COOKIE CONSENT DOCS
Webflow Localization
How to use Cookie Consent with Webflow Localization
If you are using Webflow Localization to translate your website into different languages, follow the instructions below to ensure that the Cookie Consent banner functions properly and is always updated to the current language selected by the user.
Follow this step-by-step guide to use Webflow Localization:
1
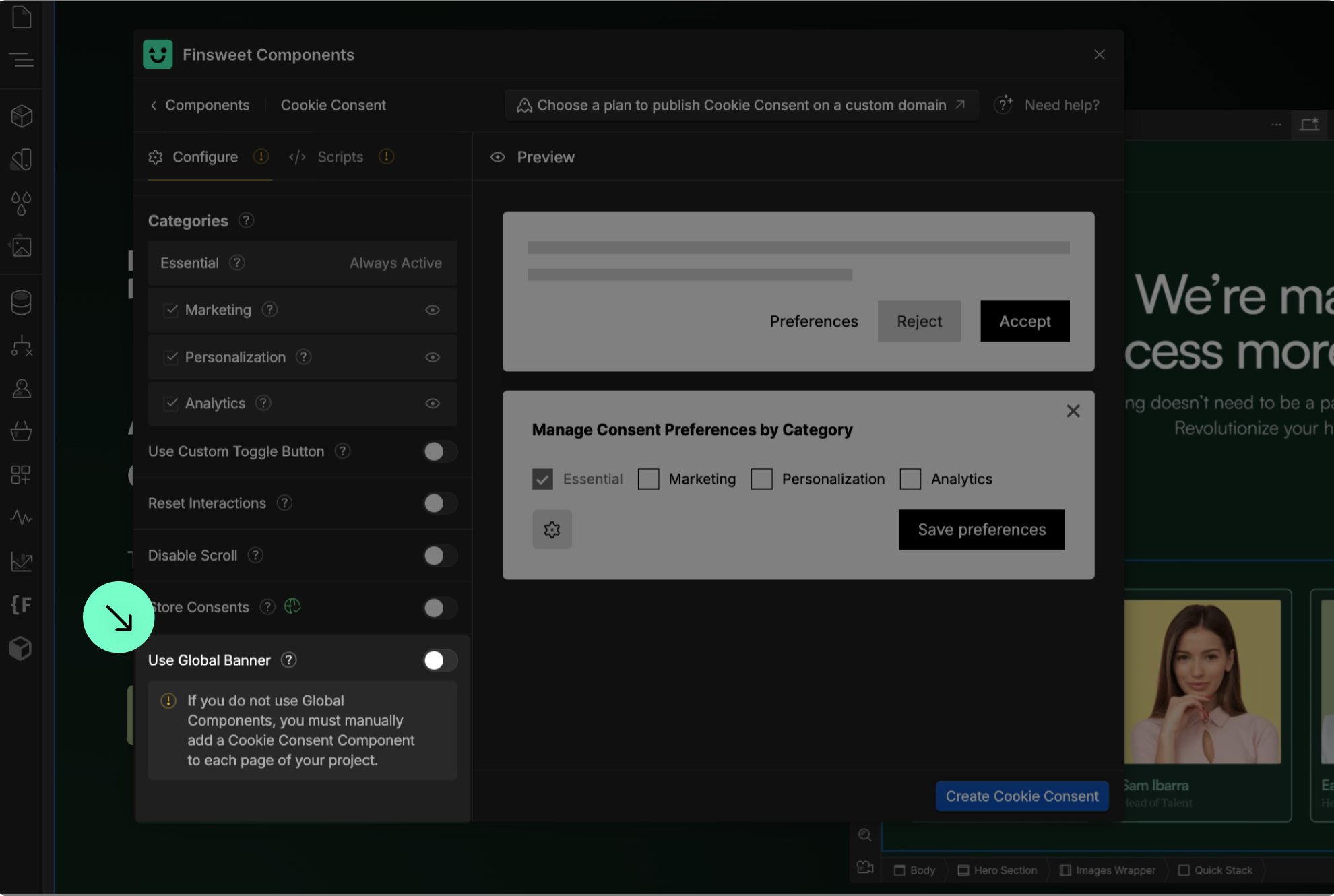
Make sure the 'Use Global Banner' option is unchecked in Finsweet Components.

