
Client-First for Webflow

Stratégie typographique
Construire et maintenir un système de style typographique unifié pour l'ensemble du projet.
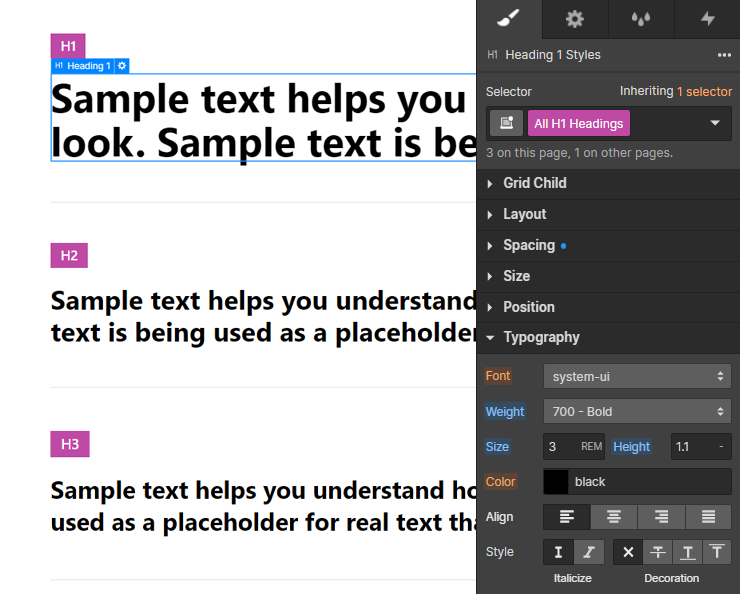
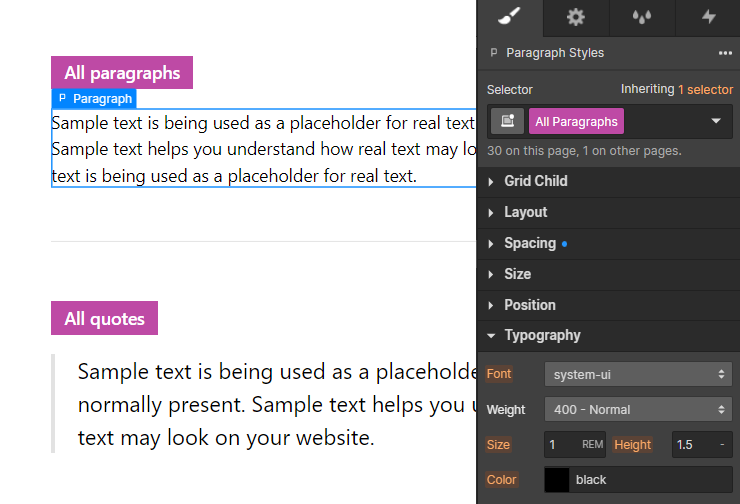
Les balises HTML sont des valeurs par défaut
La typographie doit être le système utilitaire le plus simple et le plus organisé de notre projet. Les sites Web dotés de systèmes typographiques unifiés nous aident à être clairs vis-à-vis des utilisateurs.
Nous pouvons considérer les balises typographiques HTML comme nos valeurs typographiques par défaut.


Dans un monde parfait, nous n'aurions jamais à mettre une classe sur un titre ou un élément de texte. En suivant la typographie par défaut en toutes circonstances, on obtiendrait un projet propre et organisé.
Cependant, il est fréquent pour les designs de marque d'avoir des variations et personnalisations pour diverses situations textuelles.
Nous utilisons une classe lorsqu'il y a une variation du style typographique par défaut. Une classe modifie la valeur de la typographie par défaut.
Par exemple, une classe utilitaire globale telle que text-size-medium.
Nous appliquons text-size-medium à l'élément texte car la taille est une variation de la taille de police (font-size) par défaut du corps de la page (body).
Classes utilitaires permettant de personnaliser le système par défaut
Nous utilisons des styles typographiques utilitaires globaux pour unifier, organiser et gérer ces variations typographiques.
Client-First est livré avec un système de classes utilitaires globales pour nous permettre de commencer à organiser la typographie. Nous utilisons text- et heading- comme préfixes pour nos classes de typographie utilitaire.

