
Client-First for Webflow

Panimula
Panimula sa pangkalahatang-ideya ng mahahalagang prinsipyo ng Client-First.
Pangkalahatang-ideya ng Client-First
👉 Ito ay maikling pangkalahatang-ideya upang maunawaan ang mga pangunahing bahagi ng Client-First. Basahin ang buong dokumentasyon para sa kumpletong karanasan sa pag-aaral.
Baguhan sa Webflow? Bago matutunan ang Client-First, inirerekomenda natin ang pag-aaral ng mga pangunahing kaalaman sa Webflow. Hindi nagtuturo ng HTML o CSS ang Client-First. Mahalagang magkaroon ng paunang kaalamanan na pag-unawa sa mga paksang ito bago matutunan ang Client-First. Basahin ang aming Baguhan sa Webflow.
Mga Layunin ng Client-First
- Upang lumikha ng pinag-isang sistema ng organisasyon para sa aming proyekto
- Upang mapabilis at maging maparaan kapag gumagamit ng Webflow Designer
- Upang tukuyin ang estratehiya para sa paggamit ng klase sa proyekto
- Upang gawing pamantayan ang buod na istraktura na ibinabahagi sa lahat ng mga pahina
- Upang lumikha ng proyekto sa Webflow na madaling palawakin at madaling panatilihin
- Upang matulungan ang mga developer, kliyente, o sinuman na maunawaan ang proyekto
Ano ang ibig sabihin ng "Client-First"?
Client-First = Inuuna natin ang mga kapakanan ng aming mga kliyente sa proseso ng paggawa sa Webflow.
Sa pamamagitan ng paguuna natin sa ating mga kliyente, gumawa tayo ng istilong sistema na nakakatugon sa kanilang mga pangangailangan at ginagawa tayong mas mahusay na mga developer ng Webflow.
Karamihan ng ating kliyente ay gustong
- Gumawa ng madaling mapapalawak na proyekto sa Webflow
- Lumikha ng proyekto nang mabilis, nang hindi nawawala ang kalidad
- Gumawa ng proyekto na kayang pamahalaan ng maraming tao sa aming ahensya
- Gumawa ng proyekto na maaari nating ibigay sa ibang developer/ahensiya ng Webflow kung magpasya ang kliyente na magpalit ng mga vendor
- Gumawa ng proyekto na maaaring pamahalaan ng kliyente sa loob ng Designer*
* Hindi lahat ng kliyente ay gustong pamahalaan ang kanilang proyekto sa Webflow. May ilang may gusto, karamihan ay ayaw.
Ang paglikha ng proyekto para maging madali ang pagpapalawak at pagbabagay pagkatapos ng paglulunsad ay makabuluhang nakikinabang sa anumang kliyente na gumagamit ng Webflow.
Ang ating mga desisyon sa Client-First ay tumutulong sa atin na bumuo ng mas mahusay bilang mga developer ng Webflow, pati na rin tumulong sa paghahatid ng proyektong may pinakamataas na halaga sa aming mga kliyente.
Kumbensyon sa pagpapangalan
Ang Client-First ay may pagtuon sa malinaw na pagpapangalan ng mga klase sa buong proyekto.
Ang dibeloper ng Webflow, kliyente, o sinumang tao ay dapat na maunawaan kung ano ang ginagawa ng klase batay sa pangalan ng klase, kahit na ang taong iyon ay walang karanasan sa Client-First.
Mga layuning ng pagpapangalang kumbensong na Client-First:
- Magbigay ng kasangkapan sa hindi teknikal na tao upang pamahalaan ang ating websayt.
- Maging malinaw, nagbibigay-kaalaman, at mapaglarawan sa ating pagpapangalan sa klase.
- Bigyan ang mambabasa ng maraming konteksto sa layunin ng klase.
- Basahin ang pangalan ng klase at malaman kung ano ang layunin nito.
- Walang mga pagdadaglat, walang pagpapaikli, walang kalituhan.
- Magbigay ng maraming konteksto sa kaugnayan ng klase na iyon sa websayt.
