Attributes, by Finsweet, offers a free series of Solutions that provide essential features to improve your Webflow websites.
Smart Lightbox
Change the position of an opened lightbox to prevent unwanted z-index, fixed positioning, and transform issues.

For advanced users familiar with this solution. Includes all attributes from this page. Click on attributes and values to copy them.
Required attributes
Lightbox
Add to Div Block, Lighbox Element
Trigger Open
Add to Button, Text Link, Link Block, Div Block
Trigger Close
Add to Button, Text Link, Link Block, Div Block
Trigger Toggle Open/Close
Add to Button, Text Link, Link Block, Div Block
Optional attributes
Wait to cloe
Add to Trigger (Open, Cloe, Toggle)
Add this <script> inside the <head> tag of your page or project
This script is the universal Attribute script: you only need to include it once, even if you have multiple Attribute solutions on the page. Learn more .
Add these required attributes to the elements
Lightbox

This attribute should be placed on the outermost parent of the lightbox, popup, or modal element. It controls the element's position within the Document Object Model (DOM) as it is opened and closed.
- When the lightbox is opened, it becomes a direct child of the Body element. This adjustment circumvents any issues related to z-index, fixed positioning, and transformations.
- Once the lightbox is closed, it reverts to its original location on the page.


Trigger Open

Apply this attribute to an "Open" button to enable Smart Lightbox functionality, altering the lightbox's position in the Document Object Model (DOM) upon clicking.
Note: This attribute alone does not trigger the lightbox to open. Utilize Webflow Interactions to execute the lightbox's opening action.




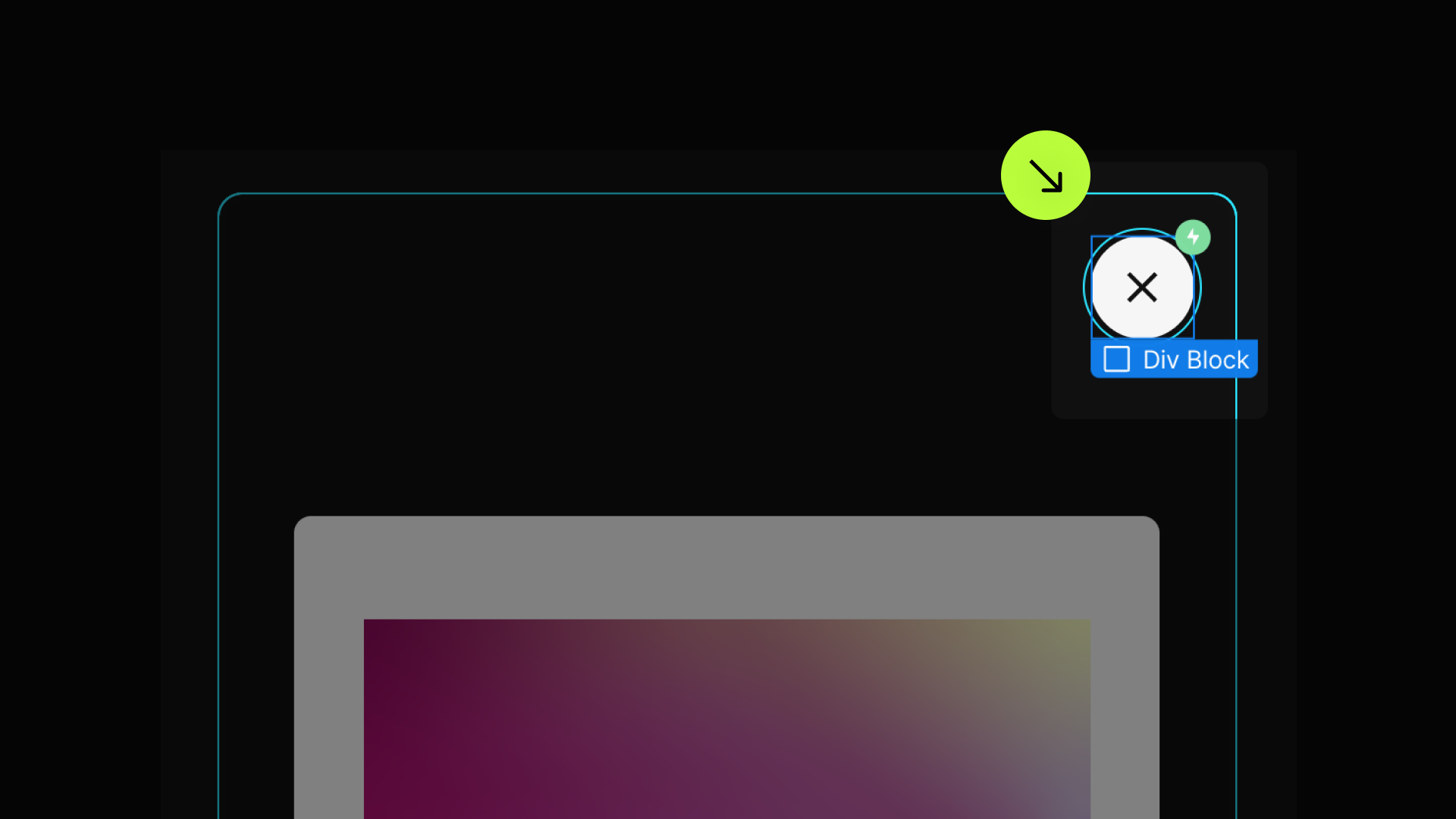
Trigger Close

This attribute should be attached to an "X" or "Close" button to disable the Smart Lightbox functionality, ensuring the lightbox returns to its original position in the Document Object Model (DOM) when clicked.




Publish your project! Done, easy right?
Trigger Toggle Open/Close
This attribute should be used on a button that serves to both open and close the lightbox, toggling the Smart Lightbox functionality. When activated, it modifies the lightbox's position within the Document Object Model (DOM).




