
Client-First for Webflow

Uvod
Uvod u Client-First s pregledom osnovnih načela.
Client-First pregled
👉 Ovo je kratki pregled koji služi kako bi razumijeli najosnovnije dijelove Client-First-a. Pročitajte potpunu dokumentaciju kako bi u potpunosti naučili ovaj sistem.
Novi ste u Webflow-u? Prije nego što krenete učiti Client-First, preporučujemo da naučite osnove Webflow-a. Client-First vas ne uči HTML-u ili CSS-u. Bitno je da imate početničku razinu razumijevanja tih predmeta prije nego što počnete učiti Client-First. Pročitajte Početnici Webflow-u.
Ciljevi Client-First-a
- Stvoriti sistem organizacije za naš projekt
- Omogućiti brzinu i fleksibilnost kada koristimo Webflow Designer
- Definicija strategije za korištenje klasa u projektu
- Standardiziranje osnovne strukture koja se koristi na svim stranicama
- Stvoriti Webflow build koji je skalabilan i s kojim se lako upravlja
- Pomoći developerima, klijentima, ili bilo kome drugome da razumije projekt
Šta znači “Client-First”?
Client-First = Stavljemo interese klijenta na prvo mjesto u procesu izrade Webflow projekta.
Stavljajući naše klijente na vrh liste prioriteta, stvorili smo stilski sustav koji zadovoljava njihove potrebe i od nas radi bolje Webflow developere.
Većina klijenata od nas želi da
- Izradimo skalabilan Webflow projekt
- Izradimo projekt brzo, bez da gubimo na kvaliteti
- Izradimo projekt sa kojim puno ljudi unutar agencije može upravljat
- Izradimo projekt koji možemo predati drugom Webflow developeru ili agenciji ako klijent odluči promjeniti davatelja usluga
- Izradimo projekt sa kojim klijent može upravljati unutar Designer-a*
*Ne žele svi klijenti upravljati sa svojim Webflow projektima. Neki žele, ali većina ne želi.
Izrada projekta koji dopušta skalabilnost i fleksibilno upravljanje sa istim nakon lansiranja je vrlo korisna stvar bilo kojoj kompaniji koja koristi Webflow.
Naše odluke u Client-First pomažu nam da budemo efikasniji Webflow developeri. Također pomažu i da dostavljamo projekte visoke vrijednosti našim klijentima.
Konvencija imenovanja
Client-First ima fokus na jasno imenovanje klasa kroz cijeli projekt.
Webflow developer, klijent ili bilo koja druga osoba trebala bi moći razumjeti šta klasa radi na temelju naziva te klase, čak i ako ta osoba nema iskustva sa Client-First.
Ciljevi Client-First konvencije imenovanja:
- Omogućiti netehničkoj osobi da upravlja sa našim websajtom.
- Biti jasan, informativan i deskriptivan u našem imenovanju klasa.
- Dati čitatelju što je više moguće konteksta u svrhu klase.
- Pročitati ime klase i znati šta je njezina svrha.
- Nema kratica, nema zabune.
- Dati što više konteksta u odnos te klase sa websajtom.
- Stvarati imena bazirano na prefiksima i tehnikama organiziranja ključnih riječi.
- Vizualizirati svrhu klase bazirano na njezinom imenu.
Pregledne teme
Ova Uvodna stranica je pregled bitnih Client-First principa. Ovo nisu svi Client-First principi.
Cilj ove stranice je napraviti pregled najbitnijih tema. Pročitaj ovu stranicu ako razmatraš koristiti Client-First kao svoj Webflow stilski sustav.
Strategije usmjerene na Webflow
- Strategija za klase
- Strategija za temeljnu strukturu
- Strategija za tipografiju
- Strategija za razmake
- Strategija za mape
Upozorenje: Ovo ne slijedi svaku najbolju praksu tipičnih HTML i CSS build konvencija. Ovo nije tradicionalno, ovo je Webflow. Webflow je redefinirao kako se može vizualno upravljati sa HTML-om i CSS-om u našim projektima. Client-First je izrađen specifično za tijek rada i organizaciju unutar Webflow Designer-a.
[fs-toc-h3]Strategija za klase
Organiziramo klase na sljedeća dva načina: “prilagođene klase” i “pomoćne klase”. Te dvije vrste klasa definiramo sa znakom “_”.
Prilagođene klase imaju _ u svojem imenu
header-primary_content
Pomoćne klase nemaju _ u svojem imenu
text-color-black
[fs-toc-omit]Prilagođena klasa
Obično se koristi za nešto specifično i vizualno na stranici.
Prilagođena klasa se stvara za specifične komponente, stranice, grupiranje elemenata, ili pojedinačni element. Na primjer, klasa za stiliziranje timskog slider-a ili globalnog zaglavlja za projekt. Prilagođene klase imaju podvlaku u svom nazivu.
Primjeri:
- about-team_component
- footer_column
- clients-slider_arrow
- nav_link
- home-header_texture
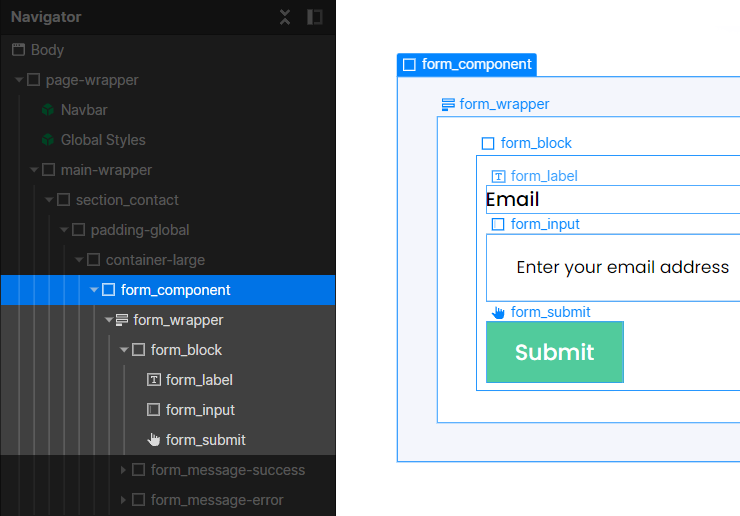
Primjer komponenta za formu koristeći form_[element-name]
- form_component
- form_wrapper
- form_block
- form_label
- form_input
- form_submit

