COOKIE CONSENT DOCS
Video Embed
How to Embed Cookie-Compliant Videos in Webflow
In case you are embedding YouTube or other videos on your website, please follow the documentation below to make them cookie-compliant and ensure the video is displayed only after users have given consent.
Follow this step-by-step guide to embed videos:
1
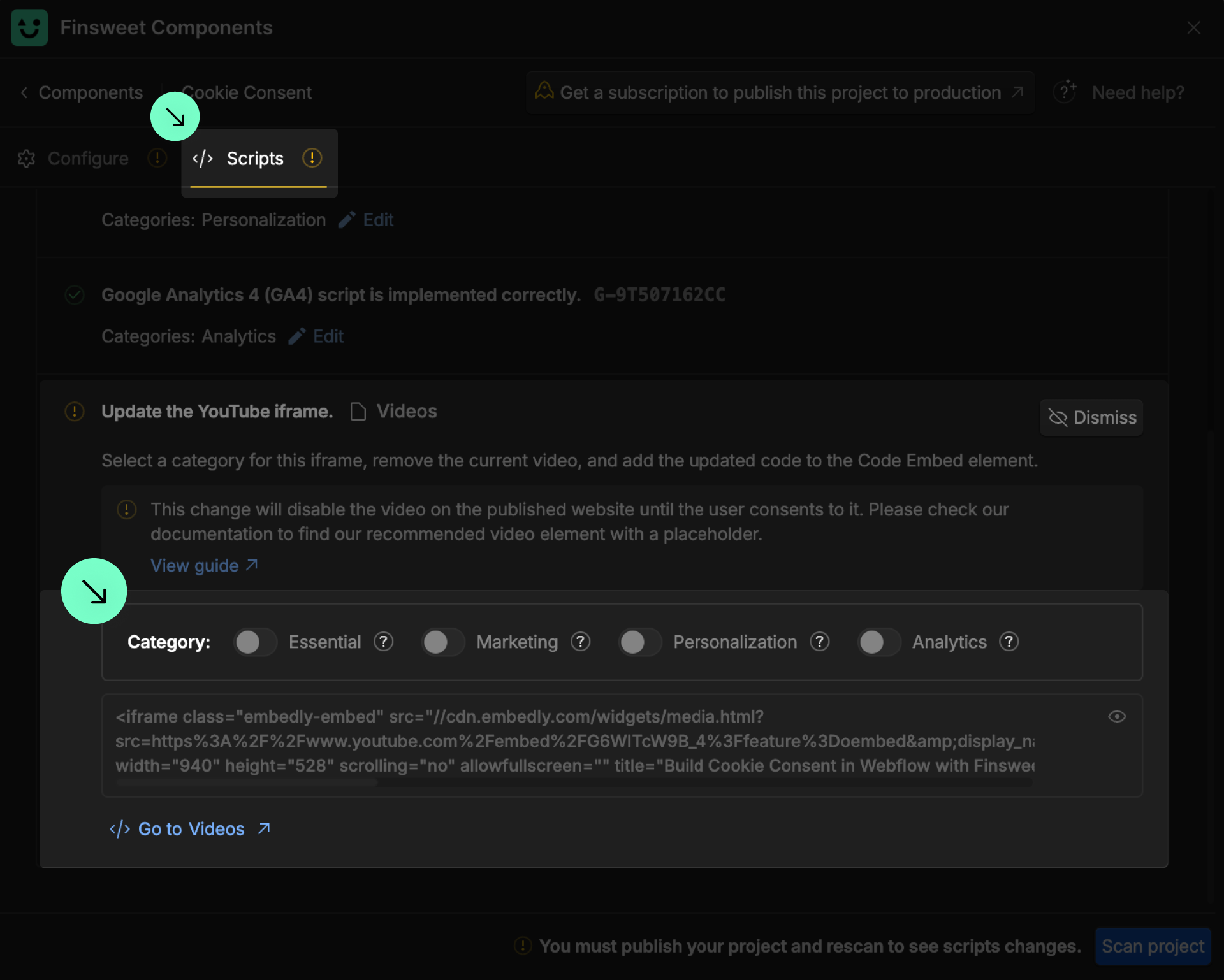
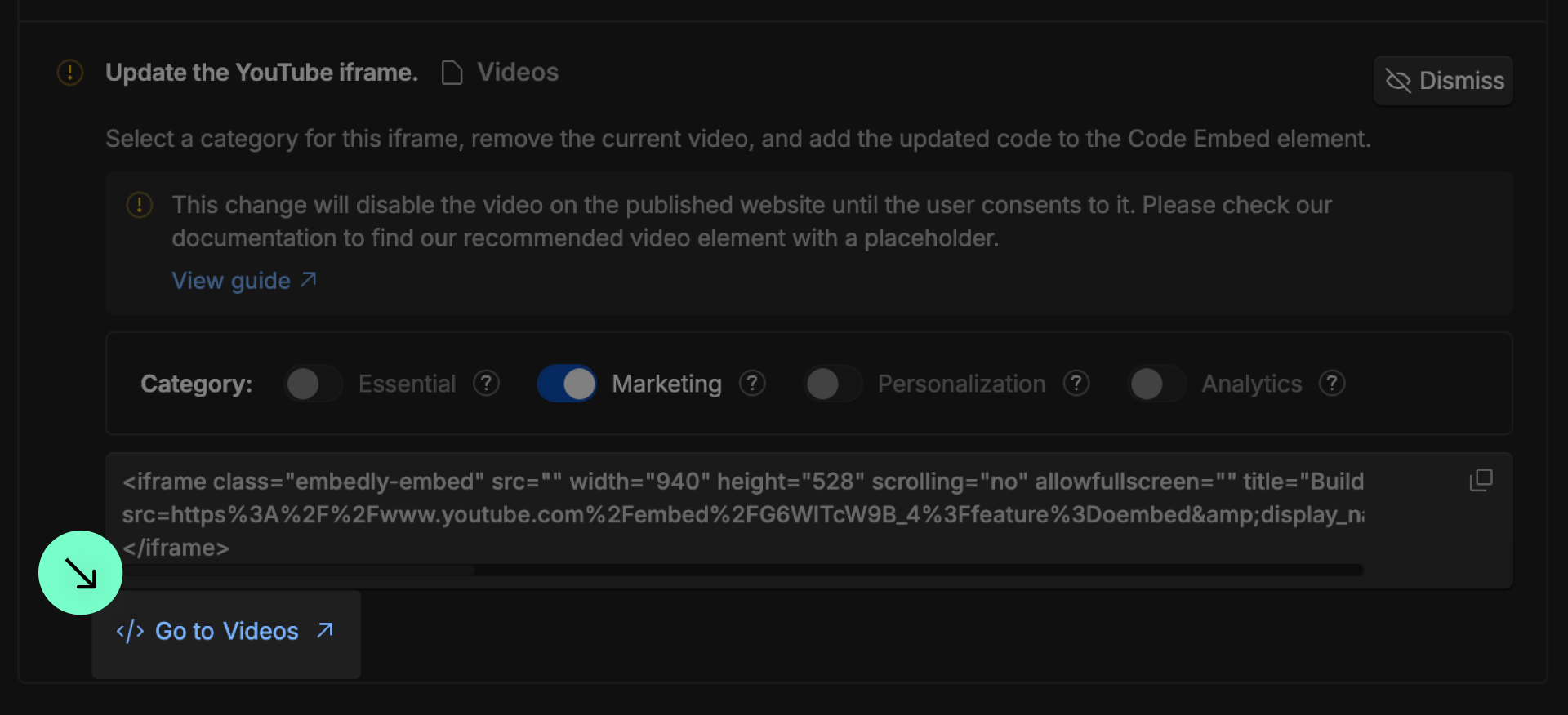
Select a category for the video iframe detected in the script tab.

2
Go to the page where this iframe is placed.

