
Client-First for Webflow

Estratehiya sa Spacing
Gumawa ng matalinong pagpapasya sa espasyo sa loob ng Client-First. Ang pahina ng dokumentasyong ito ay nagpapaliwanag ng mga estratehiya para sa paglalapat ng espasyo sa kabuuan ng ating proyekto.
Panimula
Estratehiya sa spacing
Ipinapaliwanag ng pahina na ito kung paano ipatupad ang lahat ng paraan ng spacing na inirerekomenda ng Client-First.
Ang istratehiya sa Client-First ng spacing ay dapat magdala ng higit na pagkakapare-pareho sa ating proyekto. Nais nating lumikha ng mas kaunting kaguluhan at pagkalito. Ang ating daloy ng trabaho at kalidad ng proyekto ay bumubuti kung gumagamit tayo ng mga istratehiya sa Client-First ng spacing nang matalino.
Inayos natin ang pahina ng dokumentasyon na ito sa dalawang bahagi:
- Bahagi: Mga klaseng utility
- Bahagi: Mga klaseng kustom
Mga pagbabago sa V1 hanggang V2
Ang istratehiya sa spacing ng V1 at V2 ay sumusunod sa parehong kaisipan. Nag-aalok ang V2 ng higit pang mga estratehiya sa spacing upang maglaan ng higit pang mga kaso ng paggamit.
Ang V2 na spacing pagbabago ay paurong na nababagay. Ang lahat ng mga istratehiya sa espasyo na ginamit sa V1 ay ginagamit din sa V2.
V1 na spacing
Nagmungkahi tayo ng 2 estratehiya upang lumikha ng espasyo sa pagitan ng mga elemento:
- Spacing wrappers
- Mga klaseng kustom
V2 na spacing
Nagpapakita tayo ng 2 kaisipan na may maraming mga estratehiya upang lumikha ng espasyo sa pagitan ng mga elemento:
- Mga klaseng utility
- Mga klaseng kustom
Bakit pinabago ang sistema ng spacing?
- Ang sistemang spacing utility ng Client-First ay may higit na kakayahang magamit sa pamamagitan ng pagpapakilala ng mga paraan ng pagpapatupad.
- Ang mga "spacing wrapper" ay hindi palaging maginhawang gamitin. Ang pagdaragdag ng isa pang estratehiya ay magbibigay sa atin ng higit na kakayahang umangkop sa paggamit ng global na sistemang utility.
- Nag-eksperimento ang mga developer sa Finsweet sa natatangi at alternatibong mga paraan ng spacing sa ilalim ng V1 na kaisipan. Ang mga eksperimento ay matagumpay sa pagpapabuti ng daloy ng trabaho at mga desisyon sa espasyo.
- Ang pagkakaroon ng maraming paraan ng spacing na magagamit sa ilalim ng parehong mga prinsipyo ng sistema ng spacing ay makakatulong sa atin na gumawa ng mas mahusay na mga desisyon sa daloy ng trabaho.
1 Bahagi: Mga klaseng utility
Ang 1 Bahagi ng spacing ng Client-First ay spacing gamit ang mga global na klase ng utility. Ito ang margin- at padding- na mga klase na makikita sa Mga sistema ng klaseng Utility.
[margin/padding direksyon ng klase] + [margin/padding sukat ng klase]
Sa loob ng kaisipan ng klaseng utility, nagpapakita tayo ng 2 estratehiya sa spacing:
- Estratehiya sa spacing block
- Estratehiya sa spacing wrapper
Ang parehong mga block at wrapper ay nakabatay sa parehong mga klaseng spacing utility.
Ang mga block at wrapper ay naiiba sa isa't isa base sa kung paano inilalapat ang mga ito sa pahina.
Estratehiya sa spacing block
Sa Client-First, ang "spacing block" ay walang laman na Div block na lumilikha ng espasyo sa pagitan ng dalawang elemento ng magkakapatid.
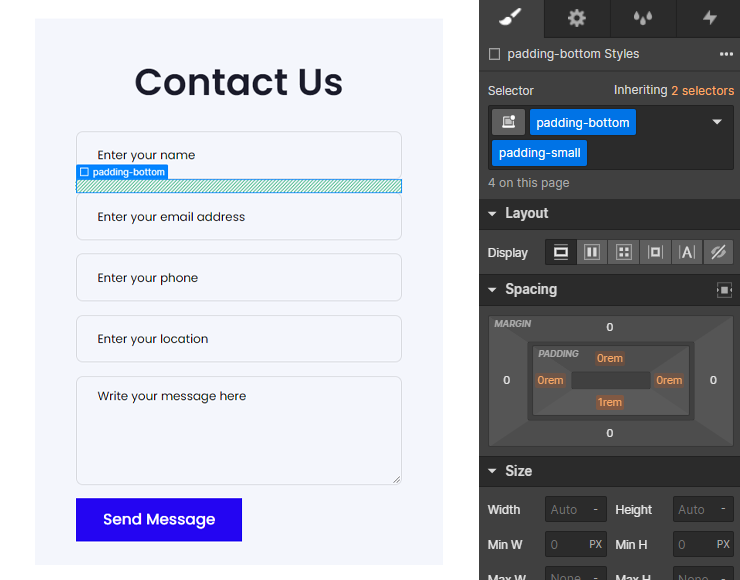
1. Magdagdag ng Div block na "spacing block" sa pahina na may dalawang klase —
[padding-bottom] + [padding-sukat]
2. Magdagdag ng mga elemento ng nilalaman sa pahina bilang mga kapatid ng spacing block.
3. Ang spacing block ay lumilikha ng espasyo (padding) sa pagitan ng mga elemento.
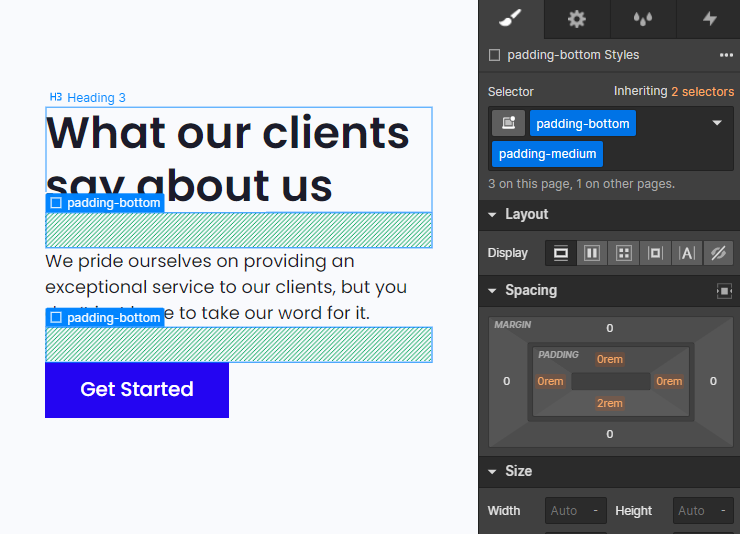
Nagdaragdag tayo ng Div block sa pahina at inilapat ng padding-bottom na klase (direksyon) at pagkatapos ay idagdag ang ating padding-medium na klase (sukat) bilang karagdagan dito. Magkasama, ang dalawang klase ay naglalapat ng padding-bottom: 2rem sa elemento.

