Attributes, by Finsweet, offers a free series of Solutions that provide essential features to improve your Webflow websites.
Copy to Clipboard
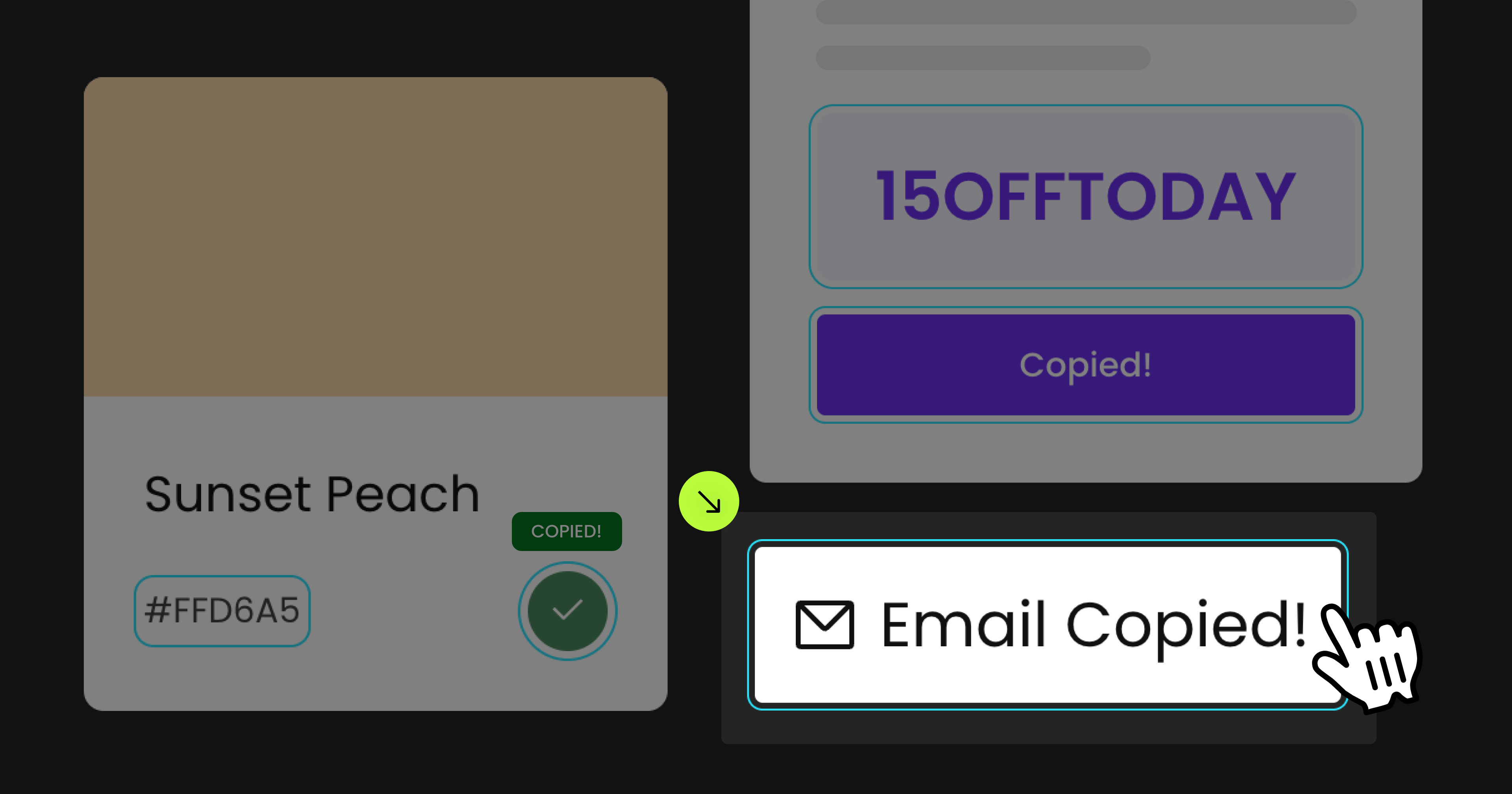
Copy content to the clipboard with a single click in Webflow.