- Lumikha ng mga pangalan batay sa unlapi at mga estratehiya sa organisasyon ng mga salita.
- Isalarawan ang layunin ng klase batay sa pangalan nito.
Pangkalahatang-ideya ng mga paksa
Sinusuri ng Panimula na pahina na ito ang mahahalagang paksa ng Client-First. Ito ay hindi lahat ng mga prinsipyo ng Client-First.
Ang layunin ng pahina na ito ay suriin ang pinakamahalagang paksa. Basahin ang pahina na ito kung pinagiisipan mong gamiting ang Client-First bilang iyong sistema sa pag-iistilo sa Webflow.
Mga estratehiya na nakatuon sa Webflow
- Estratehiya sa Klase
- Estratehiya ng Pangunahing Istraktura
- Estratehiya sa Tipograpiya
- Estratehiya sa Spacing
- Estratehiya sa Folders
Paunawa: Hindi ito sumusunod sa bawat pinakamahusay na kasanayan ng tradisyonal na HTML at CSS na kumbensyon sa paggawa. Ito ay hindi tradisyonal, ito ay Webflow. Binago ng Webflow kung paano mapapamahalaan ang HTML at CSS nang biswal sa ating mga proyekto. Ang Client-First ay partikular na binuo para sa workflow at organisasyon ng Webflow Designer.
[fs-toc-h3]Estratehiya sa Klase
Inaayos natin ang mga klase ayon sa "klaseng kustom" at "klaseng utility". Tinukoy natin ang dalawang klase na ito sa pamamagitan ng titik na _.
Ang mga klaseng kustom ay may _ sa pangalan ng klase
header-primary_content
Ang mga klaseng utility ay walang _ sa pangalan ng klase
text-color-black
[fs-toc-omit]Klaseng kustom
Karaniwan para sa bagay na partikular at biswal sa pahina
Ang klaseng kustom ay nilikha para sa partikular na komponent, pahina, pagpapangkat ng mga elemento, o elemento.Halimbawa, ang klase upang i-istilo ang team slider o klase upang i-istilo ang mga global na header para sa proyekto. Gumagamit ang mga klaseng kustom ng salungguhitan sa klaseng pangalan.
Mga halimbawa:
- about-team_component
- footer_column
- clients-slider_arrow
- nav_link
- home-header_texture
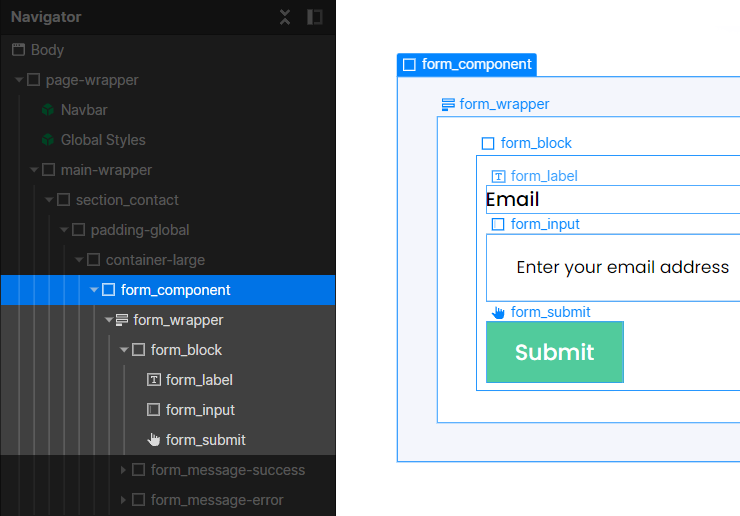
Halimbawa ng form na komponent gamit ang form_[element-name]
- form_component
- form_wrapper
- form_block
- form_label
- form_input
- form_submit

Ang bawat isa sa mga halimbawang ito ay tumutukoy sa natitiyak na elemento.