Ang Div block na ito ay lumilikha ng "block" ng espasyo sa pagitan ng dalawang elementong magkakapatid. Maaari tayong magpatuloy na magdagdag ng mga Div block sa buong pahina upang lumikha ng espasyo sa pagitan ng mga elemento.
Lagi tayong gumagamit ng padding-bottom padding-[sukat] para sa mga spacing block.
Ang paggamit ng padding para sa mga spacing block ay lilikha ng tumpak na laki ng elemento sa Designer. Nakakakuha tayo ng magandang pananaw ng gustong laki ng spacing block sa loob ng kanbas ng Designer.
Ang paggamit ng margin para sa mga spacing block ay mag-iiwan sa Div block na nakikitang 'walang laman'. Hindi nito ipapakita nang tama ang nais na laki ng block ng espasyo.
Maaari nating gamitin ang padding-top o padding-bottom para sa mga spacing block. Gagawin nating pormal ang padding-bottom bilang opisyal na kumbensyon na spacing block ng Client-First.
Estratehiya sa spacing wrapper
Sa Client-First, ang "spacing wrapper" ay Div block na bumabalot sa child na elemento at gumagawa ng espasyo sa pagitan ng magkakapatid na elemento.
1. Magdagdag ng Div block na "spacing wrapper" sa pahina na may dalawang klase —
[margin/padding-direksyon] + [margin/padding-sukat]
2. Maglagay ng elemento ng laman sa loob ng spacing wrapper.
3. Ang spacing wrapper ay lumilikha ng espasyo (margin o padding) sa pagitan ng sarili nito at ng elemento ng kapatid.
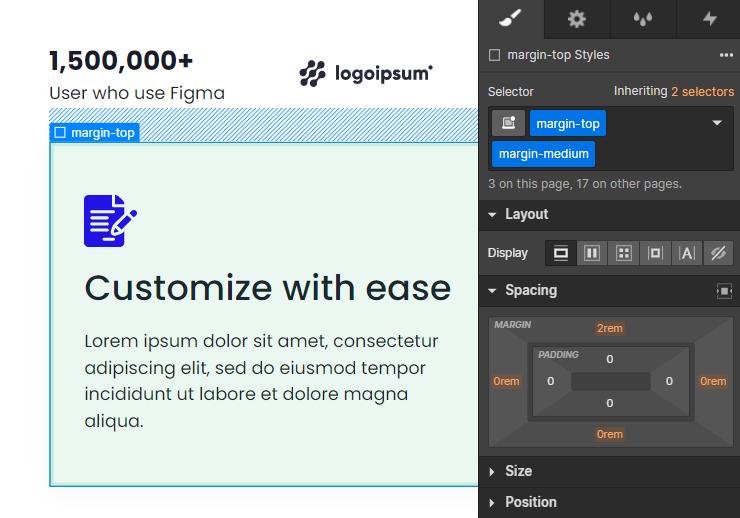
Nagdaragdag tayo ng Div block sa pahina at inilapat ang margin-bottom class (direksyon) at pagkatapos ay idagdag ang ating margin-medium na klase (laki) bilang karagdagan dito. Magkasama, inilapat ng dalawang klase ang margin-top: 2rem sa elemento.

