CMS Load
Set up powerful load functionality on Webflow CMS Collection Lists. Load items under, infinite scroll, pagination, and render all items.

Implement in Webflow
Apply attributes to elements on the page
Below is a list of elements and options that are used to create this Attributes functionality. Click any of them to see more details.
Required for minimum setup
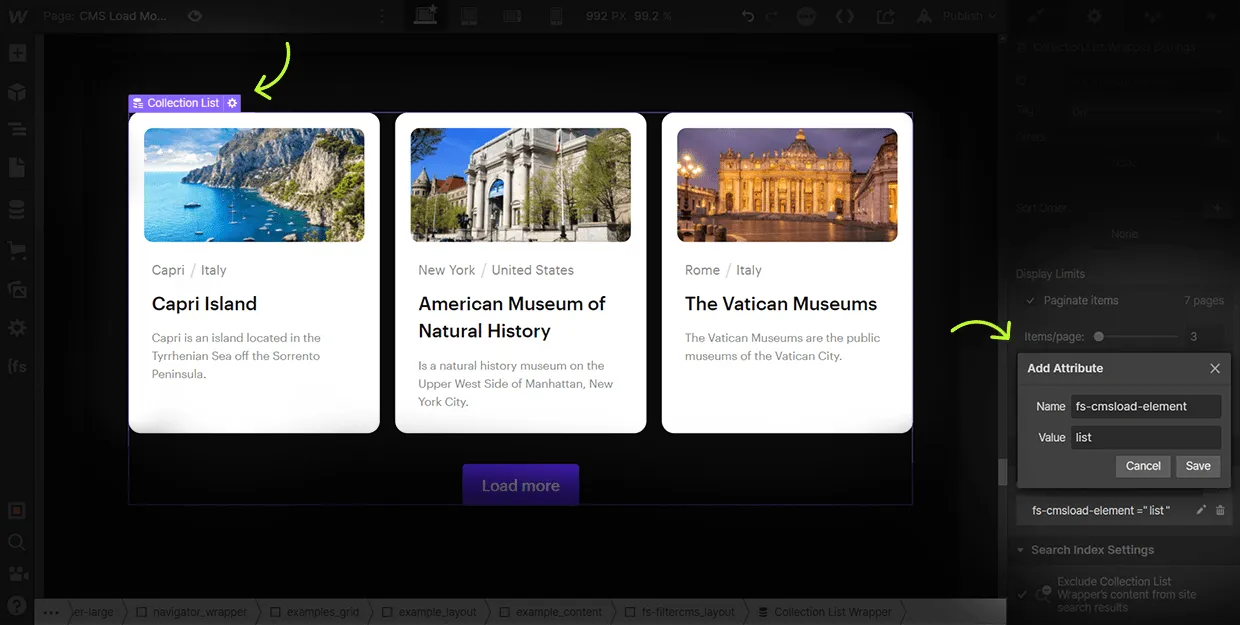
Below is the one element attribute required for CMS Load. Choose one of the four options for the list element.

IMPORTANT: It is required that native Webflow pagination is enabled for your Collection List. This can be done in Settings of the Collection List.

No attribute needed.
Increase the speed of your loaded pages by enabling the native Webflow pagination page count option. The page count element can be visible or hidden on the page. With this setting enabled Attributes can optimize your load based on your page count.
By setting this feature you get a 100% improvement for every 4 pages.
4 pages = 200% faster
8 pages = 300% faster
12 pages = 400% faster
16 pages = 500% faster
.....

The "Next" and "Previous" buttons in the native Webflow pagination settings will be used as the "Next" and "Previous" pagination buttons for this option. Style them as needed to fit your design.
IMPORTANT: It is required that native Webflow pagination is enabled for your Collection List. This can be done in Settings of the Collection List.
Warning: Wrapping pagination buttons may result in the "Previous" button disappearing from your site, please avoid using any additional wrapper.

The "Next" button in the native Webflow pagination settings will be used as the button that performs the "load-under" functionality. Style it as needed to fit your design.
IMPORTANT: It is required that native Webflow pagination is enabled for your Collection List. This can be done in Settings of the Collection List.

