Attributes, by Finsweet, offers a free series of Solutions that provide essential features to improve your Webflow websites.
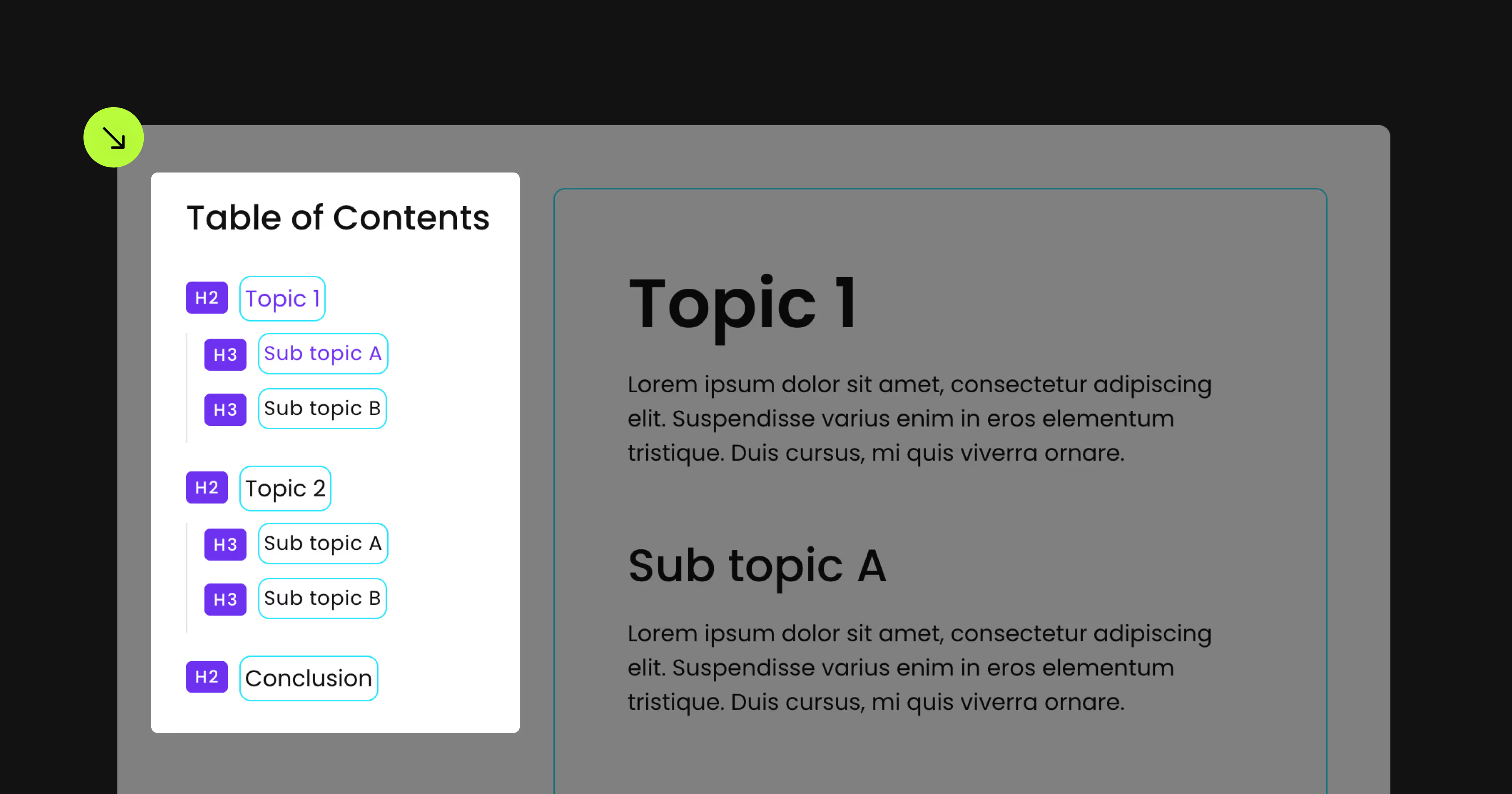
Table of Contents
Automatically create a table of contents for a Rich Text Block in Webflow

For advanced users familiar with this solution. Includes all attributes from this page. Click on attributes and values to copy them.
