COOKIE CONSENT DOCS
Google Maps
How to use Cookie-Compliant Google Maps in Webflow
If you are using Google Maps on your website, please follow the documentation below to make it cookie-compliant and ensure the map is displayed only after users have given consent.
Follow this step-by-step guide to embed Google Maps:
1
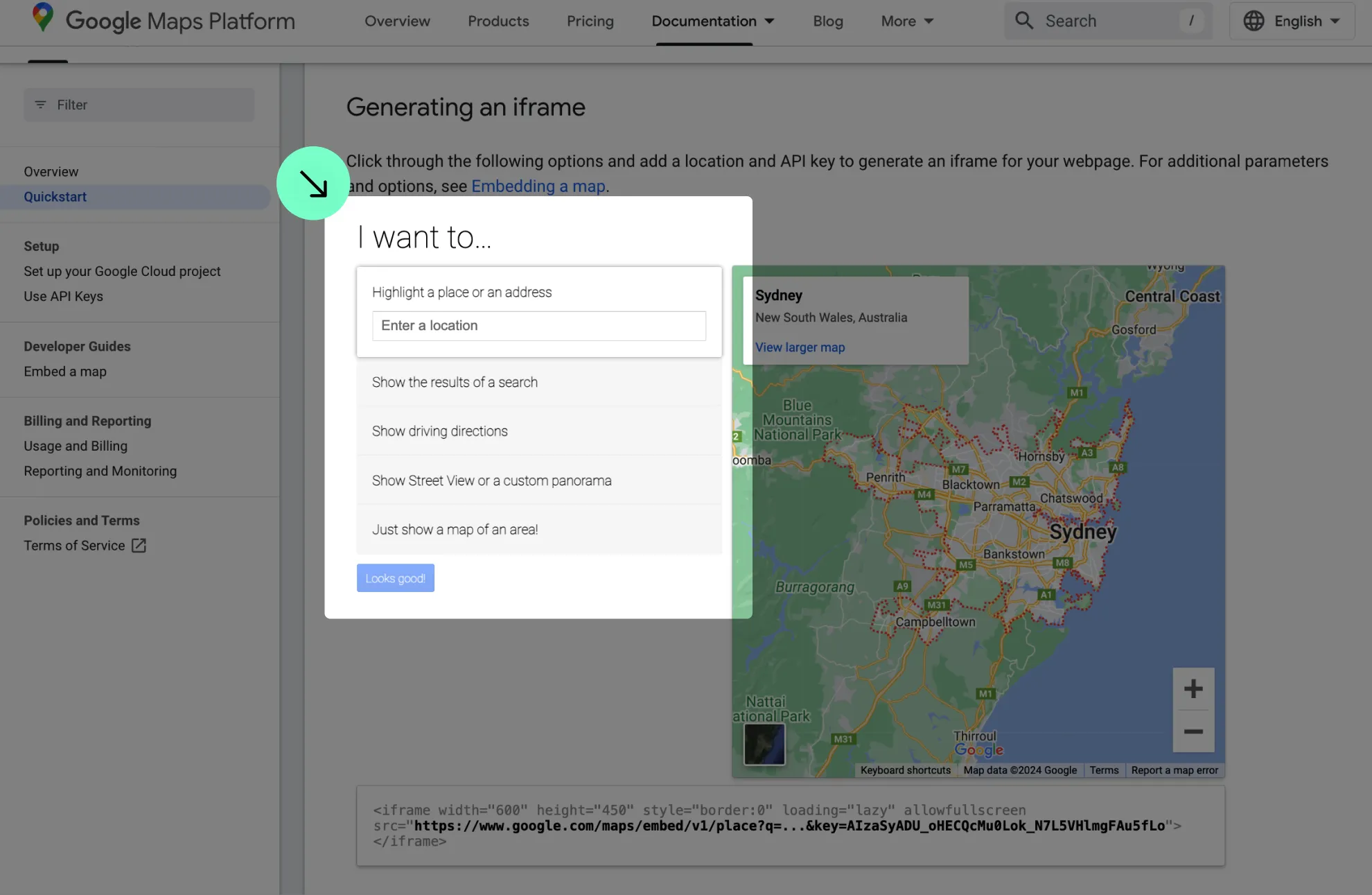
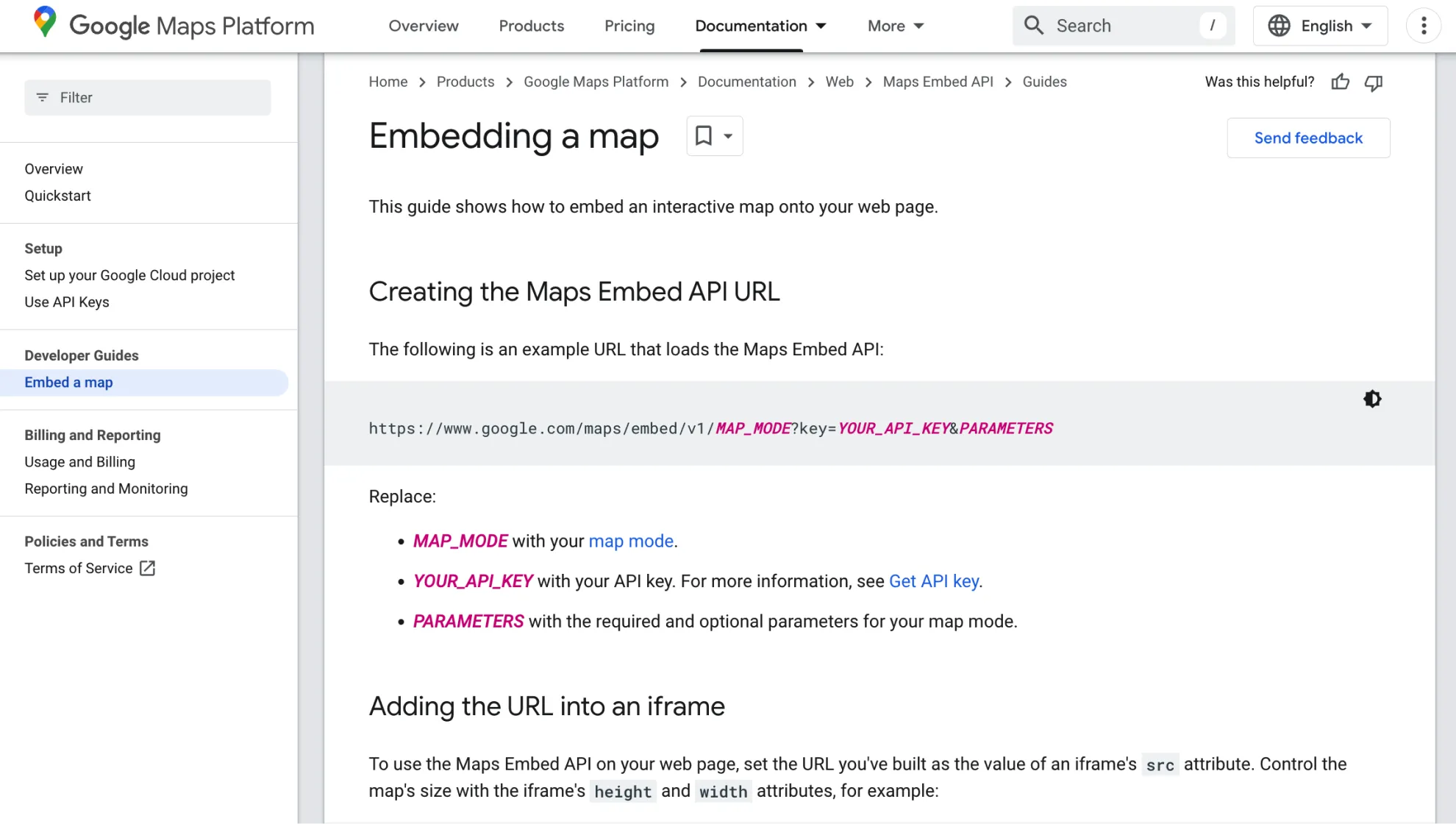
Go to the Google Maps documentation.

2
Select the option you want.

3
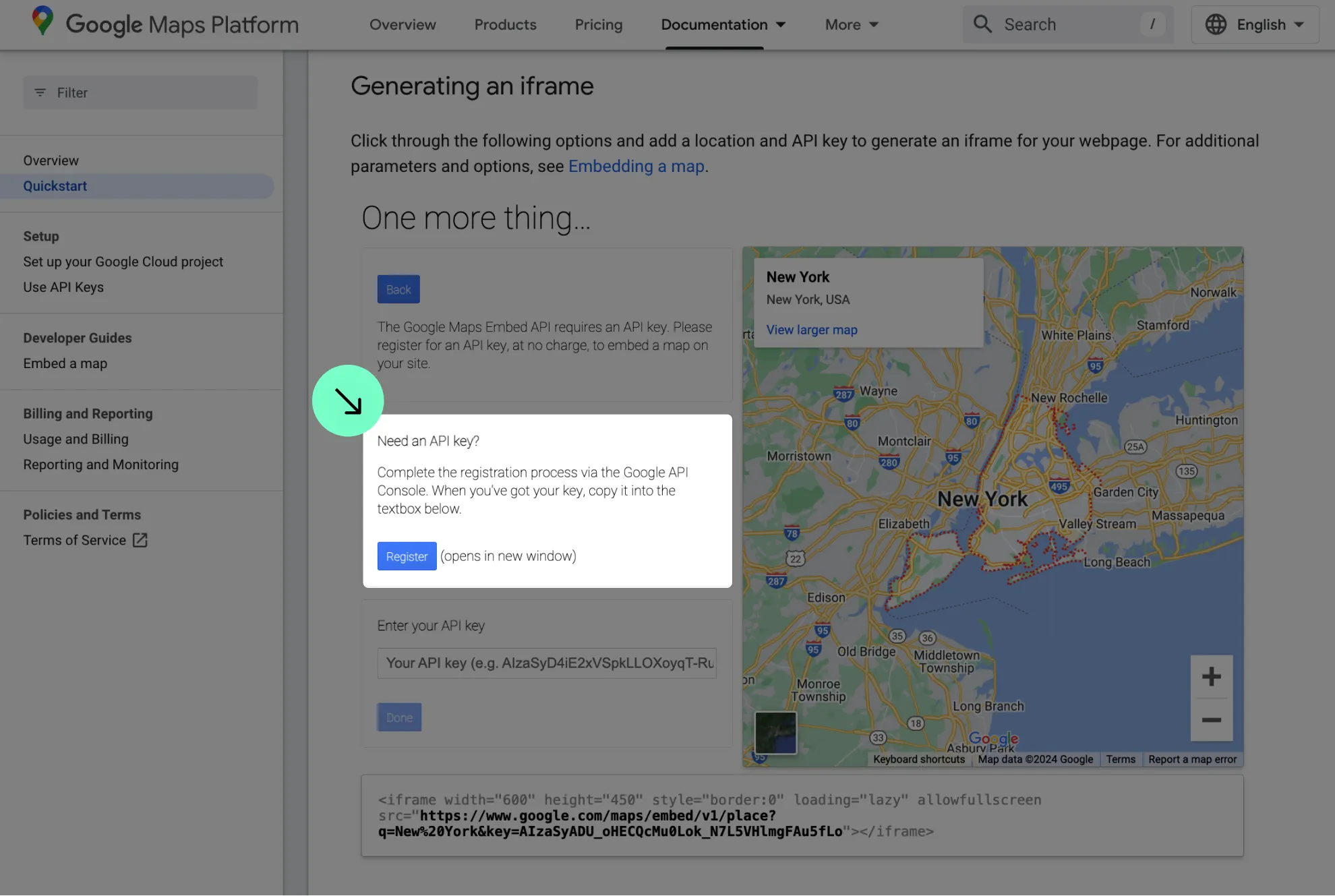
