
CMS Image Dynamic Alt Tags
Dynamic Alt Tags for CMS Images in Webflow
Let’s learn about best SEO practices for setting dynamic alt text for CMS images.
As any experienced Webflow developer or designer will know, you can “reuse” the CMS image field (dynamic image) multiple times across your website.
Your image can show up:
- on any static page or multiple pages (inside Collection Lists as one of the Collection Items)
- other CMS collection pages in the same collection (as related Collection Items)
- other CMS collections (inside Collection Lists as one of the Collection Items)
- and of course! Within its own Collection Template page that is dedicated to that specific collection item
But no matter where you place your image, the alt text will stay the same.
Because the image alt text explains what's on your image. And image meaning remains the same, regardless of where that image is showcased.
So, when planning a CMS Collection and setting CMS Collection fields for data inputs… make sure that every image field has an accompanying alt text field.
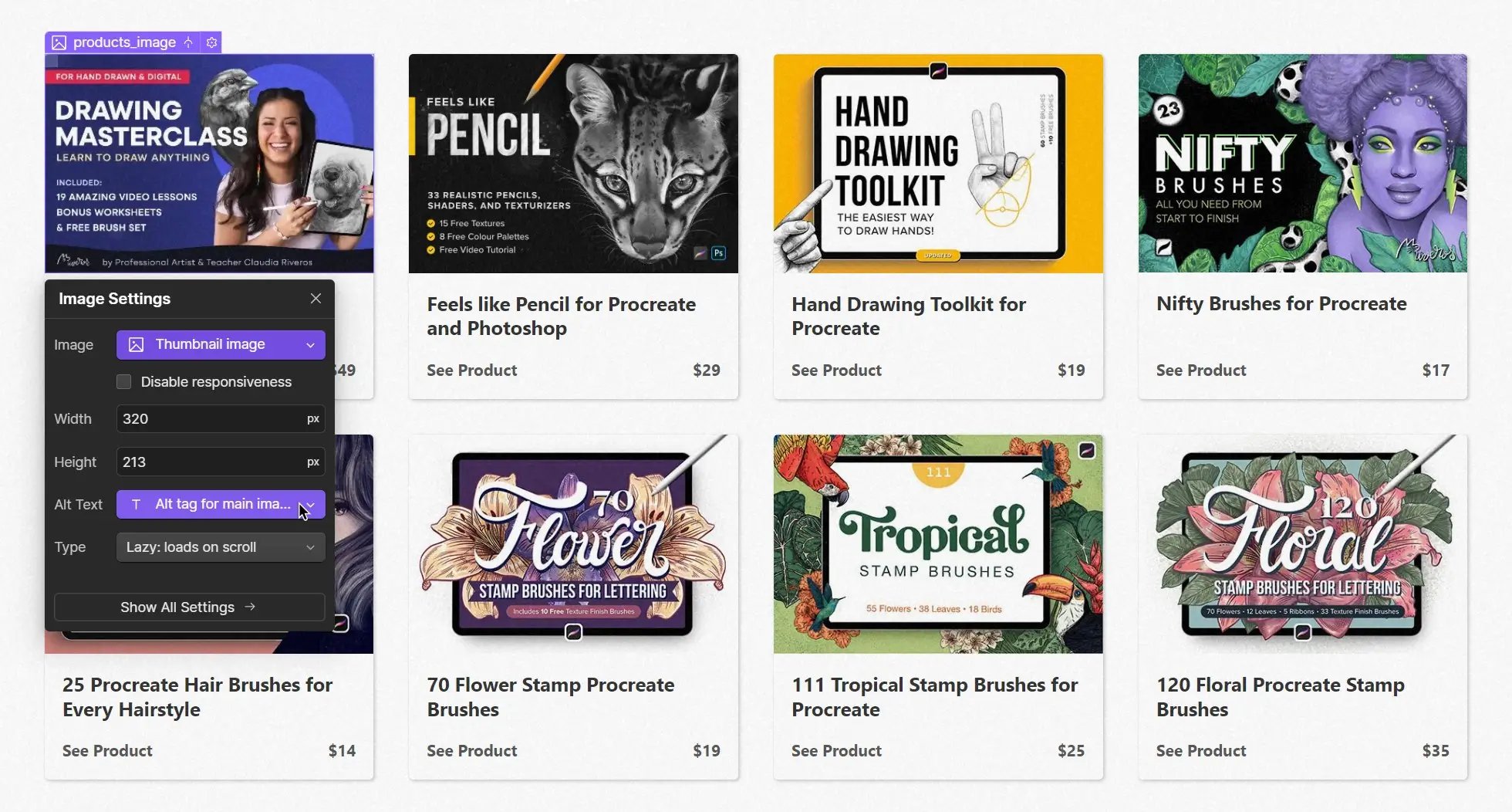
It should look something like this…

