COOKIE CONSENT DOCS
Google Recaptcha
How to use cookie-compliant reCaptcha on your forms
If you are using native Webflow reCaptcha in your forms, please follow the documentation below to make it cookie-compliant, and ensure that reCaptcha loads only after the user has given explicit consent for cookies.
Follow this step-by-step guide to use reCaptcha:
1
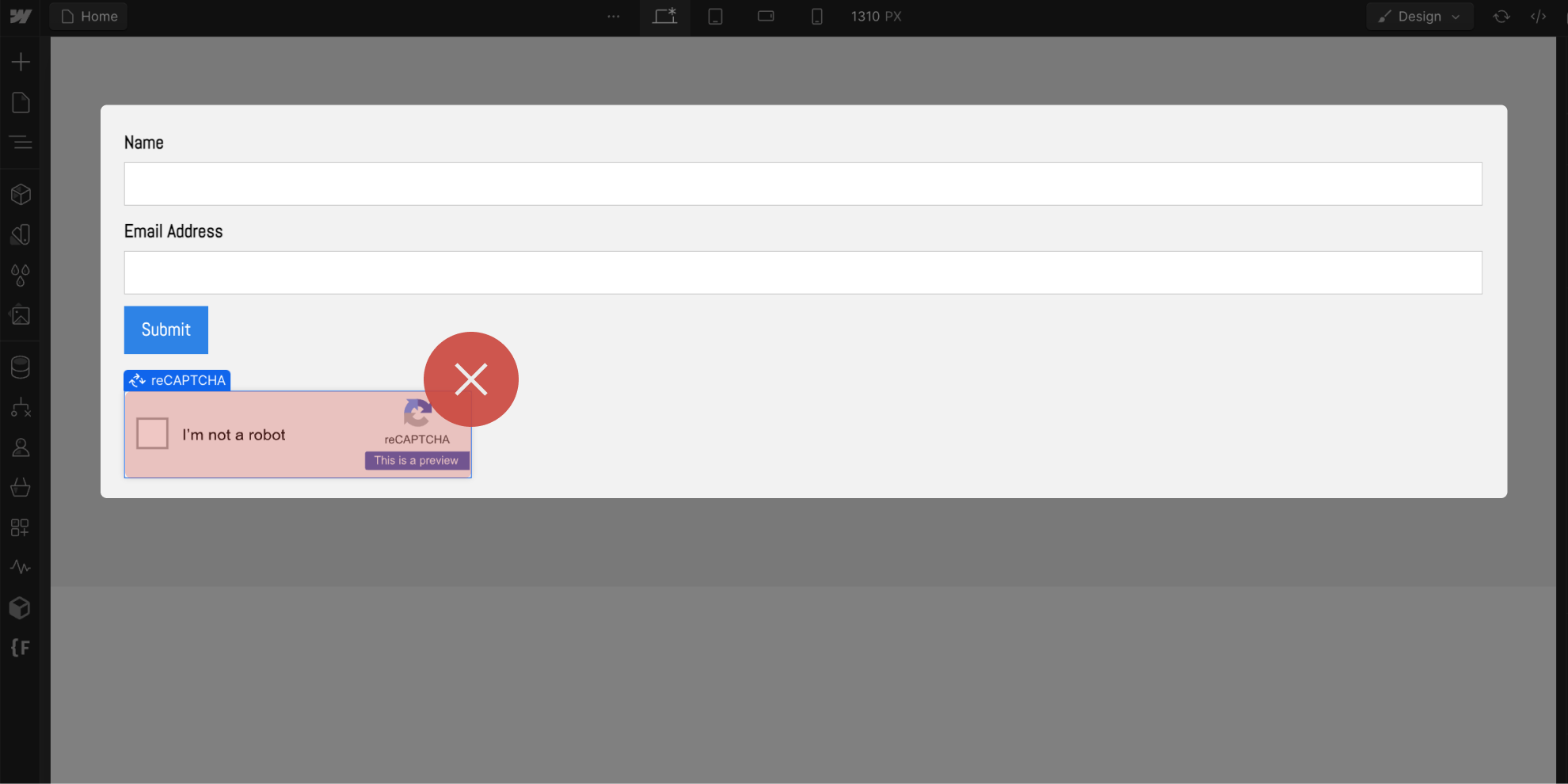
Remove the Webflow native reCaptcha from your forms.