Naglalagay tayo ng elemento sa loob ng spacing wrapper upang lumikha ng espasyo sa pagitan ng nakapugat na elemento at iba pa.
Mga kaso ng paggamit: Utility na spacing sa pangkalahatan
1. Gumamit ng mga pasimula na halaga ng global na spacing
Benepisyo: Pinapanatili natin ang ating mga halaga ng espasyo na mas pare-pareho at pinag-isa sa buong proyekto
Gusto nating pag-isahin ang espasyo ng ating websayt sa mga seksyon at pahina. Kung ginagamit natin ang 4rem, 8rem, 12rem bilang ating pangunahing mga halaga ng espasyo sa buong proyekto, gusto nating maging pare-pareho ang mga halagang iyon sa lahat ng dako.
Kapag mas ginagamit natin ang sistema ng spacing ng Client-First, mas magiging pare-pareho ang ating spacing sa buong proyekto.
Benepisyo: Mayroon tayong mga pasimula at awtomatikong pagbabago ng spacing sa mga breakpoint ng tablet at mobile.
Ang spacing block o wrapper ay awtomatikong nagpapatupad ng pinag-isang mga pagsasaayos ng spacing sa buong sayt sa lahat ng mga breakpoint.
Kung maglalapat tayo ng mga block at spacing wrapper sa 100 elemento sa buong proyekto, iyon ay 100 mas kaunting mga istilo ng tablet at mobile na kailangan nating ilapat sa ating proyekto.
Para sa bawat antas ng breakpoint, ang mga elementong may pagitan ng mga block at wrapper ay makakatanggap ng mga pasimula na halaga ng spacing na ginamit sa proyekto.
Benepisyo: Maaari tayong gumawa ng mga global na pagbabago ng spacing sa buong sayt sa buong proyekto.
Maaari tayong magbago ng maraming halaga ng spacing sa buong proyekto na may pagbabago sa halaga ng property ng CSS. Naiimpluwensyahan ng pagbabago ang bawat elemento na gumagamit ng spacing wrapper o block. Halimbawa, kung sasabihin ng kliyente, "Gusto ko ng mas kaunting espasyo sa pagitan ng lahat ng nilalaman", ang pagbabago na ito ay maaaring gawin nang mas mabilis sa pamamagitan ng pagsasaayos ng mga halaga ng global na spacing utility.
2. Daloy ng trabaho at mga benepisyo sa pagpapalawak
Benepisyo: Kung gumagamit tayo ng estratehiya sa spacing block, maaari nating bawasan ang bilang ng mga klaseng kustom na ginagamit para sa margin at padding na mga katangian ng CSS
Gusto nating bawasan ang bilang ng mga klaseng kustom na partikular na nilikha para sa spacing. Makakatulong sa atin ang mga spacing block at wrapper na gumawa ng mas kaunting mga klase para sa ating proyekto.
Maaari tayong umasa sa mga klaseng utility na nilikha na para sa spacing. Habang mas ginagamit natin ang sistema ng spacing utility, hindi tayo aasa sa paggawa ng mga klaseng kustom para sa spacing.
Benepisyo: Iniiwasan natin ang mga malalim na pagsasalansan ng klase sa ibabaw ng elemento.
Ang Client-First ay laban sa malalim na pagsasalansan sa loob ng mga proyekto sa Webflow. Gusto nating maiwasan ang malalim na pagsasalansan sa lahat ng oras. Tinutulungan tayo ng mga spacing wrapper at block na maiwasan ang malalim na pagsasalansan ng klase sa ating mga elemento. Matuto nang higit pa tungkol sa malalim na pagsasalansan sa Estratehiya sa Klase 2.
Benepisyo: Kung ginamit nang tama, ang mga spacing wrapper ay makakatulong sa atin na gumana nang mas mabilis.
Umiiral ang mga spacing block at wrapper sa Client-First para tulungan tayong magtrabaho nang mas mabilis at mapanatili ang ating proyekto nang mas mahusay.
Kung gumagamit tayo ng mga wrapper at block, at nagreresulta ito sa mas mabagal na daloy ng trabaho o kahirapan sa pamamahala ng proyekto, maaaring maling ginagamit natin ang mga spacing wrapper.
Hindi kinakailangan o inirerekomenda na gumamit ng mga spacing block at wrapper sa lahat ng dako.
Ang direktang paglalapat ng margin at padding ng mga katangian ng CSS sa mga klaseng kustom ay katanggap-tanggap. May mga kaso ng paggamit kung saan mas mahusay na maglapat ng espasyo sa klaseng kustom. Tinatalakay natin ang kustom na paggamit ng klase sa ikalawang bahagi ng artikulong ito.
3. Spacing ng tipograpiya at mga pindutan
Sa halimbawang ito, mayroon tayong H3, Paragraph, at Button. Maaari tayong lumikha ng espasyo para sa mga elementong ito nang hindi gumagawa ng bagong klase.

Gumagamit tayo ng mga spacing block upang lumikha ng espasyo sa pagitan ng bawat elemento ng teksto, na tumutulong sa ating maiwasan ang paglikha ng mga klaseng kustom.
Hinihikayat ng ating Estratehiya sa Tipograpiya na gumamit tayo ng kaunti o walang klaseng kustom sa ating mga elemento ng tipograpiya. Gusto nating iwasan ang paglikha ng mga bagong klaseng kustom na partikular para sa paglalagay ng mga elemento ng tipograpiya.
Sa halip, maaari nating ipares ang ating global na estratehiya sa tipograpiya sa ating global na estratehiya sa spacing upang lumikha ng mga pagkakalatag ng nilalaman ng teksto nang walang mga klaseng kustom.
Benepisyo: Iwasan ang deep stacking ng klaseng utility sa mga elemento ng teksto.
Sa Client-First, gusto nating panatilihing malinis ang ating font ng mga Heading at Paragraph mula sa mga klase na hindi pang tipograpiya.
Kung maaari, walang mga klase na inilapat sa ating mga elemento ng tipograpiya. Pinakamainam ang paggamit ng mga pasimula na istilo ng tag. Kung ang tipograpiya ay may pagkakaiba-iba mula sa pasimula, maaari tayong maglagay ng text- o heading- na mga klase dito.
Gusto nating iwasan ang mga margin- o padding- na klase klase nang direkta sa elemento ng teksto. Mabilis nating lalapitan ang mga isyu sa malalim na pagsasalansan kung ilalapat natin ang mga klase ng tipograpiya at spacing sa mga elemento ng teksto.
Nakakatulong sa atin ang paglalagay ng mga spacing block at wrapper na maiwasan ang malalim na pagsasalansan.
Hindi natin gustong gawin ito:
Niresolba ng spacing block ang isyu ng pagsasalansan ng spacing na mga klase sa tekstong elemento.
Sa ating mga spacing klase na hiwalay sa ating mga tipograpiya na klase, maaari nating pamahalaan ang bawat isa nang hiwalay nang walang isyu ng malalim na pagsasalansan.
4. Spacing para sa muling ginamit na mga simbolo at komponent
Benepisyo: Maaari tayong gumawa ng spacing na partikular sa instansiya para sa mga simbolo at komponent.
Kapag gusto nating maglapat ng spacing sa mga simbolo, dapat na mailapat ang spacing sa lahat ng pagkakataon ng simbolo.
Maaaring maging problema ang pinag-isang espasyo ng simbolo kung ang mga pagkakataon ng ating simbolo ay nangangailangan ng magkakaibang mga halaga ng espasyo.
Gamit ang mga spacing block o wrapper, maaari tayong magkaroon ng iba't ibang spacing para sa iba't ibang instansiya ng simbolo.

Walang kinakailangang kombo na klase, walang bagong klaseng ginawa, walang kustom na CSS na kailangan. Ang ating sistema ng spacing ay nagbibigay sa atin ng espasyo na partikular sa halimbawa habang ginagamit ang pangunahing nilalaman na nakaimbak sa simbolo.
Mga kaso ng paggamit: Spacing block
1. Lumikha ng espasyo sa pagitan ng dalawang elemento
Ang mga spacing block ay lubhang kapaki-pakinabang kapag gumagawa tayo ng espasyo sa pagitan ng dalawang elemento. Mabilis silang ipatupad, mas kaunti ang ating mga nakapugat na patong, at mas nakikita ang ating mga elemento.
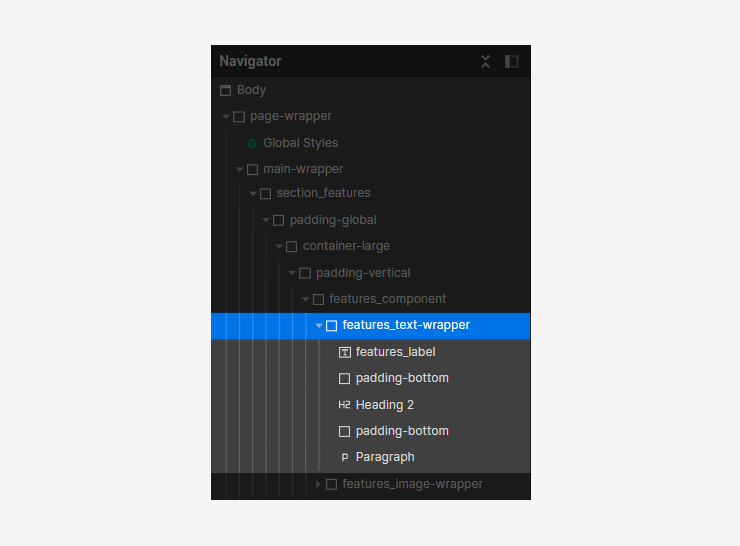
2. Tingnan ang children sa Navigator
Kapag gumagamit tayo ng mga spacing block, gumagawa tayo ng malinaw na tanaw sa Navigator. Makikita natin ang lahat ng elemento ng komponent.
Ang paggamit ng masyadong maraming spacing wrapper ay maaaring "hide" ng masyadong marami sa ating mahahalagang elemento sa loob ng mga nakapugat na polder. Ang mga spacing block ay lilikha ng mas kaunting nesting sa loob ng Navigator.
Ang mga spacing block ay nagpapakita ng ating mahahalagang elemento na mas nakikita sa Navigator.

3. Natatanging espasyo para sa itaas at ibaba ng mga seksyon
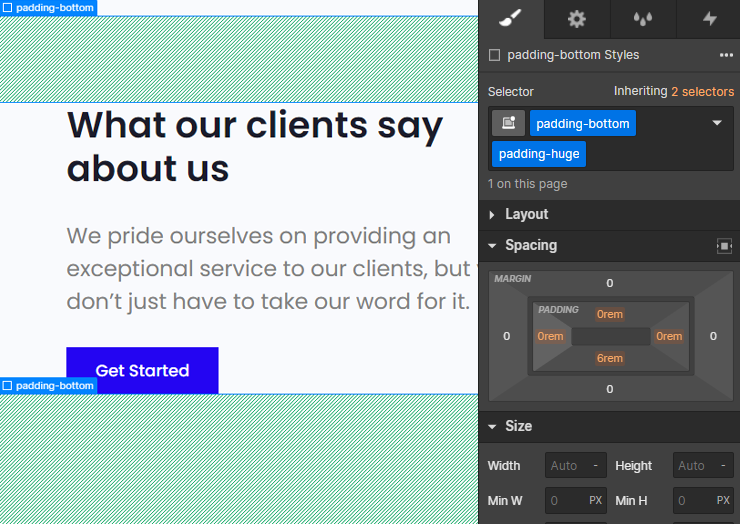
Kapag ang padding-top at padding-bottom ng seksyon ay dapat na iba, at gusto nating mapanatili ang sistema ng klaseng global ng utility, maaari tayong gumamit ng mga spacing block.
Maaari tayong maglapat ng padding-large spacing block sa tuktok ng seksyon at padding-small spacing block sa ibaba ng seksyon.

Mga kaso ng paggamit: Spacing wrapper
1. Gamitin ang estratehiyang CSS Grid spacing
Gamit ang Estratehiya sa CSS Grid spacing, mabilis tayong makakagawa ng pantay na espasyo sa pagitan ng mga elemento ng child.
Maaari tayong gumamit ng mga spacing wrapper upang lumikha ng natatanging spacing para sa elemento sa listahan. Kapag ginamit ang mga spacing wrapper kasama ng estratehiya sa CSS Grid, maaari nating ilapat ang kustom na spacing nang mabilis nang may kaunting pagsisikap.
Halimbawa, ang content aytem ay may 1rem sa pagitan ng bawat child na elemento — maliban sa huling aytem sa listahan.
Maaari nating ilapat ang margin-top margin-small bilang spacing wrapper para sa huling aytem sa listahan.
Nagbibigay-daan sa atin ang mga spacing wrapper na gumamit ng CSS Grid na spacing nang hindi gumagawa ng maraming klaseng kustom.
Bahagi 2: Mga klaseng kustom
Ang Client-First utility ng spacing ng mga klase ay hindi lamang ang paraan ng pagpapatupad para sa spacing sa ating sayt.
Maaari nating ilapat ang margin at padding na mga katangian ng CSS nang direkta sa klaseng kustom.
Sa loob ng kustom na kaisipan ng klase, nagpapakita tayo ng 2 estratehiya sa spacing:
- Kustom na klase sa elemento
- CSS Grid na parent na spacing
Ang parehong mga estratehiya ay gumagamit ng klaseng kustom upang lumikha ng espasyo sa pagitan ng mga elemento.
Kapag gumagamit tayo ng mga klaseng kustom para sa spacing, dapat ay mayroon tayong magandang kagamitang-kaso para sa klaseng kustom. Ang mas kaunting mga klaseng kustom ay katumbas ng higit na pare-pareho sa espasyo.
Kustom na klase na estratehiya sa elemento
Estratehiyang inilalapat ng "Kustom na klase sa elemento" ang mga halaga ng margin at padding sa elemento na kailangang may pagitan.
Halimbawa, inilalapat natin ang faq_title sa Heading na nangangailangan ng natatanging spacing, na hindi makakamit ng sistema ng klaseng utility. Ang CSS na katangian na margin-bottom: 0.75rem ay direktang inilapat sa faq_title na klase.

