
Open Graph
Open graph (OG) is a type of HTML metadata markup that allows social media networks and chatting apps to get extra information about shared web page links.
That information includes URL, link title, link description and image associated with that page.
Your OG tags look like this in the <head> tag of your site:
<meta content="https://cdn.prod.website-files.com/630478e…/4.png" property="og:image">
<meta content="Open Graph Title" property="og:title">
<meta content="Open Graph Description." property="og:description">
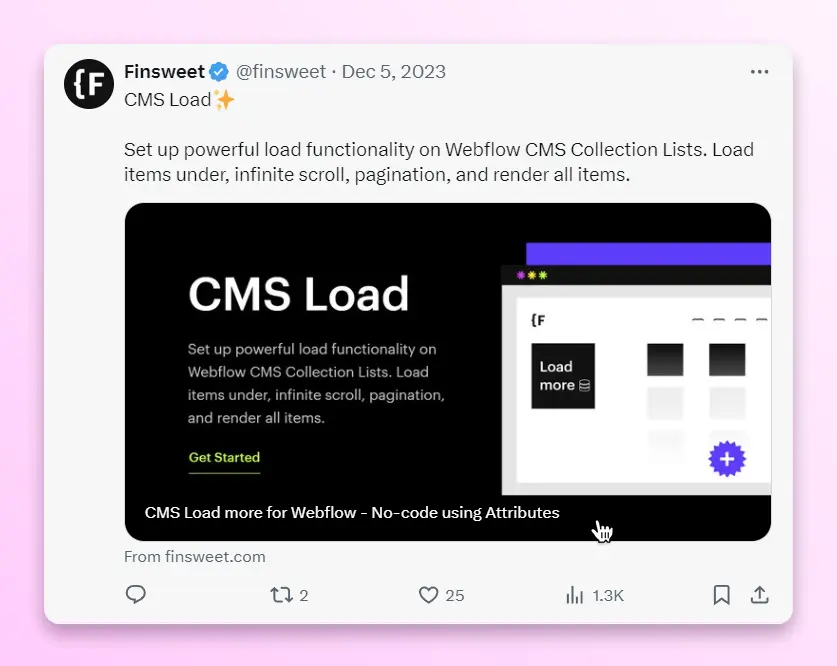
<meta content="https://www.example.com" property="og:url">And it looks like this when you share a link on Faceboo, X, Linkedin, Pinterest or WhatsApp:

To set your Open Graph tags in Webflow, open your Page Settings panel, and scroll to Open Graph Settings.
There, you can add your Open Graph Content.

If you check “Same as SEO…” checkbox below each setting (excluding image) - your open graph title and description will be copied from title tag and meta description settings.
What Happens if You Don’t Set Open Graph Information on Webflow?
If you don't set Open Graph Information, social media networks, and chat applications will just show a plain hyperlink, without any OG info.
Open Graph Image
<meta content="https://cdn.prod.website-files.com/630478e…/4.png" property="og:image">Your open graph image is the image that's visible when your links are shared on social media.
This is probably the most important and valuable field on open graph settings within Webflow.
Setting Open Graph Image for Static Pages


