Develop organized and maintainable websites that your clients love
Client-First is a set of guidelines and strategies to help us build Webflow websites. Built and managed by Finsweet.


Like thousands of developers, you will love using Client-First
Client-First help us build more efficiently as Webflow developers
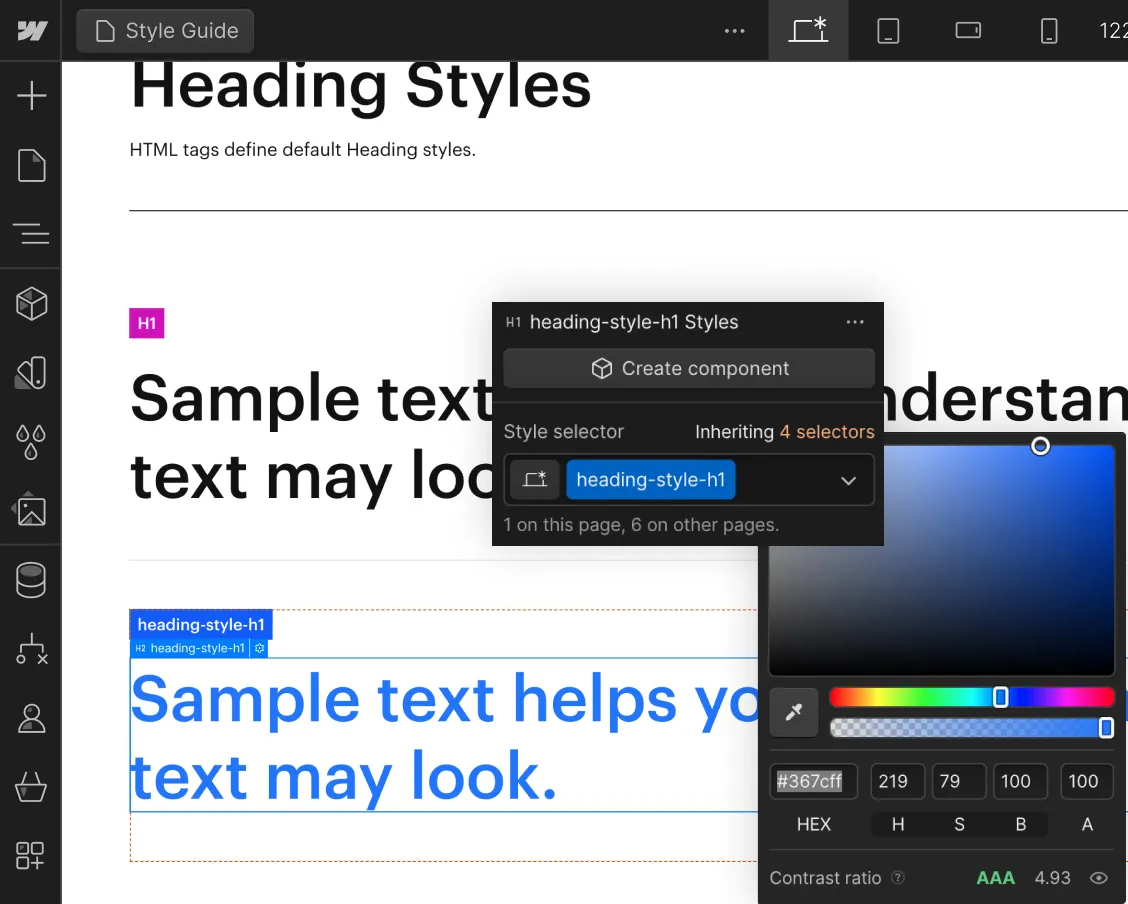
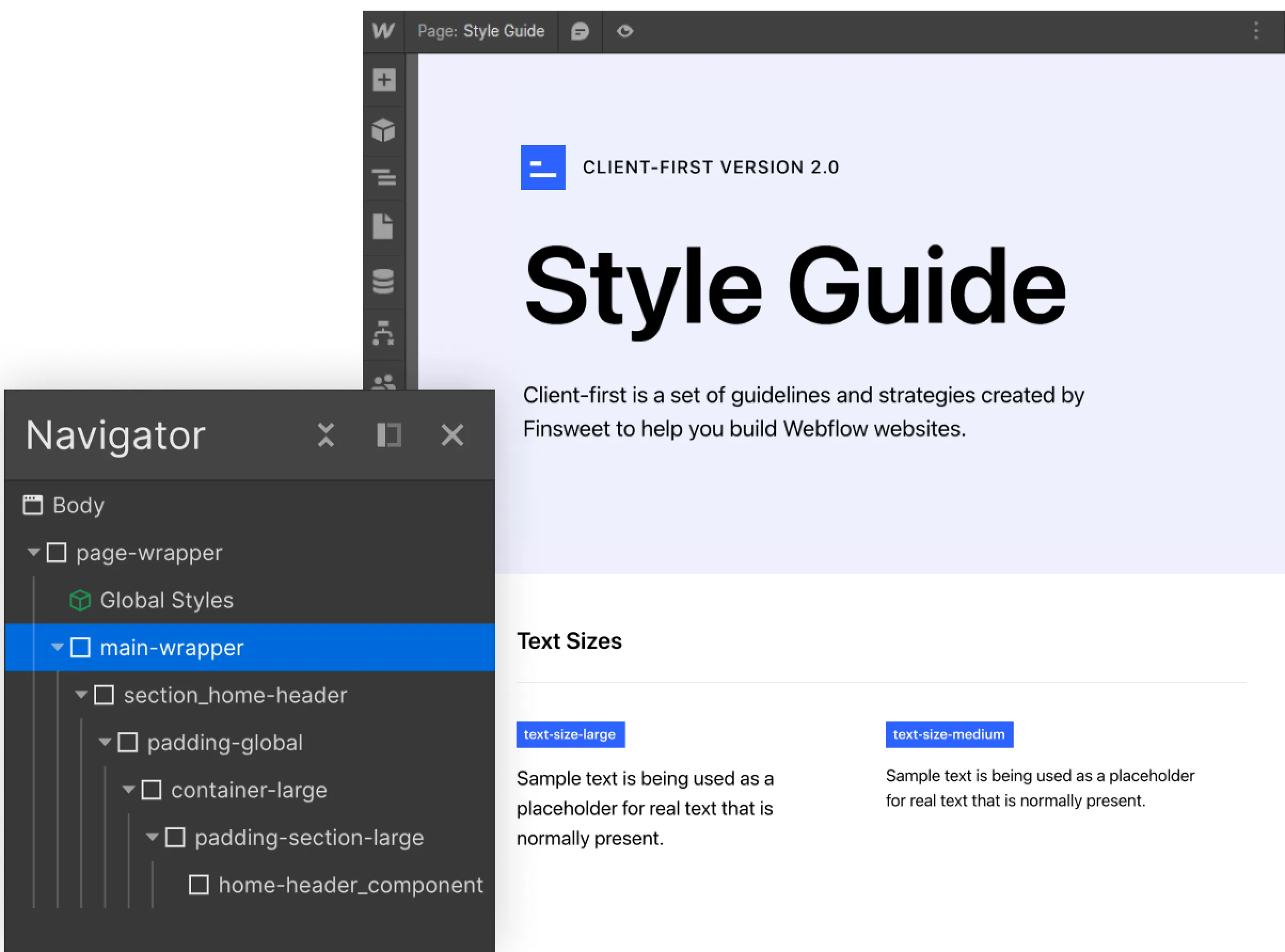
Easy to update Style Guide
Create a project organization system to work faster with less effort.

