Attributes, by Finsweet, offers a free series of Solutions that provide essential features to improve your Webflow websites.
List Sort
Sort content in a CMS or static list in Webflow.

For advanced users familiar with this solution. Includes all attributes from this page. Click on attributes and values to copy them.
Required attributes
List
Add to Collection List
Field Idetifier
Add to Text Block, Paragraph Heading, Text Link
Sort Trigger
Add to Select, Dropdown or Button/Text Link/Link Block
Dropdown Ascending Identifier
For Dropdown element. Add to Text Link or Link Block
Dropdown Descending Identifier
For Dropdown element. Add to Text Link or Link Block
Optional attributes
Scroll Anchor
Add to Div Block
Type
Add to element with fs-list-field="IDENTIFIER"
Use "date" or "number" as value.
Duration
Add to element with fs-list-element="list"
Scroll Anchor
Add to Div Block
Dropdown Label
For Dropdown trigger type only
Add to Text Block
Duration
Add to element with fs-list-element="list"
Reverse
For Button trigger type only
Add to element with fs-list-element="list".
Ascending Active State Class
For Button trigger type only
Add to element with fs-list-element = "sort-trigger"
Descending Active State Class
For Button trigger type only
Add to element with fs-list-element = "sort-trigger"
Add this <script> inside the <head> tag of your page or project
This script is the universal Attribute script: you only need to include it once, even if you have multiple Attribute solutions on the page. Learn more .
Choose which type of element will serve to trigger sorting
Add these required attributes to the elements
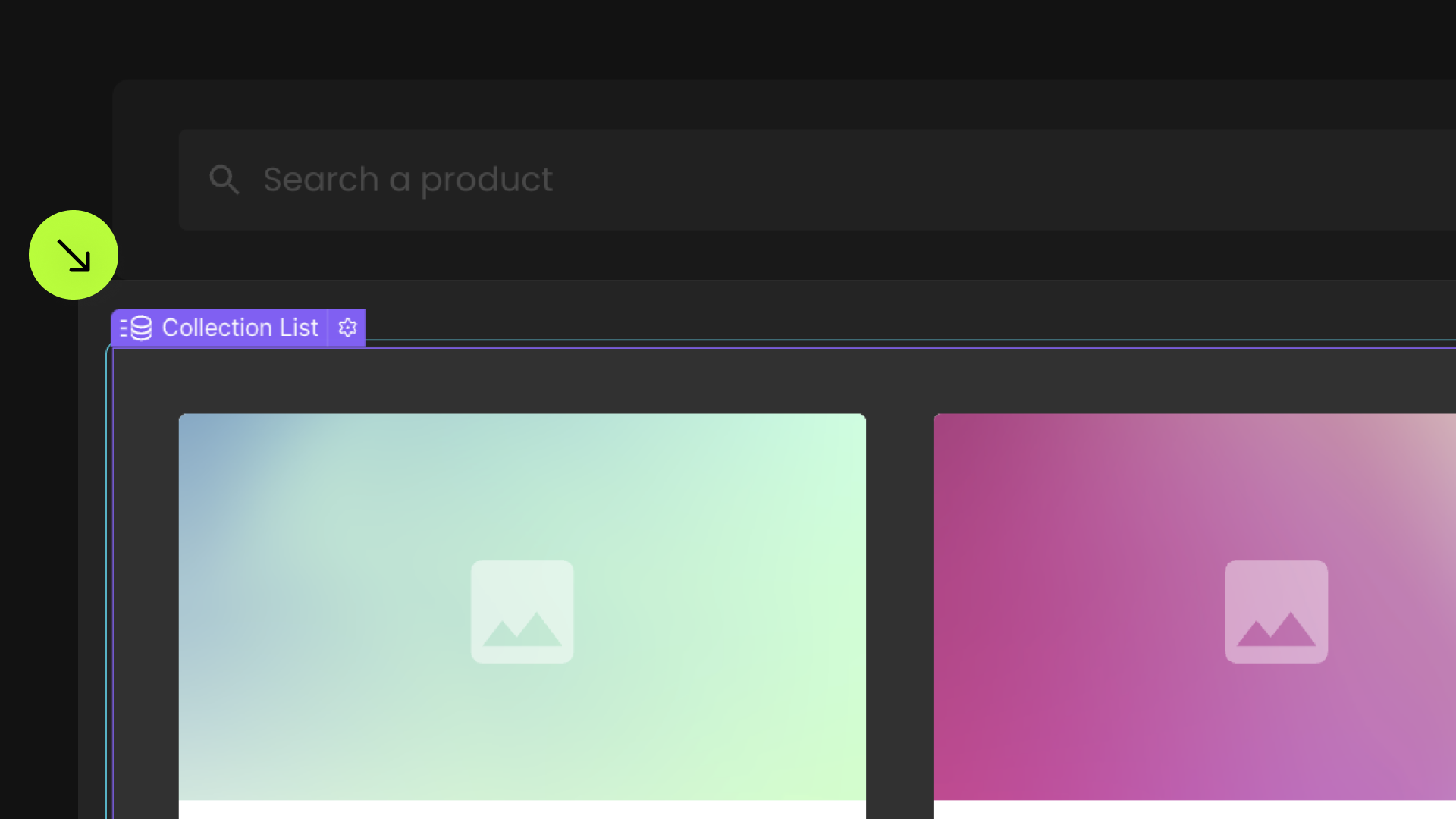
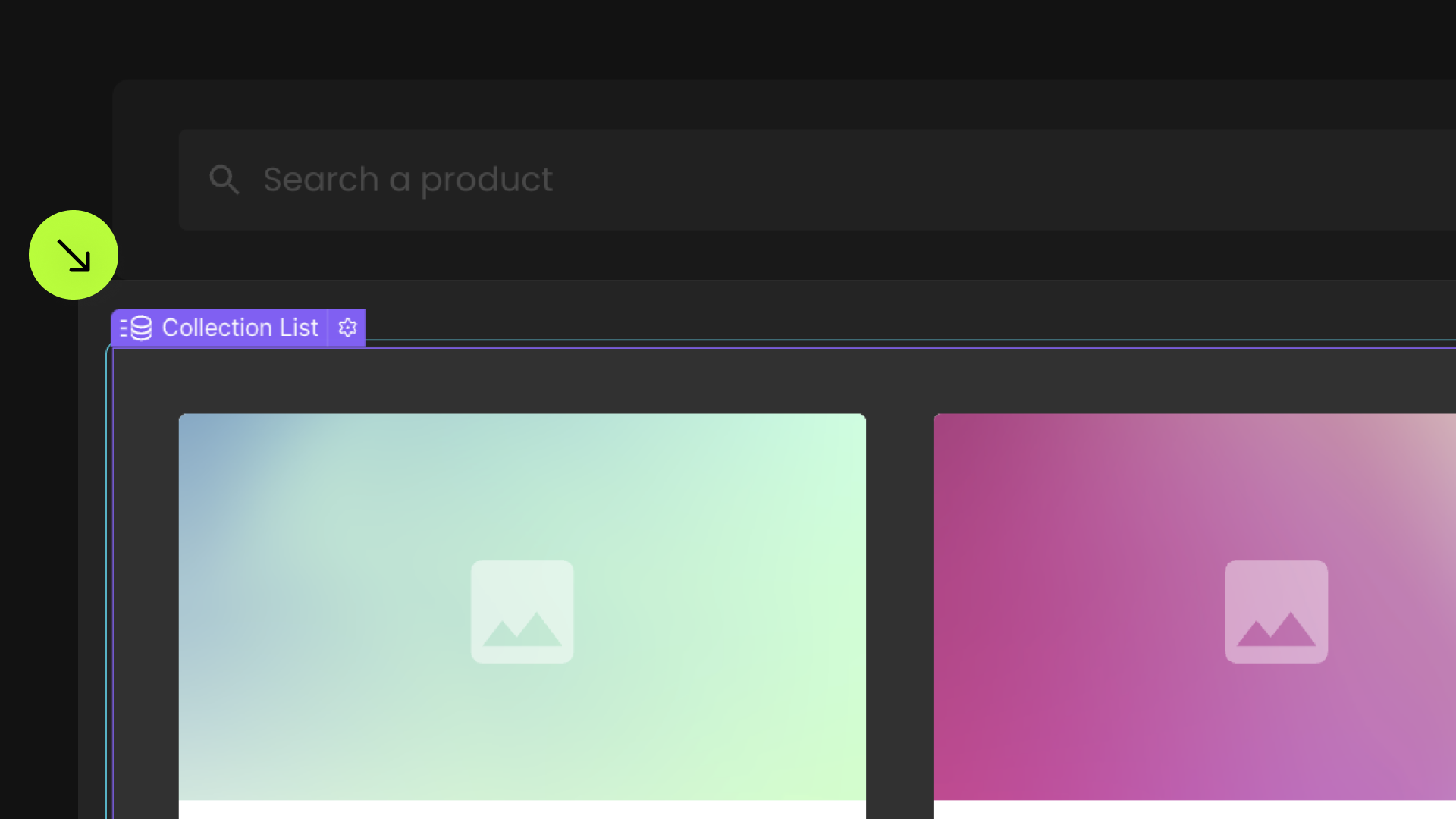
List

Apply this attribute to the Collection List to which you want to add the sorting feature.
Once this solution is fully implemented and the page is published, visitors will be able to dynamically sort the items of this Collection List.

