
Client-First for Webflow

Intro
Introduction à Client-First avec un aperçu des principes essentiels.
Une vue d’ensemble de Client-First
Introduction au système Client-First de Finsweet pour Webflow
Si vous avez déjà développé un site sur Webflow, vous connaissez forcément la problématique suivante :
- Div Block 765
- Image 37
- Text Block 22
- heading_w-42
Ces classes ont un nom. Sauf que.... personne ne connaît le rendu, pas même celui qui les a créées 😅
Client first est une méthode qui permet de rester organisé dans vos projets Webflow, grâce à un langage universel de nomination des classes.
👉 Il s'agit d'un bref aperçu pour comprendre les parties essentielles de Client-First. Lisez la documentation complète pour une expérience d'apprentissage approfondie.
Nouveau dans Webflow ? Avant d'apprendre Client-First, nous vous recommandons d'apprendre les bases de Webflow. Client-First n'enseigne pas le HTML ou le CSS. Il est important d'avoir une compréhension de niveau débutant de ces sujets avant d'apprendre Client-First. Lisez notre article Débutants sur Client-First.
La mission Client-First
- Créer un système organisé pour tous vos projets
- Améliorer sa productivité dans le Designer de Webflow avec plus de rapidité et une meilleure flexibilité
- Définir une stratégie de nomination des classes CSS sur Webflow
- Standardiser une structure de pages identiques à l’ensemble du site
- Créer un site Webflow facilement administrable, prêt à évoluer
- Aider les développeurs, clients, ou toutes autres personnes à comprendre le projet
Que signifie "Client-First"?
Client-First = “Le client d’abord” est un état d'esprit qui vise à prioriser les clients dans le processus de création avec Webflow.
En faisant des clients une priorité absolue, Finsweet a créé un système de styles qui profite autant aux clients qu’aux développeurs :
La plupart des clients souhaitent :
- Créer un projet Webflow avec une base solide, prête à évoluer
- Créer un projet rapidement, sans perdre en qualité
- Encourager les développeurs à être rigoureux
- Délivrer un produit facilement administrable et compréhensible par tous, que ce soit au sein de la même agence ou par une autre, si le client souhaite changer
- Créer un projet que les clients peuvent gérer depuis le mode “Designer”*
* Tous les clients ne souhaitent pas gérer leur projet Webflow. Certains le font, et la plupart non.
La création d'un projet évolutif avec une gestion flexible après sa mise en ligne, profite considérablement à toute entreprise utilisant Webflow.
La vision de Client-First amène les développeurs à construire un projet répondant à des critères de qualité et d’excellence. Les clients peuvent ainsi voir concrètement, la valeur ajoutée de cette méthode dans leur quotidien.
Convention de nomination (des classes)
L'approche "Client-First" met l'accent sur une dénomination explicite des classes tout au long du projet.
Un développeur Webflow, un client ou toute autre personne doit être en mesure de comprendre ce que fait une classe à partir de son nom, même si cette personne n'a aucune expérience avec Client-First.
Les objectifs de cette convention :
- Favoriser la gestion d’un site web par les néophytes.
- Être clair, informatif et descriptif dans la dénomination des classes.
- Donner au lecteur le plus de contexte possible sur l'objectif de la classe.
- A la lecture du nom d'une classe, savoir quel est son objectif.
- Éviter les confusions, en n’utilisant aucune abréviation (Exemple : ftr pour footer)
- Donner autant de contexte que possible sur la relation entre cette classe et le site Web.
- Créer des noms basés sur les techniques d'organisation des préfixes et des mots-clés.
- Visualiser le but d'une classe en fonction de son nom.
Exemple ?
La classe text-color-red pour un texte rouge.
La classe text-size-small pour réduire la taille d’un texte
La classe background-color-blue pour un arrière plan, un fond bleu
Vue d’ensemble des sujets de Client-First
Dans cette page d’introduction, nous allons faire un tour rapide des principaux sujets de Client-First. Attention, il ne s’agit là que d’un aperçu du programme complet.
Le but de cette introduction est de passer en revue les notions importantes de cette méthode. Nous vous conseillons vivement de lire la suite de cette page si vous souhaitez adopter le système de développement Client-First.
Une méthode pensée pour Webflow :
- Stratégies des classes
- Stratégie de la structure de base
- Stratégie typographique
- Stratégie d’espacement
- Stratégies des Folders (Dossiers)
Important : Client-First ne suit pas les méthodes traditionnelles de construction HTML et CSS. Normal, ce n'est pas traditionnel, c'est Webflow. Webflow a redéfini la façon dont HTML et CSS peuvent être gérés visuellement dans nos projets. Client-First est conçue spécifiquement pour la collaboration et l'organisation autour du Webflow Designer.
La stratégie des classes
Il y a deux type de classes, identifiables par le caractère underscore / tiret du bas _
- Les "classes personnalisées"
- Les "classes utilitaires"
Les classes personnalisées ont _ dans leur nom
Ex : header-primary_content
Les classes utilitaires n'ont pas de _ dans leur nom
Ex : text-color-black
Les classes personnalisées
Ces classes sont utilisées pour les éléments spécifiques et visuels sur vos pages.
Il est possible de créer une classe personnalisée pour différents éléments (composant, page, groupe d’éléments ou élément spécifique). Par exemple, nous pouvons utiliser une classe personnalisée pour donner un style au carrousel des membres d’une équipe ou même pour donner un style à toutes les sections d’en-têtes (header) du projet.
Il faut toujours avoir à l’esprit que les classes personnalisées utilisent un tiret du bas (underscore : _) dans le nom de la classe.
Exemples :
- about-team_component
- footer_column
- clients-slider_arrow
- nav_link
- home-header_texture
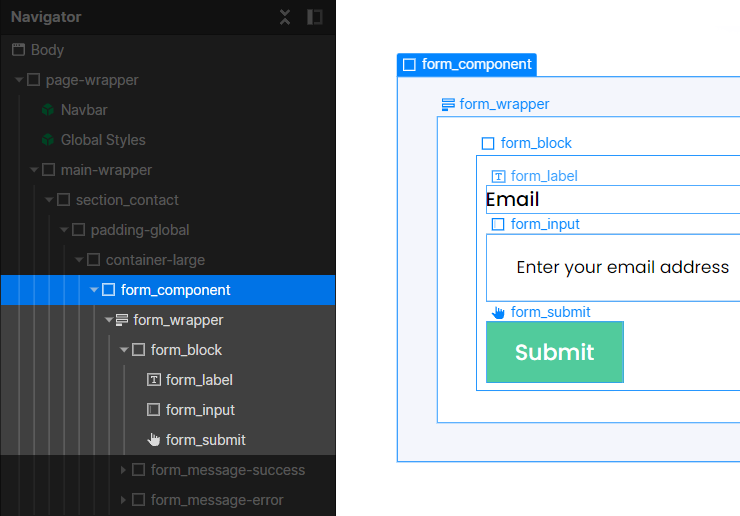
Exemple de composant de type formulaire utilisant form_[nom-de-l-element]
- form_component
- form_wrapper
- form_block
- form_label
- form_input
- form_submit