Required attributes
Contents
Add to Rich Text element
Link
Add to a link element
Interactions trigger
Div inside a H# wrapper
Optional attributes
Offset Top
Add to an element with fs-toc-element = "contents"
Offset Bottom
Add to an element with fs-toc-element = "contents"
Hide URL Hash
Add to an element with fs-toc-element = "contents"
Special Directive: Omit Heading
Add inside of plain text before the Heading text
Special Directive: Change H#
Add inside of plain text before the Heading text
Table
Add to Div
Add this <script> inside the <head> tag of your page or project
This script is the universal Attribute script: you only need to include it once, even if you have multiple Attribute solutions on the page. Learn more .
Add these required attributes to the elements
Contents

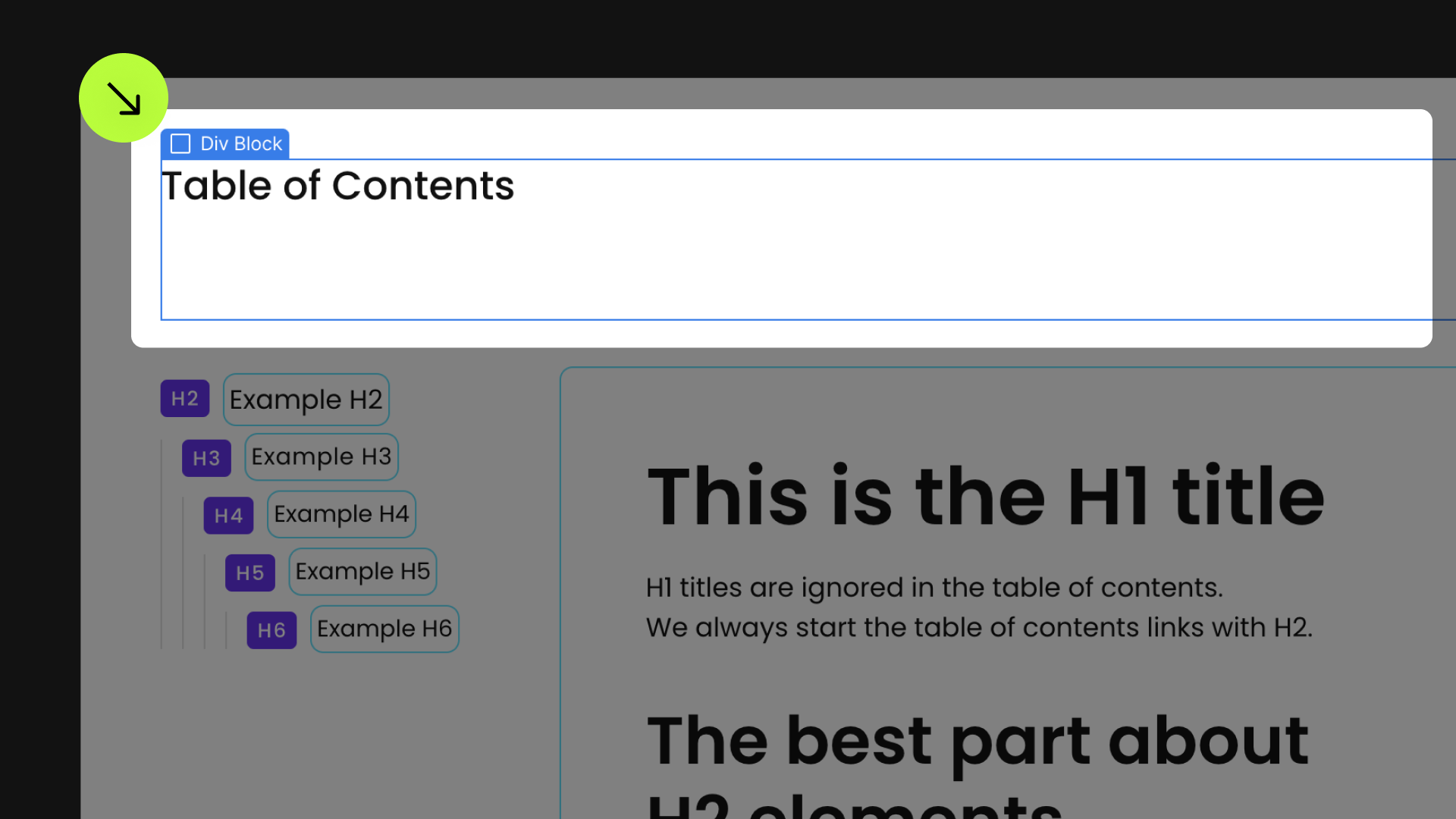
Apply this attribute to the wrapper containing the page's contents, such as a native Rich Text Block or a Div Block with nested Heading elements. The table of contents will be generated from these Heading elements.
