
Client-First for Webflow

Estratégia de Espaçamento
Faça escolhas inteligentes de espaçamento dentro do Client-First. Esta página de documentação explica as estratégias para aplicar o espaçamento em todo o nosso projeto.
Introdução
Estratégia de espaçamento
Esta página explica como implementar todos os métodos de espaçamento recomendados pelo Client-First.
A estratégia de espaçamento do Client-First deve trazer mais consistência ao nosso projeto. Queremos criar menos caos e confusão. Nosso fluxo de trabalho e qualidade do projeto melhoram se usarmos as estratégias de espaçamento do Client-First de forma inteligente.
Organizamos esta página de documentação em duas partes:
- Parte 1: Classes utilitárias
- Parte 2: Classes customizadas
Mudanças da V1 para V2
A estratégia de espaçamento da V1 e V2 segue a mesma mentalidade. A V2 oferece mais estratégias de espaçamento para lidar com mais casos de uso.
A atualização de espaçamento da V2 é retrocompatível. Todas as estratégias de espaçamento usadas na V1 também são usadas na V2.
Espaçamento da V1
Sugerimos 2 estratégias para criar espaço entre elementos:
- Wrappers de espaçamento
- Classes customizadas
Espaçamento da V2
Apresentamos 2 mentalidades com várias estratégias para criar espaço entre elementos:
- Classes utilitárias
- Classes customizadas
Por que atualizar o sistema de espaçamento?
- O sistema de espaçamento utilitário do Client-First tem mais usabilidade ao introduzir métodos de implementação.
- "Wrappers de espaçamento" nem sempre são convenientes de usar. Adicionar outra estratégia nos dará mais flexibilidade no uso do sistema utilitário global.
- Os desenvolvedores da Finsweet experimentaram com métodos de espaçamento únicos e alternativos sob a mentalidade da V1. Os experimentos foram bem-sucedidos em melhorar o fluxo de trabalho e as decisões de espaçamento.
- Ter vários métodos de espaçamento disponíveis sob os mesmos princípios do sistema de espaçamento pode nos ajudar a tomar melhores decisões de fluxo de trabalho.
Parte 1: Classes utilitárias
A parte 1 do espaçamento do Client-First é o espaçamento usando classes utilitárias globais. Essas são as classes margin- e padding- encontradas nas classes utilitárias do Client-First.
[direção de margin/padding] + [direção de margin/padding]
Dentro da mentalidade de classes utilitárias, apresentamos 2 estratégias de espaçamento:
- Estratégia de bloco de espaçamento
- Estratégia de wrapper de espaçamento
Tanto blocos quanto wrappers são baseados nas mesmas classes de espaçamento utilitárias.
A estratégia de blocos e wrappers diferem entre si com base em como são aplicados à página.
Estratégia de bloco de espaçamento
No Client-First, um "bloco de espaçamento" é um Div Block vazio que cria espaço entre dois elementos irmãos.
1. Adicione um Div Block de espaçamento à página com duas classes —
[padding-bottom] + [padding-tamanho]
2. Adicione elementos de conteúdo à página como irmãos do bloco de espaçamento.
3. O bloco de espaçamento cria espaço (padding) entre os elementos.
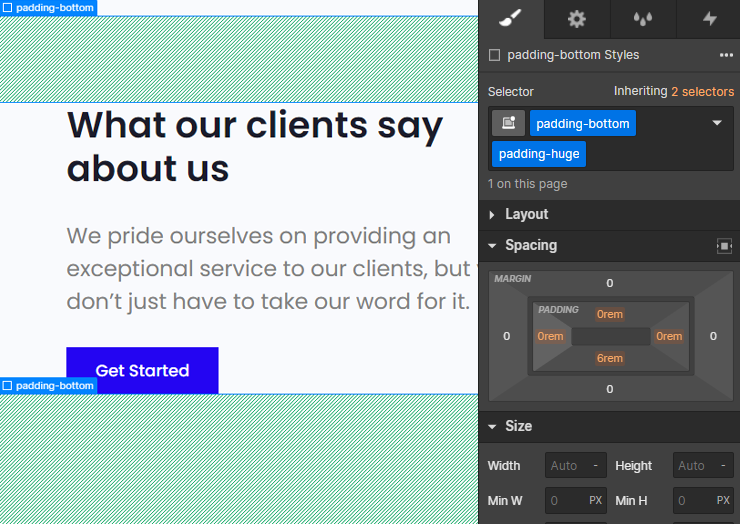
Adicionamos um Div Block à página e aplicamos a classe padding-bottom (direção) e adicionamos a classe padding-medium (tamanho) em adição a ela. Juntas, as duas classes aplicam o padding-bottom: 2rem ao elemento.

