Attributes, by Finsweet, offers a free series of Solutions that provide essential features to improve your Webflow websites.
Combo Box
Combine dropdown list and editable text input in Webflow

For advanced users familiar with this solution. Includes all attributes from this page. Click on attributes and values to copy them.
Required attributes
Dropdown
Add to Dropdown element
Text Input
Nested inside Dropdown Toggle
Add to text field
Clear
Nested inside Dropdown Toggle
Add to Div block, Image, Embed
Select
Nested inside Dropdown List
Add to Select element
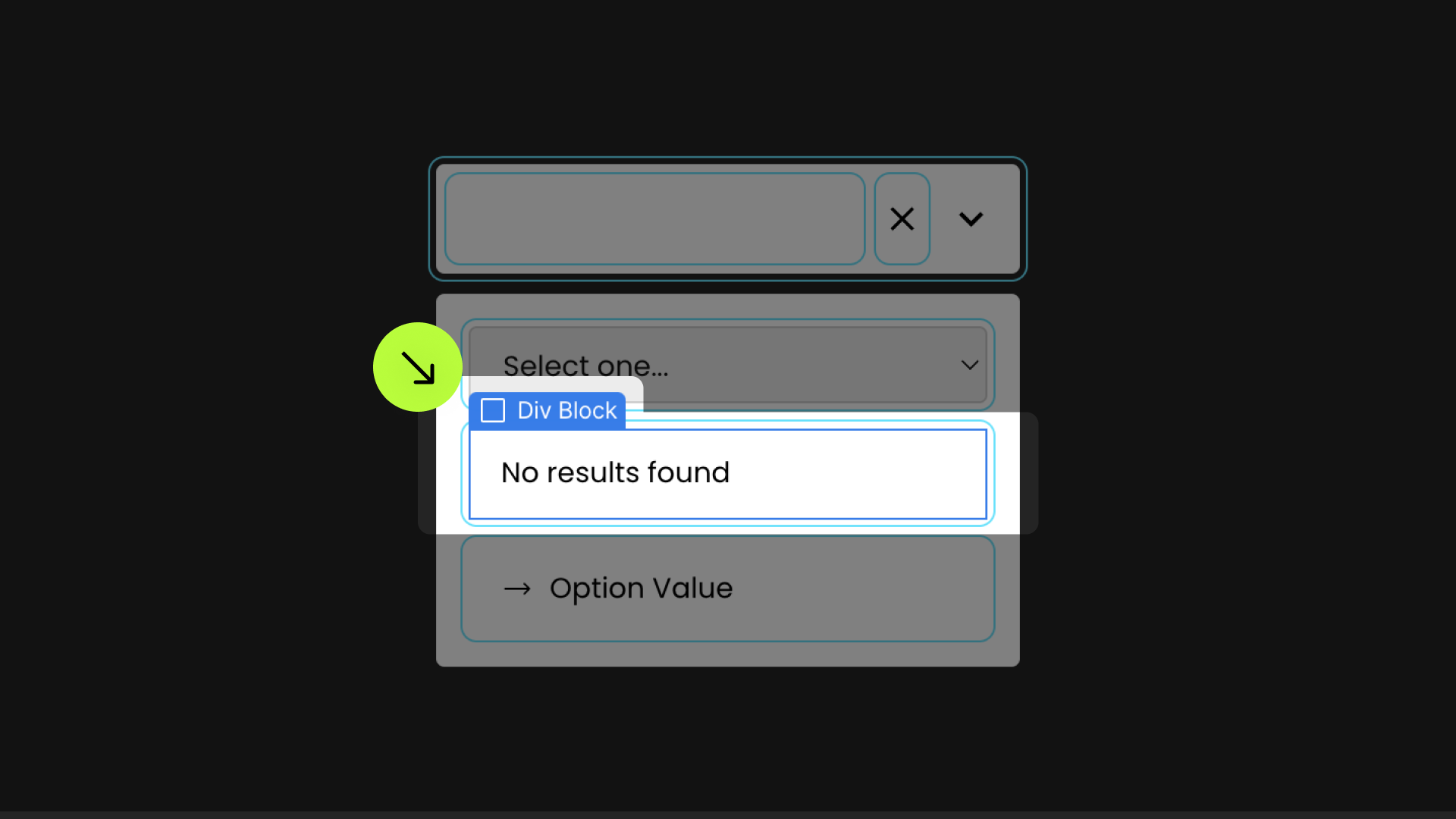