Svaki od ovih primjera se odnosi na jedinstveni element.
[fs-toc-omit]Pomoćna klasa
Obično se koristi za bitan CSS stil na stranici.
Pomoćna klasa se stvara za specifičnu kombinaciju CSS svojstva koja se mogu primjeniti na elementima preko cijelog projekta. Na prijmjer, klasa za background-color (boju pozadine) ili klasa za font-size (veličinu teksta). Pomoćne klase neće imati podvlaku u svom nazivu.
Većina klasa koja dolazi sa Client-First početnim projektom su pomoćne klase.
Primjeri:
- padding-global
- max-width-small
- margin-large
- text-color-blue
- background-color-black
- display-none
Svaki od ovih primjera se odnosi na specifično CSS svojstvo.
[fs-toc-omit]Globalna klasa
Prilagođena klasa ili pomoćna klasa koja se može koristiti kroz cijeli sajt.
Namjena globalne klase je da se koristi kroz cijeli projekt. Globalna klasa se ne koristi za specifične instance. Ona primjenjuje stilove koji ostaju unificirani kroz cijeli projekt.
Globalne klase mogu biti pomoćne ili prilagođene klase.
Pomoćna klasa je uvijek u isto vrijeme i globalna klasa. Pomoćne klase su globalne po svojoj prirodi.
Globalna klasa također može biti prilagođena klasa, kao npr. header_content. Možda se desi da imamo strukturu zaglavlja stranice koja se ponavlja kroz cijeli projekt, a ova klasa bi nam omogućila da upravljamo sa header_ stilovima globalno.
Ako namjeravamo koristiti klasu kroz cijeli website, ona se smatra globalnom.
[fs-toc-omit]Kombinirana klasa
Klasa koja je stvorena kao varijanta na baznu klasu. Kombiniranaklasa nasljeđuje stilove od svoje bazne klase i dodaje još stilova na nju..
“Bazna klasa” je prva klasa na našoj složenoj kobiniranoj klasi. Baznoj klasi nadodajemo još jednu klasu kako bi kreirali jedinstvenu varijaciju te bazne klase. Klase koje stvaraju jedinstvene varijacije imaju ovaj prefix: is-.
is- će raditi kao varijacijska klasa samo kad je kombinirana sa baznom klasom (ili klasama) prije nje. Kad se bazna i varijacijska klasa tako slože, one čine kombiniranu klasu.
Na video ispod, primjetite kako is-blue ne radi sama. Radi samo kad se nadoda na baznu button klasu.
Kombinirane klase se mogu stvarati od prilagođenih ili pomoćnih klasa. Primjer iznad (button is-blue) prikazuje pomoćnu klasu kao sastavni dio kombinirane klase.
Ovaj koncept se može naučiti u potpunosti na dokumentacijskoj stranici: Strategija klasa 1
[fs-toc-h3]Strategija za temeljnu strukturu
Client-First postavlja temeljnu strukturu koja se sljedi kroz sve projekte.
- page-wrapper
- main-wrapper
- section_[identifier]
- padding-global
- container-[size]
- padding-section-[size]