- Applied on a Rich Text Element
Attributes will list the heading elements of he Rich Text Element inside of the table of contents - Applied on a Div Block
Attributes will list all single heading elements nested in this div inside of the table of contents


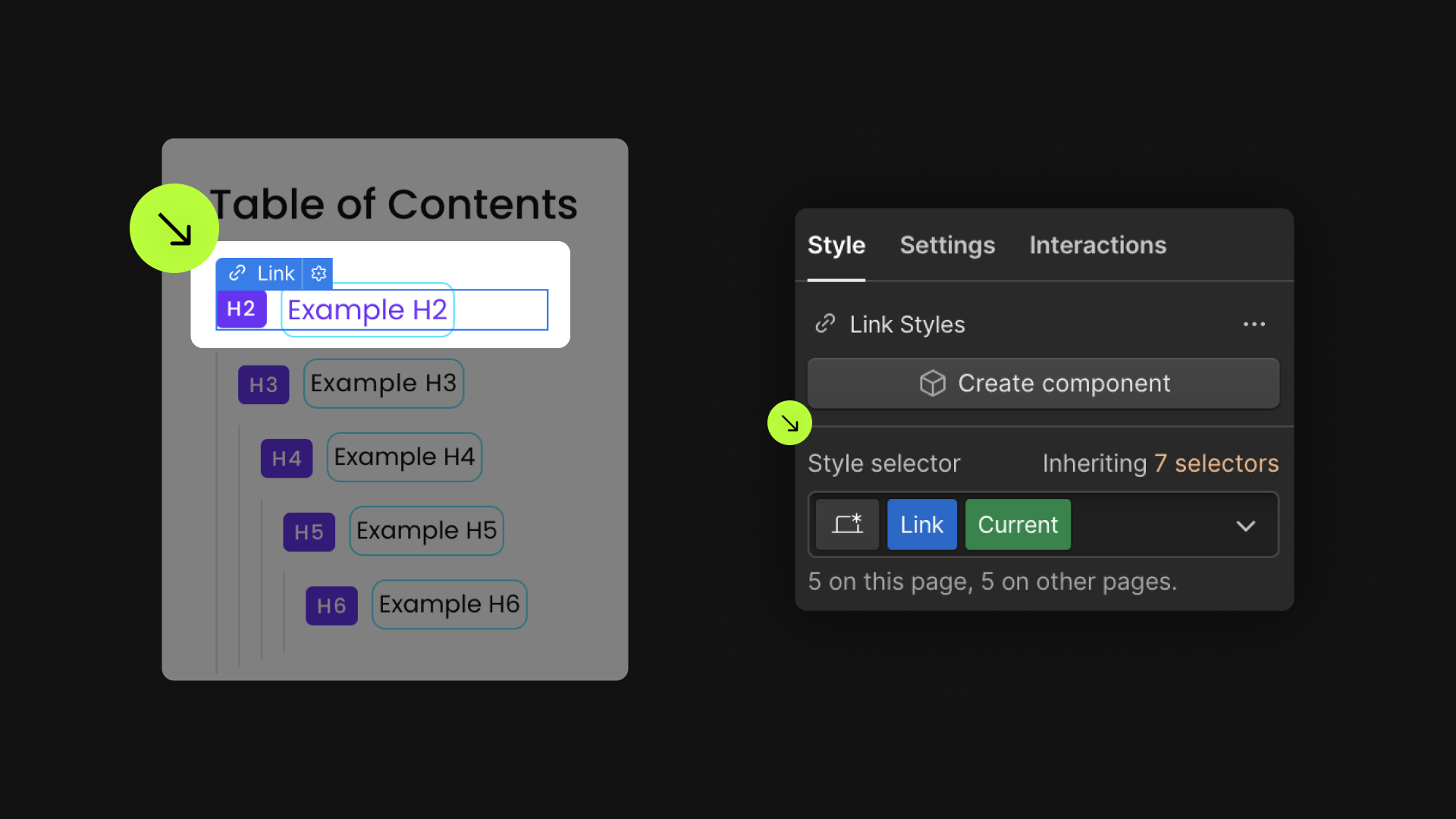
Link

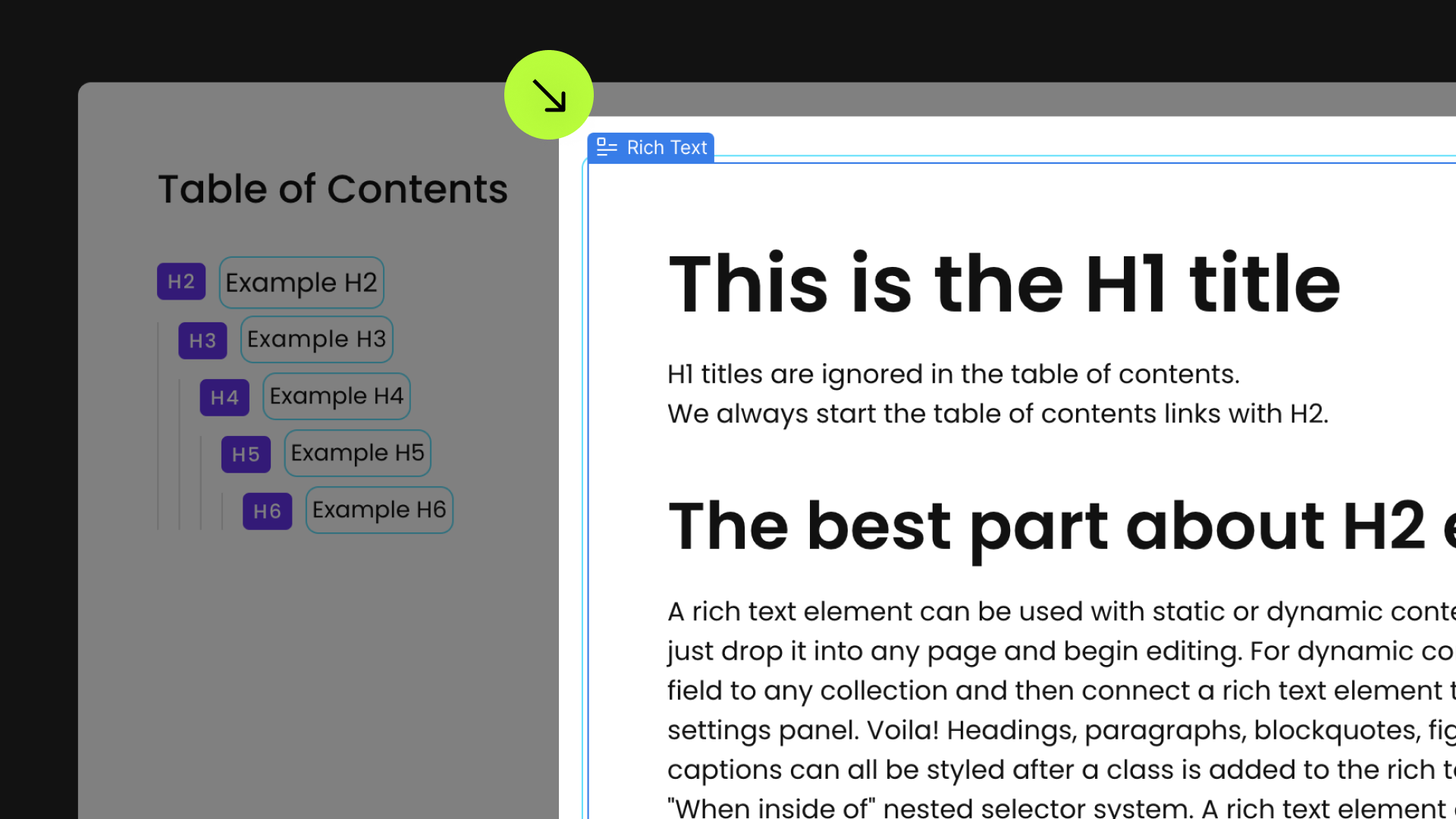
Attach this attribute to a link that will act as the navigation for the table of contents, which is generated based on headings from H2 to H6.
