Attributes, by Finsweet, offers a free series of Solutions that provide essential features to improve your Webflow websites.
Code Highlight
Show custom code blocks with syntax highlighting and theme support in Webflow

For advanced users familiar with this solution. Includes all attributes from this page. Click on attributes and values to copy them.
Required and Optional attributes
Code
Add to Embed or Embed's parent
Theme
Add to Code element
Add this <script> inside the <head> tag of your page or project
This script is the universal Attribute script: you only need to include it once, even if you have multiple Attribute solutions on the page. Learn more .
Choose the method you want
Add this required attribute to the element
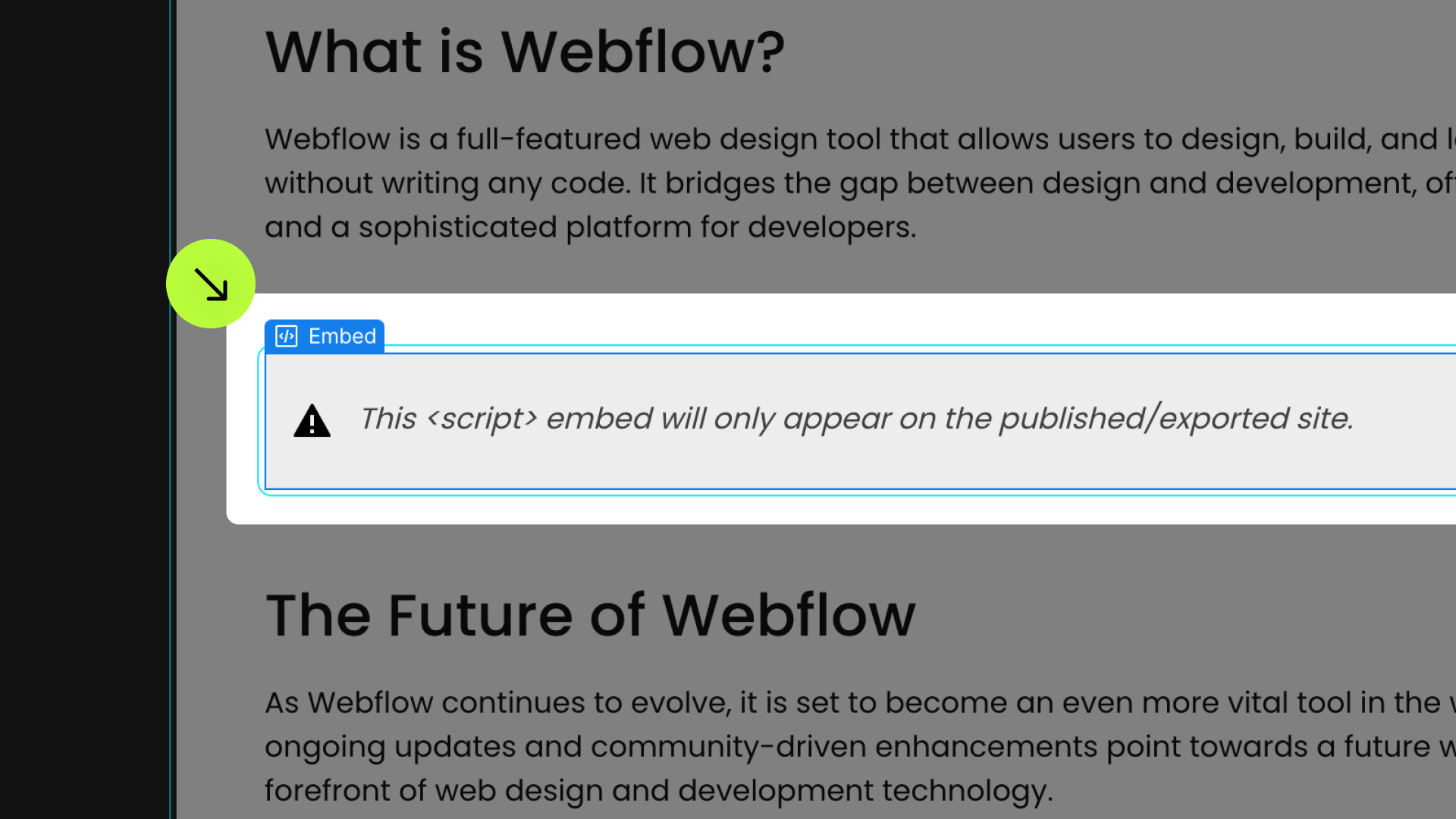
Code Embed

This enables Code Highlight for this specific embed instance, ideal for implementing Code Highlight in one or a few instances.