Register to get an API key.

4
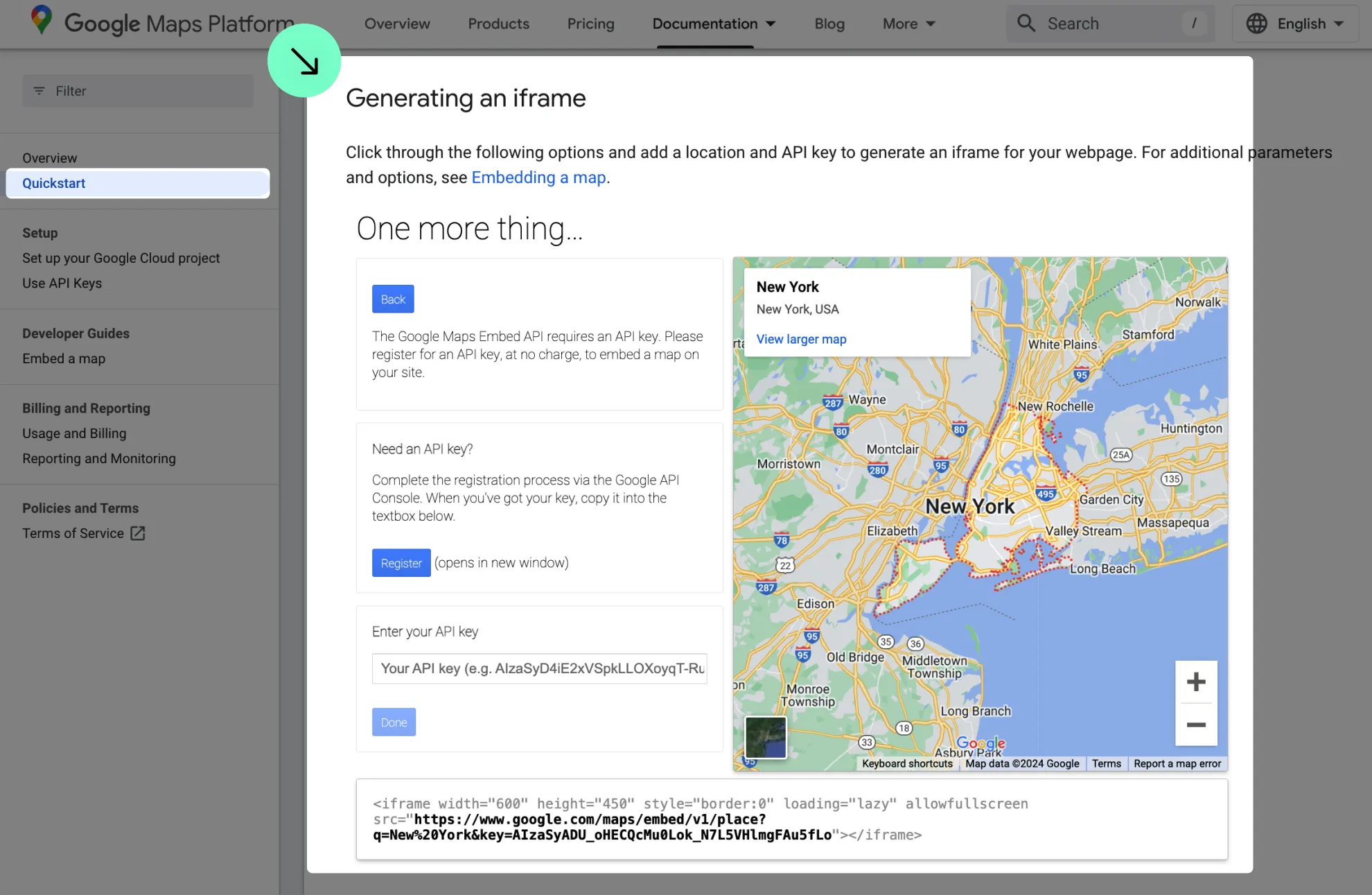
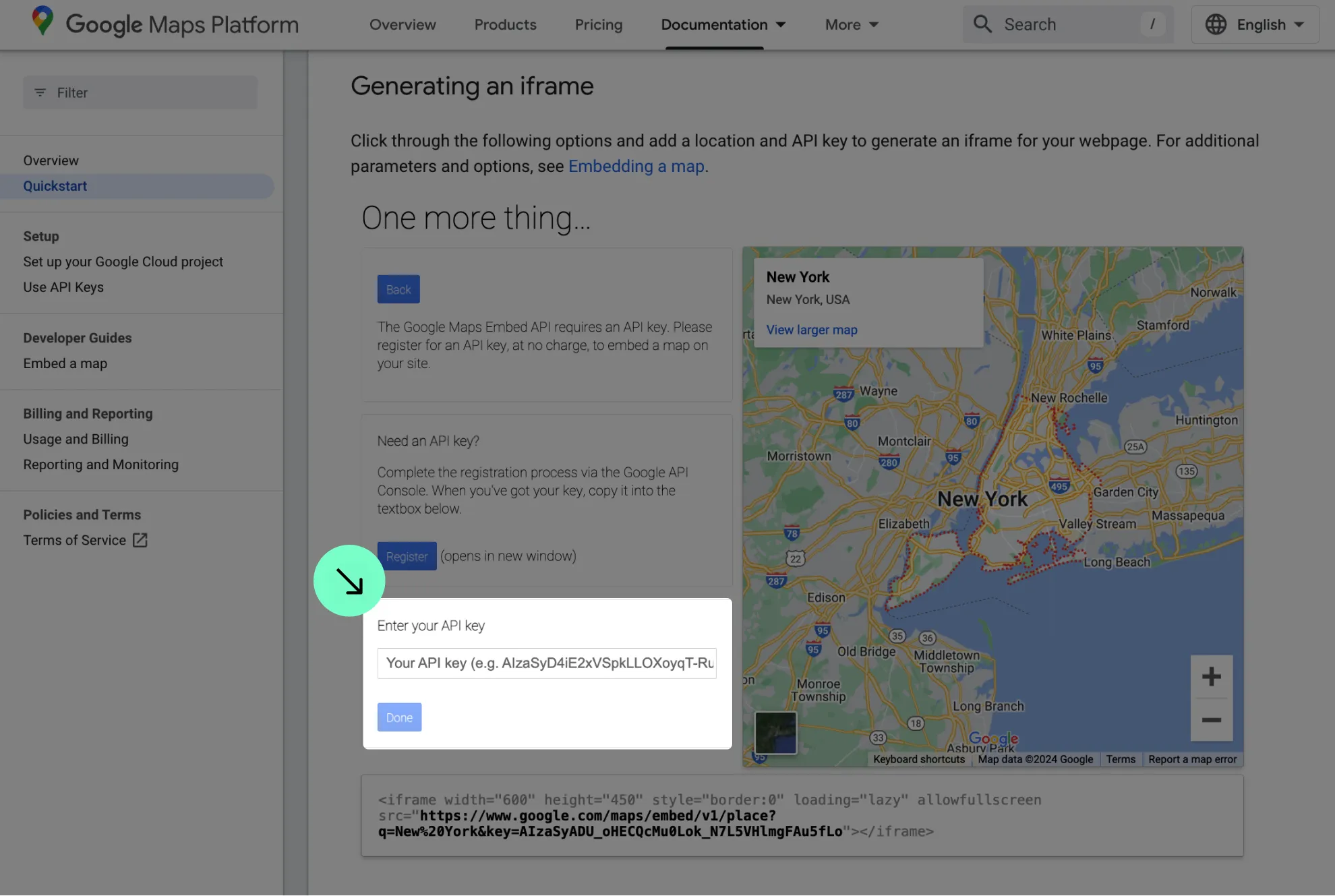
Enter your API key to generate the embed code.

