Attributes, by Finsweet, offers a free series of Solutions that provide essential features to improve your Webflow websites.
Query Param
Use URL parameter values to populate form fields in Webflow

For advanced users familiar with this solution. Includes all attributes from this page. Click on attributes and values to copy them.
Required attributes
Identify the element that will receive the query param value
Add to any Text element or input field
Optional attributes
Clean URL
Only add once to the page!
Add it to any element with "fs-queryparam-name = NAME"
Add this <script> inside the <head> tag of your page or project
This script is the universal Attribute script: you only need to include it once, even if you have multiple Attribute solutions on the page. Learn more .
Add this required attribute to the elements
Query Param Name

This attribute returns the value of the param. Set the attribute on a text element or input that you want to receive the param value.






Use URL paremeters
Steps for Constructing Query Parameters:
1. Begin with the base URL, excluding any query parameters:

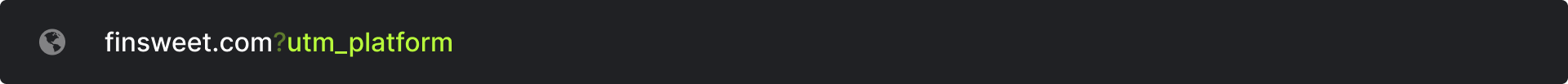
2. Append a question mark (?) to the URL to indicate the start of query parameters:

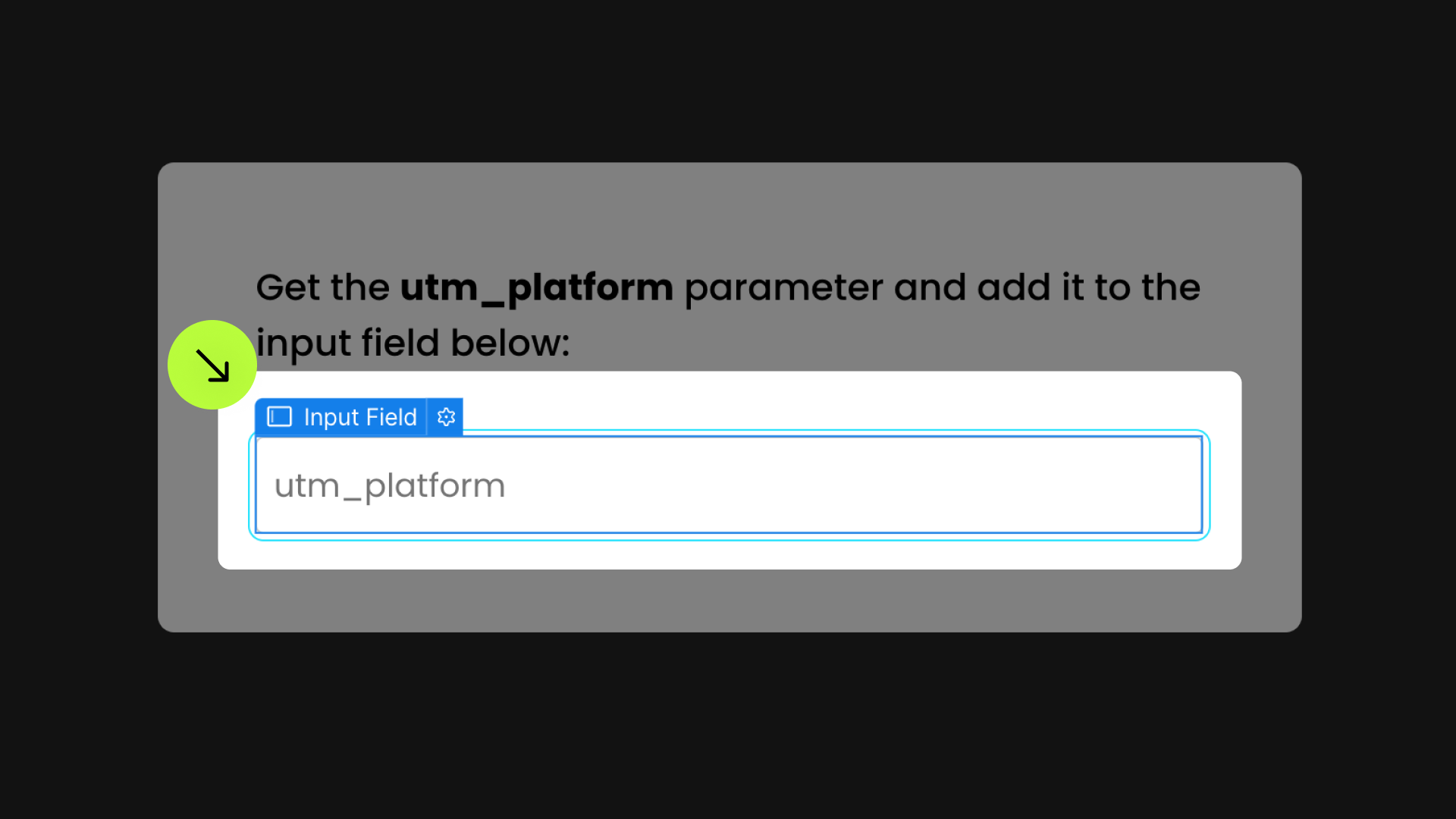
3. Specify the name of the query parameter:

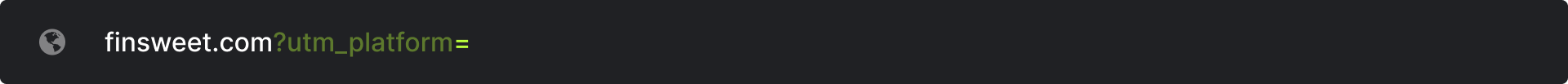
4. Insert an equal sign (=) to pair the name with its value:

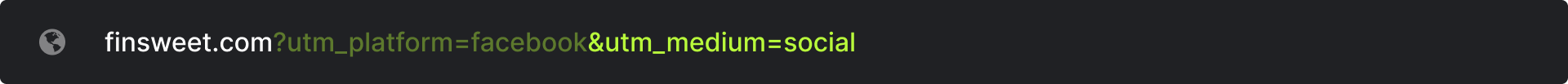
5. Input the value for utm_platform:

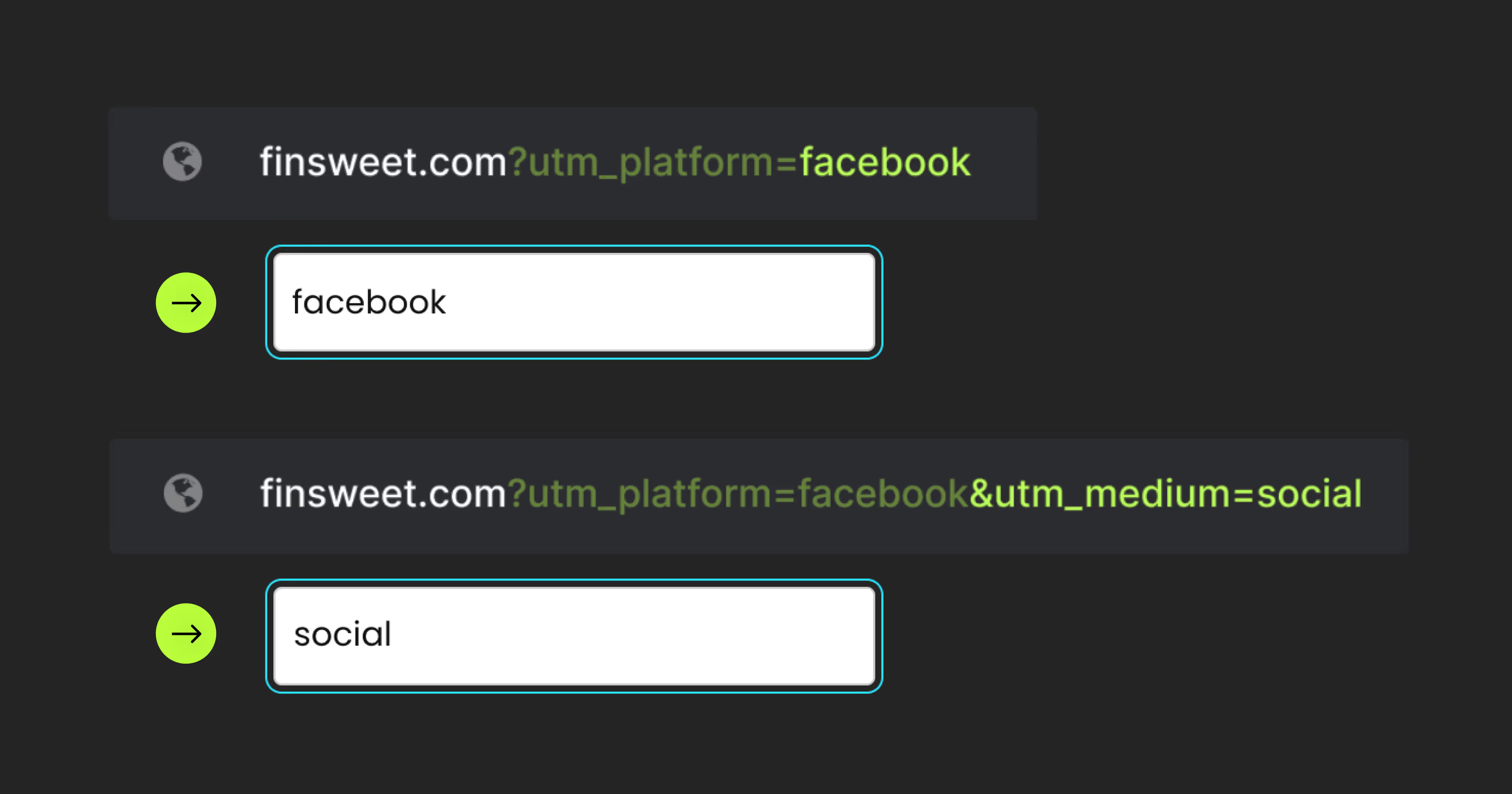
6. To add more name/value pairs, use the ampersand (&) symbol:

7. Introduce an additional name/value pair:

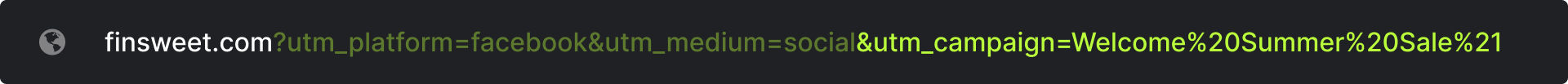
8. Add parameters with spaces and an exclamation mark (!) using %20 and %21, respectivelly:

The encoded query parameter with: "Welcome%20Summer%20Sale%21"
translates to "Welcome Summer Sale!" in its decoded form.
For a comprehensive HTML URL Encoding Reference, visit W3Schools.
Publish your project! Done, easy right?
Remove Query
Use this option to immediately remove the query from the browser.
