
Implement in Webflow
Apply attributes to elements on the page
Below is a list of elements and options that are used to create this Attributes functionality. Click any of them to see more details.


Text Block, Heading, Paragraph

Form Input


For example, our URL with query parameter is
https://finsweet.com/?utm_medium=Twitter
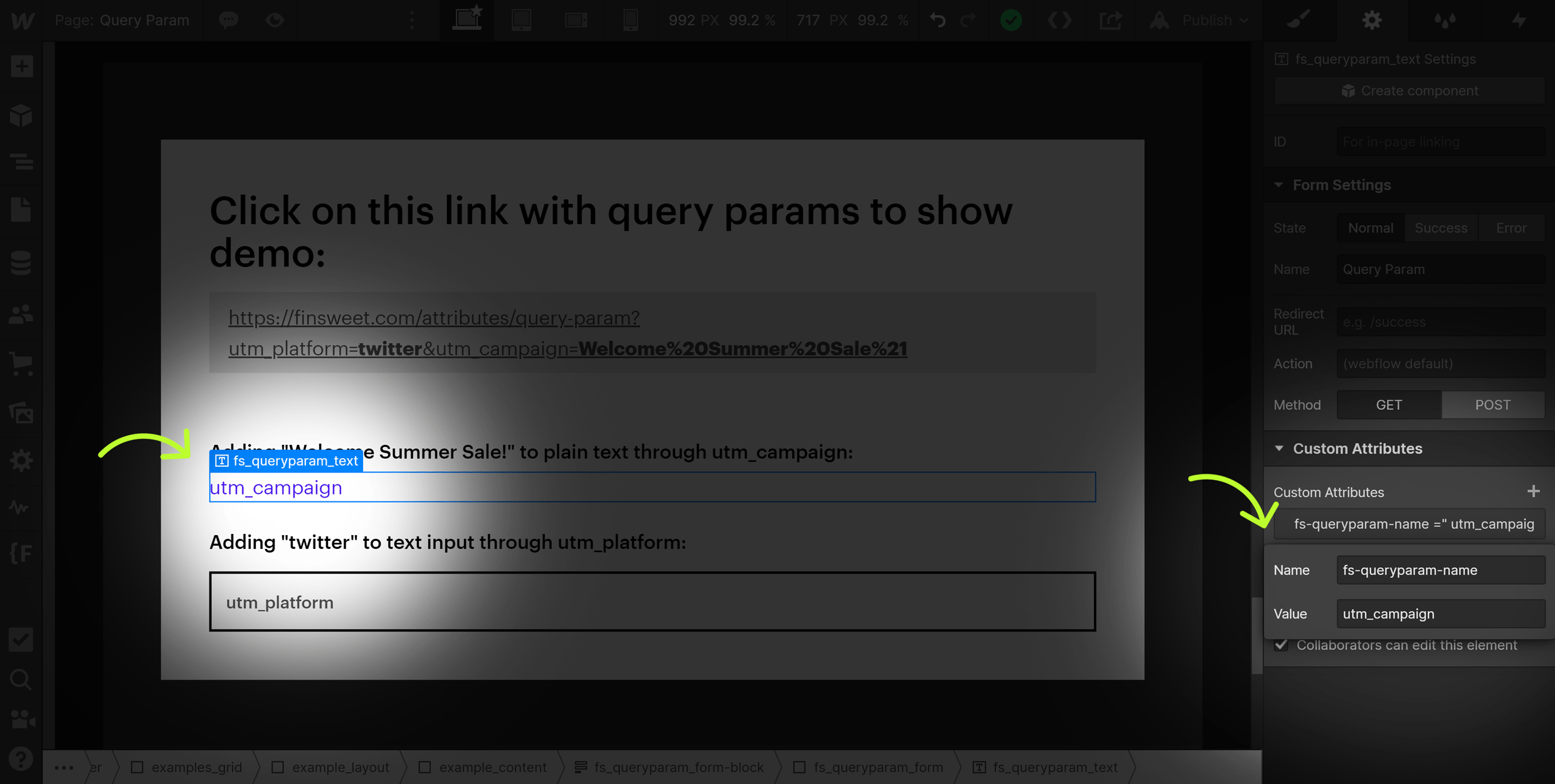
Placing fs-queryparam-name = "utm_medium" on a text element will update the content of the text element to "Twitter".
Placing fs-queryparam-name = "utm_medium" on a form input will update the value of the input to "Twitter". Use on native Webflow Input or hidden input inside an Embed Block.

1. Start with the base url, without query params
- https://finsweet.com
2. Add a question mark (?) to url
- https://finsweet.com?
3. Add the name of the query param
- https://finsweet.com?is-cool
4. Add an equal sign (=) to create a name/value pair
- https://finsweet.com?is-cool=
5. Add the value of is-cool
- https://finsweet.com?is-cool=true
This is a complete URL query param!
Assign fs-queryparam-name="is-cool" to a Text Element or form input to use the value "true" in the project.
Add additional name/value pairs using the ampersand (&) symbol
6. Add a ampersand (&) to the end of the first name/value pair
- https://finsweet.com?is-cool=true&
7. Add an additional name/value pair
- https://finsweet.com?is-cool=true&platform=webflow
8. Repeat this as many times as needed
- https://finsweet.com?is-cool=true&platform=webflow&brandname=finsweet&is-attributes-creator=definitely&likes-wix=false
Reserved characters:
! * ' ( ) ; : @ & = + $ , / ? % # [ ]
HTML URL Encoding Reference: https://www.w3schools.com/tags/ref_urlencode.asp
In the live example below, we show spaces and one exclamation point (!) in the query param value.
%20 = space
%21 = !
&utm_campaign=Welcome%20Summer%20Sale%21
This outputs Welcome Summer Sale!
- Set the attribute in HTML in an Embed block.
- For example, <input type="hidden" fs-queryparam-name="utm_platform">
- We will match the value with the param value.
Text input / Text area
- Set the attribute on the input/textarea.
- We will match the input value with the param value.
Select
- Set the attribute on the select element.
- We will match the selected value the param value.
Radio input
- Set the attribute on the label or input element.
- We will match selected radio input with the query param value.
Checkbox input
- Set the attribute on the label or input element.
- We will match true/false values with the true/false query param value.
- For example, utm_campaign="true" will "check" the checkbox.



https://finsweet.com/?utm_medium=Twitter&utm_campaign=SeriesA
will update to
https://finsweet.com/
very quickly after page load.
Useful for having a "clean" URL while taking advantage of query parameters.
This option can only be set once per page.
CMS Filter allows us to turn on query param logic to show active filters on the page. Query Param allows us to remove query params from the URL.
If both solutions use the query param logic, CMS Filter logic will be enabled and Query Param logic will be disabled.
We do this to avoid a query param logic conflicts.
Frequently Asked Questions
Everything you need to know about this attributes solution.
Developer documentation

Next time implement inside Webflow