5
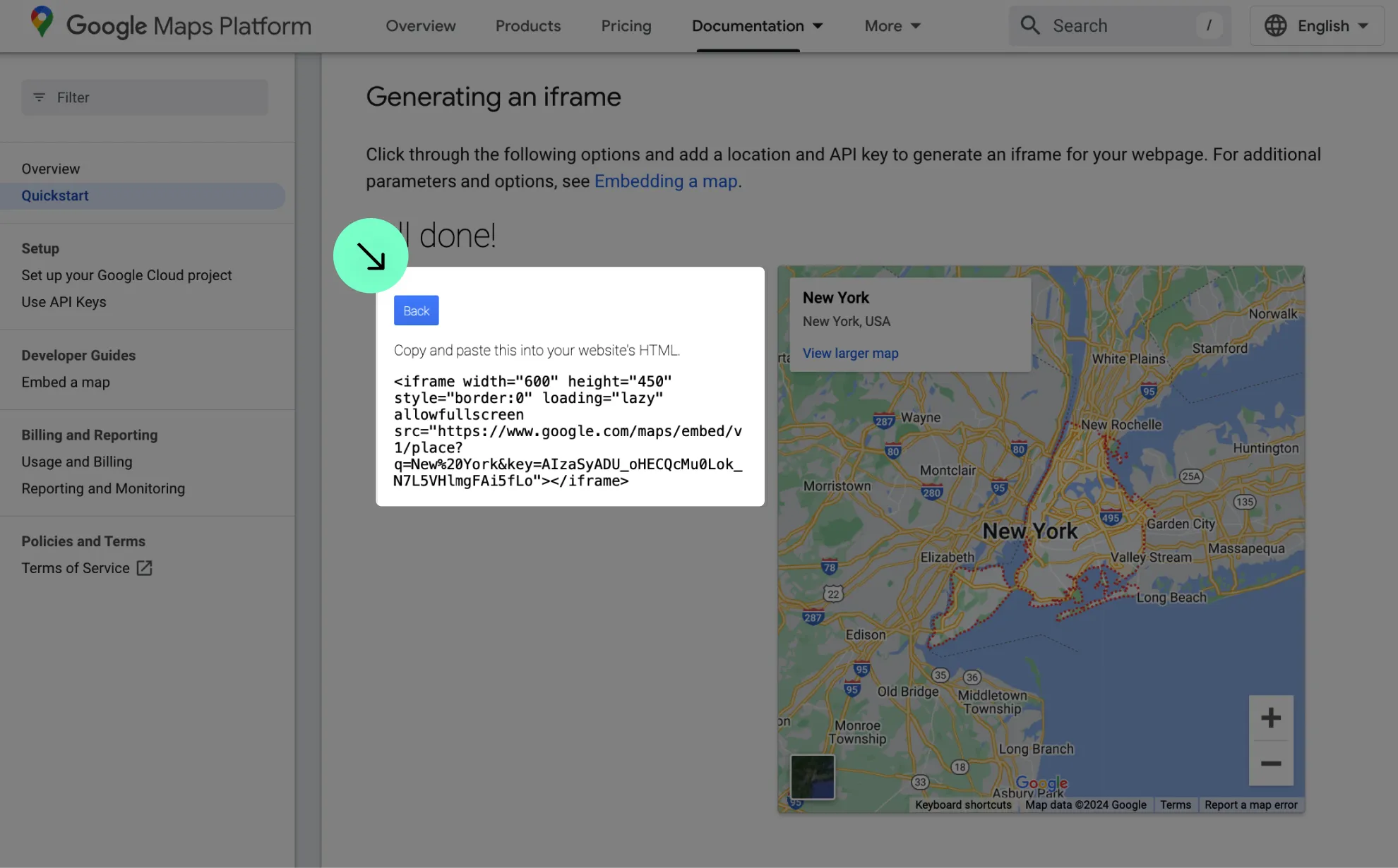
Copy the code.