If you're incorporating a Link Block with multiple nested elements:
You can nest multiple elements within a generated Link Block, such as an icon and text within a Link Block. When using multiple elements, add fs-toc-element = "link" directly to the text element. The attributes will treat the parent Link Block as the template.



Update the structure of the Table of Contents
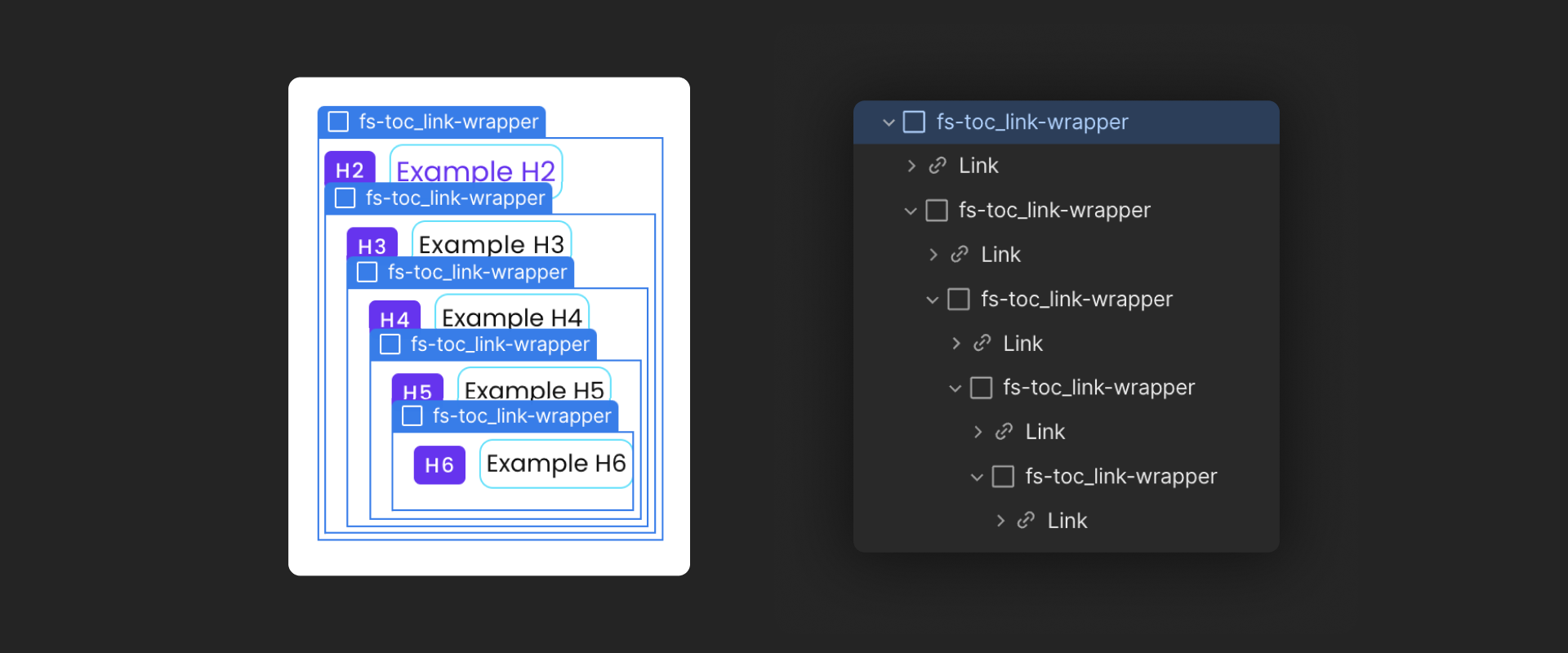
Wrap heading links in div block elements
Each Heading link template must be enclosed in a div wrapper, and this div wrapper should be a child of the div associated with the preceding Heading level. Please replicate the structure below:

Publish your project! Done, easy right?
