CMS Sort
Create advanced and complex no-code sorting for Webflow CMS Collection List content.

Implement in Webflow
Apply attributes to elements on the page
Below is a list of elements and options that are used to create this Attributes functionality. Click any of them to see more details.


Select field


Text Block, Heading, Paragraph or Text Link

Add IDENTIFIER-asc or IDENTIFIER-desc to the Select Choice Value.
The IDENTIFIER value connects a Sort UI element to the correct field from Webflow CMS. The IDENTIFIER value is like the name of a CMS field. However, it does not need to match your CMS field. IDENTIFIER values can be whatever you want, but they should be descriptive, like "Name", "Countries", "States", "Cities", etc.
Add -asc to the end of the IDENTIFIER to indicate that this Select Choice should be sorting in ascending order
Add fs-cmssort-field="IDENTIFIER" attribute to text inside the CMS Item template in your CMS list. Add it to the dynamic text element connected to the CMS field of your IDENTIFIER.
Watch video below to understand how this works. The video shows this entire process.


Button, Text Link or Link Block


By default, CMS Sort treats all fields as alphanumeric strings. This attribute is needed to define a numeric field that can contain decimals or negative values like:
25.89
-13
-2.68
100.50


Button


If this attribute is not set, by default the library will add a fs-cmssort_asc CSS class to the button.
If this attribute is not set, by default the library will add a fs-cmssort_desc CSS class to the button.
Use this feature like CSS. Apply these ascending and descending classes at the list level or the button level.
Apply these attributes to the element with fs-cmssort-element = list to apply these classes to all buttons in the Sort UI.
Apply these attributes to the element with fs-cmssort-field = IDENTIFIER (the button), to apply unique classes to each button.






Text Block, Heading, Paragraph or Text Link

Add fs-cmssort-field="IDENTIFIER" attribute to text inside the CMS Item template in your CMS list. Add it to the dynamic text element connected to the CMS field of your IDENTIFIER.
Watch video below to understand how this works. The video shows this entire process.


Text Link or Link Block


Text Block, Heading, Paragraph or Text Link

Add IDENTIFIER-asc or IDENTIFIER-desc to the Text Link or Link Block inside the Dropdown.
The IDENTIFIER value connects a Sort UI element to the correct field from Webflow CMS. The IDENTIFIER value is like the name of a CMS field. However, it does not need to match your CMS field. IDENTIFIER values can be whatever you want, but they should be descriptive, like "Name", "Countries", "States", "Cities", etc.
Add -asc to the end of the IDENTIFIER to indicate that this Dropdown option should be sorting in ascending order
Add fs-cmssort-field="IDENTIFIER" attribute to text inside the CMS Item template in your CMS list. Add it to the dynamic text element connected to the CMS field of your IDENTIFIER.
Watch video below to understand how this works. The video shows this entire process.


Dropdown




Element



Values are in milliseconds. Default is 100ms.
If you already have fs-cmsfilter-duration applied to the list, this attribute is not needed. Only one duration is needed.
Working examples
See this solution working live in this Webflow project.

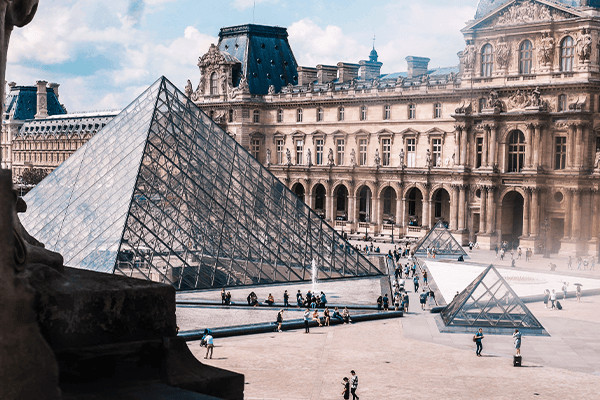
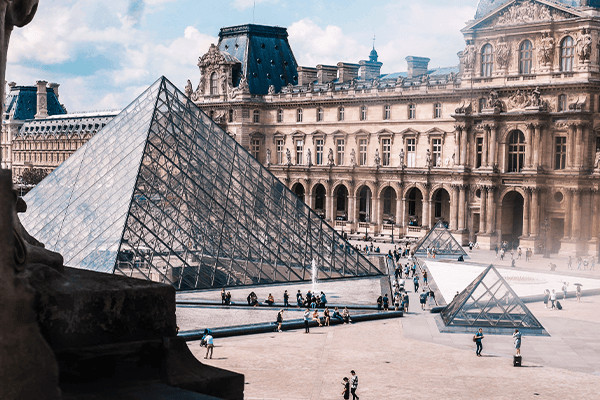
It is the home of many of the most known work of arts, including the Mona Lisa.
October 18, 2021

Parc Güell is a privatized park system composed of gardens and architectural elements.
October 18, 2021

Copacabana is a bairro (neighbourhood) located in the South Zone of the city of Rio de Janeiro, Brazil.
October 25, 2021

Capri is an island located in the Tyrrhenian Sea off the Sorrento Peninsula.
October 25, 2021

The Vatican Museums are the public museums of the Vatican City.
October 25, 2021

The Golden Gate Bridge is a suspension bridge spanning the Golden Gate.
October 25, 2021

Iguazú Falls are waterfalls of the Iguazu River on the border of the Argentine and Brazil.
October 25, 2021

An urban park in New York City located between the Upper West and Upper East Sides of Manhattan.
October 25, 2021

It is the home of many of the most known work of arts, including the Mona Lisa.
October 18, 2021

Christ the Redeemer is an Art Deco statue of Jesus Christ in Rio de Janeiro, Brazil.
October 25, 2021

Casa Milà or "The stone quarry", a reference to its unconventional rough-hewn appearance.
October 18, 2021

Parc Güell is a privatized park system composed of gardens and architectural elements.
October 18, 2021

It is named after the engineer Gustave Eiffel, whose company designed and built the tower.
October 18, 2021

An urban park in New York City located between the Upper West and Upper East Sides of Manhattan.
October 25, 2021

The Colosseum is an oval amphitheater in the center of the city of Rome, Italy.
October 18, 2021

Is a natural history museum on the Upper West Side of Manhattan, New York City.
October 25, 2021

The Grand Canyon is a steep-sided canyon carved by the Colorado River in Arizona, United States.
October 25, 2021

Copacabana is a bairro (neighbourhood) located in the South Zone of the city of Rio de Janeiro, Brazil.
October 25, 2021
Combinations using CMS Sort:
You can combine this Attribute with others to create more complex solutions.
Frequently Asked Questions
Everything you need to know about this attributes solution.
It uses the current state as if it were styled for a page. Choose your filter element, in the settings set it to the current page you’re on - it will show the ‘current’ state in the styles panel. Style accordingly then remove the link to the page.
Developer documentation

Next time implement inside Webflow











