Develop organized and maintainable websites that your clients love
Client-First is a set of guidelines and strategies to help us build Webflow websites. Built and managed by Finsweet.


Like thousands of developers, you will love using Client-First
Client-First help us build more efficiently as Webflow developers
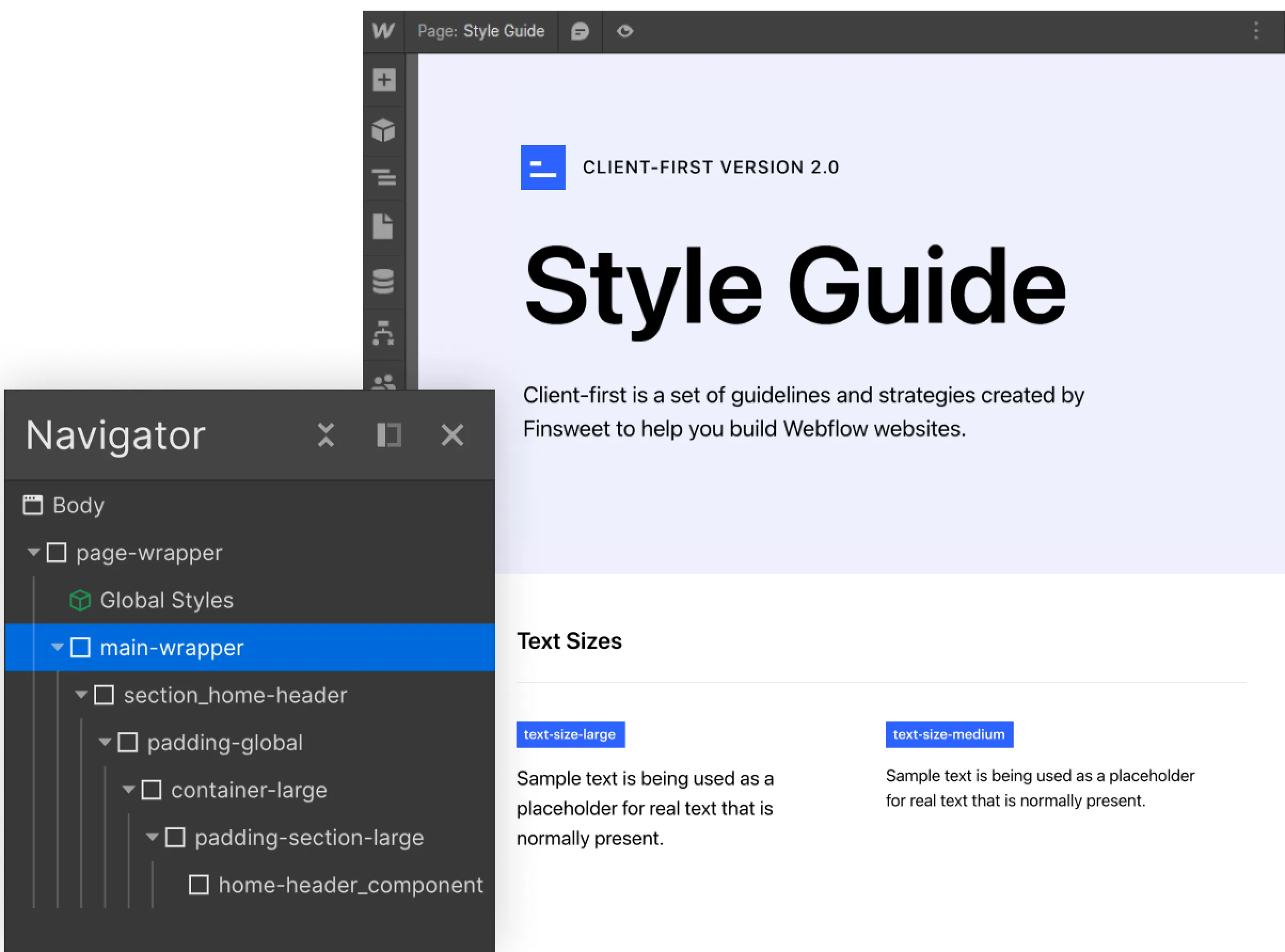
Easy to update Style Guide
Create a project organization system to work faster with less effort.