Este Div Block cria um "bloco" de espaço entre os dois elementos irmãos. Podemos continuar adicionando Div Blocks em toda a página para criar espaço entre os elementos.
Sempre usamos padding-bottom padding-[tamanho] para blocos de espaçamento.
Usar padding para blocos de espaçamento criará um tamanho de elemento preciso no Designer. Temos uma excelente visualização do tamanho de bloco de espaçamento desejado dentro do canvas do Designer. Não há espaço vazio ou colapsado ao usar padding.
Usar margin para blocos de espaçamento deixará o Div Block visivelmente "vazio". Isso não exibirá corretamente o tamanho do bloco de espaçamento desejado.
Podemos usar padding-top ou padding-bottom para blocos de espaçamento. Formalizaremos o padding-bottom como a convenção oficial de blocos de espaçamento do Client-First.
Estratégia do Wrapper de Espaçamento
No Client-First, um "wrapper de espaçamento" é um Div Block que envolve um elemento filho e cria espaço entre um elemento irmão.
1. Adicione um Div Block "wrapper de espaçamento" na página com duas classes —
[direção de margin/padding] + [tamanho de margin/padding]
2. Aninhe um elemento de conteúdo dentro do wrapper de espaçamento.
3. O wrapper de espaçamento cria espaço (margem ou padding) entre ele mesmo e um elemento irmão.
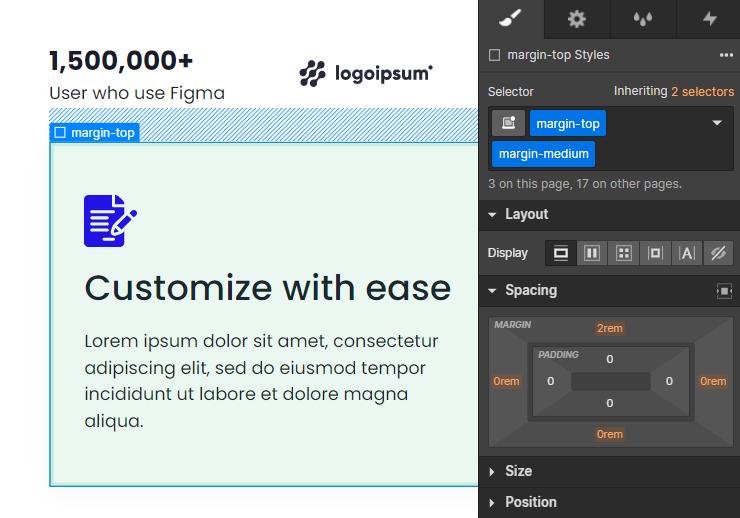
Nós adicionamos um Div Block na página e aplicamos a classe margin-bottom (direção) e, em seguida, adicionamos nossa classe margin-medium (tamanho) além dela. Juntas, as duas classes aplicam margin-bottom: 2rem ao elemento.

