Attributes, by Finsweet, offers a free series of Solutions that provide essential features to improve your Webflow websites.
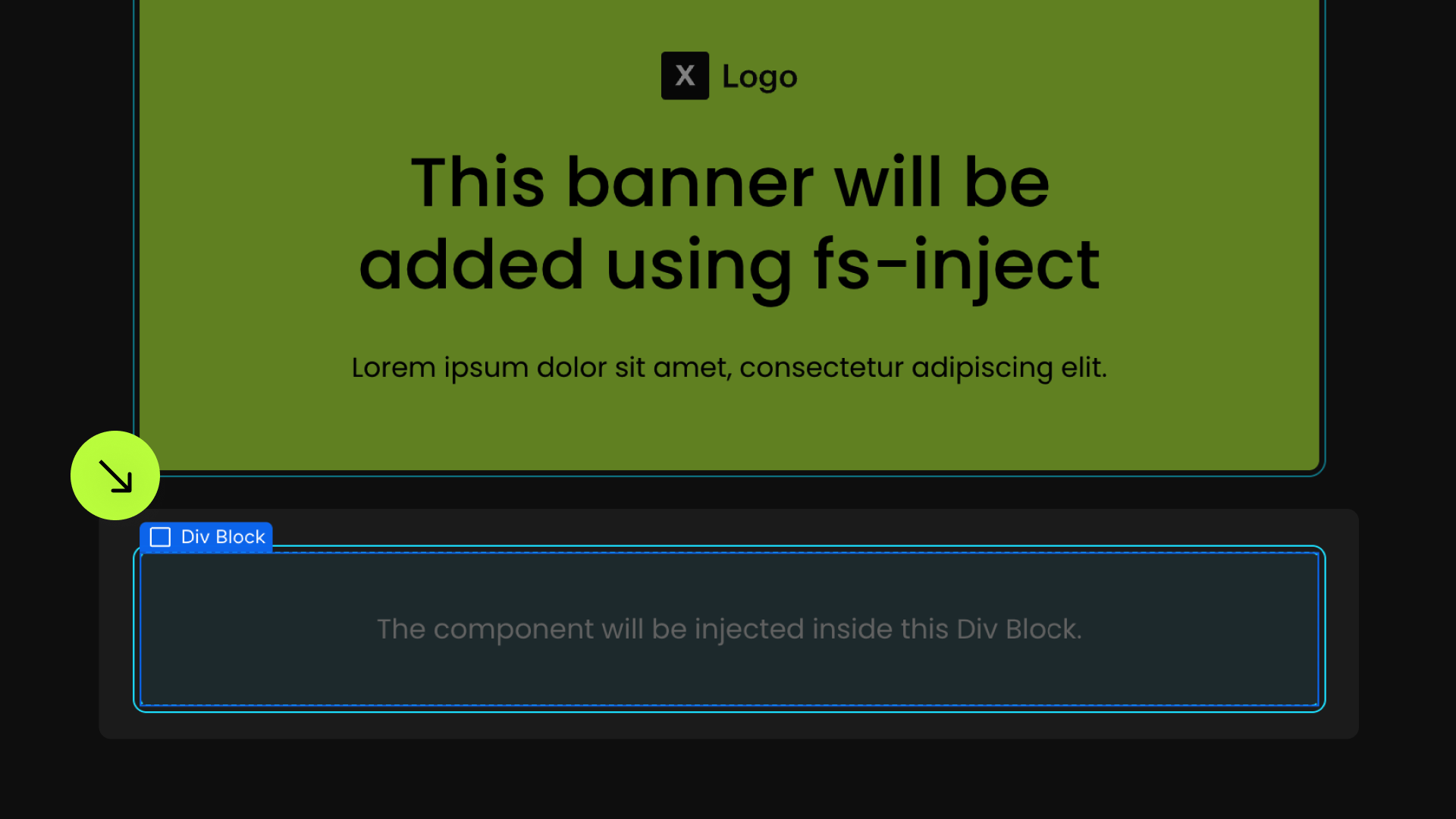
Inject Elements
Keep elements in sync across websites and inject elements inside of Rich Text blocks

