
Title Tag
Title tag is <title> HTML code tag found in <head> code of your website, that explains what your page is about.
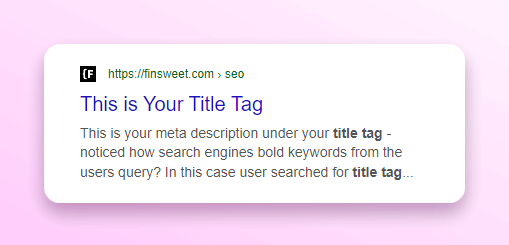
It's often the first thing that users will see on Google, before visiting your website.

Title tags affect SEO traffic and should be optimized for specific search intent to maximize visitor conversion.
Title tags are located in the <head> tag of your site, and they look like this:
<title>This is Your Title Tag</title>
How Webflow Title Tags Affect SEO?
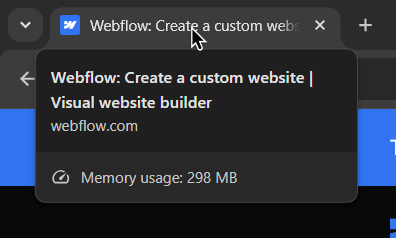
Your page title tag will be the first visible component of your website on Google’s search result page (SERPs). It is also tab name text that appears in your browser tab while being on this page.

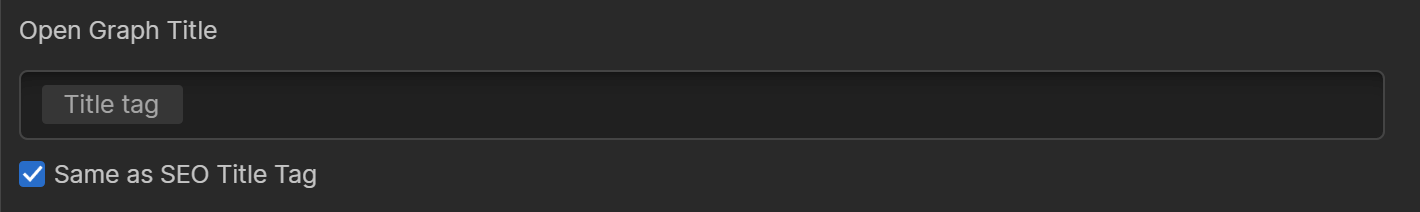
Lastly, you can reuse the title tag as your open graph title name that will be visible when sharing your content on social media websites, chatting apps or other places online. Also the same title will be used if someone bookmarks a page or saves a page.

Are Title Tags a Ranking Factor?
Yes, but it's a bit more nuanced.
Bear with me!
Unique title tag must be set for every static page and CMS collection page on your Webflow website.
Furthermore your title tag should be optimized for specific search result keywords based on:
- Competitor title tags
- Explanation what visitors will find on this web page
- Search intent keywords
- Website brand
Title tags are a ranking factor, because to crawlers they are one of the lines of code that will be read first, every time they are indexing your page.
It is also a ranking factor because your title tag will determine click through rate on Google Search Results (SERPs).
The better the conversion rate the more likely you will be positioned higher in search results.
So more visitors will get to your Webflow website.
Keep in mind that your title tag is not set in stone and Google can rewrite title tags. Studies found that Google rewrites title tags in 60% or more of cases.
This is because Google is getting better at understanding your Website's content, and the visitor gets presented with a title that matches the intent behind the search query better.
If you are interested in more information about this, be sure to read this article to the end as we will be diving deeper into actual title tag search engine optimization then.
For now just know that it affects your SEO and you must set title tags every time.
How to Set Title Tag in Webflow?
