Cookie Consent built for Webflow
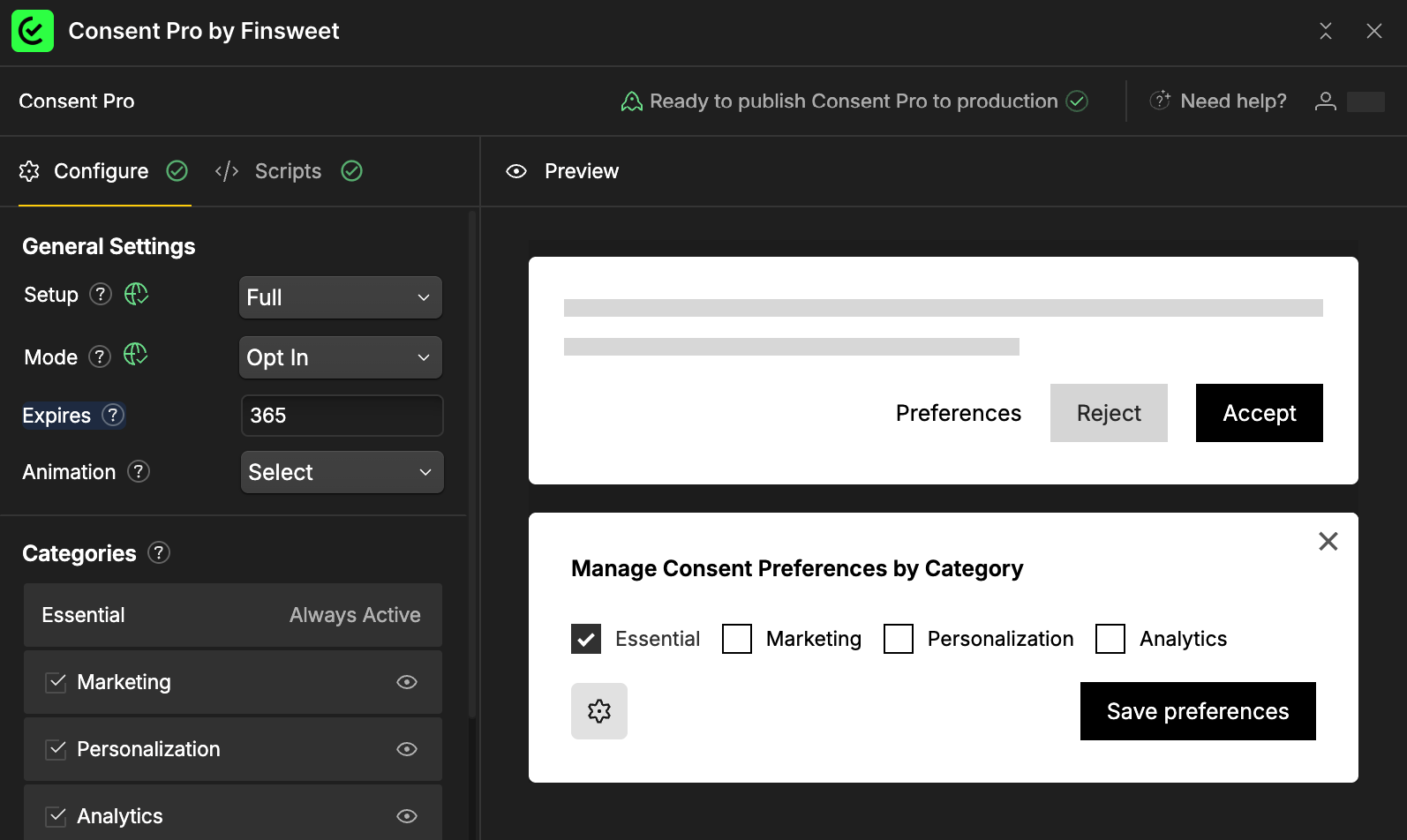
The Cookie Consent in Components was migrated to a new experience called Consent Pro.
It is still developed and managed by Finsweet.