Chacun de ces exemples fait référence à un élément identifiable et spécifique.
Les classes utilitaires
Ces classes sont généralement utilisées pour identifier un style CSS important de la page.
Une classe utilitaire est créée pour une combinaison spécifique de propriétés de style CSS, qui peut être appliquée aux éléments du projet.
Par exemple, une classe pour la couleur d'arrière-plan (background-color) ou une classe pour la taille de la police (font-size).
Les classes utilitaires n'utilisent pas de trait du bas (underscore) ” _” dans leur nom.
Lorsque vous clonez Client-First, la plupart des classes par défaut sont des classes utilitaires:
Exemples:
- padding-global
- max-width-small
- margin-large
- text-color-blue
- background-color-black
- display-none
Chacun de ces exemples fait référence à des propriétés de style CSS spécifiques.
Les classes dîtes “Globales”
Une classe globale peut être une classe personnalisée ou bien une classe utilitaire. C’est une classe qui sera utilisée de façon globale sur l’ensemble du site.
Une classe globale est destinée à être utilisée dans l'ensemble du projet. Une classe globale n'est pas destinée à une application spécifique. Elle applique des styles qui resteront "globaux" ou "unifiés" sur l'ensemble du projet.
Les classes globales peuvent être des classes utilitaires ou personnalisées.
Une classe utilitaire est toujours une classe globale. Les classes utilitaires sont globales par nature.
Une classe globale peut également être une classe personnalisée, telle que header_content. Nous pouvons avoir une structure d’en-tête récurrente dans notre projet, et cette classe nous permettra de gérer les styles header_ globalement.
Si nous avons l'intention d'utiliser la classe dans tout le site web, elle est considérée comme globale.
Les classes combinées (ou Combo Class)
Une classe combinée est une classe créée en tant que variante d'une classe de base. Une classe combinée hérite des styles de la classe de base et ajoute d'autres styles par-dessus.
Nous définissons la "classe de base" comme la première classe de notre empilement de classes (classes combinées). Nous ajoutons une classe par-dessus la classe de base pour créer une variation unique. La classe qui crée la variation unique a un préfixe de classe de is-.
La classe empilée (qui crée une nouvelle variante) is- ne fonctionne que lorsqu'elle est combinée avec la ou les classes de base qui la précède. Ensemble, les classes empilées constituent une classe combinée (ou combo class).
Dans la vidéo ci-dessous, comprenez que la classe is-blue ne fonctionne pas seule. Elle ne fonctionne qu'en l’ajoutant à la classe de base button.
Les classes combinées peuvent être créées à partir de classes personnalisées ou utilitaires. L'exemple de la classe combinée button is-blue ci-dessus montre une classe utilitaire (is-blue) qui fait partie d'une classe combinée.
Nous approfondissons ce concept dans la page de documentation Stratégie des classes [Partie 1].
Structure de base
Client-First se définit aussi par une structure de base, à suivre dans toutes les constructions.
- page-wrapper
- main-wrapper
- section_[identifiant]
- padding-global
- container-[taille]
- padding-section-[taille]