Na imagem acima, aninhamos um elemento dentro do wrapper de espaçamento para criar espaço entre o elemento aninhado e outro elemento.
Casos de uso: Espaçamento utilitário em geral
1. Use valores de espaçamento global padrão
Benefício: Mantemos nossos valores de espaçamento mais consistentes e unificados em todo o projeto.
Queremos unificar o espaçamento do nosso site em todas as seções e páginas. Se estamos usando 4rem, 8rem, 12rem como nossos valores primários de espaçamento em todo o projeto, queremos que esses valores sejam consistentes em todos os lugares.
Quanto mais usarmos o sistema de espaçamento utilitário Client-First, mais consistente será o nosso espaçamento em todo o projeto.
Benefício: Temos atualizações automáticas de espaçamento padrão em todos os breakpoints de tablet e mobile.
Um bloco ou wrapper de espaçamento implementa automaticamente ajustes de espaçamento unificados em todo o site em todos os breakpoints.
Se aplicarmos blocos e wrappers de espaçamento a 100 elementos em todo o projeto, são 100 estilos a menos que temos que aplicar em nosso projeto para tablet e mobile.
Para cada nível de breakpoint, os elementos espaçados com blocos e wrappers receberão os valores de espaçamento padrão usados em todo o projeto.
Benefício: Podemos fazer atualizações globais de espaçamento em todo o projeto.
Podemos atualizar muitos valores de espaçamento em todo o projeto com uma única mudança de valor de propriedade CSS. A atualização afeta cada elemento que usa um wrapper ou bloco de espaçamento. Por exemplo, se um cliente diz: "Eu quero menos espaçamento entre o conteúdo", essa atualização pode ser feita relativamente rapidamente ajustando os valores globais de espaçamento utilitário.
2. Benefícios de fluxo de trabalho e escalabilidade
Benefício: Se usarmos a estratégia de blocos de espaçamento, podemos reduzir o número de classes customizadas usadas para as propriedades CSS de margin e padding.
Queremos reduzir o número de classes personalizadas criadas especificamente para espaçamento. Blocos e wrappers de espaçamento podem nos ajudar a criar menos classes para o nosso projeto.
Podemos contar com as classes utilitárias já criadas para o espaçamento. À medida que usamos mais o sistema de espaçamento utilitário, dependeremos menos da criação de classes personalizadas para espaçamento.
Benefício: Evitamos empilhar classes profundas em cima de um elemento.
O Client-First é contra a empilhamento profundo dentro de projetos Webflow. Queremos evitar o empilhamento profundo o tempo todo. Wrappers e blocos de espaçamento nos ajudam a evitar o empilhamento profundo de classes em nossos elementos. Saiba mais sobre empilhamento profundo na Estratégia de Classes 2.
Benefício: Se usados corretamente, os wrappers de espaçamento podem nos ajudar a trabalhar mais rapidamente.
Blocos e wrappers de espaçamento no Client-First existem para nos ajudar a trabalhar mais rápido e manter nosso projeto melhor.
Se usarmos wrappers e blocos, e isso resultar em um fluxo de trabalho mais lento ou dificuldades de gerenciamento de projeto, podemos estar usando os wrappers de espaçamento de forma inadequada.
Não é necessário nem recomendado usar blocos e wrappers de espaçamento em todos os lugares.
Aplicar as propriedades de CSS margin e padding diretamente para classes customizadas é aceitável. Existem casos em que é mais eficiente aplicar o espaçamento em uma classe personalizada. Discutiremos o uso de classes personalizadas na segunda parte deste artigo.
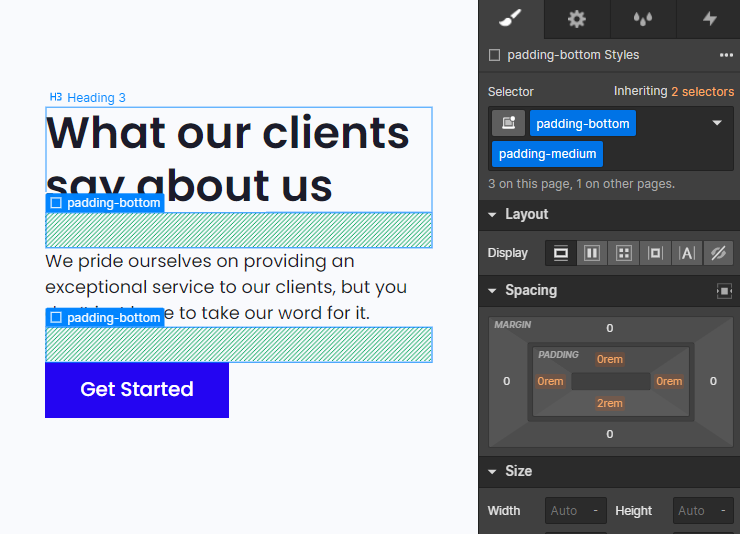
3. Espaçamento de tipografia e botões
Neste exemplo, temos um H3, Parágrafo e Botão. Podemos criar espaçamento para esses elementos sem criar uma nova classe.

Usamos blocos de espaçamento para criar espaço entre cada elemento de texto, o que nos ajuda a evitar a criação de classes customizadas.
Nossa Estratégia de Tipografia encoraja o uso de poucas ou nenhuma classes customizadas em nossos elementos de tipografia. Queremos evitar a criação de novas classes customizadas especificamente para espaçamento de elementos de tipografia.
Em vez disso, podemos combinar nossa estratégia global de tipografia com nossa estratégia global de espaçamento para criar layouts de conteúdo de texto sem classes personalizadas.
Benefício: Evite empilhamento profundo de classes utilitárias em elementos de texto.
No Client-First, queremos manter nossa fonte de Títulos e Parágrafos limpa de classes não relacionadas à tipografia.
Idealmente, nenhuma classe é aplicada aos nossos elementos de tipografia. Usar os estilos padrão das tags é melhor. Se a tipografia tiver uma variação em relação ao padrão, podemos colocar classes de texto ou de Heading nela.
Queremos evitar classes de margin ou padding diretamente no elemento de texto. Se aplicarmos classes de tipografia e espaçamento em elementos de texto, rapidamente teremos problemas de profundidade de empilhamento.
Os blocos e wrappers de espaçamento nos ajudam a evitar a profundidade de empilhamento.
Não queremos fazer isso:
O bloco de espaçamento resolve o problema de empilhamento de classes de espaçamento no elemento de texto.
Com nossas classes de espaçamento separadas de nossas classes de tipografia, podemos gerenciar cada uma separadamente sem o problema da profundidade de empilhamento.
4. Espaçamento para símbolos e componentes reutilizados
Benefício: Podemos criar espaçamento específico para cada instância de símbolos e componentes.
Quando queremos aplicar espaçamento a componentes, o espaçamento deve ser aplicado a todas as instâncias do componente.
Um espaçamento de componentes unificado pode ser um problema se as instâncias do componente requerem valores de espaçamento diferentes.
Usando blocos ou wrappers de espaçamento, podemos ter espaçamentos diferentes para diferentes instâncias de componentes.

