Attributes, by Finsweet, offers a free series of Solutions that provide essential features to improve your Webflow websites.
Static to Collection List
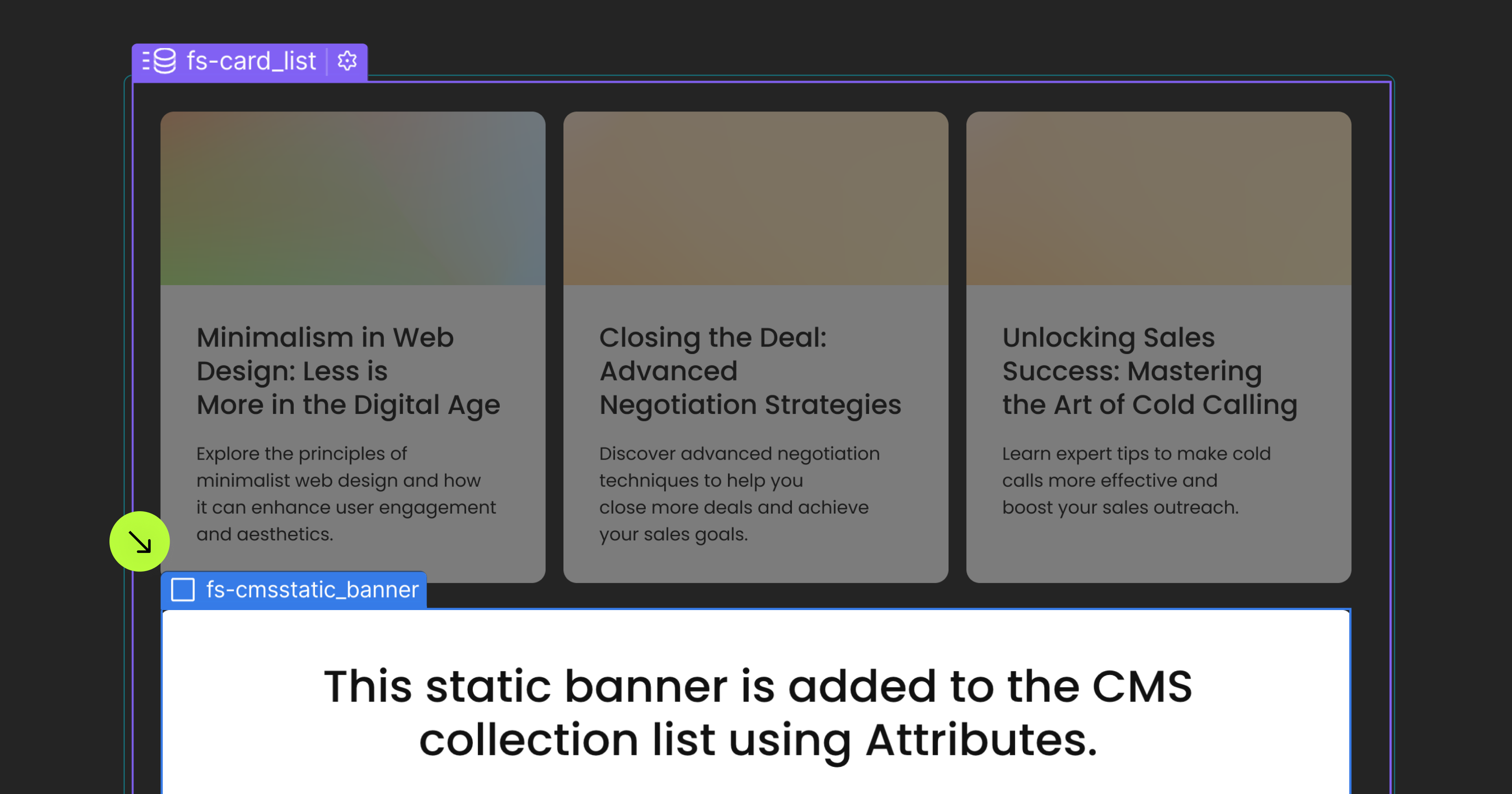
Add static content to a Webflow CMS Collection List.

For advanced users familiar with this solution. Includes all attributes from this page. Click on attributes and values to copy them.
Required attributes
List
Add to Collection List
Static Item
Add to Collection List
Optional attributes
Order
Add to CL with fs-cmsstatic-element = "static-item"
Repeat
Add to CL with fs-cmsstatic-element = "static-item"
Interactive
Add to CL with fs-cmsstatic-element = "static-item"
Add this <script> inside the <head> tag of your page or project
This script is the universal Attribute script: you only need to include it once, even if you have multiple Attribute solutions on the page. Learn more .
Add these required attributes to the elements
List

This attribute designate the Collection List in which the Static Item will be added.

Static Item

This static item will be inserted into the Collection List.

Publish your project! Done, easy right?
Position
Repeat
Interactive
Define an instance on a common parent wrapper

