
Client-First for Webflow

Introdução
Introdução ao Client-First e uma visão geral de seus princípios essenciais.
Client-First: visão geral
👉 Esta é uma visão geral resumida para explicar os fundamentos básicos do Client-First. Por favor, leia a documentação completa para uma experiência mais rica e completa de aprendizado.
Se você é novo no Webflow, recomendamos antes de aprender o Client-First, que aprenda os princípios básicos de Webflow. O Client-First não ensina HTML e CSS. É importante ter um nível de entendimento iniciante destes tópicos, antes de aprender o Client-First. Leia nosso artigo de Iniciantes no Client-First.
Objetivos do Client-First
- Criar um sistema de organização de estrutura para um projeto.
- Permitir mais velocidade e flexibilidade quando utilizando o modo Designer do Webflow.
- Definir uma estratégia de utilização de classes em um projeto.
- Padronizar uma estrutura fundamental que funcione em todas as páginas de um projeto.
- Criar um “build” (construção/desenvolvimento de projeto) no Webflow que seja escalável, e ao mesmo tempo facilmente gerenciável.
- Ajudar desenvolvedores, clientes, ou qualquer outro colaborador a entender um projeto de Webflow.
Mas o que significa “Client-First”?
Client-First = Cliente-primeiro. Ou, melhor ainda: o cliente em primeiro lugar. No Client-First, colocamos os interesses de desenvolvimento do projeto do cliente em primeiro lugar.
Ao fazer de nossos clientes nossa prioridade número 1, criamos um style-system (sistema de estilos) que satisfaça suas necessidades, ao mesmo tempo permitindo que nos tornemos desenvolvedores melhores.
A maioria dos clientes espera que possamos:
- Criar um projeto de Webflow escalável;
- Criar um projeto com agilidade, sem perder qualidade;
- Criar um projeto que permita ser gerenciado por várias e diferentes pessoas de uma agência/empresa;
- Criar um projeto que possa facilmente ser entregue para outra agência/desenvolvedor, caso o cliente opte por trocar seu prestador de serviço;
- Criar um projeto que permita que o cliente possa gerenciá-lo dentro do modo Designer* de forma facilitada.
* É importante ressaltar que nem todos os clientes gostam de gerenciar seus projetos de Webflow. Alguns podem preferir, porém a grande maioria não.
Criar um projeto que permita escalabilidade e flexibilidade no pós-lançamento trás grandes benefícios para qualquer cliente, empresa ou agência que utilize o Webflow.
Nossas decisões no Client-First nos permitem construir com mais eficiência como desenvolvedores Webflow, além de ajudar a entregar um projeto de altíssima qualidade para nossos clientes.
Convenções de nomenclatura
O Client-First foca em criar e utilizar nomes de classes que sejam claros e objetivos, por todo o projeto.
Um desenvolvedor Webflow, cliente, ou qualquer outra pessoa consegue entender o que uma classe está fazendo baseado em seu nome, mesmo que esta pessoa não tenha experiência em Client-First. Em outras palavras, a nomenclatura das classes deve ser objetiva e auto-explicativa, a ponto de que uma pessoa sem níveis técnicos consiga entender o que aquele elemento/classe significa.
Objetivos da nomenclatura no Client-First:
- Permitir que uma pessoa não técnica consiga gerenciar um website.
- Ser clara, informativa e descritiva na escolha dos nomes de nossas classes.
- Dar ao leitor o maior contexto possível no propósito e na função de cada classe.
- Tornar possível que alguém leia o nome de uma classe e entenda para que ela serve, de forma fácil.
- Não abreviar, não complicar e não confundir.
- Dar a maior contextualização possível na relação de uma classe com o website ao qual ela pertence.
- Criar nomes baseados em prefixos e técnicas de organização de keywords (palavras-chave).
- Entender o propósito de uma classe baseado em seu nome.
Visão geral dos tópicos
Esta introdução abrange os principais e mais essenciais tópicos do Client-First. No entanto, estes não são todos os princípios do Client-First.
O objetivo desta página de Introdução é revisar os tópicos mais importantes do Client-First. Recomendamos ler esta página caso você esteja considerando utilizar o Client-First como o seu style-system (sistema de estilos) no Webflow.
Estratégias focadas no Webflow
- Estratégias de Classes
- Estratégias de estruturação principal
- Estratégias de tipografia
- Estratégias de espaçamento
- Estratégias de Folders (pastas)
Aviso: Isso não significa estar seguindo todas as melhores práticas de nomenclaturas de desenvolvimento em HTML e CSS tradicionais. Tenha em mente que isto não é nada tradicional, isso é Webflow. O Webflow redefiniu e revolucionou completamente como o HTML e CSS podem ser gerenciados e utilizados visualmente em projetos. O Client-First é criado especificamente para a organização e workflow (fluxo de trabalho) para o modo Designer no Webflow.
[fs-toc-h3]Estratégias de classes
Organizamos as classes como “classe customizada” (custom class) e "classe utilitária" (utility class).
Classes customizadas possuem o _ em seu nome:
header-primary_content
Classes utilitárias não possuem o _ em seu nome:
text-color-black
[fs-toc-omit]Classes customizadas
Geralmente é usada para algo específico e visual em uma página.
Uma classe customizada pode ser criada para um componente, uma página, um grupo de elementos, ou um elemento específico. Por exemplo: uma classe para estilizar o slider do time/equipe de uma página, ou uma classe para estilizar os headers globais de um projeto (como o menu principal, por exemplo). Classes customizadas devem conter um ‘_’ (underscore) em seu nome.
Exemplos:
- about-team_component
- footer_column
- clients-slider_arrow
- nav_link
- home-header_texture
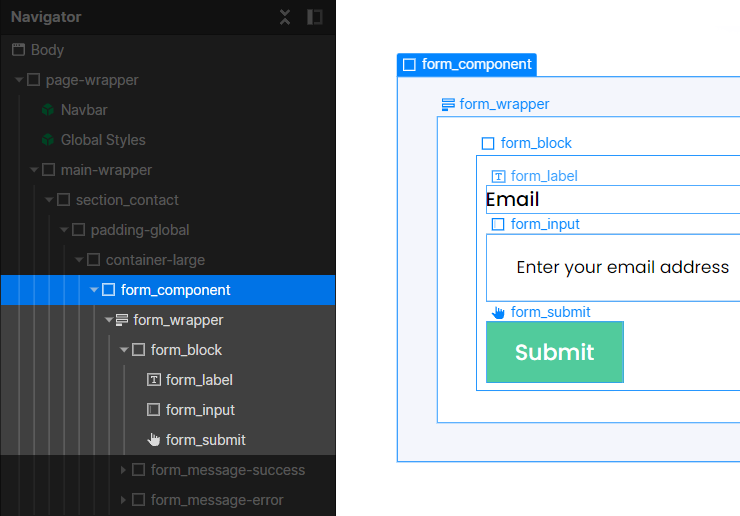
Exemplo de componente utilizando form_[element-name]
- form_component
- form_wrapper
- form_block
- form_label
- form_input
- form_submit