This option renders all of the items in your Collection. This loads and renders more than the 100 item limit in a single Collection List.
For example, if you have 5,488 items in your Collection, all 5,488 will load and render on the page.
IMPORTANT: It is required that native Webflow pagination is enabled for your Collection List. This can be done in Settings of the Collection List.
** EXTRA IMPORTANT: Please be mindful of what you are loading. Loading thousands of items to the page may not be a good experience for your users, especially those on mobile connections. You should only use this option when it's required for your project. Consider "pagination" instead of "render-all". The "pagination" option is more performant when used with CMS Filter.

IMPORTANT: It is required that native Webflow pagination is enabled for your Collection List. This can be done in Settings of the Collection List.
More attributes to use
Below is a list of Attributes that can help you customize your load functionality


Image, GIF, HTML Embed or Lottie Animation



Text Block


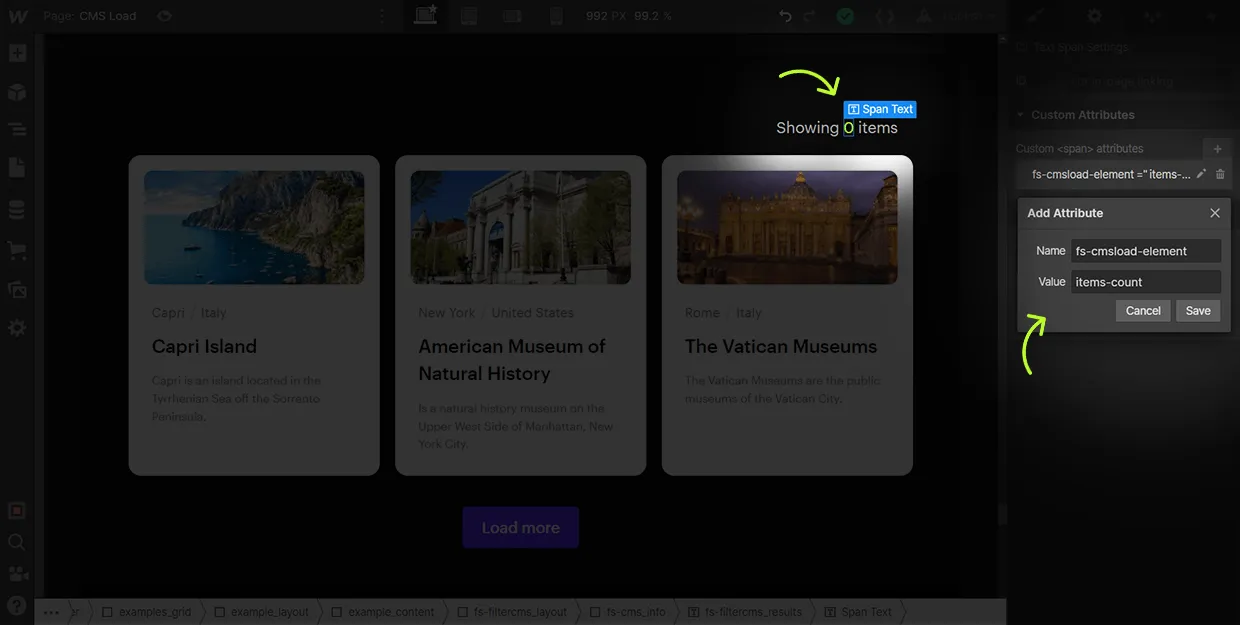
Regardless of the mode option used, items-count will show the total amount of items in your Collection.
If there are 125 items in the Collection, and there is no "Limit" set on the Collection List Settings, this text element will show "125"



Text Block


Useful for displaying the amount of items that the user can visibly see when using load-under or infinite list option with Load More.
This will not count filtered results that are behind a "Load more" button or an infinite scroll setup. This attribute only counts the amount of items that are visible in the user's UI.


Text Block


For example, if the list is currently showing items 4-10, this Text Block will show "4" as a value.
Useful for displaying the range of items the user can visibly see when using any mode option.

For example, if the list is currently showing items 4-10, this Text Block will show "10" as a value.
Useful for displaying the range of items the user can visibly see when using any mode option.

Warning: When using this attribute, all interactions that have an Initial State will be restored to it, use with caution to avoid unexpected UX behaviors.

