What is this page about?
Attributes, by Finsweet, offers a free series of Solutions that provide essential features to improve your Webflow websites.
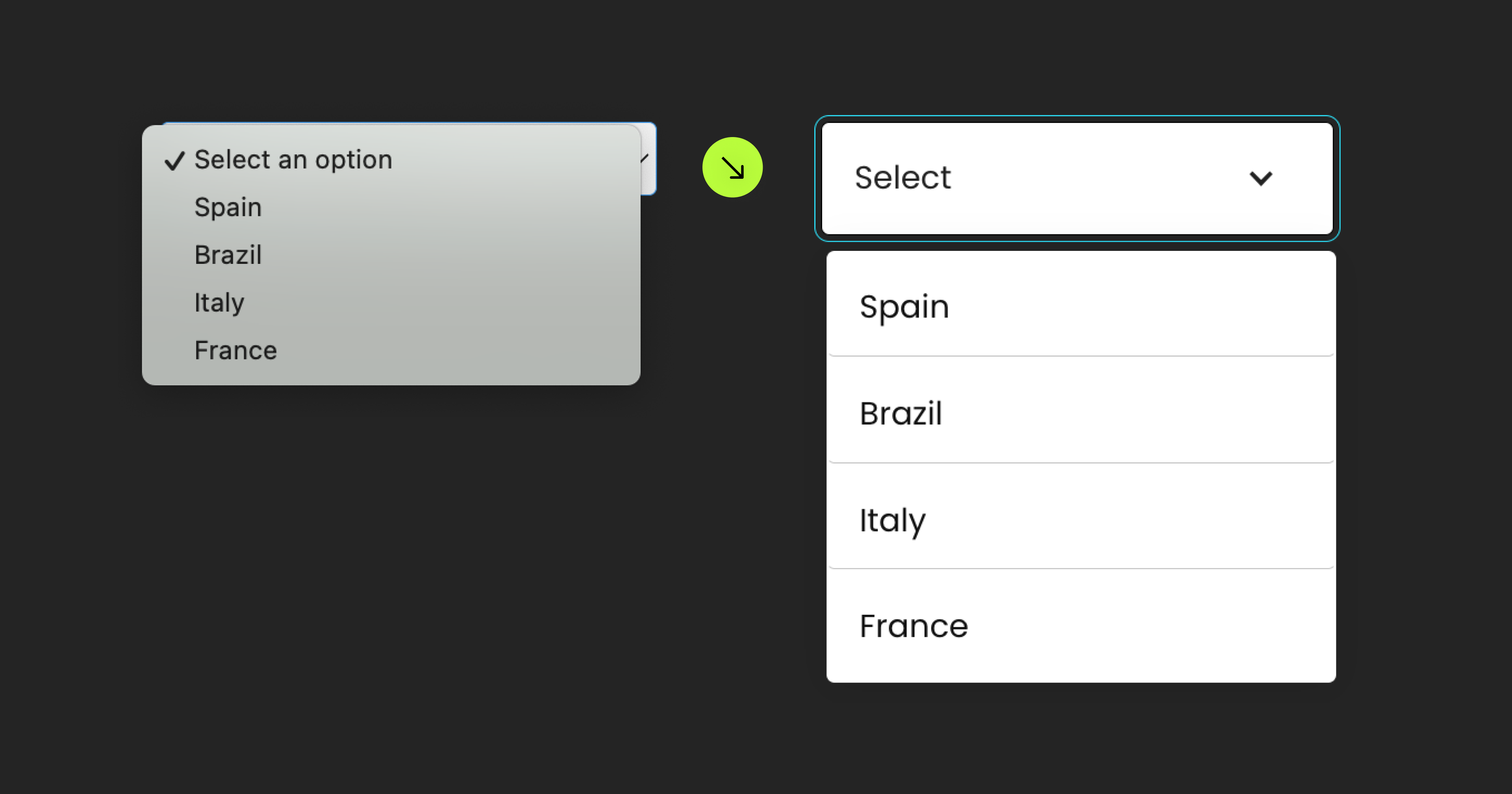
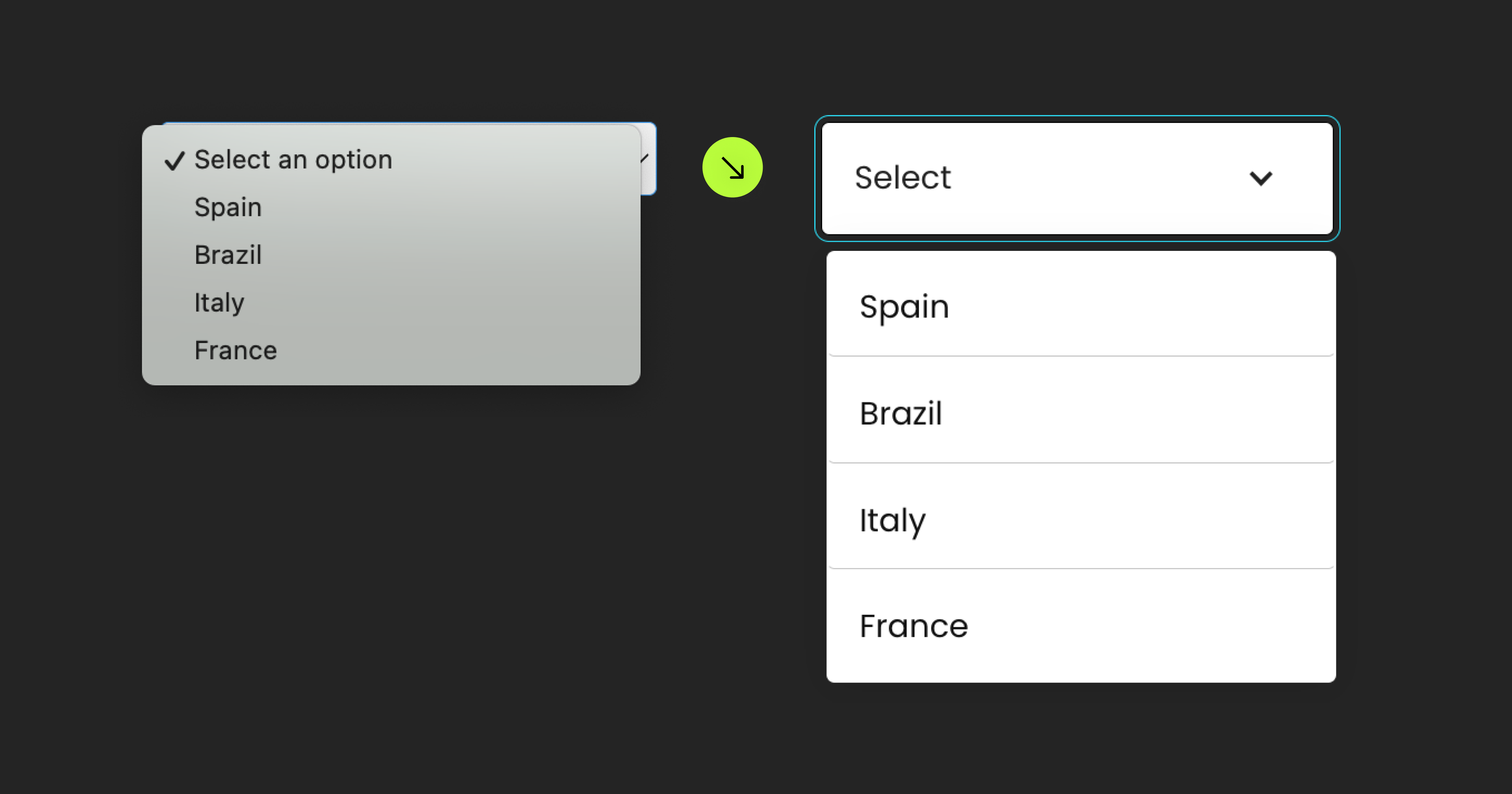
Custom Form Select
Use a Webflow Dropdown element as a Webflow Form <select> component

Attributes, by Finsweet, offers a free series of Solutions that provide essential features to improve your Webflow websites.
Use a Webflow Dropdown element as a Webflow Form <select> component