Não é necessário usar classes combo, criar novas classes ou usar CSS personalizado. Nosso sistema de espaçamento nos dá espaçamento específico para cada instância enquanto usa o conteúdo principal armazenado no componente.
Casos de uso: bloco de espaçamento
1. Criar espaço entre dois elementos
Blocos de espaçamento são muito úteis quando criamos espaço entre dois elementos. Eles são rápidos de implementar, têm menos níveis aninhados e nossos elementos são mais visíveis.
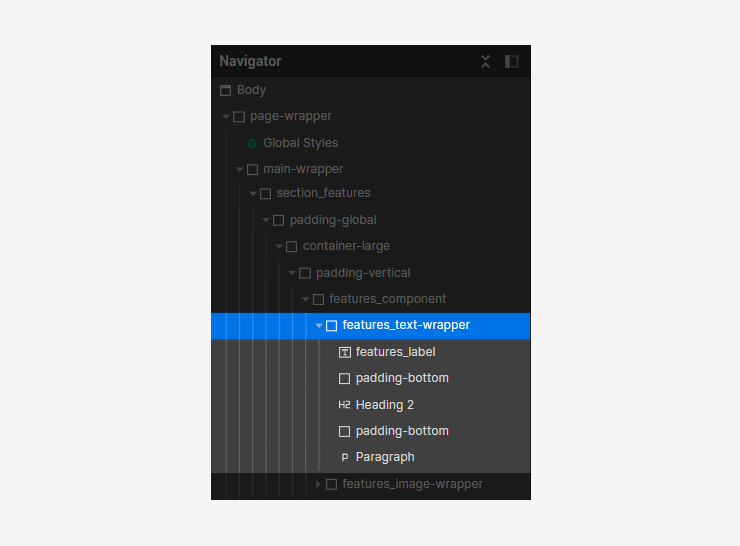
2. Ver os filhos no Navigator
Quando usamos blocos de espaçamento, criamos uma visão clara no Navigator. Podemos ver todos os elementos do componente.
Usar muitos wrappers de espaçamento pode "esconder" muitos de nossos elementos importantes dentro de pastas aninhadas. Blocos de espaçamento criam menos aninhamento no Navigator.
Blocos de espaçamento mostram nossos elementos importantes de forma mais visível no Navigator.

3. Espaçamento exclusivo para parte superior e inferior de sections
Quando o padding-top e o padding-bottom de uma section devem ser diferentes e queremos manter o sistema global de classes utilitárias, podemos usar blocos de espaçamento.
Podemos aplicar um bloco de espaçamento padding-large na parte superior da section e um bloco de espaçamento padding-small na parte inferior da section.

Casos de uso: Wrapper de espaçamento
1. Use com a estratégia de espaçamento CSS Grid
Usando a Estratégia de espaçamento CSS Grid, podemos criar rapidamente espaçamento igual entre elementos filhos.
Podemos usar wrappers de espaçamento para criar espaçamento exclusivo para um elemento na lista. Quando os wrappers de espaçamento são usados em conjunto com a estratégia CSS Grid, podemos aplicar espaçamento personalizado rapidamente com menos esforço.
Por exemplo, um item de conteúdo tem 1rem entre cada elemento filho - exceto o último item da lista.
Podemos aplicar margin-top margin-small como um wrapper de espaçamento para o último item da lista.
Os wrappers de espaçamento nos permitem usar o espaçamento CSS Grid sem criar várias classes personalizadas.
FAQ - Divs vazias são ruins para meu site?
Recebemos frequentemente perguntas sobre o impacto de divs vazias e divs de espaçamento usadas no sistema de espaçamento Client-First.
- Os mecanismos de busca terão problemas para ler meu site?
- Vou gerar muitos elementos na página da web?
- Haverá algum problema de acessibilidade?
- Meu projeto será mais difícil de gerenciar?
A resposta curta - Não.
Desde que as divs vazias não tenham conteúdo ou atributos de acessibilidade (como aria-label) adicionados a elas, os leitores de tela as omitirão.
Os mecanismos de busca também não ficarão confusos com divs em branco. Uma div vazia com uma classe CSS é fácil de identificar por nós humanos e pelos mecanismos de busca.
"Excessive DOM size" é um alerta de erro comum encontrado em muitas ferramentas de desempenho da web. Por exemplo, o PageSpeed Insights do Google. É muito improvável que o sistema de espaçamento Client-First seja a causa desse erro. As causas mais prováveis são animações em camadas, arquivos Lottie e incorporações. Essas implementações podem gerar exponencialmente mais elementos DOM do que o espaçamento Client-First.
Uma página da web construída com as diretrizes Client-First tem pouco ou nenhum impacto em causar o alerta de desempenho "Excessive DOM size".
Interessado em ler mais sobre divs vazias? Adoramos ler "Don't Fear Empty Divs" de Cory Etzkorn.
Parte 2: Classes customizadas
As classes de espaçamento utilitárias doClient-First não são o único método de implementação para espaçamento em nosso site.
Podemos aplicar propriedades CSS de margin e padding diretamente à classe customizada.
Dentro da mentalidade de classe customizada, apresentamos 2 estratégias de espaçamento:
- Classe personalizada no elemento
- Espaçamento do pai do CSS Grid
Ambas as estratégias usam uma classe personalizada para criar espaço entre os elementos.
Quando usamos classes personalizadas para espaçamento, devemos ter um bom caso de uso para a classe customizada. Menos classes customizadas significa mais consistência no espaçamento.
Estratégia de classe customizada no elemento
"A classe customizada no elemento" aplica valores de margin e padding diretamente no elemento que precisa de espaçamento.
Por exemplo, aplicamos a classe faq_title em um título que requer espaçamento único, que o sistema de classes utilitárias não pode alcançar. Uma propriedade CSS de margin-bottom: 0.75rem é aplicada diretamente na classe faq_title.

