How to Setup?
Learn how to get started with CMS Bridge from scratch
Pre-requisites
Before you start, you will need an Airtable base & a Webflow CMS Collection.
Airtable
- You need a paid plan on Airtable to use Extensions.
- Install CMS Bridge from the Airtable marketplace.
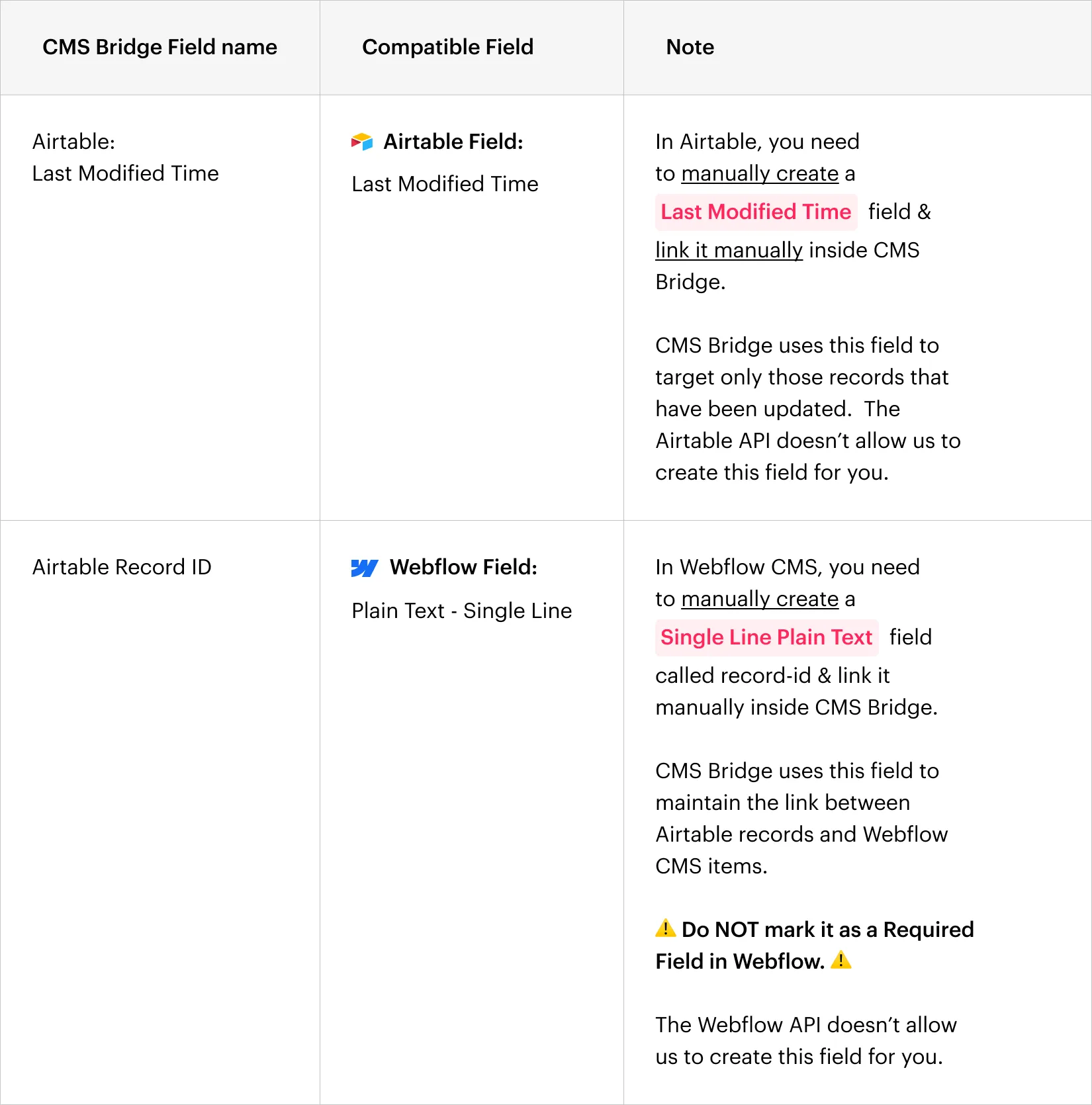
- Inside your table, create a Last Modified Time Field. It’s required for CMS Bridge.
Webflow CMS
- Free plan has a limit of 50 CMS items. If you need higher item limits, upgrade the plan.
- Create a Single Line Text Field called
record-id(or anything you want) in every CMS Collection that you want to Sync with Airtable.
⚠️ Do NOT mark it as a Required Field in Webflow.
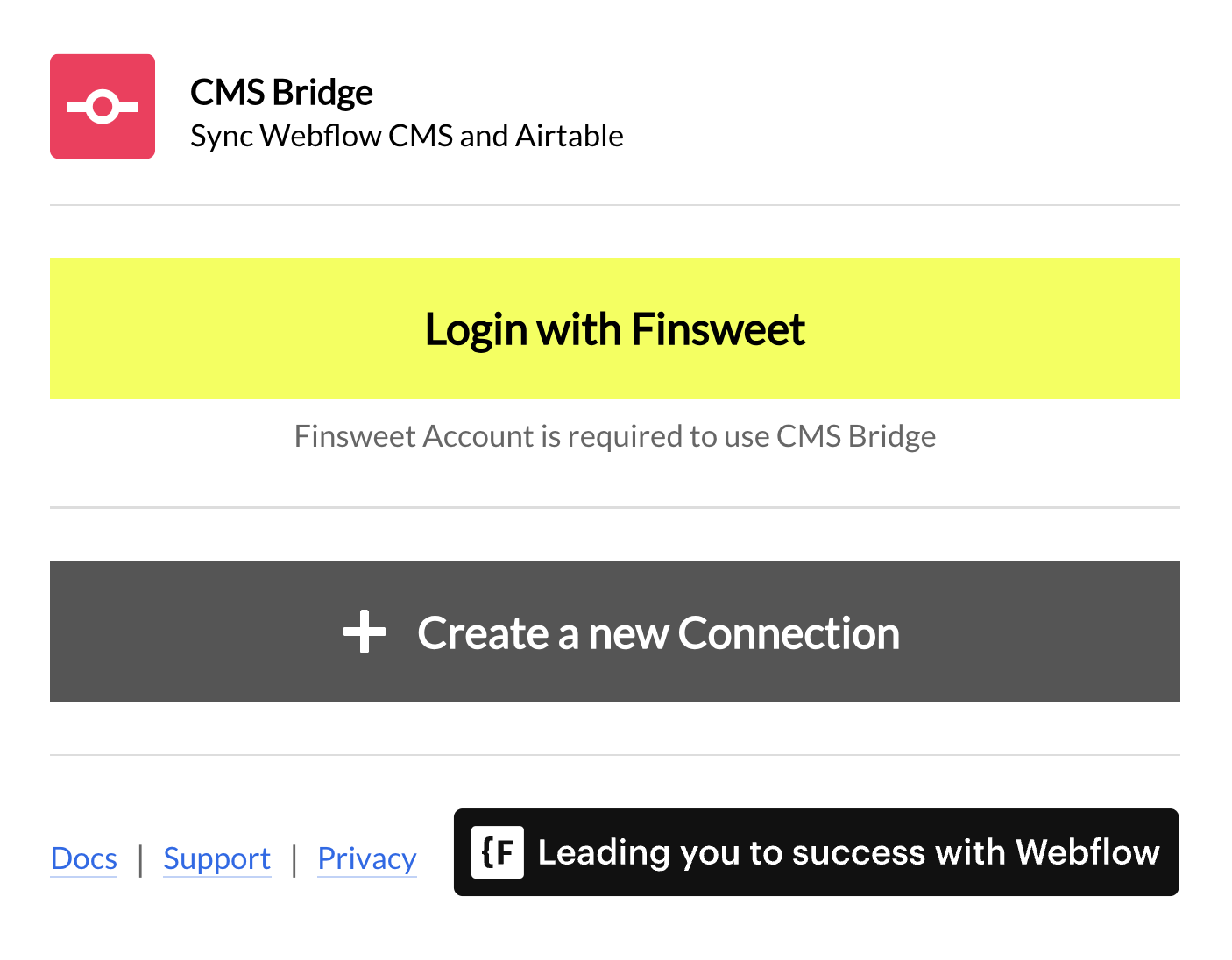
Login to Finsweet account
You need a Finsweet Account (it’s Free) to use CMS Bridge.
Finsweet Account is used to store tokens, track Sync usage, and manage billing.