Know how to name your classes
Create clear and specific names for classes.

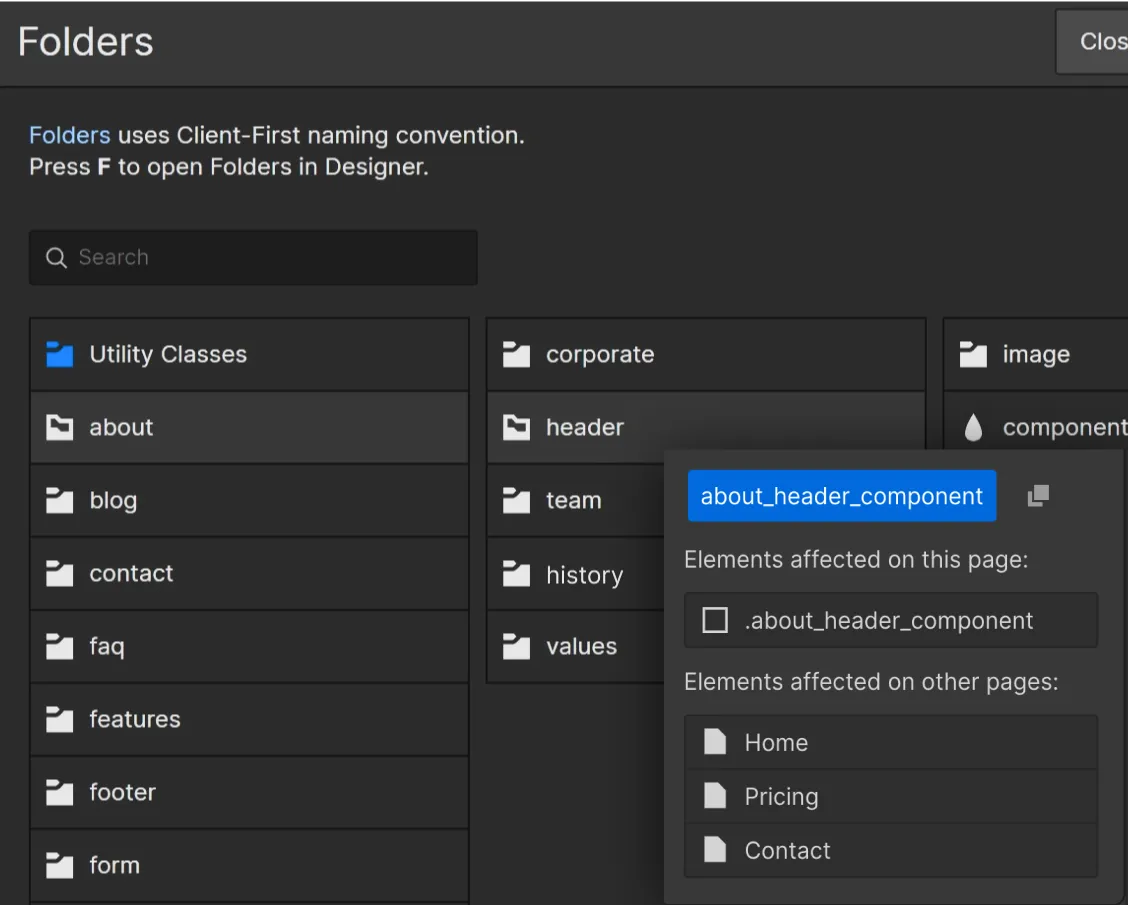
Folders view of the structures
Folders help us group, search for, and access elements in our project.

Flexible spacing system
Make intelligent spacing decisions inside Client-First.