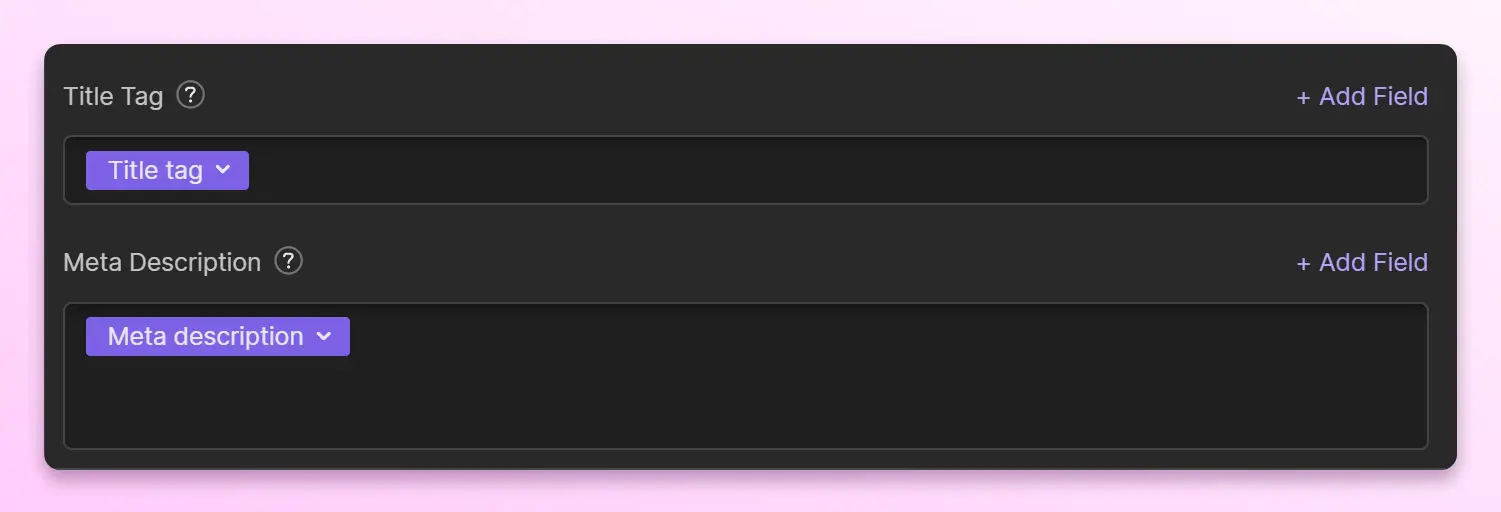
To set a title tag on your Webflow website you have to:
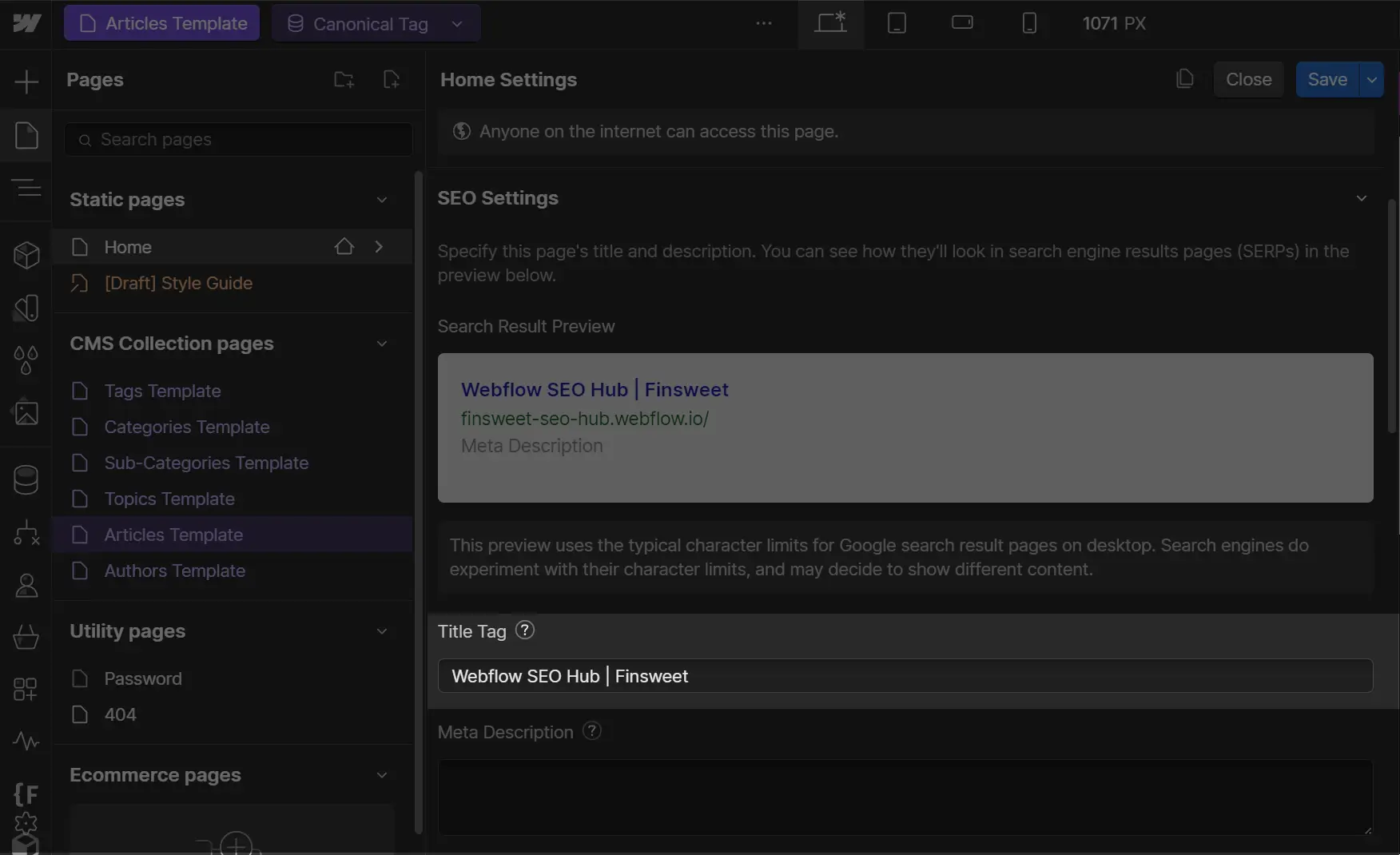
- Visit static page or CMS Collection template settings (gear icon = edit page settings)
- Go to SEO Settings section
- Find Title Tag field
- Write Title Tag
- Save page settings
- Publish Webflow website

There are minor but powerful differences between setting title tags on Webflow static pages and dynamic CMS collection templates.
Setting Title Tags for Static Pages
For static pages, all you have to do is:
- Open Page Settings
- Write your title tag
- Save changes
- Publish your site
Just like on the screenshot we shared earlier.
Setting Title Tags for CMS Collection Pages
When setting title tags for CMS collection pages, you have more options and more power.
You will be able to use CMS Collection field data as a dynamic meta title variable which opens a lot of programmatic SEO possibilities.

Creating Dynamic Title Tag Formulas on Webflow
The ability to use CMS fields as a dynamic textual part of your title tag may not be as powerful as using them inside your meta description (read this section about meta description formulas to learn more - you don’t need to click here, you will be suggested to read this article at the end of this page as next).