Know how to name your classes
Create clear and specific names for classes.

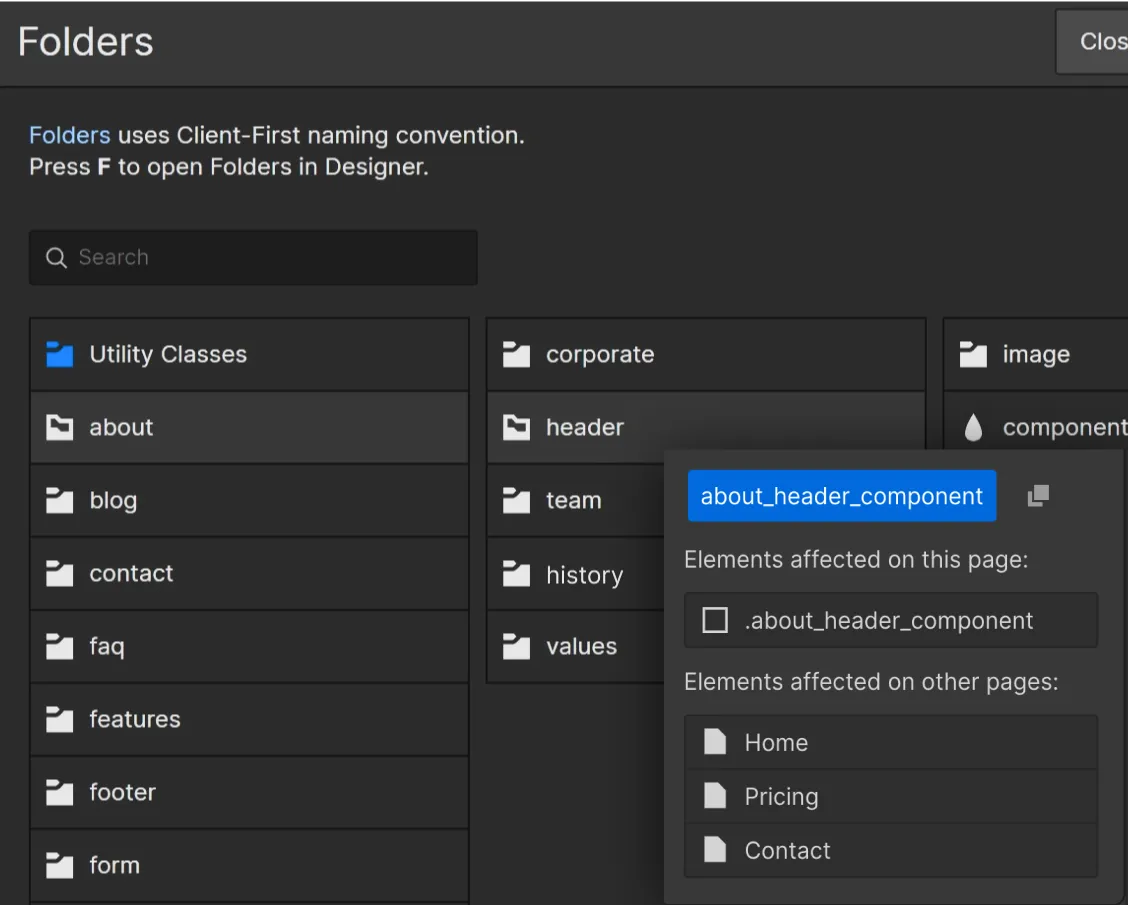
Folders view of the structures
Folders help us group, search for, and access elements in our project.

Flexible spacing system
Make intelligent spacing decisions inside Client-First.