Unify a build strategy as a team
Creating a project that allows for scalability

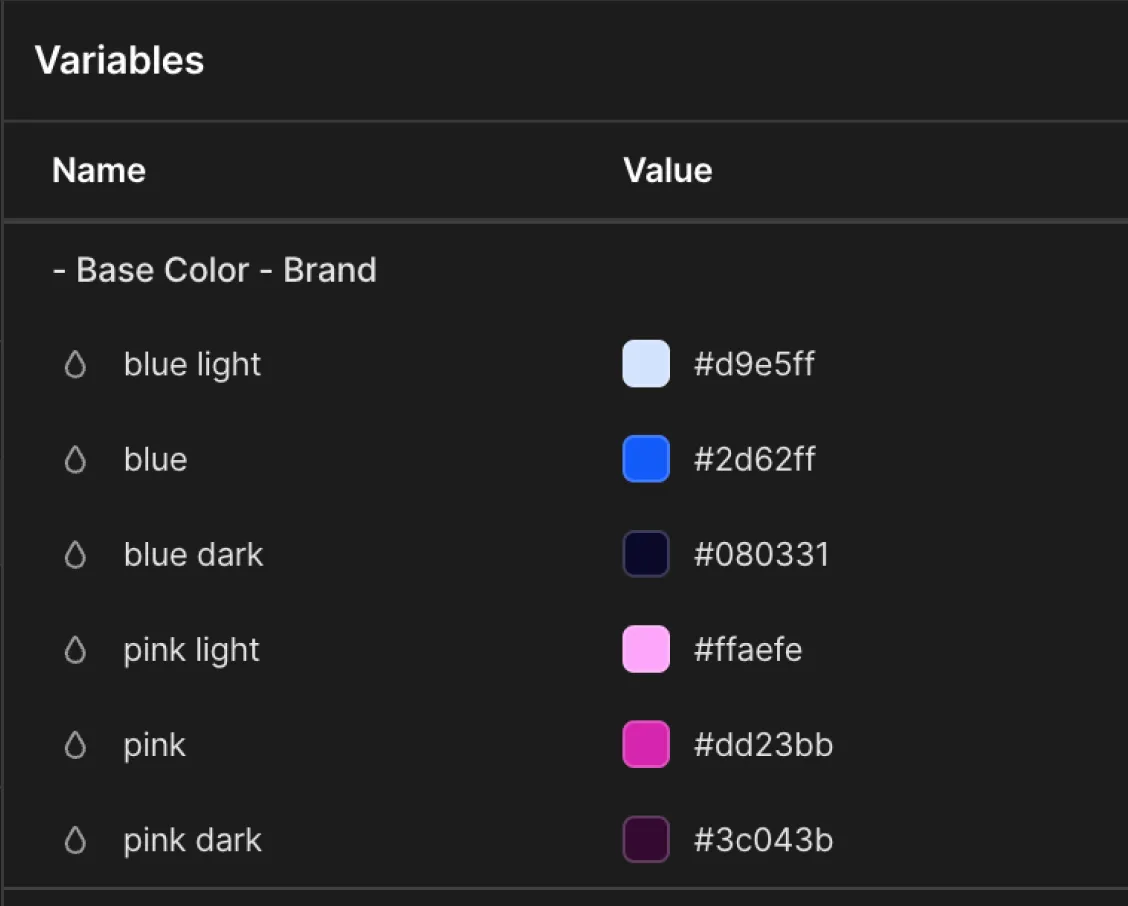
New color system using variables
Explore the power of color variables in Webflow for consistency, global changes, and enhanced project organization

