
Implement in Webflow
Apply attributes to elements on the page
Below is a list of elements and options that are used to create this Attributes functionality. Click any of them to see more details.


Div Block, Text Block, Button, Link Block, or Image


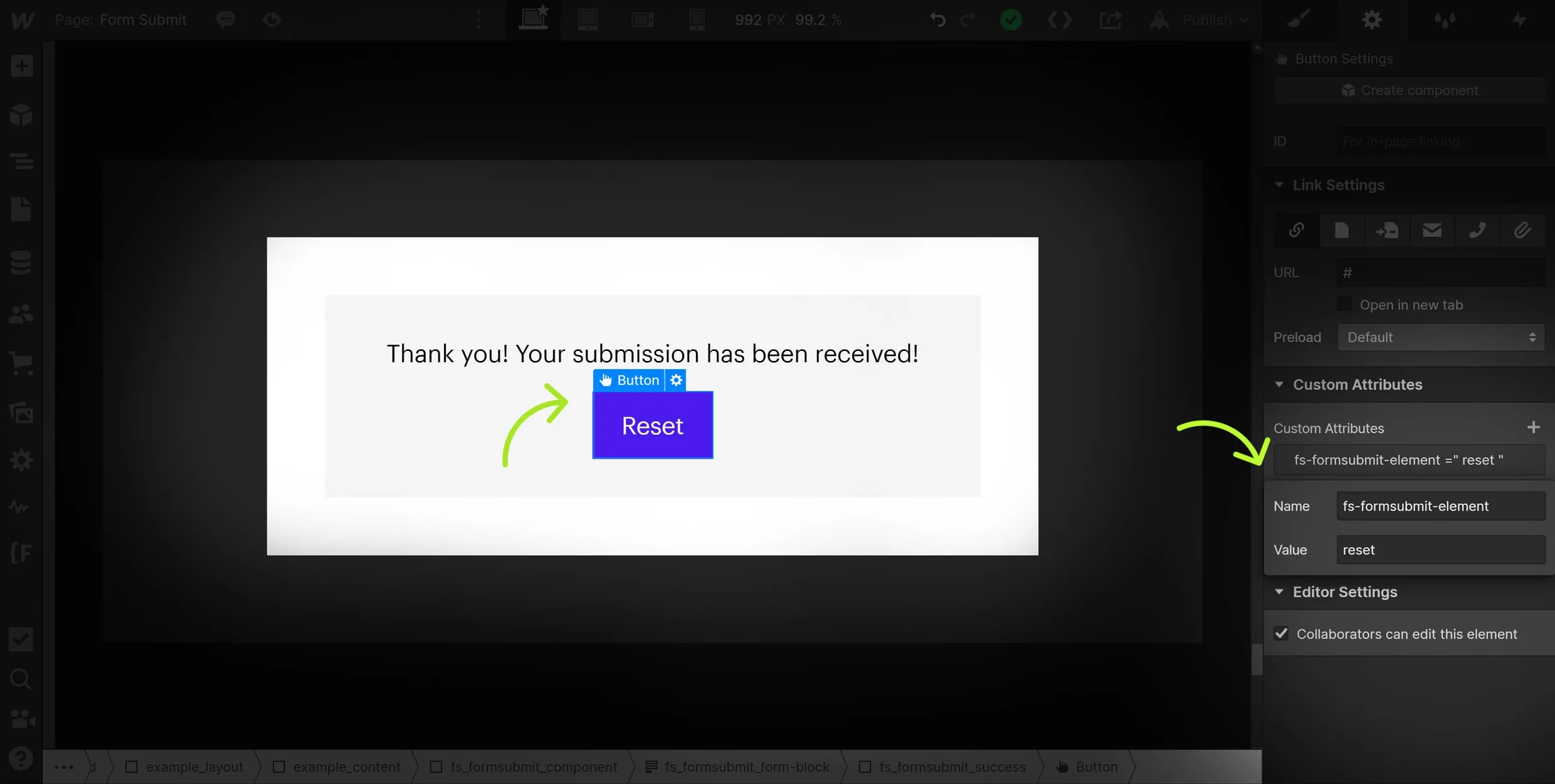
For example, place this attribute on the Submit button to reset the form immediately after form submission.
For example, place this attribute on a "Clear form" button to allow the user to manually reset the form.



Div Block, Text Block, Button, Link Block, or Image


This element should have a Mouse Click Webflow Interaction applied to it. When this element is "clicked" after submission, the Webflow Interaction will start its sequence.
You can keep this element hidden if you want.

Use "fs-formsubmit-reset = true" to reset the inputs immediately.
Use "fs-formsubmit-reset = 2000" to reset the inputs after 2 seconds.



For example, if expecting multiple submissions from a single user, you may want to reset all inputs on the form except Name and Email. The user will use the same Name and Email for each recurring submission, and you want to prevent the reset of these two inputs.
Group of inputs:
This attribute can be applied individually to any amount of inputs in the form. It can also be applied to a parent wrapper, like a Div Block. Each input inside the Div Block will have preventreset applied to it.

Use "fs-formsubmit-reload = true" to reload the page immediately.
Use "fs-formsubmit-reload = 2000" to reload the page after 2 seconds.



Use "fs-formsubmit-redirect = true" to redirect immediately. This is available natively with Webflow. The benefit of the redirect option is the delayed redirect.
Use "fs-formsubmit-redirect = 2000" to redirect after 2 seconds.

Set the redirect URL in attributes instead of natively in the Webflow form to avoid the native Webflow form behavior. Using attributes, you can programmatically use this REDIRECT_URL with the other redirect options in the configuration.



- Regular Webflow form submission.
- Attributes Form Submit options (reset, redirect, reload) are triggered, if defined.
enhance = true
- Custom JavaScript form submission.
- Data is sent to the form action with JavaScript. The user still sees everything working as native, although in the background is not.
- Attributes Form Submit options (reset, redirect, reload) are triggered, if defined.
The enhance feature can:
- Prevent the form from triggering page navigation after submission.
- Programmatically send the data to the defined action endpoint using the defined HTTP method.
- Programmatically show Webflow's success/error messages accordingly.
Further explanation:
When an HTML Form is submitted, the browser navigates to the defined action through the defined HTTP method. Submitting a form will send the user to a new page (or reload the current page if no action is defined).
The native behavior can be prevented with JavaScript, which is exactly what Webflow forms do by default. If you don't specify a custom action to the form, Webflow assumes the final destination of the submission is Webflow's servers.
Webflow uses JavaScript to prevent the default HTML behavior and programmatically sends the form data to Webflow's server. After the submission, Webflow shows a success or error message. This is all with JavaScript.
When you specify a custom action, Webflow no longer runs its custom JavaScript and the form behaves as a regular HTML form.
Enhance adds this layer of JavaScript when a form is submitted. It allows us to manage form submission options (through Attributes JavaScript) when there is an action set and Webflow JavaScript does not run.
Working examples
See this solution working live in this Webflow project.
Frequently Asked Questions
Everything you need to know about this attributes solution.
Developer documentation

Next time implement inside Webflow