2
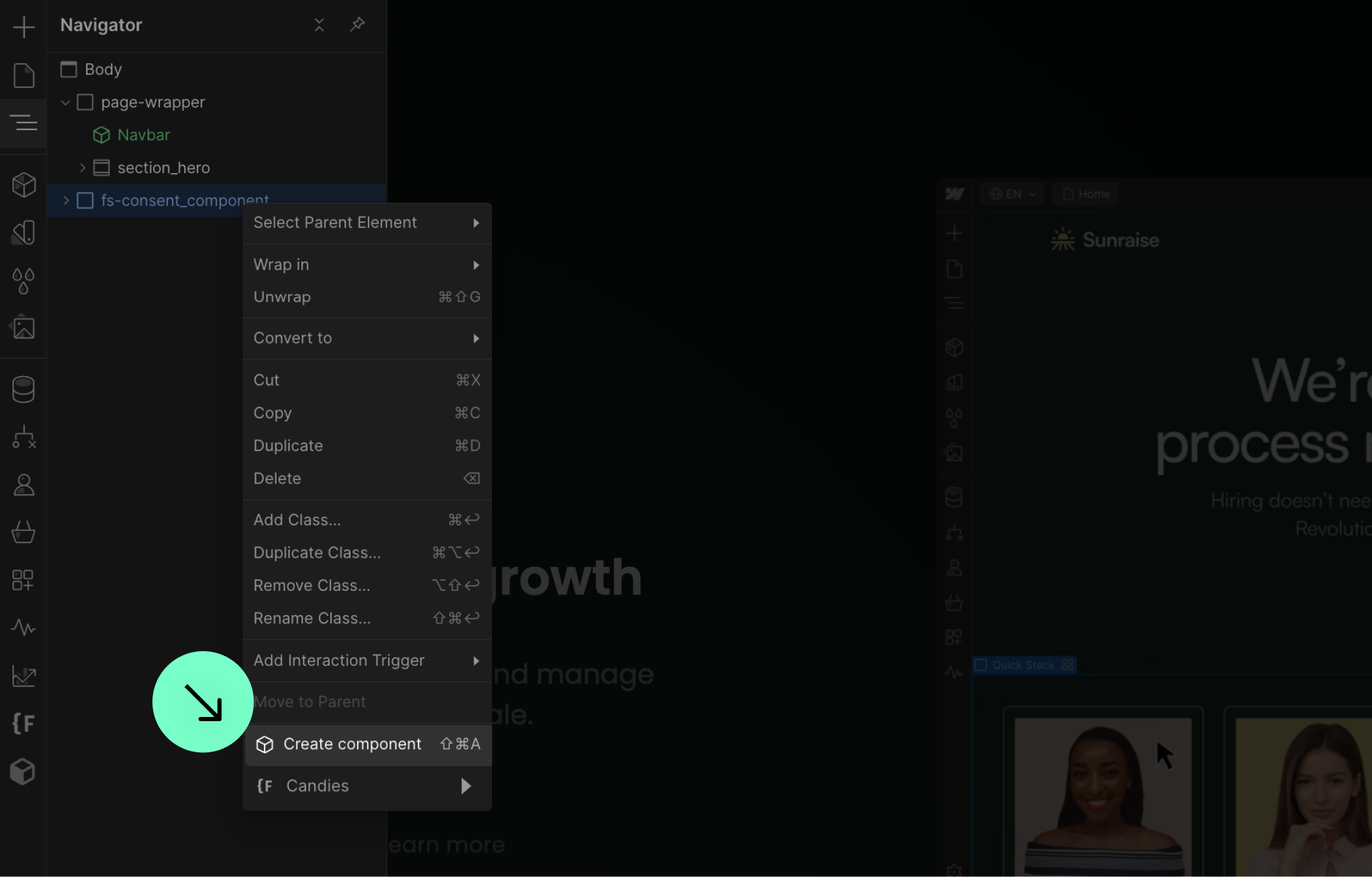
Convert the Cookie Consent component into a Webflow Component.