6
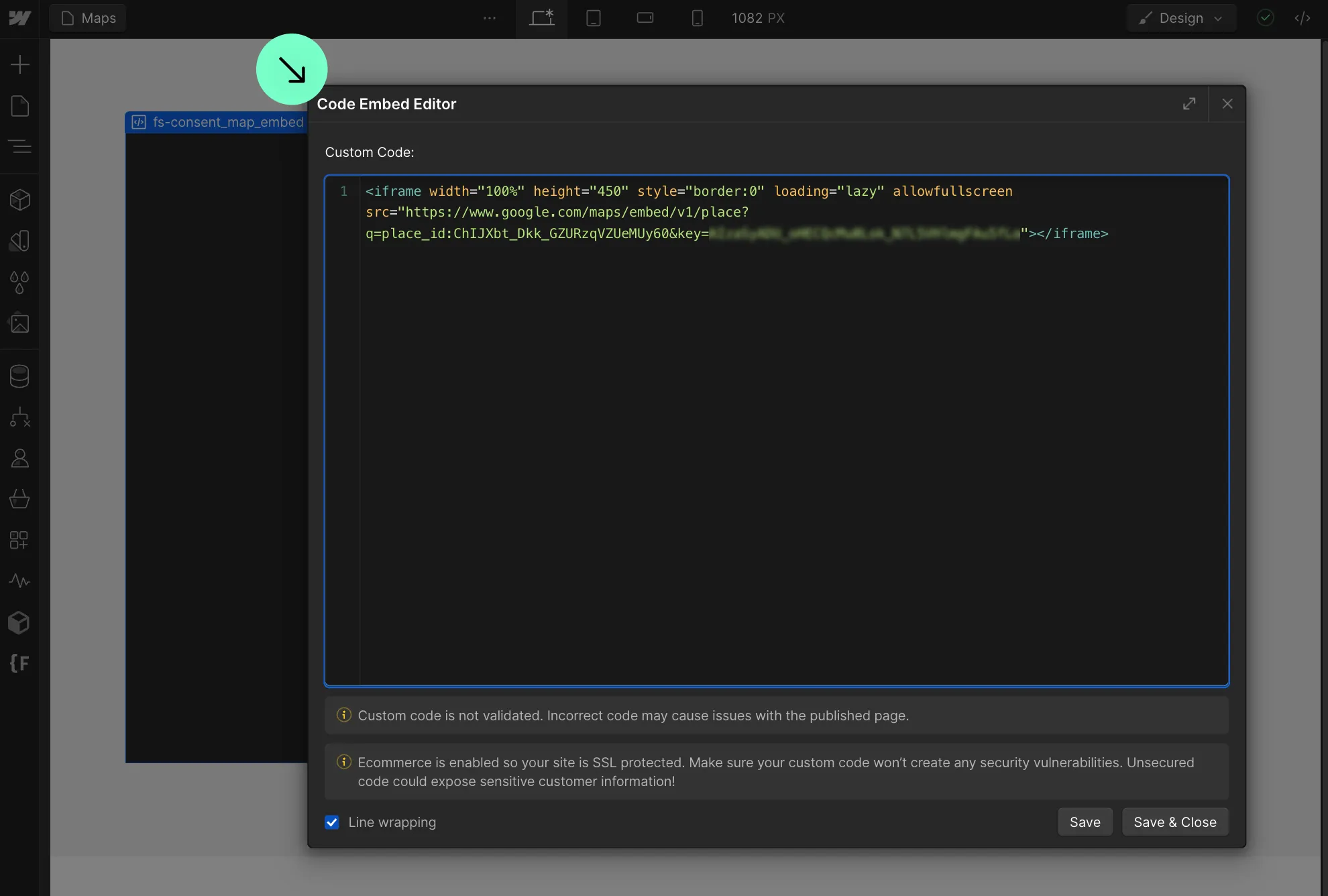
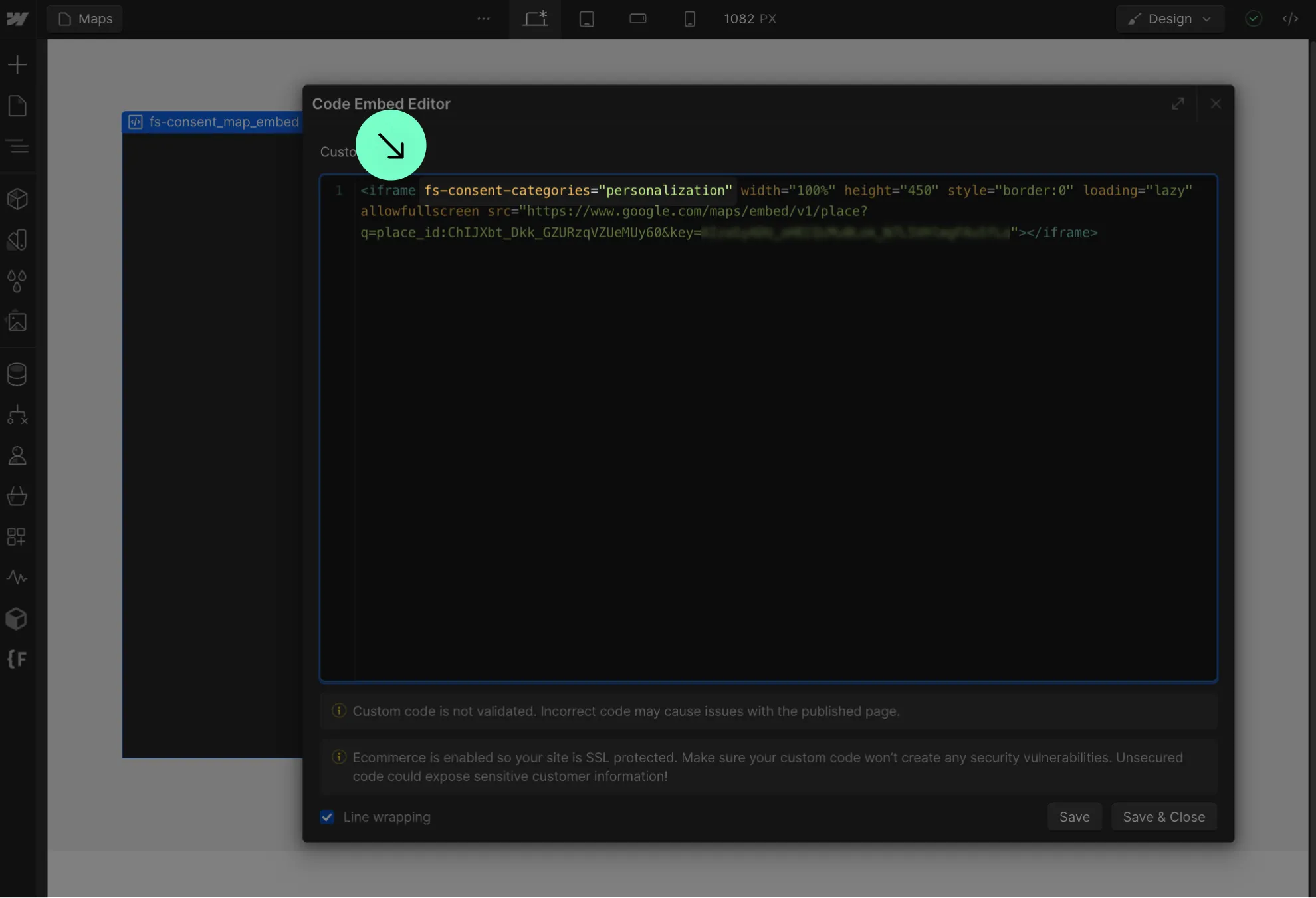
Paste the code in an Code Embed element in Webflow.