Remember, always set alt-text for every image in your CMS collection.
As long as that alt-text field is connected every time that a dynamic image is used on your site, your images will be optimized for SEO.
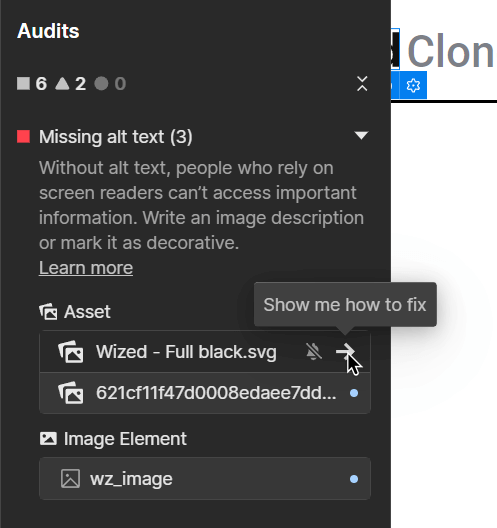
Use the Webflow Audits to Discover Missing Alt Tags
You can press U to review the Webflow Audits panel. It will show any missing alt-text on the page.

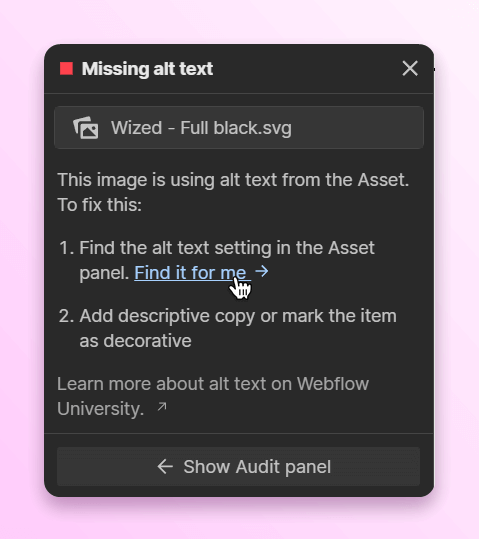
Pressing on the arrow will highlight the image on your build and will show a dialog that will explain how to fix it.

Note: At the time of writing this, Webflow only shows static images in the audit. Webflow will not find, highlight or help you spot dynamic images that are missing alt tags.
How to Set Dynamic Alt Text for CMS Pages
Setting alt text for any image on the CMS Collection template is easy!
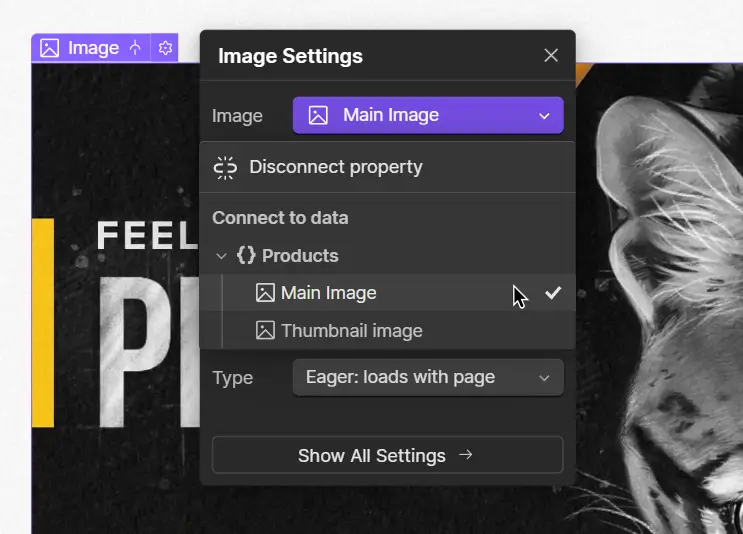
Step 1: Pull image from CMS Collection field in image settings.
Create a CMS Image binding by clicking on the purple circle, and selecting the image field in your CMS collection.

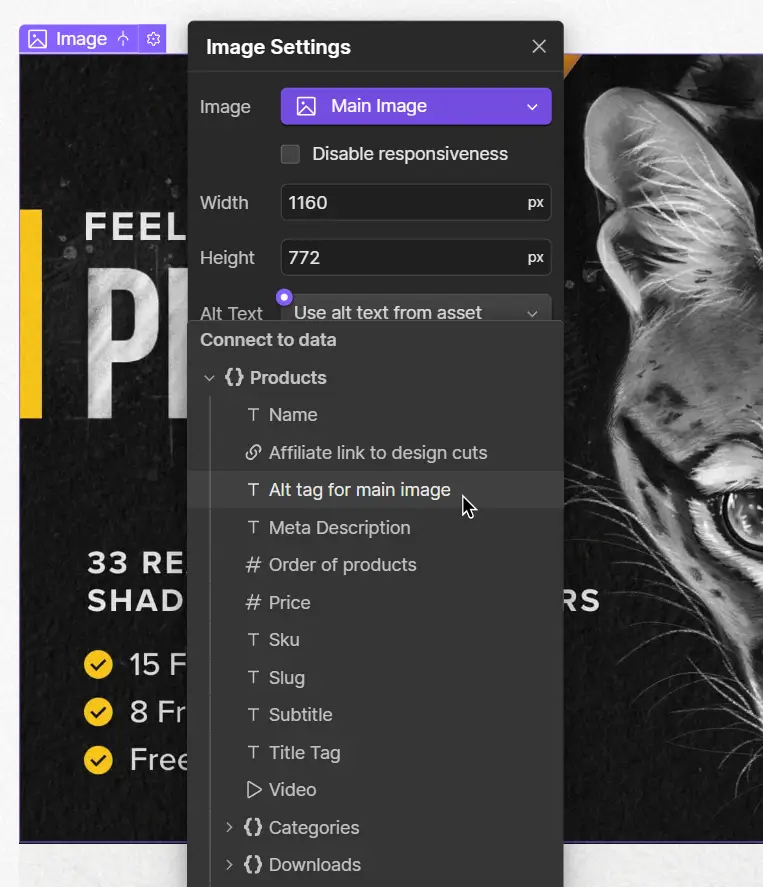
Step 2: Do the same for your alt text
Select the CMS Field that you want to set as your Alt text.