Finsweet does NOT store any data you sync and is not responsible for the content you sync/publish. Read more about it in our Privacy Policy & Terms of Service.
Create a Connection
1 Connection can sync 1 Webflow CMS Collection to 1 Airtable Table/View, or vice versa.

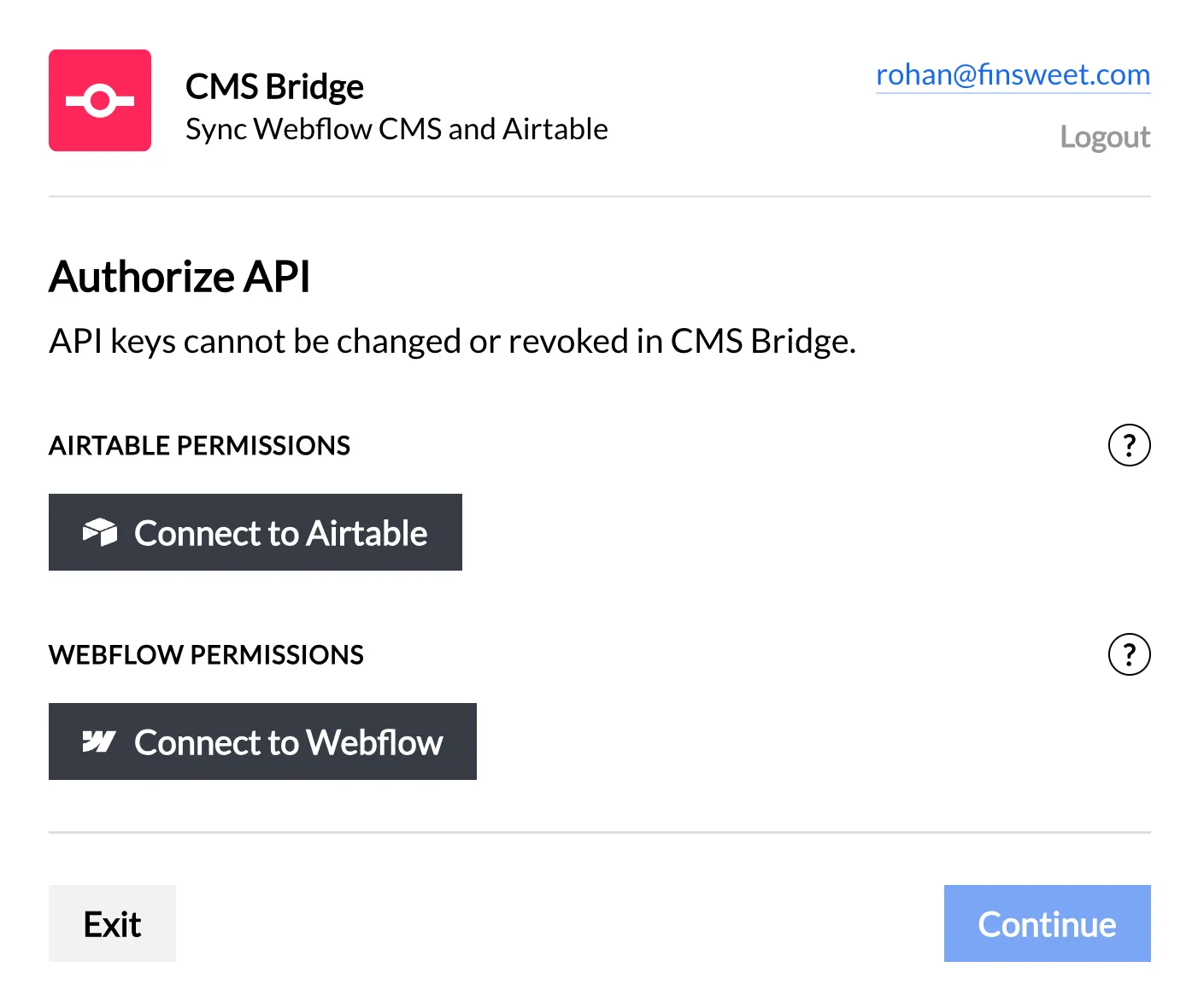
API Tokens

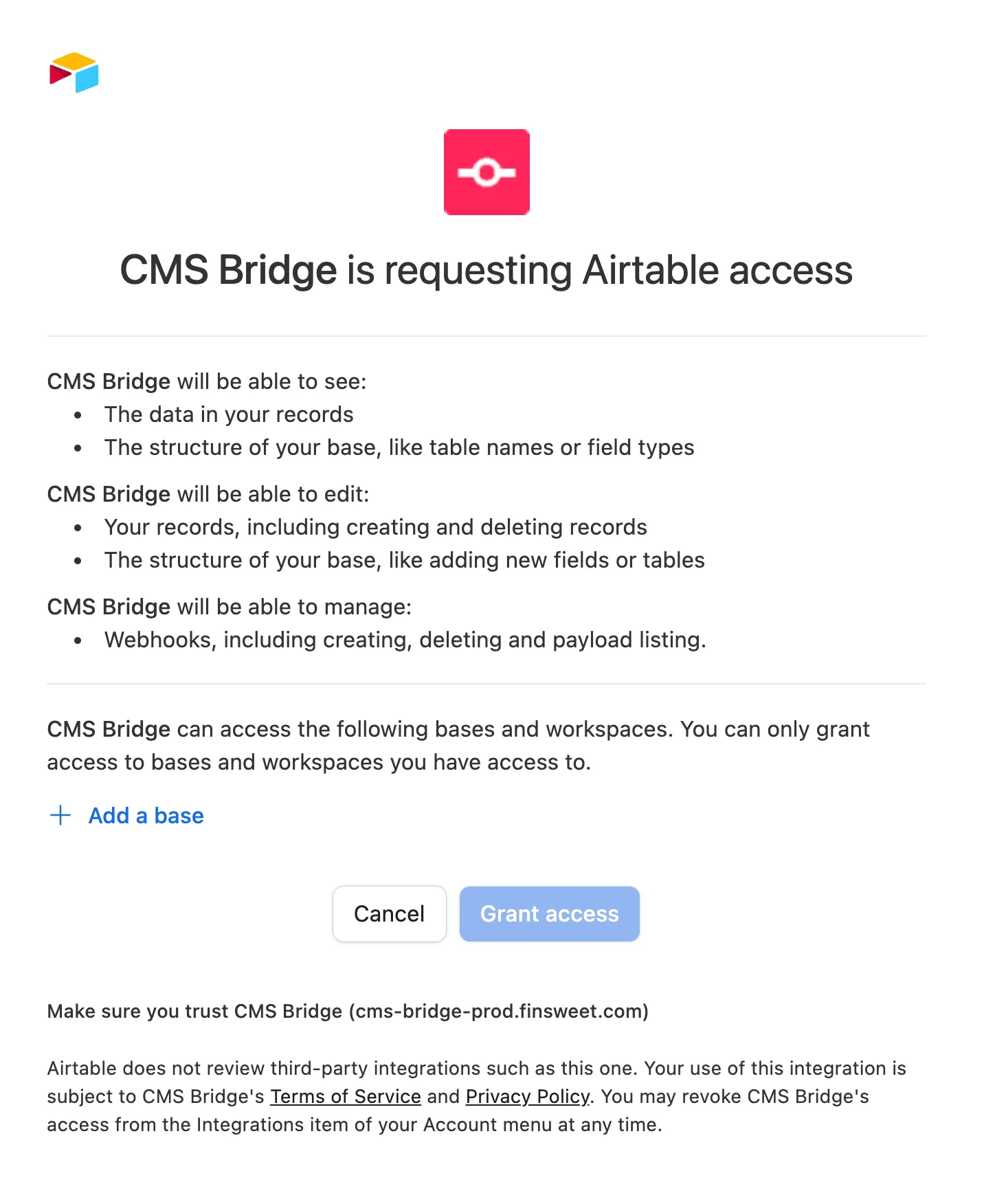
Airtable
You can add as many Airtable Bases as required, even from different workspaces. 😉 The stored token can be reused to build more Connections.

