Attributes, by Finsweet, offers a free series of Solutions that provide essential features to improve your Webflow websites.
List Tabs
Create dynamic tabs with CMS Collections Lists in Webflow

For advanced users familiar with this solution. Includes all attributes from this page. Click on attributes and values to copy them.
Required attributes
Collection List
Add to the Collection List
Tabs
Add to Webflow's Tab element
Tab Link
Add to the Div or Text Block that represents the dynamic content of the tabs links
Optional attributes
Reset IX
Add to the Tab Component
Add this <script> inside the <head> tag of your page or project
This script is the universal Attribute script: you only need to include it once, even if you have multiple Attribute solutions on the page. Learn more .
Add these required attributes to the elements
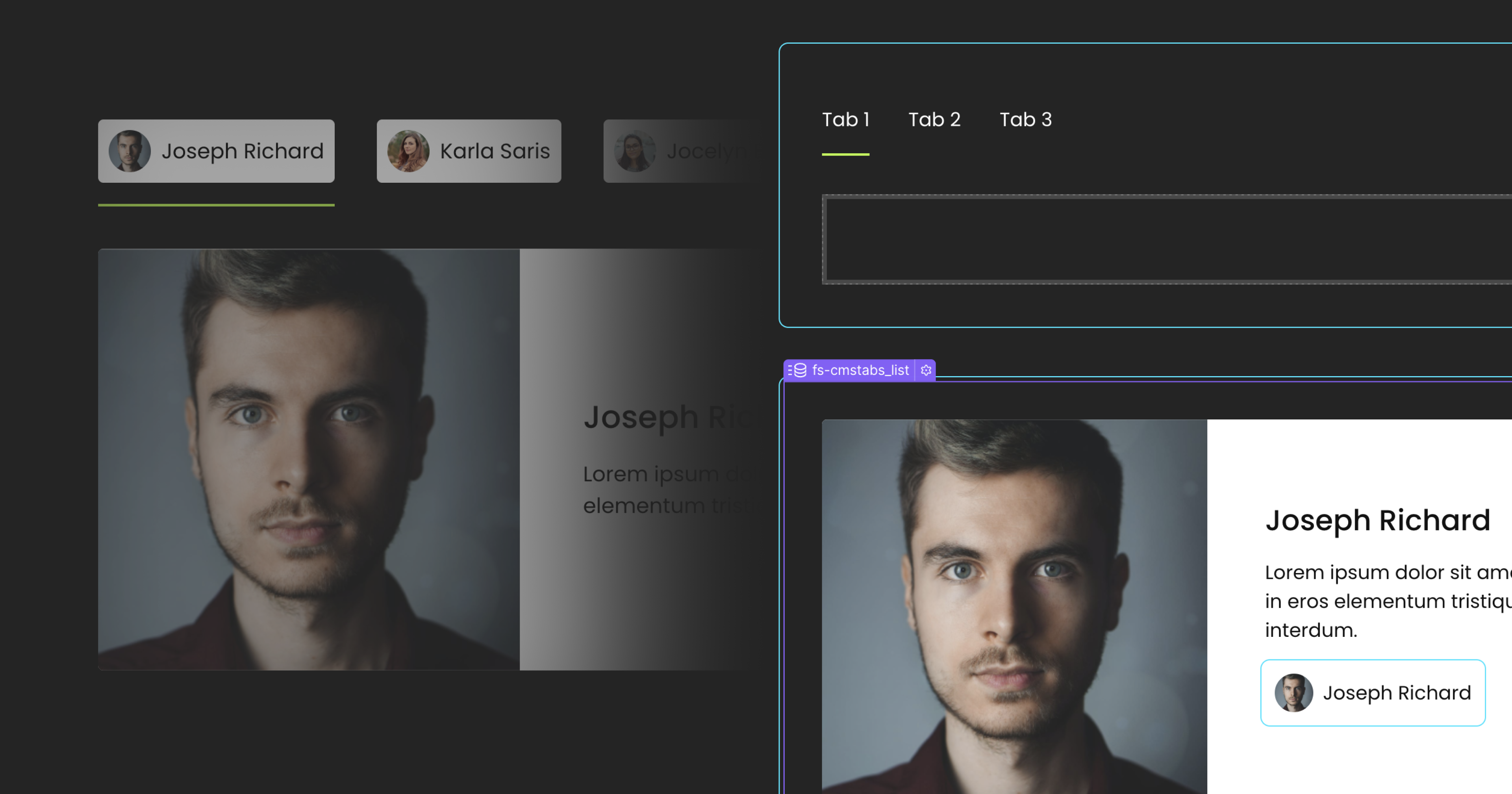
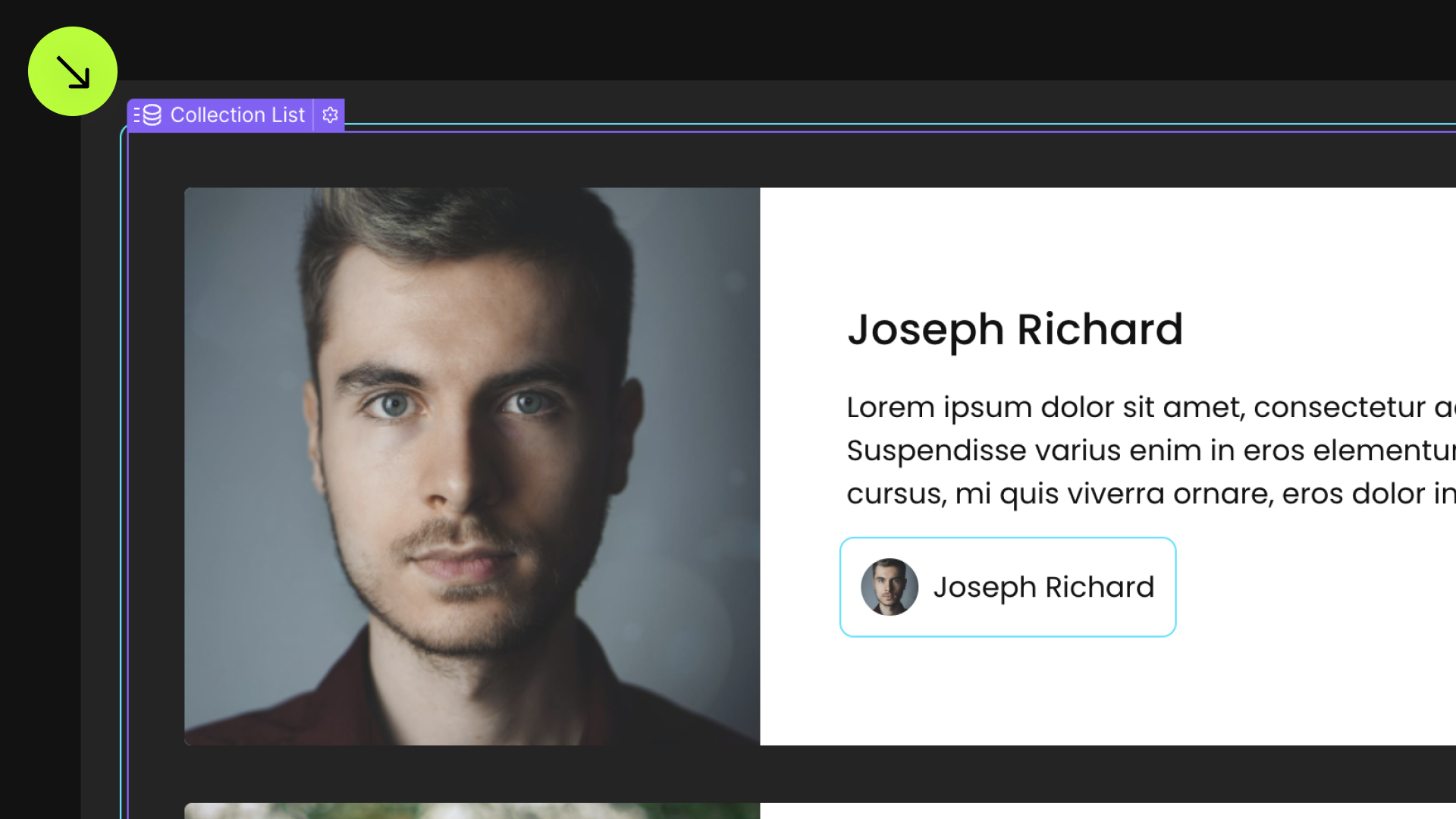
Collection List

This Collection List is the data source for the Tabs component. Tabs content will be dynamically generated based on the items in this Collection List.