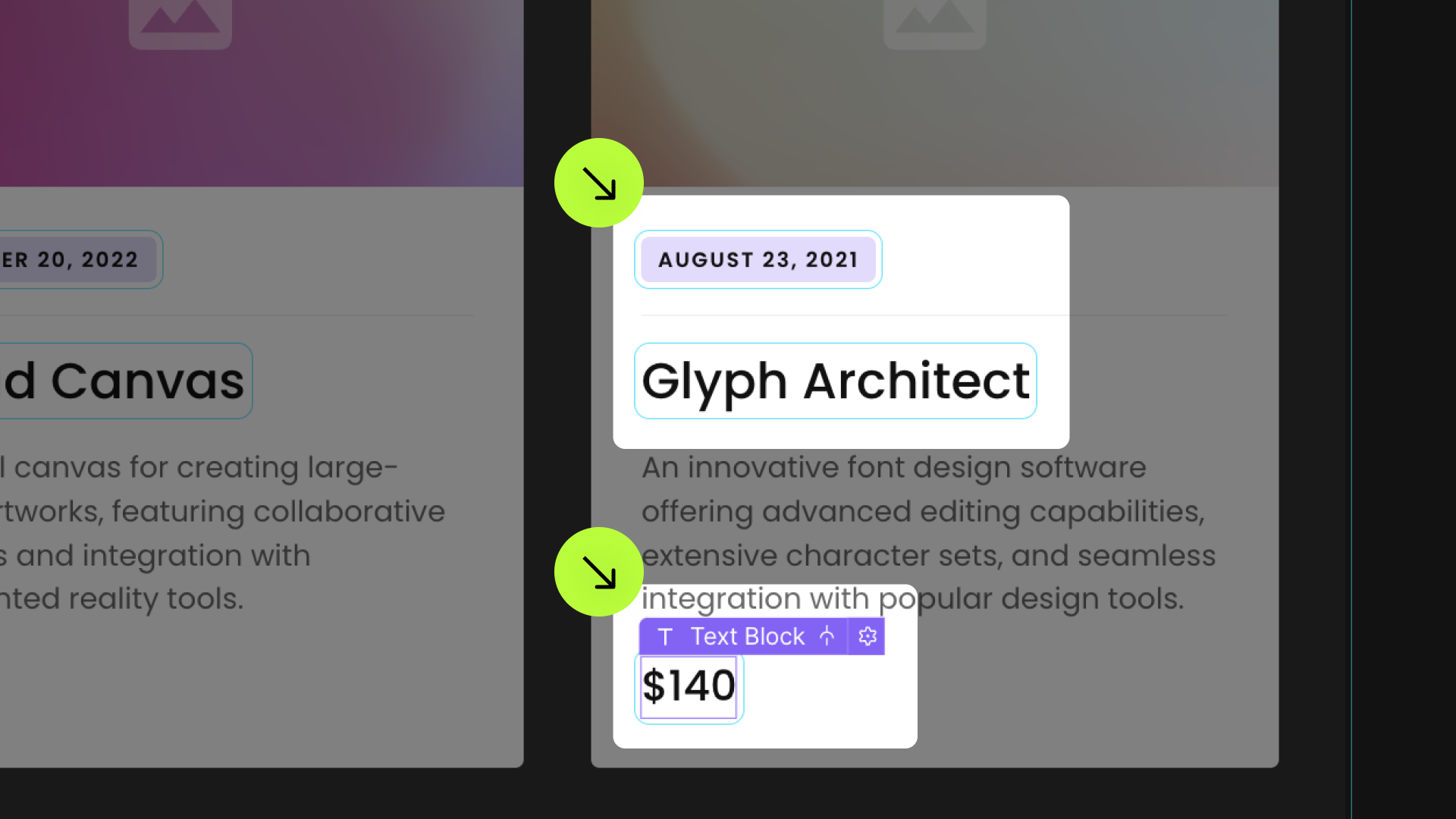
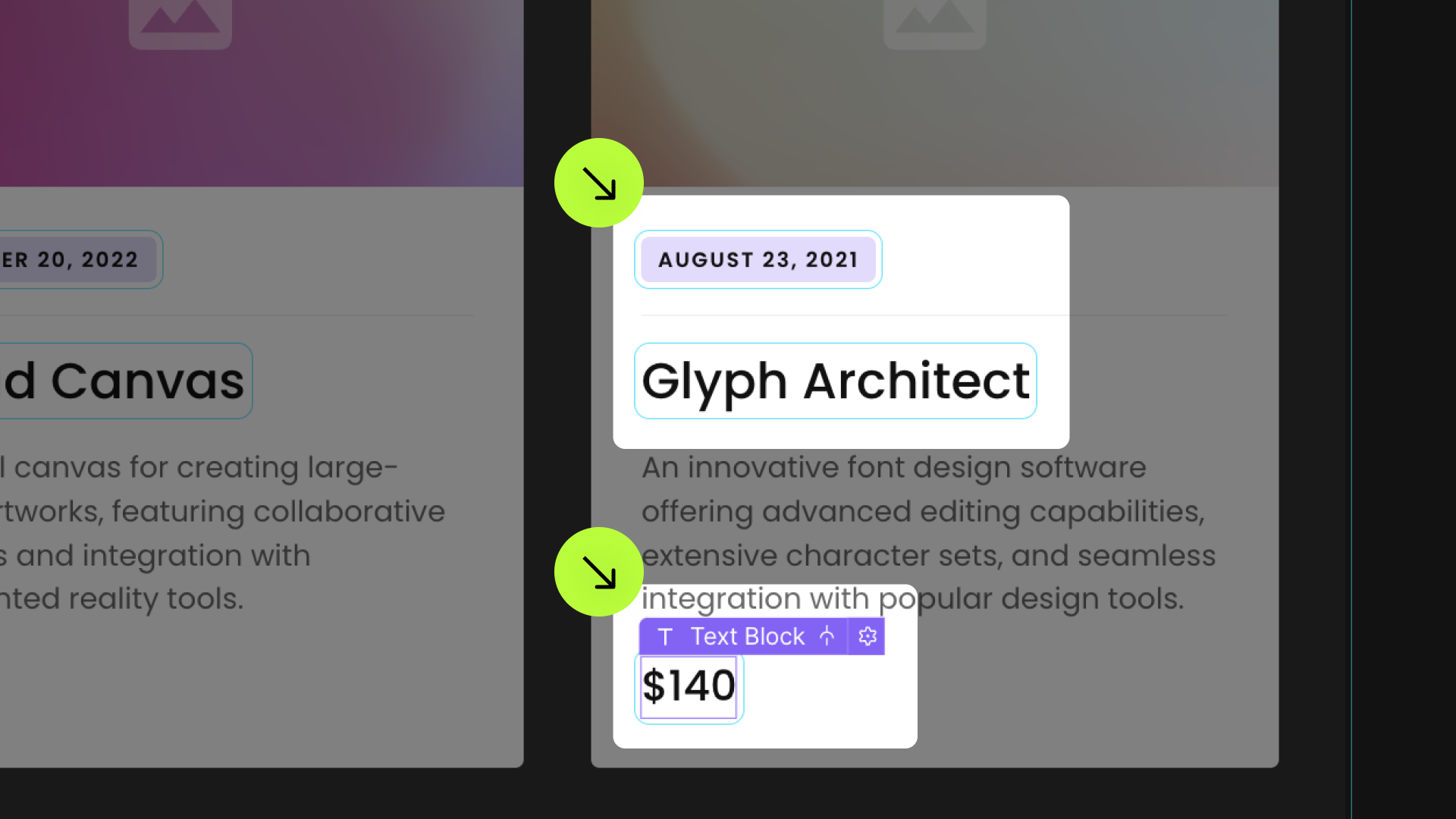
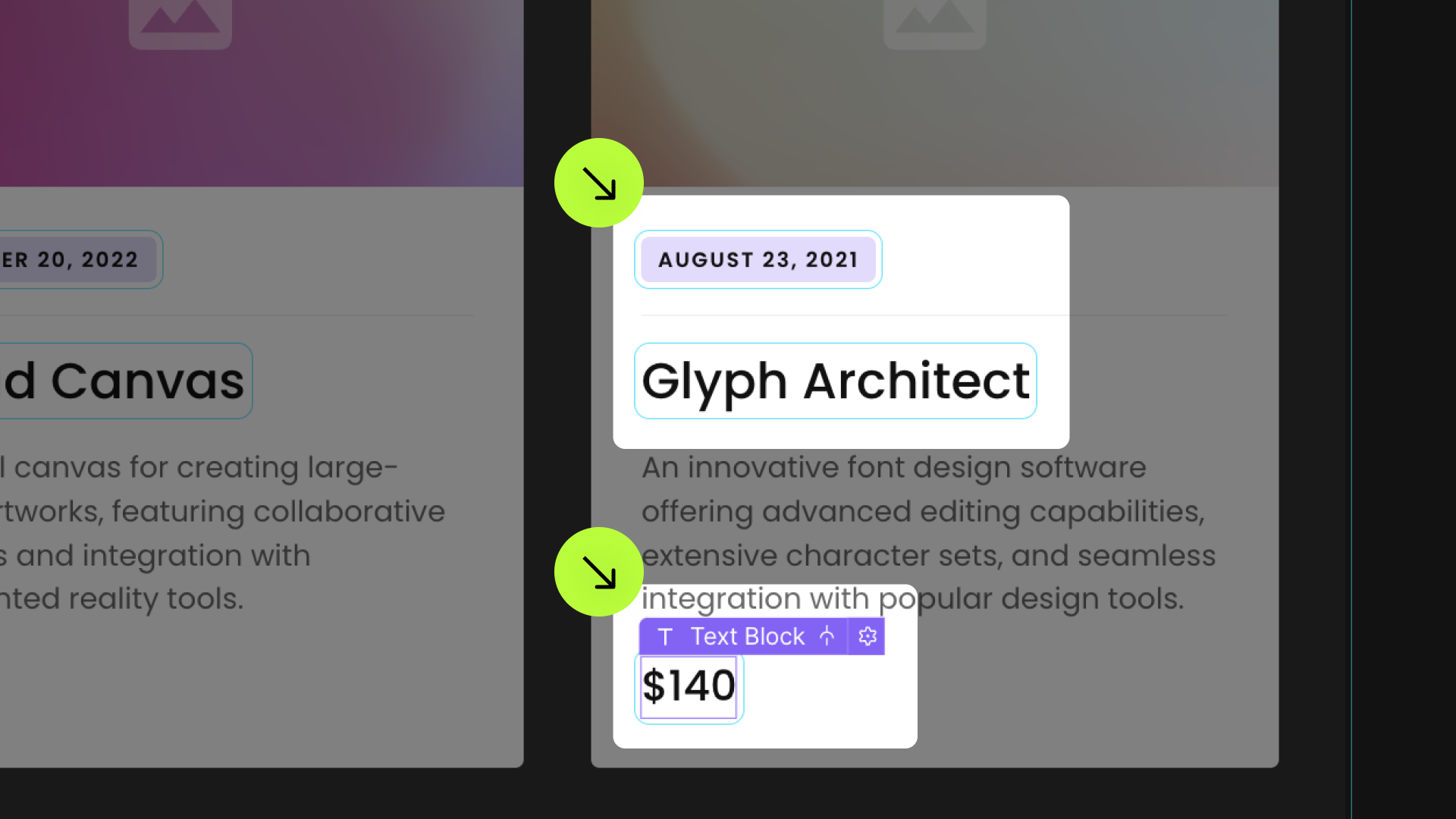
Field Identifier

Add the fs-list-field attribute to one or several elements within the Collection Item of your List.
The content of those elements will represent the terms the list will be sorted on, e.g., a text, a price, a date.
Give each field a different IDENTIFIER.
Example:




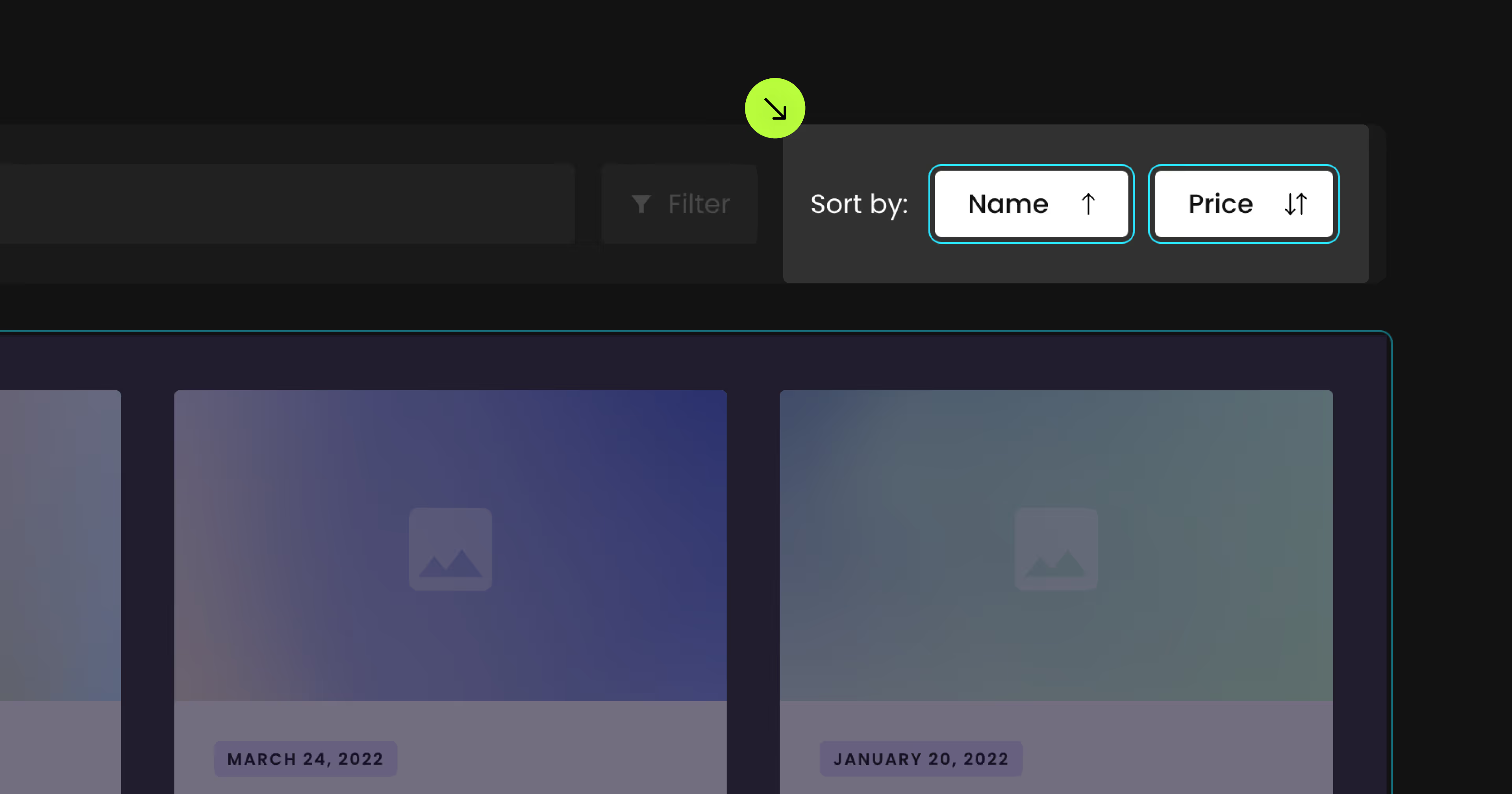
Select Trigger

Add this attribute to a Form Select FIeld element that will serve as a sorting Choices list.