Esta imagem aplica uma classe personalizada e espaçamento personalizado no elemento.
Essa estratégia é a mais flexível. Temos controle total de um elemento específico em todos os pontos de interrupção. Devemos usar esse poder com propósito.
Ao usar demais essa estratégia, podemos criar muitas classes personalizadas para o espaçamento. Isso pode resultar em um sistema de espaçamento desorganizado no projeto e muitas atualizações manuais de ponto de interrupção.
Estratégia de CSS Grid
A estratégia de espaçamento do CSS Grid aplica o CSS Grid a um wrapper pai que cria espaço para os filhos dentro dele.
Podemos criar espaço vertical e horizontal entre elementos filhos usando o CSS grid.
Em vez de aplicar muitos blocos, wrappers ou classes customizadas em elementos de uma lista, podemos usar a estratégia de CSS Grid para gerenciar todos os filhos com um controlador - o container pai.

Casos de uso: Classe personalizada em elemento
1. Gerenciar globalmente o espaçamento de um elemento específico
As palavras-chave são "de um elemento específico".
Quando temos elementos recorrentes que devem ter o mesmo valor de espaçamento em todo o projeto, pode ser melhor usar uma classe personalizada para gerenciar o espaçamento. Uma classe personalizada nos permite fazer atualizações de espaçamento para este elemento recorrente.
Wrappers de espaçamento global em elementos recorrentes podem nos desacelerar e tornar o gerenciamento do projeto mais difícil.
Podemos fazer duas perguntas importantes para entender se devemos usar uma classe de espaçamento utilitária ou uma classe personalizada para um elemento específico.
Quantas instâncias [deste elemento] existem no projeto?
Se houver muitas instâncias deste elemento específico, o elemento é um elemento recorrente no projeto. Podemos direcionar cada instância usando uma classe customizada.
Por exemplo, se houver 25 instâncias deste elemento no projeto, podemos usar uma classe customizada para direcionar todas as 25 instâncias.
Como queremos gerenciar cada instância [deste elemento]?
Se quisermos gerenciar cada instância [deste elemento] recorrente como um grupo, uma classe customizada nos ajudará a direcionar esse grupo de elementos e aplicar alterações globalmente ao grupo.
Custom class em exemplo de input
Vamos ver um exemplo de uso com entradas de formulário (form inputs) em nosso projeto. As entradas de formulário são usadas em 4 páginas do projeto.
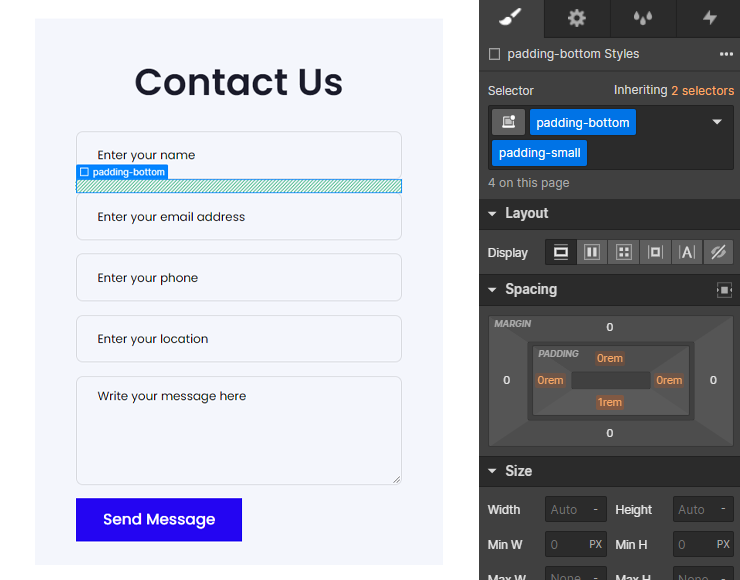
A configuração abaixo mostra cada form_input separado por um bloco de espaçamento. Essa estratégia é usada em todo o projeto.

