CMS-powered Number Count for Webflow


MAIN FEATURES
Bring numbers to life and awe your audience with animated counters

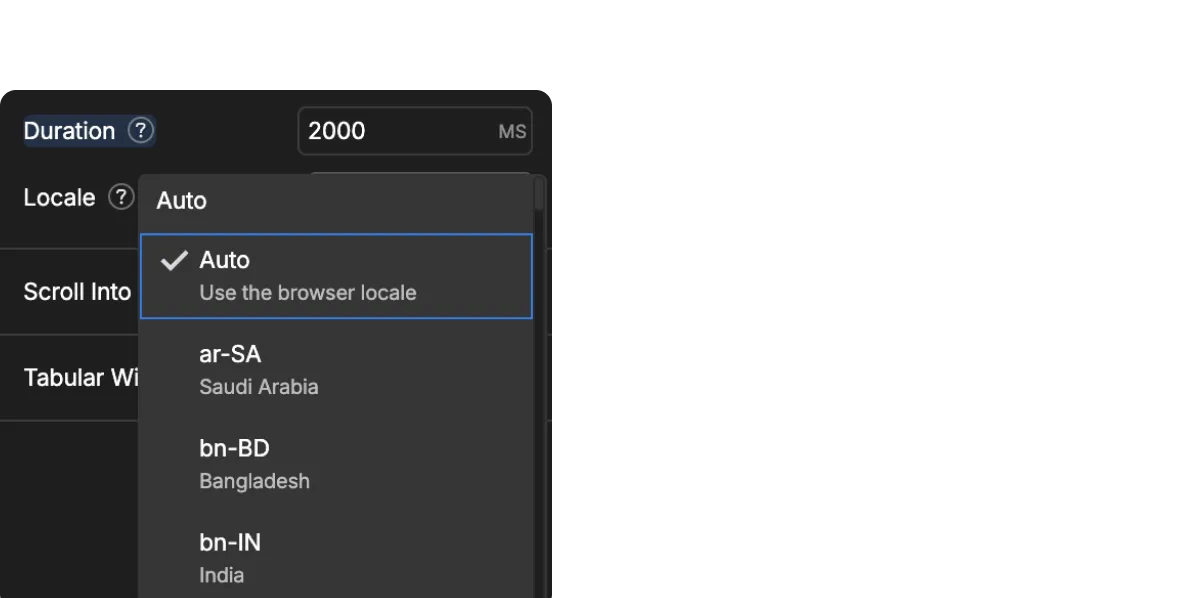
Support local formats
Set the locale for number formatting following BCP 47 standards or use 'auto' to detect the browser's locale

Scroll trigger
Start the counter when the element is in view, set a threshold for activation, and reset the animation when it scrolls out of view


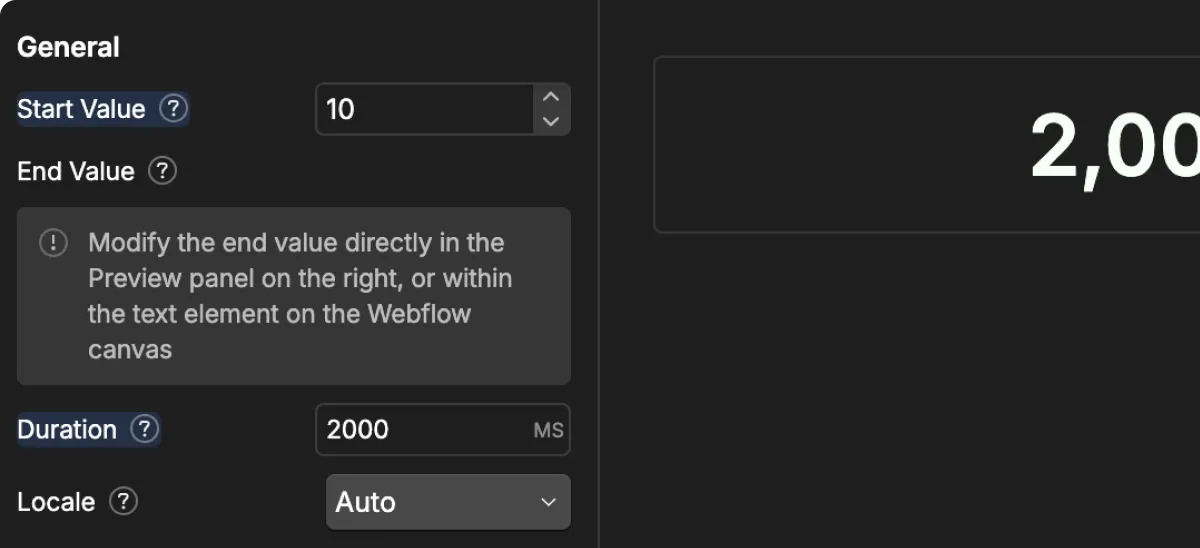
Speed Control
Customize start, end, and speed duration to your preference


Tabular width
Use equal width for numbers to prevent resizing during the animation and keep numbers aligned


Keep your numbers up to date, wherever they come from
You can set the end value directly in the designer or Webflow editor, or you can pull the information directly from the CMS



EXAMPLES
Animated Counting, Endless Possibilities: be inspired!
Example 1 | Simple Animation
20
g
Carbs
16
g
Protein
8
g
Fat
500
Kcal
Example 2 | Different local formats
76000
clones
2500
likes
Example 3 | Tabular Width
WE ARE PRESENT IN
+
1500
CITIES
Example 04 | Scroll into view
380
m
/1.000m
380
m
/1.000m
380
m
/1.000m






See the tutorial
How does it work?
Use Finsweet Components today






