Attributes, by Finsweet, offers a free series of Solutions that provide essential features to improve your Webflow websites.
Form Submit
Customize what happens after a Webflow form submission.

For advanced users familiar with this solution. Includes all attributes from this page. Click on attributes and values to copy them.
Required attributes
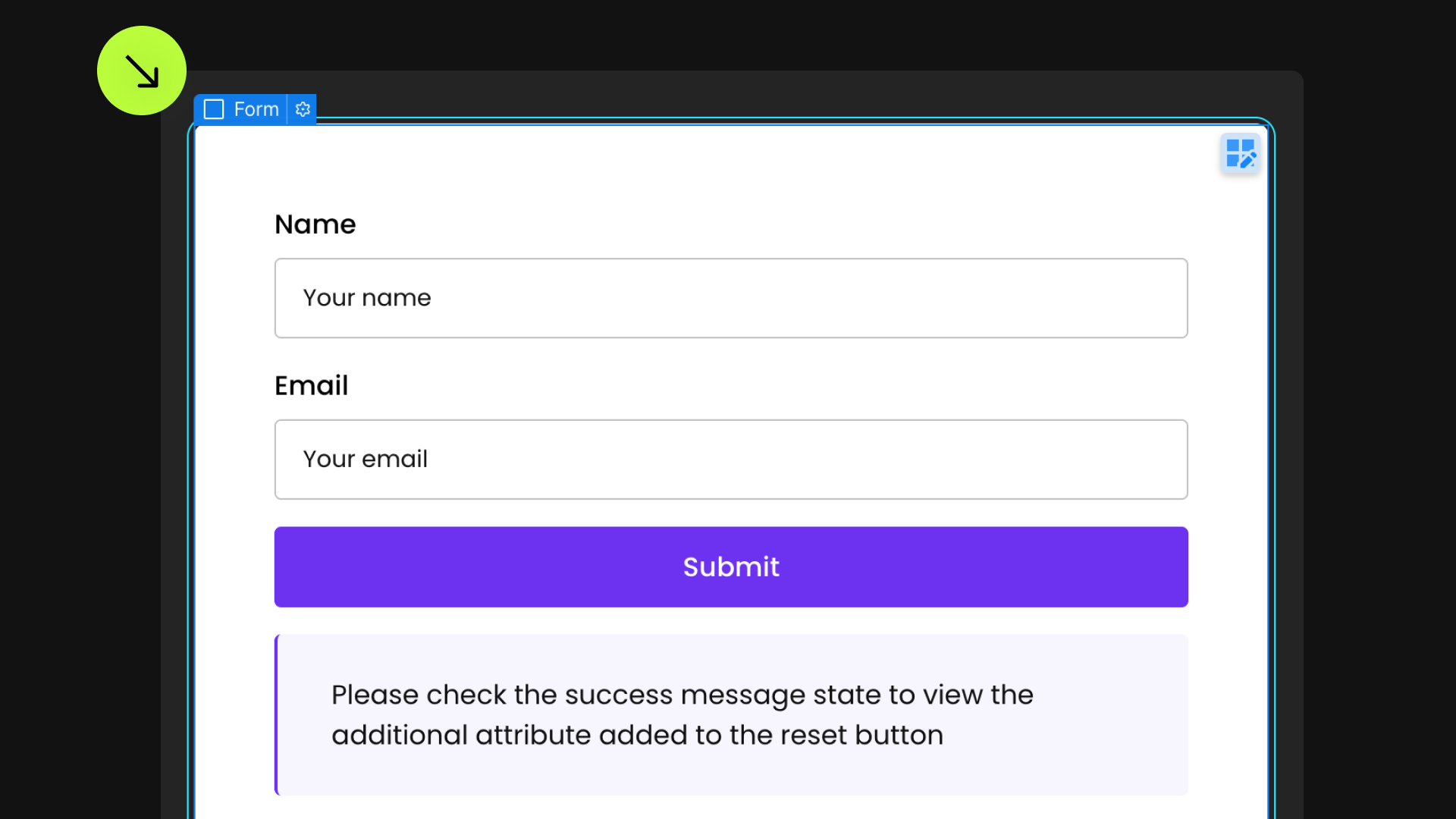
Form
Add to Form of Form Block
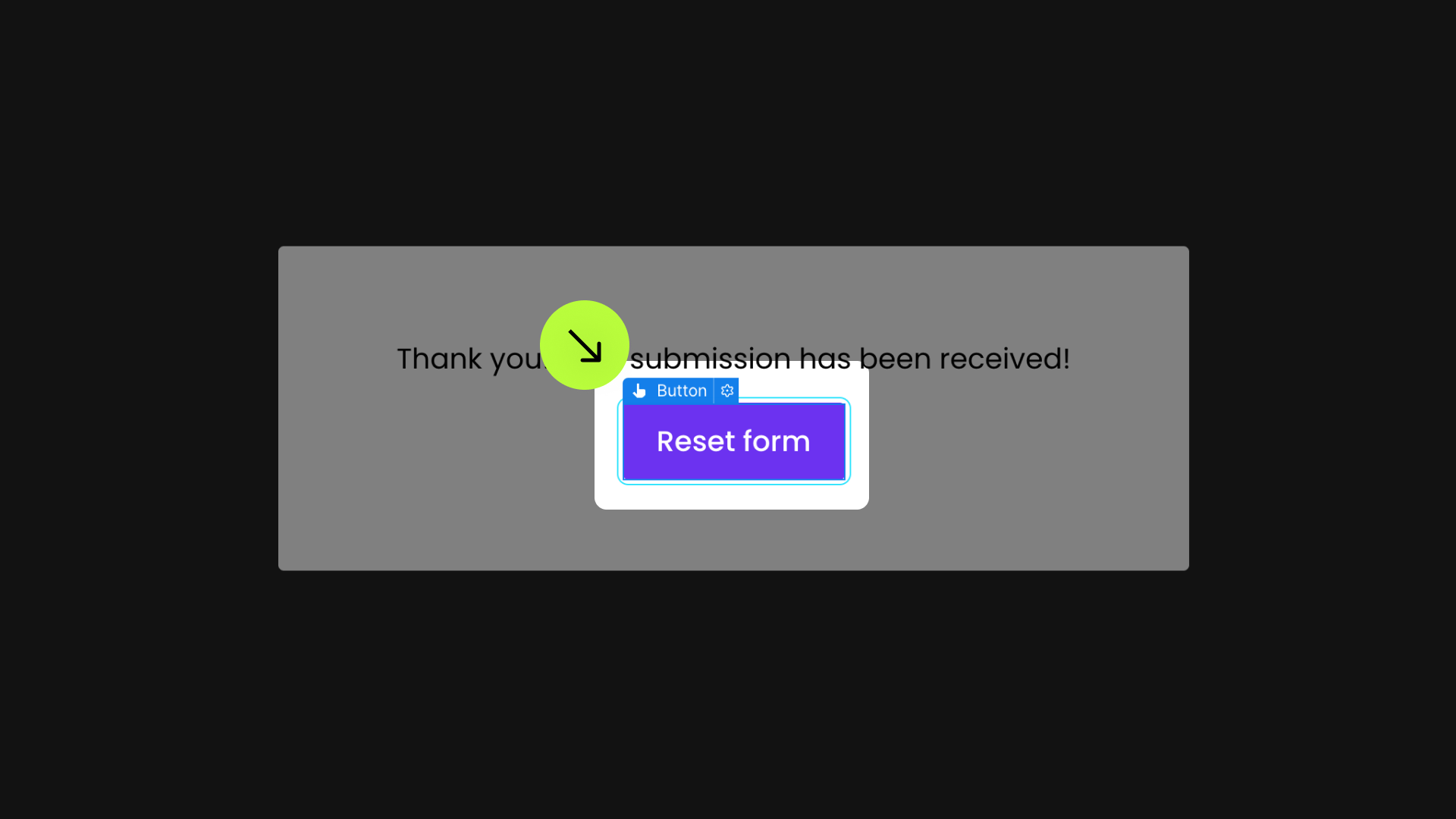
Reset Trigger
Add to Div Block, Text Block, Button, Link Block, Image
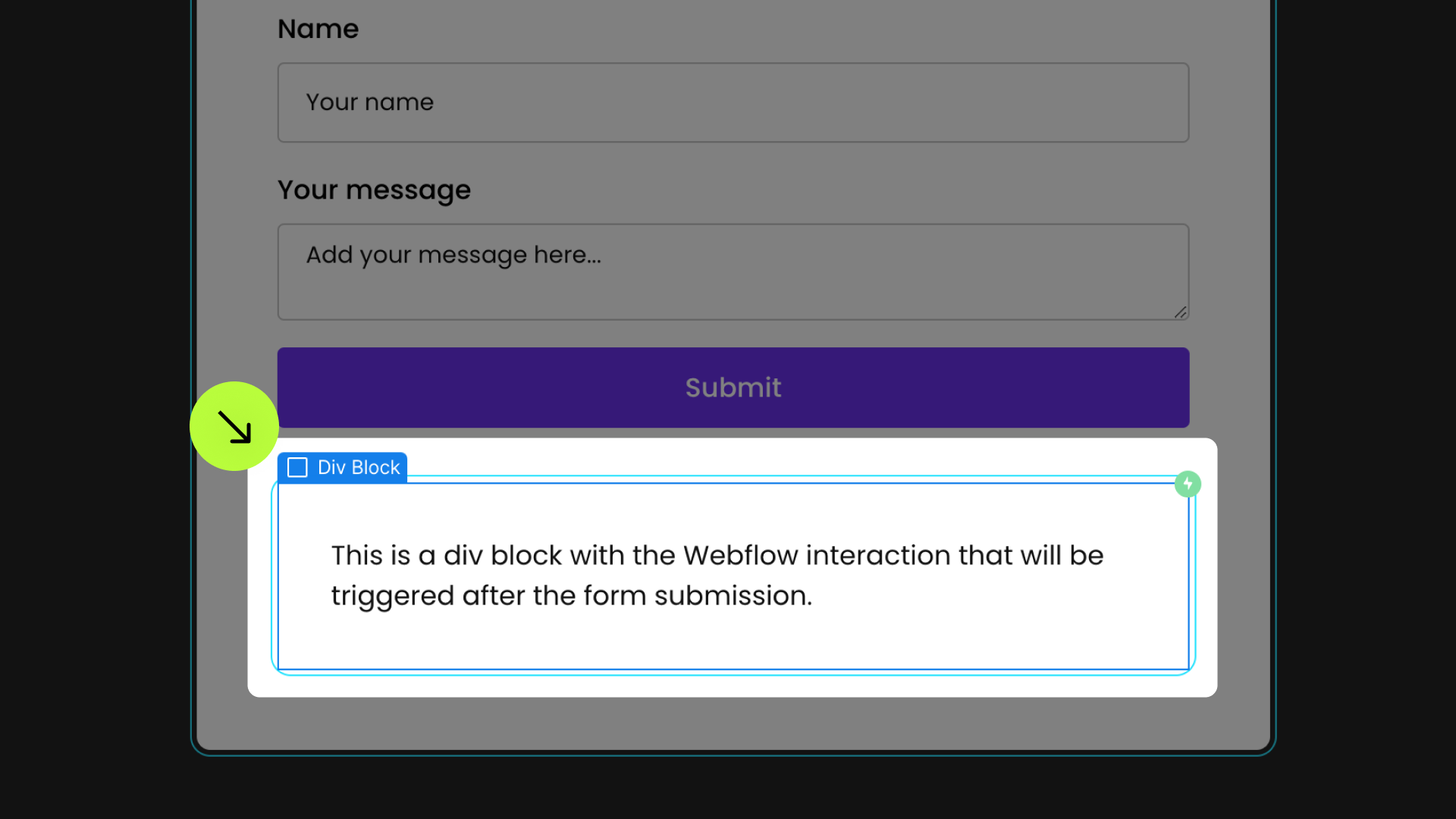
IX Trigger
Add to Div Block, Text Block, Button, Link Block, Image
Optional attributes
Reset
Add to element with fs-formsubmit-element="form"
Prevent Reset
Add to element with fs-formsubmit-element="form"
Reload
Add to element with fs-formsubmit-element="form"
Redirect
Add to element with fs-formsubmit-element="form"
Redirect URL
Add to element with fs-formsubmit-element="form"
Redirect New Tab
Add to element with fs-formsubmit-element="form"
Disable
Add to element with fs-formsubmit-element="form"
Enhance
Add to element with fs-formsubmit-element="form"
Add this <script> inside the <head> tag of your page or project
This script is the universal Attribute script: you only need to include it once, even if you have multiple Attribute solutions on the page. Learn more .
Choose the method you want
Add these required attributes to the elements
Form