Avantages d'un système typographique Client-First
1. Gestion globale
Gérer globalement les propriétés CSS importantes qui constituent les variations typographiques. Nous pouvons effectuer des changements de typographie à l'échelle du site en modifiant une seule valeur.
2. Éviter la création de classes inutiles
Empêche la multiplication de classes pour des styles réutilisés. Les classes utilitaires globales réduiront le nombre de classes typographiques personnalisées et uniques créées. Par exemple, text-color-blue.
Nous voulons éviter de créer plusieurs classes personnalisées qui gèrent la couleur de notre texte rouge (color : blue).
3. Flux de travail, rapidité et organisation
Nous pouvons rechercher et gérer nos classes typographiques dans le panneau Styles du Designer en tapant le préfixe text- ou heading-. Cela nous permet d'utiliser rapidement les classes typographiques dans notre processus de travail.

Cette convention de dénomination par préfixe nous aide à gérer notre typographie à l'intérieur du panneau Styles recherche et des folders (dossiers). Nous pouvons organiser nos classes utilitaires typographiques dans une structure de folders (dossiers) spécifique.
L'organisation typographique nous permet de travailler plus rapidement et plus efficacement dans Designer de Webflow.
Les raisons de personnaliser la typographie par défaut
Variations de style
La raison la plus courante.
Lorsqu'il existe une variation de style par rapport à l'élément typographique par défaut, nous pouvons vouloir appliquer une classe utilitaire globale.
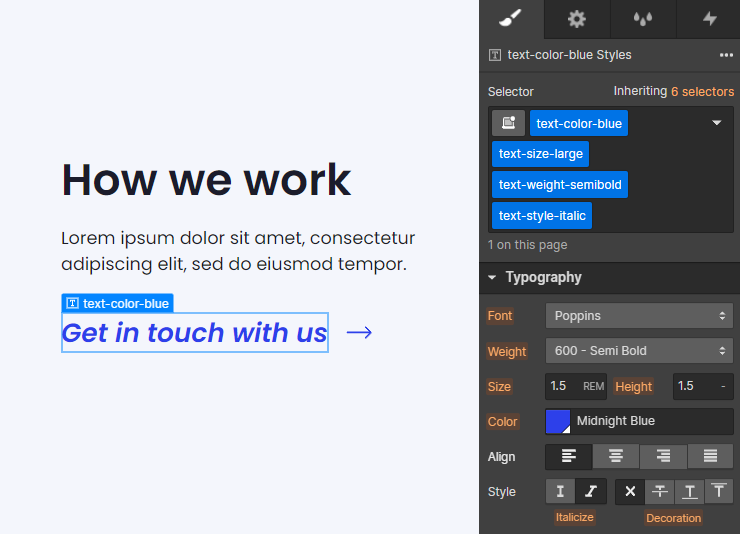
Nous pouvons utiliser une ou plusieurs classes utilitaires globales pour personnaliser une instance de texte. Par exemple, text-color-blue, text-weight-semibold.
En ajoutant différentes combinaisons de classes à un élément typographique, nous disposons de nombreuses options pour styliser notre texte.
La plupart de nos titres (Headings) doivent être sans classe lorsque cela est possible. Plus nous utilisons les styles par défaut, plus notre typographie est unifiée.
La balise Heading destinée au référencement naturel (SEO) ne correspond pas à la balise Heading utilisée dans le design
Par exemple, nous devons utiliser une balise H1 pour le titre de la page. La balise H1 est nécessaire pour le référencement naturel (SEO) et l'exploration de la page. Cependant, les styles de ce titre doivent suivre les styles H2 du projet.
Nous avons un conflit : la balise Heading requise pour le SEO a besoin des styles par défaut d'une autre balise Heading.
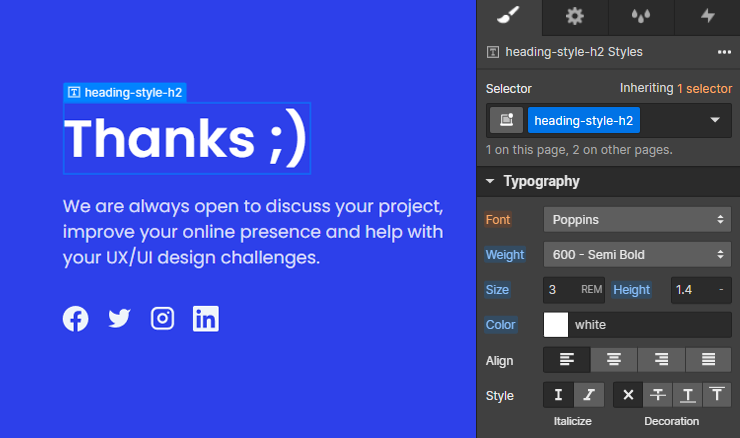
Nous pouvons alors appliquer le style heading-style-h2 à l'élément H1 pour imiter le style H2 tout en conservant la balise H1 pour le référencement organique (SEO).
Les classes heading-style-h# sont utiles pour mettre en œuvre n'importe quel style de titre tout en conservant la balise Heading appropriée de l’élément texte pour le référencement naturel (SEO).
Il est essentiel de comprendre que la classe heading-style-h# ne modifie pas la balise HTML Heading de l'élément. Elle ne modifie que les styles CSS appliqués à l'élément.
Dans la majorité des cas, il ne faudrait pas utiliser la classe heading-style-h#. La plupart de nos titres devraient être dépourvus de classe et suivre le style par défaut. Nos styles de titres par défaut devraient être plus courants que les variations de titres.
Évitez d'utiliser une balise Heading
Nous voulons utiliser les balises Heading uniquement pour les Headings. S'il y a du texte sur la page qui n'est pas un Heading, mais qui a besoin de styles de Heading, il ne faut pas lui attribuer cette balise.
Nous voulons que les éléments H1 à H6 soient structurés (il ne faut pas qu’il y ait de saut de headings) et utilisés correctement pour le référencement naturel.
Dans cet exemple, le texte "cool" est utilisé comme texture d'arrière-plan. Nous ne voulons pas utiliser de balise Heading pour ce cas d'utilisation car il ne s'agit pas d'un Heading de la page. Cependant, nous avons besoin des styles identiques à ceux d’un H2.

