Attributes, by Finsweet, offers a free series of Solutions that provide essential features to improve your Webflow websites.
Mirror Click Events
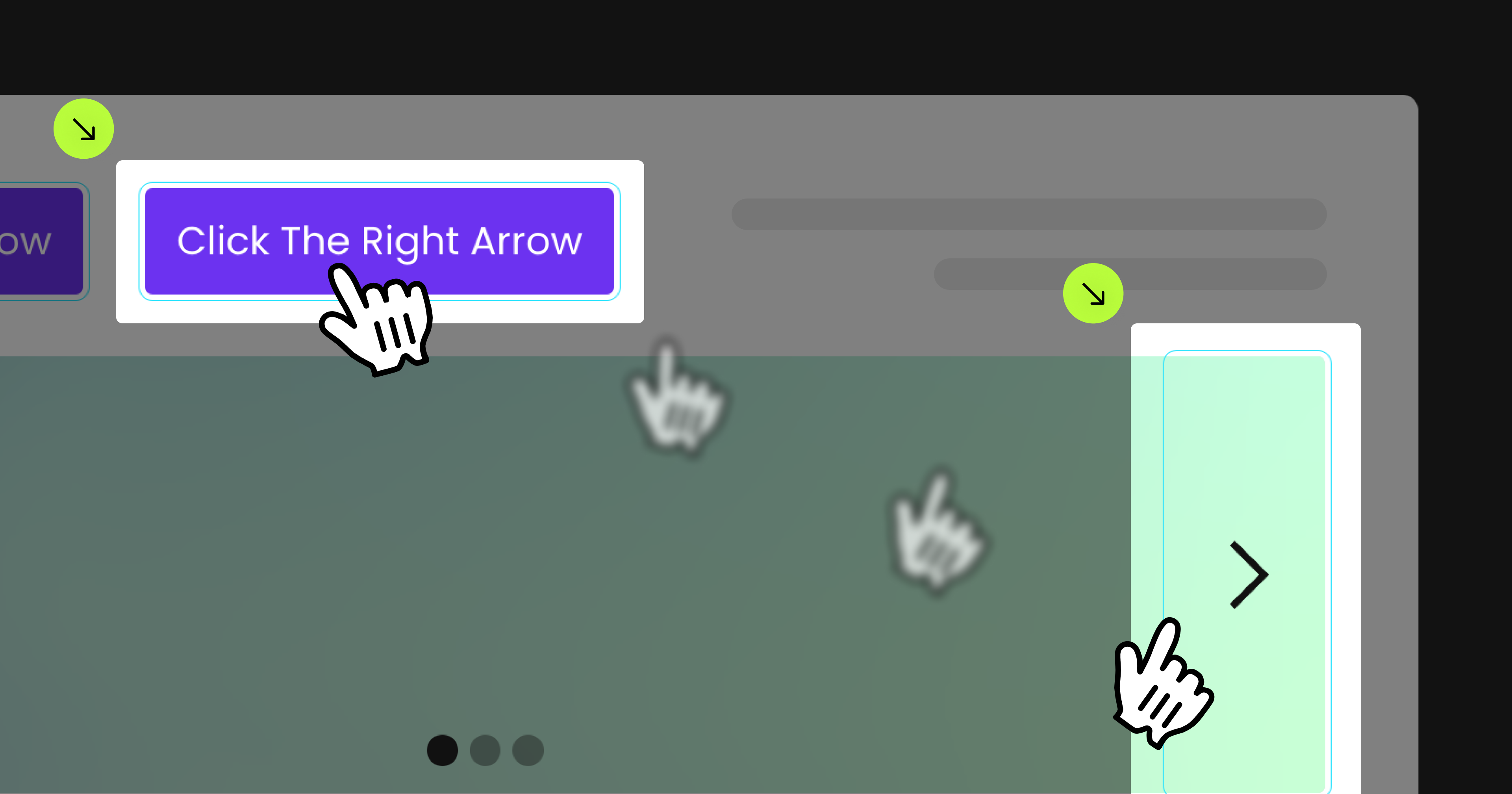
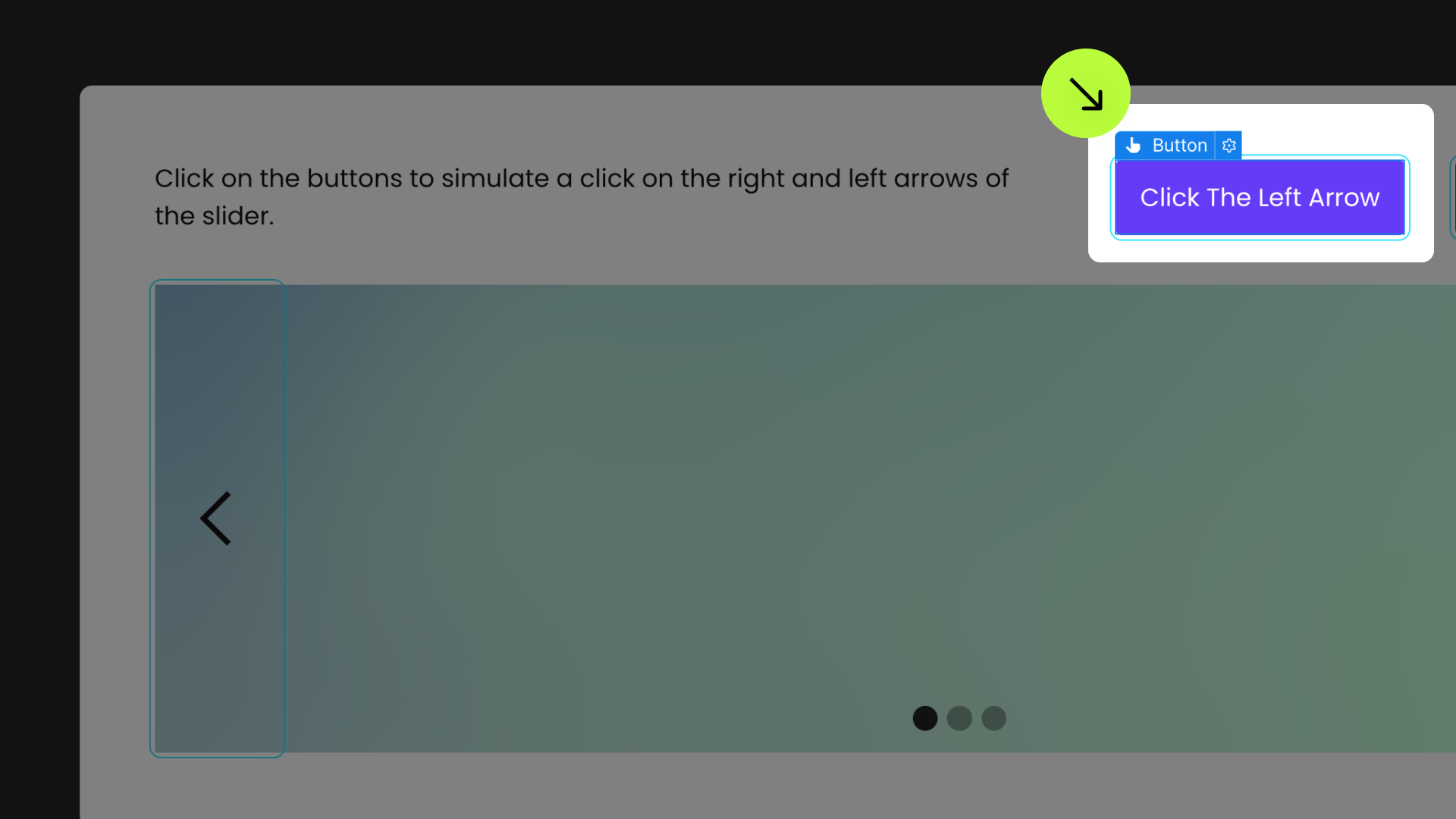
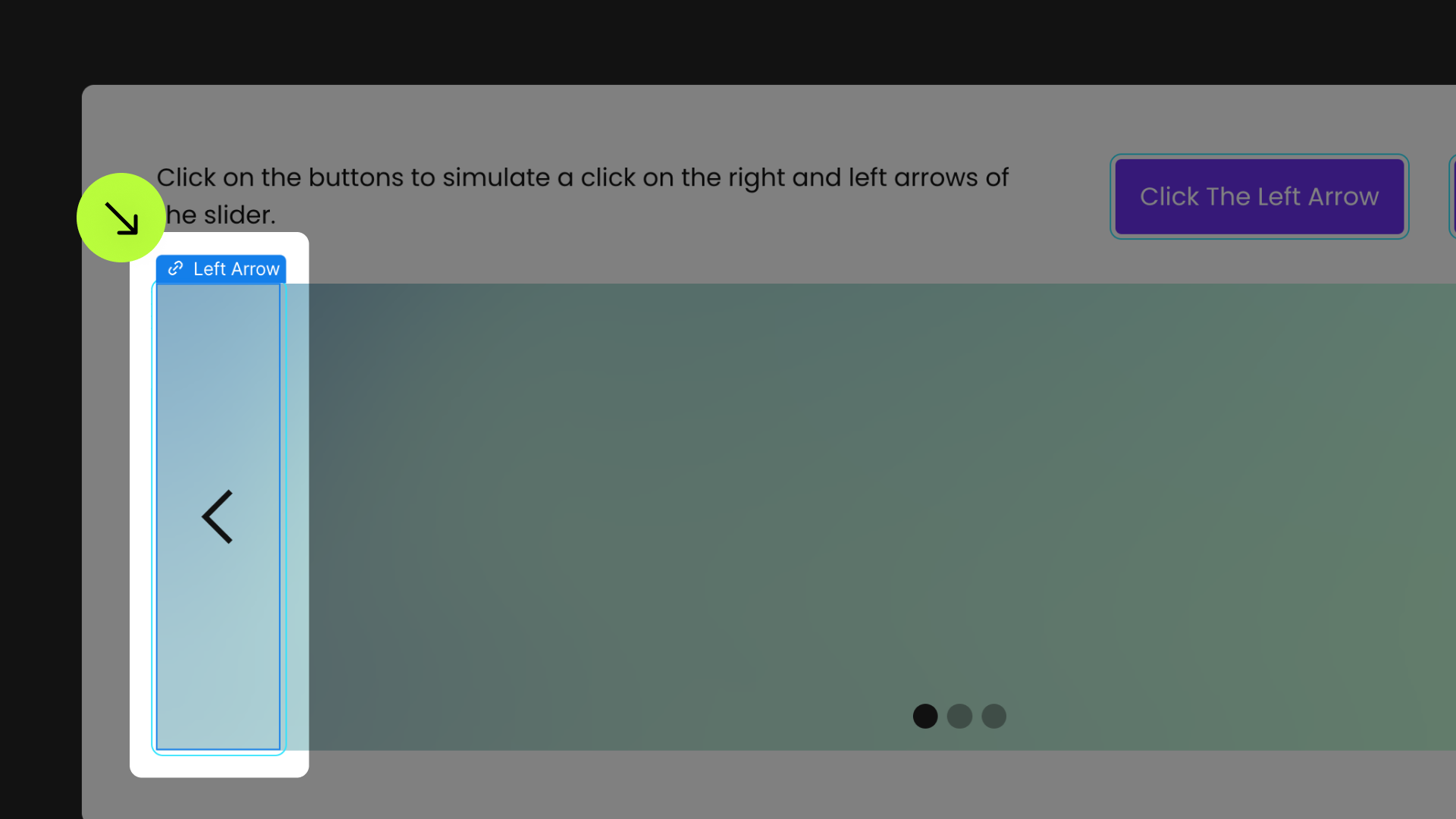
Mirror a click event from one element to another element in Webflow.

For advanced users familiar with this solution. Includes all attributes from this page. Click on attributes and values to copy them.
Required and Optional attributes
Trigger
Add to any element
Target
Add to any element
Delay (Optional)
Add to element with fs-mirrorclick-element"trigger"
Add this <script> inside the <head> tag of your page or project
This script is the universal Attribute script: you only need to include it once, even if you have multiple Attribute solutions on the page. Learn more .
Add these required attributes to the elements
Trigger

Clicking on this element will trigger a click event on another element on the page.

Target

This element acts as a mirrored click target. It is activated when the Trigger element is clicked.

Publish your project! Done, easy right?
Delay
Define an instance on a common parent wrapper