The threshold value is relative to the distance between the bottom of the list and the bottom of the viewport.
Examples:
fs-cmsload-threshold = "-20" : The list will load items when there is a -20vh difference between the bottom of the list and the bottom of the window.
fs-cmsload-threshold = "50": The list will load items when there is a 50vh difference between the bottom of the list and the bottom of the window.
IMPORTANT: This attribute only works when fs-cmsload-mode = "infinite" is enabled for your Collection List.

Values are in milliseconds. Default is 100ms.
If you already have fs-cmsfilter-duration applied to the list, this attribute is not needed. Only one duration is needed.

There are some times where you might want to opt out of this behavior, like when you programatically update your CMS Collections via the Webflow CMS API without manually publishing the site.
Advanced Pagination Features
OPTIONAL. These attributes are specifically for setting up a custom pagination interface. These attributes only work when the pagination option is used.


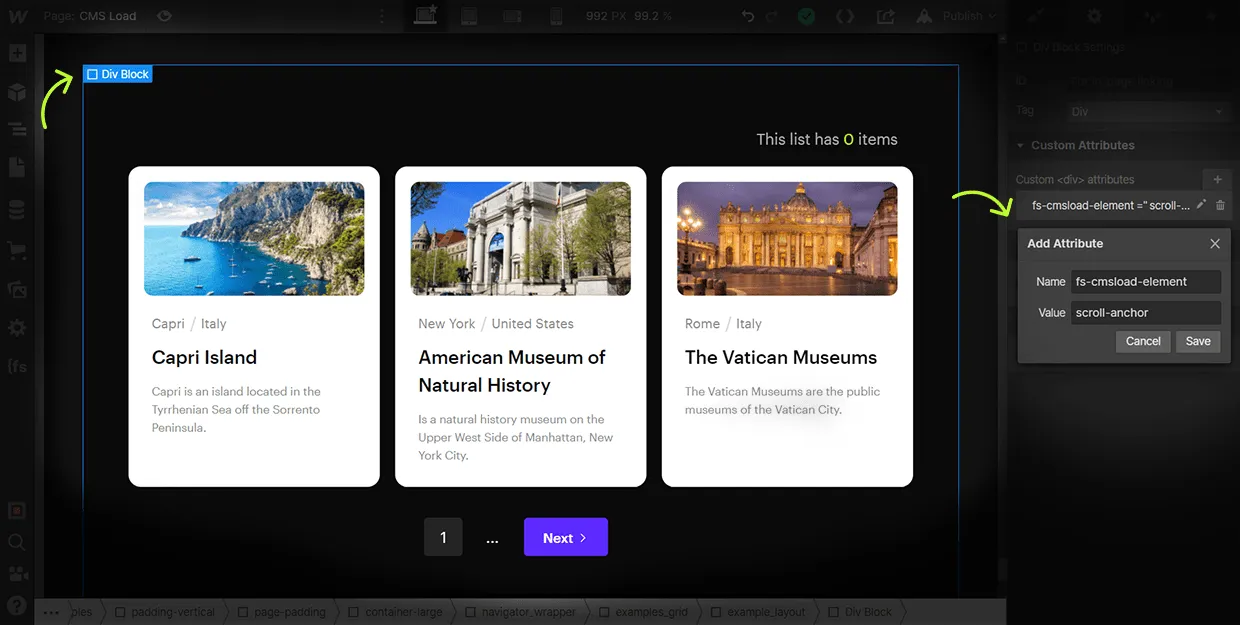
Div Block


Useful for improving ux of filter interfaces with many items. Anchor scrolling to the top of the page will assure the user is always seeing content from the top of the List.
IMPORTANT: This attribute only works when option fs-cmsload-mode = "pagination" is added to the "list" element.



