About Components and styles
Do not remove the Attributes. They are required to make the Cookie Consent solution work.

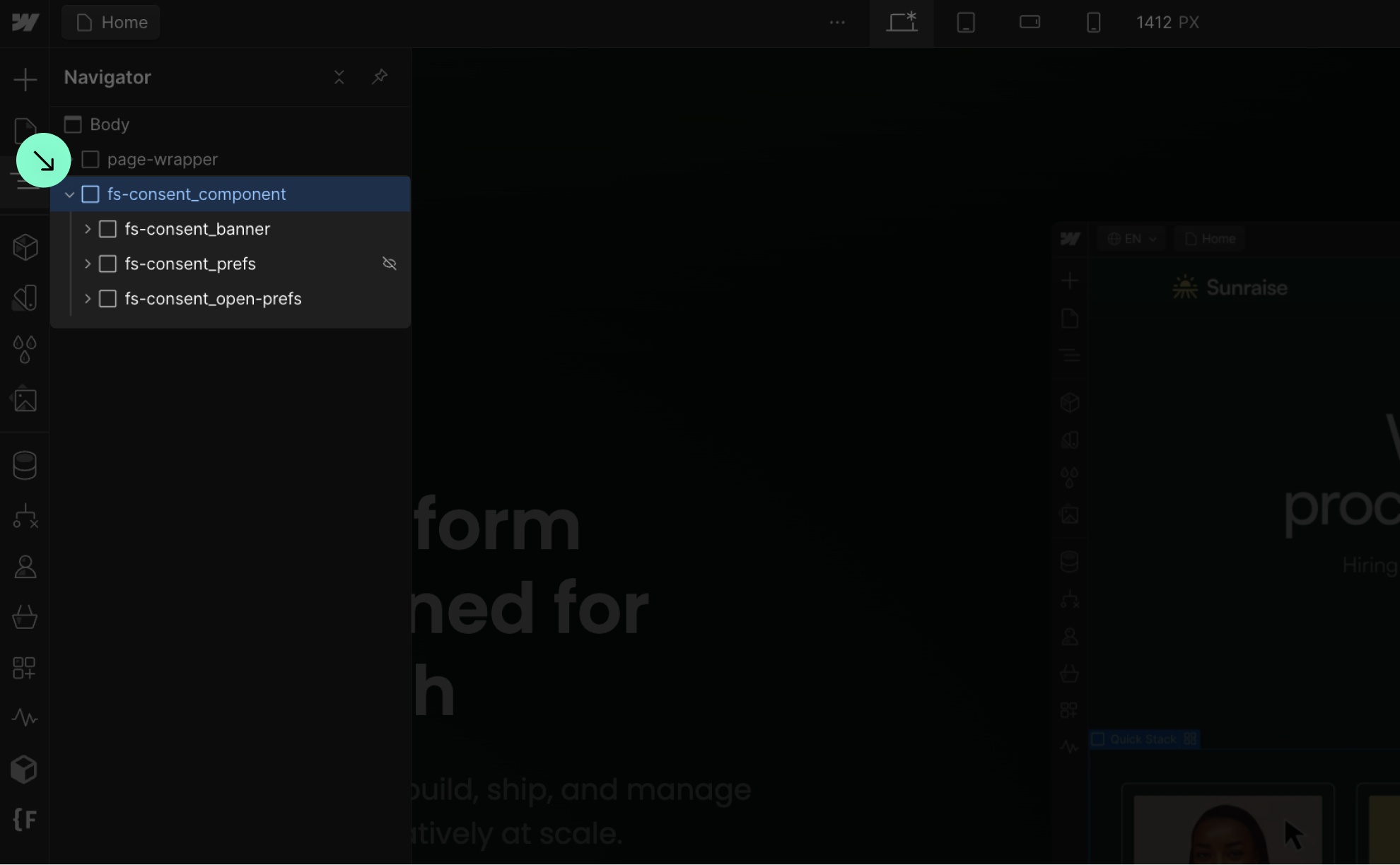
Do not move the elements outside the fs-consent_component wrapper.

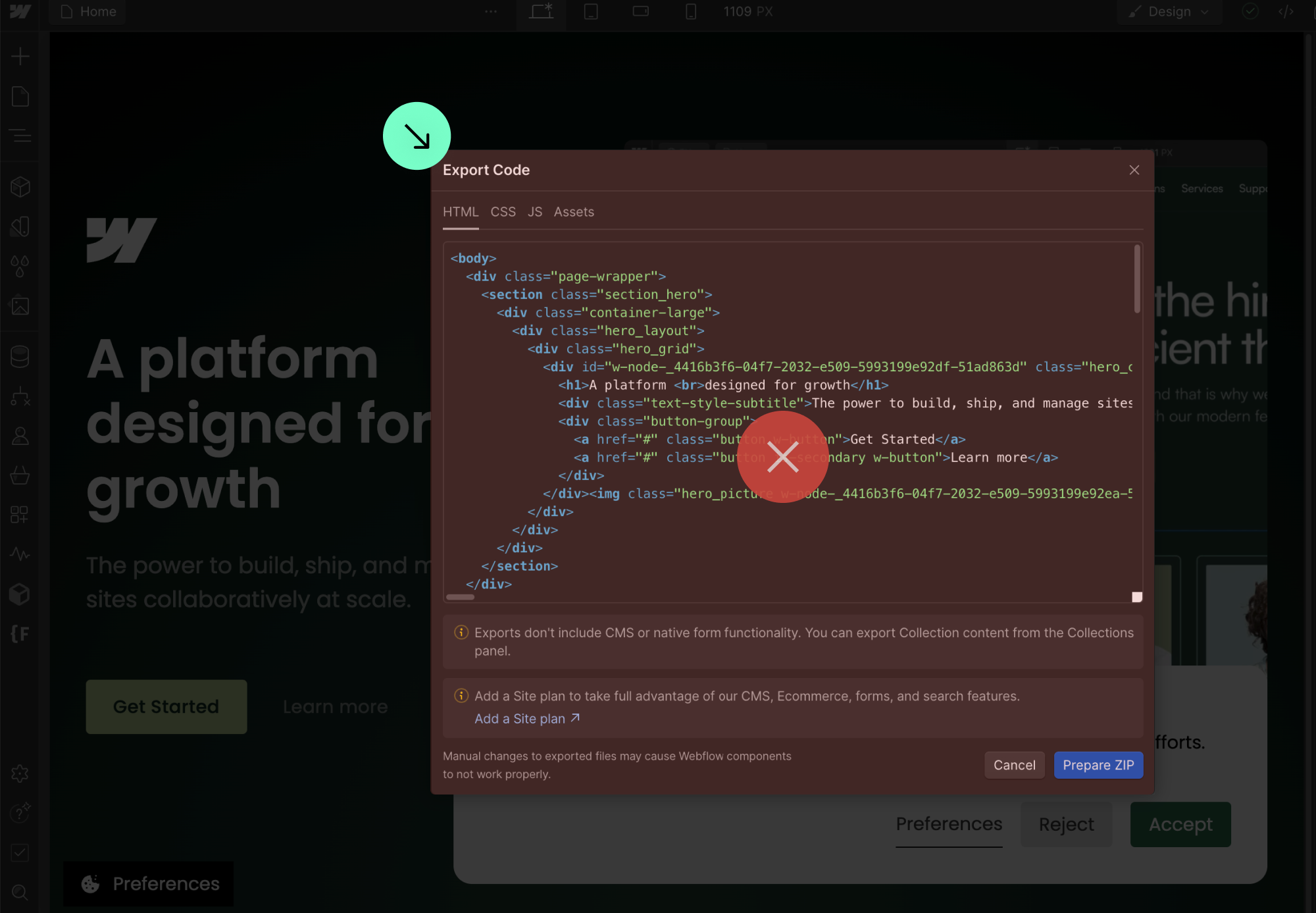
Do not export the code and host the website on an external server.