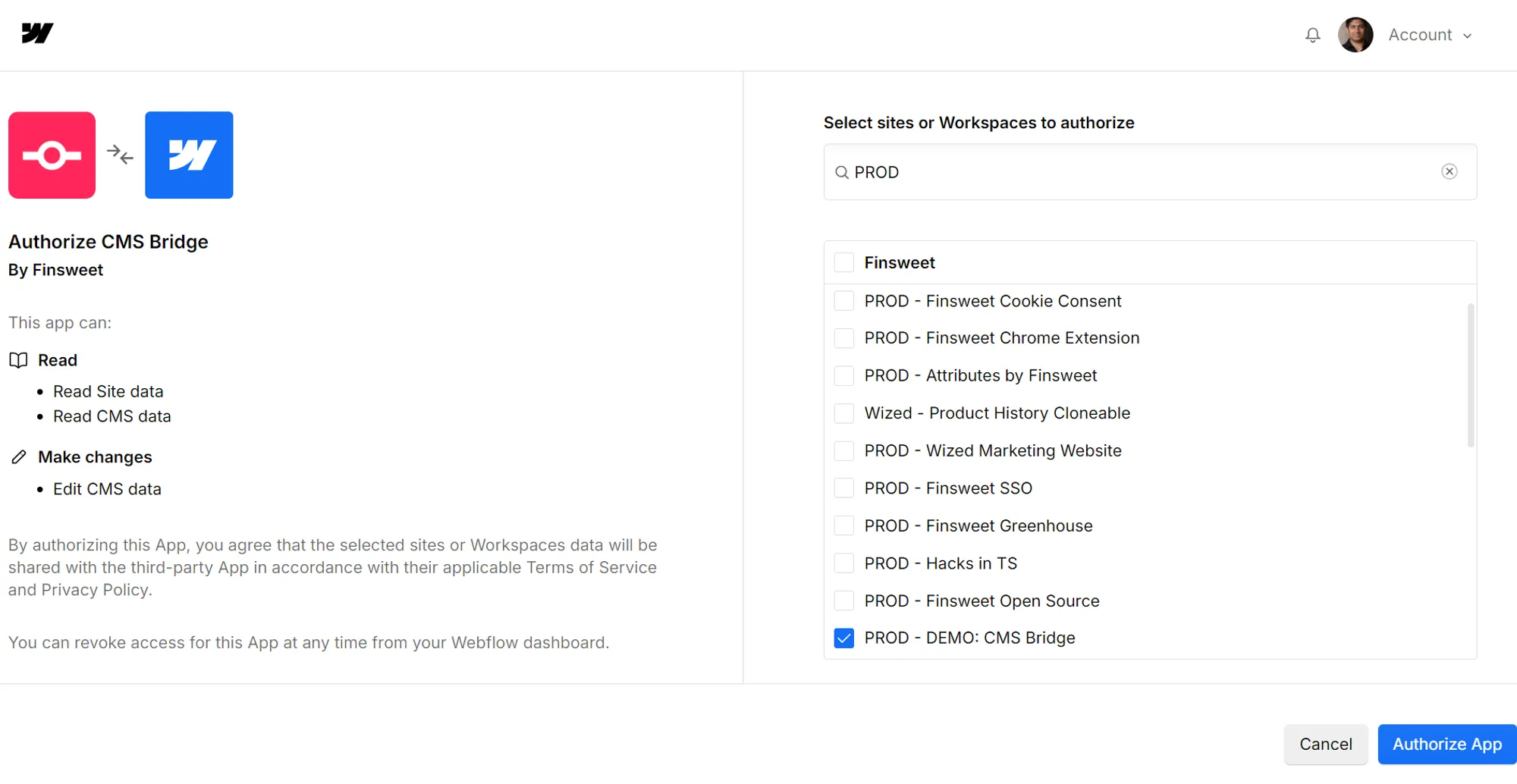
Webflow
You can add as many Webflow websites as required, even from different workspaces. 😉 The stored token can be reused to build more Connections.

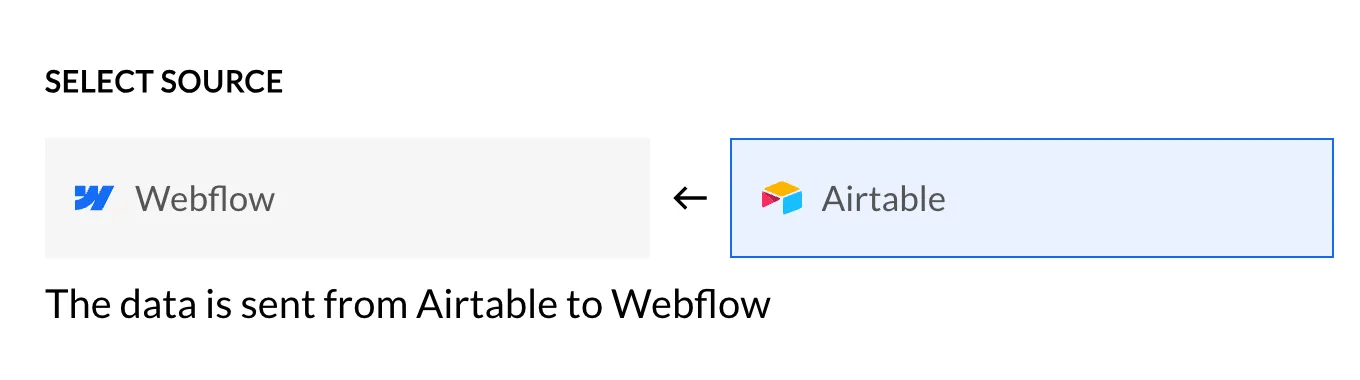
Select Source
Select the direction of dataflow.