Se quisermos reduzir o espaçamento entre cada form_input, precisaríamos atualizar cada bloco de espaçamento individualmente.
O exemplo acima não é ideal, pois essa mudança pode exigir esforço desnecessário para atualizar cada formulário no projeto. Precisamos ir entrada por entrada para atualizar o valor do bloco de espaçamento.
Uma mudança em todas as entradas de formulário em todo o projeto pode levar segundos e exigir pouco esforço com a configuração adequada.
Uma classe personalizada na form_input nos permitirá gerenciar todos os elementos form_input como um grupo unificado de elementos.
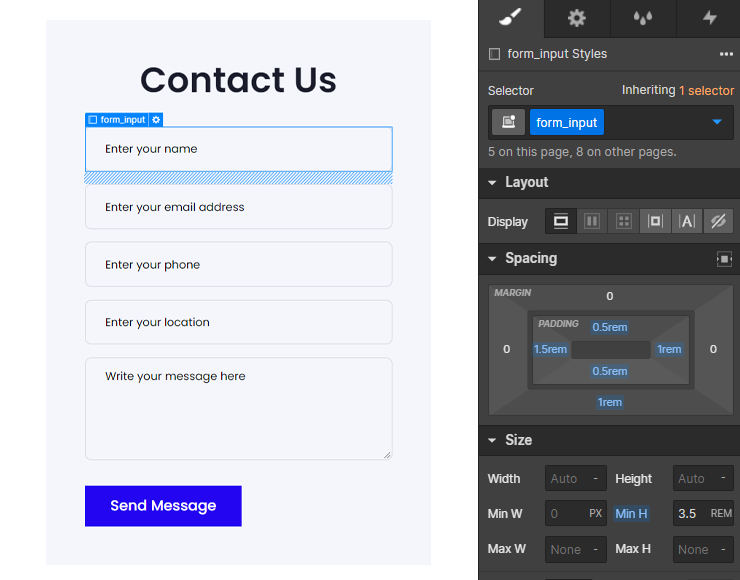
Esta captura de tela mostra cada form_input com margin-bottom: 1rem aplicado a ele.

Se quisermos alterar o espaço entre cada entrada, podemos fazer uma única alteração na classe form_input. Alterar a margem mudará o valor para todas as entradas em todo o projeto.
Este exemplo é ideal se quisermos que todas as entradas de formulário no projeto tenham um valor de margin-bottom: 1rem unificado.
Temos controle global completo do espaçamento deste elemento específico. Podemos alterar todas as entradas de formulário nesta página e em todo o projeto com uma única alteração da propriedade CSS margin-bottom da form_input.
2. Tamanhos de espaçamento únicos para tablet e mobile
Os blocos e wrappers de espaçamento têm o benefício poderoso de manter o espaçamento padrão em todos os pontos de interrupção. No entanto, pode ser que não queiramos um espaçamento padrão em todos os pontos de interrupção.
Às vezes, temos elementos que exigem um espaçamento exclusivo no tablet, celular ou em ambos. Nesse caso, os blocos e wrappers de espaçamento tornarão nossas personalizações mais difíceis.
O sistema de espaçamento de classes de utilitárias do Client-First é projetado para unificar o espaçamento em todos os pontos de interrupção. O sistema não permite personalizações em diferentes pontos de interrupção.
Podemos aplicar o espaçamento diretamente à classe utilitária customizada se precisarmos de personalizações de espaçamento em diferentes pontos de interrupção. A classe customizada nos permitirá gerenciar o espaçamento em cada ponto de interrupção.
3. Espaçamento único isolado
Às vezes, temos um elemento que precisa de um espaçamento exclusivo. Não faz parte de um grupo de outros elementos e não tem personalizações móveis específicas. É um elemento que requer um espaçamento isolado de uso único.
Por exemplo, um cliente insiste que padding-small é muito pequeno e padding-medium é muito grande. Eles querem algo intermediário.
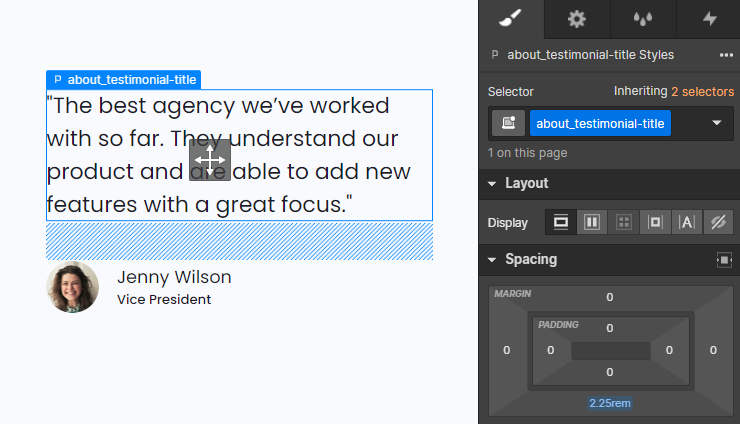
Em vez de forçar este único caso isolado no sistema de espaçamento de classes utilitárias, podemos criar uma classe personalizada para o elemento e continuar com a construção. Por exemplo, podemos criar about-testimonial-title com margin-bottom: 2,25rem como uma classe de espaçamento único isolado.

