
Client-First for Webflow

Estratehiya sa Tipograpiya
Bumuo at magpanatili ng pinag-isang sistema ng istilo ng tipograpiya sa buong proyekto.
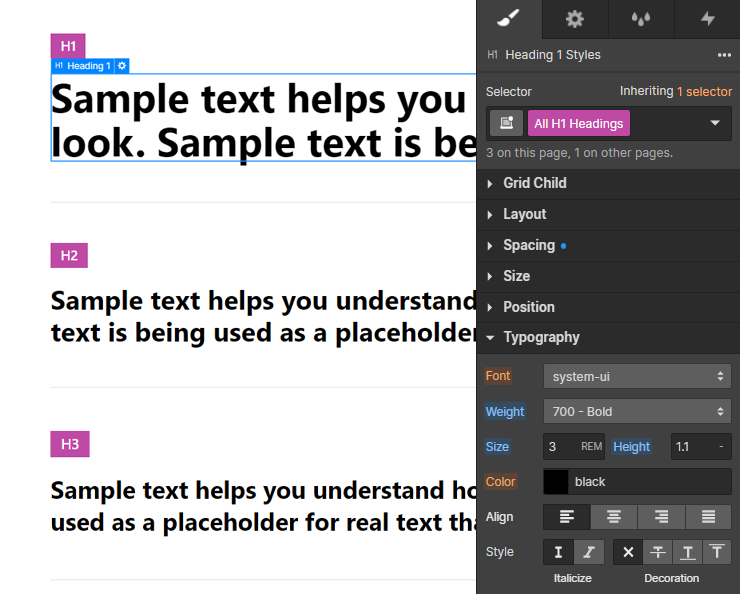
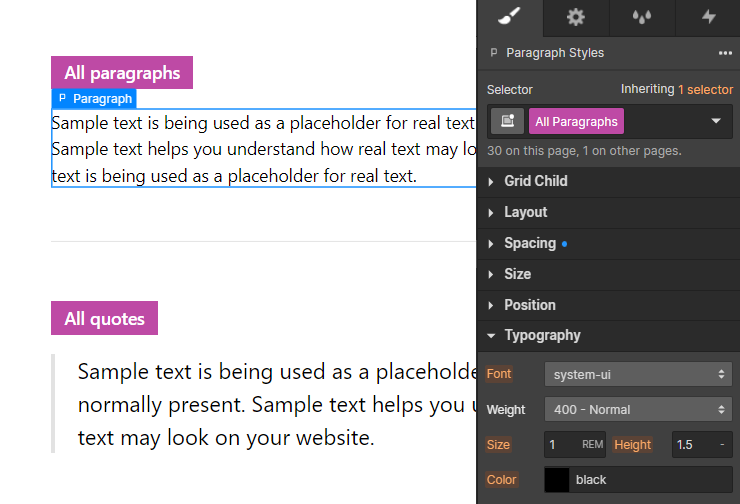
Ang mga HTML na tag ay default
Ang tipograpiya ay dapat ang pinakasimple at organisadong uri ng sistema ng utility ng ating proyekto. Tinutulungan tayo ng mga websayt na may pinag-isang sistema ng tipograpiya na maging malinaw para sa gumagamit.
Maaari nating isipin ang mga HTML na palalmibagan na tag bilang ating pasimula na halaga ng tipograpiya.


Sa perpektong mundo, hindi na natin kailangang maglagay ng klase sa Heading o Text Element. Ang pagsunod sa pasimula na tipograpiya sa lahat ng pagkakataon ay magreresulta sa malinis at organisadong proyekto.
Gayunpaman, karaniwan para sa mga disenyo ng tatak na magkaroon ng mga baryante at pagkustom para sa iba't ibang pagkakataon ng teksto.
Gumagamit tayo ng klase kapag may pagkakaiba-iba mula sa pasimula na istilo ng tipograpiya. Binabago ng klase ang pasimula na halaga ng tipograpiya.
Halimbawa, ang global na klaseng utility gaya ng text-size-medium.
Inilapat natin ang text-size-medium sa Text Element dahil ang sukat ay baryante mula sa pasimula na body font-size.
Mga klaseng utility para i-kustom ang default
Gumagamit tayo ng mga global na istilo ng tipograpiya ng utility para tumulong na pag-isahin, ayusin, at pamahalaan ang mga baryante ng tipograpiya na ito.
Ang Client-First ay may kasamang global na sistema ng klaseng utility para makapagsimula tayo sa organisasyon ng tipograpiya. Gumagamit tayo ng text- at heading- bilang mga unlapi para sa ating mga tipograpiya ng mga klaseng utility.