⚠️ Before Syncing, take backups in both Airtable Bases and Webflow Websites to prevent unintentional data loss.
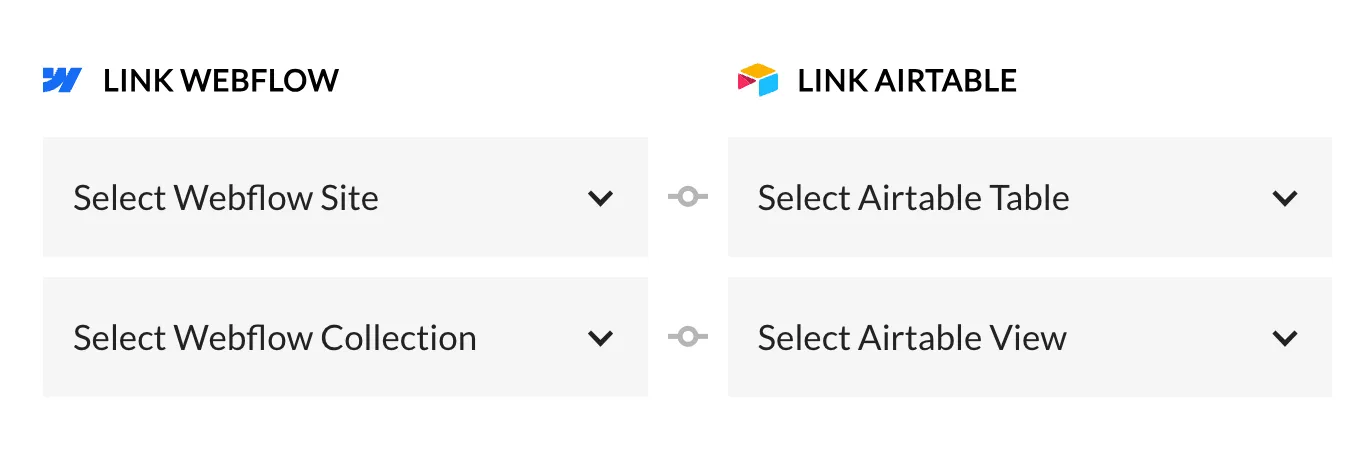
Link Webflow & Airtable
Link Webflow Website to Airtable Table .
Link Webflow CMS Collection to Airtable View.

If the data flow is from Airtable to Webflow, then:
- Airtable View can be selected
- Airtable Synced Table can be selected
💡 We highly recommend to create an Airtable View that's dedicated to CMS Bridge. Call it ⚡ Synced with website, or anything you prefer.
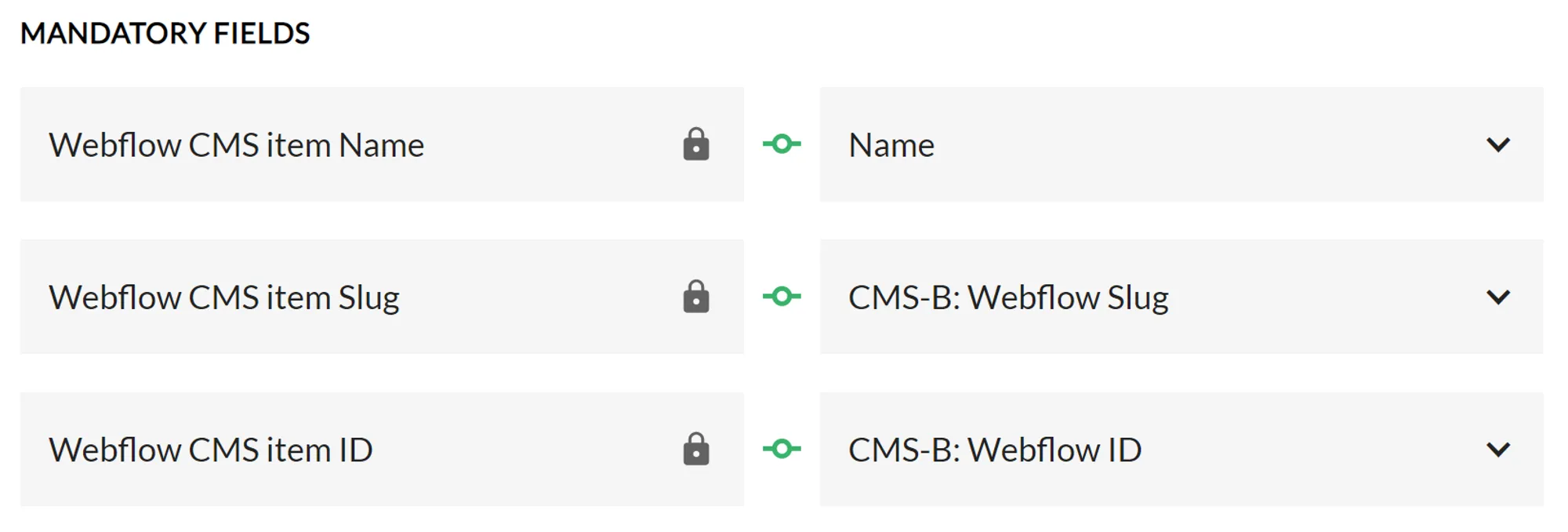
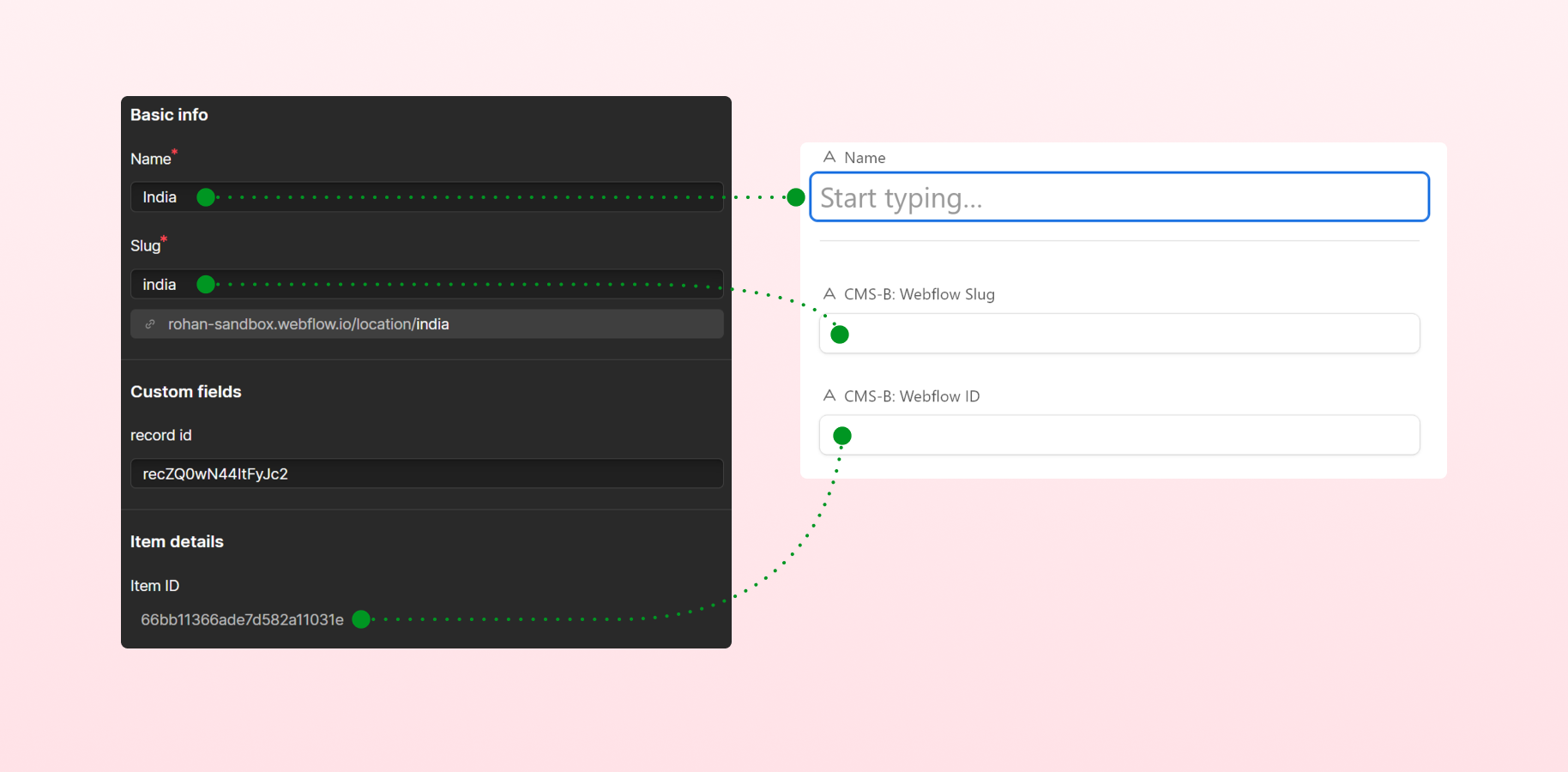
Mandatory Fields
Mandatory Fields have a 🔒 icon, which means, it cannot be edited. These fields are required for CMS Bridge to operate.
.webp)
Webflow

