
Website Architecture
Website architecture or website structure is one of the most crucial aspects to get right for any SEO strategy.
We live in the age of semantic SEO.
This means that when determining which web page to show in position one for a specific keyword, search engines take into account your whole website and compare it to other sites out there.
It’s not page against page. It’s a website against a website.
That’s why structuring your Webflow website in a way that each web page is supported by other pages is so important.
This explains why your website architecture needs to be SEO-friendly!
Before we jump in, we first need to clarify a few main definitions to make sure the information in the second half of this article is easier to understand.
What is a Website Sitemap?
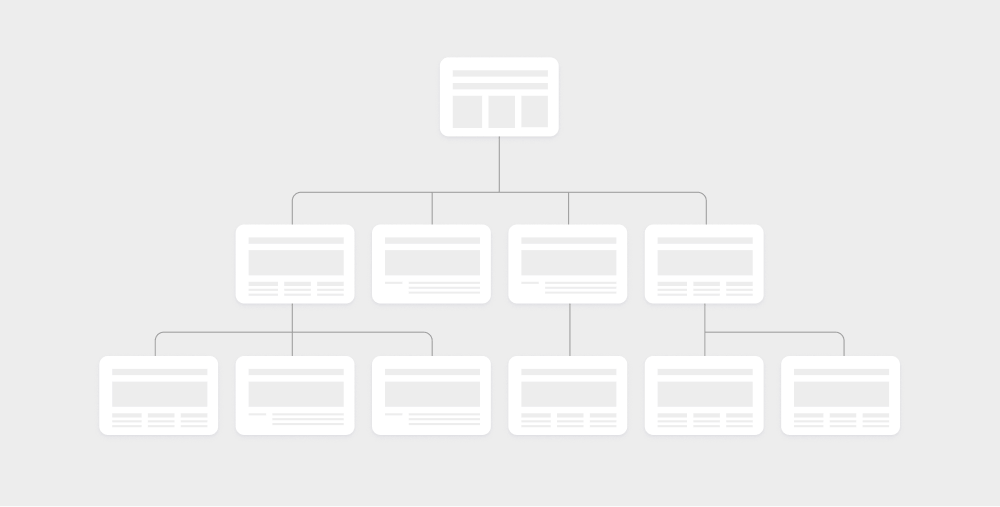
Designers might imagine this when they hear the word sitemap:

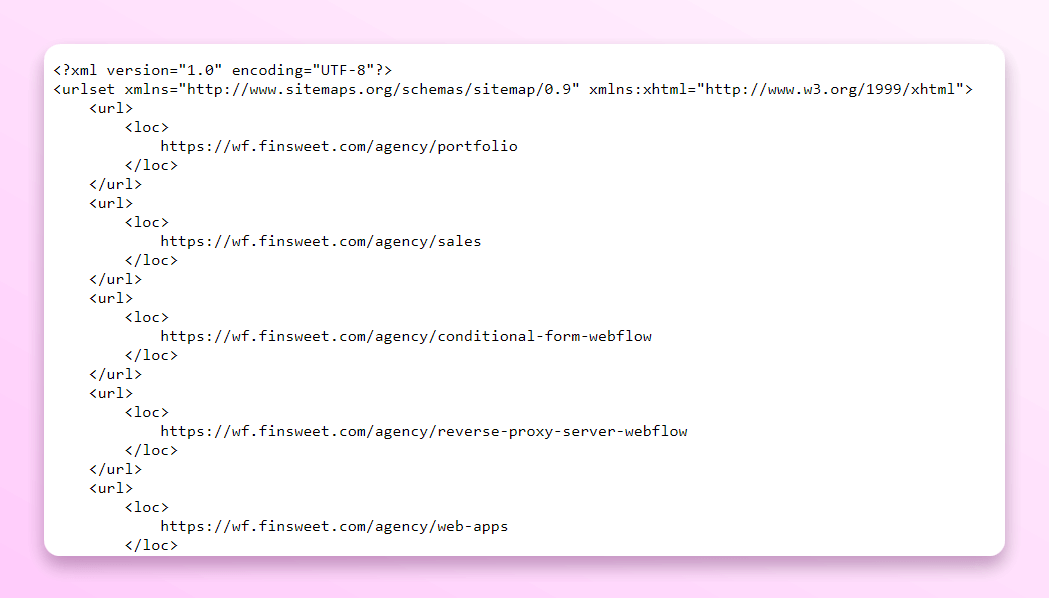
Most SEOs, developers, and content strategists imagine this when they hear the word sitemap:

From now on, we’ll refer to these as visual sitemaps and XML sitemaps.
Some visual sitemaps are simple like the one above, while others can be complex, showing how hundreds of pages are interconnected:

With that out of the way, let us focus on what Google calls a sitemap…

What is an XML Sitemap, and Why Your Site Needs One?
An XML sitemap is a file that lists all of your pages, videos, and other files on your site, and the relationship between them.
Imagine your website like a big book. The table of content would be your sitemap.
Without a sitemap, it would be hard for search engines to discover the content quickly.
This is where an XML Sitemap comes in. It acts like a helpful map that provides a complete list of all the pages (web pages) available, organized in a way that makes it easy for search engines to quickly find what they're looking for.
By using an XML Sitemap, you make sure search engines can see all the pages on your site, even those that might not be discovered easily through normal browsing.
This is especially important for larger websites with lots of pages or new websites that don't have many external links yet.
In summary, an XML Sitemap is crucial because it helps search engines understand your site better, ensuring that all your pages have a chance to appear in search results.
To learn more, check out our XML sitemaps article.
Visitors Don’t Start on Your Homepage
One of the most important SEO lessons out there is understanding that if your website's SEO is great, most users will not start their journey on the homepage.
Honestly, the better your SEO strategy is, the smaller % of users might start from your homepage.
Very likely that users will start their first interaction with your website from a feature, service, article, or even category page.
That’s why it’s so important to plan your websites for SEO by determining the search intent behind each page or group of pages (cluster), even before you start building your website.
Pages Come In Clusters
You can learn more about this in our topical cluster and topical authority guides, but at its core - for any SEO strategy to work, pages on your website have to support each other.
Crawlers and users rely on relationship information (internal links) that they find not only to evaluate the page they are currently on…
But also to understand information that they can expect if they visit other pages.
From a user perspective, when they see a button or link to another page on your website, they usually know based on subcontext what they will find on that page.
The same works for crawlers, they rely on that subcontext analysis to better understand what information will be found if the crawler “follows” this link.
Links Convey Importance
Content clustering and strong internal links help users and search engines understand which pages are important on your site.
Think about it!
If a page is linked many times across a 200-page website, like your homepage, it's seen as more important than a page that's only linked once.
Orphan Pages
.webp)
Another goal of great website architecture is to avoid orphan pages (and dead-end pages for that matter).
Pages that have no incoming links from any other pages (orphan pages) will very likely never rank high in search results. Why?
Because search engines will assume that they are not important at all.
Because after all, if they had been important… You would have linked to them quite a few times, right?
UX and Navigation
Navigating a small site with up to 30 pages is easy, but as your site grows to over 60 pages, organizing it becomes crucial.
Large sites need to prioritize important pages for better SEO and user experience (UX).
You need to find a balance in website design that supports both easy navigation and effective SEO.
Fortunately, good UX and SEO can work together seamlessly, addressing both user needs and search engine visibility as a unified goal.
After all, user experience is one of the most important ranking factors for search engines.
Tips for SEO-Friendly Website Structure in Webflow
Different budgets, team experiences, time investments, industries, and website monetization types will require different complexities of website structures.
So there’s no “one size fits all” approach when it comes to structuring your website for SEO.
That being said, let’s look into some of the actionable tips for building amazing websites that are optimized for SEO.
Optimize Homepages for Brand, Not Search Terms
As websites grow, it's less feasible to optimize homepages for specific searches, except for your brand name.
Large sites need every page accessible within 3 to 4 clicks from the homepage.
This adds complexity to the homepage's links and content.
From the start, it's better to optimize the homepage for brand recognition rather than specific terms, allowing more flexibility in content.
And trust me, your homepage is the page that you’ll be changing the most.
Use a Flat Structure Even on Complex Websites
When you’re organizing content it’s ok to create complex structures with lots of tags, categories, and interlinking.
However, your website should still be easy to navigate.
Ideally, visitors should reach any page in 3 clicks or less from the homepage. No matter how complex your website is.
That’s called keeping a flat site structure.
The opposite is what you should avoid… deep structures where it takes 5-6 or more clicks to find a page.
So, arrange content into meaningful categories and networks, even including filters for navigation. Connect pages in a way that makes sense while keeping the site easy to navigate.
A site with lots of connections between pages, and a flat structure offers multiple ways to reach a page.
This design helps users and search engines understand your site with ease.
Use Both Navigational and Contextual Internal Linking
For the best website structure possible, when internally linking your site, make sure you have both navigational and contextual links.
Focusing on navigational links is rarely needed and is usually not the issue with most Webflow website builds.
Contextual linking is where a lot of great website structure comes from, so be sure to learn more about this in our in-depth internal linking in Webflow guide.
Use Structured Data

Proper use of structured data (schema markup) requires understanding your website well and knowing how it fits into the digital world.
Creating structured data for a few of your pages early-on can give you valuable insights on what the page or CMS collection will be used for and how it relates to other pages/collections on your site.
It also helps to convey and organize your website information in a way that can be understood by search engines much better (and faster).
Our structured data for Webflow guide goes into much more detail if you want to learn more.
Keep the big picture in mind: How do pages relate?
If you can take away one thing from this article, it would be this:
Each page has one goal.
For SEO, ensure each page on your website has a clear purpose and doesn't overlap with others. Organize its content like headings and images to meet the specific goal of the page ( a.k.a. search intent)
Avoid mixing multiple search intents on one page; if needed, split the content across multiple pages, and interlink them.
This approach not only improves SEO but also guides visitors to explore more of your site.