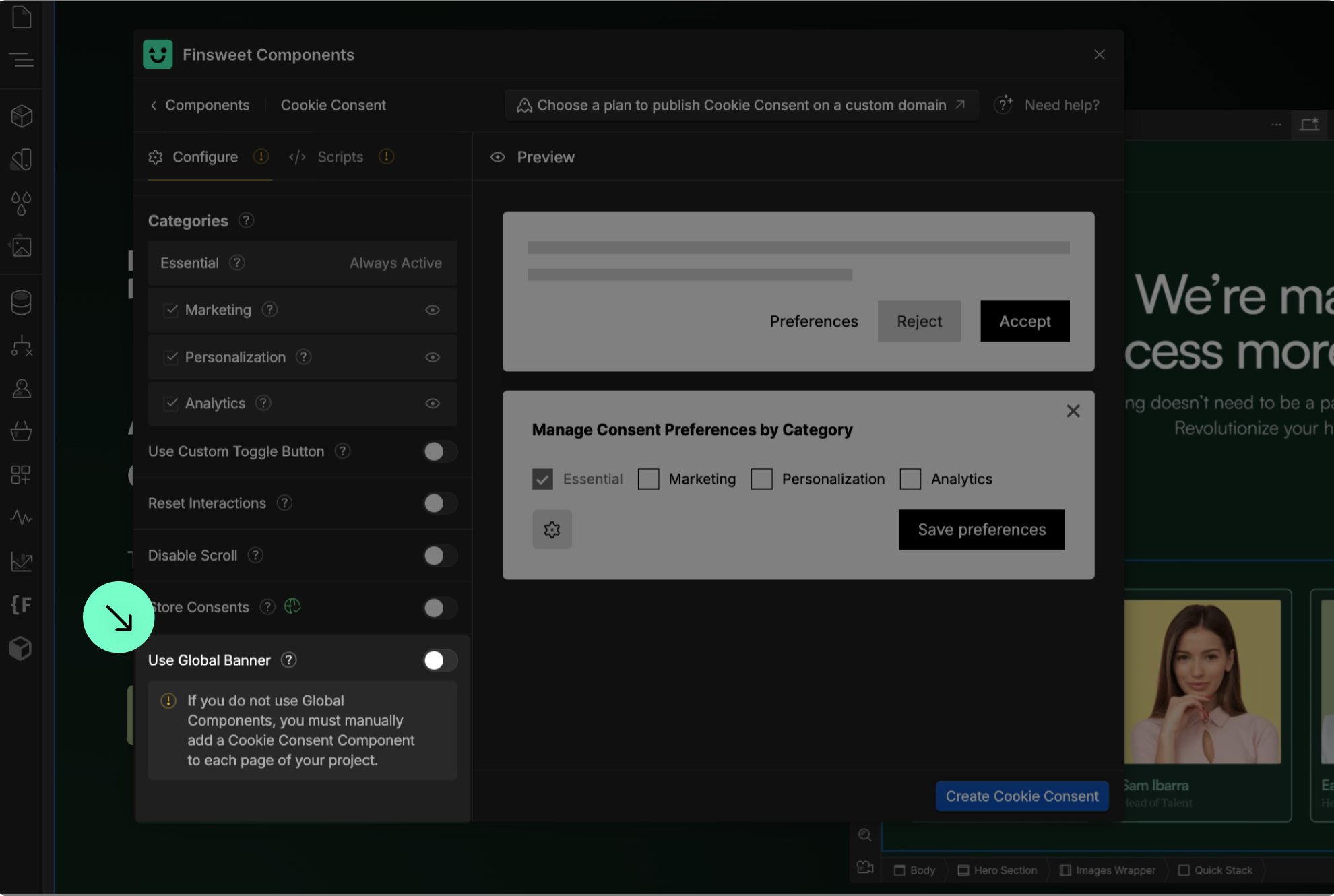
You can style and customize the Cookie Consent Component however you want.
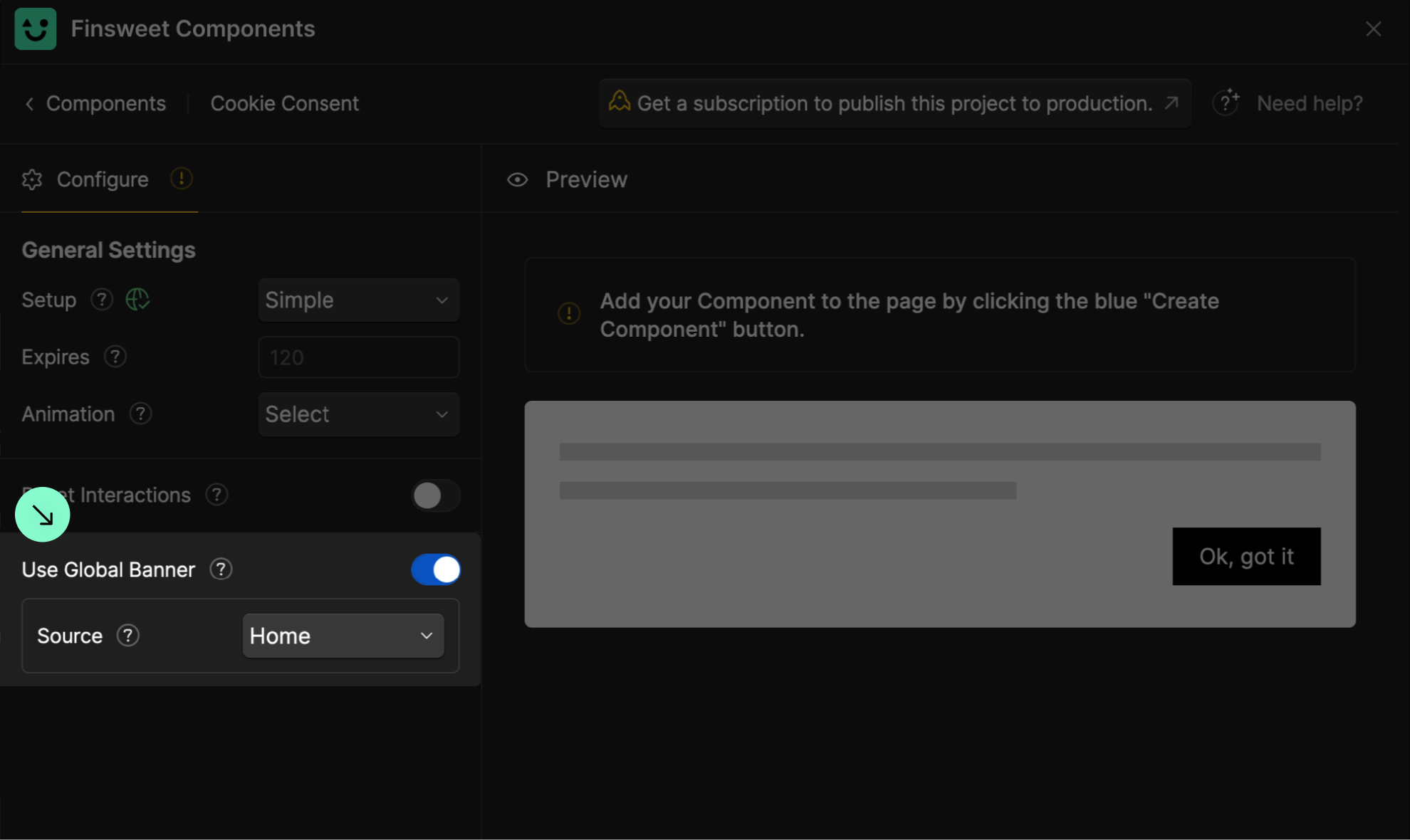
Use the Global Banner option if you want to have one Cookie Consent Component in your project and load it on every page.