Mga benepisyo ng Client-First sistemang tipograpiya
1. Global na pamamahala
Pamahalaan sa buong proyekto ang mahahalagang katangian ng CSS na bumubuo sa mga baryante ng tipograpiya. Maaari tayong gumawa ng mga pagbabago sa tipograpiya sa buong sayt sa pamamagitan ng pagbabago ng isang solong halaga.
2. Pinipigilan ang hindi kinakailangang paglikha ng klase
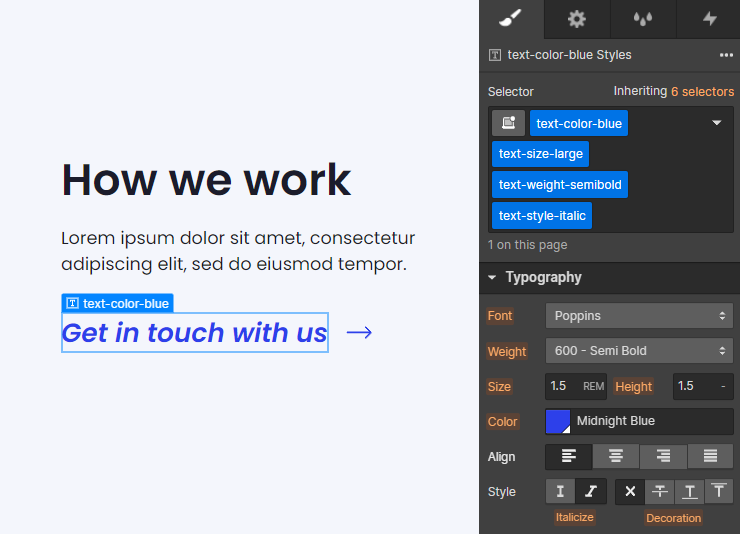
Pigilan ang paggawa ng dobleng klase para sa mga istilong ginamit muli. Babawasan ng mga global na klaseng utility ang bilang ng mga natatanging klaseng kustom ng tipograpiya na ginawa. Halimbawa, text-color-blue.
Gusto naming iwasan ang paglikha ng maraming klaseng kustom na namamahala sa kulay ng ating teksto, color: blue.
3. Daloy ng trabaho, bilis, at organisasyon
Maaari nating hanapin at pamahalaan ang ating mga klase sa tipograpiya sa panel ng Designer Styles sa pamamagitan ng pagsulat ng unlaping text- o heading-. Nagbibigay-daan ito sa atin na gumamit ng mga klase ng tipograpiya sa ating daloy ng trabaho nang mabilis.

