Attributes, by Finsweet, offers a free series of Solutions that provide essential features to improve your Webflow websites.
Disable Scrolling
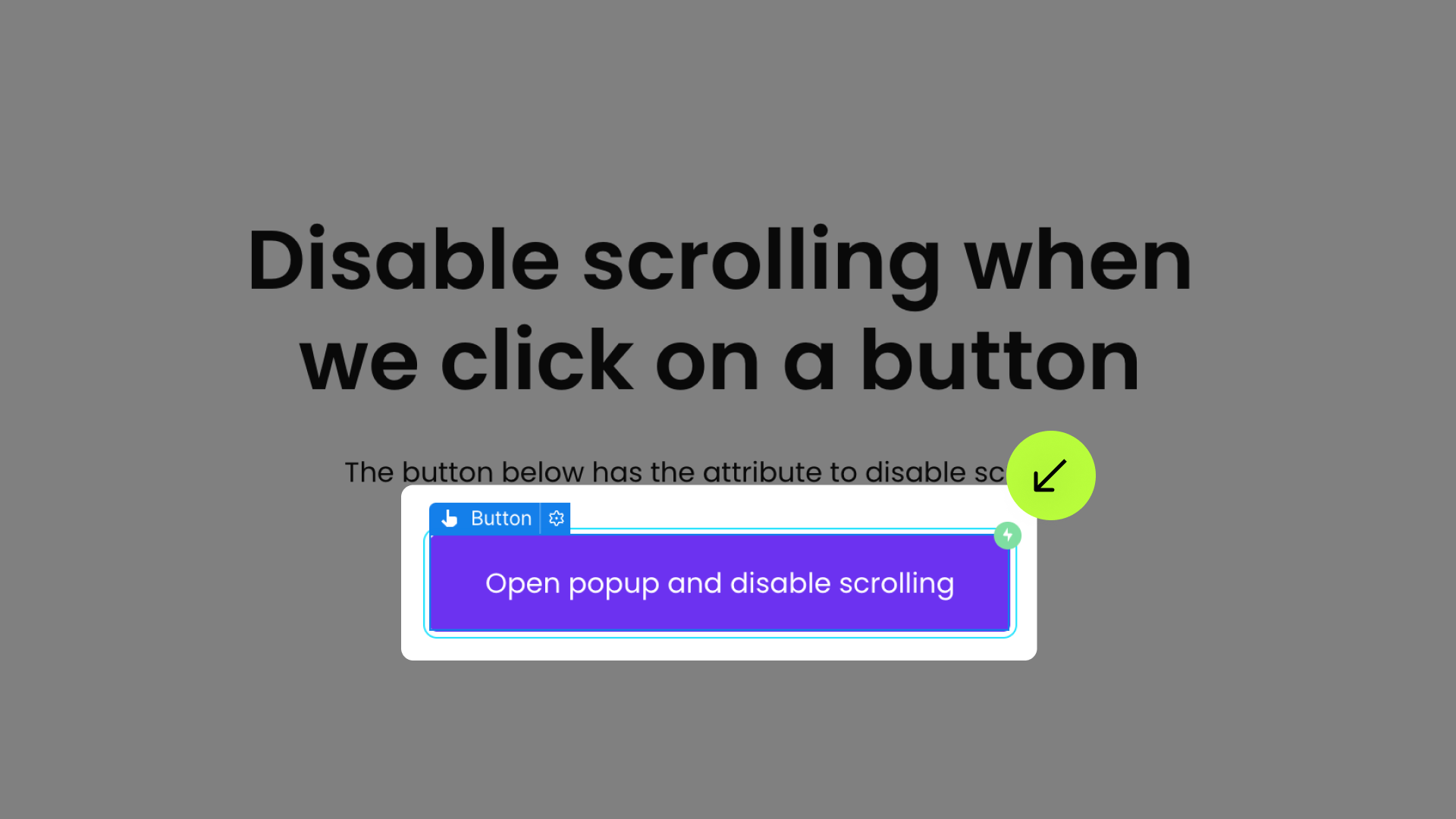
Prevent the page from scrolling in Webflow when an element is clicked or an element is visible on the page.