3
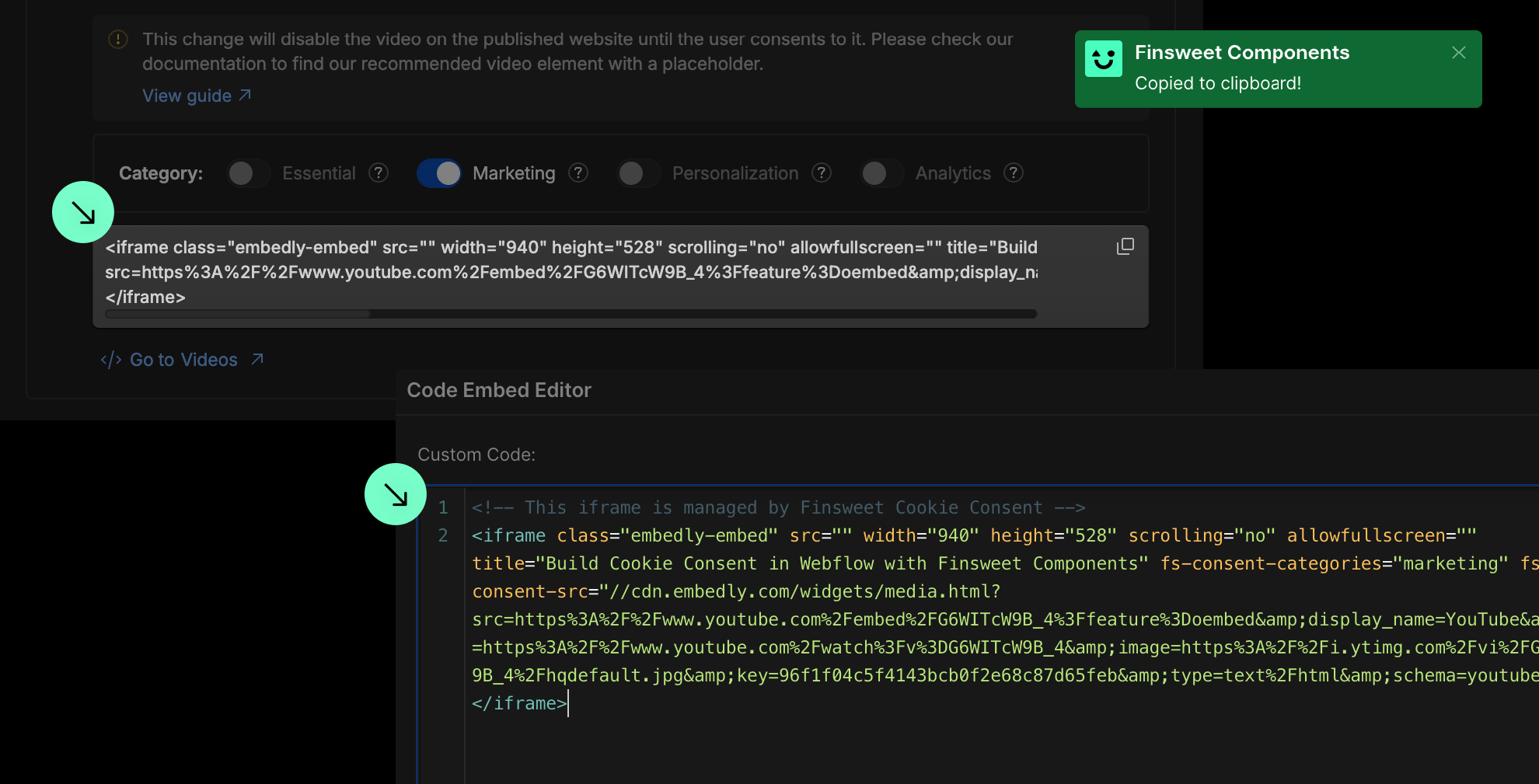
Add an Code Embed element to the page.
4
Copy and paste the updated code inside the Code Embed.