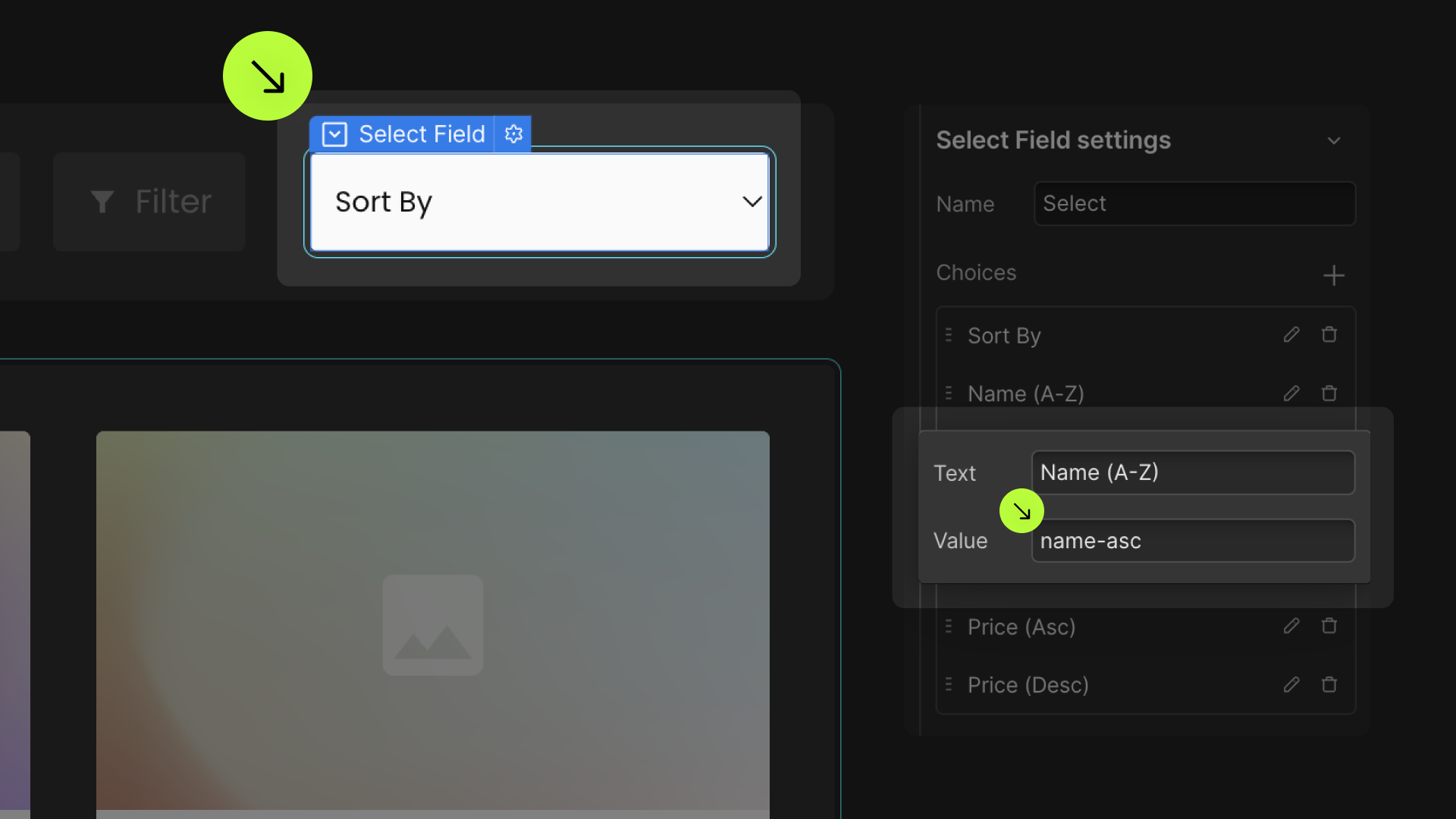
Set the sort order options on the Select Field element
Set Sort Ascending

An ascending sort order presents the List Items in an alphabetical and numerical order. E.g.; "A to Z", or "Smaller to bigger".
Select the Select Field, go to ‘Settings,’ and add a new choice. This choice should have the value 'IDENTIFIER-asc'.
Example:

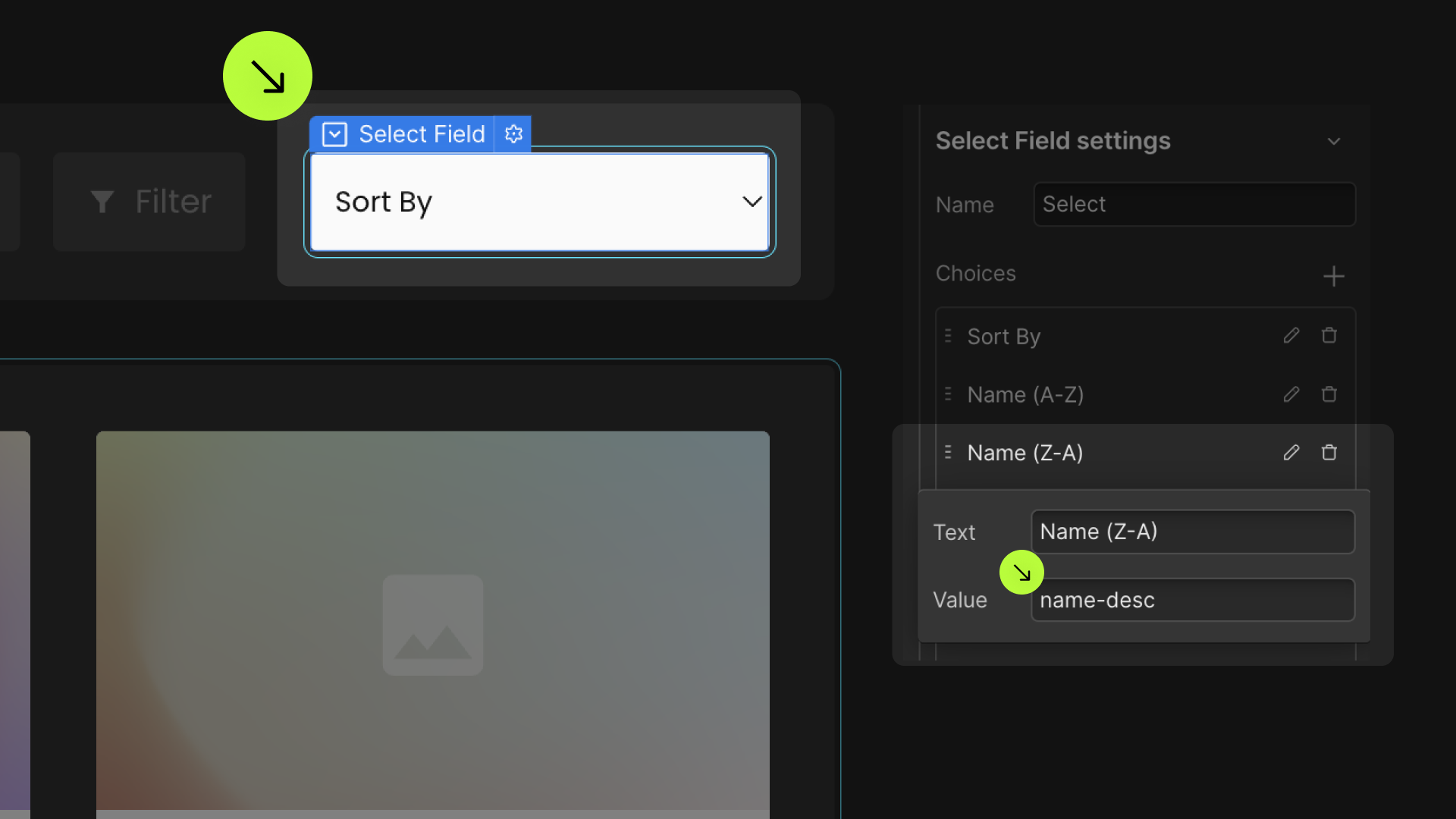
Set Sort Descending

A descending sort order presents the List Items in a reverse alphabetical and numerical order. E.g.; "Z to A", or "Bigger to smaller"
Select the Select Field, go to ‘Settings,’ and add a new choice. This choice should have the value 'IDENTIFIER-desc'.
Example:

Publish your project! Done, easy right?
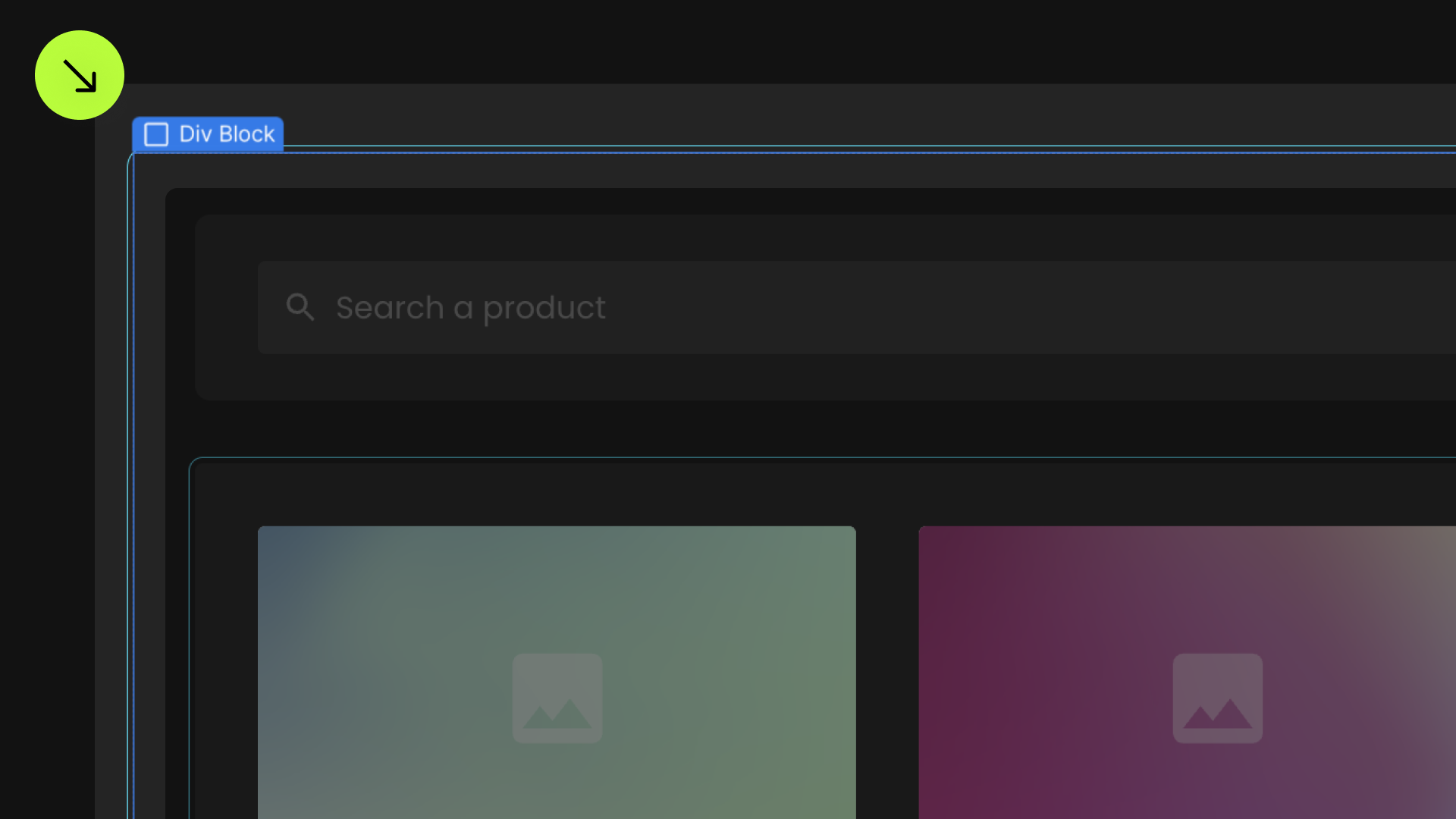
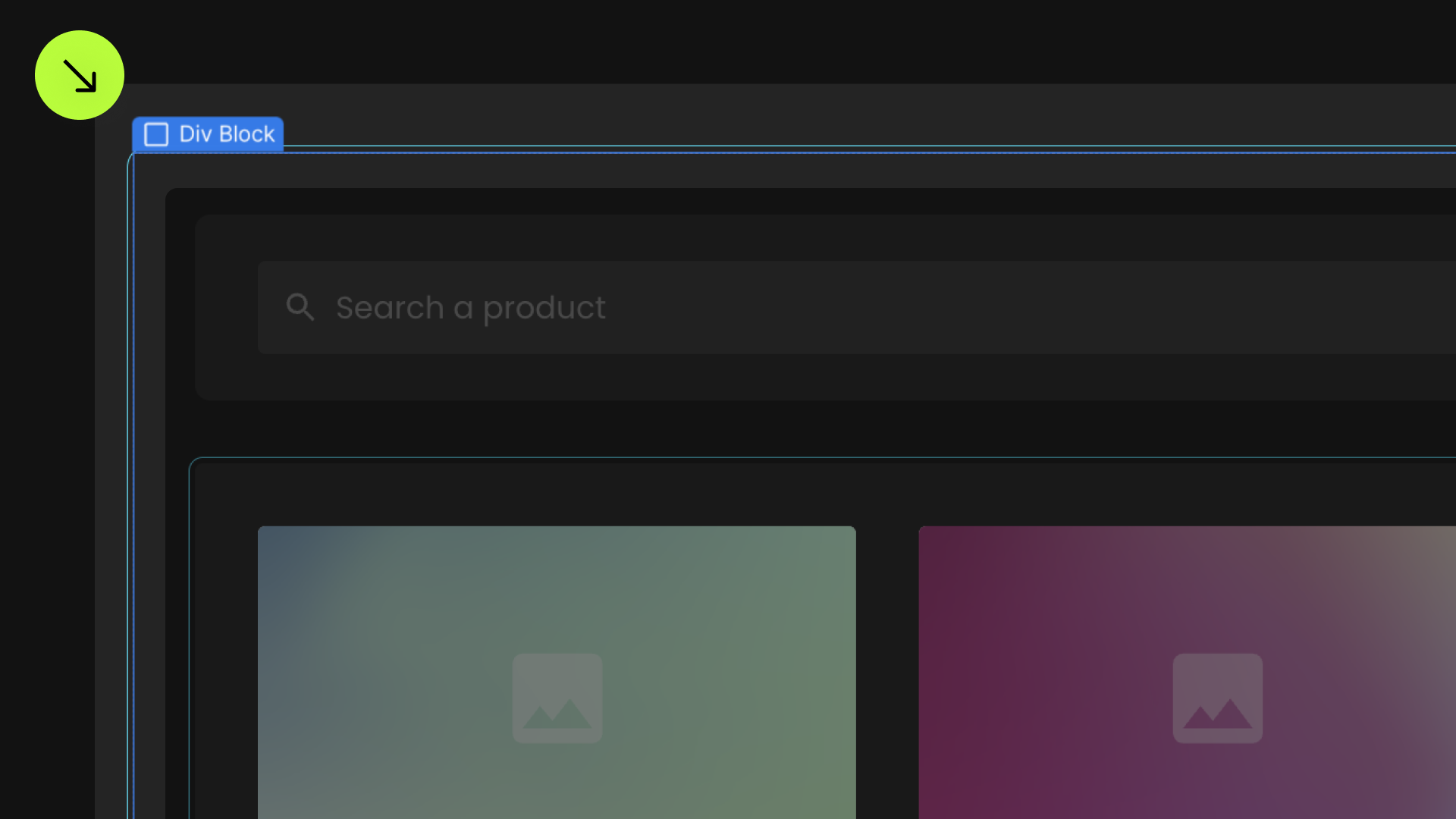
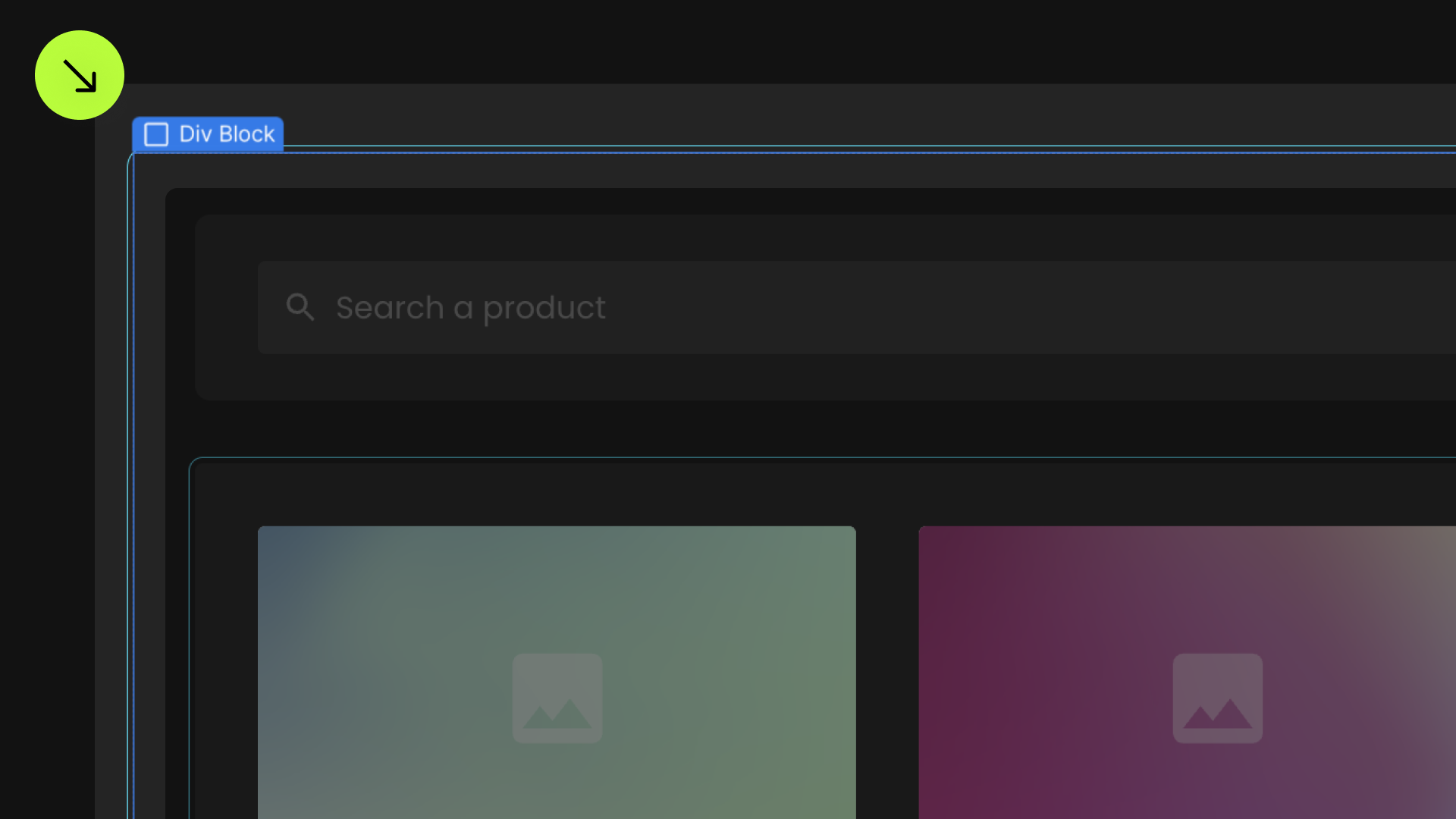
Scroll Anchor