- page-wrapper omata sav sadržaj na stranici.
- main-wrapper sadrži glavni sadržaj stranice. Ovo je najbolja praksa za pristupačnost.
- section_[identifier] organizira navigacijski panel u Webflow designer-u.
- padding-global upravlja sa univerzalnim paddingom sadržaja sa lijeve i desne strance kroz cijellu stranicu.
- container-[size] upravlja sa maksimalnom širinom na kontejnerima koji omataju naš sadržaj.
- padding-section-[size] upravlja sa univerzalnim gornjim i donjim padding-om sekcija kroz cijelu stranicu.
Koristeći ovu temljenu strukturu, možemo upravljati sa važnim CSS svojstvima globalno. Ova praksa definira ujedinjeni pristup za sve Client-First developere.
Većina websajtova bi trebalo slijediti strukturu prikazanu ispod.
[fs-toc-omit]Primjer strukture stranice
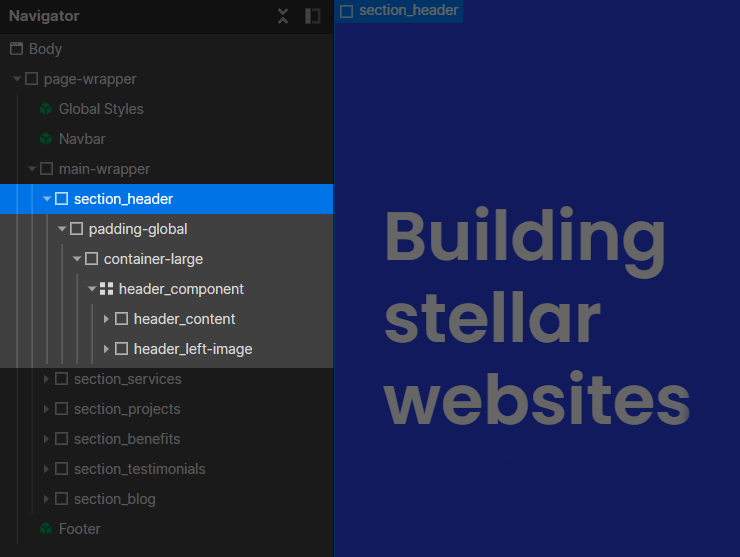
Sekcije su organizirane unutar Navigator-a i rade kao “anchor” linkovi kad klikćemo kroz njih.
[fs-toc-omit]Primjer strukture sekcije