Explication !
- page-wrapper englobe tout le contenu de la page.
- main-wrapper contient tout le contenu "principal" de la page. Il s'agit d'une bonne pratique pour l'accessibilité Web.
- section_[identifiant] organise visuellement le navigateur du Webflow Designer.
- padding-global gère universellement les marges à gauche et à droite du contenu sur l’ensemble de votre site.
- container-[taille] gère la largeur maximale des contenants, qui assurent le responsive de votre contenu.
- padding-section-[taille] gère les marges intérieures et extérieures des sections à l'échelle globale de votre site.
Cette pratique définit une approche unifiée pour tous les développeurs Client-First, qui permet de gérer globalement la structure des pages d’un site Webflow.
La plupart des sites Web suivent la structure présentée ci-dessous.
Exemple de structure d’une page
Les sections sont organisées à l'intérieur du navigateur et fonctionnent comme des liens d'ancrages lorsque vous cliquez dessus.
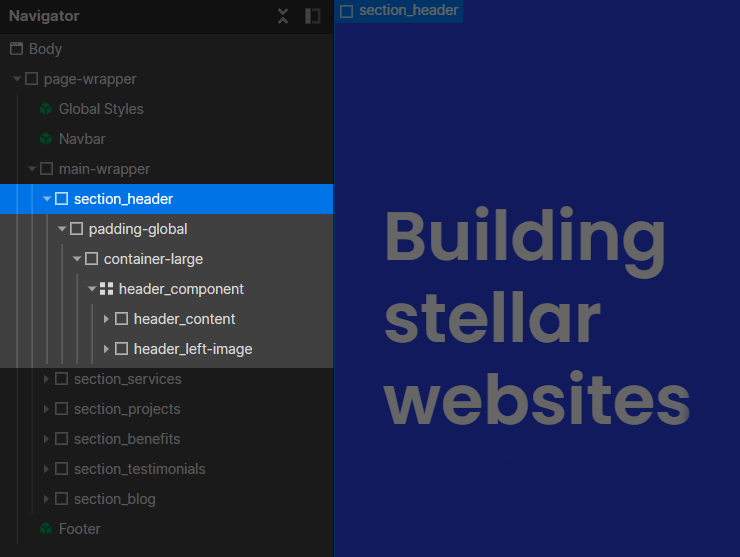
Exemple de structure d’une section