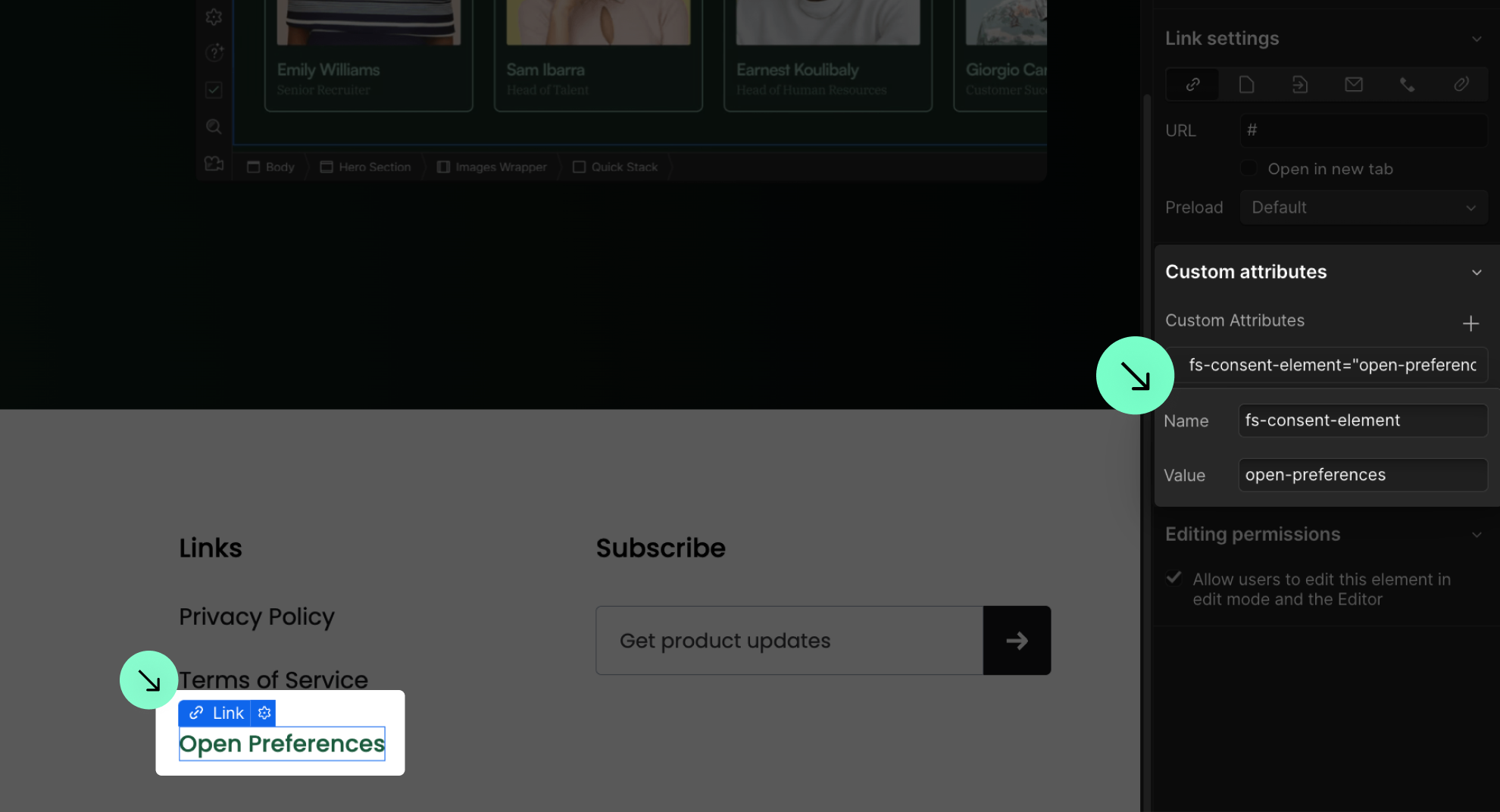
Use the open-preferences attribute to any element to make it a "Open Preferences Panel" button.

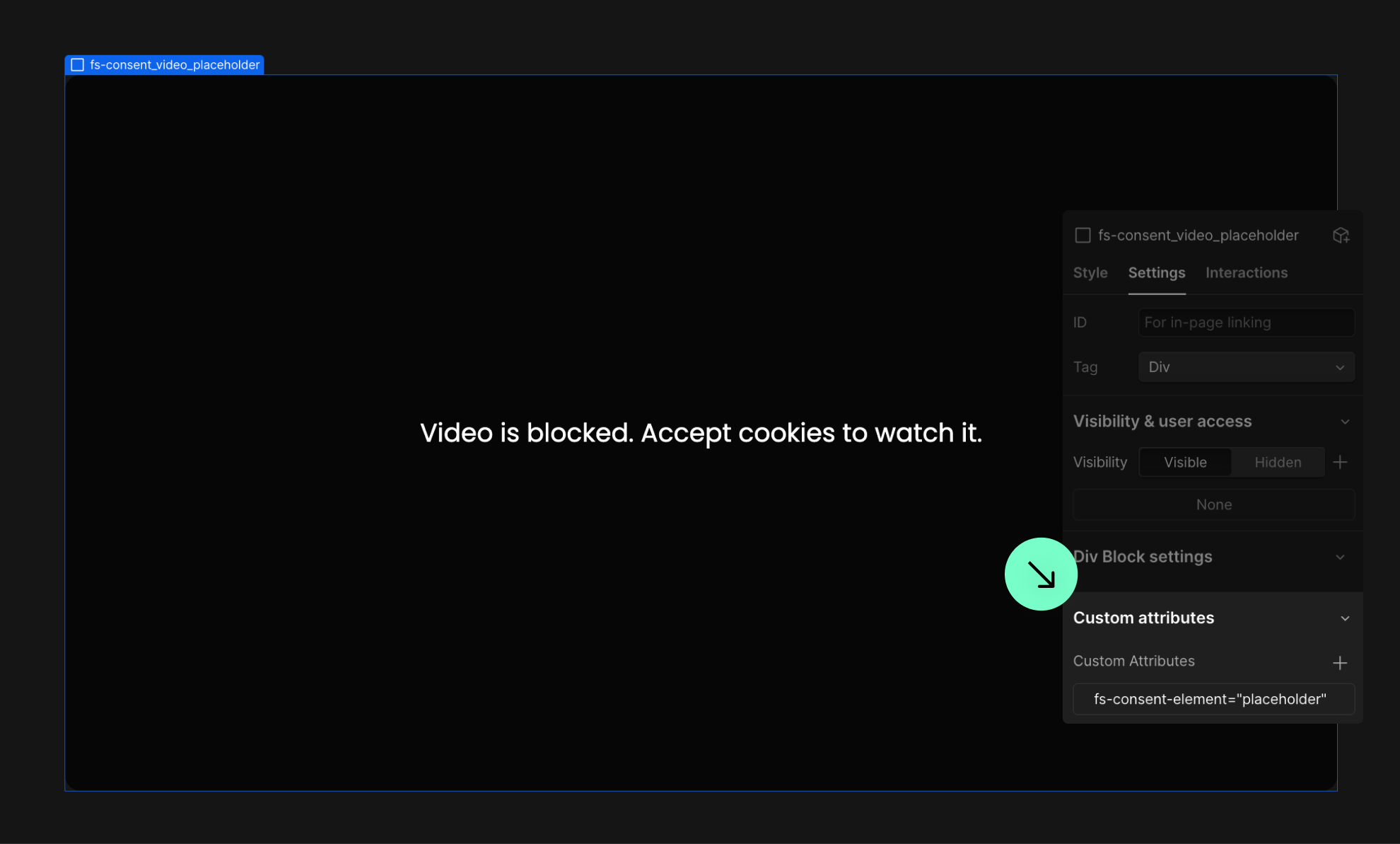
Use the placeholder attribute on a div block to serve as a placeholder.