[fs-toc-omit]Klaseng utility
Karaniwan para sa mahalagang estilo ng CSS sa pahina
Ang klaseng utility ay nilikha para sa partikular na kumbinasyon ng mga istilo ng CSS, na maaaring ilapat sa mga elemento sa buong proyekto. Halimbawa, ang klase para sa background-color o klase para sa font-size. Ang mga klaseng utility ay hindi gagamit ng salungguhitan sa pangalan ng klase.
Karamihan sa mga klase na kasama ng proyektong panimula ng Client-First ay mga klaseng utility.
Mga halimbawa:
- padding-global
- max-width-small
- margin-large
- text-color-blue
- background-color-black
- display-none
Ang bawat isa sa mga halimbawang ito ay tumutukoy sa mga partikular na katangian ng estilo ng CSS.
[fs-toc-omit]Global na klase
Ang klaseng kustom o utility ay maaaring gamitin sa buong websayt.
Ang global na klase ay inilaan para magamit sa buong proyekto. Ang global na klase ay hindi para sa partikular na pagkakataon. Naglalapat ito ng mga istilo na mananatiling 'global' o 'pinag-isa’ sa buong proyekto.
Ang mga global na klase ay maaaring mga klaseng utility o kustom.
Ang utility ay palaging global na klase. Ang mga klaseng utility ay likhang global.
Ang global na klase ay maaari ding maging klaseng kustom, gaya ng header_content. Maaaring mayroon tayong umuulit na layer ng background sa ating mga listahan, at ang klase na ito ay magbibigay-daan sa atin na pamahalaan ang mga header_ na global na klase.
Kung balak nating gamitin ang klase sa buong websayt, ito ay itinuturing na global.
[fs-toc-omit]Klaseng kombo
Ang klase na ginawa bilang baryante sa klaseng base. Ang combo na klase ay nagmamana ng mga istilo mula sa klaseng base at nagdaragdag ng higit pang mga istilo sa ibabaw nito.
Tinukoy natin ang "klaseng base" bilang ang unang klase sa ating nakasalansan na combo na klase. Nagdaragdag tayo ng klase sa itaas ng klaseng base upang lumikha ng natatanging baryante. Ang klase na lumilikha ng natatanging baryante ay may kaseng unlapi ng is-.
Ang nakasalansan na is- na baryante na klase ay gagana lamang kapag pinagsama sa isa o mga klaseng base bago nito. Sama-sama, ang mga nakasalansan na klase ay combo na klase.
Sa bidyo sa ibaba, maunawaan na ang is-blue ay hindi gumagana nang mag-isa. Gumagana lamang ito bilang salansan sa klase ng base na button.
Maaaring malikha ang mga klaseng kombo mula sa mga klaseng kustom o utility. Ang halimbawa sa itaas na buttonis-blue ay nagpapakita ng klaseng utility bilang bahagi ng klaseng kombo.
Natutunan natin ang konseptong ito nang buo sa pahina ng dokumentasyon ng Estratehiya sa Klase 1.
[fs-toc-h3]Estratehiya ng Pangunahing Istraktura
Nagtatakda ang Client-First ng pangunahing istraktura na susundan sa lahat ng mga paggagawa.
- page-wrapper
- main-wrapper
- section_[pangtiyak]
- padding-global
- container-[sukat]
- padding-section-[sukat]

- page-wrapper bumabalot sa lahat ng nilalaman ng pahina.
- main-wrapper hawak ang lahat ng "main" na nilalaman ng pahina. Ito ay ang pinakamaayos na kasanayan para sa aksesibilidad ng web.
- section_[pangtiyak] nag-aayos ng panel ng Navigator ng Webflow Designer.
- padding-global namamahala sa kaliwa at kanang padding ng nilalaman sa buong site.
- container-[sukat] namamahala ng max-width sa mga container na bumabalot sa ating nilalaman.
- padding-section-[sukat] namamahala ng unibersal na top at bottom padding ng mga seksyon sa buong site.
Gamit ang pangunahing istrukturang ito, maaari nating pamahalaan ang mahahalagang katangiang CSS sa antas ng pahina para sa ating buong proyekto.