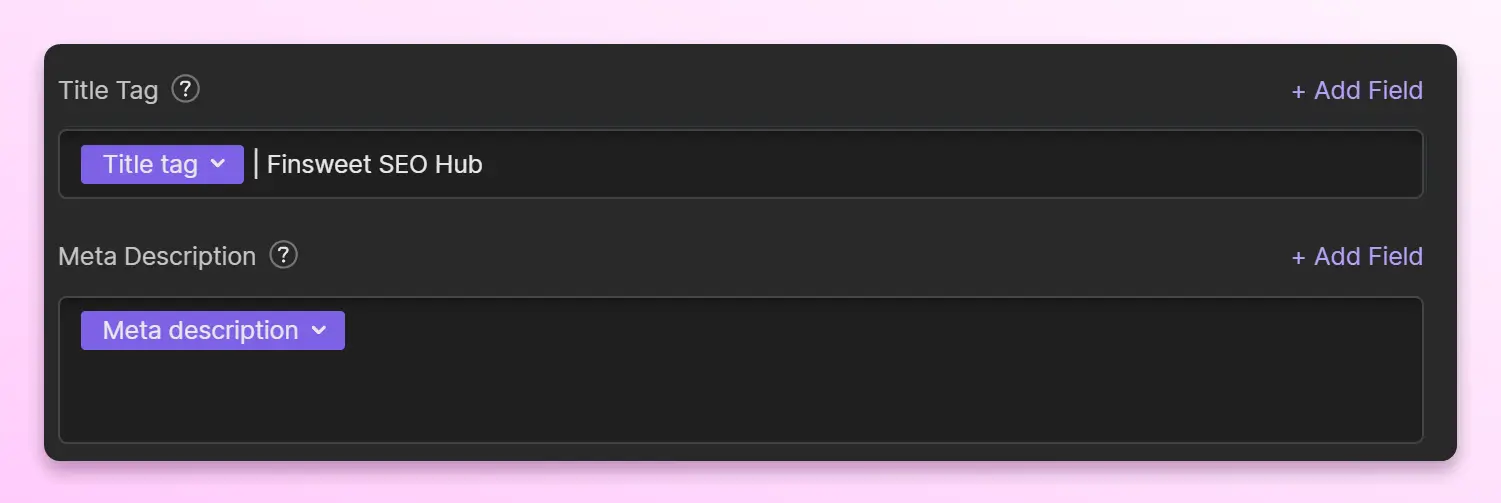
Most commonly used dynamic title tag formula examples have one dynamic field and static global text after the divider:
{page name}{page name}- Brand Name{H1 or page name}- Blog- Etc.

If you are interested in more complex title tag formulas, here are a few search intent oriented examples that might spark your creativity:
- Buy
{product name}from{product country} - Best
{article subject}for{article audience} - Try
{offer}for{price}at{location} - Guide for
{topic}[Updated{Year}]
To create a successful title tag formula you might need to consult an SEO expert that is experienced in Webflow CMS builds, but these types of formulaic title tag setting practices have been at the core of many SEO metadata plugins on other website building platforms for years.
What Should be Your Title Tag Length?
Keep it short, and aim for 50-60 characters.
If you ever forget about this part, you can hover on the question mark next to title tag settings in Webflow and you will be reminded. You can also use a title tag checker to analyze and optimize your title tags.
Title tag lengths can differ on mobile devices and desktop computer search. For lowest chances that Google will edit, shorten or rephrase your title tag - keep them around 50-60 characters long.
To optimize your title tags you actually need to be aware of a few great key title tag guidelines:
- Keep it short (50/60 characters or 580 pixels)
- Don’t make title tag “generic” (i.e. very similar to other title tags on your website)
- Don’t stuff it with “extra” keywords or Google will rewrite it
- Write specifically as it is (what this page is about) in as most direct language as possible
- Use dividers for content separation (Google’s favorite separator is a dash “-”)
- Have different fields for H1 and Title Tags in your CMS collections for UX control (read next section for more info on this)
What’s the Difference Between Title Tag and H1 Heading?
Can title tag and H1 headline be the same?
Sometimes.
But it's better if they complement each other.
Your title tag and an H1 have two very different conversion goals.
The title tag must stand out on search engine results pages (SERPs) and clearly show that it meets the searcher's needs.
You have to know the visitors' search intent.
Ask yourself, which problem are visitors looking to solve? Then, optimize your title tag for that search intent.
H1 tag introduces the page once the user clicks on it. Your H1 should reinforce what you have in your title tag.
What Happens if You Don’t Set Title Tags?
It might seem that with so many different scenarios, where search engines will show something different instead of your preferred title tag - why even bother setting title tags or meta descriptions in the first place?
Well, there are many different factors to consider, yet the most important of them - your page is expected to perform better on search results if the title tag is set.
It also shows crawlers how well you understand audience pain points that need this page and with what solution in mind this page content has been created.
Lastly, Google will not need to “come up” with a title tag for you, which would be a bounce and click through rate gamble on your side.
To sum up:
Set a title tag for every page you create. Title tags, and meta descriptions are what visitors see first, before even reaching your site.