About scripts and how the solution works
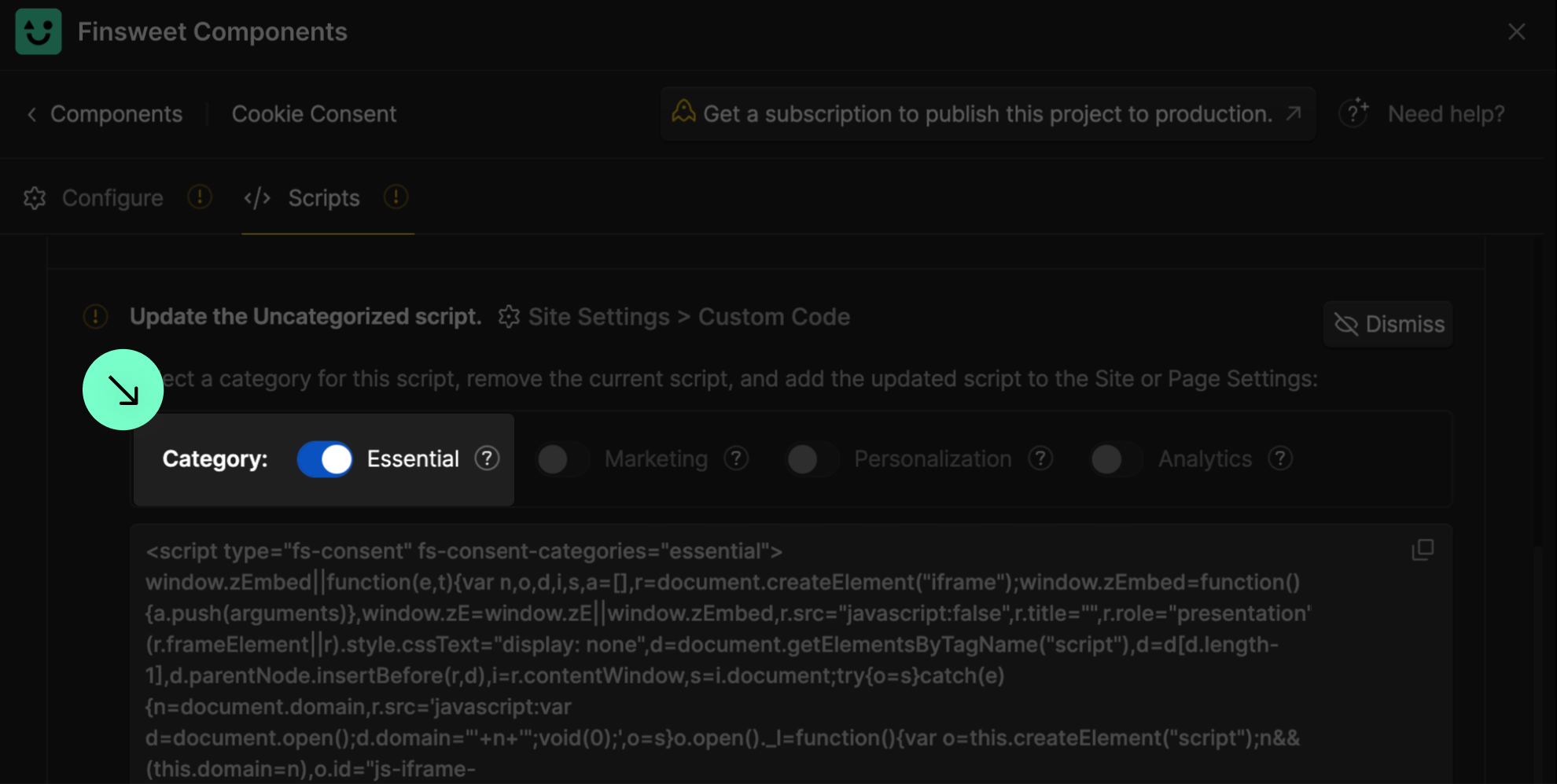
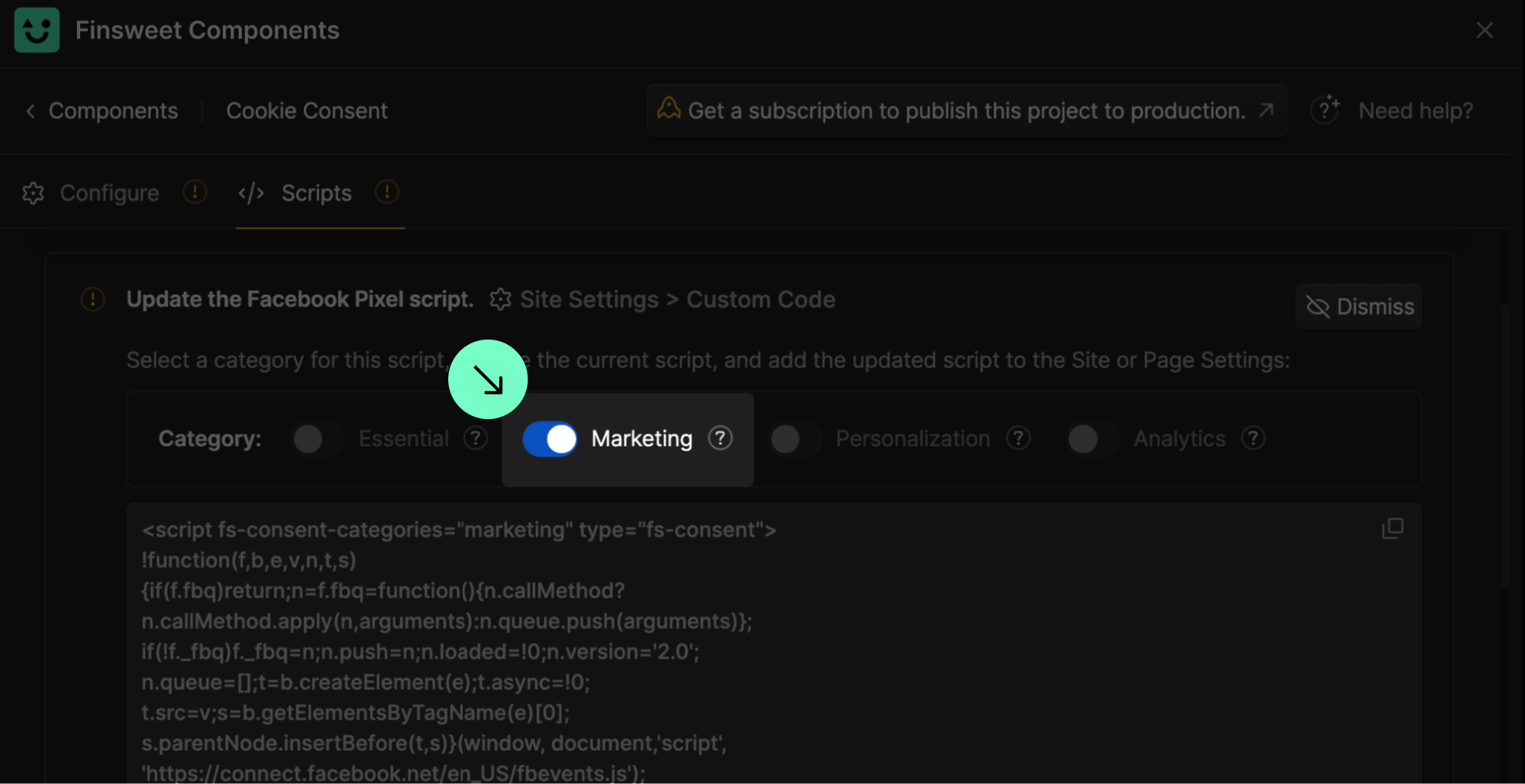
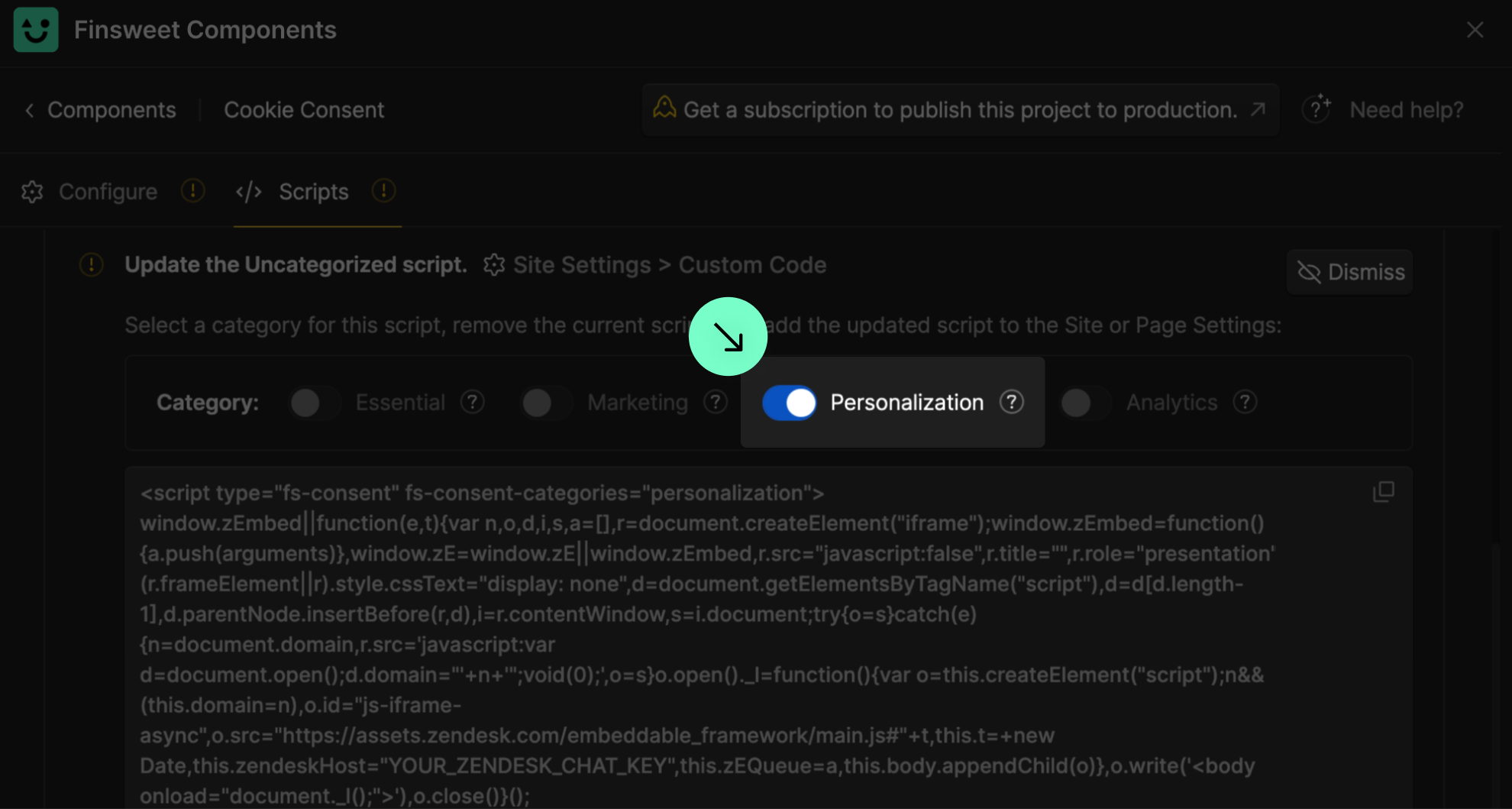