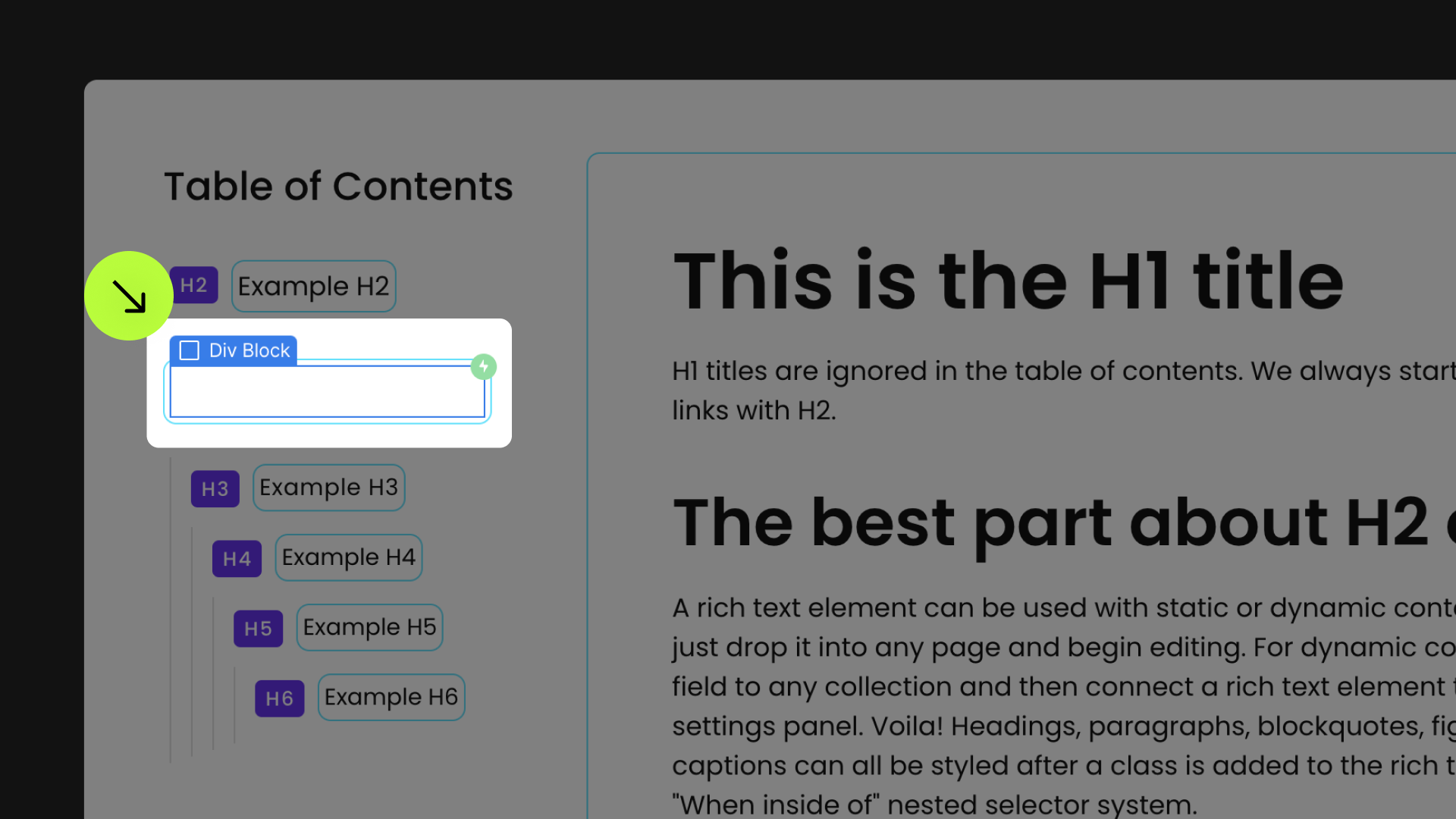
Interactions Trigger

Add a Mouse click (tap) Webflow Interaction to this Div Block.
The "On 1st click" action is activated when a link is in its "Current" state. The "On 2nd click" action occurs when a link is inactive.


Table


Current/Active state

The "Current" state of generated table of contents links is compatible with Webflow's native "Current" state functionality.
Offset Top
Offset Bottom
Hide URL Hash
Special Directive: Omit Heading
Special Directive: Change H#
Define an instance on a common parent wrapper