Au lieu d'utiliser une balise Heading pour les éléments non Heading, nous pouvons utiliser un élément Text et une classe personnalisée pour lui donner un style.
Par exemple, nous pouvons utiliser un élément texte avec la classe heading-style-h2 pour le styliser comme un H2.
Personnalisation du système typographique
Le projet initial officiel Client-First nous fournit un bon point de départ. Il ne s'agit pas d'un ensemble définitif de styles typographiques pour le projet.
À chaque nouveau projet, nous devons mettre à jour la page du guide de style (Style Guide) en fonction des styles du projet.
Créer un nouveau système de classes utilitaires
Après avoir mis à jour toutes les classes typographiques fournies dans Client-First, nous devons envisager d'ajouter de nouvelles classes typographiques au projet.
Nous pouvons créer de nouveaux systèmes typographiques à l'intérieur du modèle de classe utilitaire.
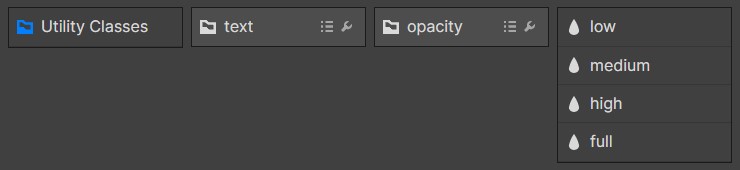
Par exemple, si nous construisons un site avec différentes valeurs d'opacité tout au long du projet. Nous pouvons créer un dossier utilitaire pour l'opacité (opacity) de la typographie.
text-opacity-low
text-opacity-medium
text-opacity-high
text-opacity-full

La création de ces classes serait représentée comme ceci à l'intérieur des dossiers (Folders) :

Nous pouvons créer de nouveaux Folders (dossiers) à l'intérieur du dossier “Utility Classes” (Classes utilitaires) pour toutes les propriétés CSS que nous voulons gérer globalement.
Créer une nouvelle classe utilitaire pour éviter l’empilement profond (deep stacking)
Dans le cadre de l'approche Client-First, nous voulons toujours éviter l'empilement excessif des classes. Nous pouvons empiler les classes utilitaires globales pour obtenir la personnalisation exacte du texte dont nous avons besoin.