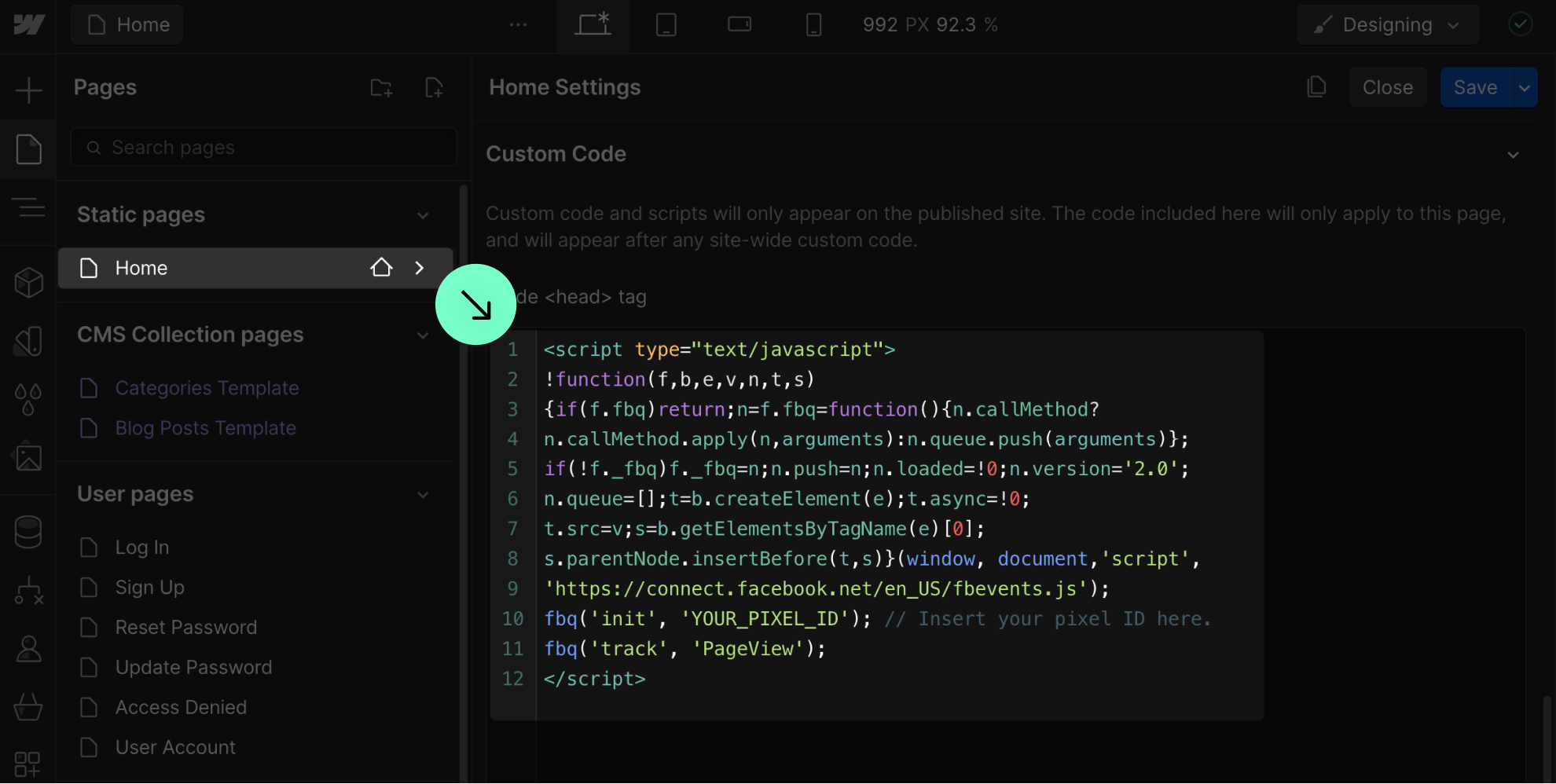
You must update each script in your project when using Full Setup.
Scripts categorized as "Essential" will always load for the user.