2
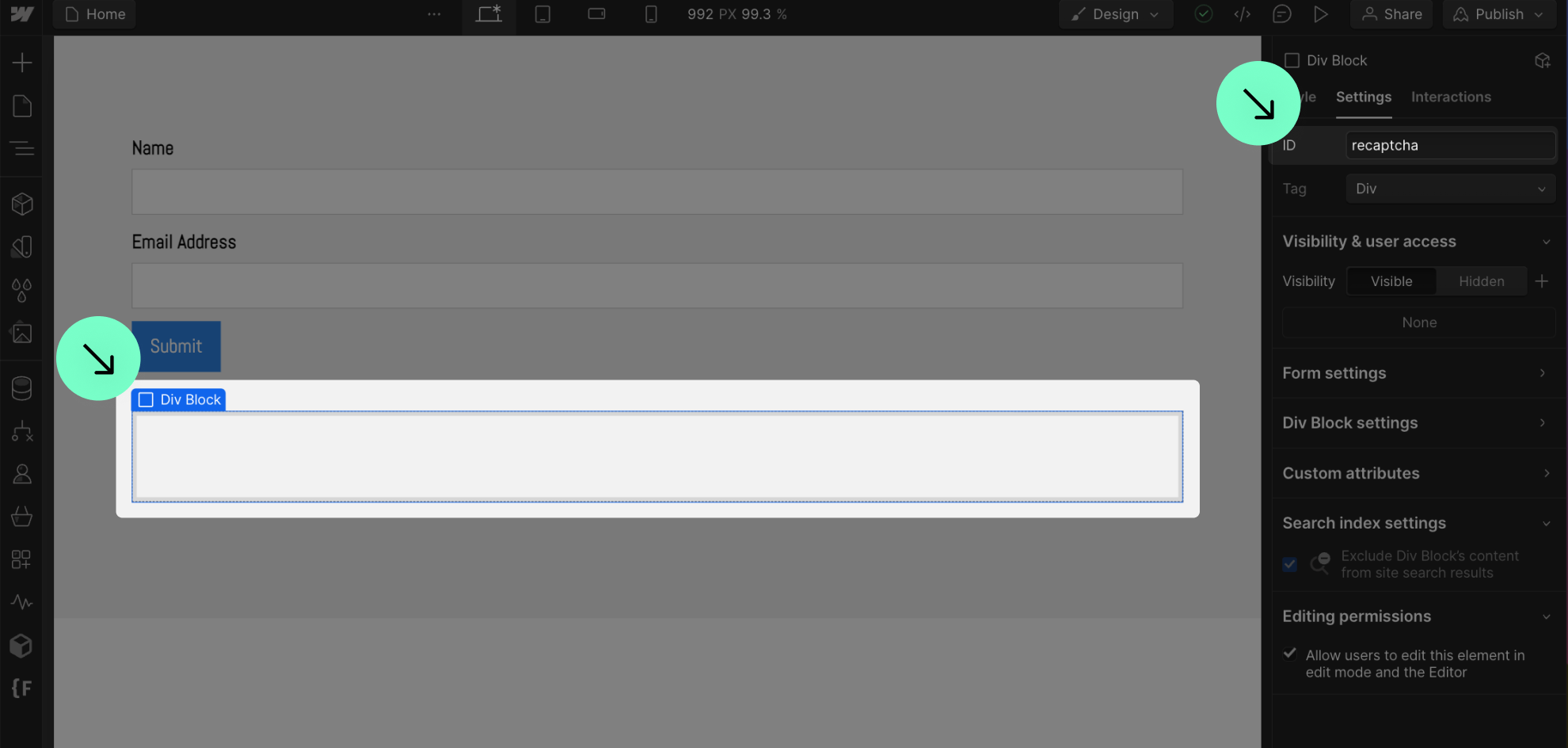
Add a Div Block to your form with the id 'recaptcha'.

