
Client-First for Webflow

Estratégia de Pastas
O próximo passo em Pastas do Client-First. Explore casos de uso e estratégias em torno de Pastas.
Introdução
A maior parte deste artigo é sobre as estratégias que podemos adotar para usar pastas personalizadas de classe.
Projetos são diferentes.
- Os projetos têm diferentes requisitos.
- Os projetos variam em design e estilo de layout.
- Os projetos podem ter estratégias de manutenção pós-projeto diferentes.
Esses fatores podem entrar em nossa estratégia de nomeação de pastas para o projeto.
Pastas foram construídas para oferecer flexibilidade na forma como nomeamos e organizamos as classes. Lembre-se de que o Client-First é "Uma convenção de nomenclatura para cada projeto." Quando dizemos isso, queremos realmente dizer isso. Para que isso seja verdade, precisamos de flexibilidade em nosso sistema de organização de pastas.
Muitas vezes, não há certo ou errado na nomeação de classes. Há apenas mais e menos eficiente.
A alta eficiência no Webflow é alcançada quando nossa estratégia de construção é personalizada para o projeto que estamos desenvolvendo.
Exemplos abaixo
Abaixo, mostramos muitas estratégias de nomeação diferentes com estilos de organização de pastas diferentes.
É importante entender que não devemos usar todas as estratégias em um único projeto. Podemos usar várias estratégias, mas não todas as estratégias.
Deve haver unificação das convenções de nomeação quando implementamos nosso sistema de pastas. Assim como os arquivos em nosso computador, é melhor se tivermos uma estrutura planejada que unifique a organização dos arquivos.
Recomendamos ter um plano para a convenção de nomeação de pastas antes de começarmos a desenvolver.
Vamos revisar cada exemplo e explicar quando podemos querer usá-lo.
Tipos de organização de pastas
Uma pasta
Um nível de pasta, nome de pasta geral
Útil na criação de componentes que não são específicos para nenhuma página ou conteúdo.
Quando a nomenclatura é geral, fica mais claro que a pasta é usada globalmente em todo o projeto.
A nomenclatura geral é ótima para elementos centrais recorrentes no projeto.
uma-pasta_nome-do-elemento

Nível de uma pasta, nome de pasta específico
Útil na criação de qualquer tipo de pasta personalizada, independentemente do tamanho do projeto.
Adicione o nome da página para dar contexto à sua relação com a página.
Adicione palavras-chave específicas de conteúdo para fornecer mais informações sobre o propósito da classe.
A nomeação específica funciona bem para sites personalizados menores que não requerem muita organização global.
A nomeação específica é ideal para sections, componentes e elementos criados para uma determinada página ou instância.
uma-pasta-específica_nome-do-elemento

Nível de uma pasta, nome da página como nome da pasta
Útil na criação de uma pasta de classes específica para uma página identificável.
Se estamos criando uma nova página, e essa página tem componentes personalizados diferentes do resto do site, podemos organizar esses componentes dentro de uma única pasta da página.
Uma pasta da página é uma boa estratégia quando não há muitas classes personalizadas para a página, e as classes personalizadas são criadas para a página que estão nomeadas.
pasta-da-página_nome-do-elemento

Importante: Não use a organização de pasta por nome de página e reutilize a classe em outras páginas. Isso levará a um sistema de classe desorganizado e confuso. Em vez disso, se usarmos uma classe em várias páginas, use a estratégia "Nível de uma pasta, nome de pasta específico". Ao usar a estratégia de nome de página, devemos usar a classe apenas nessa página.
Nível de uma pasta, prefixo de nome da página como elemento
Útil na criação de variações exclusivas de um componente por página, enquanto ainda permanece na estrutura de pasta do componente.
Por exemplo, todos os sliders no projeto têm os mesmos estilos aplicados. A página inicial tem uma variação exclusiva da interface do usuário da seta. Essa variação não é suficiente para chamar o componente de um slider exclusivo ou para criar uma pasta totalmente diferente especificamente para essa variação. É estilizado como os demais sliders, com algumas exceções.
Queremos continuar gerenciando todos os componentes de slider dentro da pasta slider_.
Podemos usar um prefixo de página como a primeira palavra-chave do identificador de elemento para identificar o propósito da nova classe na pasta slider_.
Identificamos a instância da página inicial sem criar uma nova pasta para o nosso componente de slider.
uma-pasta_pagina-nome-elemento
slider_culture-pane