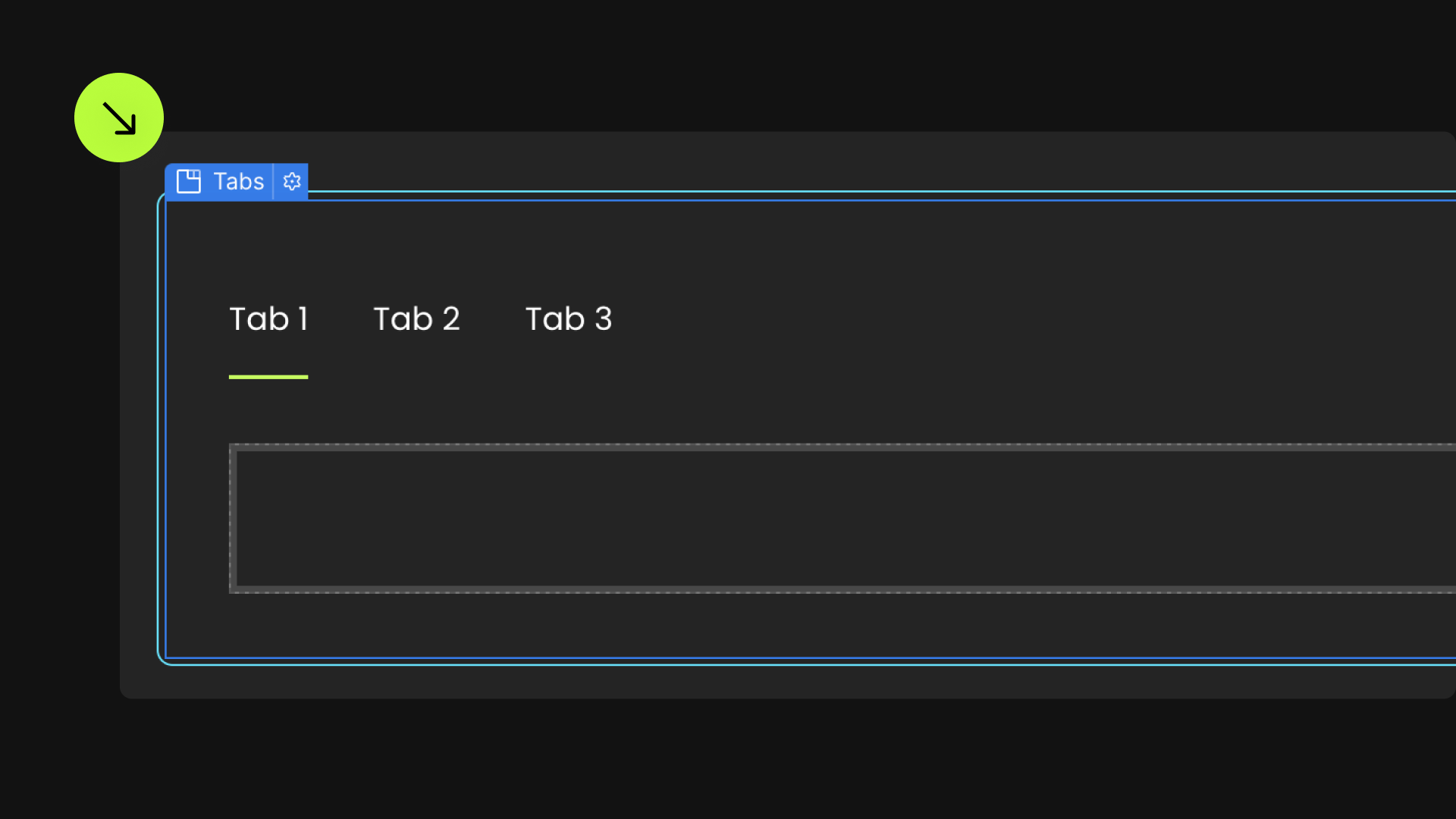
Tabs

This is the visible Tabs component on the page.
Each Collection Item from the List will be added inside each Tab Pane of the Tabs component.
A Tab Link will be generated for each item in the list.