Ang kumbensyon ng pagpapangalan ng unlapi na ito ay tumutulong sa atin na pamahalaan ang ating tipograpiya sa loob ng paghahanap sa panel ng Styles at Folders. Maaari nating ayusin ang ating mga klase ng tipogapiya na utility sa nakalaang istraktura ng polder.
Ang organisasyon ng tipograpiya ay nagbibigay-daan sa atin na magtrabaho nang mas mabilis at mas mahusay sa loob ng Designer.
Mga dahilan para i-kustom ang default na tipograpiya
Pagkakaiba-iba sa istilo
Ang pinakakaraniwang dahilan.
Kapag mayroong pagkakaiba-iba ng istilo sa default na elemento ng tipograpiya, maaaring gusto nating maglapat ng global na klaseng utility.
Maaari tayong gumamit ng isa o higit pang mga global na klaseng utility para i-kustom ang instansiya ng teksto. Halimbawa, text-color-blue, text-weight-semibold.
Sa pamamagitan ng pagdaragdag ng iba't ibang kumbinasyon ng klase sa elemento ng tipograpiya, marami tayong mga opsyon sa pag-istilo ng ating teksto.
Karamihan sa ating mga Heading ay dapat na walang klase kung posible. Kapag mas ginagamit natin ang mga default na istilo, mas nagkakaisa ang ating tipograpiya.
Ang Heading tag para sa SEO ay hindi tumutugma sa Heading tag sa disenyo
Halimbawa, kailangan nating gumamit ng H1 tag para sa pamagat ng pahina. Ang H1 ay kinakailangan para sa SEO at paggapang ng pahina. Gayunpaman, ang mga istilo ng pamagat na ito ay dapat sumunod sa mga istilo ng H2 ng proyekto.
Mayroon tayong salungatan kung saan kailangan ng tag na Heading na kinakailangan ng SEO ang mga default na istilo mula sa ibang tag ng Heading.
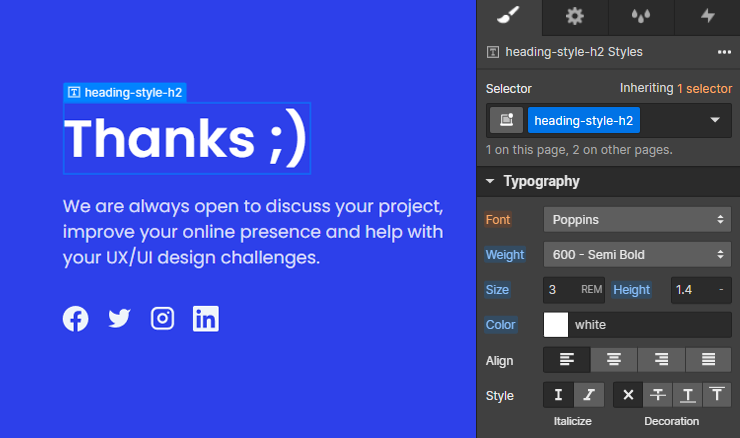
Maaari nating ilapat ang heading-style-h2 sa H1 na elemento para gayahin ang H2 na estilo habang pinapanatili ang H1 tag para sa SEO.
heading-style-h# na mga klase ay kapaki-pakinabang para sa pagpapatupad ng anumang istilo ng Heading habang pinapanatili ang tag ng Heading na naaangkop sa SEO para sa elemento ng teksto.
Mahalagang maunawaan na ang heading-style-h# ay hindi nagbabago sa HTML Heading tag ng elemento. Binabago lamang nito ang mga istilo ng CSS na inilapat sa elemento.
Ang paglalapat ng heading-style-h# class ay hindi dapat gamitin sa karamihan ng mga pagkakataon. Karamihan sa ating mga Heading ay dapat na walang klase at sumusunod sa default. Ang ating mga default na istilo ng Heading ay dapat na mas karaniwan kaysa sa mga baryante ng Heading.
Iwasang gumamit ng Heading tag
Gusto lang nating gumamit ng mga tag ng Heading para sa mga Heading. Kung mayroong teksto sa pahina na hindi Heading, ngunit nangangailangan ng mga istilo ng Heading, huwag pilitin ang tag ng Heading sa elemento.
Gusto naming panatilihing organisado ang ating H1 - H6 at ginamit nang tama para sa SEO.
Sa halimbawang ito, ang teksto na "Thanks" ay itinampok. Hindi natin gustong gamitin ang Heading tag para sa kagamitang kaso na ito dahil hindi ito Heading ng pahina. Gayunpaman, kailangan natin ang mga estilo mula sa H2.

Sa halip na gumamit ng Heading tag para sa mga hindi Heading na elemento, maaari tayong gumamit ng Text Element at klaseng kustom para i-istilo ito.
Pag-kustom ng sistema ng tipograpiya
Ang opisyal na Client-First na paunang proyekto ay nagbibigay sa atin ng magandang panimulang punto. Hindi ito ang ating huling hanay ng mga istilo ng tipograpiya para sa proyekto.
Sa bawat bagong proyekto, dapat nating panatilihing baguhin ang pahina ng gabay sa istilo batay sa mga istilo ng proyekto.
Gumawa ng bagong sistema ng klaseng utility
Pagkatapos nating baguhin ang lahat ng klase ng tipograpiya na kasama ng Client-First, dapat nating isaalang-alang ang pagdaragdag ng mga bagong klase sa tipograpiya sa proyekto.
Maaari tayong lumikha ng mga bagong sistema ng tipograpiya sa loob ng modelo ng klaseng utility.
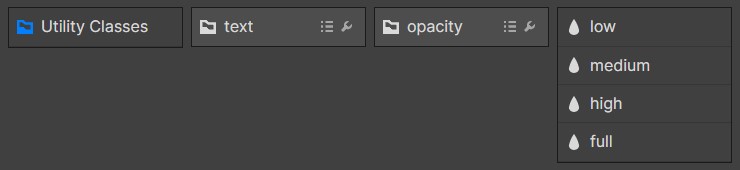
Halimbawa, kung tayo ay gumagawa ng sayt na may iba't ibang mga halaga ng opacity sa buong proyekto. Makakagawa tayo ng utility na polder para sa tipograpiya na opacity.
text-opacity-low
text-opacity-medium
text-opacity-high
text-opacity-full

Ang paglikha ng mga klase na ito ay kinakatawan ng ganito sa loob ng Folders:

Maaari tayong lumikha ng mga bagong polder sa loob ng polder ng mga Utility na kalse para sa anumang CSS na katangian na gusto nating pamahalaan sa buong proyekto.
Gumawa ng bagong klaseng utility para maiwasan ang deep stacking
Sa Client-First lagi nating gustong iwasan ang mga malalim na pagsasalansan na klase. Maaari tayong magsalansan ng malalim ng mga global na klaseng utility para makuha ang eksaktong pag-kustom ng teksto na kailangan natin.