3
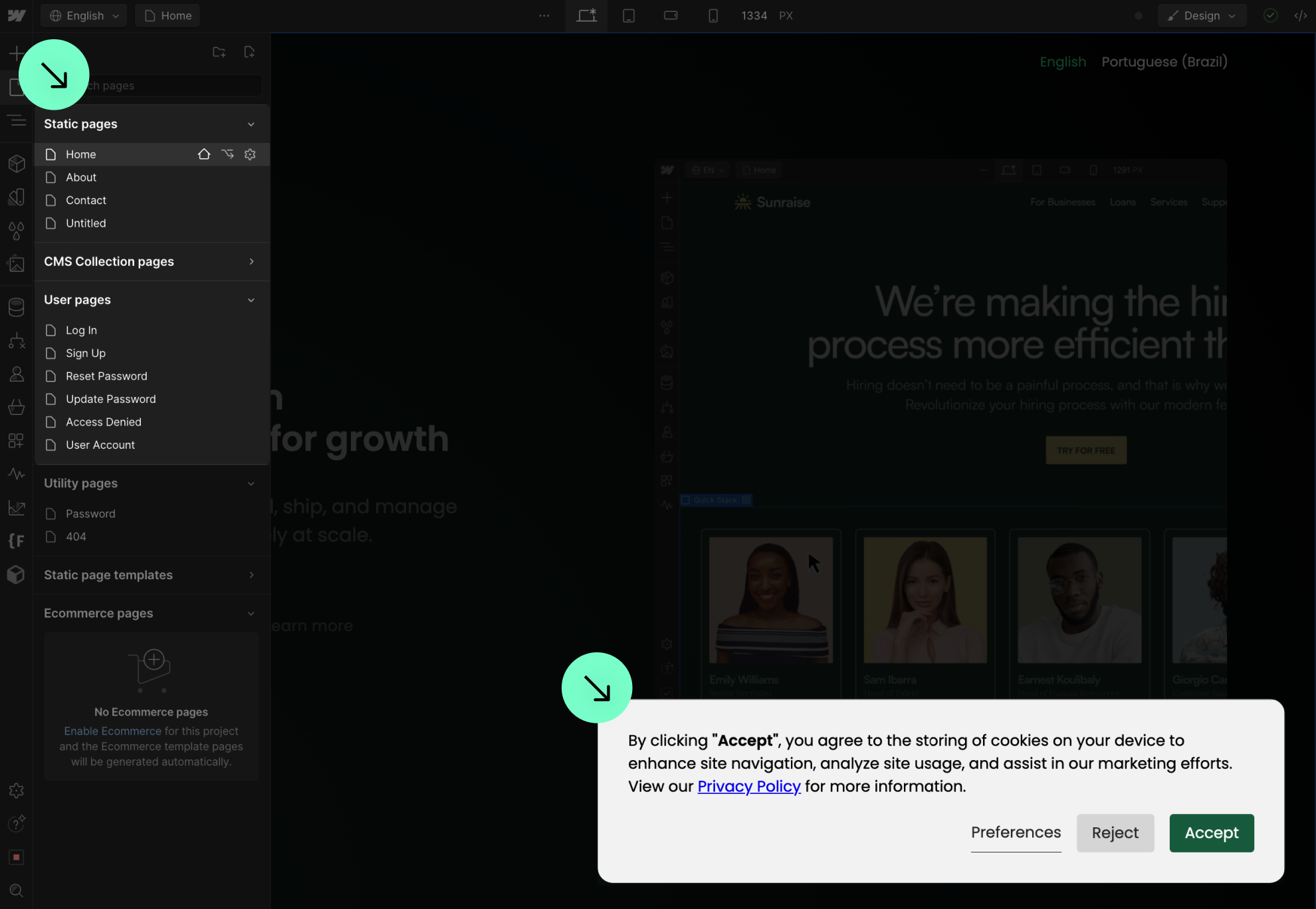
Add the Cookie Consent Component manually to every page.