This will create a connection between this image and the text field so that text from the text field will be added to the alt=”{text field text}” HTML attribute for each CMS Collection item using this template.
Will this alt text be reused if you use that CMS image elsewhere? NO!
When adding a new CMS image to your collection template page, you must connect dynamic alt tags each time, unlike with static assets where alt texts are set once.
How to Set Dynamic Alt Text For CMS Collection Lists
The same process we outlined above can be used to setting images, and alt text for every item in your list.

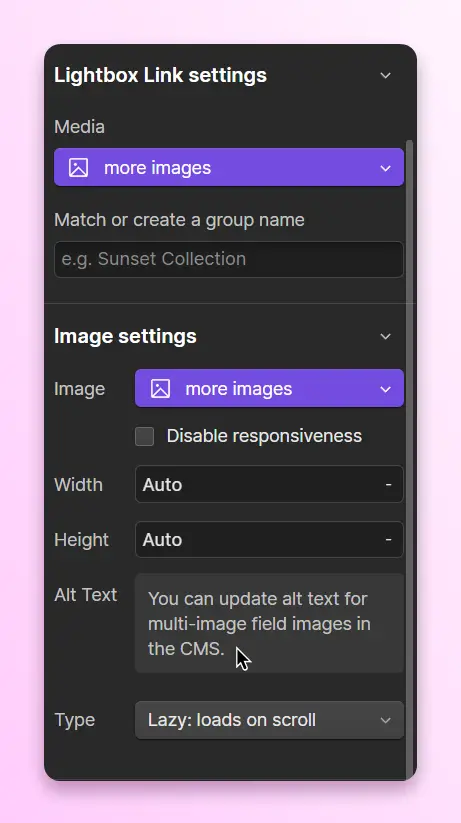
Alt Text for Multi-Image CMS Field
The image field within any CMS collection is not the only image field you can have within your Webflow build.
There’s also a multi-image field that allows you to upload multiple images and use them for lightboxes and image grids.

And Yes!
You can set individual alt text for multi-image field images in Webflow.
Will Multi-image Images Have an Alt Attribute?
Yes! By default, all images used from multi-image fields will have a null or empty alt=”” attribute.
To set unique alt texts for individual images:
- Hover on image within multi-image CMS field
- Press on 3 dots icon
- Select edit alt text
- Type in the alt tag text
- Repeat for each imagine within the multi-image CMS field
.webp)
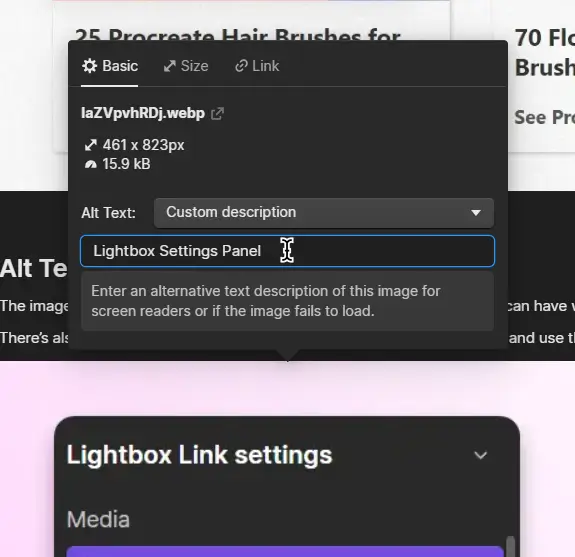
Alt Text for Images Within the Rich Text Field
If you add any image to your rich text field inside any Webflow CMS collection - you can set alt text for that specific image.
To set alt text for images within rich text fields:
- Click on image
- Press the wrench icon on the right side of the bar that will appear above the image
- You will be allowed to type in alt text or set it to descriptive

The alt-text you will set for this image will be added to the alternative text attribute whenever that Rich Text block is used anywhere in the Webflow build.