5
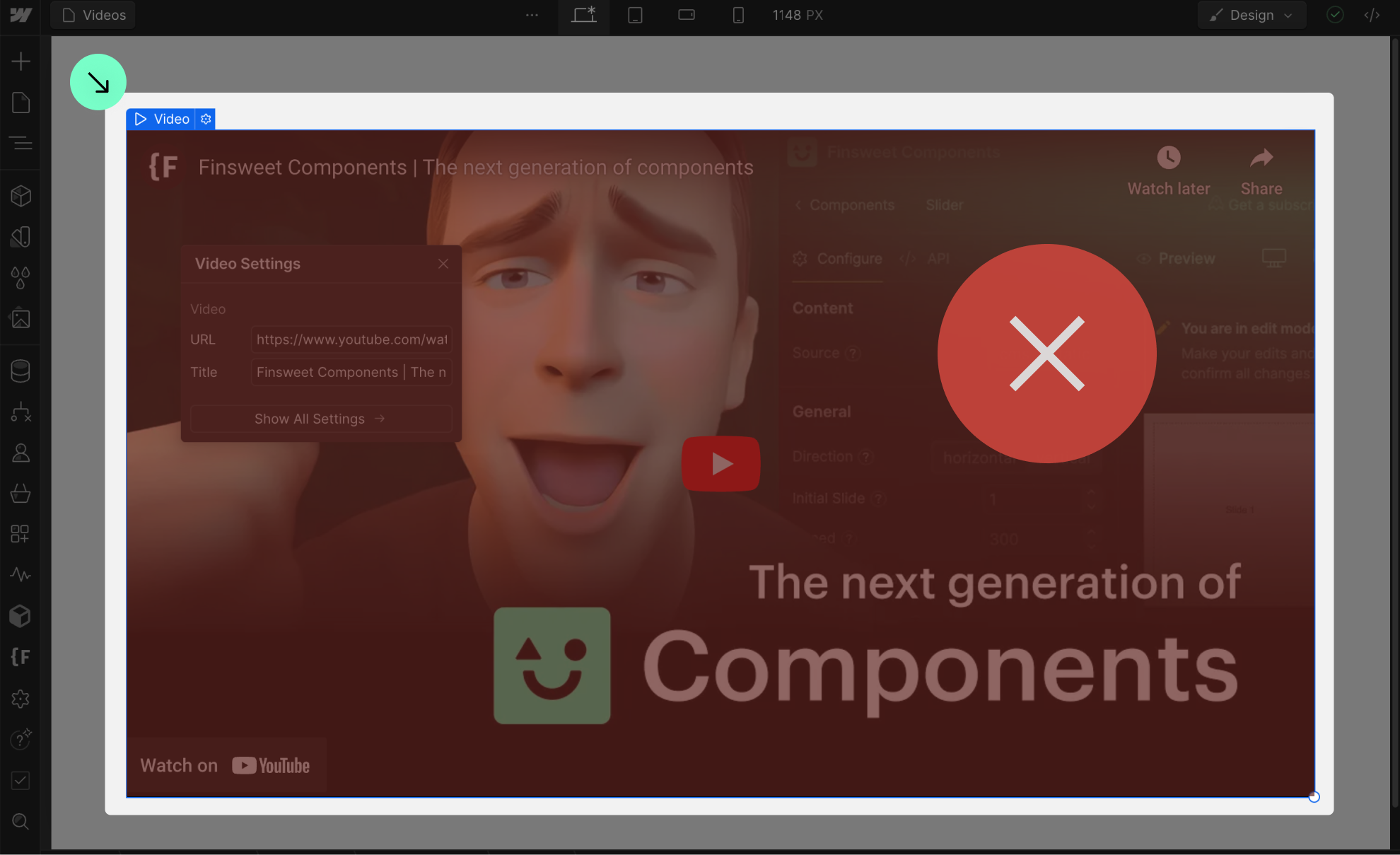
Remove the non-cookie-compliant video.

6
Publish your project! Done!
Still need help?
Get Support