7
Add fs-consent-categories attribute.

8
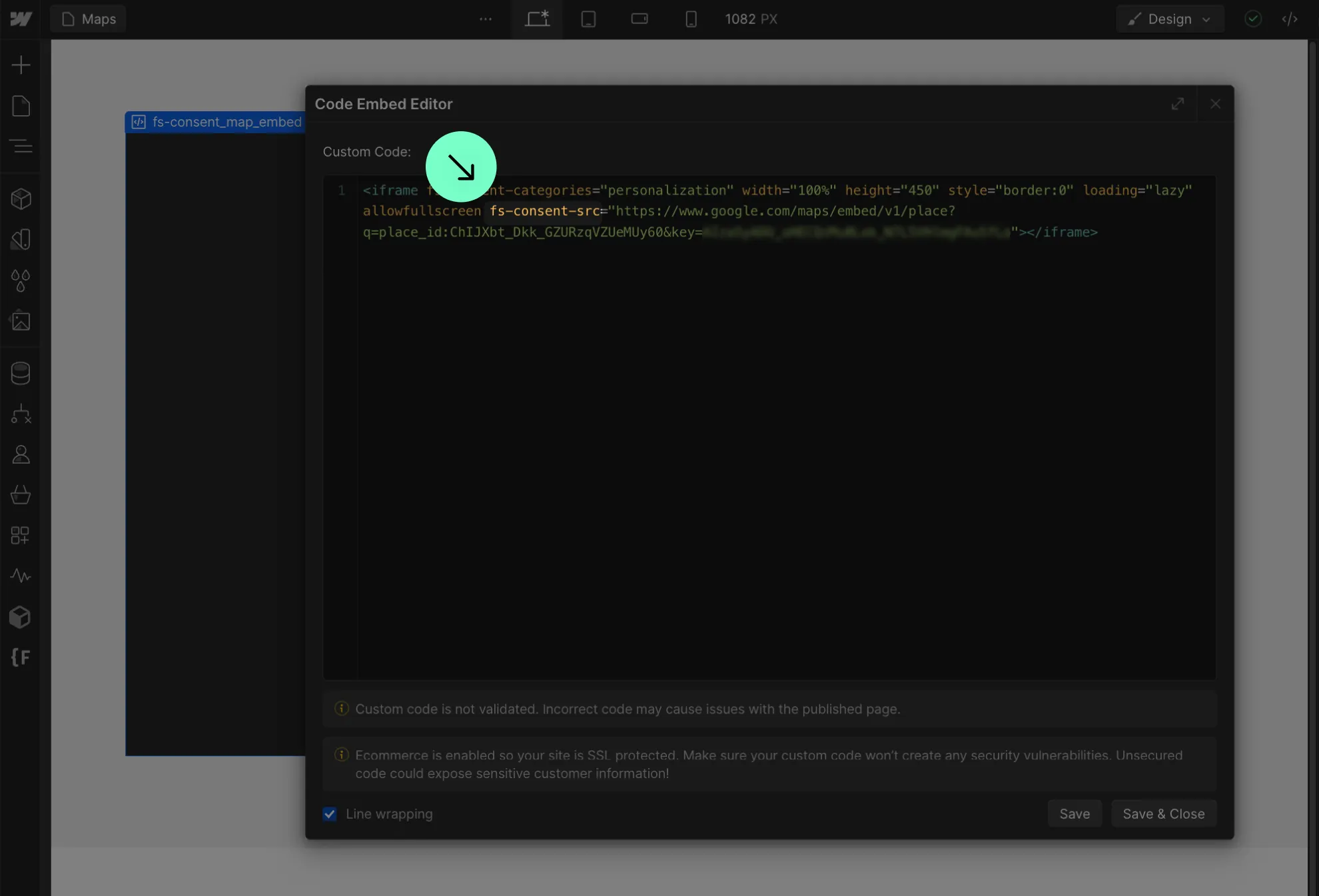
Replace src with fs-consent-src.