Nalalapat ang larawan na ito ng klaseng kustom at kustom na spacing sa elemento
Ang estratehiya na ito ay ang pinaka-kakayahang umangkop. Mayroon tayong kabuuang kontrol sa partikular na elemento sa lahat ng breakpoint. Dapat nating gamitin ang kapangyarihang ito nang may layunin.
Sa sobrang paggamit ng estratehiyang ito, makakagawa tayo ng masyadong maraming klaseng kustom para sa spacing. Ito ay maaaring magresulta sa hindi maayos na sistema ng spacing ng proyekto at maraming manu-manong pagbabago ng breakpoint.
Estratehiya sa CSS Grid
Inilalapat ng estratehiya sa CSS Grid na spacing ang CSS Grid sa parent na wrapper na lumilikha ng espasyo para sa mga child sa loob nito.
Maaari tayong lumikha ng patayo at pahalang na espasyo sa pagitan ng mga elemento ng child gamit ang CSS grid.
Sa halip na maglapat ng maraming block, wrapper, o klaseng kustom sa mga elemento sa listahan, maaari nating gamitin ang estratehiya sa CSS Grid para pamahalaan ang lahat ng child gamit ang kontroler — ang parent na wrapper.

Mga kaso ng paggamit: klaseng kustom sa elemento
1. Pamahalaan sa global ang spacing ng tiyak na elemento
Ang mga pangunahing salita ay "ng tiyak na elemento".
Kapag mayroon tayong mga umuulit na elemento na dapat magkaroon ng parehong halaga ng spacing sa buong proyekto, maaaring pinakamahusay na gumamit ng klaseng kustom upang pamahalaan ang spacing. Ang klaseng kustom ay nagbibigay-daan sa atin na gumawa ng mga pagbabago sa spacing para sa umuulit na elementong ito.
Ang mga global spacing wrapper sa mga umuulit na elemento ay maaaring makapagpabagal sa atin at maging mas mahirap pangasiwaan ang pamamahala ng proyekto.
Maaari nating tanungin ang ating sarili ng dalawang mahahalagang tanong upang maunawaan kung dapat nating gamitin ang espasyo ng klaseng utility o klaseng kustom para sa partikular na elemento.
Ilang instansiya ng [elementong ito] ang nasa proyekto?
Kung maraming pagkakataon ang partikular na elementong ito, ang elemento ay umuulit na elemento sa proyekto. Maaari nating i-target ang bawat instansiya sa pamamagitan ng paggamit ng klaseng kustom.
Halimbawa, kung mayroong 25 instansiya ng elementong ito sa proyekto, maaari tayong gumamit ng klaseng kustom para i-target ang lahat ng 25 instansiya.
Paano natin gustong pamahalaan ang bawat instansiya ng [elementong ito]?
Kung gusto nating pamahalaan ang bawat instansiya ng [nag-uulit na elementong ito] bilang pangkat, tutulungan tayo ng klaseng kustom na i-target ang pangkat na iyon ng mga elemento at ilapat ang mga pagbabago sa pangkat na global.
Pasadyang klase sa halimbawa ng pag-input
Tingnan natin ang halimbawa ng kagamitang-kaso na may mga form input sa ating proyekto. Ginagamit ang mga input ng form sa 4 na pahina ng proyekto.
Ipinapakita ng setup sa ibaba ang bawat form_input na pinaghihiwalay ng spacing block. Ginagamit ang estratehiyang ito sa buong proyekto.

Kung gusto nating bawasan ang spacing sa pagitan ng bawat form_input, kakailanganin nating baguhin ang bawat spacing block nang paisa-isa.
Ang halimbawang ito sa itaas ay hindi perpekto, dahil ang pagbabagong ito ay maaaring tumagal ng hindi kinakailangang pagsisikap upang baguhin ang bawat form sa proyekto. Dapat tayong mag-input sa pamamagitan ng input upang baguhin ang halaga ng spacing block.
Ang pagbabago sa lahat ng mga input ng form sa buong proyekto ay maaaring tumagal ng ilang segundo at nangangailangan ng kaunting pagsisikap sa wastong pagsisimula.
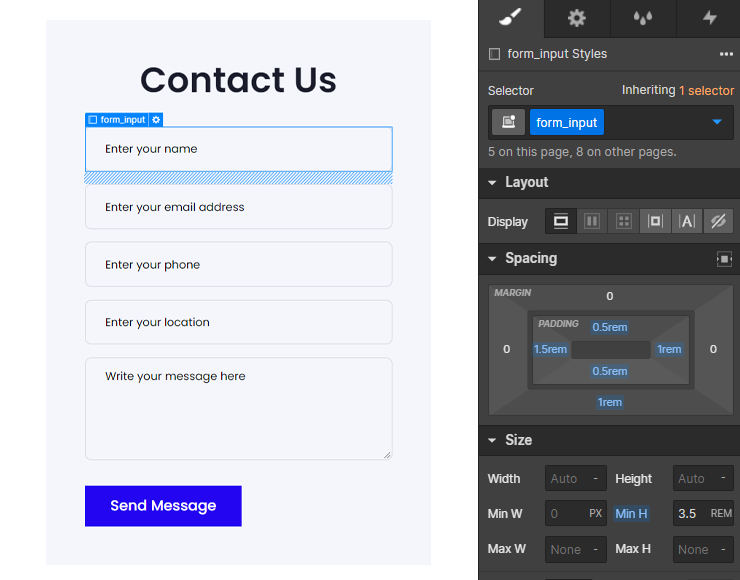
Ang klaseng kustom sa form_input ay magbibigay-daan sa atin na pamahalaan ang lahat ng form_input na elemento bilang pinag-isang pangkat ng elemento.
Ipinapakita ng screenshot na ito ang bawat form_input na may margin-bottom: 1rem ang inilapat dito.