Mayroong kumpletong paliwanag ng malalim na pagsasalansan sa Estratehiya sa Klase 2.
Kapag malalim ang pagsasalansan ng mga klase sa tipograpiya, mahihirapan tayong baguhin ang mga naunang klase sa listahan ng mga nakasalansan na klase.
Kung ang kumbinasyong ito ng mga nakasalansan na klase ay umuulit sa ating proyekto, maaari nating isaalang-alang ang paggawa ng bagong klaseng utility na kumakatawan sa nakasalansan na kase na grupo.
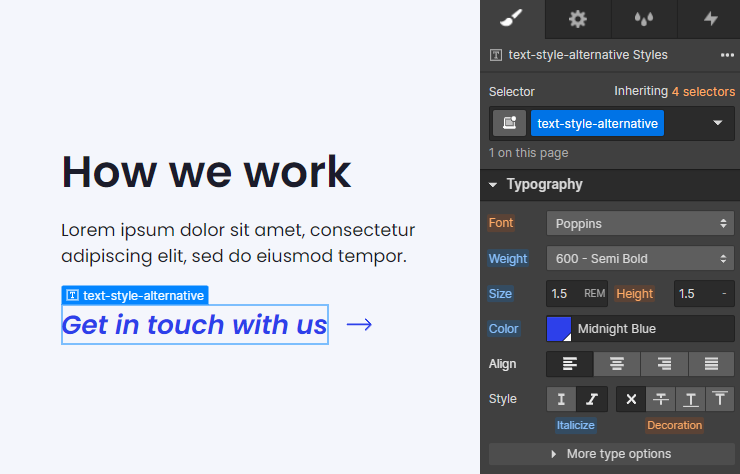
Halimbawa, maaari nating kunin ang ating halimbawa sa itaas at pagsamahin ang lahat ng mga estilo sa text-style-subtitle — o text-style-alternative — o anumang iba pang pangalan upang ilarawan ang paggamit ng pinagsamang mga istilo.
Magagamit natin ang klase na ito sa tuwing nangyayari itong malalim na pagkakasalansan na kasong paggamit.

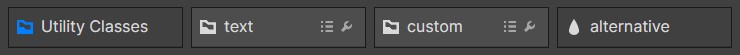
Ang pangalan ng polder sa loob ng polder ng teksto ay ang ating desisyon.
Magagamit natin ang polder na 'style' para hawakan ang mga nakagrupong istilo na ito — text-style-alternative.
Maaari din tayong gumawa ng bagong folder —text-custom-alternative.