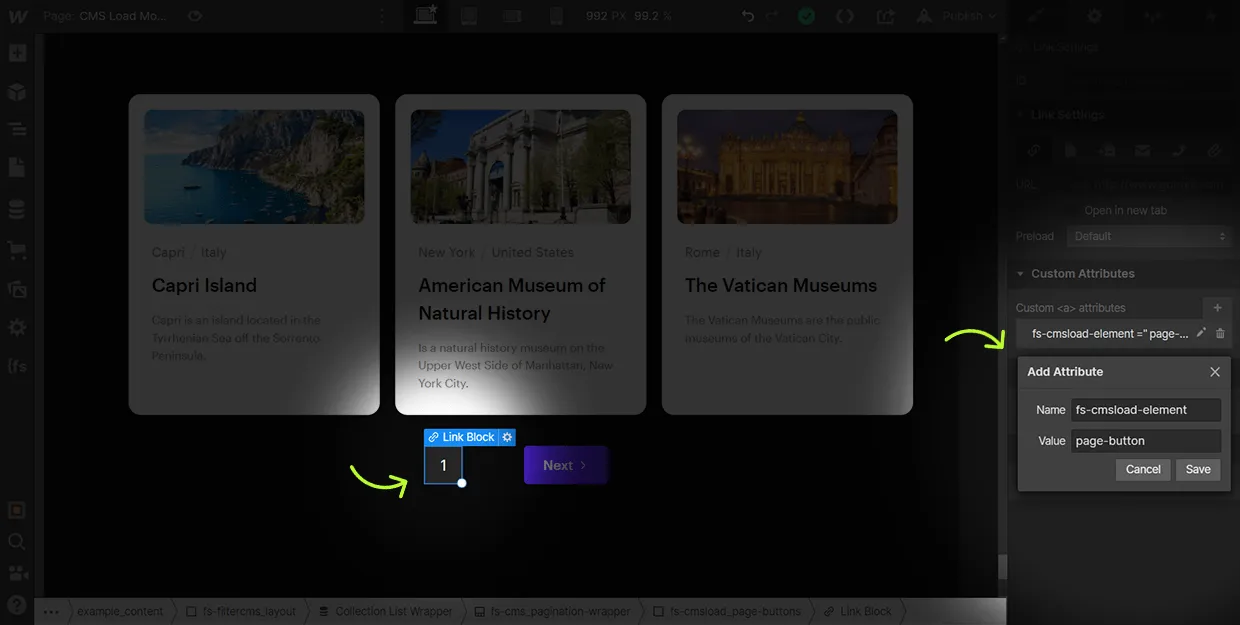
Button, Link Block or Text Link


IMPORTANT:
This attribute only works when option fs-cmsload-mode = "pagination" is added to the "list" element.
The element with the fs-cmsload-element = "page-button" must be inside a div block to work and load the other paginations buttons.
Current/active state state is managed by Webflow's 'current' state styling. To edit the current state of the page button, set the button url to the current page.