For advanced users familiar with this solution. Includes all attributes from this page. Click on attributes and values to copy them.
Required attributes
Disable scroll
Add to Button, Text block, Link block, Div block
Enable scroll
Add to Button, Text block, Link block, Div block
Toggle scroll
Add to Button, Text block, Link block, Div block
When visible
Add to any element
Smart Nav
Add to Navbar
Optional attributes
Preserve scroll
Add to Div, Rich Text, Section
Scrollbar gap
Add to element using fs-scrolldisable-element
CSS Media Query
Add to element using fs-scrolldisable-element
Add this <script> inside the <head> tag of your page or project
This script is the universal Attribute script: you only need to include it once, even if you have multiple Attribute solutions on the page. Learn more .
Choose the option you want
Add these required attributes to the elements
Disable Scroll





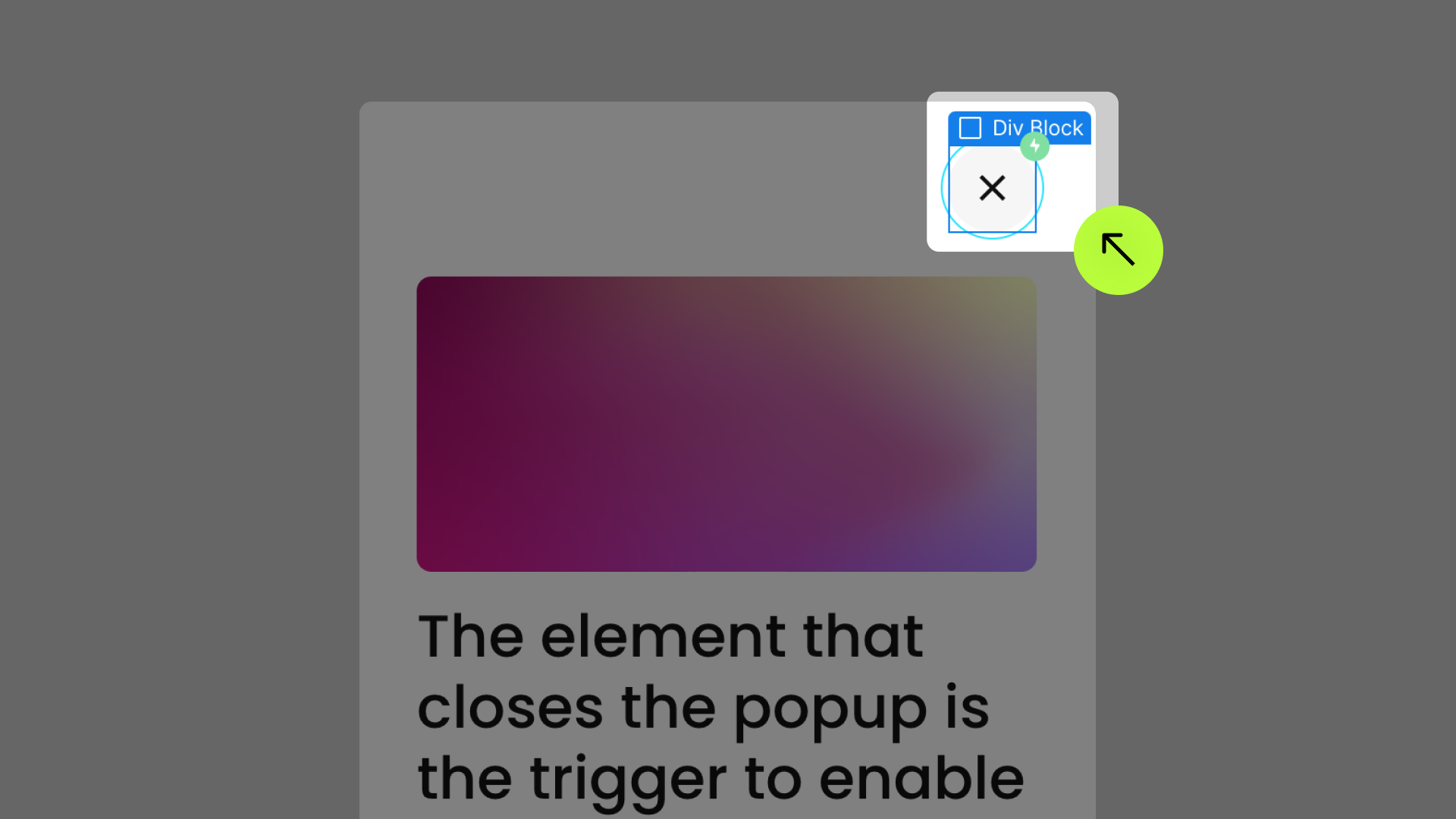
Enable Scroll





Add these required attributes to the elements
Toggle





Add these required attributes to the elements
When Visible


Add these required attributes to the elements
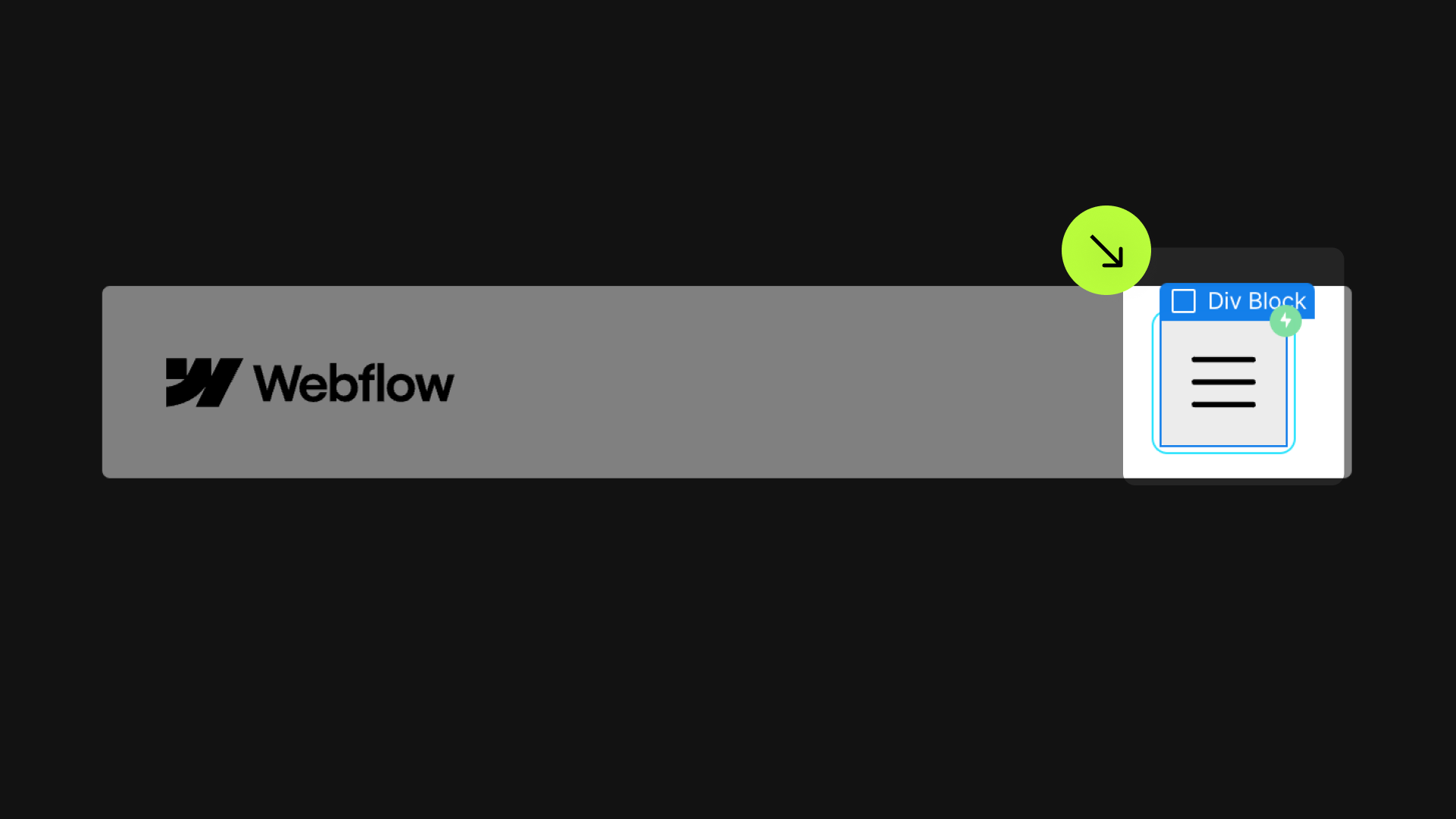
Smart Nav


Publish your project! Done, easy right?
Preserve