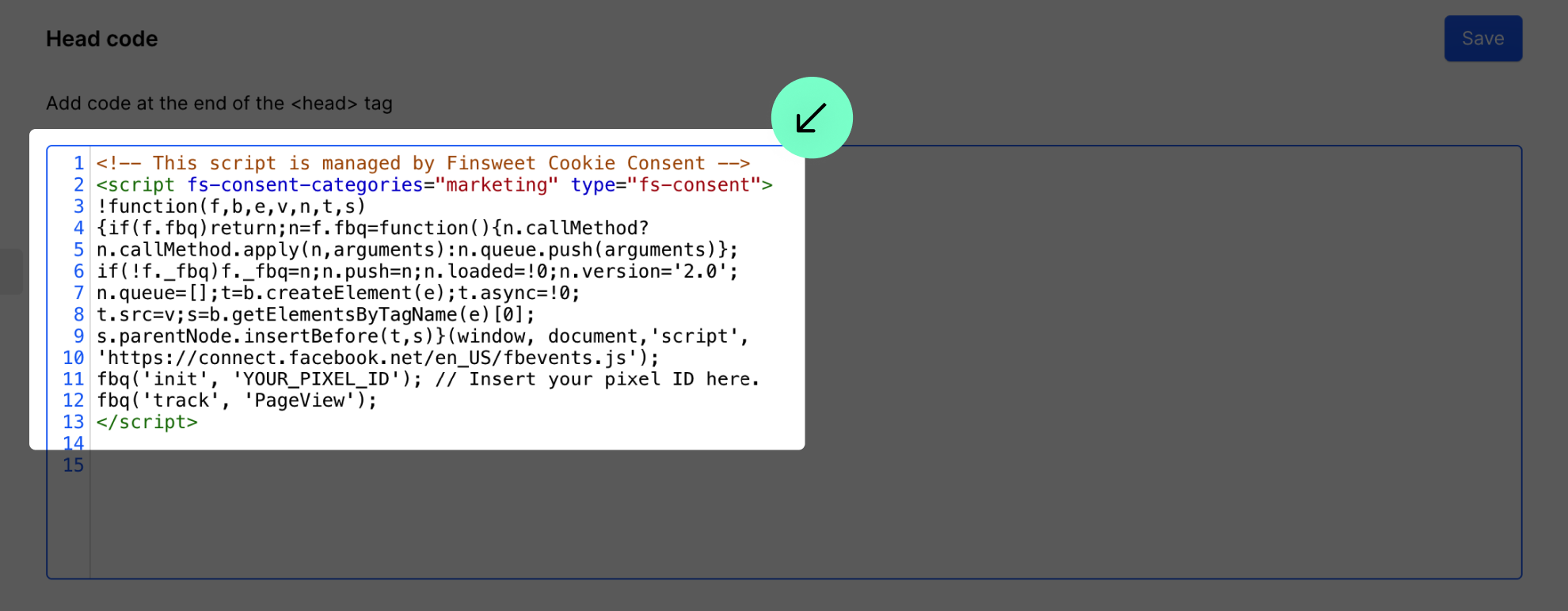
Examples of scripts usually categorized as "Marketing".