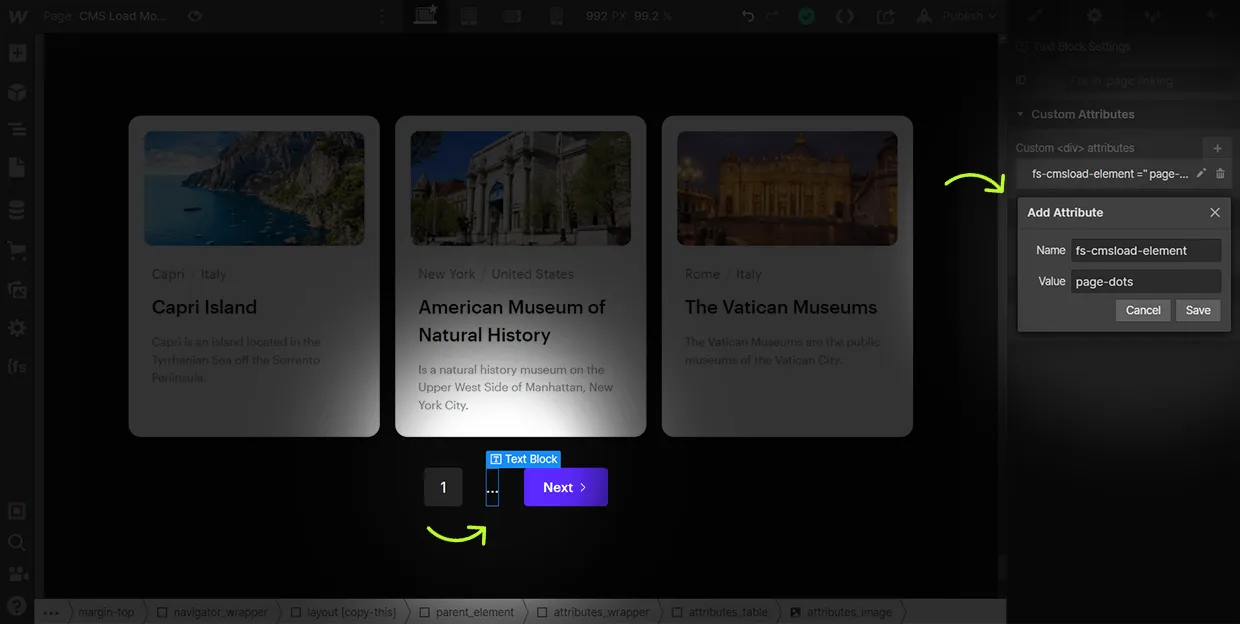
Div Block or Text Element


Without this attribute, the default for dots is <div>...</div>
You will only see dots if there are enough pages in your paginated list. If you only have a few pages in the pagination, the dots will not show. Page dots are added to the page when there are more pages in your pagination than the total sibling pages + the total boundary pages + the current active page. Dots show and hide intelligently based on the pages in your pagination.
IMPORTANT: This attribute only works when option fs-cmsload-mode = "pagination" is added to the "list" element and fs-cmsload-element = "page-buttons" are added to the page.




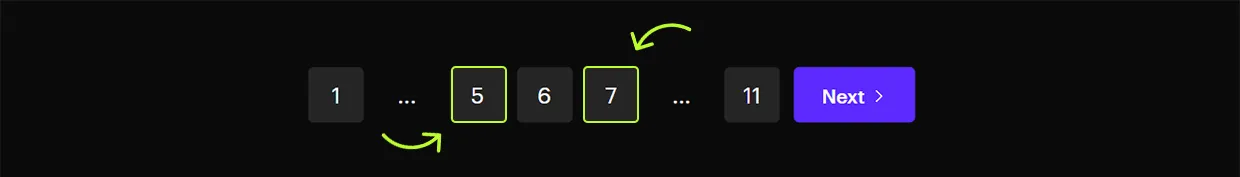
The default value is 1.
The visual below will help with understanding this option.
IMPORTANT: This attribute only works when option fs-cmsload-mode = "pagination" is added to the "list" element.
RESPONSIVE OPTION:
Customize the pagesiblings by breakpoint by using comma separated values for each breakpoint like this: fs-cmsload-pagesiblings = "desktop, tablet, mobile landscape, mobile portrait".
For example, fs-cmsload-pagesiblings = "3,2,1,1"




The default value is 1.
The visual below will help with understanding this option.
IMPORTANT: This attribute only works when option fs-cmsload-mode = "pagination" is added to the "list" element.
RESPONSIVE OPTION:
Customize the pageboundary by breakpoint by using comma separated values for each breakpoint like this: fs-cmsload-pagesiblings = "desktop, tablet, mobile landscape, mobile portrait".
For example, fs-cmsload-pagesiblings = "4,1,2,1"




The default value is false.
Setting this attribute to true will add a query at the end of your url with the page parameter, like this https://websiteurl.com?4f82d9d6_page=2.
IMPORTANT: This attribute only works when option fs-cmsload-mode = "pagination" is added to the "list" element.
Compatible with multiple CMS Load lists on the same page, both using query params. Compatible with showquery option in CMS Filter.
Working examples
See this solution working live in this Webflow project.

Capri is an island located in the Tyrrhenian Sea off the Sorrento Peninsula.

Is a natural history museum on the Upper West Side of Manhattan, New York City.

The Vatican Museums are the public museums of the Vatican City.

Capri is an island located in the Tyrrhenian Sea off the Sorrento Peninsula.

Is a natural history museum on the Upper West Side of Manhattan, New York City.

The Vatican Museums are the public museums of the Vatican City.

Capri is an island located in the Tyrrhenian Sea off the Sorrento Peninsula.

Is a natural history museum on the Upper West Side of Manhattan, New York City.

The Vatican Museums are the public museums of the Vatican City.
Combinations using CMS Load:
You can combine this Attribute with others to create more complex solutions.
Frequently Asked Questions
Everything you need to know about this attributes solution.
Use the fs-cmsload-resetix = true option on your list. This restarts Webflow’s interaction engine, which is required for newly rendered items.
Developer documentation

Next time implement inside Webflow