Quando não temos certeza de como integrar o sistema de espaçamento de classes utilitárias no layout, podemos criar um espaçamento isolado para este elemento específico.
É importante entender que quanto mais criamos classes customizadas isoladas para o espaçamento, menos seguimos um sistema de espaçamento unificado globalmente. Isso não deve ser uma prática comum para todos os elementos.
Casos de uso: Espaçamento CSS Grid
1. Espaçamento entre elementos de uma lista
O caso principal de uso para o CSS Grid é o espaçamento entre itens em uma lista. Quando há elementos irmãos que precisam do mesmo espaço entre si, aplicar o CSS Grid a um wrapper pai é uma maneira eficiente de espaçar esses elementos.
CSS Grid - exemplo de links do footer
Vamos ver um exemplo de caso de uso com links no footer (rodapé).
Temos um wrapper pai chamado footer_links-column que envolve os links do rodapé. Podemos aplicar display: grid com rows para criar um espaço igual entre todos os links do rodapé.
Se quisermos mudar o espaço entre cada link do rodapé, podemos fazer uma única mudança na classe footer_links-column. Ajustando a distância entre as linhas, ajustaremos o espaço entre todos os links do rodapé.
Essa é uma excelente estratégia para uma lista de itens que requerem espaçamento. Um ajuste nos dá controle flexível do espaçamento entre os itens.
CSS Grid - exemplo de card de conteúdo
O espaçamento CSS Grid também funciona com filhos de itens de conteúdo.
Temos itens de "card de conteúdo" aninhados dentro de uma lista. Cada card de conteúdo tem elementos aninhados dentro dele. Podemos aplicar o CSS Grid diretamente no card de conteúdo para espaçar o ícone, o título e o parágrafo dentro dele.
O CSS Grid é aplicado ao item benefits_item e os elementos dentro dele são influenciados.
Podemos ajustar os valores de linha do CSS Grid e ajustar todos os conteúdos do item benefits_item com um único controlador.
Essa estratégia funciona muito bem se o espaço entre cada elemento filho for igual. No nosso exemplo, o espaço entre cada elemento filho do benefits_item é de 1rem. Esse cenário se encaixa perfeitamente nos controles de linha do CSS Grid.
Para adicionar um elemento filho com valores de espaçamento diferentes no CSS Grid, podemos usar nosso método de wrapper de espaçamento de classe utilitária junto com o método CSS Grid.
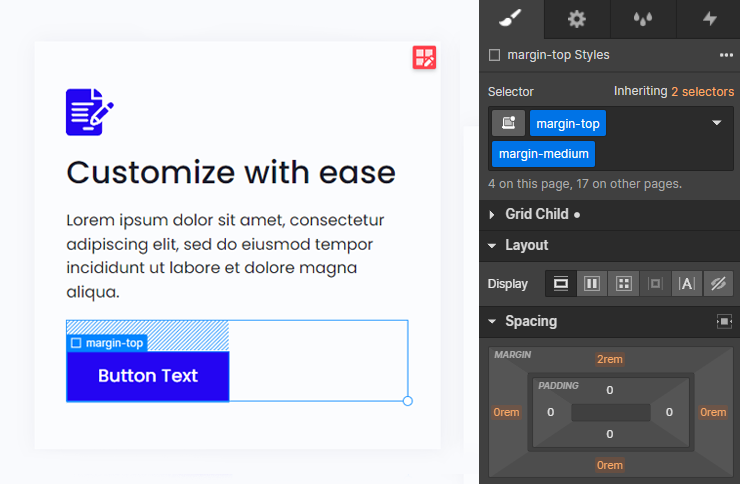
No exemplo abaixo, adicionamos um botão ao card de conteúdo. Este botão requer uma distância de 3rem abaixo do parágrafo. Isso não funciona com os valores de Grid aplicados ao benefits_item.
Podemos adicionar um wrapper de espaçamento abaixo do parágrafo que envolve o novo botão.

Agora, o padding-top padding-medium do wrapper de espaçamento está criando espaço adicional dentro do sistema de Grid do benefits_item.
Wrappers de espaçamento são excelentes para usar a estratégia de espaçamento CSS Grid com flexibilidade e variação.
Isso funciona bem para criar espaçamento de conteúdo controlado globalmente.
O item benefits_item pode ser um componente recorrente em todo o site.
Alguns cards de benefits_item têm um CTA, alguns não têm um CTA e alguns podem ter elementos completamente novos.
Podemos manter um espaçamento de benefits_item global e unificado com nossos controles de CSS Grid, aproveitando os elementos e variações de espaçamento específicos da instância.
Dicas de espaçamento
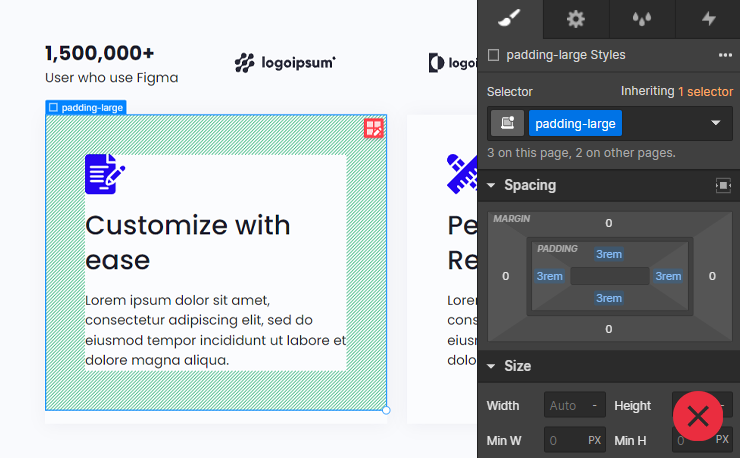
padding-section-[tamanho]
padding-section-[tamanho]- é um conjunto de classes utilitárias que nos ajuda a gerenciar o padding superior e inferior para sections de forma global em todo o projeto.