When content is sorted, the page automatically scrolls to this anchor element.
This enhances user experience, especially in sorting interfaces with many items. By anchoring the scroll to the top of the page, it ensures that users consistently start viewing from the top of the list.
It's typically set to a close parent element of the Collection List.

Type
Animate the List

Define an instance on a common parent wrapper

Add these required attributes to the elements
List

Apply this attribute to the Collection List to which you want to add the sorting feature.
Once this solution is fully implemented and the page is published, visitors will be able to dynamically sort the items of this Collection List.

Field Identifier

Add the fs-list-field attribute to one or several elements within the Collection Item of your List.
The content of those elements will represent the terms the list will be sorted on, e.g., a text, a price, a date.
Give each field a different IDENTIFIER.
Example:




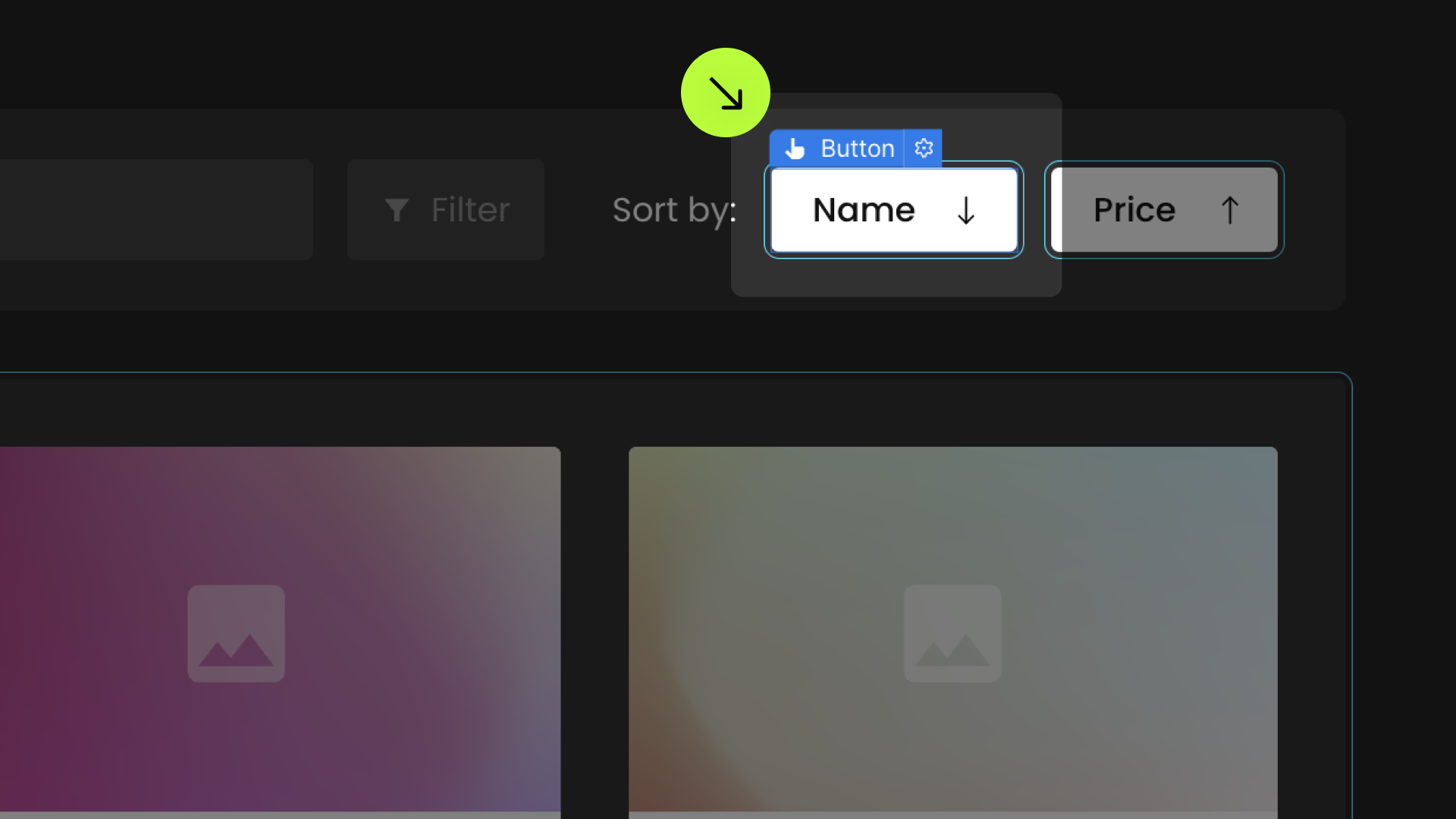
Button Trigger

Designate a Button, Text Link, or Link Block as a sorting trigger that toggles between ascending and descending sort order.
This trigger must include the attribute fs-list-field="IDENTIFIER" to specify the Field Identifier it sorts by.



Publish your project! Done, easy right?
Scroll Anchor

When content is sorted, the page automatically scrolls to this anchor element.
This enhances user experience, especially in sorting interfaces with many items. By anchoring the scroll to the top of the page, it ensures that users consistently start viewing from the top of the list.
It's typically set to a close parent element of the Collection List.

Reverse
Ascending Active State Class
Descending Active State Class
Type
Animate the List

Multiple instances of this Solution on the same page
Add these required attributes to the elements
List

Apply this attribute to the Collection List to which you want to add the sorting feature.
Once this solution is fully implemented and the page is published, visitors will be able to dynamically sort the items of this Collection List.