Unutar temeljne strukture, stvaramo komponente i vizualne web elemente sa prilagođenim klasama. Koristimo prilagođene klase kako bi stilizirali element kojima ne možemo upravljati sa pomoćnim klasama.
Ovaj koncept učimo u cijelost na Strategija osnovne strukture stranici dokumentacije.
[fs-toc-h3]Strategija za tipografiju
Naša strategija je da tipografija bude što više ujedinjena i globalno upravljana. Koristimo pomoćne klase kako bi upravljali sa tipografijom.
Idealno, ne stavljamo ni jednu klasu na tekstualni element. Najbolje je kad tekst nasljedi stilove koji su primjenjeni direktno na body, paragraph, i H1 - H6 HTML tagove.
[fs-toc-omit]HTML tagovi
What are HTML tags? Resurs sa Webflow University-a
Uvijek započnite sa stiliziranjem ovih tagova:
H1, H2, H3, H4, H5, H6 , body
Ovo su default stilovi za svaki Heading i za Body našeg projekta.
Klase su potrebne samo kada radimo prilagodbu na default stilove.
Imamo kolekciju pomoćnih klasa koje su uključene u službeni Client-First cloneable. Svaka od this klasa ima heading- ili text- prefix i drži pomoćne stilove koji se primjenjuju na sve tekstualne elemente. Ove klase primjenjuju naše preinake kroz cijeli ujedinjeni pomoćni sustav.
[fs-toc-omit]Tipografske klase:
- heading-style-[h#]
- text-weight-[weight]
- text-size-[size]
- text-style-[css-property]
- text-color-[color]
- text-align-[alignment]
Na primjer, ako želimo da H1 Heading ima isti stil kao naš H2 Heading, možemo dodati heading-style-h2 klasu na naš H1. Ovako će H1 biti stiliziran isto kao H2, a pritom će zadržati H1 tag za SEO.
Na primjer, ako želimo da bilo koji tekstualni element bude plave boje, možemo na njega primjeniti text-color-blue i tekst tog elementa će postati plav.
U oba primjera se radi o prilagođavanju default (početno zadanih) tipografskih stilova. Ako nema dodatnog prilagođavanja nakon početnih H1 ili Text Element-a, nije potrebna klasa na tom elementu.
Ovaj koncept učimo u cijelosti na Strategija tipografiju stranici dokumentacije.
[fs-toc-h3]Strategija za razmake
Strategija za razmake je organizirana u dva dijela:
- Pomoćne klase
- Prilagođene klase
Svaka od ovih ima dve primarne strategije koje treba izvršit.
[fs-toc-h4]Pomoćne klase
Klase margin- i padding- koje se nalaze u Client-First utility classes.
[margin/padding direction class] + [margin/padding size class]
Za mindset pomoćne klase, imamo dvije strategije za upravljanje razmacima:
- Strategija blokova za razmake
- Strategija omotača za razmake
Strategije blokova i omatača se oboje baziraju na istim pomoćnim klasama za razmake.
Blokovi i omatači su različiti u tome kako su primjenjeni na stranici.
Strategija blokova za razmake
U Client-First-u, blok za razmak je prazan Div Block koji stvara prostor između dva susjedna elementa.
1. Dodaj Div Block na stranicu i pretvori ga u blok za razmake sa dvije klase —
[padding-bottom] + [padding-size]
2. Dodaj elemente sa sadržajem na stranicu kao susjedne bloku za razmake.
3. Blok za razmake stvara prostor (padding) između elemenata.

Strategija omotača za razmake
U Client-First-u, omatač za razmake je Div Block koji omata svoje “child” element i stvara prostor između susjednog elementa.
1. Dodaj Div Block na stranicu i pretvori ga u omatač za razmak sa dvije klase —
[margin/padding-direction] + [margin/padding-size]
2. Ubaci element sa sadržajem unutar omatača za razmake.
3. Omotač za razmake stvara prostor (margin ili padding) između sebe i susjednog elementa.