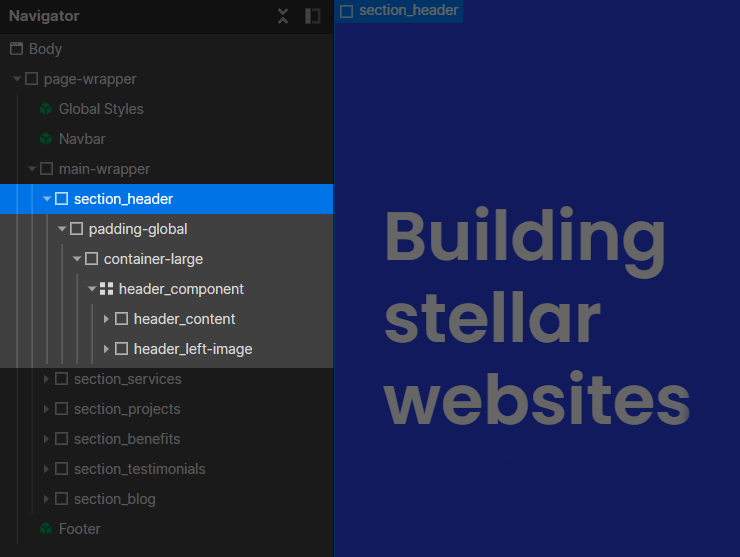
Karamihan sa mga websayt ay susundin ang istrukturang ipinapakita sa ibaba.
[fs-toc-omit]Halimbawa ng istraktura ng pahina
Nakaayos ang mga seksyon sa loob ng Navigator at gumagana bilang anchor link kapag pinindot ang mga ito.
[fs-toc-omit]Halimbawa ng istraktura ng seksyon

Sa loob ng pangunahing istraktura, gumagawa tayo ng mga komponent at biswal na elemento ng web na may mga klaseng kustom. Gumagamit tayo ng mga klaseng kustom para mag-estilo ng mga elemento na hindi dapat pinamamahalaan gamit ang mga klaseng utility.
Natutunan natin ang konseptong ito nang buo sa pahina ng dokumentasyon ng Estratehiya ng Pangunahing Istraktura.
[fs-toc-h3]Estratehiya sa Tipograpiya
Ang ating estratehiya ay panatilihin ang tipograpiya bilang iisa at mapapamahalaang global hangga't maaari. Gumagamit tayo ng mga klaseng utility para pamahalaan ang tipograpiya.
Kung maaari, hindi tayo naglalagay ng anumang klase sa elemento ng teksto. Pinakamainam na magmana ng mga default na istilo na direktang inilapat sa body, paragraph, at H1 - H6 HTML na mga tag.
[fs-toc-omit]HTML na mga tag
Ano ang mga HTML na mga tag? Turo sa Webflow University.
Palaging magsimula sa pag-istilo ng mga ito:
H1, H2, H3, H4, H5, H6 , body
Ito ang mga default na istilo para sa bawat Heading at Body ng ating proyekto.
Ang mga klase ay kinakailangan lamang kapag mayroong pag-babago mula sa default.
Mayroon tayong koleksyon ng mga klaseng utility na kasama sa opisyal na Client-First cloneable. Ang bawat isa sa mga klase ay may heading- o text- na unlapi at mayroong mga istilo ng utility na ilalapat sa mga elemento ng teksto. Inilalapat ng mga klaseng ito ang ating mga kustom na istilo sa pamamagitan ng sistema ng pinag-isang utility.
[fs-toc-omit]Mga klaseng ng Tipograpiya:
- heading-style-[h#]
- text-weight-[bigat]
- text-size-[sukat]
- text-style-[css-na-katangian]
- text-color-[kulat]
- text-align-[pagkakahanay]
Halimbawa, kung gusto naming gumawa ng H1 na Heading na kapareho ng istilo ng ating H2 Heading, maaari nating idagdag ang heading-style-h2 na klase sa ating H1. Gagawin nitong naka-istilo ang H1 na parang H2, habang pinapanatili ang H1 na tag para sa SEO.