For advanced users familiar with this solution. Includes all attributes from this page. Click on attributes and values to copy them.
Required attributes
Source Element
Add to any element
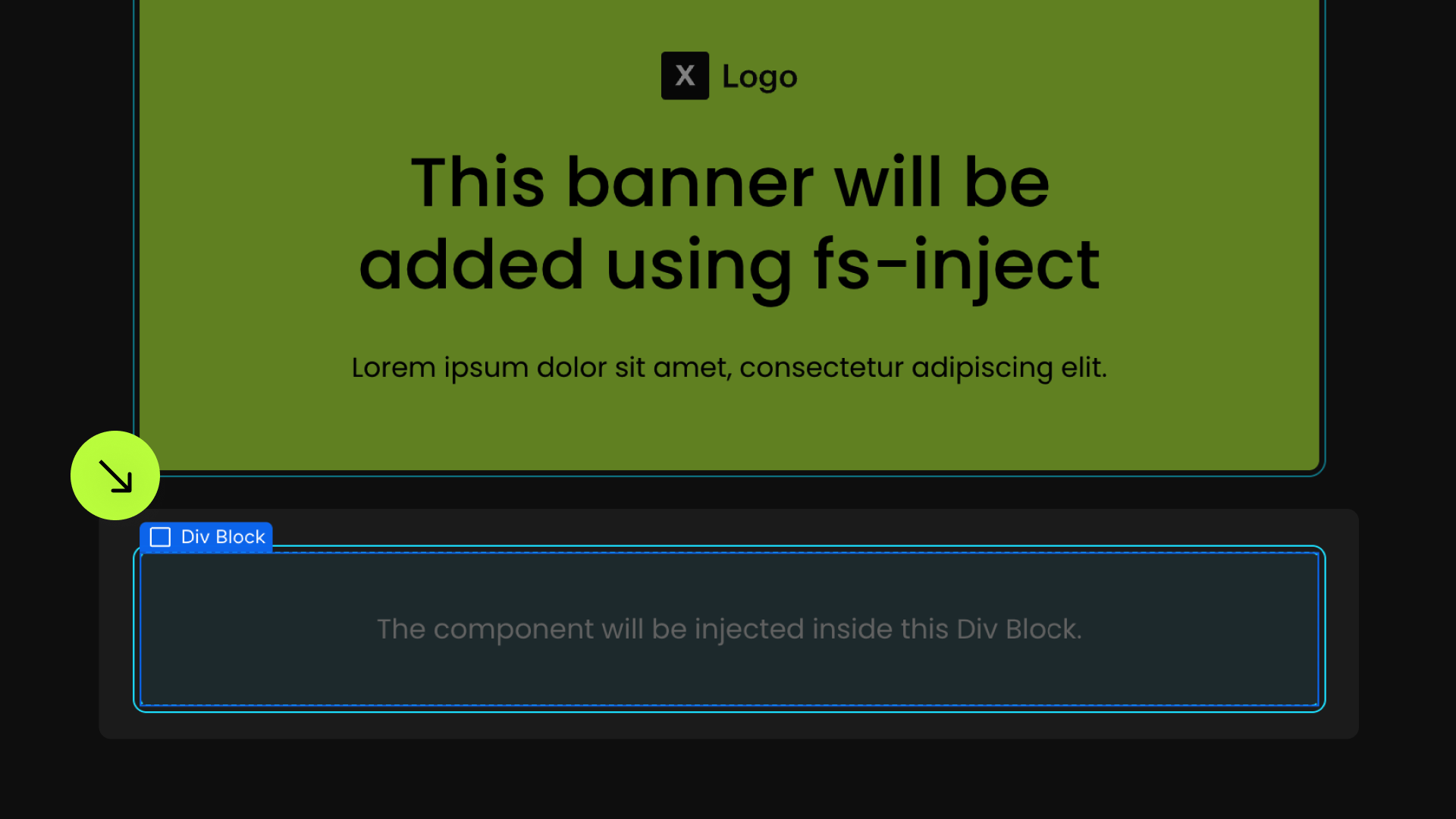
Target Element
Add to Div Block or Rich Text Element
Inject Rich Text Position
Add to Rich Text element
Inject Source
Add to the Target element
Not needed if the source element is on the same page as the target
Inject Instance
Add to Source and Target elements
Optional attributes
Resets Webflow Interactions
Add to Target element
Prevent Injecting CSS
Add to source element
Prevent Automatic Source Element Rendering
Add to source element
CORS Proxy
Add to source element
Disable Caching
Add to source element
Caching for Non-Webflow Sites
Add to source element
Cache Version
Add to source element
Add this <script> inside the <head> tag of your page or project
This script is the universal Attribute script: you only need to include it once, even if you have multiple Attribute solutions on the page. Learn more . It must be placed on the page containing the target element.
Choose the method you want
Add these required attributes to the elements
Source Element


Target element



Inject Source
fs-inject-source = "https://site.com/style-guide"
Inject Instance
Publish your project and check out the result on the live site.
* Attributes Solutions must be tested on the published site after each change. They do not run in Design, Edit, or Preview mode.
Rich Text Automatic Position

Rich Text Manual Position
{{retarget-module="/modules"}}
{{infos="https://website.com/cross-site"}}

Resets Webflow Interactions
Prevent Injecting CSS
Prevent Automatic Element Rendering
CORS Proxy
Disable Caching
Caching for Non-Webflow Sites
Cache Version
Add these required attributes to the elements
Element


Target element



Inject Source

fs-inject-source = "https://site.com/style-guide"
Inject Instance
Publish your project and check out the result on the live site.
* Attributes Solutions must be tested on the published site after each change. They do not run in Design, Edit, or Preview mode.