Deep Documentation
The most important topics of Client-First.
Intro to Client-First with an overview of the essential principles.
Strategy for how we identify, use, and manage classes inside Webflow as a platform.
Explanation of rem units and approved rem values in Client-First.
Build and maintain a unified typography style system across the project.
Make intelligent spacing decisions inside Client-First.
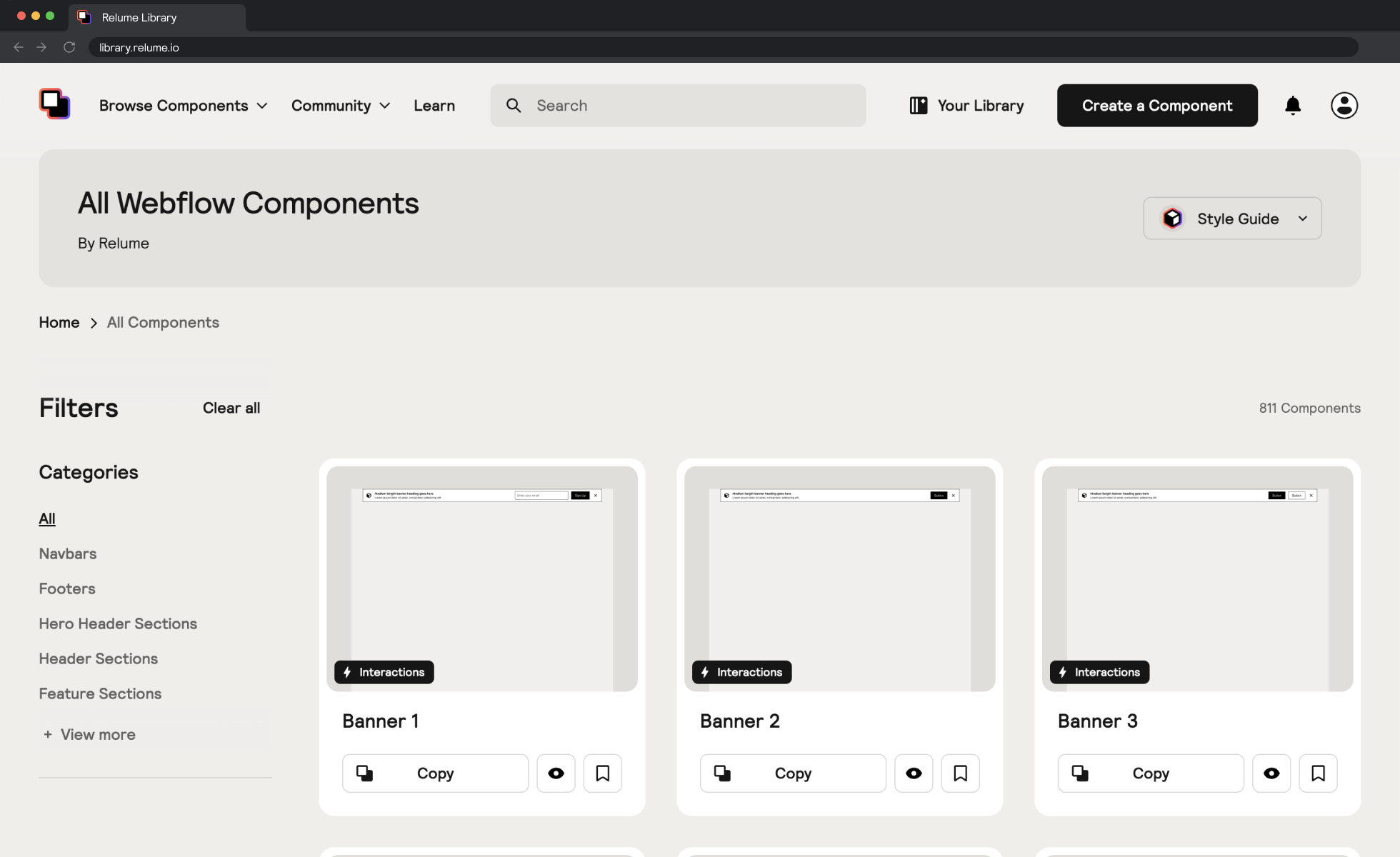
Learn with Live Builds and our Clonables
Find live builds and Clonables of Client-First.


Joe Krug will dive into the Webflow Designer and convert a website from Client-First V1 to V2.


Learn the productivity benefits of using the Client-first Webflow Style System by Finsweet.


In this episode, Joe Krug will recreate the Apple Podcast website in Webflow using Client-First V2!


Clean and fully customizable template built using the Client-first system for Webflow. It features 6 Static pages and is ideal for a personal portfolio website.


Clean and fully customizable template built using the Client-first system for Webflow. It features 10 Static and 3 CMS Pages and can be used for all types of businesses.


Cloneable concept site utilizing CF V2, fs Attributes, and custom javascript.
The community and Client-First
Here's what the Webflow community is saying
Love the design! Client first is amazing
One of the best thing, i think @thatsfinsweet gave to the webflow community is client-first method.
Checked this out at the weekend. Looks promising. V comprehensive. Will be trialling it for our next couple of @Webflow builds – https://finsweet.com/client-first/ - thank you @thatsfinsweet
@thatsfinsweet Client-first is a little bit hard to understand at first but it is one of the best styling system out there 🔥
Thanks @thatsfinsweet @joekrug for Client-first. This changes my BEM approach of developing into a better way of working with Webflow. Simple and accessible for anyone.
Landed my first @webflow build only project 🥳 Gotta give thanks once again to @thatsfinsweet client-first which I heavily used as a selling point.
Webflow is an incredible tool, however, it's very easy to become disorganized fast. Enter Finsweet. Joe and his team have developed the client-first system that streamlines development, scalability & design. Don't walk... RUN to Finsweet and never look back.
A gold standard. When I started Webflow, I was confused to structure my builds.
With Client-First, I am now able to confidently structure, name my classes and build the sites with ease.
Thank you @thatsfinsweet for the gift to the Webflow community.
Just finished to follow and redo the #2 Client-First live build by @thatsfinsweet Definitely a game changer for #Webflow users! So useful and informative. Thanks @joekrug @RayTirado and @harshit_offcial

..webp)






.webp)


.webp)





benefits