Isso é uma abordagem híbrida entre classe personalizada e classe utilitária. Podemos gerenciar todos os espaçamentos de seção como uma classe utilitária global.
Uma nova pasta chamada section- é adicionada à nossa pasta de classes utilitárias -padding.
padding-section-small
padding-section-medium
padding-section-large
Se o preenchimento vertical de uma seção for algo personalizado ou único, podemos:
- Recomendado: usar blocos de espaçamento para criar um espaço único na parte superior e inferior da section. Este método mantém o sistema de espaçamento utilitário.
- Aplicar o preenchimento exclusivo à camada externa da seção, section_[nome-da-section]
Opcionalmente, adicionar margem nas tags de Heading
Podemos querer que cada tag de Heading tenha a mesma quantidade de espaço acima e abaixo. Queremos unificar o espaçamento em nosso sistema de tipografia.
Por exemplo, todo H2 no projeto tem margin-bottom: 2rem, e todo H3 no projeto tem margin-bottom: 1,5rem.

Aplicar margem na tag de Heading é um esforço para unificar o espaçamento acima e abaixo das nossas tags de Heading. É assim que criamos regras de espaçamento global para nossa tipografia.
A margem nas tags de Heading funciona bem se tivermos controle de design sobre o projeto. Podemos optar por ter um sistema de espaçamento muito formalizado. Este é um método para unificar ainda mais a tipografia no projeto.
Se estivermos trabalhando em um site com muitas variações de Headings e como os Headings são usados no design, esta pode não ser uma boa estratégia.
Se continuarmos anulando os valores padrão de margem de Heading, criamos mais trabalho para nós mesmos.
Se todos ou a maioria dos Headings devem seguir a mesma margem em todo o projeto, esta pode ser uma estratégia eficaz.
Temos uma explicação completa deste método de espaçamento de tipografia em Estratégias de Tipografia.
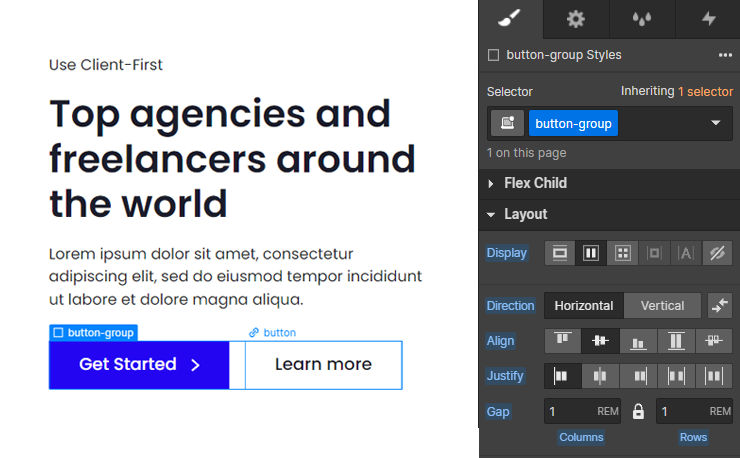
Flex ou grid para botões linhas de botões
Use CSS flex or grid to create simple button layouts.
Exemplo de botão com ícone
Crie um botão com texto e um ícone. Aplique flex ou grid ao elemento do botão para criar espaço entre o texto e o ícone.
Esta é uma maneira rápida e simples de implementar um botão com vários elementos aninhados.
Exemplo de linha de botões
Crie espaço horizontal entre dois botões. Aplique o espaço horizontal entre os botões por meio do wrapper pai.

Usando flex ou grid no wrapper pai dos botões, podemos criar espaço horizontal entre os botões.
Aplicar margin-right diretamente à classe do botão limitará como podemos usar nosso botão. Queremos que nosso botão funcione em todas as instâncias, não apenas em uma linha de botões.
Applying spacing blocks for horizontal margin may not work well for mobile. Many mobile designs require specific horizontal spacing. Spacing blocks do not allow us to make adjustments for mobile design.
We believe flex or grid for creating space in a row of buttons is ideal.
Evite usar preenchimento utilitário para criar tamanho para elementos internos
Não recomendamos o uso das classes utilitárias para criar padding ao redor do conteúdo do item. Essa estratégia funciona em termos de CSS e pode alcançar o resultado desejado, mas queremos evitar esta prática. Ela incentiva a empilhamento profundo de classes e conflitos de estilização em dispositivos móveis.

Geralmente, o preenchimento para elementos internos precisará de customizações específicas de tamanho em cada ponto de quebra. O sistema de espaçamento do cliente não tem controle sobre os valores de espaçamento em diferentes pontos de quebra.
Em vez disso, aplique o preenchimento do elemento interno diretamente na classe customizada.

.png)