Kung gusto nating baguhin ang espasyo sa pagitan ng bawat input, maaari tayong gumawa ng pagbabago sa form_input na klase. Ang pagpapalit ng margin ay magbabago sa halaga para sa lahat ng mga input sa buong proyekto.
Ang halimbawang ito ay mainam kung gusto nating ang lahat ng form na input sa proyekto ay magkaroon ng pinag-isang margin-bottom: 1rem na halaga.
Mayroon tayong ganap na global na kontrol sa espasyo ng partikular na elementong ito. Mababago natin ang bawat input ng form sa pahinang ito, at sa buong proyekto, na may pagbabago ng form_input na mayroong margin-bottom CSS na katangian.
2. Natatanging mga laki ng spacing ng tablet at mobile
Ang mga spacing block at wrapper ay may napakalaking benepisyo ng pagpapanatili ng pasimula na spacing sa lahat ng breakpoint. Gayunpaman, maaaring hindi natin gusto ang pasimula na espasyo sa lahat ng mga breakpoint.
Minsan mayroon tayong mga elemento na nangangailangan ng natatanging espasyo sa tablet, mobile, o pareho. Sa kasong ito, gagawing mas mahirap ang ating mga pag-kustom ang mga spacing block at wrapper.
Ang Client-First klaseng utility spacing ay idinisenyo upang pag-isahin ang spacing sa lahat ng mga breakpoint. Hindi pinapayagan ng sistema ang mga pag-kustom sa mga breakpoint.
Maaari nating direktang ilapat ang spacing sa klaseng kustom kung kailangan natin ng mga pag-kustom ng spacing sa mga breakpoint. Ang klaseng kustom ay magbibigay-daan sa atin na pamahalaan ang spacing sa bawat breakpoint.
3. Natatanging pang-isahang spacing
Minsan mayroon tayong elemento na nangangailangan ng natatanging espasyo. Hindi ito bahagi ng pangkat ng iba pang mga elemento, at walang anumang partikular na pag-kustom sa mobile. Ito ay elemento na nangangailangan ng solong paggamit ng pang-isahan na espasyo.
Halimbawa, iginiit ng kliyente na ang padding-small ay masyadong maliit at ang padding-medium ay masyadong malaki. May gusto sila sa gitna.
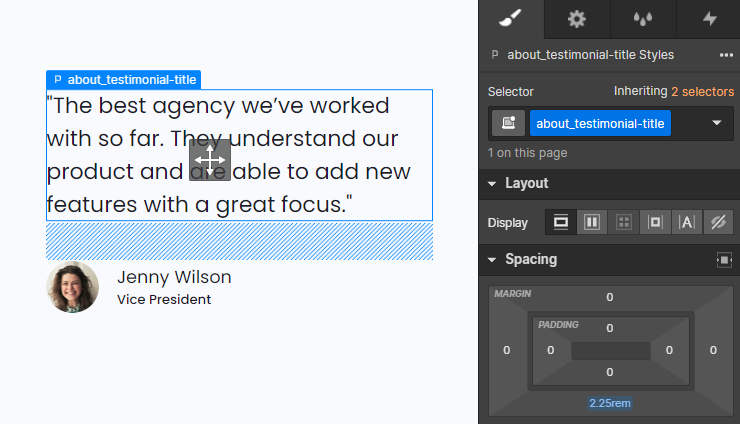
Sa halip na pilitin ang natatanging pang-isahang na ito sa sistemang spacing utility, maaari tayong lumikha ng klaseng kustom para sa elemento at magpatuloy sa ating gawa. Halimbawa, maaari tayong lumikha ng about-testimonials_title na may margin-bottom: 2.25rem bilang pang-isahang na natatanging klaseng spacing.