À l'intérieur de la structure de base, nous créons des composants et des éléments web visuels avec des classes personnalisées. Nous utilisons des classes personnalisées pour styliser les éléments qui ne doivent pas être gérés par des classes utilitaires.
Nous approfondissons ce concept dans la page de documentation relative à la Stratégie de structure de base.
La stratégie typographique
La stratégie de Client-First consiste à garder la typographie aussi unifiée et gérable globalement que possible. Nous utilisons des classes utilitaires pour gérer la typographie.
Idéalement, nous n’ajoutons aucune classe sur un élément de texte. Il est préférable d'hériter des styles par défaut appliqués directement au body, au paragraphe et aux balises HTML H1 - H6.
Les balises HTML
Qu’est-ce que les balises HTML ? Ressource de la Webflow University.
Commencez toujours par appliquer des styles aux balises HTML suivantes :
H1, H2, H3, H4, H5, H6 , body
Il s'agit des styles par défaut pour chaque titre (chaque heading) et pour le corps de notre projet.
A noter : L’utilisation de classes n’est nécessaire que lorsque nous souhaitons personnaliser une valeur par défaut.
Nous disposons d'une collection de classes utilitaires incluses dans le clonable Client-First officiel. Chacune de ces classes a un préfixe heading- ou text- et contient des styles utilitaires à appliquer aux éléments de texte. Ces classes appliquent nos personnalisations grâce à un système unifié d'utilitaires.
Classes typographiques :
- heading-style-[h#]
- text-weight-[epaisseur-du-trait]
- text-size-[taille]
- text-style-[propriete-css]
- text-color-[couleur]
- text-align-[alignement]
Par exemple, si nous souhaitons qu'un titre H1 ait le même style que notre titre H2, nous pouvons ajouter la classe heading-style-h2 à notre H1. Ainsi, le style du H1 sera identique à celui du H2, tout en conservant la balise H1 pour le référencement naturel (SEO). Guide SEO pour Webflow
Par exemple, si nous souhaitons que n'importe quel élément de texte du projet soit de couleur bleue, nous pouvons appliquer la classe text-color-blue à cet élément texte pour le rendre bleu.
Ces deux exemples présentent une personnalisation des styles typographiques par défaut. S'il n'y a pas de personnalisation autre que celle du H1 par défaut ou de l'élément texte par défaut, il n'y a pas besoin d'ajouter une classe.
Nous approfondissons ce concept dans la page de documentation relative à la Stratégie typographique.
Stratégie d'espacement
L'espacement est organisé en deux parties :
- Les classes utilitaires
- Classes personnalisées
Chacune d'entre elles a deux stratégies principales d'implémentation.
Classes utilitaires
Le clonable Client-First contient des classes utilitaires d'espacement pour gérer la marge et le padding intérieure et extérieure, de chaque élément, dans toutes les directions. Ce sont les classes margin- et padding- présentes dans les classes utilitaires Client-First.
Comment ça marche ?
Appliquez d'abord une classe [margin/padding - direction], puis une classe [margin/padding - taille].
Dans le cadre des classes utilitaires, nous présentons 2 stratégies d'espacement :
- La stratégie des blocs d'espacement (Spacing blocks)
- La stratégie des wrappers d'espacement (Spacing Wrappers)
Les blocs et les wrappers sont basés sur les mêmes classes utilitaires d'espacement.
Les blocs et les wrappers se distinguent les uns des autres par la manière dont ils sont appliqués à la page.
C’est quoi un “Wrapper” ? Imaginez un wrapper comme la galette de ce McWrap.

Vous pouvez ensuite placer un élément entre la galette et les ingrédients pour créer un espace entre les deux.
Stratégie des blocs d'espacement (spacing blocks)
Dans Client-First, un "bloc d'espacement" (spacing block) est un Div Block vide qui crée un espace entre deux éléments frères/soeurs (sibling).
1. Ajoutez un Div Block "bloc d'espacement" (spacing block) à la page avec deux classes :
[padding-bottom] + [padding-size].
2. Ajoutez des éléments de contenu à la page en tant que frères et sœurs (siblings) du bloc d'espacement (spacing block).
3. Le bloc d'espacement (spacing block) crée de l'espace (padding) entre les éléments.

Stratégie des wrappers d'espacement (spacing wrappers)
Dans Client-First, un "spacing wrapper" est un Div Block qui enveloppe un élément enfant (child) et crée un espace entre un élément frère/soeur (sibling).
1. Ajoutez un Div block "wrapper d'espacement" (spacing wrapper) à la page avec deux classes :
[margin/padding-direction] + [margin/padding-size].
2. Ajoutez un élément à l'intérieur du wrapper d'espacement (spacing wrapper).
3. Le wrapper d'espacement (spacing wrapper) crée un espace (marge ou padding) entre lui-même et un élément frère/sœur (sibling).

Stratégie de classe personnalisée
Stratégie de classe personnalisée sur un élément
"Une classe personnalisée sur un élément " applique des valeurs de marge (margin) et de padding directement à l'élément qui doit être espacé.
Par exemple, nous appliquons faq_title à un Heading qui nécessite un espacement unique, ce que le système de classe utilitaire ne permet pas de réaliser. Une propriété CSS de margin-bottom : 0.75rem est appliquée directement à la classe faq_title.