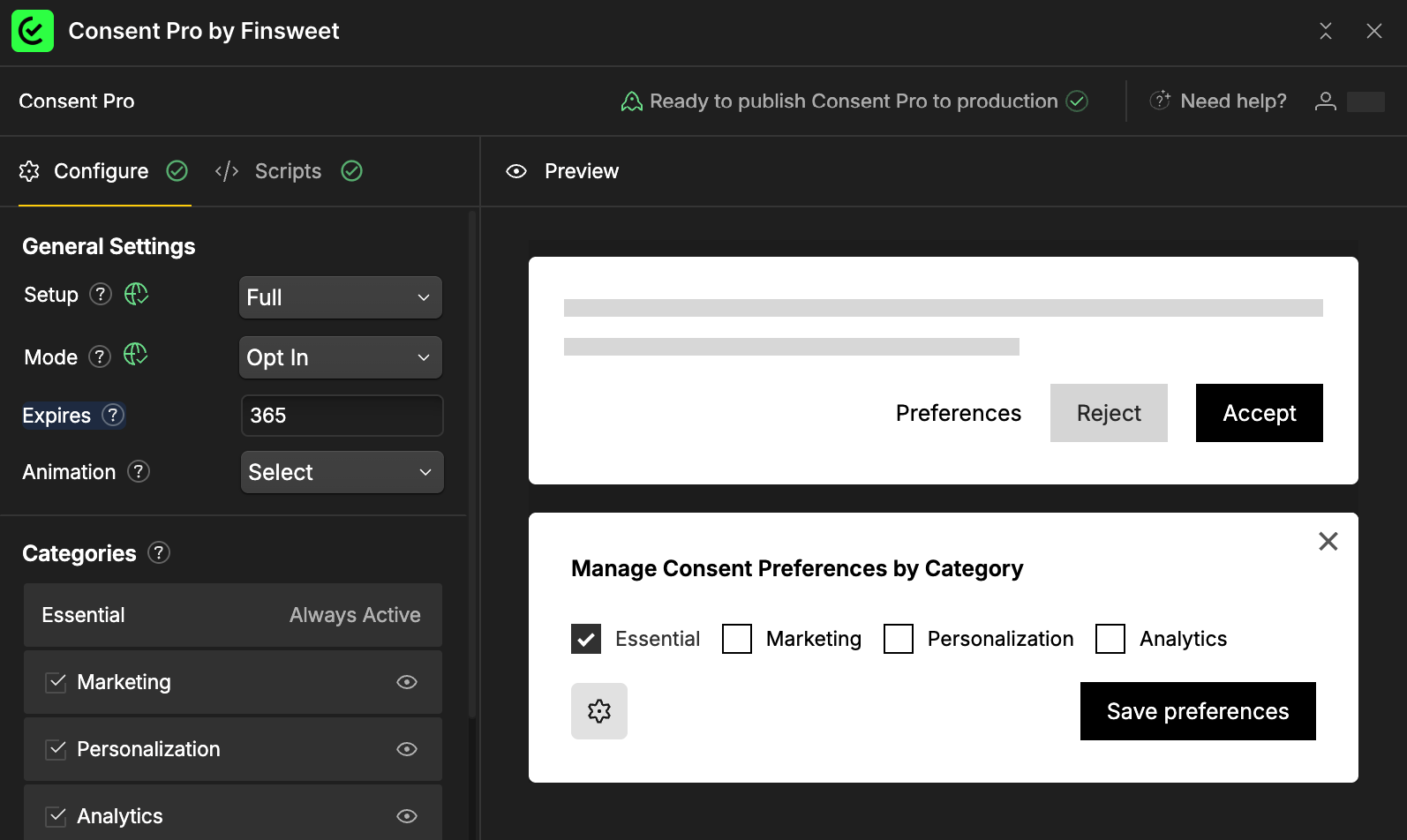
The Cookie Consent in Components was migrated to a new experience called Consent Pro.
It is still developed and managed by Finsweet.