9
Remove Webflow's native Map element from the page.

10
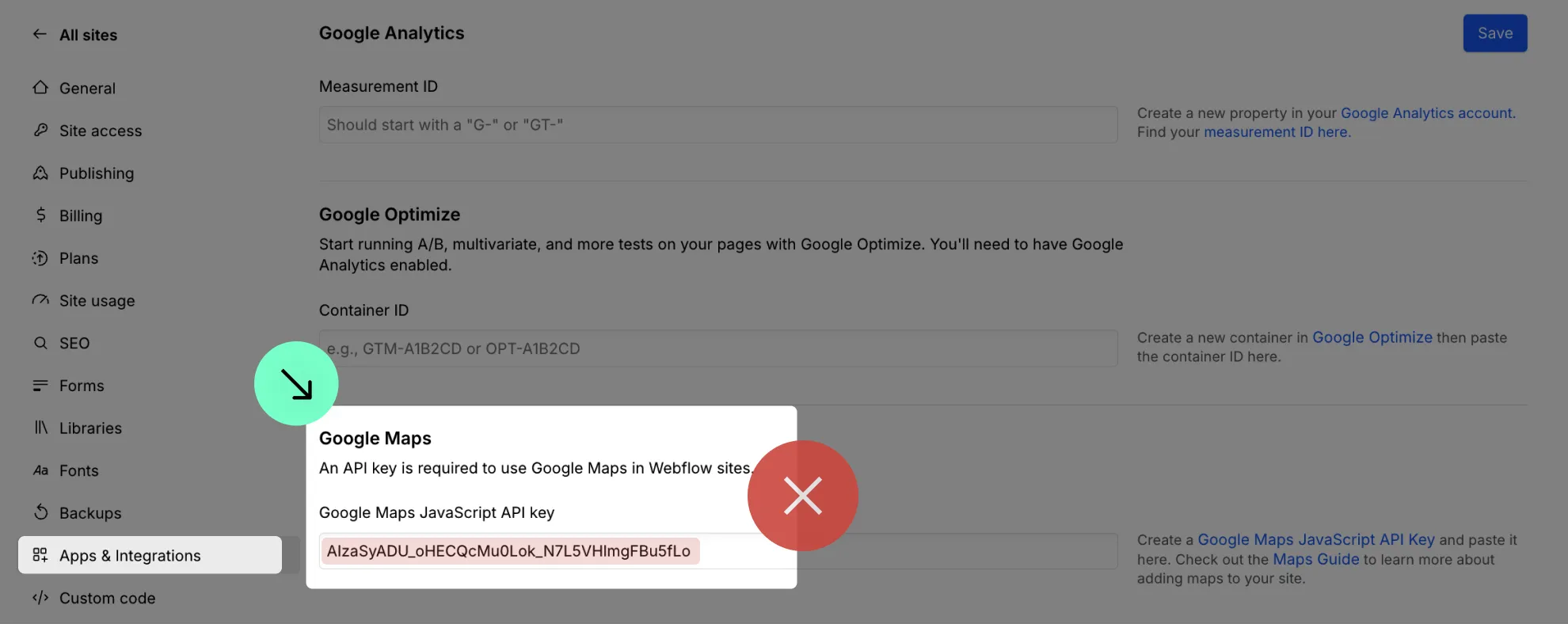
Remove Google Maps API key from the 'Apps & Integrations' tab.

Check additional parameters to customize your map if needed.

11
Publish your project! Done!
Still need help?
Get Support