You already know, Webflow’s name and slug fields are mandatory in a CMS collection. Webflow CMS item ID is Webflow’s unique identifier for a CMS item. Using CMS Bridge, we can auto-create the fields & auto-link them in Airtable.


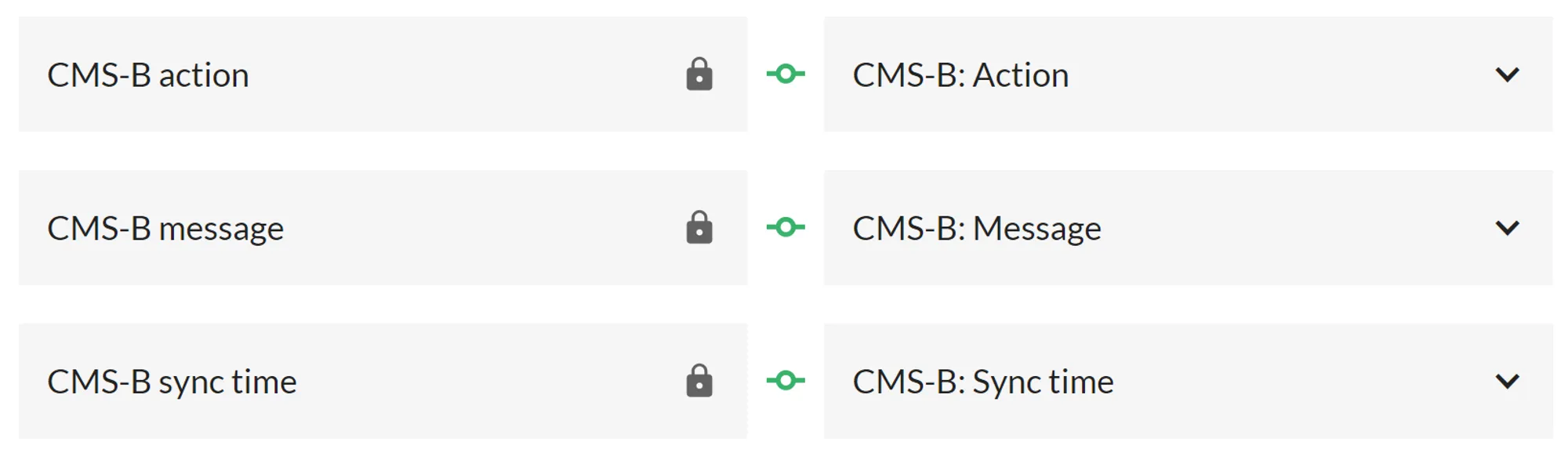
CMS Bridge 1


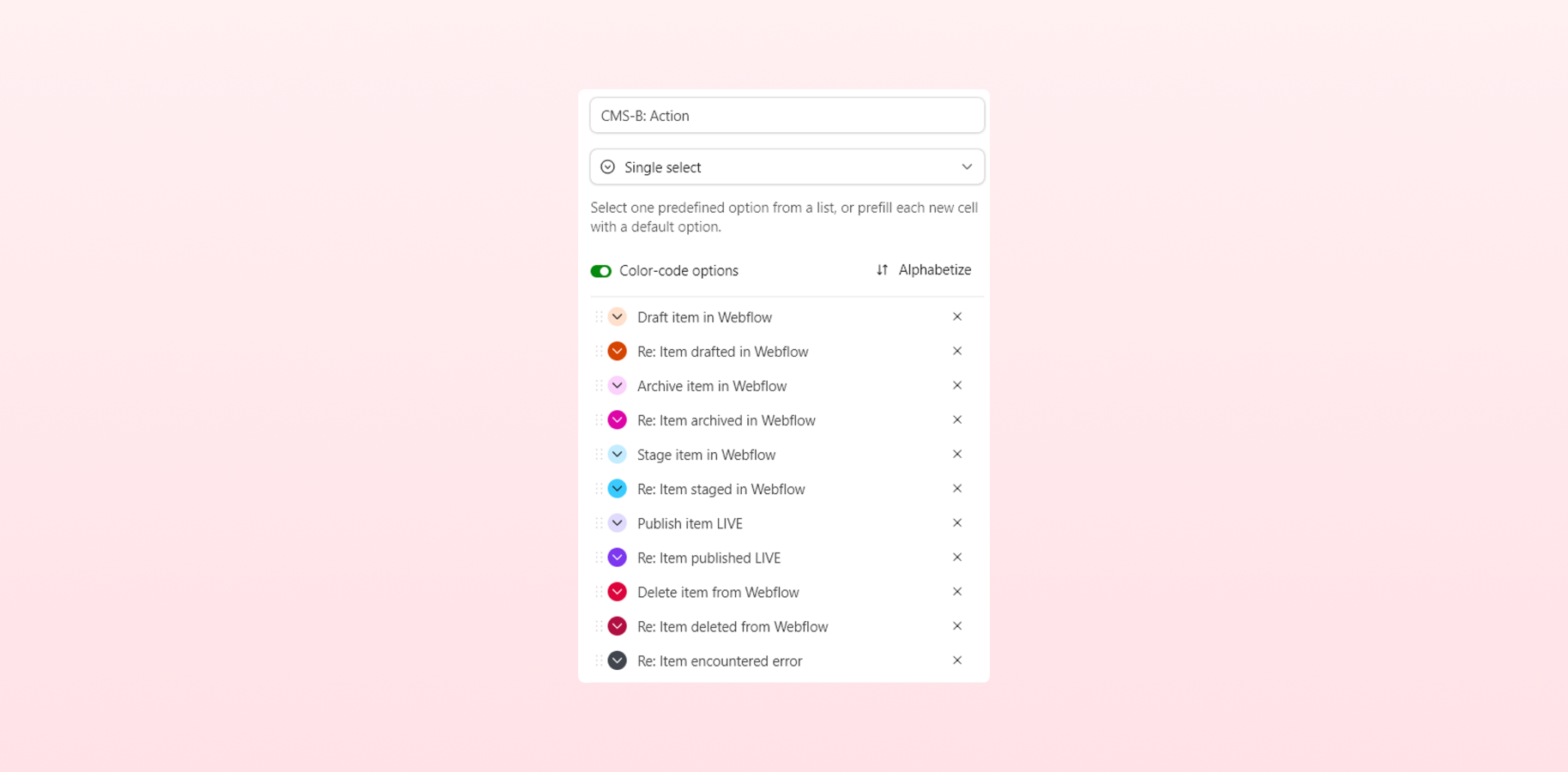
CMS-B: Action
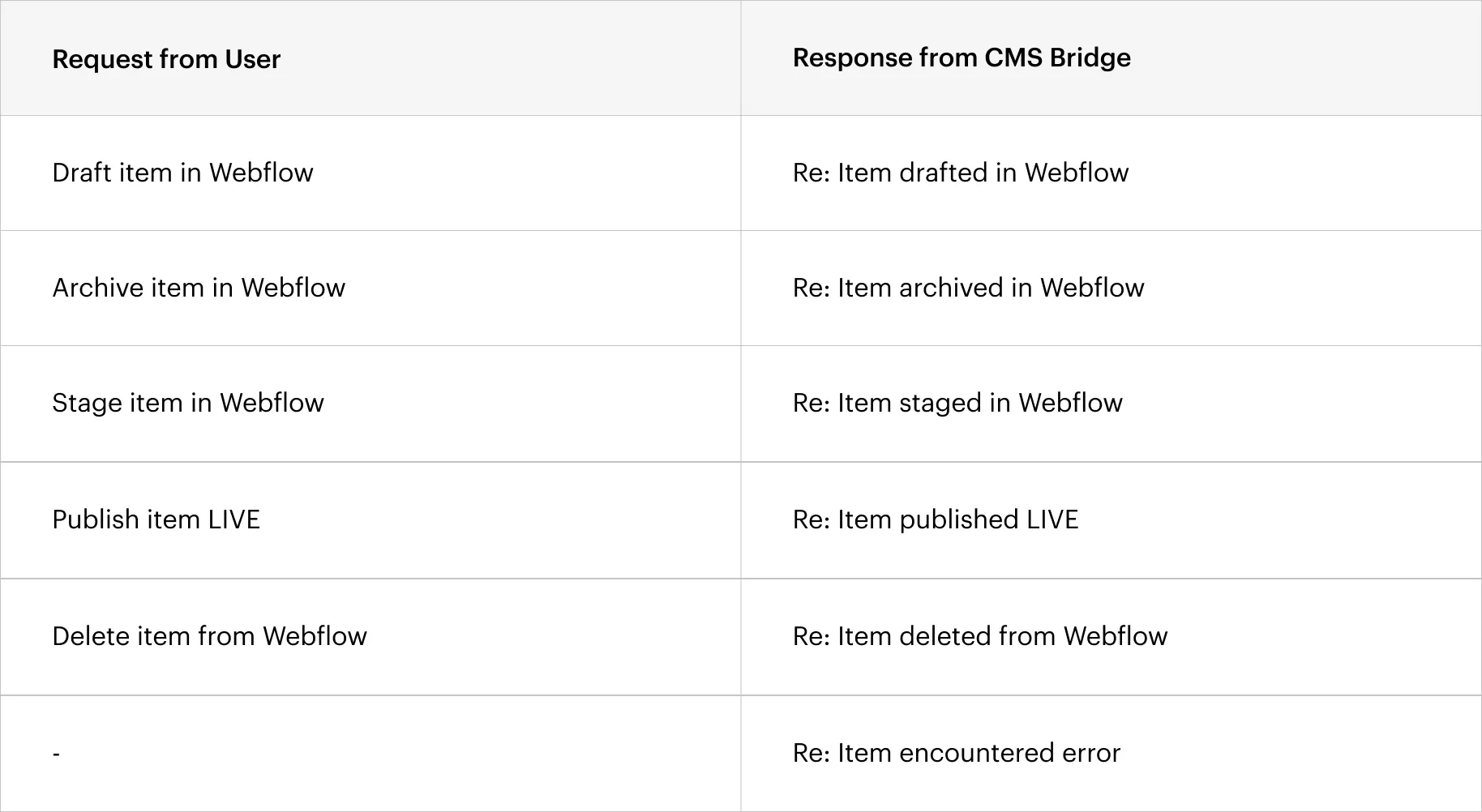
This field gives you the power to control the state of every Webflow CMS item. You can request CMS Bridge to draft, archive, stage, publish or delete an item, during a Database Sync; If successful, then CMS Bridge will respond by updating the same field.

