Attributes, by Finsweet, offers a free series of Solutions that provide essential features to improve your Webflow websites.
List Select
Populate a Select Field with a CMS collection in Webflow

For advanced users familiar with this solution. Includes all attributes from this page. Click on attributes and values to copy them.
Required attributes
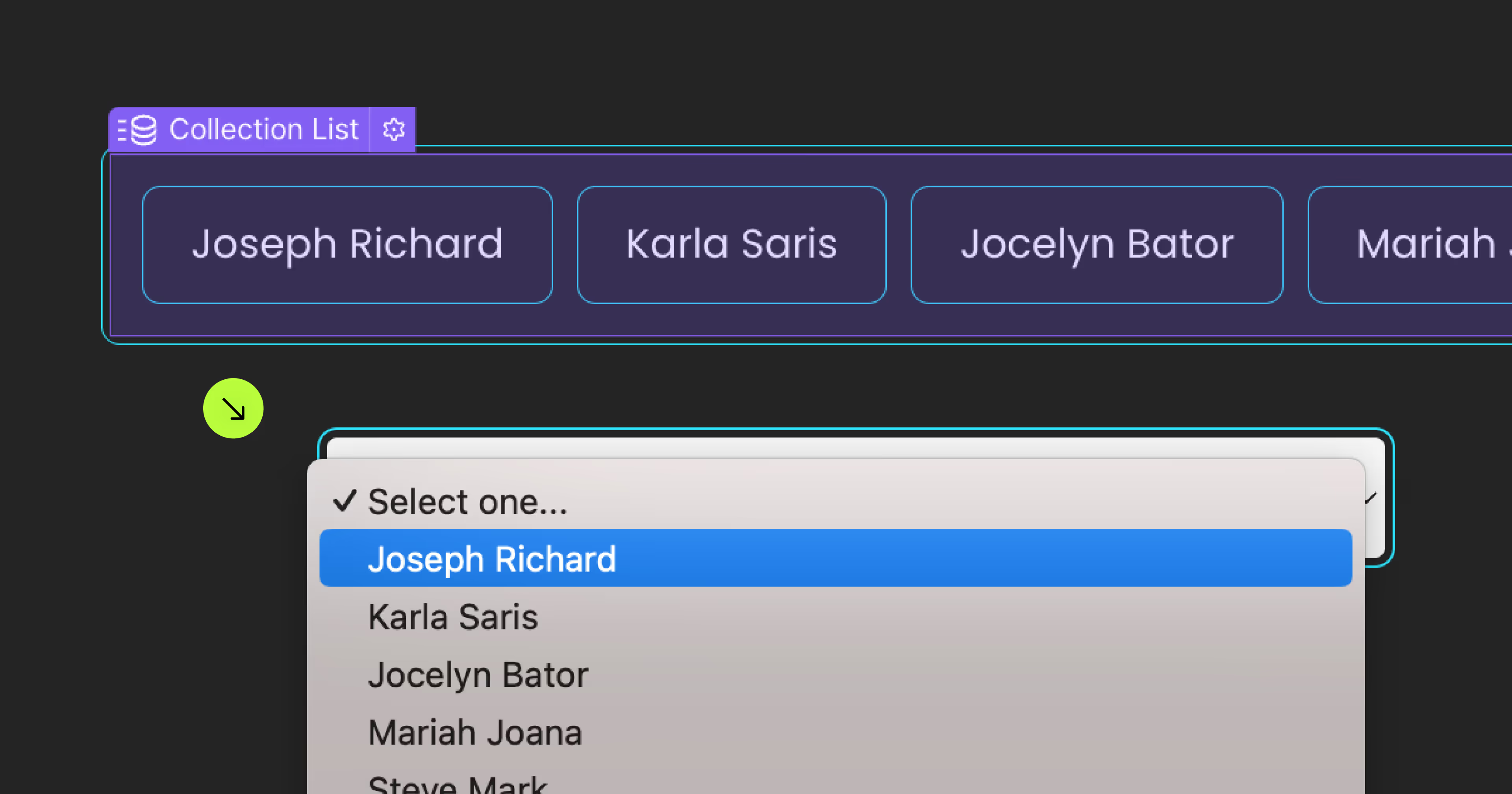
Collection List
Add to Collection List
Select
Add to Form Select element
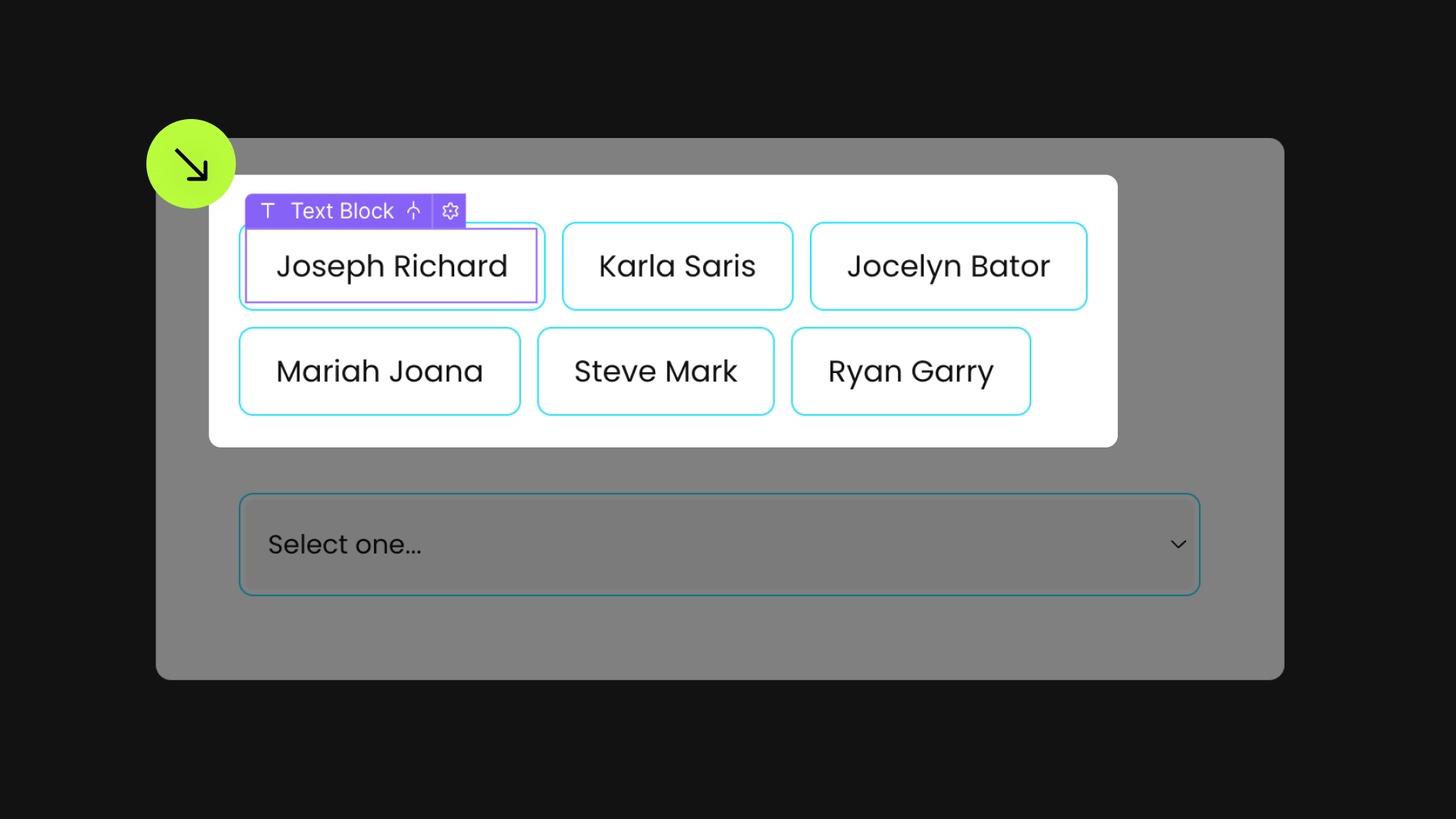
Select value
Add to a Text element in the Collection Item
Add this <script> inside the <head> tag of your page or project
This script is the universal Attribute script: you only need to include it once, even if you have multiple Attribute solutions on the page. Learn more .
Add these required attributes to the elements
Collection List

This attribute is added to the Collection List that hosts the dynamic content used to populate the Select element.

Select Value

This text acts as the source for the Select Field value. Select options are dynamically generated based on this element.
For instance, if the Collection contains 10 items, the Select Field will produce 10 options, with each option's value derived from this select-value element.
Once its content is used for the Select Field, this List will automatically be removed from the page. Its sole purpose is to gather dynamic data and is not intended for display.

Select

This attribute is added to the dynamic Select Field on the page.
Every Collection Item from the List will be incorporated as a new option within the Select Field.

Publish your project! Done, easy right?
Define an instance on a common parent wrapper