Cada uma das classes retratadas na imagem se refere a um elemento em específico, sendo assim facilmente identificável.
[fs-toc-omit]Classes utilitárias
Geralmente utilizadas em um estilo de CSS importante na página.
A classe utilitária é criada para conter uma combinação de propriedades/estilos de CSS específica, que pode ser aplicada em diversos elementos dentro de um projeto. Por exemplo, a classe background-color ou a classe font-size. Classes utilitárias não utilizam o carácter ‘_’ (underline) em seu nome.
A maioria das classes inclusas no projeto starter (o template inicial do Client-First) são classes utilitárias.
Exemplos:
- padding-global
- max-width-small
- margin-large
- text-color-blue
- background-color-black
- display-none
Cada um dos exemplos acima se refere a estilos e propriedades de CSS específicas.
[fs-toc-omit]Classes globais
Uma classe customizada ou classe utilitária que pode ser utilizada em todo um projeto - aplicadas e úteis em diversos elementos e componentes que utilizam estilos em comum.
O intuito de uma classe global é que ela seja utilizada em todo o projeto, e não somente em um elemento específico. Os estilos aplicados por esta classe permanecem globalizados
Classes globais podem ser utilitárias ou customizadas.
Uma classe utilitária será sempre uma classe global. Classes utilitárias são globais por natureza.
Uma classe global pode também ser uma classe customizada, como a header_content. Pode ser que tenhamos uma estrutura de header recorrente utilizada em nosso projeto, e essa classe nos permite gerenciar os estilos da header_ de forma global.
Se pretendemos usar uma classe por todo o projeto, ela é considerada global.
[fs-toc-omit]Classes combo
A class that is created as a variant to a base class. A combo class inherits styles from the base class and adds more styles on top of it.
Definimos a "classe base" como a primeira classe de nossa "pilha de classes". Adicionamos uma classe por cima da classe base para criar uma variação única. Essa classe que cria essa variação única tem um prefixo de is-.
A variante de classe empilhada is- só funcionará quando combinada com as classes bases que vem antes dela.
No vídeo abaixo, entenda que a is-blue não funciona sozinha. Ela só funcionará e aplicará seus estilos quando combinada à sua classe base button.
Classes combo podem ser criadas tendo como origem classes utilitárias ou classes customizadas. No exemplo acima, button is-blue mostra uma classe utilitária como parte de uma classe combo.
Aprenderemos mais sobre este conceito na página de Estratégias de Classes 1 de nossa documentação.
[fs-toc-h3]Estratégia de estrutura fundamental
O Client-First define uma estrutura fundamental padrão para todos os projetos que o utilizam.
- page-wrapper
- main-wrapper
- section_[identifier]
- padding-global
- container-[size]
- padding-section-[size]

