
Image Alt Tags
What is Image Alt Text?
HTML alt tag attribute (also called alt text, alt tag, alt attribute) is a text value within an image element that describes the contents of the image.
This is used for cases when the image cannot be displayed or if the user is using a screen reader.
It is also called alternate text and it looks something like this within your website HTML code when added to <img> tag.
<img src="img.jpg" alt="bowl with fruit">
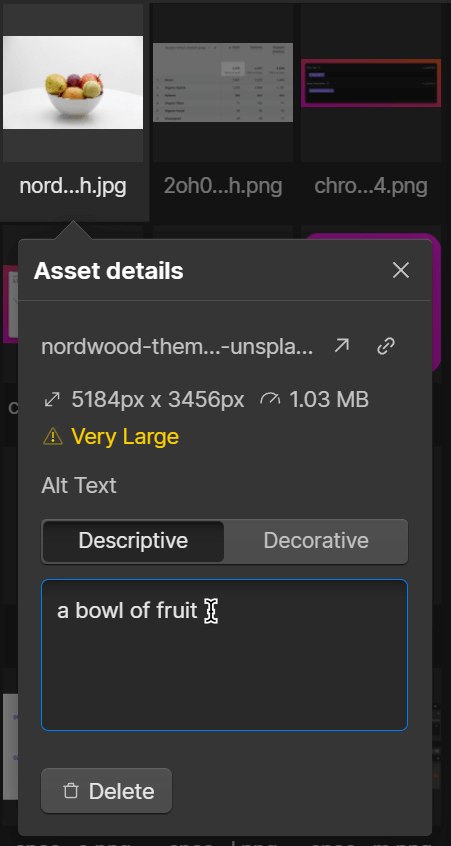
In Webflow, it would look like this:

In this case, the alt tag is “a bowl of fruit” and if used properly we all can imagine what that image looks like without even seeing it.
But you probably want to know how this affects SEO.
Does Image Alt Text Matter for SEO?
Yes, alt text is crucial for SEO.
Setting image alt text attributes for each image on your website is one of the most fundamental on-page SEO optimization practices out there.
How Does Alt Text Affects Website SEO?
More than 70% of all worldwide searches happen on Google and out of 3.7 billion searches happening every day…
That being said, more than 20% of all internet searches are image searches.
This means that your image positions matter for your organic search traffic.
How to set good alt tags?
Make the descriptions useful for users who can’t see them.
That’s it!
We will dive deeper into this in a bit, and we’ll show you a lot of examples.
For now, just remember that you can’t optimize, hack, or spam your way into top image results for search queries.
Your alt texts must be descriptive explaining what is within the image unless the image is purely decorative.
To sum up:
Descriptive alt tags help crawlers, and users who rely on screen readers, understand your website. This means that you’re optimizing for SEO and accessibility at the same time.
Now, let’s get to some use cases, and examples.
Alt tags are used for improving user experience.
The main use cases for alt text are these:
- Alt text allows screen readers to read the information about on-page images so that people with sight impairments or lack of sight can understand web page content better
- When an image fails to load, Alt text will be shown instead of the image.
Decorative Images
Decorative image alt tags are just a fancy way of saying, empty alt tags. Or null alt tag.
While it might feel counterintuitive, choosing to leave your alt tag empty (alt="") is a great practice for images that:
- Can’t or don’t need to be described
- Don’t help the content on your page
- Is just part of the website design
- Don’t convey any important information
Important! Setting empty null alt="" attributes allows screen readers to ignore images and don’t read them to listeners.
As you might imagine, the same goes for search engine crawlers, they will ignore decorative alt tags, due to the simple reason - they are empty. Though crawlers will still try to understand image “meaning” based on surrounding textual content and semantic context.
How to set Alt Tags in Webflow
Short answer, set the alt tag to decorative, or leave it empty.
For a more detailed answer, we recommend clicking on the one of these 2 articles to learn more about setting alt tags in each of the main scenarios:


