
Client-First for Webflow

Stratégie de structure de base
Établir une structure unifiée, clairement définie et flexible que nous pouvons utiliser sur chacune des pages d’un site web Client-First.
Qu'est-ce que la structure de base ?
La structure de base Client-First est un ensemble de classes et de principes permettant de créer une base HTML solide derrière le contenu de nos pages.
Les petits sites, les grands sites, les sites amateurs et les sites plus avancés peuvent utiliser cette même structure.
Les utilisateurs de Client-First reconnaîtront immédiatement la structure de base d'un site Client-First. Pour les personnes qui ne connaissent pas Client-First, les noms de classe clairs et lisibles aideront à comprendre ce que fait chaque couche/élément de la structure.

Nous pouvons considérer notre structure de base comme des "couches" de “Div Blocks” (blocs de division ou <div>) qui englobe le contenu de notre page. Chaque couche a un usage spécifique et nous aide à construire une page Web.
Explication de chaque classe de la structure de base
Au total, 6 classes différentes composent notre structure de base.
page-wrapper
Le parent le plus élevé de tous les éléments de la page. Ce “Div Block” englobe tous les éléments de la page
Styles:
Les styles pour le page-wrapper sont facultatifs. Ils peuvent être appliqués si nécessaire. Toutefois, cet élément ne doit pas être trop stylisé.

Principaux cas d'utilisation :
- Option rapide de "copie dans le presse-papiers" de tous les éléments de la page. Nous pouvons ensuite "coller" la page entière dans une autre page.
- Nous disposons d'une classe globale pour l'ensemble du site si nous devons appliquer un style à l'ensemble de la page. Par exemple, nous pouvons appliquer overflow : hidden à l'ensemble de la page pour empêcher le défilement horizontal. Attention : Bien que le recours au paramètre overflow : hidden mette fin à tous les problèmes de défilement horizontal de la page, la position CSS sticky ne fonctionnera pas pour tous les éléments emboîtés dans le page-wrapper.
- Pour éviter d'appliquer des classes et des styles uniques directement sur la balise HTML <body>. Dans Client-First, nous limitons les styles de la balise body aux propriétés typographiques et de couleur de fond. Nous pouvons appliquer des styles personnalisés au page-wrapper qui englobe l'ensemble du contenu de la page (élément le plus parent). Ainsi, les styles de la balise body se limiteront à la typographie et à la couleur d'arrière-plan.
main-wrapper
Le contenu principal (main) de la page. Utilisez une balise HTML <main> qui englobe toutes ou la plupart des sections du contenu de notre site Web.
La navigation (nav) et le pied de page (footer) ne doivent pas se trouver à l'intérieur de cette balise <main>.

Styles:
Les styles pour le main-wrapper sont facultatifs. Des styles peuvent être appliqués si nécessaire.
Principal cas d'utilisation :
- Meilleure pratique en matière d'accessibilité. Cette couche de notre structure de base est là pour aider les logiciels de lecture d'écran et les moteurs de recherche à comprendre où se trouve le contenu principal (“main”) de notre page.
section_[identificateur-de-section]
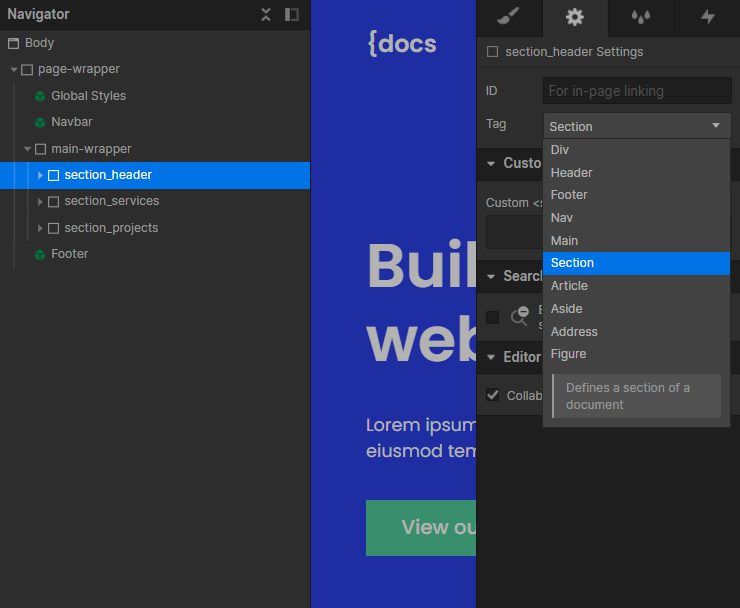
Le cas d'utilisation principal de la classe de sections est de nous procurer un meilleur flux de travail (fonctionnement) dans le Designer de Webflow. Cet élément nous permet de structurer le navigateur de Webflow. De plus, il nous aide à naviguer plus rapidement dans le Designer.
Ce “Div Block” enveloppe une section entière du contenu de notre page. Il est recommandé de définir la balise HTML de cet élément sur <section>. Nous pouvons le faire dans le panneau Paramètres de l'élément section_[identificateur-de-section].

Selon la convention d'appellation section_[identificateur-de-section], toutes les classes de section se trouvent dans le dossier section_.
Styles:
Dans la mesure du possible, nous devons éviter d'appliquer des styles aux classes section_[identificateur-de-section]. Cependant, nous pouvons lui appliquer des styles si nous le souhaitons.
Contrôle des styles globaux des sections :
Appliquez une classe complémentaire globale telle que section-style-dark à la classe section_[identificateur-de-section] pour conserver les propriétés CSS globales de toutes les sections. Chaque classe section_ est une classe personnalisée. Nous ne voulons pas appliquer les mêmes propriétés CSS à chacune d'entre elles. Si nous avons besoin d'une "section sombre", par exemple, nous pouvons appliquer les propriétés color : white et background-color : black à section-style-dark. Ainsi, cette classe peut agir comme un complément global de notre classe personnalisée section_.

Principaux cas d'utilisation :
- Identifier une section sur une page grâce au Navigateur de Webflow. L’objectif est de créer une sorte de plan du site pour notre page. Cette pratique améliore l’expérience utilisateur (UX) du Designer de Webflow.
- Défiler la page jusqu’à l’ancre de la section depuis le Navigateur de Webflow. Lorsque nous cliquons sur chaque enveloppe de section, la page défile avec l’ancre de la section.
- Clarifier le plan d’une page. Nous trouvons qu'il est plus difficile de former nos clients à leur Webflow sans un plan visuel ou "plan du site" de la page. Cette désignation des sections donne à nos clients une vue claire du contenu de la page.
- Améliorer la productivité du développeur. Le défilement des ancres dans le Navigateur de Webflow améliore notre flux de travail en tant que développeur et nous aide à travailler plus rapidement.
Exemple :
Une page d'accueil peut comporter des sections telles que l'en-tête (header), à propos (about), comment ça marche (how it works), témoignages (testimonials) et contact. Nous pouvons nommer nos sections avec des titres descriptifs pour comprendre ce qui se trouve sur la page.

padding-global
Espacement horizontal global. Cette classe gère le retrait (padding) à gauche et à droite du contenu d'une page.
Nous ne devons pas utiliser cette classe pour ajouter de l'espace aux éléments de contenu. Par exemple, nous ne devons pas utiliser cette classe pour définir le retrait (padding) d'un élément de contenu faisant partie d’une liste.

Styles:
padding-left et padding-right sont les seules propriétés de style CSS sur la classe padding-global. Nous ne devons pas ajouter d'autres propriétés de style CSS à cette classe.
Principaux cas d'utilisation :
- Uniformisation du retrait gauche (padding-left) et du retrait droit (padding-right) sur tout le site
- Control global pour gérer le retrait (padding) à gauche et à droite de l’ensemble du site
Implémentation par défaut :
Il existe une certaine souplesse dans l'utilisation de padding-global. La structure que nous recommandons pour padding-global est la suivante :
- main-wrapper
- section-[identificateur-de-section]
- padding-global
- container-large
...(par exemple, composants, éléments, etc.)

Flexibilité :
Il existe une certaine flexibilité quant à l'endroit où nous pouvons placer notre padding-global.
Nous dissocions les styles de padding-global des autres styles de structure de base afin qu'ils puissent être utilisés avec ou sans les autres éléments essentiels de notre structure de base. On constate alors la puissance des différentes couches.
La distinction du retrait (padding) nous permettra d'ajouter padding-global :
- comme parent de container-large
- comme enfant de container-large
- ou les deux ensemble
Chacune de ces options peut donner lieu à une disposition différente de notre page.
Si nous ajoutons des valeurs CSS de retrait (padding) à notre classe container-large, nous serons toujours bloqués par les styles de retrait de la page lorsque nous utiliserons un conteneur. Or, ce n'est pas toujours ce que nous souhaitons. En dissociant le retrait (padding) de la largeur maximale (max-width), nous pouvons les utiliser indépendamment.
container-[taille]
Un système de conteneur global unifié pour le contenu de la page. Tout le contenu de la page, ou presque, peut être placé dans la classe container-.

Styles:
- margin-left (marge gauche) et margin-right (marge droite) sont définies sur auto pour centrer le “Div Block” sur la page.
- width : 100% pour s'assurer que nous occupons toujours 100% de l'espace disponible.
- La valeur max-width pour que le contenu soit maintenu dans une largeur donnée. Client-First comprend trois tailles de conteneurs différentes : petite (small), moyenne (medium) et grande (large). Nous pouvons modifier ces valeurs, en ajouter de nouvelles ou en supprimer.
Principaux cas d'utilisation :
- Centrer le contenu sur la page
- Définir et maintenir des valeurs de largeur maximale (max-width) unifiées dans l'ensemble du projet.
En fonction de notre projet, nous pouvons définir 2, 3 ou 4 classes de conteneurs différentes.
Client-First est livré avec trois tailles de conteneur différentes de largeur maximale (max-width) : petite (small), moyenne (medium) et grande (large). Nous pouvons modifier ces valeurs, en ajouter de nouvelles ou les supprimer en fonction de notre projet.
padding-section-[taille]
Un système global unifié d'espacement vertical pour les sections. Créez un espacement en haut et en bas à l'intérieur d'une section.

Styles:
- padding-top (espacement en haut) et padding-bottom (espacement en bas) pour créer un espacement vertical pour une section.
Principaux cas d'utilisation :
- Maintenir une certaine uniformité dans l'espacement des sections dans le projet.
- Mettre à jour tous les espacements en haut et en bas de toutes les sections de manière globale dans le projet.
We can set 2, 3, or 4 different section sizes in our project.
Nous pouvons définir 2, 3, ou 4 tailles de sections différentes dans notre projet.
Client-First est livré avec trois tailles différentes d’espacement de section : petite (small), moyenne (medium) et grande (large). Nous pouvons modifier ces valeurs, en ajouter de nouvelles ou les supprimer en fonction de notre projet.
Si nous voulons avoir un espacement unique pour une section, nous pouvons appliquer des styles uniques à la classe de notre section : section_[identificateur-de-section].