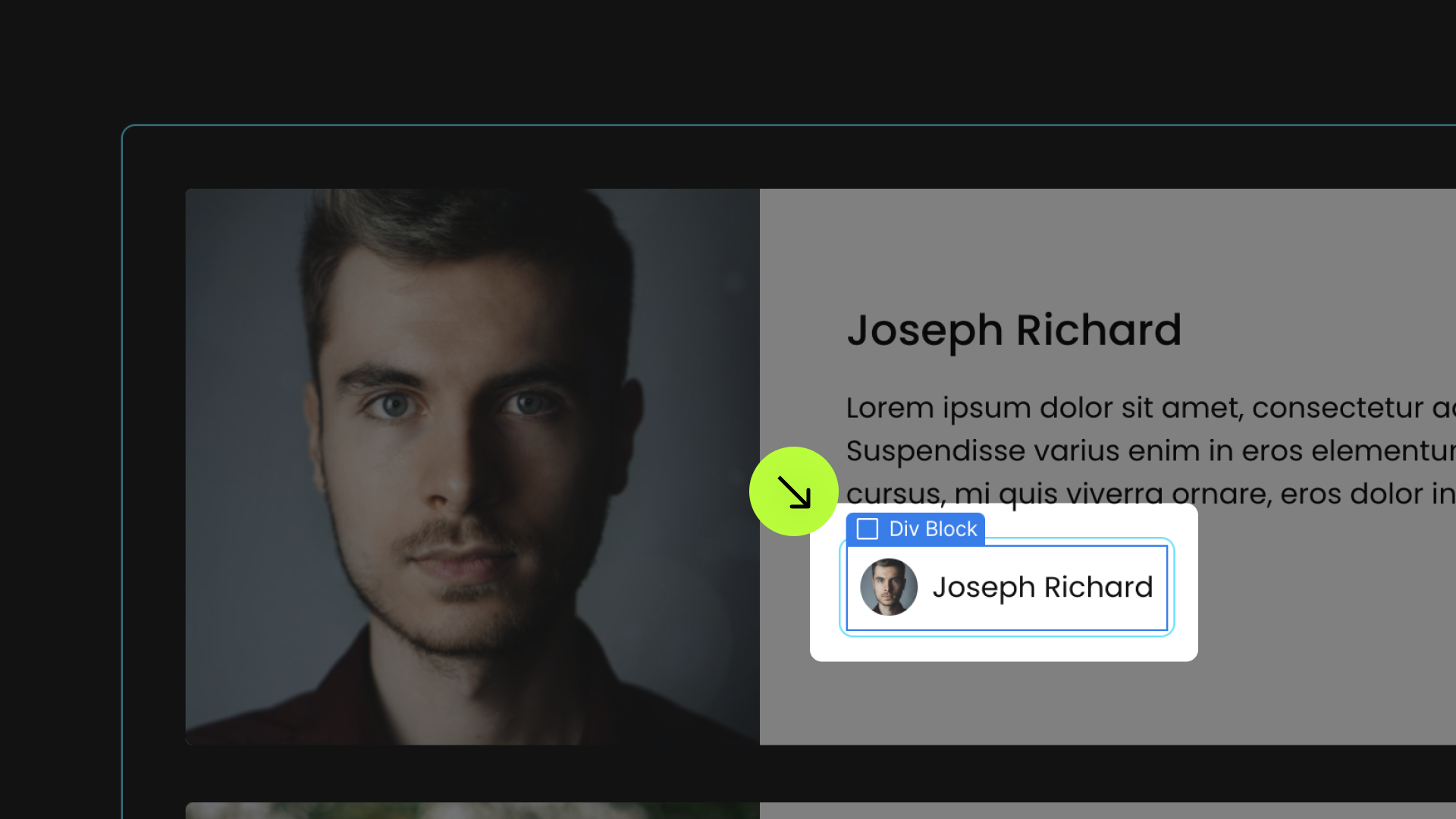
Tab Link

This attribute is added to an element that's inside of the List Item element.
This element will be used as the content of the Tab Link for each item. It can be a simple Text element, or a Div with mixed content — e.g.; an Image and a Text Block. It usually reflects the title of the List Item.


Publish your project! Done, easy right?
Reset Interactions
Define an instance on a common parent wrapper