4
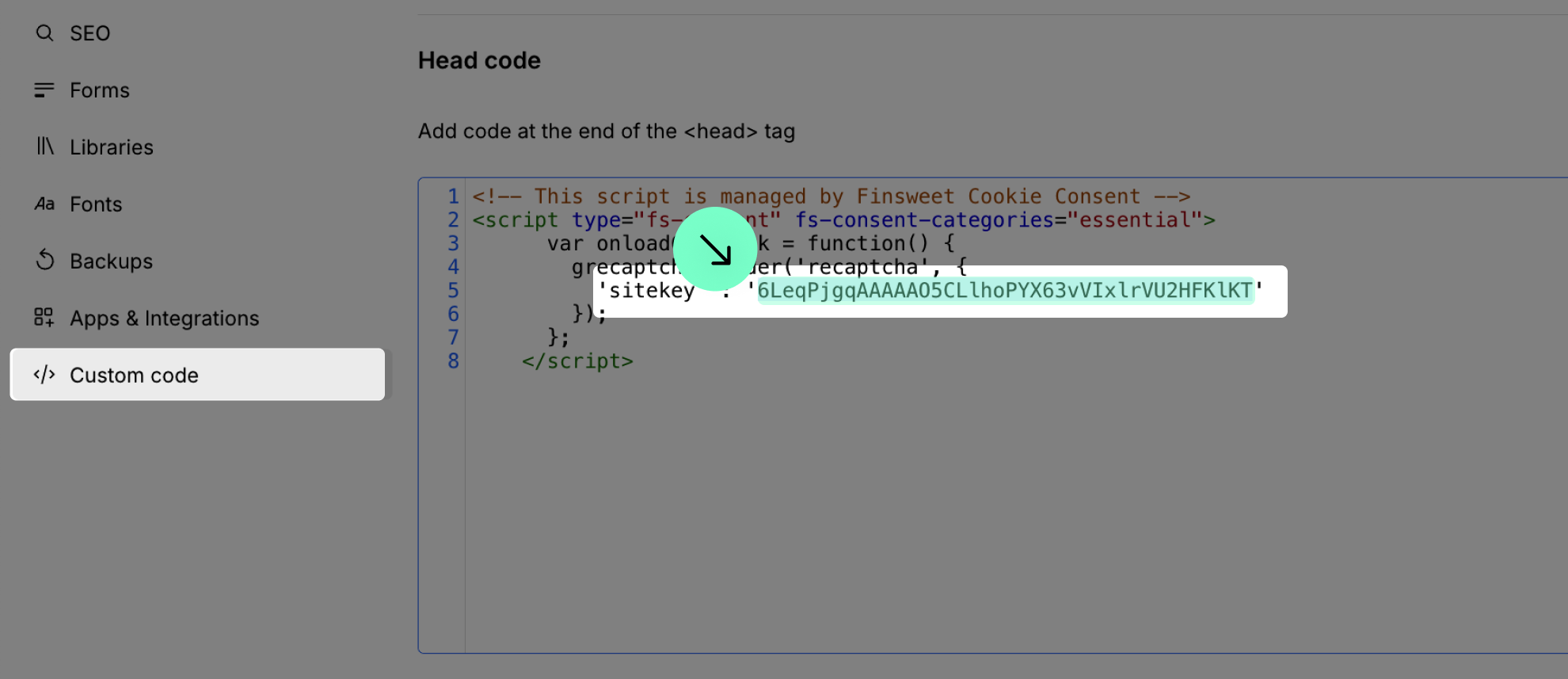
Replace the Site Key placeholder in the script with your actual Site Key.

6
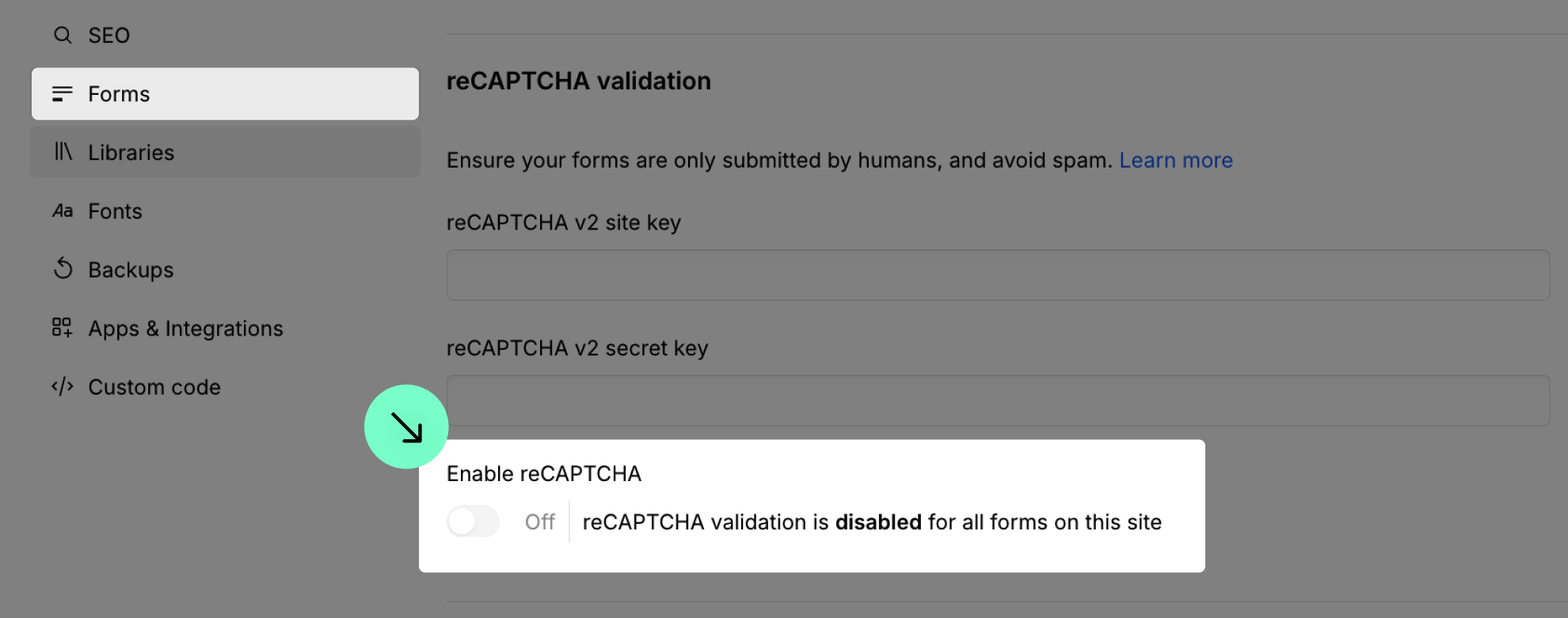
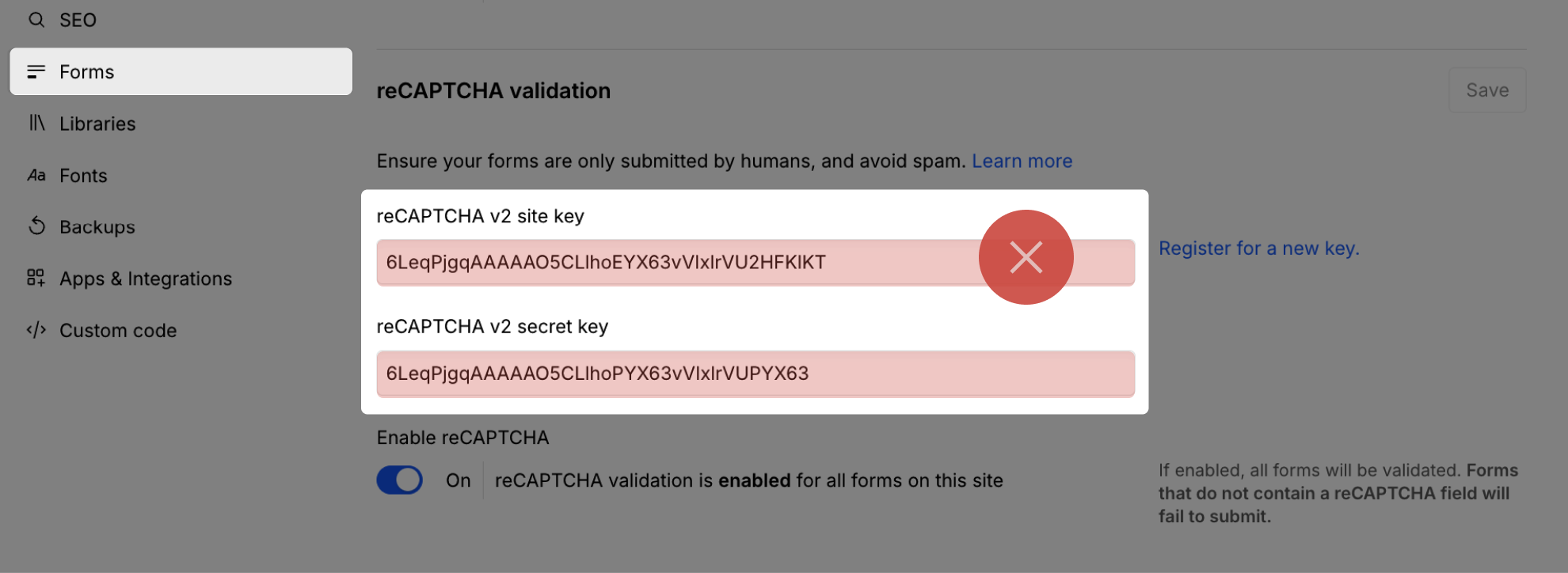
Make sure to disable reCaptcha in the 'Forms' tab of the site settings.

7
Make sure to remove the site keys in the 'Forms' tab of the site settings.

8
Publish your project! Done!
Still need help?
Get Support