Halimbawa, kung gusto nating gawing asul ang anumang elemento ng text sa proyekto, maaari nating ilapat ang text-color-blue sa elemento ng text na iyon para gawin itong asul.
Pareho sa mga halimbawang ito ay pagpapasadya ng mga default na istilo ng tipograpiya. Kung walang pag-kustom na lampas sa default na H1 o Text Element, hindi na kailangan ng klase.
Natututunan natin ang konseptong ito nang buo sa pahina ng dokumentasyon ng Estratehiya sa Tipograpiya
[fs-toc-h3]Estratehiya sa Spacing
Ang spacing ay nakaayos sa dalawang bahagi:
- Klaseng utility
- Klaseng kustom
Ang bawat isa sa mga ito ay may dalawang pangunahing estratehiya upang ipatupad.
[fs-toc-h4]Klaseng utility
Ang mga margin- at padding- na klase ay makikita sa Mga sistema ng klaseng Utility.
[margin/padding direksyon na klase] + [margin/padding sukat na klase]
Sa loob ng kaisipan ng klase ng utility, nagpapakita tayo ng 2 estratehiya sa spacing:
- Spacing block na estratehiya
- Spacing wrapper na estratehiya
Parehong nakabatay ang mga block at wrapper sa parehong mga klaseng utiltiy na spacing.
Ang mga block at wrapper ay naiiba sa isa't isa batay sa kung paano inilalapat ang mga ito sa pahina.
Estratehiyang spacing block
Sa Client-First, ang "spacing block" ay isang walang laman na Div Block na lumilikha ng espasyo sa pagitan ng dalawang elemento na magkapatid.
1. Magdagdag ng Div Block na "spacing block" sa pahina na may dalawang klase —
[padding-bottom] + [padding-size]
2. Magdagdag ng mga conteng na mga elemento sa pahina bilang mga kapatid ng spacing block.
3. Ang spacing block ay lumilikha ng espasyo (padding) sa pagitan ng mga elemento.

Estratehiyang spacing wrapper
Sa Client-First, ang "spacing wrapper" ay isang Div Block na bumabalot sa isang child na elemento at gumagawa ng espasyo sa pagitan ng isang magkakapatid na elemento.
1. Magdagdag ng Div Block na "spacing wrapper" sa pahina na may dalawang klase —
[margin/padding-direksyon] + [margin/padding-sukat]
2. Magpugat ng content na elemento sa loob ng spacing wrapper.
3. Ang spacing wrapper ay lumilikha ng espasyo (margin o padding) sa pagitan ng sarili nito at ng/mga kapatid na elemento.

[fs-toc-h4]Estratehiyang klaseng kustom
Kustom na klase sa estratehiya sa elemento
Direktang inilalapat ng "Klaseng kustom sa elemento" ang mga halaga ng margin at padding sa elemento na kailangang may pagitan.
Halimbawa, inilalapat natin ang faq_title sa isang Heading na nangangailangan ng natatanging spacing, na hindi makakamit ng sistemang kaseng utility. Ang CSS property ng margin-bottom: 0.75rem ay direktang inilapat sa kalse na faq_title.

Estratehiyang CSS Grid
Inilalapat ng estratehiyang CSS Grid spacing ang CSS Grid sa isang parent wrapper na lumilikha ng espasyo para sa mga bata sa loob nito.
Maaari tayong lumikha ng patayo at pahalang na espasyo sa pagitan ng mga batang elemento gamit ang CSS grid.
Sa halip na maglapat ng maraming block, wrapper, o kustom na klase sa mga elemento sa list, maaari nating gamitin ang estratehiyang CSS Grid para pamahalaan ang lahat ng mga bata gamit ang isang kontroler — ang parent wrapper.

Natutunan natin ang konseptong ito nang buo sa pahina ng dokumentasyon ng Estratehiya sa Spacing.
[fs-toc-h3]Estratehiya sa Folders
Kasama sa Client-First ang katangian na birtwal na mga polder sa pamamagitan ng Finsweet Extension.