Empty
Nested inside Dropdown List
Add to Div block or Text element
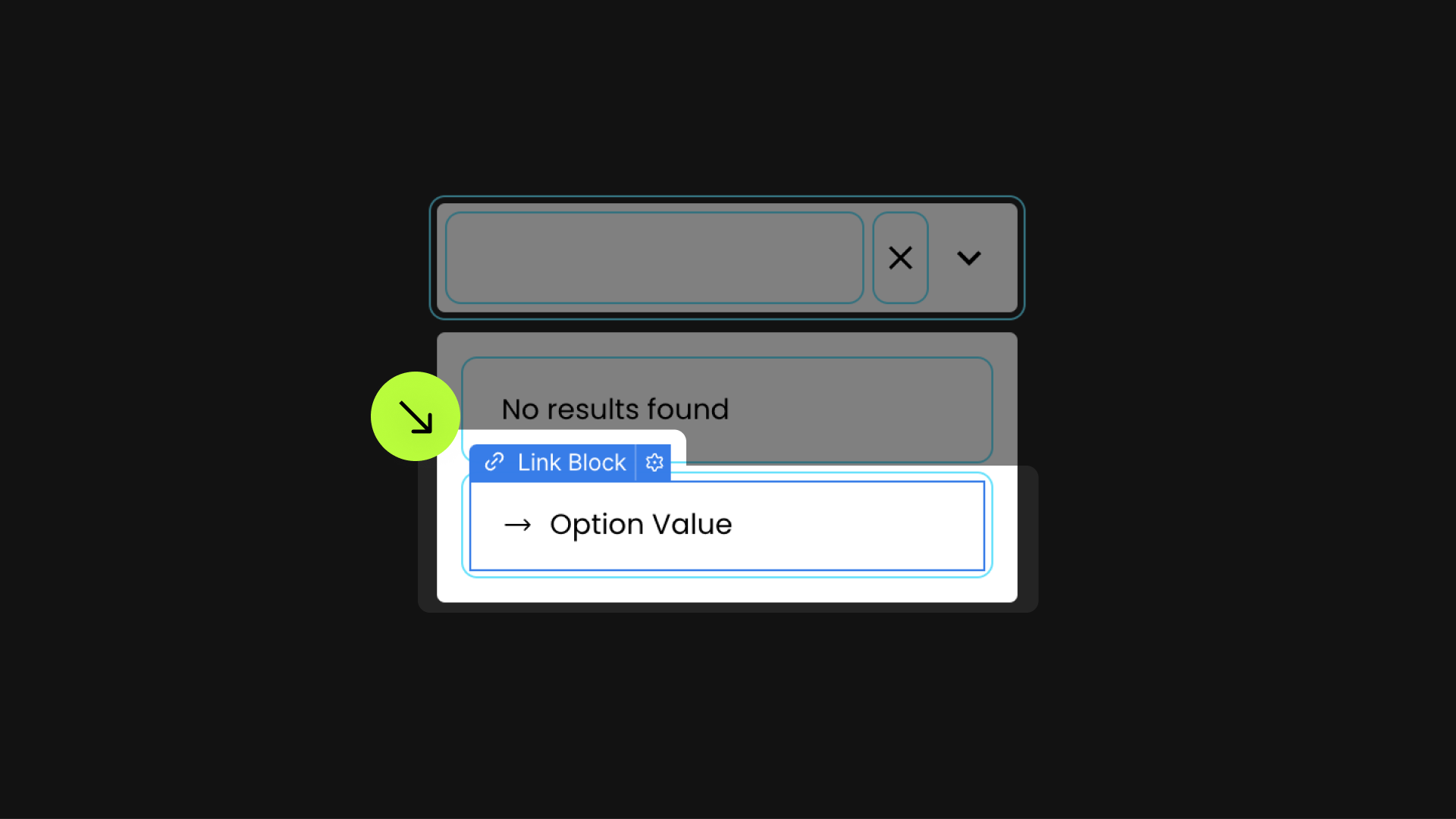
Option template
Nested inside Dropdown List
Add to Link block
Optional attributes
Prevent Clear
Add to element with fs-combobox-element = "dropdown"
Add this <script> inside the <head> tag of your page or project
This script is the universal Attribute script: you only need to include it once, even if you have multiple Attribute solutions on the page. Learn more .
Add these required attributes to the elements
Dropdown

Use the Webflow Dropdown component as the combo box component.