Field Identifier

Add the fs-list-field attribute to one or several elements within the Collection Item of your List.
The content of those elements will represent the terms the list will be sorted on, e.g., a text, a price, a date.
Give each field a different IDENTIFIER.
Example:




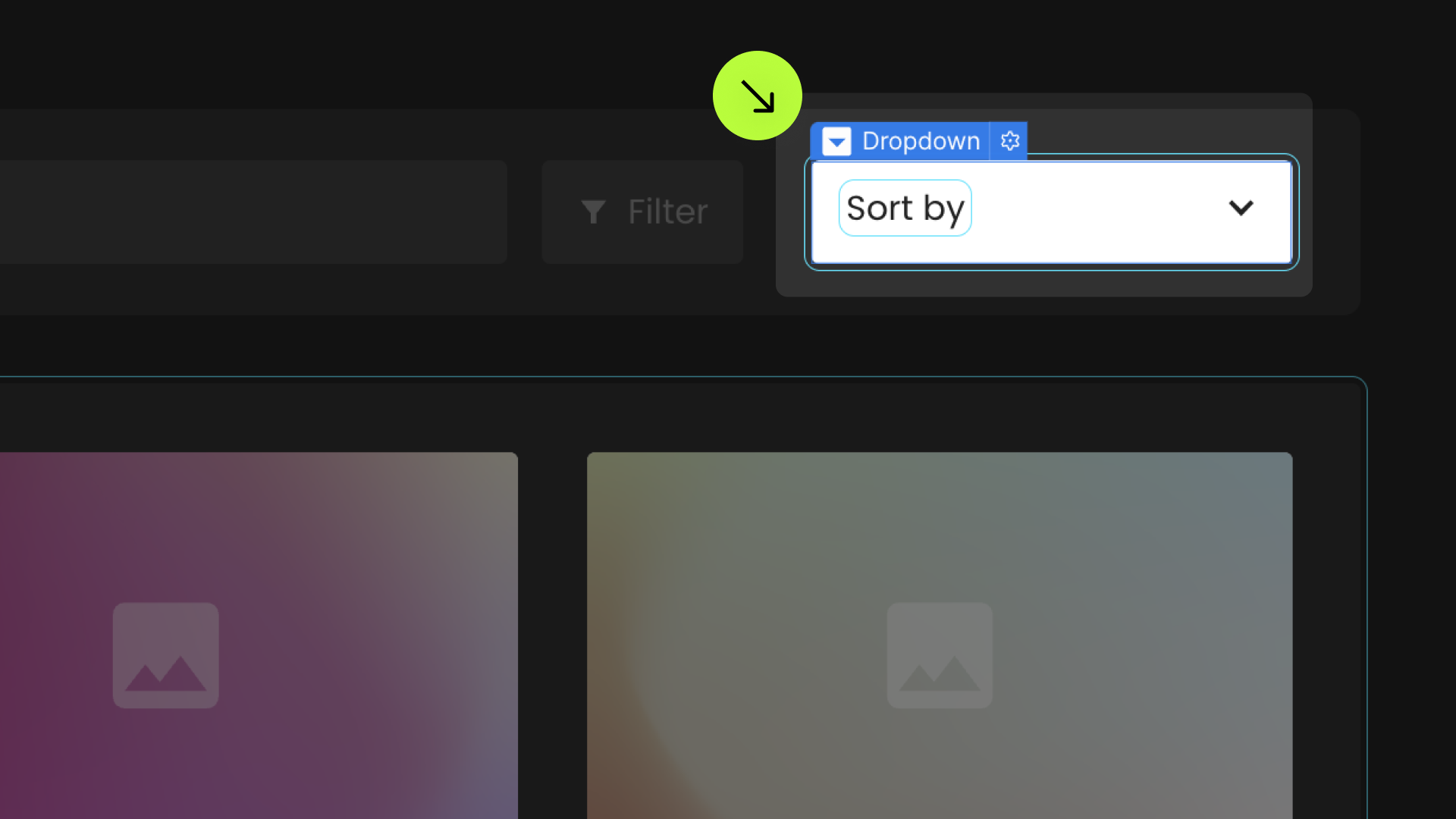
Dropdown Trigger

This attribute defines a Dropdown element as the sorting trigger. The sorting choices are presented within the Dropdown Menu.
Here's how to set it up:
- Create a Dropdown element on your page and apply this attribute to it.
- Access the Dropdown Menu from the Settings panel and adjust the links inside — refer to the following two steps.

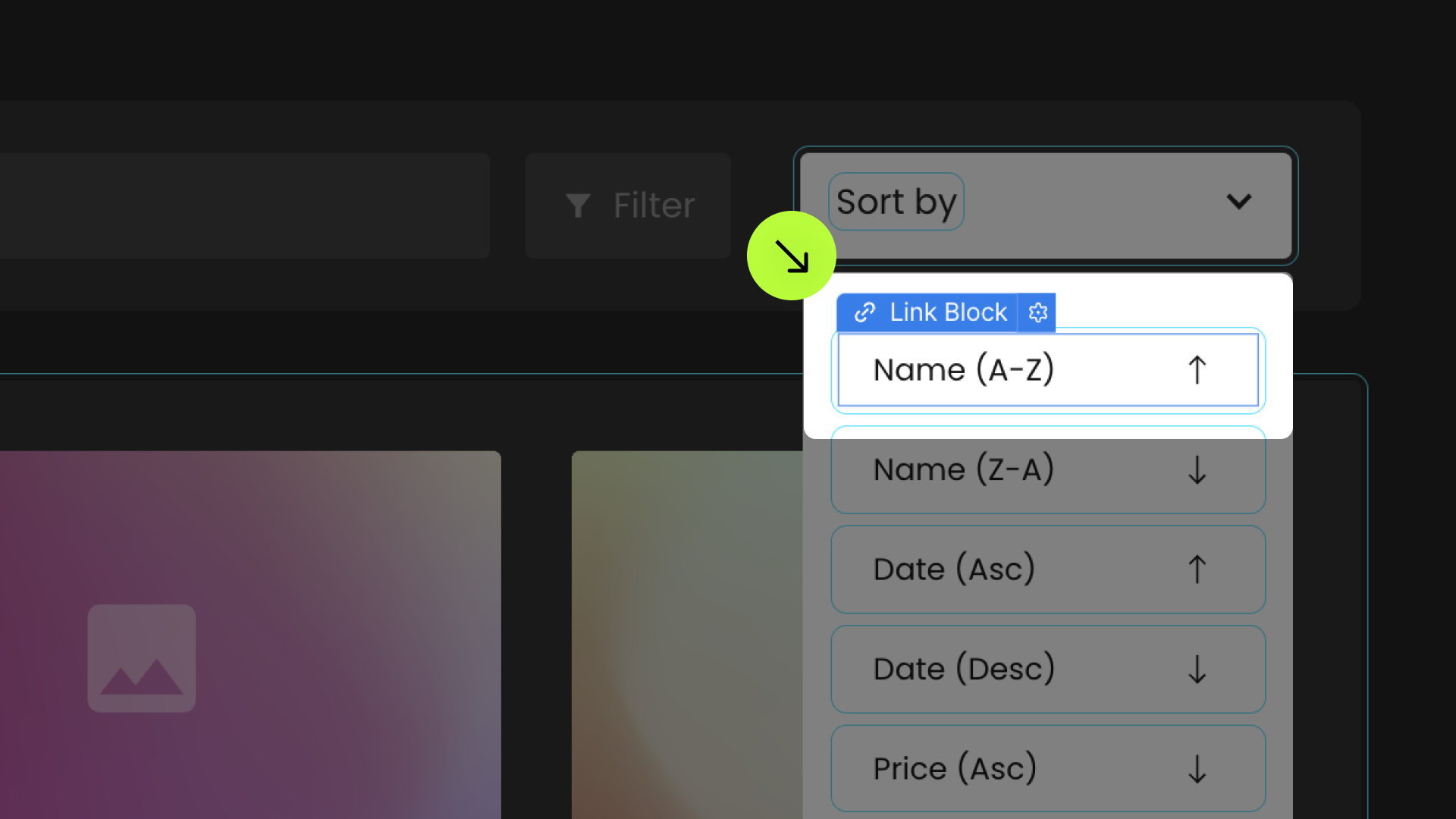
Ascending Identifier

The IDENTIFIER value of this attribute connects each sorting to the corresponding field in the Collection List Item. Add as many links to the Dropdown Menu element as there are defined Field Identifiers.
For each Link Block of te Dropdown Menu, carefully define the text and the attribute:
- Ensure the text on each link accurately represents the sorting option and its order. E.g.; "Name (A-Z)" or "Price (Low to high)"
- Attach this ascending field
IDENTIFIERattribute to each link, and align these identifiers with those you established earlier, and append theIDENTIFIERwith the suffix-asc. E.g.;date-ascorname-asc.


