
Meta Description
But setting meta descriptions up properly with Webflow, can be challenging if you've never done this before.
That's exactly what this post is going to help you with.
In this article, you'll discover:
- How to set Webflow meta description tags for dynamic and static pages?
- How long should your meta descriptions be?
- What is the importance of meta descriptions for search engine optimization and how to optimize them?
- How to set up complex dynamic meta description formulas when using multiple CMS fields to generate them?
- Whether or not you should reuse meta description as a text element on your website?
Let’s go!
What is Meta Description?
A meta description is an HTML element on your Webflow site, that provides a brief summary of your page.
It's one of the most important meta fields, because visitors will often see it before even visiting your website.
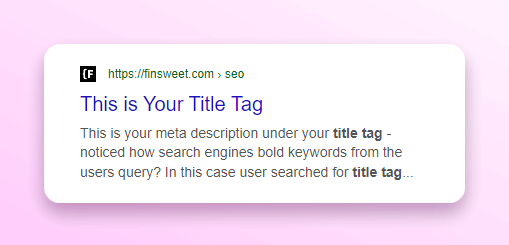
Meta description is the short paragraph under your title tag.

Your Meta description is a 1-2 sentence pitch about your page.
Meta description inside <head> HTML code looks something like this:
<meta name="description" content="Meta Description on Webflow sets a quick intro about web page content to visitors before they visit your website. Meta description is used with title tag.">How to Set Meta Description on Webflow Website?
Setting meta description on your Webflow website is easy, you just need to:
- Visit static page or CMS Collection template settings (gear icon = edit page settings)
- Go to SEO Settings section
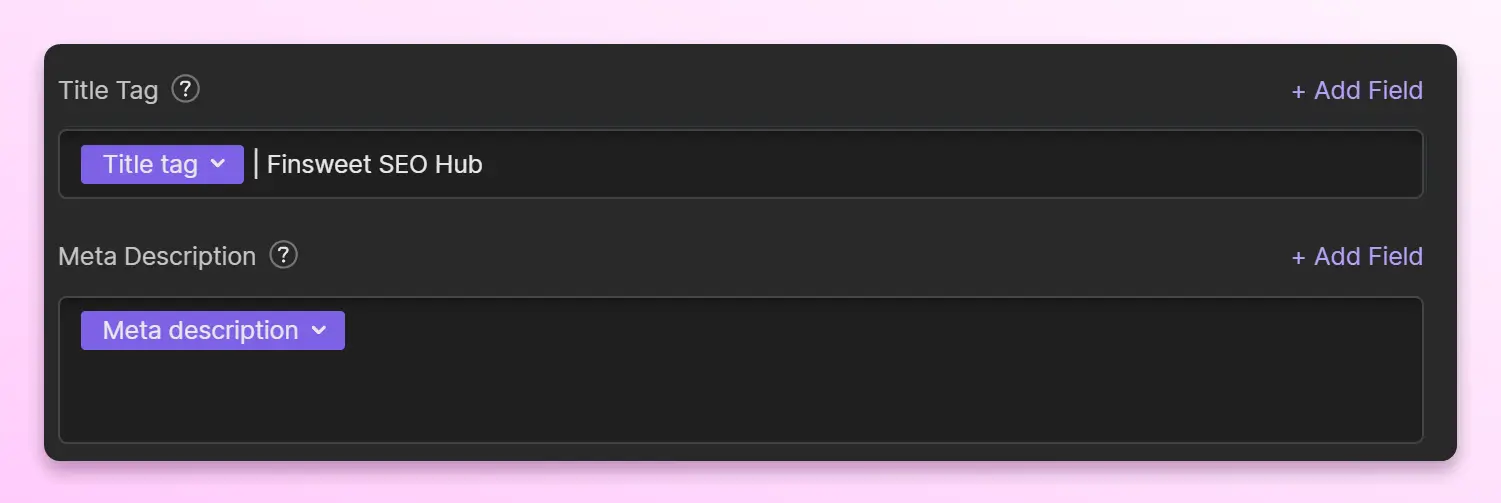
- Find Meta Description field that is after Title Tag setting
- Write Meta Description
- Save page settings
- Publish Webflow website

Adding Meta Descriptions to Static Pages
Very simple and straightforward process! Just click on your page settings, and follow the steps outlined on the image above.

You can also choose to reuse your meta description as your Open Graph description inside Webflow page settings.

This means that the same text will be displayed below links to your page on social media websites like Twitter, LinkedIn, Pinterest, Facebook or most chat platforms.
Adding Meta Description to CMS Collection Pages
You have much more power when setting meta descriptions on your Webflow CMS collection page templates.
Just as with any content on templated CMS pages, you will be able “connect” specific CMS fields to your meta descriptions. The easiest way is to just make a meta description field in your CMS collection settings allowing you to set unique meta descriptions for each page.
Or! You can create…

Using CMS data fields as dynamic text in meta descriptions offers more flexibility than in title tags, mainly because meta descriptions are longer, allowing for formulas with three or more variables.
Here are a few examples of different formulas that might spark your creativity about what you can do if you decide to create more than one data CMS field dedicated just to metadata and page description.
- Buy
{product}from{product category}for the best price from {brand}. We offer{USP for this product}... - This is our guide for
{audience}that will tell you all about{subject}so you can{teaching goal}. Our{blog category}blog specializes in… {review count}of readers wrote reviews for{book name}by{writer}to make it easier for you to choose whether or not to read it!- Looking for a
{software feature}that can{problem that this feature solves}? Our software{USP for this feature}...
Always test your templates, to ensure that your meta descriptions are grammatically correct.
To create an effective meta description formula, your content strategist and SEO consultant should conduct a search intent analysis.
This approach is particularly useful for large collections of items.
Historically, SEOs used the concatenate formula in spreadsheets for this task, and it's a method still employed today with SEO plugins on various website building platforms.
What Should be Your Meta Description Length?
The accepted range is between 100-300 characters, but the ideal length is around 150-160 characters.
While technically meta descriptions can be as long as you need, Google tends to shorten meta descriptions to 150-160 characters.
You will never forget this because if you hover on a question mark next to the meta description field in Webflow SEO page settings - it will remind you!
You can also use a title tag checker to analyze and optimize your meta descriptions.
How to optimize Webflow Meta Descriptions for SEO?
Write a sentence or two that clearly explains what is on this specific page.
Then just make sure that if you would look at all other meta descriptions on your Webflow website as a comparison, it would be obvious how this page is different from others.
Is Meta Description a Ranking Factor on Google?
Google rewrites up to 70% of meta descriptions when showing websites on search results, so it might feel like adding them is a waste of time but it isn’t!
Meta description is still a very important ranking factor.
Set your meta description for every static page and CMS collection page on your Webflow site.
Meta descriptions are one of the first lines of code that Googlebot will crawl when analyzing your site.
This means meta information provided will allow search engine crawlers to:
- Get a first impression of your page
- Learn about the page's goals
- Understand the problem that your page is solving
- Know what types of competitor pages should be similar to yours in search results.
How Webflow Meta Descriptions Affect SEO?
Your meta description is often the second piece of information users see in search results (after your title tag).
That's why meta descriptions are super-important for SEO.
Aside from providing crawlers with more info about your page, meta descriptions can affect your click-through rate, which is an important signal for search engines.