Note that the Re: prefix denotes a Response from CMS Bridge.
Options without the Re: prefix are Requests from the user to CMS Bridge.

If you do not select any request, then the default state is to Stage item in Webflow.
If any item failed to sync, then the response is Re: Item encountered error.
In case of an error, find the error message in the CMS-B: Message field.
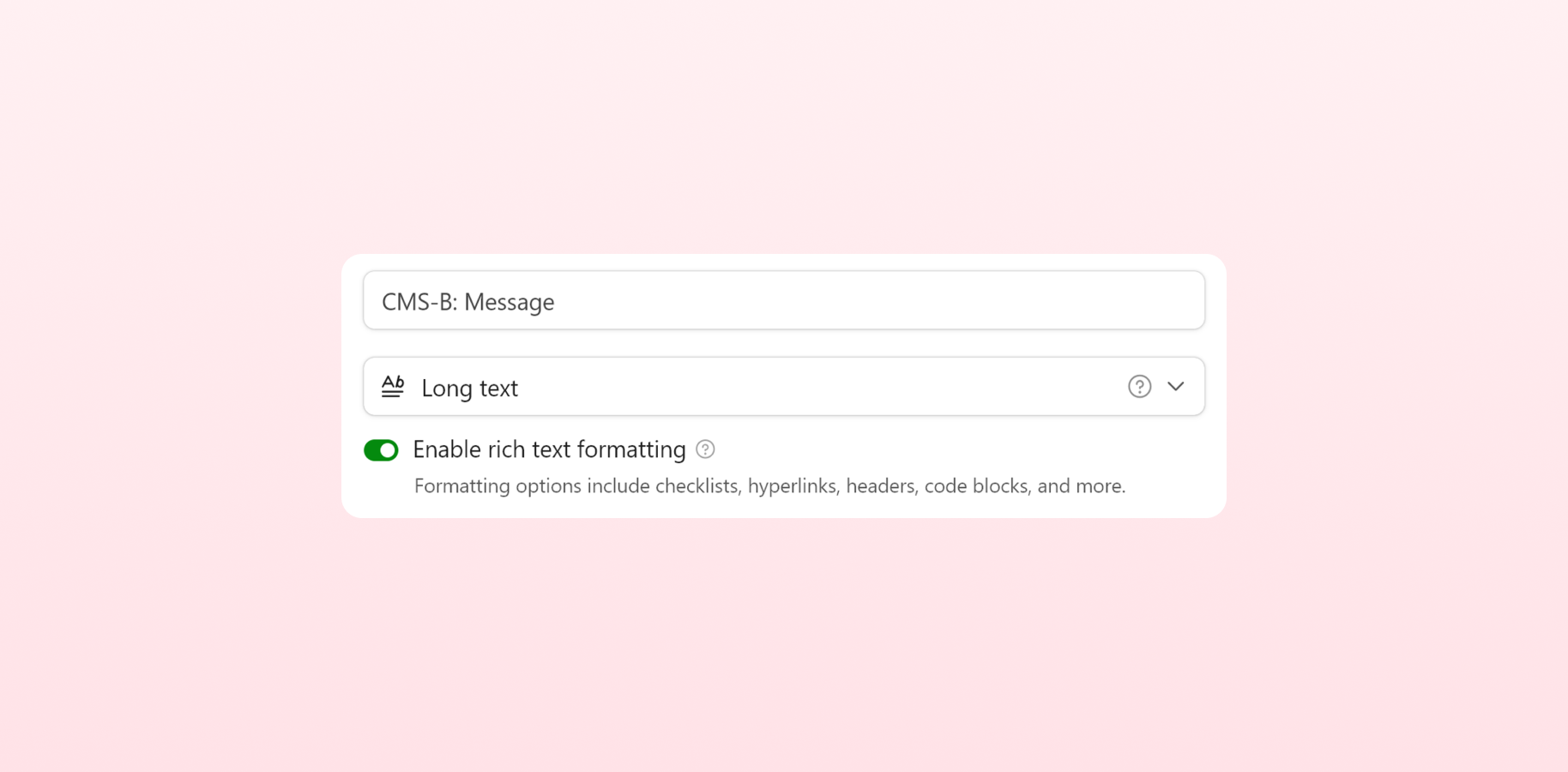
CMS-B: Message
This field displays the latest error message, only if an item fails during a Database Sync. You can then debug it and re-sync the Connection. ⚠️ Note that the old error messages are overwritten.