Kapag hindi tayo malinaw sa pagsasama ng sistema ng spacing utility sa pagkakalatag, maaari tayong lumikha ng pang-isahang na spacing para sa partikular na elementong ito.
Mahalagang maunawaan na kapag mas gumagawa tayo ng mga pang-isahang na klaseng kustom para sa spacing, mas kaunti tayong sumusunod sa global na pinag-isang spacing na sistema. Hindi ito dapat maging pangkaraniwang kasanayan para sa bawat elemento.
Mga kaso ng paggamit: CSS Grid na spacing
1. Paglalagay ng mga children na elemento sa listahan
Ang pangunahing kaso ng paggamit para sa CSS Grid ay ang paglalagay ng mga aytem sa listahan. Kapag may magkakapatid na elemento na nangangailangan ng parehong espasyo sa pagitan ng isa't isa, ang paglalapat ng CSS Grid sa parent na wrapper ay mahusay na paraan upang lagyan ng spacing ang mga elementong ito.
Halimbawa ng mga link ng CSS Grid footer
Tingnan natin ang halimbawa ng kagamitang-kaso na may mga link sa footer.
Mayroon tayong parent na wrapper na tinatawag na footer_links-column na bumabalot sa mga link ng footer. Maaari nating ilapat ang display: grid na may mga hilera upang lumikha ng pantay na espasyo sa pagitan ng lahat ng mga link ng footer.
Kung gusto nating baguhin ang espasyo sa pagitan ng bawat link ng footer, maaari tayong gumawa ng pagbabago sa klase ng footer_links-column. Ang pagsasaayos ng distansya ng hilera ay isasaayos ang espasyo sa pagitan ng lahat ng link ng footer.
Ito ay mahusay na estratehiya para sa listahan ng mga aytem na nangangailangan ng espasyo. Ang pagsasaayos ay nagbibigay sa atin ng kakayahang umangkop na kontrol sa pagitan ng mga aytem.
Halimbawa ng CSS Grid content card
Gumagana rin ang CSS Grid spacing sa children ng mga content aytem.
Mayroon tayong mga aytem na 'content card' na nakalagay sa loob ng listahan. Ang bawat content card ay may mga elementong nakalagay dito. Maaari nating ilapat ang CSS Grid nang direkta sa content card upang lagyan ng espasyo ang icon, pamagat, at talata sa loob nito.
Inilapat ang CSS Grid sa benefits_item, at naiimpluwensyahan ang mga elemento sa loob.
Maaari nating ayusin ang mga halaga ng hilera ng CSS Grid at isaayos ang lahat ng nilalaman ng benefits_item kasama ng kontroler.
Gumagana nang mahusay ang estratehiyang ito kung pantay ang espasyo sa pagitan ng bawat elemento ng child. Sa ating halimbawa, ang spacing sa pagitan ng bawat child na elemento ng benefits_item ay 1rem. Ang sitwasyong ito ay ganap na akma sa pagkontrol ng hilera ng CSS Grid.
Para magdagdag ng child na elemento na may iba't ibang halaga ng spacing sa CSS Grid, magagamit natin ang ating klaseng utility na spacing wrapper na pamaraan kasama ng CSS Grid na pamaraan.
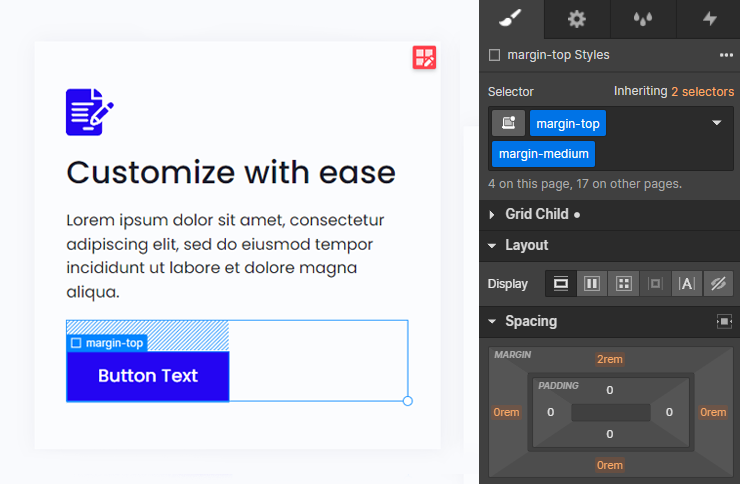
Sa halimbawa sa ibaba, nagdagdag tayo ng pindutan sa content card. Ang pindutan na ito ay nangangailangan ng 3rem na distansya sa ibaba ng talata. Hindi ito gumagana sa mga halaga ng Grid na inilapat sa benefits_item.
Maaari tayong magdagdag ng spacing wrapper sa ilalim ng talata na bumabalot sa bagong pindutan.

Ngayon, ang spacing wrapper padding-top padding-medium ay lumilikha ng karagdagang espasyo sa loob ng benefits_item CSS Grid na sistema.
Ang mga spacing wrapper ay mahusay para sa paggamit ng CSS Grid na spacing na estratehiya na may kadaling pagbabagay at baryasyon.
Ito ay mahusay na gumagana para sa paglikha ng global na kinokontrol na espasyo ng nilalaman.
Ang benefits_item ay maaaring umuulit na komponent sa buong sayt.
Ang ilang mga benefits_item card ay may CTA, ang ilan ay walang CTA, at ang ilan ay maaaring may ganap na bagong mga elemento.
Maaari nating panatilihin ang pandaigdigan at pinag-isang benefits_item spacing gamit ang ating CSS Grid na mga kontrol habang sinasamantala ang mga elementong partikular sa instansiya at mga baryasyon ng spacing.
Mga tip sa spacing
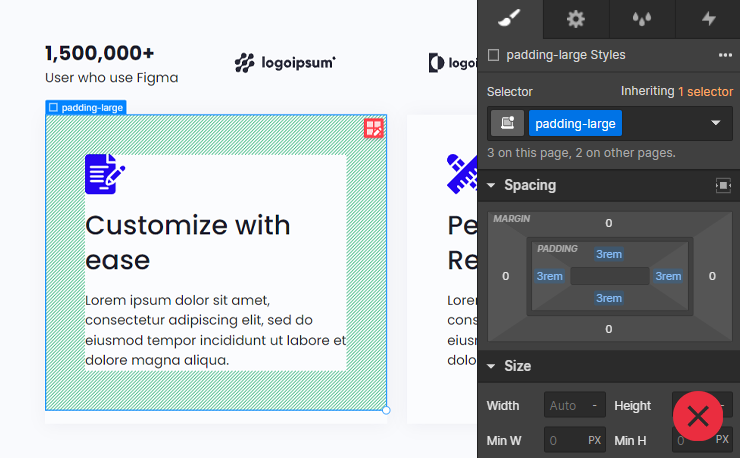
padding-section-[sukat]
Ang padding-section-[sukat] ay hanay ng mga klaseng utility na tumutulong sa atin na pamahalaan ang itaas at ibabang padding para sa mga seksyon na global sa buong proyekto.