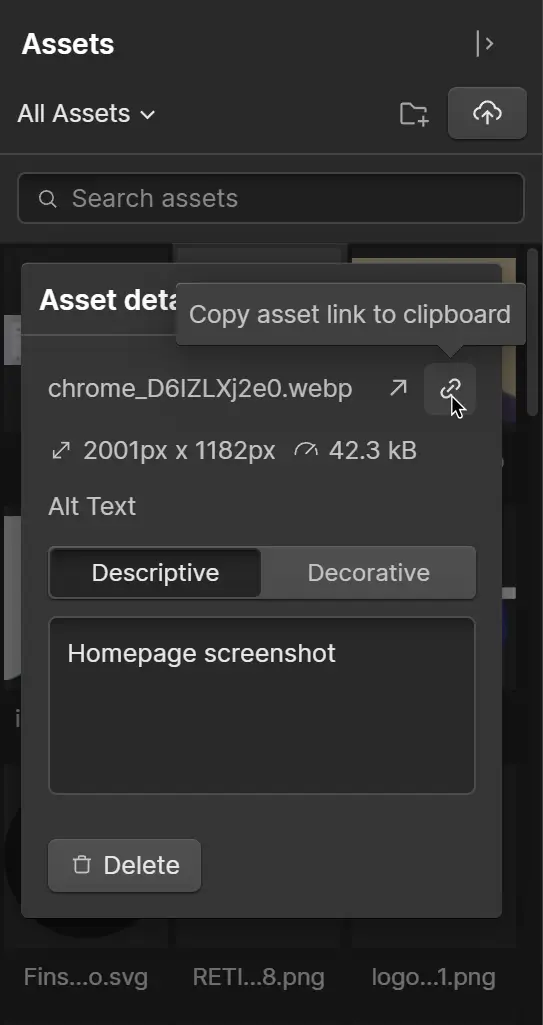
- Add the image you want to use to your Webflow Assets (J) panel
- Hover on the image, find settings gear icon and click on it
- Find small link icon and click on it to copy image URL
- Now go to your page settings and paste that URL
- Save page settings and publish your Webflow website
Congrats - you just set your static open graph image! Now let’s see how it’s different from setting a dynamic open graph image…
Setting Open Graph Image for CMS Collection Pages
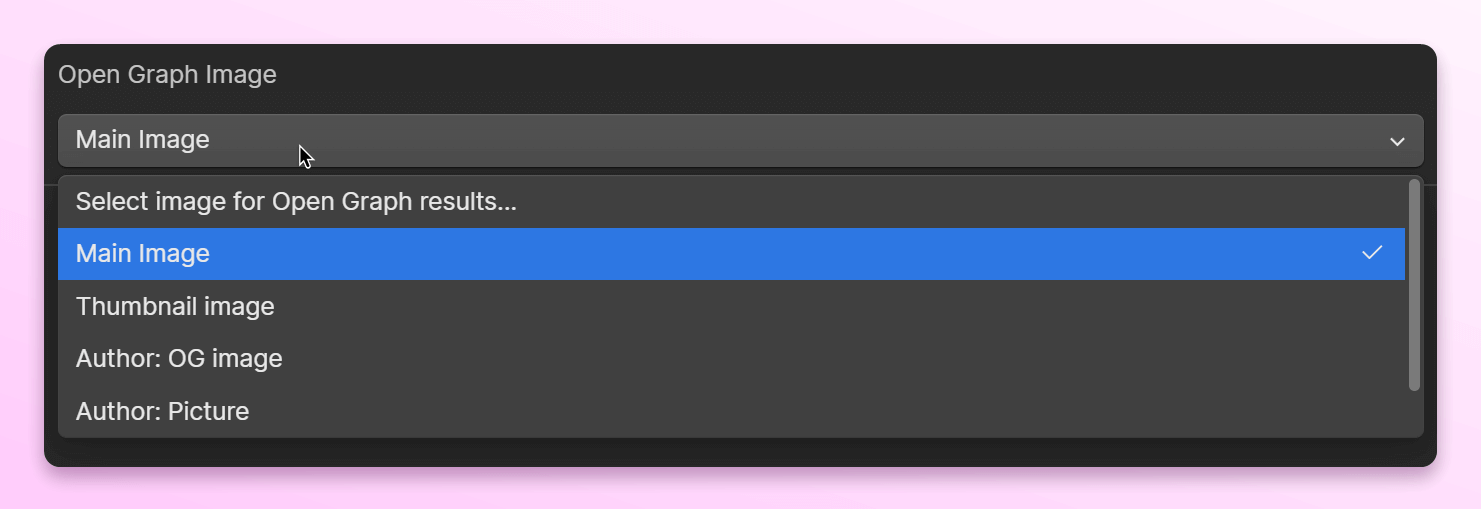
When inside CMS Collection template open graph settings - instead of link field, you will find a drop down with all the image field options. Those options will have images from this collection and from all related collections.
This means you can set a unique image for each collection page by selecting one of the fields. Or you can set OG images for groups of pages if they have a “category” or similar collection referenced.

Open Graph Title
<meta content="Open Graph - Finsweet Webflow SEO Guide" property="og:title">Open Graph Titles for static pages are set by typing your title in the input field, and for CMS collection pages, you should bind the field to your CMS collection field.
Open Graph Description
<meta content="Open Graph settings in Webflow allows you to set page title, description and image - this information will be shown when your link is shared online." name="description">Meta descriptions are set in the same way as title tags.
Open Graph URL
<meta property="og:url" content="https://finsweet.com/seo/article/open-graph" />In Webflow you don’t have an option to set this, it will be automatically pulled from page slug/URL. It should and will always be the canonical URL of this page.
Other Open Graph Properties
You can learn about other custom open graph properties that you can add manually if your project needs it.