Não podemos usar uma classe combo para isso? slider_pane is-culture
Sim, uma classe combo pode ser usada em vez desta estratégia. Uma classe combo pode ser a decisão correta.
Pode haver uma razão pela qual não queremos usar uma implementação de classe combo para essa variação. Por exemplo, não precisamos herdar os estilos de slider_pane. Mais informações sobre o uso inteligente de classes combo na Estratégia de Classes 2.
Pastas aninhadas
Útil em sites maiores com requisitos de organização mais complexos.
O uso de dois níveis de pasta, ou pastas aninhadas, não precisa ser uma estratégia para todos os elementos em todo o site.
Podemos usar pastas aninhadas em algumas pastas. Podemos usá-las para um caso de uso específico.
Só porque temos o poder das pastas aninhadas não significa que devemos sempre usá-las. Aninhe pastas apenas quando houver uma clara vantagem organizacional.
Pastas aninhadas, pasta de página primeiro
Útil para identificar uma coleção de componentes pelo nome da página primeiro.
Se os componentes em cada página forem únicos e quisermos encontrá-los com base em sua página, essa estratégia pode nos ajudar.
Se vemos as páginas do nosso site como a melhor maneira de organizar os componentes, essa estratégia pode nos ajudar.
pasta-da-página_nome-de-palavra-chave_nome-do-elemento

Pastas aninhadas, pasta de palavra-chave primeiro
Útil para identificar um componente por palavra-chave primeiro e depois pelo nome da página.
Se a mesma categoria de componente tiver variações exclusivas em muitas páginas diferentes, podemos querer usar o componente como base da organização.
Ao navegar até a pasta do componente, podemos ver todas as páginas onde o componente tem instâncias exclusivas.
pasta-de-palavra-chave_pasta-da-página_nome-do-elemento

Pastas aninhadas, qualquer organização
Nós prosperamos na flexibilidade.
Acima, vemos casos de uso claros, mas é um fato que nem toda decisão de nomeação é clara. Às vezes, podemos nos encaixar perfeitamente em uma das estratégias acima. Às vezes, precisamos fazer algo diferente para acomodar nosso caso de uso.
Podemos usar pastas para qualquer coisa. Não há regras rígidas quando se trata de convenções de nomeação de classes personalizadas.
Qualquer organização é aceita, desde que fique claro o que a estratégia de organização está realizando.
qualquer_coisa_nome-do-elemento
Nome da página no nome da classe
A decisão de adicionar o nome da página ao nome de uma classe é poderosa. Abaixo, vamos passar por algumas perguntas a fazer em cada projeto.
Podemos dar mais clareza e contexto aos nossos componentes adicionando o nome da página. Podemos nos dizer a nós mesmos e ao próximo desenvolvedor que essa classe é específica para uma página.
Podemos dar igualmente tanto contexto ao não usar o nome da página para nossos componentes. Podemos nos dizer a nós mesmos e ao próximo desenvolvedor que essa classe não é específica para uma página e pode ser usada globalmente em qualquer página.
Opções flexíveis usando nome da página
- Os nomes das páginas podem estar no nome da pasta.
- Os nomes das páginas podem estar no identificador do elemento.
- Palavras-chave podem ser misturadas com nomes de página tanto no nome da pasta quanto no identificador.
Com essa flexibilidade, podemos organizar nossos projetos com base em nossas necessidades.
Lembre-se de que adicionar o nome da página é nossa decisão. Nosso objetivo final é criar um projeto que facilite nosso trabalho e permita que o usuário seguinte edite o projeto do Webflow com eficácia. Se o contexto do nome da página nos ajudar a usar melhor o projeto, adicione o nome da página.
Para tomar melhores decisões sobre o uso do nome da página, podemos fazer as seguintes perguntas:
Este elemento é estilizado apenas para esta página?
Se uma classe é criada para uma página específica, pode ser melhor usar o nome dessa página no nome da classe.
A classe tem um propósito específico de fazer [algo] em um elemento específico nessa página em particular.
Adicionar o nome da página dá contexto ao propósito dessa classe.
Aqui mostramos três exemplos de nomes de página no nome da classe. Cada exemplo tem duas opções de nomeação - uma pasta de nível e duas pastas de nível.
nome-da-página_nome-do-componente ou nome_da_página_nome_do_componente
1. home-slider_arrow ou home_slider_arrow