Dropdown Toggle

Text Input

The Text Input allows the user to:
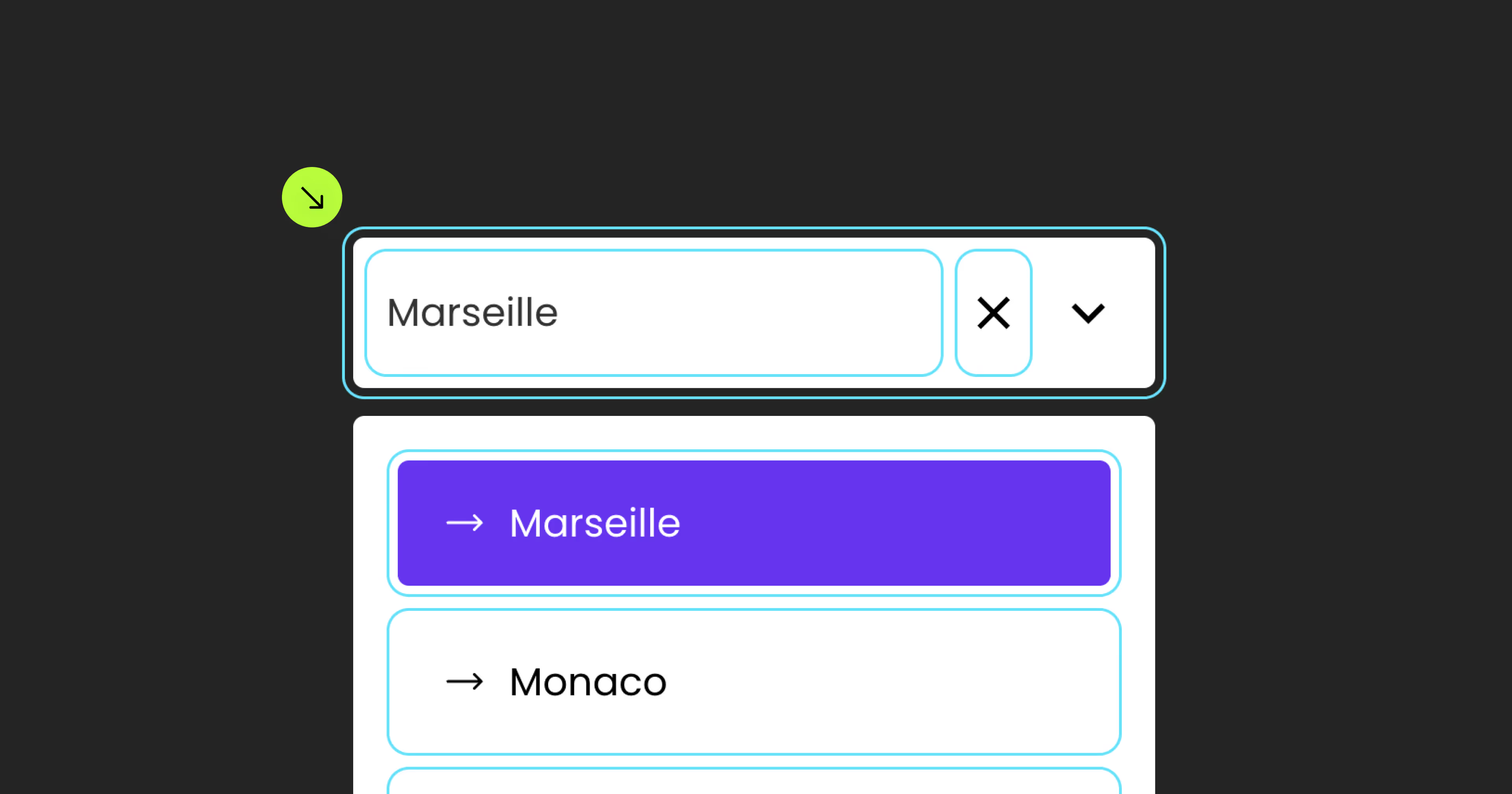
Search through combo box options.
As the user types, the option list dynamically filters to display only the matching entries. For instance, typing "mc" would only show options like "McDonalds," "McHamilton," and "Portamco."
Enter a unique value not included in the option list.
If the user types a value such as "Apple" that doesn't exist in the options, they can still input and submit "Apple" as the field's value.

Clear

Defines an element that acts as a "Clear current option" button. It allows users to erase the current value in the text input with a single click.