Unify a build strategy as a team
Creating a project that allows for scalability

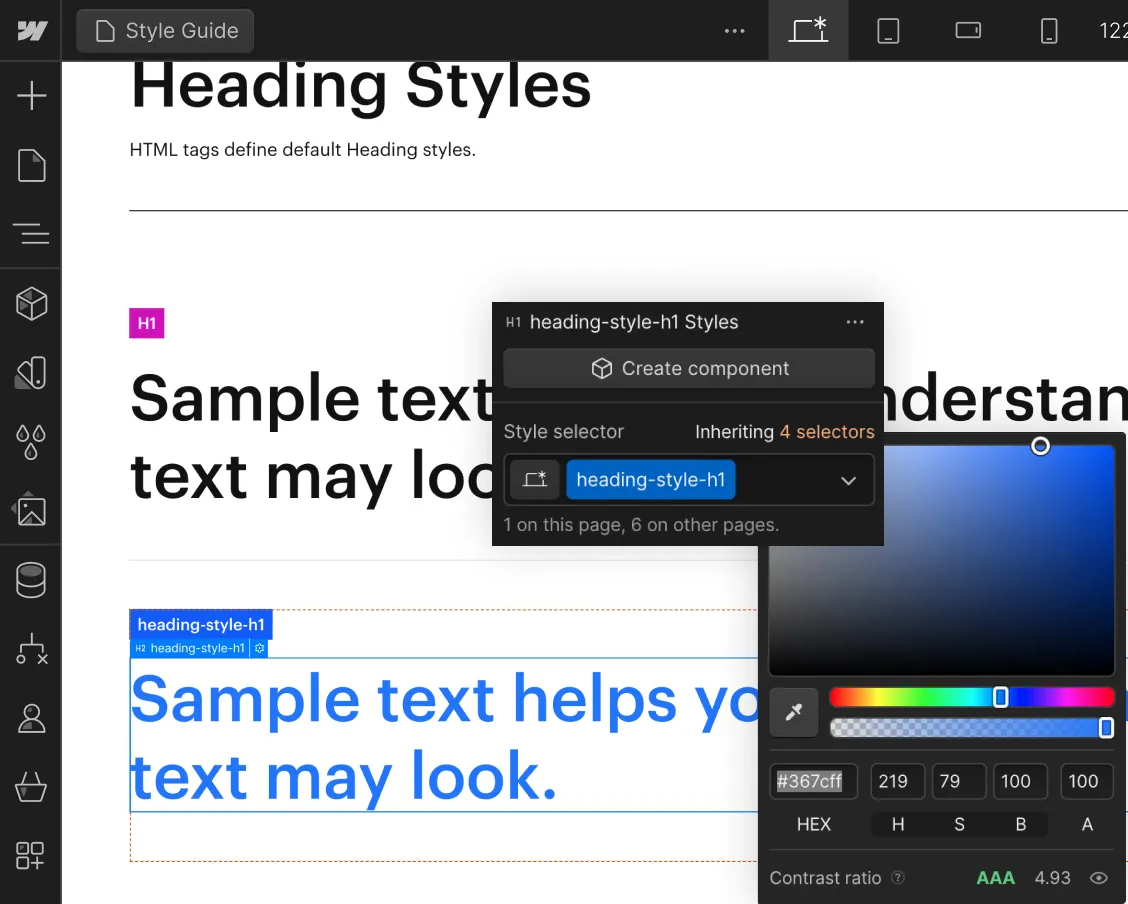
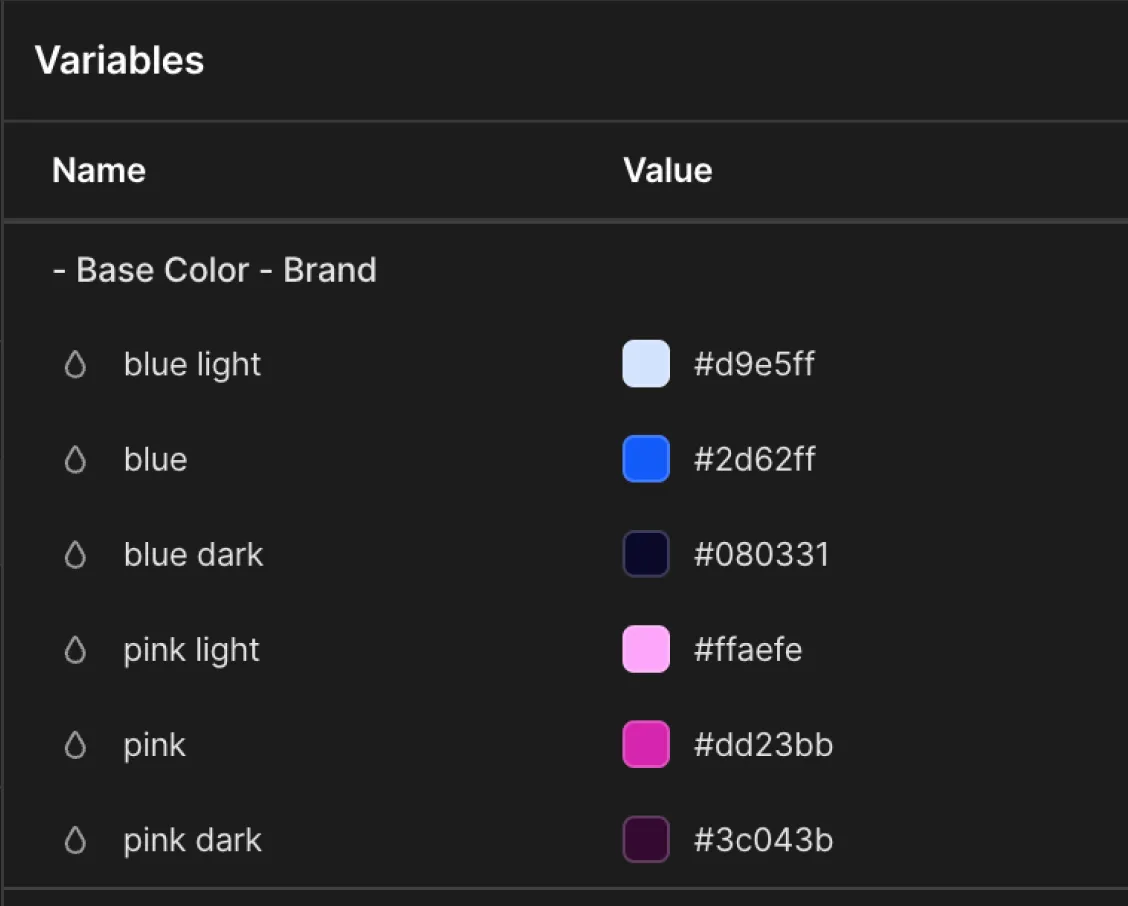
New color system using variables
Explore the power of color variables in Webflow for consistency, global changes, and enhanced project organization