Stratégie CSS Grid
La stratégie CSS Grid applique une grille CSS à un wrapper parent qui crée de l'espace pour les enfants qui se trouvent à l'intérieur.
Nous pouvons créer un espace vertical et horizontal entre les éléments enfants à l'aide d’une Grid CSS.
Au lieu d'appliquer de nombreux blocs, wrappers ou classes personnalisées sur les éléments d'une liste, nous pouvons utiliser la stratégie CSS Grid pour gérer tous les enfants avec un seul contrôleur - le wrapper parent.

Nous approfondissons ce concept dans la page de documentation relative à la Stratégie d’espacement.
La stratégie des Folders (dossiers)
Client-First inclut une fonctionnalité de folders (dossiers) virtuels grâce à l’extension Finsweet.
Le caractère underscore (tiret du bas) est un levier puissant dans Client-First
Le tiret du bas (underscore) indique une classe personnalisée et un folder (dossier). Nous pouvons créer des folders (dossiers) virtuels pour nos classes personnalisées en utilisant le caractère underscore comme "délimitant".
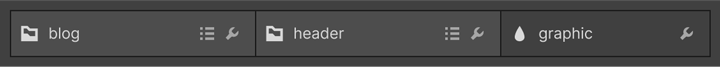
Par exemple, blog_header_graphic représente un folder (dossier) blog_ contenant un folder (dossier) header_ avec un élément graphic à l'intérieur.
Voici à quoi cela ressemble dans le système de folders (dossiers) virtuels :

En ne mettant pas le tiret du bas (underscore), nous créons une classe utilitaire. Les classes utilitaires sont automatiquement organisées dans le folder (dossier) Utilitaire (Utility).
Toute classe sans tiret du bas (underscore) sera placée dans le folder (dossier) Utilities.
Chaque folder (dossier) imbriqué à l'intérieur du folder (dossier) Utility sera généré à partir du premier mot clé du nom de la classe.
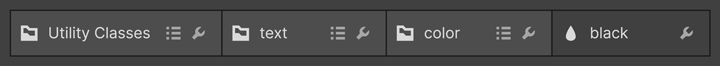
Par exemple, text-color-black représente le folder (dossier) des classes utilitaires avec un folder (dossier) text- contenant un folder (dossier) color- contenant un identifiant black.
Voici à quoi cela ressemble dans le système de folders (dossiers) virtuels :

Grâce à la puissance des folders (dossiers), nous pouvons organiser notre projet comme bon nous semble. Les petits projets suivront une stratégie de folders (dossiers) différente de celle des grands projets. Les projets construits sur mesure suivront une stratégie de folders (dossier) différente de celle des bibliothèques de composants.
Les folders (dossiers) nous offrent la possibilité de personnaliser la stratégie de développement en fonction du projet que nous construisons.
Nous approfondissons ce concept dans la page de documentation relative à la Stratégie de folders (dossiers).
Tailles et REM
Client-First utilise le rem. Le rem est une unité de mesure pour les valeurs que nous entrons dans le Designer.
Pourquoi et comment utiliser les REM dans Webflow | Tutoriel
C’est quoi un REM ?
1 REM (root empheral unit, root = racine en anglais) est une mesure relative, basée sur la taille de l'élément racine, qui s'adapte aux choix des utilisateurs dans leur navigateur.
- Le Rem est relatif à la taille des polices (font-size) <html>.
- Toutes les tailles appliquées dans Client-First sont en rem
Un peu de MATHS
Lorsque la taille de la police du navigateur est définie par défaut, chaque rem = à 16 px.
Lors de la construction de projet Webflow avec Client-First, nous utilisons donc 16px comme valeur de base pour le calcul des rem.
Chaque conversion de mesure rem dans le projet est donc un multiple de 16.
96px / 16px = 6rem
32px / 16px = 2rem
4px / 16px = 0.25rem
Pourquoi utiliser les REM ?
Les REM présentent des avantages considérables en matière d'accessibilité. Client-First accorde une grande importance à l'accessibilité.
Les paramètres de police du navigateur et le zoom du navigateur fonctionnent parfaitement dans un système basé sur REM. Les REM s'adaptent aux choix de résolution de son utilisateur. L’utilisation recommandée des REM dans Client-First permet de respecter les meilleures pratiques en matière d'accessibilité et de mise à l'échelle du contenu.
En savoir plus sur les REM vs Pixels ?