2. team-slider_arrow ou team_slider_arrow


3. portfolio-slider_arrow ou portfolio_slider_arrow


Com o nome da página no nome da classe, podemos assumir que essa classe é específica para essa página. Isso não conflitará com outras páginas. Podemos editar a classe sabendo que estamos editando essa instância específica da página.
Este é um elemento reutilizável em todo o projeto?
Se for necessário reutilizar componentes e elementos em todo o projeto, pode ser melhor não usar o nome da página nesses nomes de classe.
Pode ser melhor usar a palavra-chave como nome da pasta de nível base.
Não queremos definir nossos componentes como específicos para uma página se o componente não for específico para uma página.
Se a classe for destinada a ser usada em outro lugar no projeto, ou tiver o potencial de ser usada em outro lugar no projeto, pode não ser melhor usar o nome da página.
Aqui mostramos vários exemplos de elementos reutilizáveis que não são específicos para uma página. Sua nomenclatura é geral o suficiente para deixar claro que são reutilizáveis.
nome-do-tópico_específico_do-elemento
slider_arrow (slider_seta)

header_image-right (header_imagem-direita)

subscribe_form-input (inscrever_input_formulario)

clients-logos_row (logos-clientes_linha)

Quando a nomenclatura é muito geral, sem o nome da página presente, podemos fazer melhores suposições como um novo desenvolvedor entrando no projeto.
A classe slider_arrow é muito geral e provavelmente pode ser usada em todos ou na maioria dos sliders. Com as estatísticas do painel de estilos, podemos ver isso usado 2 vezes nesta página e em outras 4 páginas. Temos informações suficientes para assumir que este é um elemento reutilizável em nosso projeto.
Se estivéssemos construindo uma nova página no projeto, ficaríamos confortáveis usando esta classe sem renomeá-la. Também teríamos certeza de não editar acidentalmente outras instâncias com estilos exclusivos da nova página.
A nomenclatura de classe com uma palavra-chave geral dá contexto ao impacto desta classe no projeto.
Quando usar o nome da página (ou palavra-chave específica) como prefixo do elemento?
Continuando com o exemplo na seção anterior. Temos nossa pasta slider_ que é destinada para uso em todo o nosso projeto.
Imagine que há uma variação do slider na instância da página de depoimentos. O depoimento da página de depoimentos tem uma seta visual diferente. É uma variação única da slider_arrow. Tudo sobre isso é diferente.
Este slider de depoimentos compartilha todos os estilos principais do componente slider, exceto pelas setas. Como é uma variação tão pequena do componente inteiro, não faz sentido renomear tudo como testimonials-slider_ component. Ainda queremos usar nossos estilos de slider padrão para manter a consistência em todo o projeto.
A variação não é significativa o suficiente para criar um componente único ou uma nova pasta. Só precisamos de setas personalizadas para a página de depoimentos.
Podemos usar classes combinadas ou uma nova classe personalizada com o nome da página como prefixo do elemento.
Primeiro, mostraremos a abordagem de classe customizada.