Deep Documentation
The most important topics of Client-First.
Intro to Client-First with an overview of the essential principles.
Strategy for how we identify, use, and manage classes inside Webflow as a platform.
Explanation of rem units and approved rem values in Client-First.
Build and maintain a unified typography style system across the project.
Make intelligent spacing decisions inside Client-First.
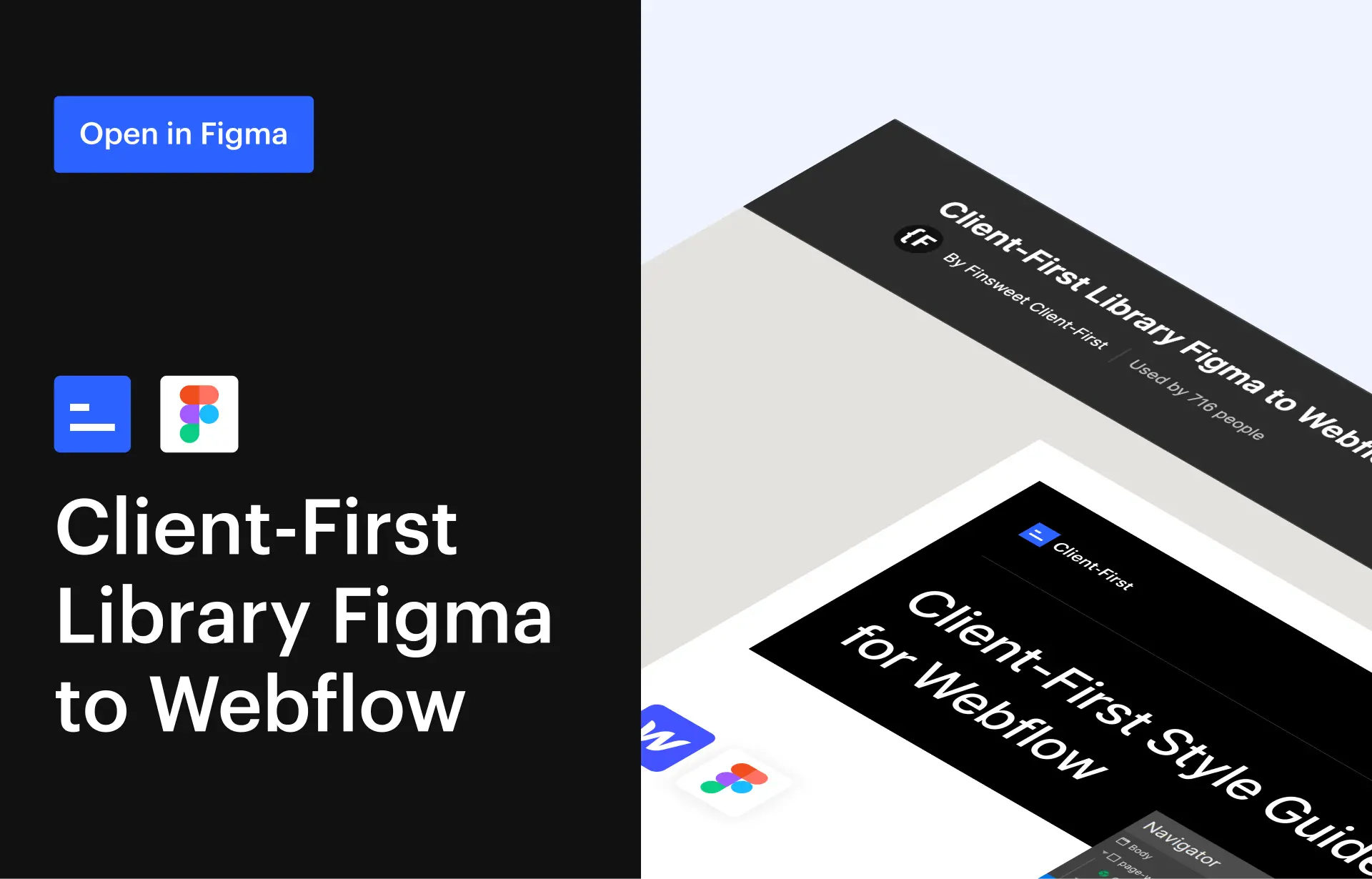
Learn with Live Builds and our Clonables
Find live builds and Clonables of Client-First.