Examples of scripts usually categorized as "Personalization".

Examples of scripts usually categorized as "Analytics".

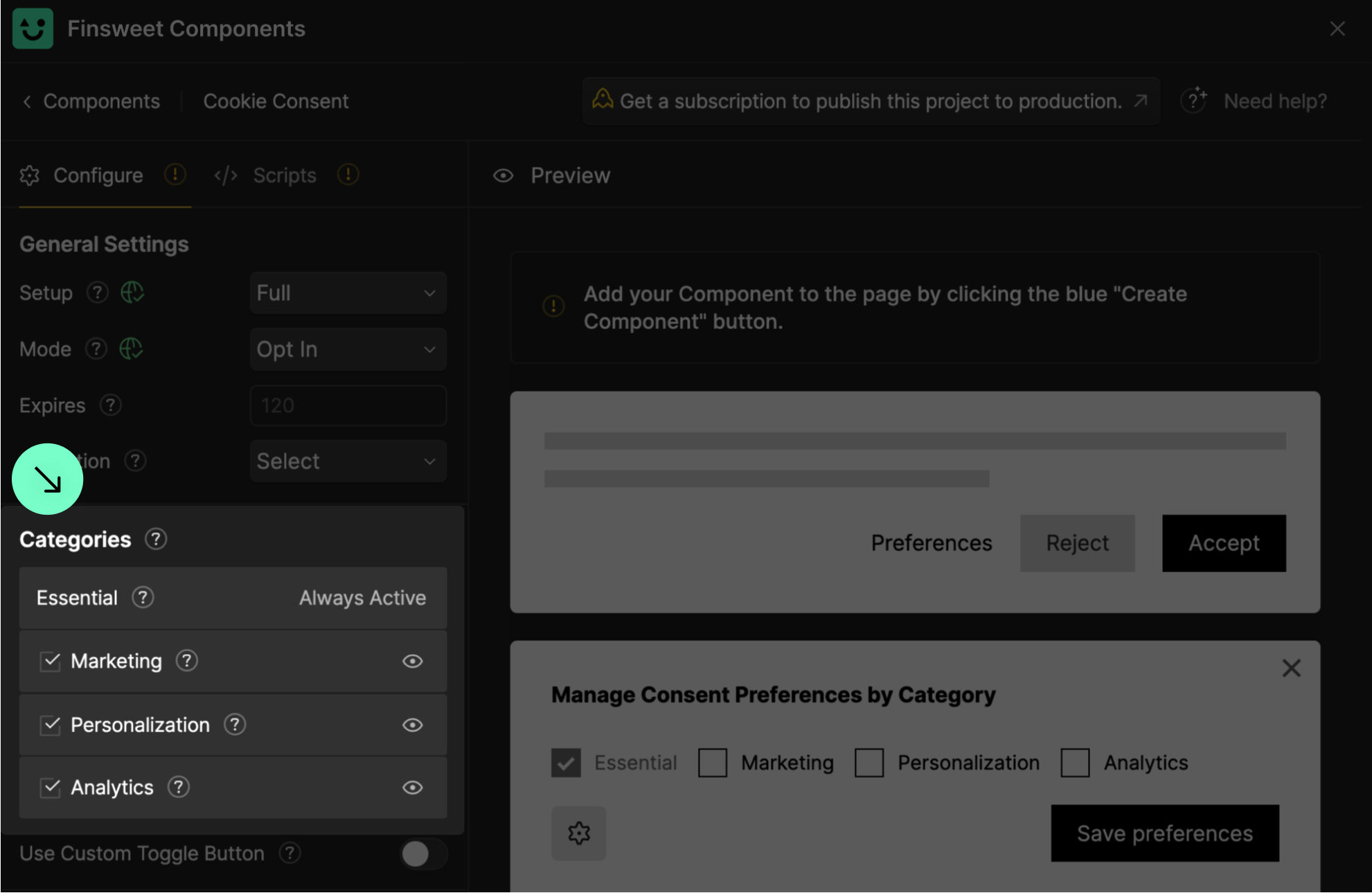
You can translate or change the name of categories by updating the text field in Webflow.

After updating the script, it will look disabled. That's fine.

Make sure you don’t have scripts duplicated in the project settings and the page settings.

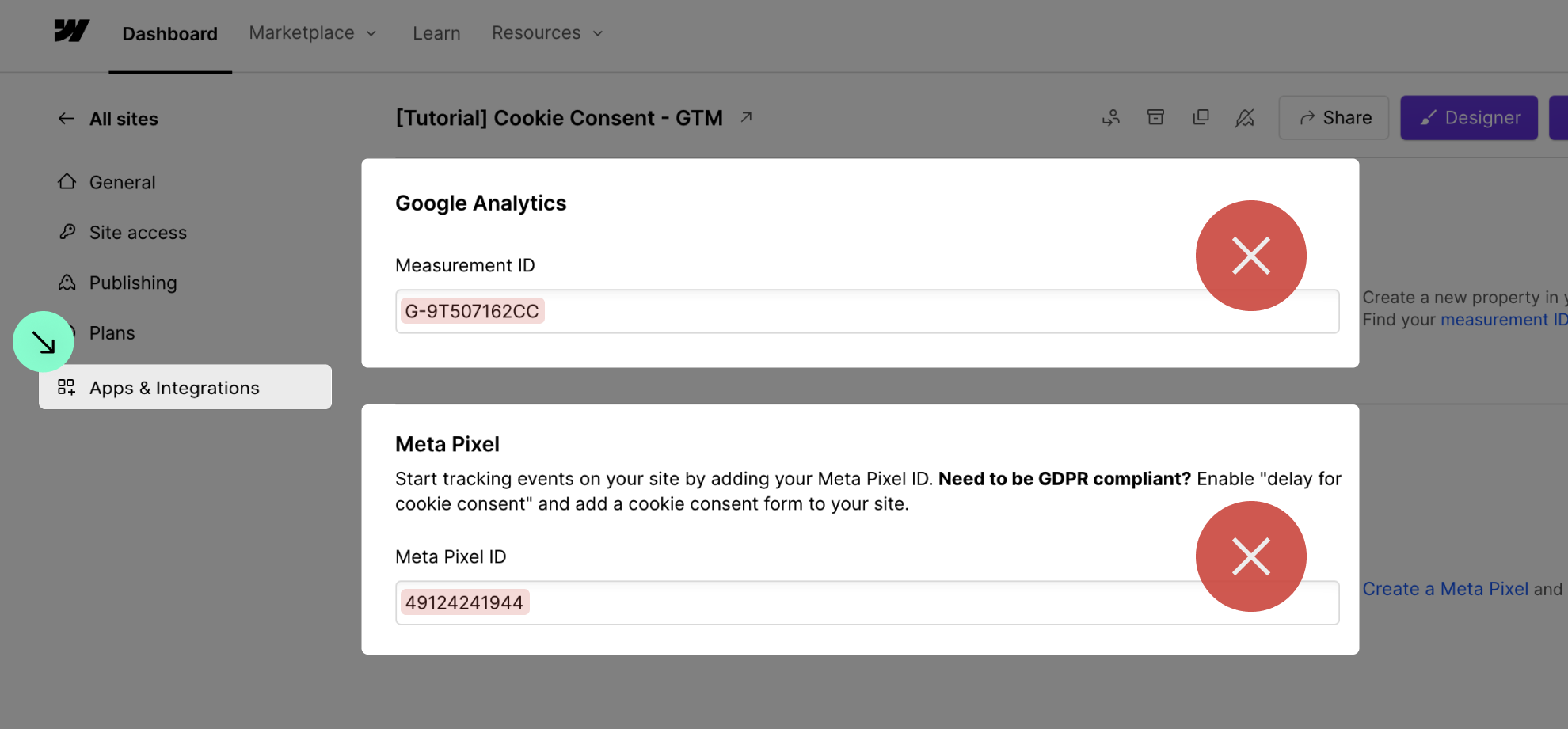
Do not use Google Analytics and Meta Pixel options 'App & Integrations' tab.