Unawain na kapag mas ginagamit natin ang diskarteng ito, nagiging hindi gaanong global ang ating tipograpiya na sistema. Kakailanganin nating gumawa ng mga karagdagang hakbang upang baguhin ang mga pangunahing katangian ng istilong global.
Halimbawa, kung ang mga katangian ng text-size-large ay ginamit upang lumikha ng text-style-subtitle, at gusto nating baguhin ang lahat ng text-size-large mula 3rem hanggang 4rem, kakailanganin nating gawin ang pagbabagong ito nang dalawang beses — Isang beses sa text-size-large at isang beses sa text-style-alternative.
Hindi na tayo nagmana ng text-size-large kapag pinagsama-sama natin ang ating mga nakasalansan na klase para gumawa ng text-style-alternative.
Nawawalan tayo ng balingkinitan na global na sistema ng tipograpiya kung aabusohin natin ang diskarteng pagrugrupo ng mga istilo. Gayunpaman, kapag ginamit nang matalino, makakatulong ito sa atin na magtrabaho nang mas mabilis. Palaging gumawa ng makabuluhang mga desisyon kapag gumagawa ng mga bagong klaseng utility ng mga nakagrupong istilo ng diskarte.
Gumawa ng klaseng kustom
Ang sistema ng klaseng utility ay hindi gagana para sa bawat kaso ng paggamit.
Mga dahilan kung bakit maaaring mas mahusay ang klaseng kustom para sa teksto:
- Natatangi at tiyak na teksto
- Pamahalaan ang partikular na pagpapangkat ng teksto
- I-kustom ang tumutugon na default
Ang "Paggawa ng klaseng kustom" ay hindi dapat karaniwang kasanayan para sa proyekto. Sa isip, karamihan sa ating mga klase ay nabibilang sa sistemang utility na tipograpiya.
Gayunpaman, kung minsan ang klaseng kustom ay pinakamahusay. Sa ibaba ay tinutukoy natin ang tatlong kaso ng paggamit kung saan maaaring maging perpekto ang klaseng kustom.
Natatangi at tiyak na teksto
Kapag mayroon tayong natatanging text na hindi nahuhulog sa ating sistemang utility, maaari tayong lumikha ng klaseng kustom upang ilapat ang eksaktong mga estilo na kinakailangan para sa teksto.
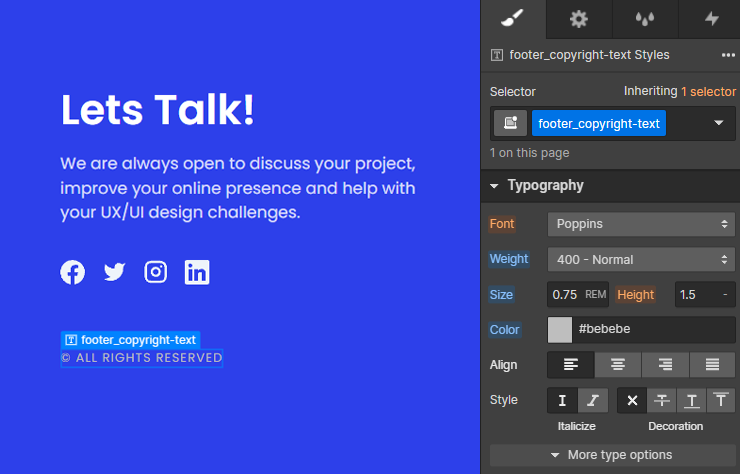
Halimbawa, footer_copyright-text. Napakaliit ng kopirayt na teksto, may espesyal na kulay abo, all-caps, at may iba't ibang istilo sa mga breakpoint. Ito ay tiyak na makikilalang elemento ng teksto na may natatanging kumbinasyon ng mga istilo.
Ang paggawa ng kumbinasyong ito ng mga istilo ay maaaring maging posible sa istilo sa mga klaseng utility na may 4-5 na nakasalansan na mga klase. Hindi natin nais na pilitin ang elemento ng teksto sa sistema ng klaseng utility.
Mabilis at madaling gumamit ng klaseng kustom para sa partikular na pagkakataong ito.

Pamahalaan ang partikular na pagpapangkat ng teksto
Sa pagbabago ng istilo, maaari nating baguhin ang lahat ng mga pagkakataon ng espesyal na pagpapangkat ng teksto.
Halimbawa ng Footer link
Halimbawa, footer_link. Ang footer link ay makikita [8] beses sa footer ng proyekto. Ang paglalapat ng klase na ito sa bawat isa sa mga link ng footer ay nagbibigay-daan sa atin na pamahalaan ang pangkat ng teksto nang magkasama.
Ang pagsasaayos sa sukat ng footer_link na teksto ay maaaring gawin sa isang bagay, at lahat ng footer_link na mga bagay ay magbabago kasama nito.
Ang kakayahang baguhin ang lahat ng mga pagkakataon ay kapaki-pakinabang para sa text na may mataas na posibilidad ng mga tumutugon na pag-customize.
I-kustom ang tumutugon na default
Ang ating sistema ng tipograpiya ng utility ay perpekto para sa pagpapanatili ng default na tipograpiya sa lahat ng mga breakpoint.
Kung hindi sinusunod ng teksto ang default sa lahat ng breakpoint, maaaring makatulong ang klaseng kustom na makamit ang pag-kustom na ito.
Halimbawa, ang H1 sa pahina ay sumusunod sa mga karaniwan na istilo ng H1 sa desktop at tablet. Sa mobile, ang H1 na teksto ay makabuluhang binabawasan ang laki. Ang H1 ay mahabang hanay ng teksto at dapat na ayusin ang laki para sa mobile. Maaari tayong gumamit ng klaseng kustom upang makamit ang pagpapasadyang ito sa mas mababang mga breakpoint. Halimbawa, faq-template_heading-text.