[fs-toc-h4]Strategija za prilagođene klase
Strategija prilagođene klase na elementu
“Prilagođena klasa na elementu” primjenjuje margin i padding vrijednosti direktno na element kojem treba razmak.
Na primjer, primjenimo faq_title na Heading kojemu treba jedinsteveni razmak, koji sustav pomoćnih klasa ne može postići. CSS svojstvo margin-bottom: 0.75rem primjenjuje se direktno na faq_title klasu

Strategija za CSS Grid
Strategija za razmake unutar CSS Grid-a primjenjuje CSS Grid na matični omotač koji stvara prostor za djecu ili “child” elemente unutra.
Možemo stvarati vertikalni i horizontalni prostor između “child” elemenata koristeći CSS grid.
Umjesto da primjenjujemo puno blokova, omotača, ili prilagođenih klasa na elemente u listi, možemo koristiti CSS Grid strategiju kako bi upravljali sa svom djecom unutar jednog kontrolera — matičnog elementa ili omotača.

O strategiji za razmake učimo u cijelosti na Strategija razmaka stranici dokumentacije.
[fs-toc-h3]Strategija za mape
Client-First dolazi sa značajkom virtualnih mapa (tzv. Folder) kroz Finsweet ekstenziju.
Podvlaka je moćan znak u Client-First-u
Podvlaka ukazuja na prilagođenu klasu, ali također i na mapu. Možemo stvarati virtualne mape za naše prilagođene klase koristeći podvlaku.
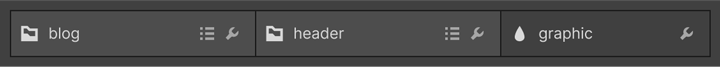
Na primjer, blog_header_graphic predstavlja blog_ mapu sa ugniježdenim header_ mapom unutar koje se nalazi graphic element.
Izgleda ovako unutar sustava virtualnih mapa:

Ako izostavimo podvlaku, stvaramo pomoćnu klasu. Pomoćne klase su automatski organizirane unutar Utility mape.
Bilo koja klasa bez podvlake biti će smještena unutar "Utilities" mape.
Svaka ugniježdena mapa unutar “Utility” mape će biti generirana od prve riječi koja se nalazi u imenu klase.
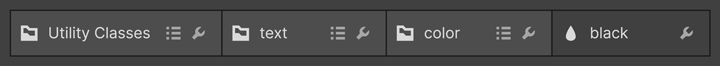
Na primjer, text-color-black predstavlja mapu “Utility” klasa sa ugniježdenom text- mapom, koja ima ugniježdenu color- mapu koja sadrži black identifikator unutar nje.
Izgleda ovako unutar sustava virtualnih mapa:

Uz pomoć sustava mapa, možemo organizirat naš projket kako želimo. Mali projekti će pratiti različitu strategiju za mape od velikih projekata. Projekti izrađeni po narudžbi će pratiti različitu strategiju nego biblioteke komponenti.
Sustav mapa nam daje moć da prilagodimo našu strategiju izrade web stranice bazirano na vrsti projekta na kojem radimo.
Ovaj koncept učimo u cijelosti na Strategija foldera stranici dokumentacije.
Veličine i rem
Client-First koristi rem. Rem je jedinica za mjerenje vrijednosti koje unosimo unutar Designer-a.
Što je rem?
Rem stoji za "root ephemeral unit" ili "root em".
- Rem je relativna mjera bazirana na font-size vrijednosti korijenskog elementa
- Korijenski element je <html>.
- Rem je relativan na veličinu fonta <html> elementa.
- Sve veličine koje se primjenjuju u Client-First-u su u rem jedinici.
Matematika
Svakih 16px je 1rem kada je veličina font-a postavljena na “default” u postavkama browser-a. Kada gradimo naš Webflow projket, koristimo 16px kao našu bazu za kalkuliranje rem-a.
Svaka pretvorba rem-a u projektu je višekratnik broja 16.
96px / 16px = 6rem
32px / 16px = 2rem
4px / 16px = 0.25rem
Zašto rem?
Rem ima značajne prednosti za pristupačnost, a mi visoko cijenimo pristupačnost unutar Client-First sistema.
Postavke veličine fonta unutar Browser-a i browser zoom oboje rade bezprijekorno unutar sustava baziranog na rem jedinicama. Koristeći Client-First u našem preporučenom rem sustavu će osigurati da pratimo najbolje prakse u pristupačnosti i skaliranju sadržaja.

.png)