For advanced users familiar with this solution. Includes all attributes from this page. Click on attributes and values to copy them.
Required attributes
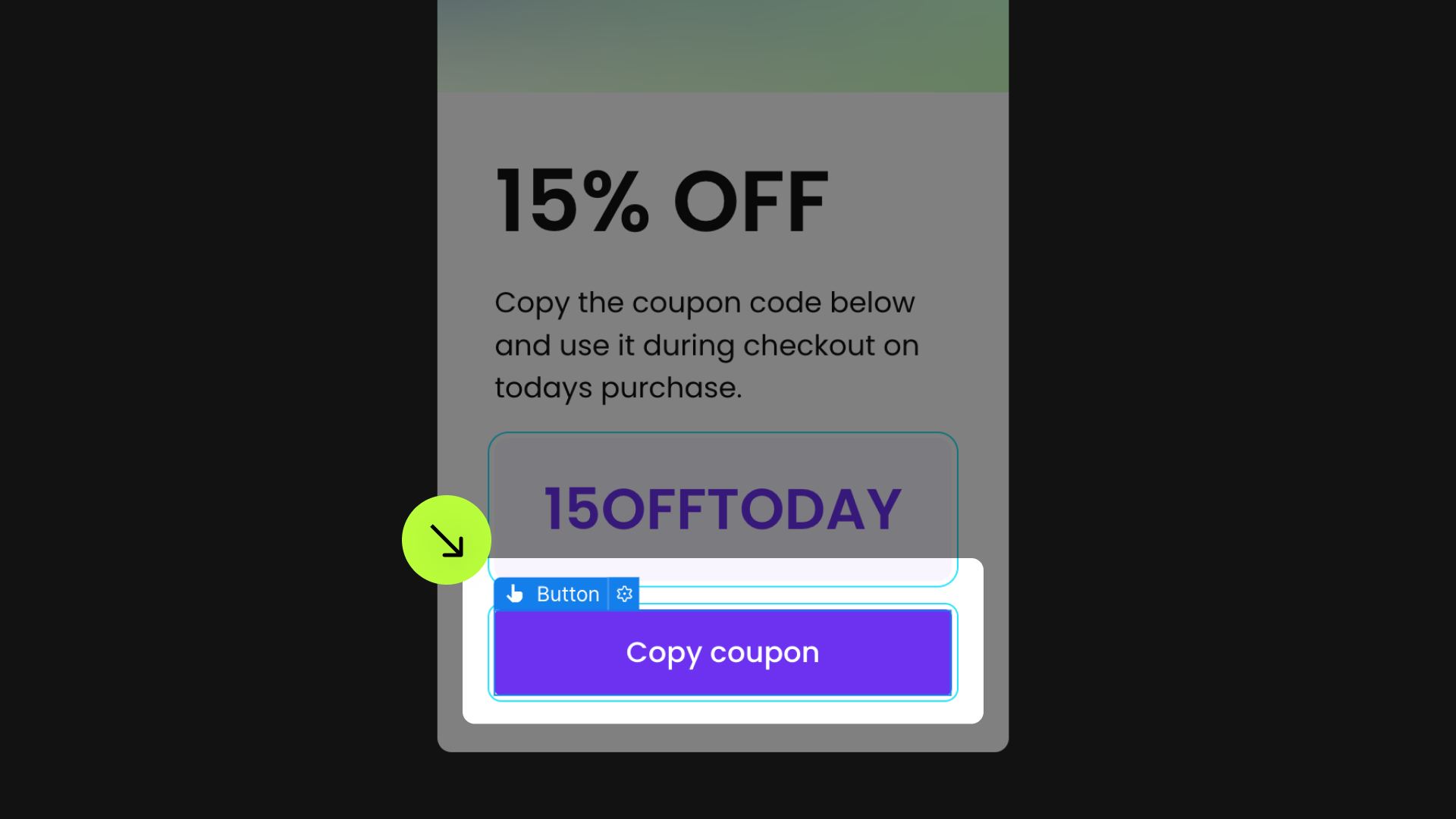
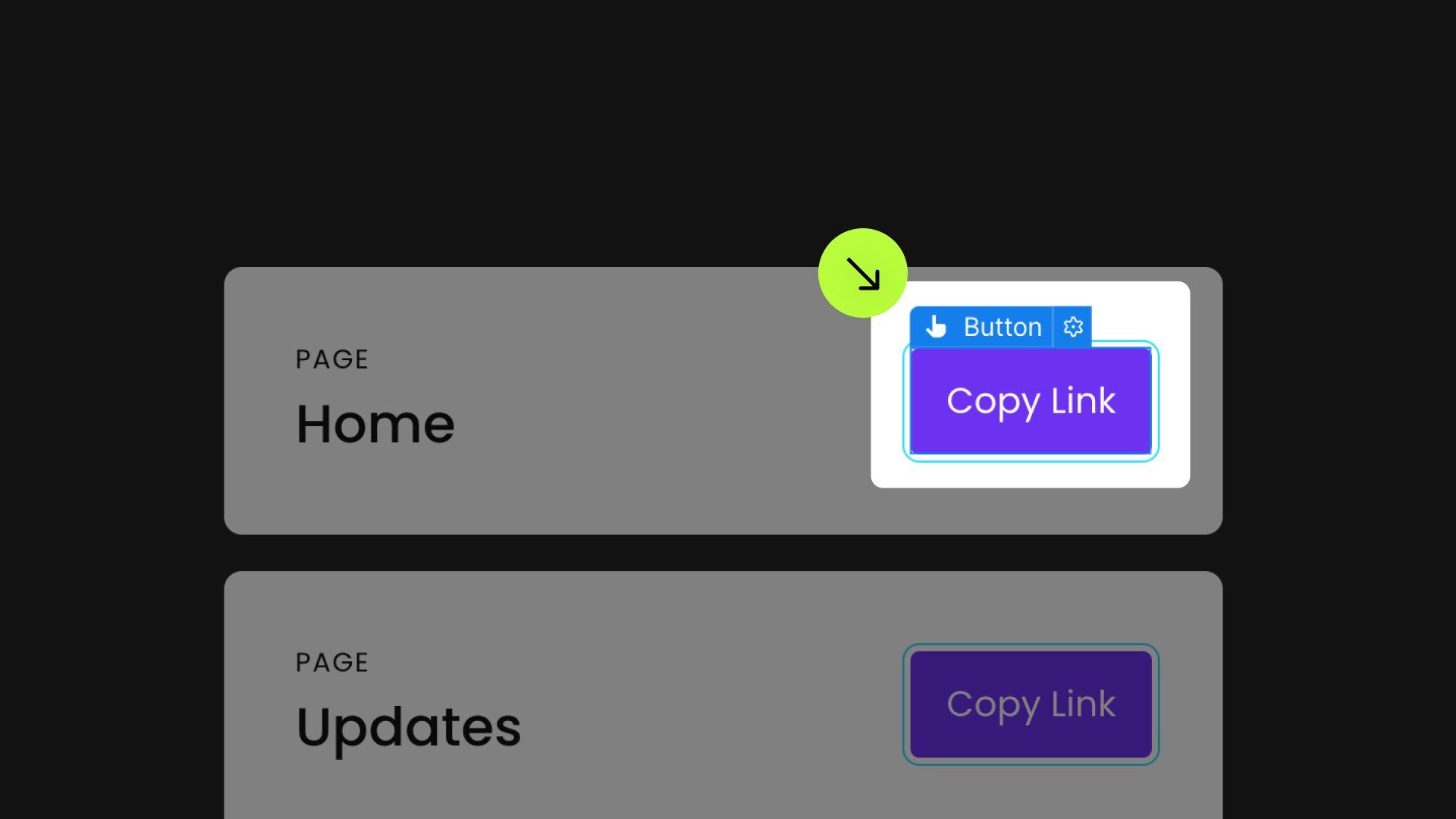
Click trigger
Add to Button, Text link, Link block, Div
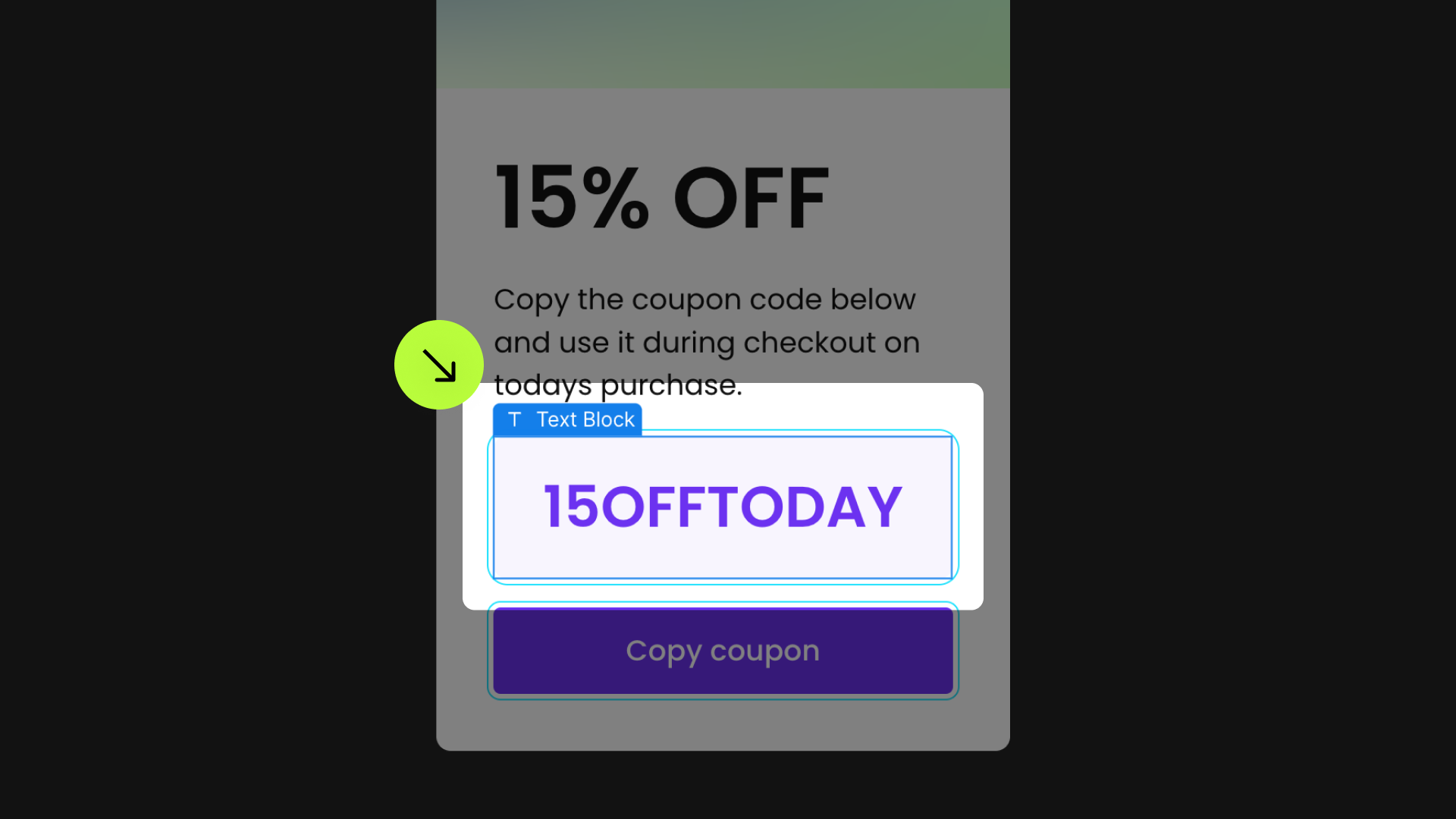