Isso mostra o componente slider com duas classes específicas de depoimentos (testimonials). Não estamos criando uma pasta única. Estamos especificando ainda mais o elemento dentro da pasta slider_.
Tanto slider_testimonials-arrow quanto slider_testimonials-arrow-trigger usam a palavra testimonials como a primeira palavra-chave do nome do elemento.
A palavra-chave "testimonials" nos diz que o elemento slider é específico para uma instância de testimonials (depoimentos).
Quando não está claro se algo é um nome de página ou um nome de palavra-chave
Nomes de página podem ser confundidos com nomes de palavras-chave - ou nomes de palavras-chave serem confundidos com nomes de página.
Não podemos ter sempre 100% de clareza sobre um nome de página versus um nome de palavra-chave. No entanto, os princípios de nomenclatura ainda nos ajudam a manter uma estratégia organizacional.
Por exemplo, testimonials_slider usa testimonials como palavra-chave ou nome de página.
Podemos ter uma página do cliente com um slider de depoimentos.
Podemos ter uma página de depoimentos com um slider.
Essa classe pode existir em muitas páginas e representar o slider que contém muitos tipos de depoimentos.
Nós, como desenvolvedores do projeto, podemos saber o que testimonials_ significa. No entanto, outros que visualizam o site após nós podem não ter clareza completa.
Não há solução mágica para identificar a palavra-chave e o que ela significa para cada classe. É difícil tornar cada classe em nosso projeto 100% clara, independentemente da convenção de nomenclatura que usamos.
No entanto, queremos alcançar a maior clareza possível. É por isso que temos o sistema Client-First em vigor.
Às vezes, existem conflitos de nomenclatura, e tudo bem.
Desde que criemos nomes que dêem o máximo de contexto possível à classe, estamos seguindo o Client-First e fornecendo um poderoso nível de organização ao nosso projeto.
Uma pasta versus duas pastas
Devemos usar Pastas Client-First com propósito.
Só porque podemos aninhar pastas não significa que devemos sempre aninhar pastas. O tamanho do nosso projeto e o nível de organização necessário devem ser os dois fatores principais na decisão dos níveis de aninhamento de pastas.
Se nossa pasta testimonials_ tiver 100 itens diferentes em instâncias diferentes, pode fazer sentido usar uma pasta aninhada para organizar essas classes ainda mais. Pode ser benéfico ter uma camada adicional de organização para esses 100 itens diferentes.
Se nossa pasta clients_ tiver 12 itens, pode não fazer sentido ter uma pasta aninhada. Precisamos organizar ainda mais os 12 itens? Talvez, mas provavelmente não.
A decisão de usar um ou dois níveis de pasta para nosso projeto é totalmente nossa.
Entenda que podemos ter partes do nosso projeto que usam um nível de pasta e outras partes que usam dois níveis de pasta. Podemos personalizar a quantidade de pastas da maneira que quisermos.
Exemplo usando analogia de computador
Vamos olhar um exemplo usando a analogia de pastas do computador.
Exemplo: temos um arquivo do Excel com todas as nossas notas de teste universitárias. Precisamos organizar este arquivo em nosso computador.
> Temos pastas de nível base "Personal", "School", "Side-hustle" e "Trabalho".

>> Dentro da pasta "School", temos "Masters Degree", "Primary" e "University".

>>> Dentro da pasta "University", vemos nosso arquivo "university-test-scores.xls".

Este é uma estrutura de pastas que faz sentido para muitos computadores pessoais. Partes diferentes de nossas vidas recebem uma pasta base diferente.
Dentro da pasta "School", existem centenas de arquivos dentro de cada uma das pastas "Primary", "University" e "Masters Degree".
Tentar agrupar todos os arquivos em uma única pasta chamada "School" pode não ser organizado.
Se quisermos encontrar arquivos específicos da "University", seria difícil se todos os três níveis de escolaridade estivessem na mesma pasta.
Encontrar um arquivo entre centenas de arquivos seria difícil. Criar o segundo nível de pastas nos dá uma organização mais profunda que funciona bem nesse caso de uso.
Agora imagine um computador pessoal de um aluno do ensino fundamental. Eles não têm trabalho ou um trabalho extra. Eles têm apenas "School" e "Personal".
Existem menos arquivos no computador do aluno do ensino fundamental do que no aluno do mestrado que está usando seu computador desde o ensino fundamental.
Para o nosso jovem aluno do ensino médio:
> Temos pastas base "School" e "Personal"

>> Dentro de "School", temos 12 arquivos. O aluno não tem muitos arquivos para a escola. Podemos facilmente encontrar nosso arquivo "geography-test-scores.xls" entre esses 12 arquivos.