Dropdown List

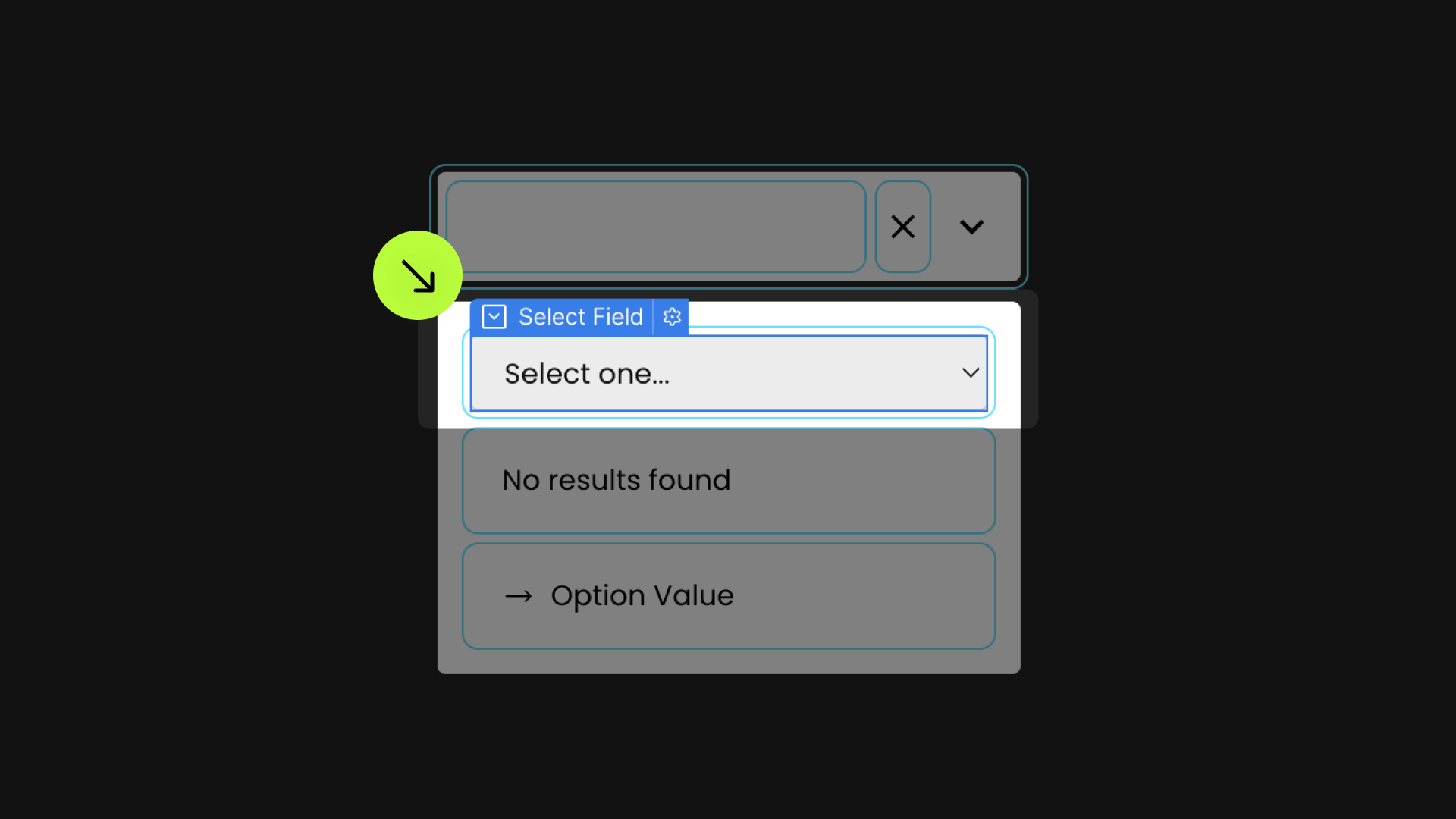
Select

This attribute targets the Select element containing all options available in the combo box.

Empty

This represents the Empty state for the text input, functioning as a "No results found" message.


Option Template

This Link Block element acts as the template for each option in the combo box.
Place one Text Element inside the Link Block. This Link Block will be replicated for every option listed in the Select element, and the Text Element within each Link Block will be updated to reflect the text of each corresponding option in the Select element.

Publish your project and check out the result on the live site.
* Attributes Solutions must be tested on the published site after each change. They do not run in Design, Edit, or Preview mode.