- page-wrapper envolve, ou "envelopa" todo o conteúdo de uma página
- main-wrapper contém dentro de si todo o conteúdo principal de uma página, seguindo melhores práticas de acessibilidade web.
- section_[identifier] organiza o painel i (a barra esquerda navegadora) do modo Designer no Webflow
- padding-global gerencia o padding lateral (esquerdo e direito) de forma universal em todo o conteúdo do site.
- container-[size] gerencia o max-width (largura máxima) dos containers (contêineres) que envolvem nosso conteúdo.
- padding-section-[size] gerencia o padding vertical (superior e inferior) das sections (seções) do site.
Utilizando esta estrutura fundamental, podemos gerenciar propriedades importantes de CSS a nível de página e de forma global em nosso projeto. Esta prática define uma abordagem unificada para todos desenvolvedores Client-First.
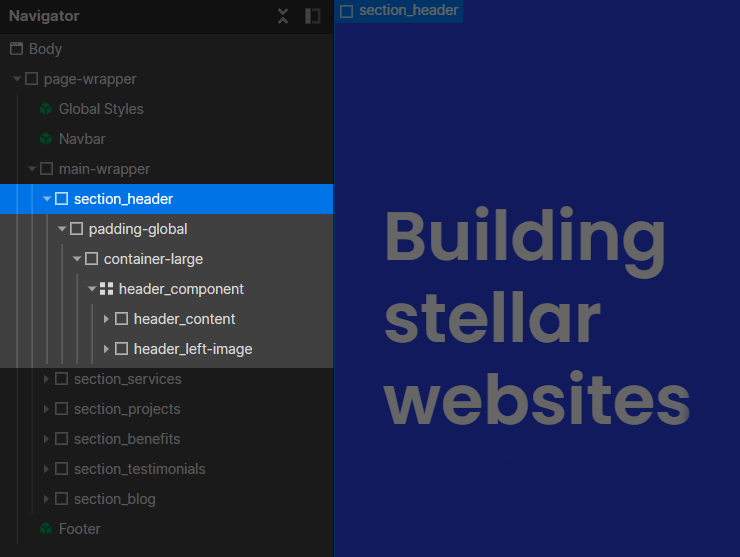
A maioria dos sites seguem a estrutura mostrada abaixo:
[fs-toc-omit]A maioria dos websites seguem a estrutura mostrada abaixo:
Sections são organizadas dentro do Navigator Navigator e funcionam como anchor links (links âncora) quando clicados neles.
[fs-toc-omit]Exemplo de estrutura de página

Dentro da estrutura fundamental, criamos componentes e elementos visuais com classes customizadas. Utilizamos classes customizadas para estilizar elementos que não devem ser gerenciados com o uso de classes utilitárias.
Aprenderemos este conceito mais a fundo na página de Estratégias de Estrutura Fundamental de nossa documentação.
[fs-toc-h3]Estratégias de Tipografia
Nossa estratégia é manter a tipografia de forma que possa ser gerenciada da maneira mais global e unificada possível. Para gerenciar a tipografia, utilizamos classes utilitárias.
O ideal é que evitemos ao máximo a utilização de classes em elementos de texto, sendo a melhor opção herdar os estilos padrão setados nas tags HTML de body, paragraph, e as H1 - H6 dos headings. Porém, em vários casos, pode ser necessário (e portanto recomendado) utilizar classes.
[fs-toc-omit]Tags HTML
Confira o artigo O que são classes HTML? da Webflow University.
Para a tipografia, comece sempre estilizando as seguintes classes:
H1, H2, H3, H4, H5, H6 , body
Estas são os estilos padrão para cada Heading e Body de um projeto.
Classes em elementos de texto somente são necessárias quando precisamos adicionar estilos adicionais aos estilos padrões definidos nas classes acima.
Possuímos uma vasta coleção de classes utilitárias que vem inclusas no cloneable do projeto starter do Client-first. Cada uma destas classes tem o prefixo de heading- ou text- e possuem a utilidade de aplicar estilos a elementos de texto. Essas classes aplicam nossas customizações através de um sistema unificado de utilidades.
[fs-toc-omit]Classes de tipografia:
- heading-style-[h#]
- text-weight-[weight]
- text-size-[size]
- text-style-[css-property]
- text-color-[color]
- text-align-[alignment]
Por exemplo, se quisermos que um Heading H1 tenha o mesmo estilo do nosso Heading H2, podemos utilizar a classe heading-style-h2 dentro de nosso H1. Isso fará com que o H1 fique estilizado como um H2, mas ainda assim mantendo a tag H1 para o SEO e acessibilidade.
Outro exemplo, se quisermos fazer qualquer elemento de texto na cor azul, devemos aplicar o text-color-blue para tornar aquele elemento de texto um texto azul.
Ambos exemplos são de customização de um padrão de estilos de tipografia. Se não houver necessidade de customização além do que já estiver contido no padrão de um H1 ou outro elemento de texto, não há necessidades de utilizar a classe.
Aprenderemos mais sobre este conceito na página de Estratégias Tipográficas de nossa documentação.

.png)