CMS-B: Sync time
This field displays the date & time at which the last Sync occured.

CMS Bridge 2
.png)

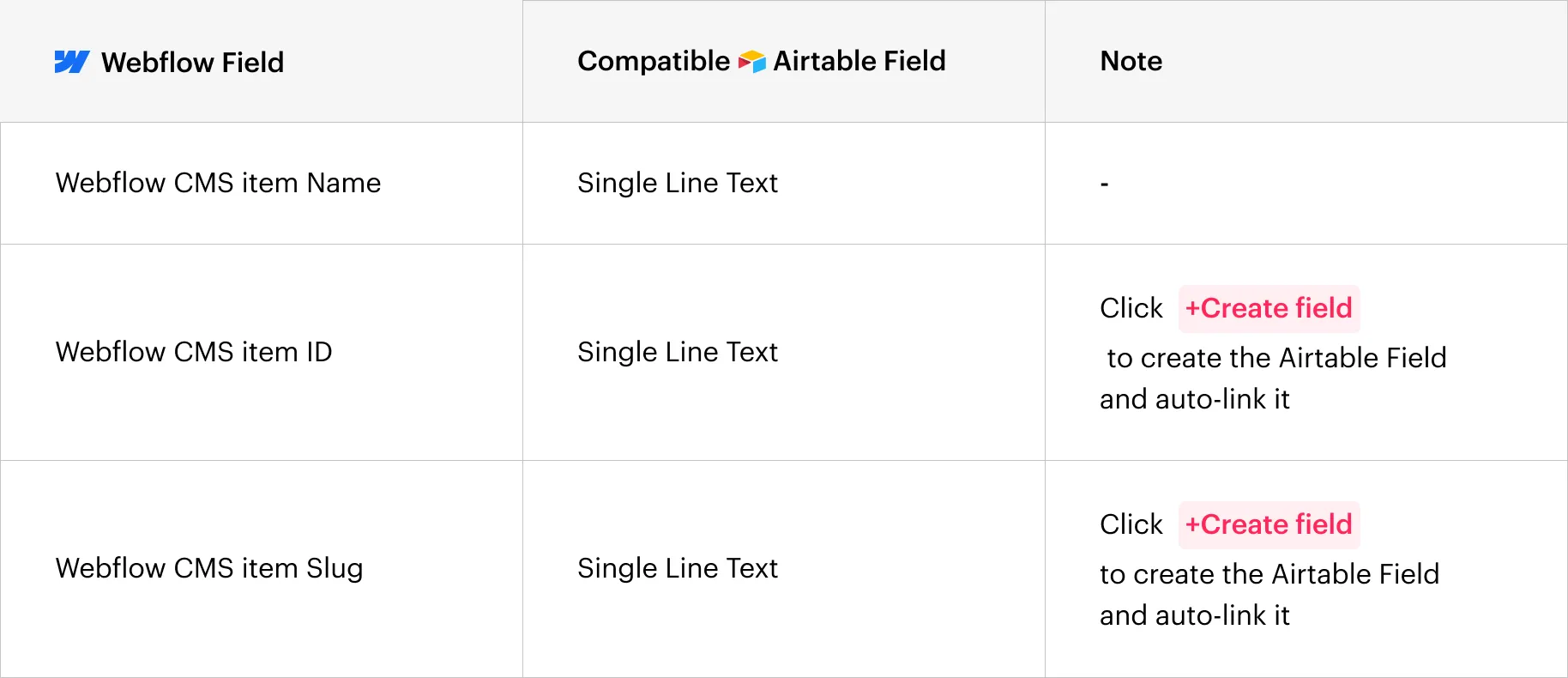
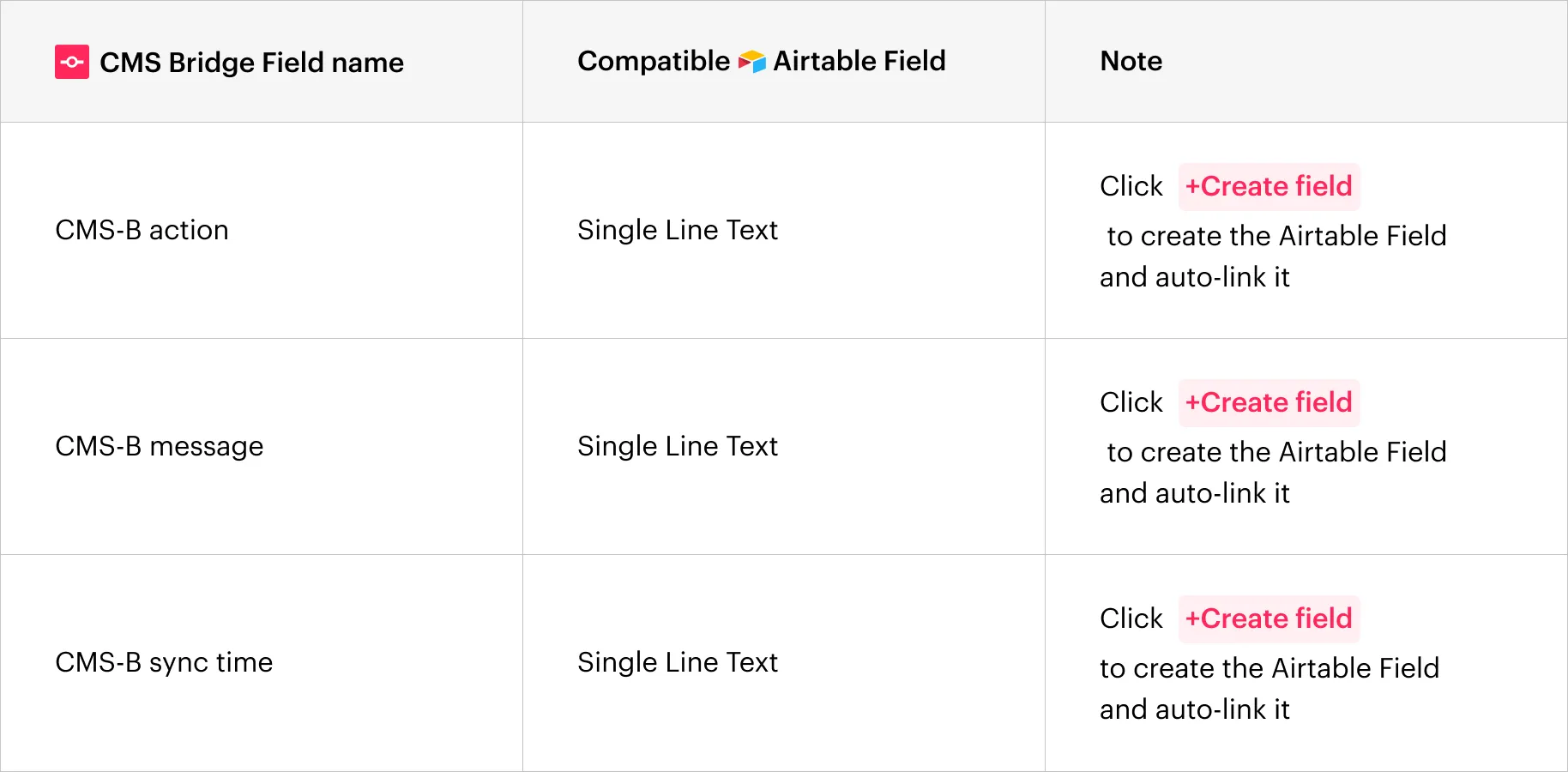
Additional Field Linking
.png)
We have 2 different pages for Field Compatibilities. Depending on your data flow, select one & pay attention to Notes.
{{airtable-element}}
Things to Know:
CMS Bridge UI
If the color of the -o- icon (located between the 2 fields) is Grey, then the Field Link is unsuccessful.
.png)
If he color of the -o- icon (located between the 2 fields) is Green, then the Field Link is successful.
.png)
If you want to delete a Field Link, then hover over the -o- icon (located between the 2 fields) and click on the red 🗑️ icon.
.png)
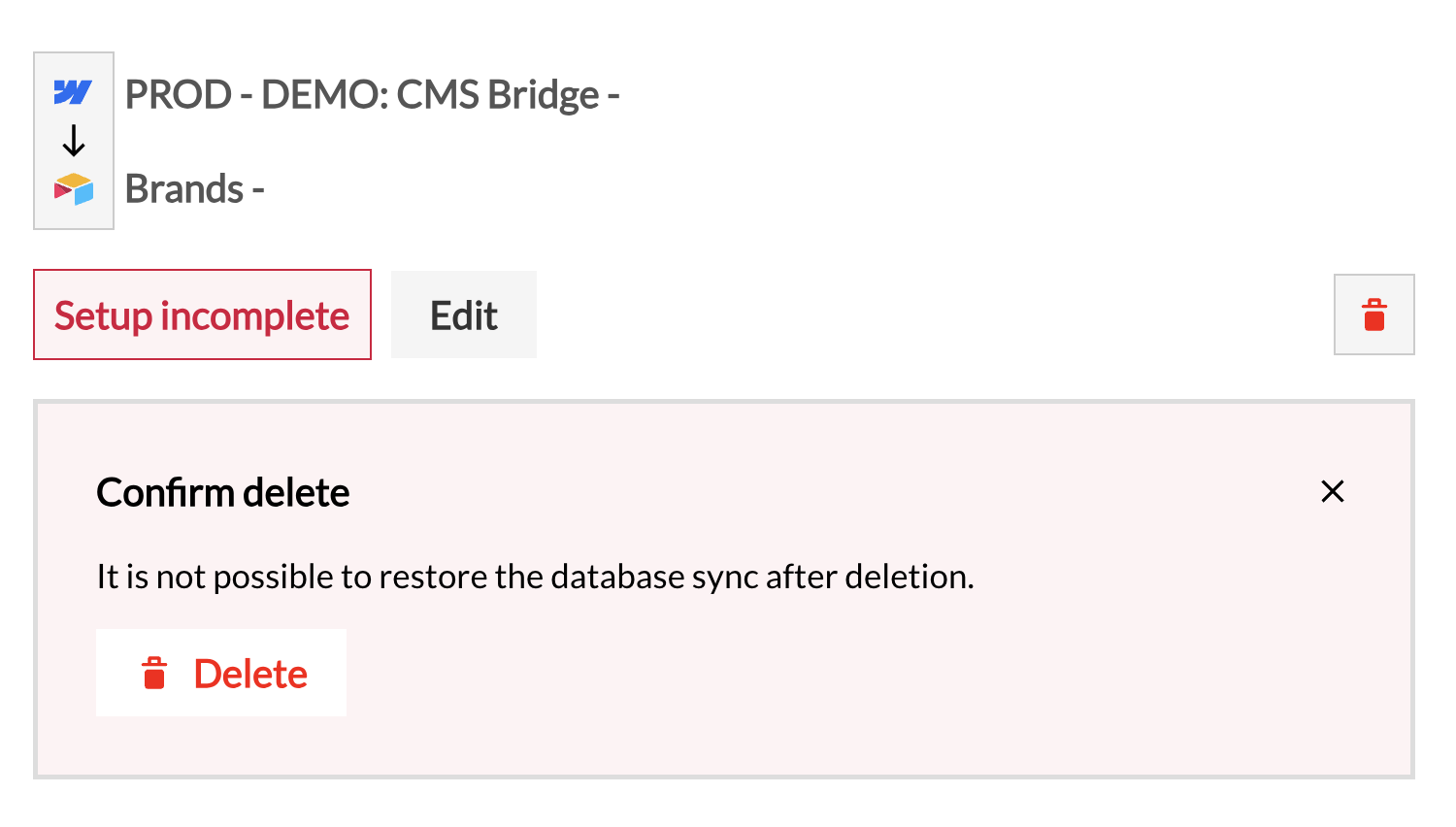
Connections are auto-saved every time you click Exit. If you want to delete a Connection, do it from the Dashboard.