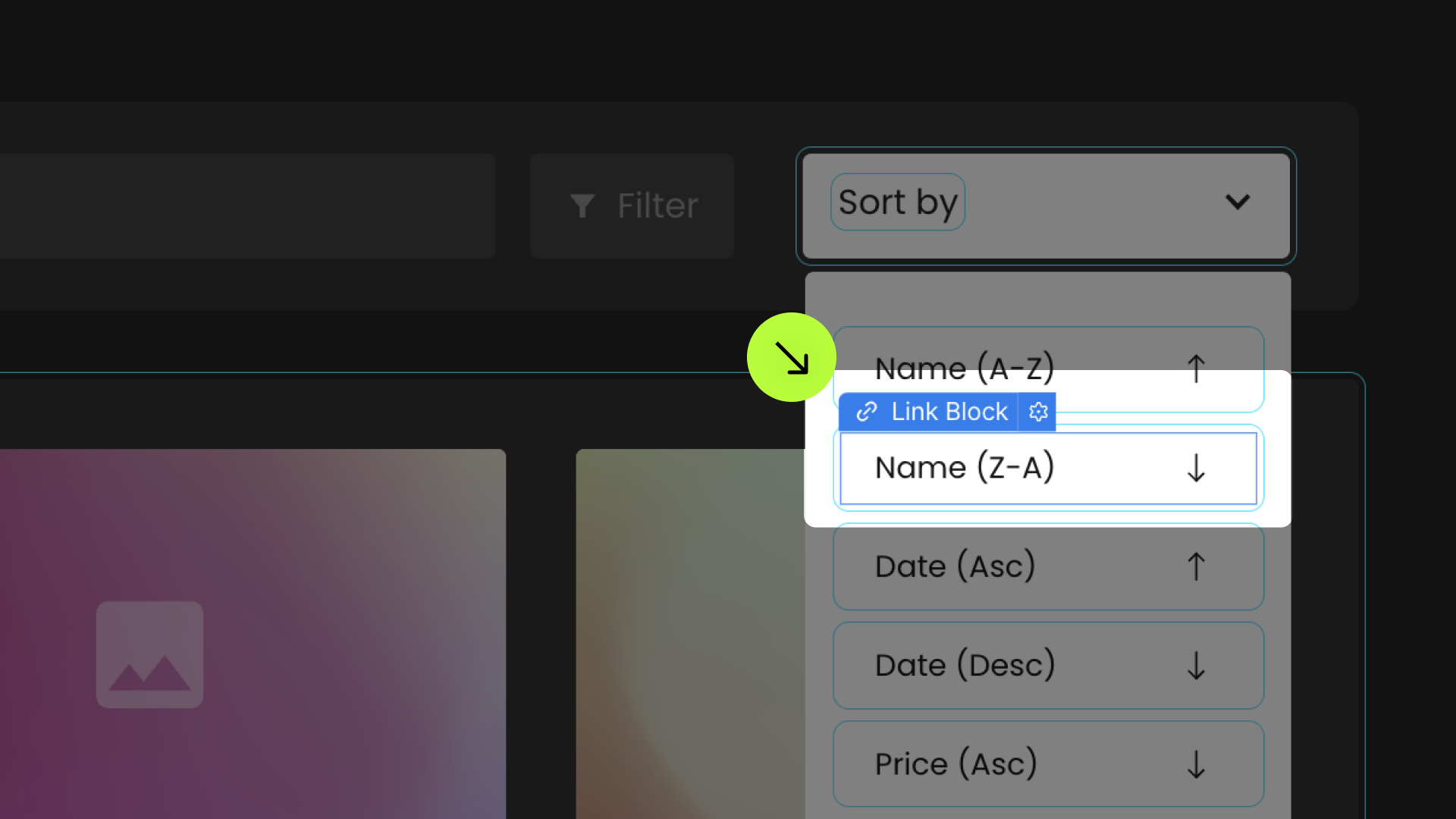
Descending Identifier

The IDENTIFIER value of this attribute connects each sorting to the corresponding field in the Collection List Item. Add as many links to the Dropdown Menu element as there are defined Field Identifiers.
For each Link Block of te Dropdown Menu, carefully define the text and the attribute:
- Ensure the text on each link accurately represents the sorting option and its order. E.g.; "Name (Z-A)" or "Price (High to low)"
- Attach this descending field
IDENTIFIERattribute to each link: align these identifiers with those you established earlier, and append theIDENTIFIERwith the suffix-desc. E.g.;date-descorname-desc.


Publish your project! Done, easy right?
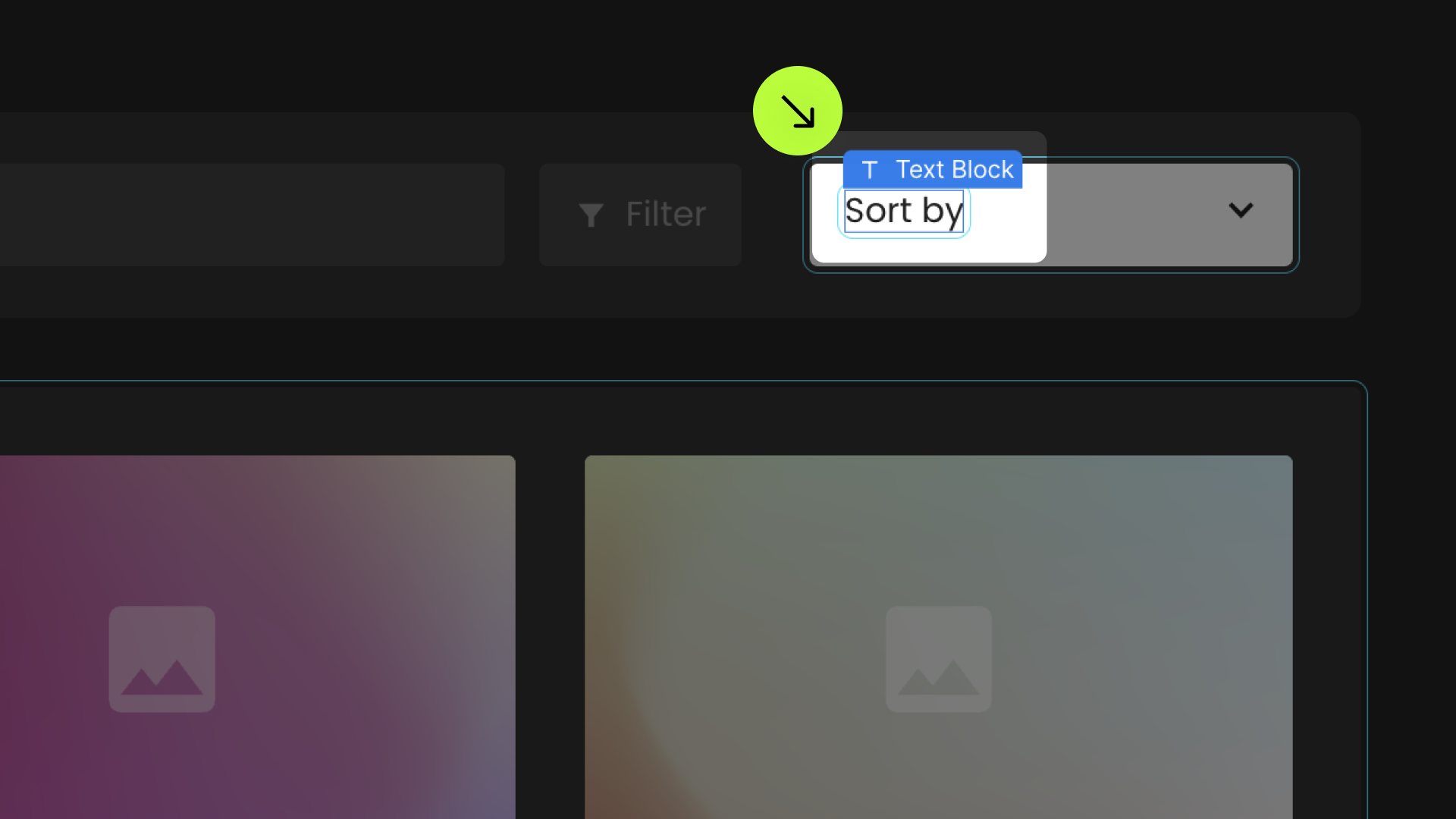
Dropdown Label

Modify the text within the Dropdown Toggle to dynamically reflect the current active sorting option.
For instance, if a user selects "Name (A-Z)" from the Dropdown Menu, the label element in the Dropdown set with this attribute should automatically update to show "Name (A-Z)".

Scroll Anchor

When content is sorted, the page automatically scrolls to this anchor element.
This enhances user experience, especially in sorting interfaces with many items. By anchoring the scroll to the top of the page, it ensures that users consistently start viewing from the top of the list.
It's typically set to a close parent element of the Collection List.

Type
Animate the List