This attribute must be assigned to either a Form Block or a Form element to define the form instance.


Interaction Trigger

Place this attribute on an element designed to be programmatically "clicked" following form submission.
This element must have a Mouse Click Webflow Interaction set up.
Once "clicked" post-submission, the Webflow Interaction will initiate its sequence. The element can be kept hidden if desired.





Publish your project! Done, easy right?
Reset Trigger

This attribute is placed on an element that resets the form when clicked.





Reset after submission
Prevent reset
Reload
Redirect after submission
Redirect URL
Redirect new tab
Disable
Enhance
Define an instance on a common parent wrapper

Add these required attributes to the elements
Form

This attribute must be assigned to either a Form Block or a Form element to define the form instance.


Redirect after submission
Redirect URL
Publish your project! Done, easy right?
Interaction Trigger

Place this attribute on an element designed to be programmatically "clicked" following form submission.
This element must have a Mouse Click Webflow Interaction set up.
Once "clicked" post-submission, the Webflow Interaction will initiate its sequence. The element can be kept hidden if desired.





Redirect new tab
Reset after submission
Prevent reset
Reload
Disable
Enhance
Multiple instances of this Solution on the same page
Add these required attributes to the elements
Form

This attribute must be assigned to either a Form Block or a Form element to define the form instance.


Reload
Publish your project! Done, easy right?
Interaction Trigger

Place this attribute on an element designed to be programmatically "clicked" following form submission.
This element must have a Mouse Click Webflow Interaction set up.
Once "clicked" post-submission, the Webflow Interaction will initiate its sequence. The element can be kept hidden if desired.





Prevent reset
Redirect after submission
Redirect URL
Redirect new tab
Disable
Enhance
Multiple instances of this Solution on the same page
Add these required attributes to the elements
Form

This attribute must be assigned to either a Form Block or a Form element to define the form instance.


Reset Trigger

This attribute is placed on an element that resets the form when clicked.





Publish your project! Done, easy right?
Interaction Trigger

Place this attribute on an element designed to be programmatically "clicked" following form submission.
This element must have a Mouse Click Webflow Interaction set up.
Once "clicked" post-submission, the Webflow Interaction will initiate its sequence. The element can be kept hidden if desired.