Airtable → Webflow
- Ensure the intended CMS-B: Action is selected
- Learn more about How to minimize the Credits usage?
- From the dedicated Airtable View, all items whose Last Modified Time changed will be Synced
- Recommended: create a separate field to trigger the Last Modified Time Field
Webflow → Airtable
- Airtable View cannot be selected for the Webflow to Airtable dataflow. So all data from Webflow CMS is synced with the default Airtable View.
Credits
Database Sync
❗Before performing a Database Sync, take backups in both, Airtable Bases and Webflow Websites, to prevent unintentional data loss.
⚠️ CMS Bridge will mirror the data from one platform onto the other, which means, any unmatched data will be deleted by CMS Bridge. If you are integrating CMS Bridge into an existing setup, as in, some data is present in Webflow & some other data is present in Airtable, then read Integrate into Existing Projects to safely setup CMS Bridge.
✅ After a Database Sync is complete, it is always a good practice to check if all data has been synced as intended.
If you click Sync, then a Database Sync will start. If you cancel during a Database Sync, then a partial Sync would’ve occurred. Look at CMS-B sync time Field to get clarity.
Note:
- Airtable: data updates in real-time.
- Webflow: refresh the Designer to see updates.
Yellow Color
Database Sync is currently in progress. CMS Bridge needs time to Sync, so you can either wait or close the Airtable browser window & get back to it in sometime.
.png)
Green Color
Database Sync was successful.
.png)
.png)
Red Color
At least 1 item encountered an error, look at CMS-B message Field to get clarity.
.png)
If the same Connection fails a 2nd time, we display an error reference id. Please use it to contact our support.
.png)
Read about common pitfalls at TroubleShooting
Dashboard
Names of Connections cannot be edited. The naming convention is:
- Airtable Table name - Airtable View name
- Webflow Website name - Webflow CMS Collection name
This ensures every Connection is unique.

Learn How Credits are consumed per Database Sync?
.png)