4
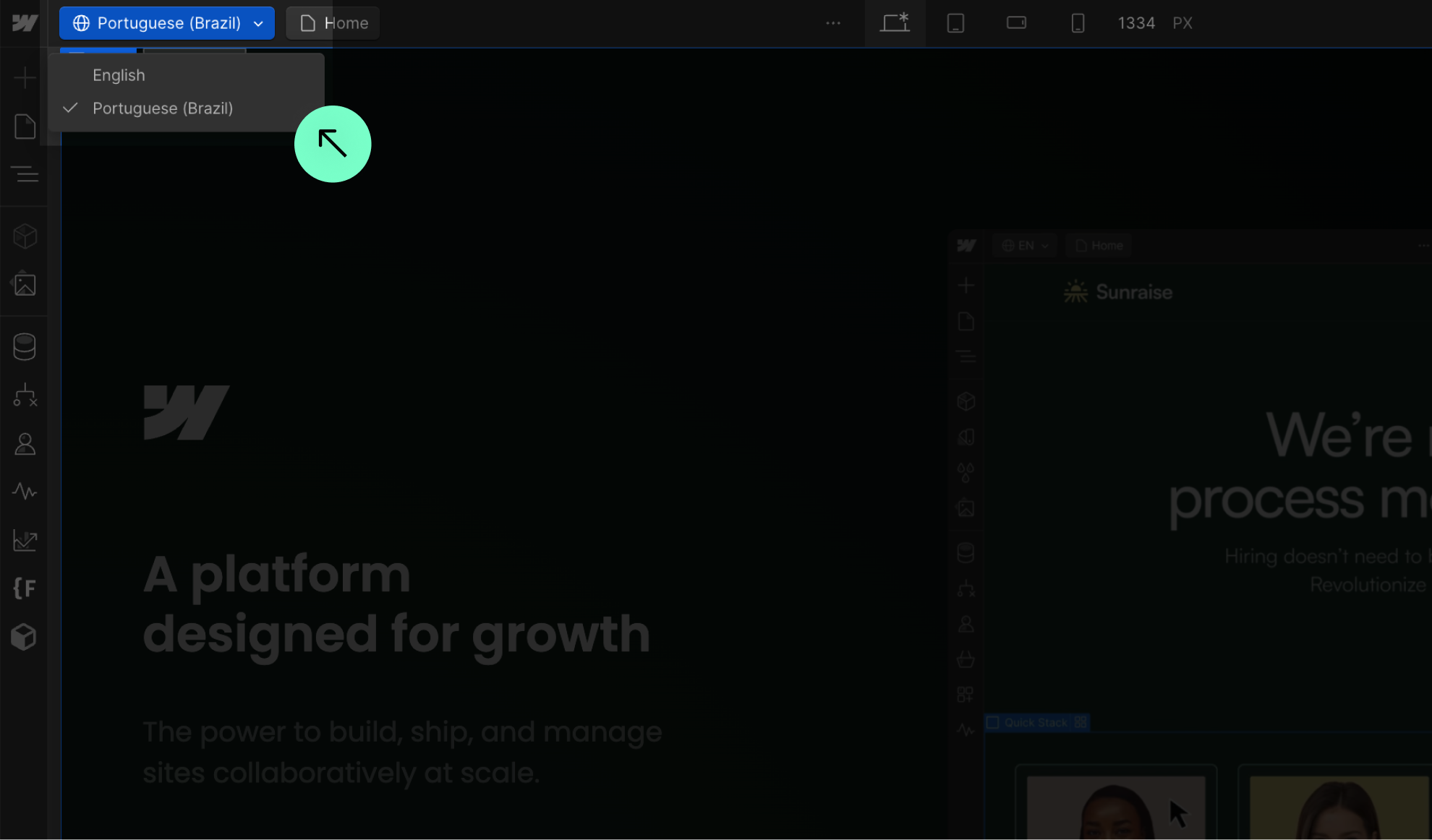
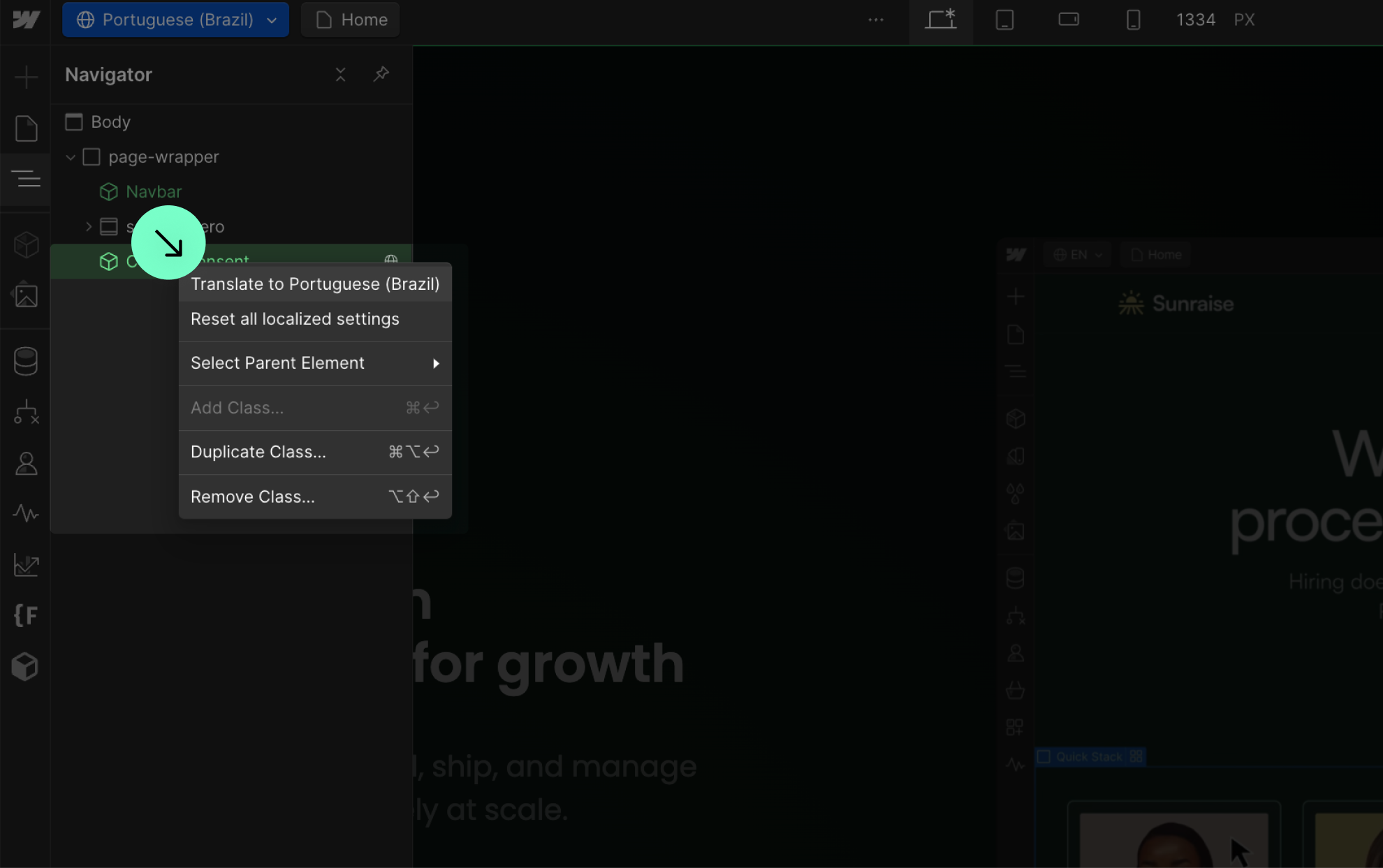
Translate the Cookie Consent Component.


5
Publish your project! Done!
Still need help?
Get Support