In this episode, Joe Krug will recreate the Apple Podcast website in Webflow using Client-First V2!


PS5 DualSense Wireless Controller page created with Client-first in Webflow.


Joe Krug will dive into the Webflow Designer and convert a website from Client-First V1 to V2.


Clean and fully customizable template built using the Client-first system for Webflow. It features 10 Static and 1 CMS Pages and can be used for all types of businesses.


Clone this feature-packed rebuild of Apple Notes lovingly made in Webflow. It's powered by Make, Memberstack, F'insweet Attributes, and a sprinkle of code.


Clean and fully customizable template built using the Client-first system for Webflow.
The community and Client-First
Here's what the Webflow community is saying
The www.’s been around a long time, yeah? Systems existed before CF — Then came Webflow, and soon the mighty Finsweet.
{Fs, deep in the ditches of Webflow dev, thought long and hard about how to best styles IN WF.
CF was born. The community and its clients were saved.
The end.
Update — I think I'm going all in on Client First, build on first site so far was a breeze, didn't slow me down at all, quite the opposite. F*n yeah @thatsfinsweet!
The initial learning curve for the @thatsfinsweet client-first system is tough but once you've got it down, I promise you'll hop on the bandwagon too. I built a client's landing page in a single day, all responsive sizes plus animations.
have to say, using @thatsfinsweet 's client-first system has been outstanding. The new px to rem migrator tool has been fantastic too.
Great stream today @thatsfinsweet. The more I see about Client-first (https://finsweet.com/client-first) the more excited I get to use it.
Recently came across Client-First by @thatsfinsweet Super dope 🤗Building with Webflow about to get lit 🔥🔥#NoCode
My agency depends upon Client-First to deliver consistent & quality work. CF is also vital part of my strategy to scale our development offering. We've done about 10 builds now with Client First and many more on the way.
Love the design! Client first is amazing
One goal for this year is to become a @thatsfinsweet client-first certified agency/dev. It seems like it will soon be an even better indicator of expertise/skill than being a certified Webflow expert.

..webp)






.webp)


.webp)





benefits