Ito ay magkahalo na estratehiya sa pagitan ng klaseng kustom at klaseng utility. Maaari nating pamahalaan ang lahat ng ating mga spacing seksyon bilang global na klaseng utility.
Ang bagong polder na tinatawag na section- ay idinagdag sa ating padding- na klaseng utility ng polder.
padding-section-small
padding-section-medium
padding-section-large
Kung kustom o natatangi ang patayong padding ng seksyon, maaari nating:
- Inirerekomenda: Gumamit ng mga spacing block upang lumikha ng natatanging espasyo sa itaas at ibaba ng seksyon. Ang pamamaraang ito ay nagpapanatili ng sistema ng espasyo ng utility.
- Ilapat ang natatanging padding sa panlabas na leyer ng seksyon, section_[seksyong-pangtiyak]
Opsyonal na magdagdag ng margin sa mga tag ng Heading
Maaaring gusto nating magkaroon ng parehong dami ng espasyo sa itaas at ibaba ang bawat tag ng Heading. Gusto nating pag-isahin ang spacing sa ating tipograpiya na sistema.
Halimbawa, ang bawat H2 sa proyekto ay may margin-bottom: 2rem, at bawat H3 sa proyekto ay may margin-bottom: 1.5rem.

Ang paglalapat ng margin sa Heading tag ay pagsisikap na pag-isahin ang spacing sa itaas at ibaba ng ating Heading tag. Ganito tayo gumagawa ng mga panuntunan sa global na spacing para sa ating tipograpiya.
Gumagana nang maayos ang mga tag ng margin sa Heading kung mayroon tayong kontrol sa disenyo sa proyekto. Maaari nating piliin na magkaroon ng napaka-pormal na sistema ng espasyo. Ito ay paraan upang mapag-isa pa ang tipograpiya sa proyekto.
Kung gumagawa tayo ng websayt na may maraming baryasyon sa mga Heading at kung paano ginagamit ang mga Heading sa disenyo, maaaring hindi ito magandang estratehiya.
Kung patuloy nating ino-override ang mga pasimula na halaga ng margin ng Heading, gagawa tayo ng mas maraming trabaho para sa ating sarili.
Kung ang lahat o karamihan sa mga Heading ay dapat sumunod sa parehong margin sa kabuuan ng proyekto, ito ay maaaring epektibong estratehiya.
Mayroon tayong buong paliwanag sa pamamaraang ito ng tipograpiya spacing sa Estratehiya sa Tipograpiya.
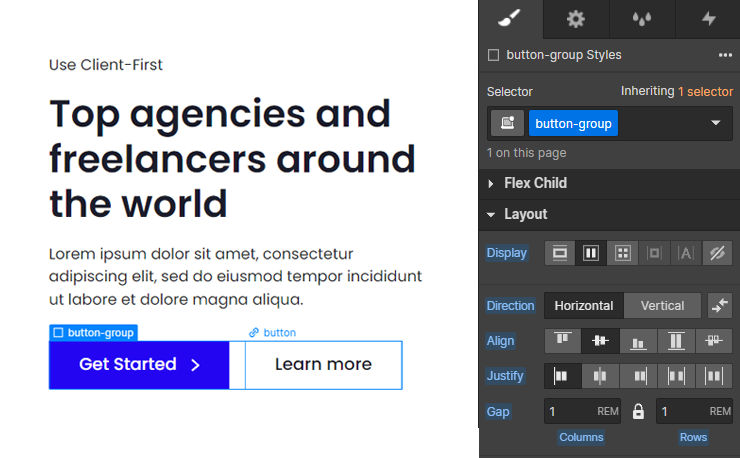
Flex o grid para sa mga pindutan at hilera ng pindutan
Gumamit ng CSS flex o grid upang lumikha ng mga simpleng pagkakalatag ng pindutan.
Halimbawa ng pindutan na may icon
Gumawa ng pindutan na may teksto at icon. Ilapat ang flex o grid sa elemento ng pindutan upang lumikha ng espasyo sa pagitan ng teksto at ng icon.
Ito ay mabilis at simpleng paraan upang ipatupad ang pindutan na may maraming nakapugat na elemento.
Halimbawa ng hilera ng pindutan
Lumikha ng pahalang na espasyo sa pagitan ng dalawang pindutan. Ilapat ang pahalang na espasyo sa pagitan ng mga pindutan sa pamamagitan ng parent na wrapper.

Gamit ang flex o grid sa parent na wrapper ng mga pindutan, makakagawa tayo ng pahalang na espasyo sa pagitan ng mga pindutan.
Ang direktang paglalapat ng margin-right sa klase ng pindutan ay maglilimita kung paano natin magagamit ang ating button. Gusto nating gumana ang ating button sa lahat ng pagkakataon, hindi lamang sa hilera ng mga pindutan.
Ang paglalapat ng mga spacing block para sa pahalang na margin ay maaaring hindi gumana nang maayos para sa mobile. Maraming mga mobile na disenyo ang nangangailangan ng partikular na pahalang na spacing. Ang mga spacing block ay hindi nagpapahintulot sa atin na gumawa ng mga pagsasaayos para sa disenyo ng mobile.
Naniniwala tayo na ang flex o grid para sa paglikha ng espasyo sa hilera ng mga pindutan ay perpekto.
Iwasan ang paggamit ng utility na padding upang lumikha ng sukat para sa mga panloob na elemento
Hindi natin inirerekomenda ang paggamit ng mga klaseng utility para gumawa ng padding sa paligid ng nilalaman ng aytem. Gumagana ang estratehiyang ito sa mga tuntunin ng CSS at maaaring makamit ang ating kinakailangang resulta, ngunit gusto nating iwasan ang kasanayang ito. Hinihikayat nito ang malalim na pagsasalansan ng klase at mga salungatan sa pag-istilo ng mobile.

Karaniwan, ang padding para sa mga panloob na elemento ay mangangailangan ng mga partikular na pag-kustom ng sukat sa bawat breakpoint. Ang Client-First spacing na sistema ay walang kontrol sa mga halaga ng spacing sa mga breakpoint.
Sa halip, direktang ilapat ang padding ng panloob na elemento sa klaseng kustom.