Se seguíssemos a estrutura de pastas do aluno do mestrado para esses 12 arquivos, encontrar o arquivo poderia ser mais desafiador.
Mais cliques e mais pensamento sobre como os arquivos estão organizados. Se não precisamos de uma pasta aninhada para criar uma organização adicional, não devemos usar uma pasta aninhada.
Pastas aninhadas devem ajudar-nos a trabalhar mais rápido, não mais devagar.
Bibliotecas de componentes
As bibliotecas de componentes, como a Relume Library, podem se beneficiar de pastas aninhadas - ou talvez muitas pastas aninhadas.
As pastas introduzem uma atualização organizacional maciça para bibliotecas de componentes de todos os tamanhos. Mostraremos um exemplo disso com um caso de uso de biblioteca de componentes.
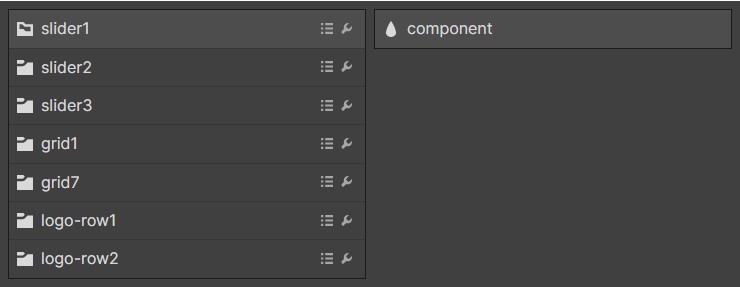
Em uma biblioteca de componentes, podemos querer organizar as classes assim:
slider1_component
slider2_component
slider3_component
grid1_component
grid7_component
logo-row1_component
logo-row2_component

Não há uma maneira adequada de nomear componentes em uma biblioteca de componentes para serem específicos da instância.
Uma biblioteca de componentes tem a intenção de criar componentes reutilizáveis que possam ser usados em qualquer lugar de nosso projeto.
Se uma biblioteca de componentes tiver 100 componentes, veríamos 100 pastas em nosso sistema de pastas virtual. Essa lista pode não ser muito fácil de navegar.
Adicionar um sublinhado pode melhorar a organização de nossos componentes para lidar com variações e opções.
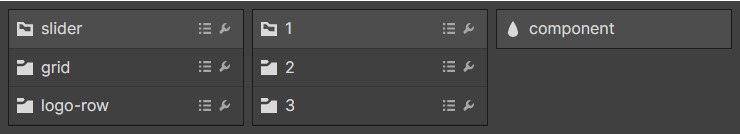
As mesmas classes foram reescritas para incluir uma pasta aninhada com o número da variação.
slider_1_component
slider_2_component
slider_3_component
grid_1_component
grid_7_component
logo-row_1_component
logo-row_2_component