If you use Google Tag Manager to add your scripts, you will need to do a manual setup.
If you use Webflow Localization, do not select the 'Global Banner' option.
About GDPR & Compliance
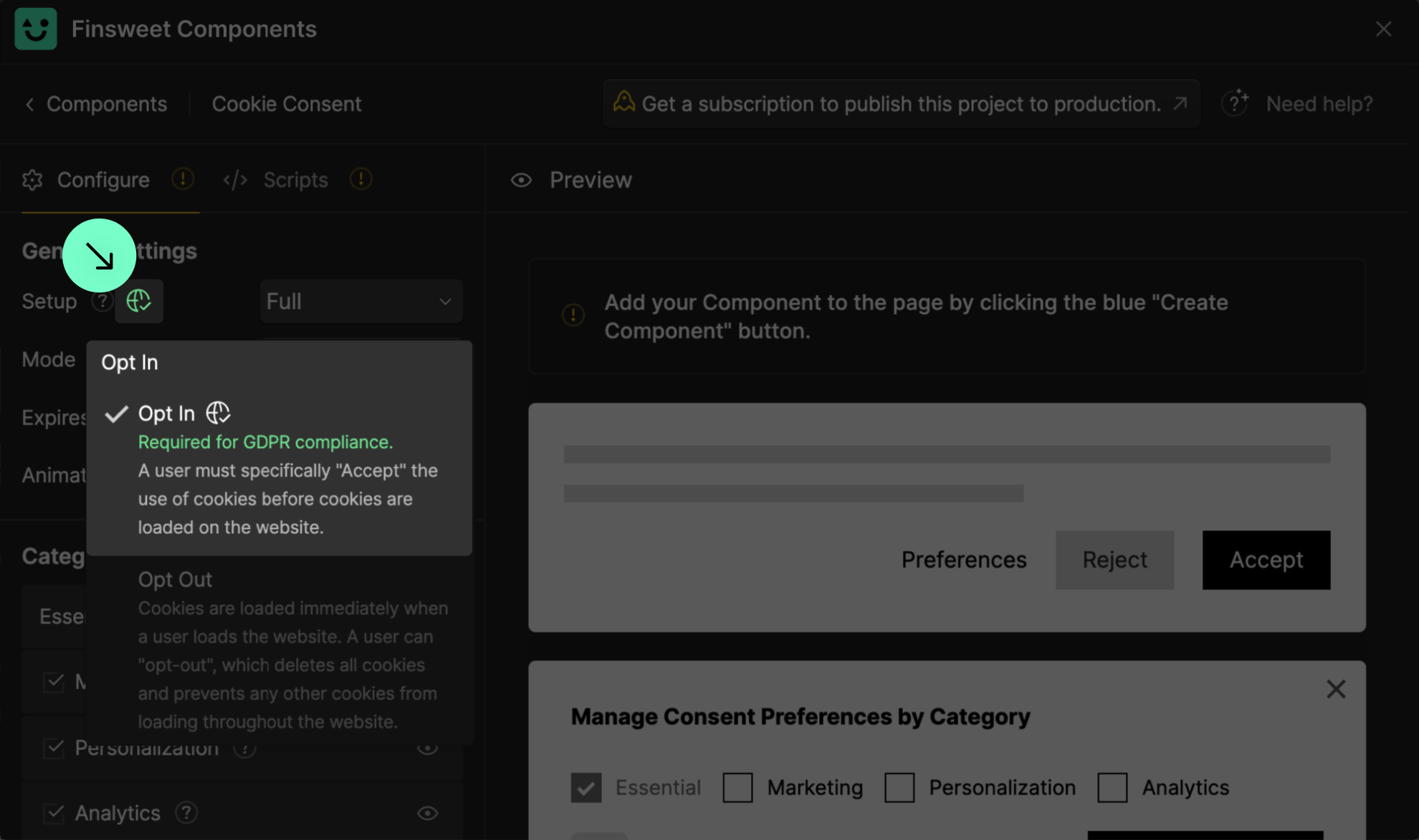
The most compliant solution is the Full Setup with preferences panel and Opt-in method.

Storing consents is required for a fully GDPR-compliant website.
Integrating Webflow's Analyze and Optimize features to comply with data laws
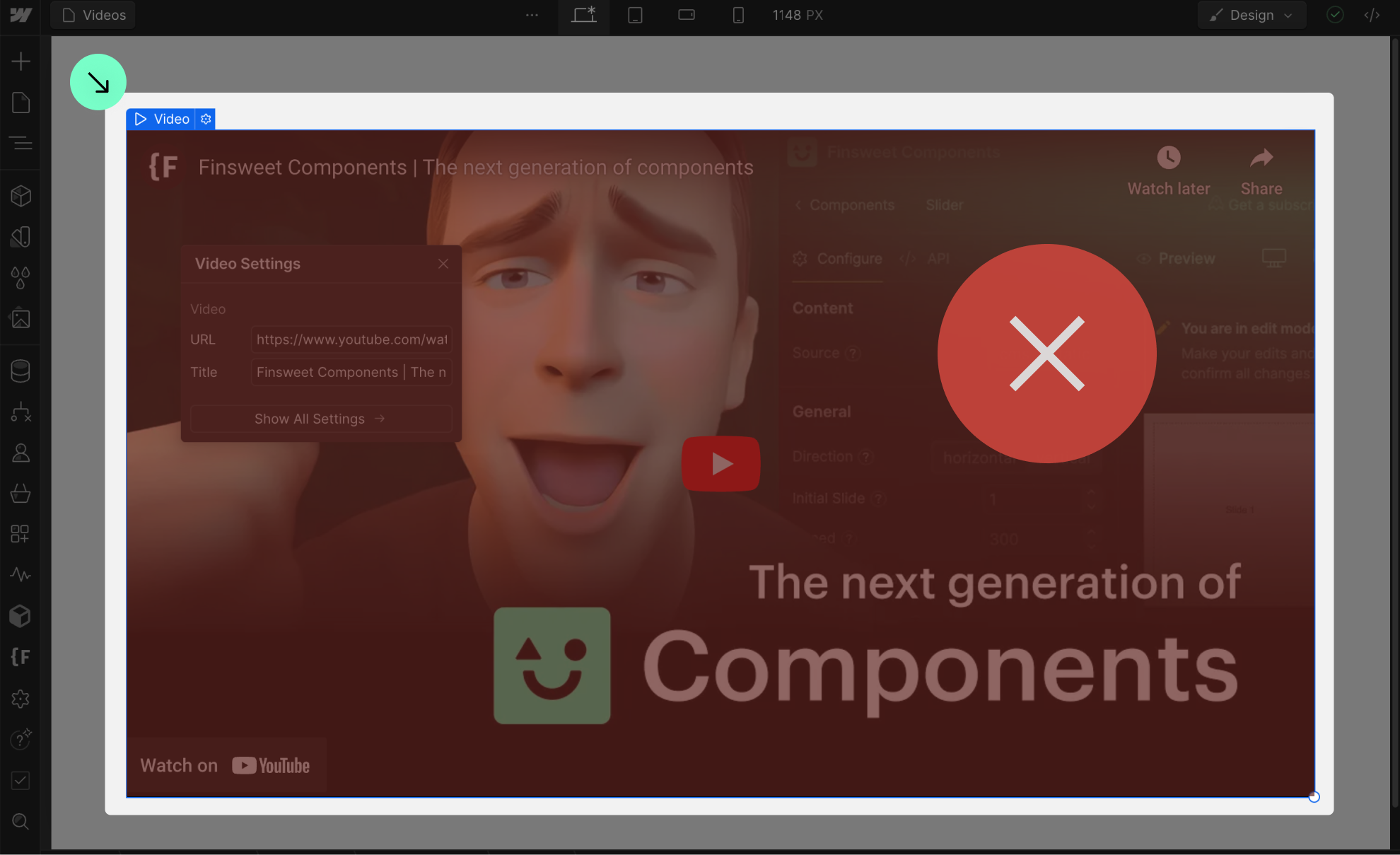
YouTube videos are not GDPR compliant. Make sure to use embedded iFrames to give users control.
Webflow's map is not GDPR compliant. Use embedded Google Maps to give users control.
Google Fonts loaded from Google's API are not GDPR compliant. Make sure to use them locally.
Webflow's native reCaptcha is not GDPR compliant. Add it manually to ensure compliance.
<noscript> tags are not Cookie Consent compliant. Make sure to remove them.

Legal Disclaimers
Understand the entire Agreement for using Finsweet Products
Understand your responsibility for compliance and security
About legacy Finsweet Cookie Consent
This information is related to the old Cookie Consent solution created by Finsweet. Check the legacy documentation here.