Copy this
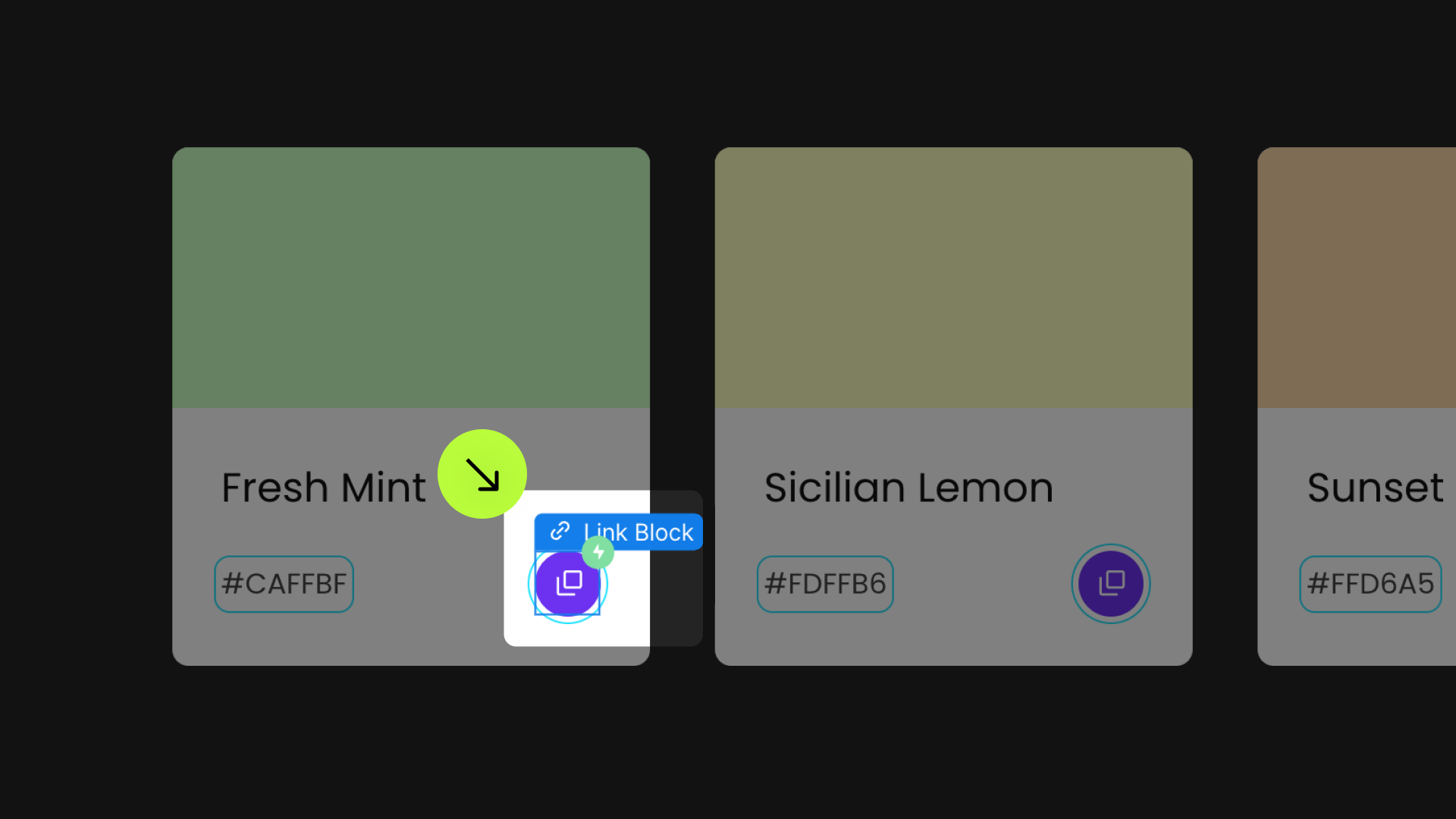
Add to Button, Text link, Link block
Copy sibling
Add to Button, Text link, Link block, Div
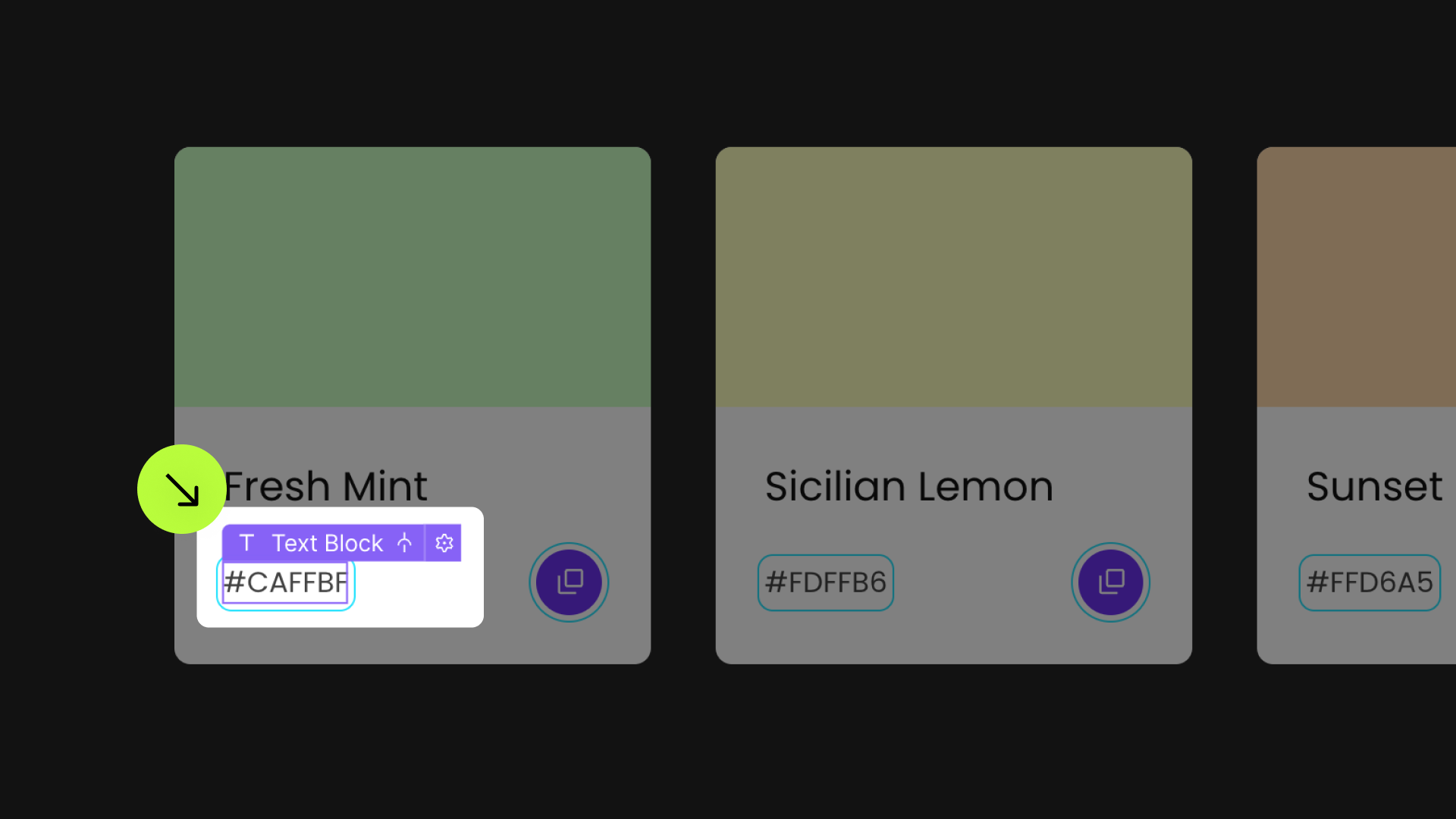
Copy string
Add to element with fs-copyclip-element = "click"
Optional attributes
Message
Add to element with fs-copyclip-element = "click"
Active class
Add to element with fs-copyclip-element = "click"
Duration
Add to element with fs-copyclip-element = "click"
Add this <script> inside the <head> tag of your page or project
This script is the universal Attribute script: you only need to include it once, even if you have multiple Attribute solutions on the page. Learn more .
Choose the method you want
Add this required attribute to the element
Click Trigger





Add these required attributes to the elements
Click Trigger





Copy This







Add these required attributes to the elements
Click Trigger





Copy Sibling







Add these required attributes to the elements
Click Trigger





Copy String
Publish your project and check out the result on the live site.
* Attributes Solutions must be tested on the published site after each change. They do not run in Design, Edit, or Preview mode.
Message
Active Class
Duration
Define an instance on a common parent wrapper