Add this required attribute to the element
Parent element with Code
<code> tags within this parent element
Place this attribute on the content that contains the code that should be highlighted.
This could be a Rich Text element, a div block, or the page's <body>. Code Highlight will be applied to all <code> tags within this parent element.


Add this required attribute to the element
Code

This will apply Code Highlight to this instance of <code>

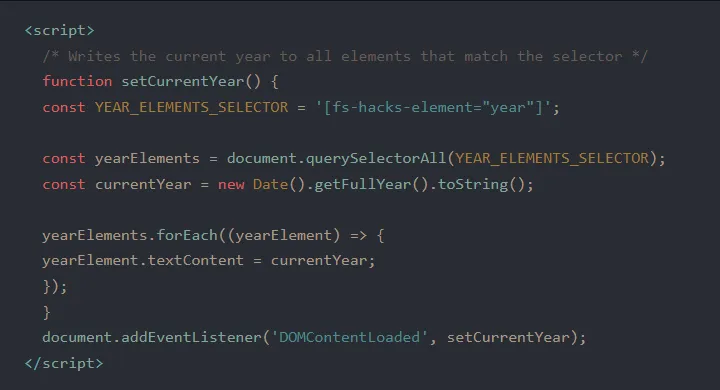
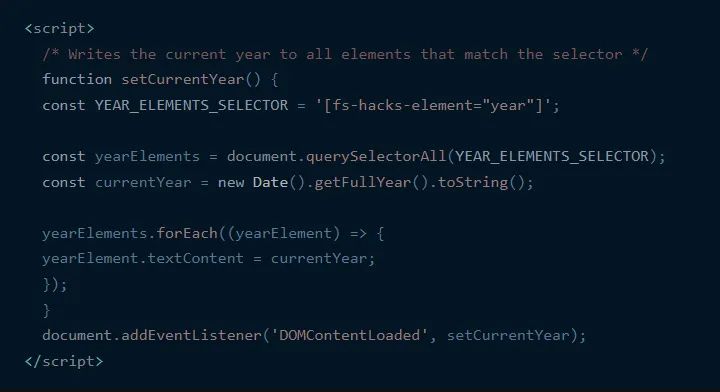
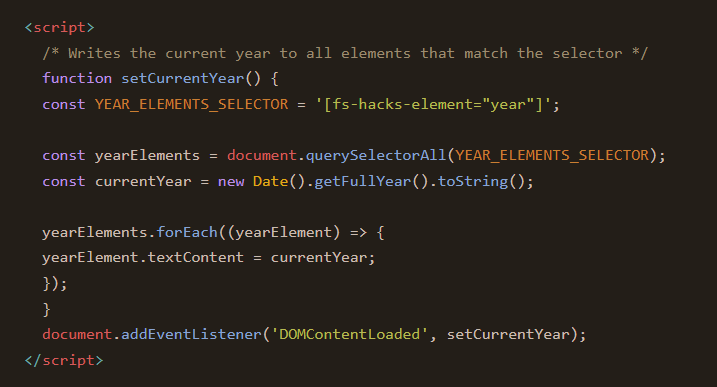
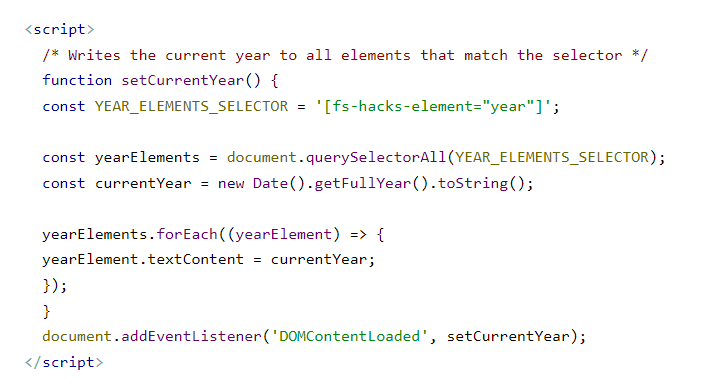
Make sure your code follow this format
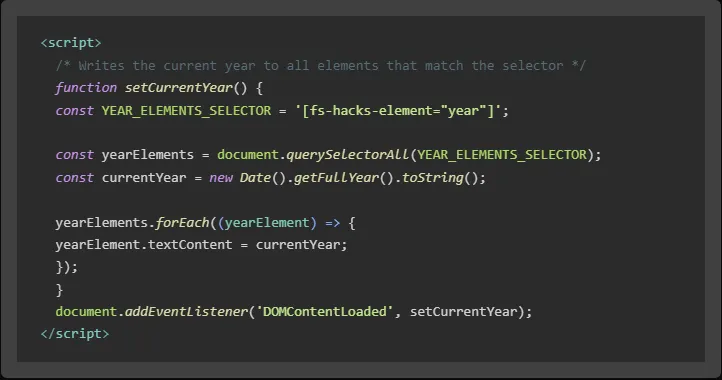
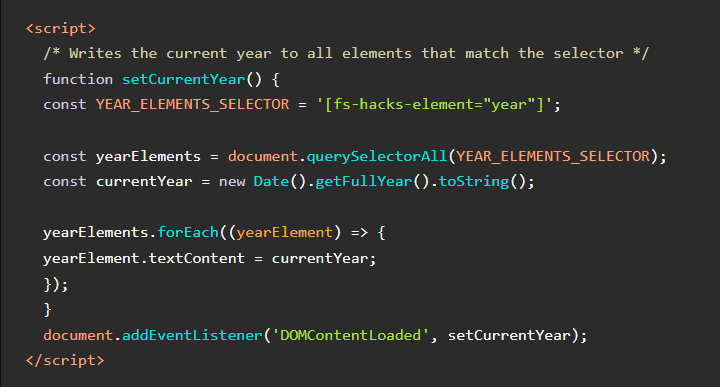
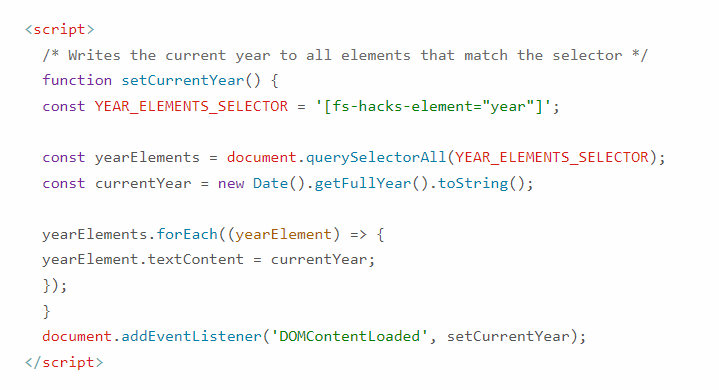
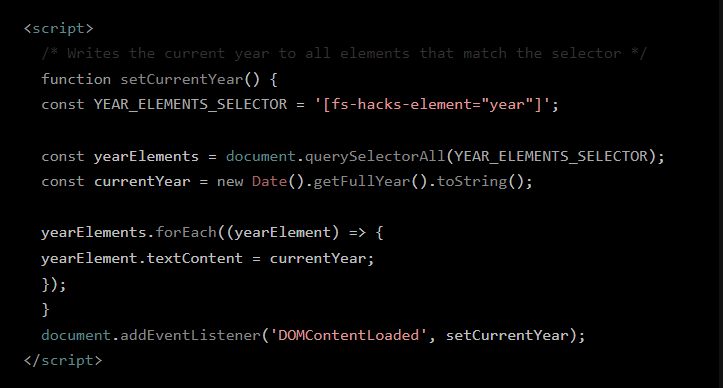
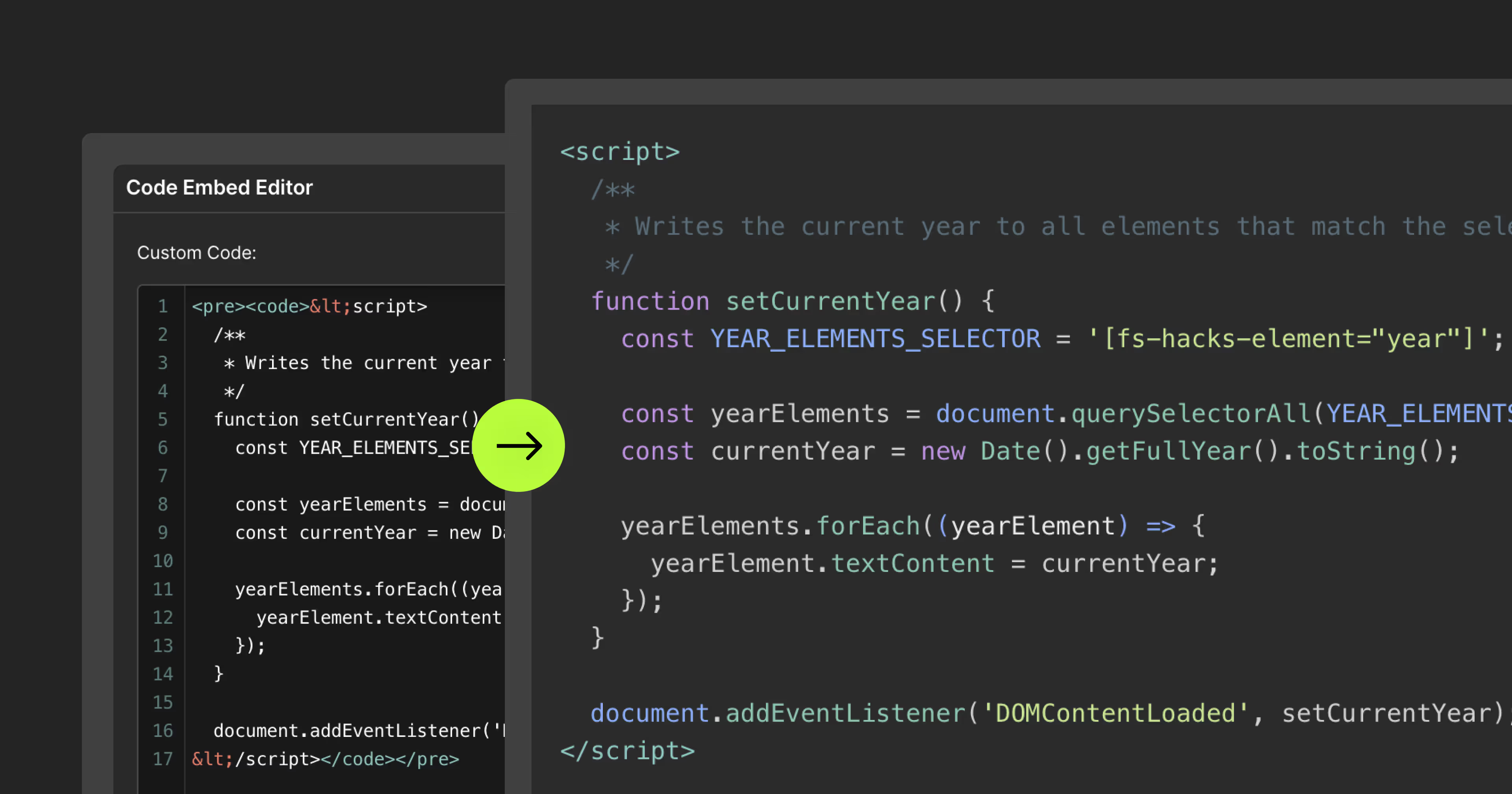
Code Format
<pre><code> <script> YOUR_CODE <script> </code></pre>Regardless of the method chosen, your code within the Custom Code editor needs to follow a specific format.
- The code should be enclosed within
<pre><code> YOUR_CODE </code></pre>tags. - All
<symbols inside the code must be escaped, especially in the opening and closing<script>or<style>tags. To escape the<character, replace it with<or<.
Publish your project and check out the result on the live site.
* Attributes Solutions must be tested on the published site after each change. They do not run in Design, Edit, or Preview mode.
Theme