Makapangyarihan ang salungguhitan _ na titik sa Client-First
Ang salungguhitan ay nagpapahiwatig ng klaseng kustom at polder. Maaari tayong lumikha ng mga birtwal na polder para sa ating mga klaseng kustom gamit ang salungguhitan na titik.
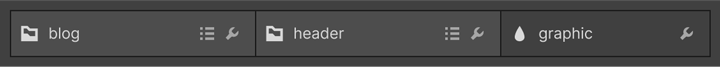
Halimbawa, ang blog_header_graphic ay kumakatawan sa blog_ na polder na may nakapugat na header_ na polder sa loob na may graphic na elemento sa loob nito.
Mukhang ganito sa sistema ng birtwal na polder:

Sa pamamagitan ng pagbubukod gamit ang salungguhitan, gumagawa tayo ng klaseng utility. Kusang inaayos ang mga klaseng utility sa loob ng polder ng Utility.
Ang anumang klase na walang salungguhitan ay lalagay sa loob ng polder ng mga utility.
Ang bawat nakapugat na polder sa loob ng polder ng Utility ay bubuo mula sa unang salita ng pangalan ng klase.
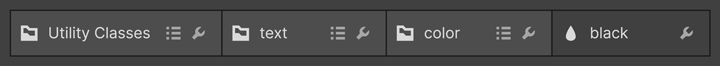
Halimbawa, kinakatawan ng text-color-black ang Polder ng mga klaseng utility na may nakapugat na polder ng text- na may nakapugat na polder na color- na may black na pangtiyak sa loob.
Mukhang ganito sa birtwal na polder na sistema:

Sa kapangyarihan ng Folders, maaari nating ayusin ang ating proyekto sa anumang paraan. Ang mga maliliit na proyekto ay susunod sa ibang estratehiyang polder kaysa sa malalaking proyekto. Ang mga kustom na gawa na proyekto ay susunod sa ibang estratehiyang polder kaysa sa mga librerya ng komponent.
Binibigyan tayo ng mga polder ng kapangyarihan na ipasadya ang estratehiya sa pagbuo batay sa proyektong ginagawa natin.
Natutunan natin ang konseptong ito nang buo sa pahina ng dokumentasyon ng Estratehiya sa Folders.
Mga sukat at rem
Ang Client-First ay gumagamit ng rem. Ang rem ay batayang sukat para sa mga halaga na ilalagay natin sa Designer.
Ano ang rem?
Ang ibig sabihin ng rem ay "root ephemeral unit" o "root em".
- Ang rem ay relatibong sukat batay sa font-size ng root element.
- Ang root element ay <html>.
- Ang rem ay nauugnay batay sa sukat ng font sa <html>.
- Ang lahat ng sukat na inilapat sa Client-First ay naka-rem.
Ang matematika
Ang bawat 16px ay 1rem kapag ang sukat ng font ng browser ay nakatakda sa default sa setting ng browser. Kapag binubuo ang ating proyekto sa Webflow, ginagamit natin ang 16px bilang ating batayang halaga para sa pagkalkula ng rem.
Ang bawat palitan ng pagsusukat ng rem sa proyekto ay batay sa bilang ng 16.
96px / 16px = 6rem
32px / 16px = 2rem
4px / 16px = 0.25rem
Bakit rem?
Ang Rem ay may makabuluhang mga benepisyo sa pagtutugon sa aksesibilidad, at lubos nating pinahahalagahan ang aksesibilidad sa loob ng Client-First.
Ang mga setting ng font ng browser at pag-zoom ng browser ay gumagana nang walang kamali-mali sa loob ng sistemang nakabatay sa rem. Ang paggamit ng Client-First sa ating inirerekomendang sistema ng rem ay magtitiyak na sinusunod natin ang pinakamahuhusay na kagawian na may aksesibilidad at tumutugong nilalaman.
Natutunan natin ang konseptong ito nang buo sa pahina ng dokumentasyon ng Mga sukat at rem.