Observe o lindo resultado que esta convenção de nomenclatura nos dá.
Podemos organizar todos os nossos tipos de componentes como pastas de nível básico. À medida que clicamos em cada pasta, vemos quantas variações de opção estão disponíveis. Cada variação é claramente definida e organizada em sua pasta.
Para bibliotecas de componentes extra super grandes com muitas variações, pode ser inteligente usar três níveis de pasta – pastas aninhadas aninhadas.
Renomeação de energia com a Extensão Finsweet
Assim que o componente estiver em nosso projeto principal, podemos renomear toda a pasta com a Extensão Finsweet.
Usando a Extensão Finsweet, podemos renomear em massa qualquer nome de pasta.
Isso significa que podemos copiar layouts_grid_1_ para nosso projeto e renomear em massa cada elemento nesta pasta como team-grid_. Essa renomeação em massa de pasta leva segundos dentro da extensão.
Mais informações sobre as capacidades da Extensão Finsweet na página de Folders (Pastas).
Utilizando a palavra-chave "component"
O lançamento inicial V1 do Client-First definiu componentes da seguinte forma:
Componentes no Client-First são um grupo de elementos da página que criam um elemento de interface completo. Por exemplo, um formulário de inscrição em boletim informativo, grade de equipe, calculadora de preços, grade de três colunas reutilizável ou uma lista de clientes.
Componentes no Client-First sempre foram definidos como usando um sublinhado no nome da classe.
Tudo isso ainda é verdade. Nesta atualização de pastas, seremos mais específicos ao usar componentes – e mais precisos ao usar sublinhados!
Lançamento inicial V1
sublinhado no nome da classe = componente
Lançamento V2 com Pastas
sublinhado no nome da classe = pasta
[nome-pasta]_component = componente
Usar um sublinhado de pasta no nome da classe não significa necessariamente que a pasta é um componente. Agora usamos sublinhados para organização ou agrupamento de elementos em Pastas.
Os componentes agora têm uma classificação específica. Se quisermos que um elemento seja um componente, usamos a palavra "component" como identificador do elemento.
Usar a palavra-chave componente nos diz que essa pasta representa um componente – um grupo de elementos da página que criam um elemento de interface completo.
Podemos pensar em componentes como uma estrutura completa que podemos copiar e colar. Copiamos toda a estrutura da classe _component.
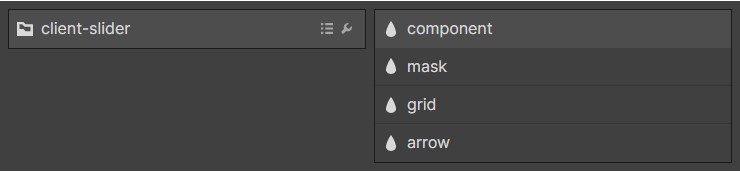
Por exemplo, podemos ter um slider de clientes em nosso site. Consideramos esse slider de clientes como um componente. No wrapper pai de todos os elementos do slider de clientes, adicionamos nossa palavra-chave de component.
client-slider_component
client-slider_mask
client-slider_grid
client-slider_arrow

Isso nos diz que a pasta client-slider_ é um componente.
Nem tudo precisa ser um componente. Estruturas como formulário de inscrição em boletim informativo, grade de equipe, calculadora de preços ou lista de clientes são todos excelentes exemplos de componentes.
Às vezes, queremos usar pastas para agrupamentos que não são componentes.
Por exemplo, uma pasta de guia de estilo. Se nosso projeto Webflow usa um guia de estilo, provavelmente precisaremos criar classes para o guia de estilo. As classes podem estar em uma página. As classes podem ser usadas em várias páginas.
Para organizar nossas classes de guia de estilo, podemos colocar as classes em uma pasta especificamente para fins organizacionais.
styleguide_structure
styleguide_content
styleguide_item
styleguide_sidebar
Nossa página de guia de estilo não é um componente. É simplesmente uma organização de elementos.
Adicionar a palavra-chave _component é sempre opcional. Como desenvolvedores, decidimos adicionar uma "tag" de componente como identificador do elemento no nome da classe.
Árvore de decisão de pastas
Existem muitas decisões a serem tomadas quando organizamos nosso projeto.
Algumas dessas decisões podem ser tomadas antes de começarmos a desenvolver.
Muitas decisões serão tomadas à medida que estivermos desenvolvendo.
Pode ser demorado quando começamos a tomar decisões de nomenclatura de pastas. Tomar decisões rápidas e inteligentes de nomenclatura vem com a prática.
Entenda que tomar decisões de nomenclatura de pastas é algo que melhoraremos à medida que continuarmos usando o Client-First.
Nossa velocidade e precisão vão melhorar à medida que continuarmos a usar o recurso de pastas em nossos projetos.
Desenvolvemos uma árvore de decisão para ajudar a entender como tomar decisões rápidas sobre a organização de classes.
Veja o PDF de decisão de pastas.
Pode ter levado alguns minutos para ler este gráfico. Não precisaremos de alguns minutos para tomar decisões com cada nome. À medida que continuamos a aplicar essa lógica em nossas decisões de nomenclatura de classes, tomaremos essas decisões mais rapidamente.
Podemos tomar rapidamente essas decisões complexas com prática, tentativa e erro.
Existe alguma pergunta que não foi respondida na documentação? Avise-nos no Twitter.

.png)