Vous trouverez une explication complète de l'empilement profond dans la Stratégie des classes [Partie 2].
Si cette combinaison de classes empilées est récurrente dans notre projet, nous pouvons envisager de créer une nouvelle classe utilitaire qui représente le groupe de classes empilées.
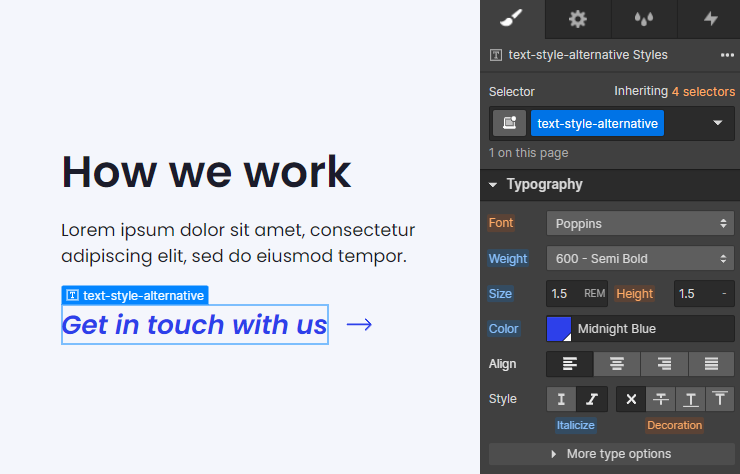
Par exemple, nous pouvons prendre notre exemple ci-dessus et combiner tous les styles en text-style-subtitle - ou text-style-alternative - ou tout autre nom pour décrire l'utilisation des styles combinés.
Nous pouvons utiliser cette classe chaque fois que survient ce cas d'utilisation d’empilement profond.

Le nom du folder (dossier) à l'intérieur du dossier texte est notre choix.
Nous pouvons utiliser le folder (dossier) 'style' pour contenir ces styles groupés - text-style-alternative.
Nous pouvons également créer un nouveau folder (dossier) - text-custom-alternative.

Comprenez que plus nous utilisons cette stratégie, moins notre système de typographie devient global. Nous devrons prendre des mesures supplémentaires pour modifier les propriétés de style globales principales.
Par exemple, si les propriétés de text-size-large ont été utilisées pour créer text-style-subtitle, et que nous voulons mettre à jour tous les text-size-large de 3rem à 4 rem, nous devrons effectuer cette modification deux fois : une fois dans text-size-large et une fois dans text-style-alternative.
Nous n'héritons plus de text-size-large lorsque nous avons regroupé nos classes empilées pour créer text-style-alternative.
Nous perdons un système typographique global optimisé si nous abusons de cette stratégie de styles groupés. Cependant, lorsqu'elle est utilisée intelligemment, elle peut nous aider à travailler plus rapidement. Prenez toujours des décisions judicieuses lorsque vous créez de nouvelles classes utilitaires dans le cadre de la stratégie des styles groupés.
Créer une classe personnalisée
Le système de classe utilitaire ne fonctionnera pas pour tous les cas d'utilisation.
Voici quelques raisons pour lesquelles une classe personnalisée peut être préférable pour un texte :
- Texte unique et spécifique
- Gérer un groupe de texte spécifique
- Personnaliser le responsive par défaut
"Créer une classe personnalisée" ne devrait pas être une pratique courante pour le projet. Idéalement, la plupart de nos classes relèvent du système typographique utilitaire.
Cependant, dans certains cas, il arrive qu'une classe personnalisée soit plus appropriée. Nous identifions ci-dessous trois cas d'utilisation où une classe personnalisée peut être idéale.
Texte unique et spécifique
Lorsque nous avons un texte unique qui n'entre pas dans notre système utilitaire, nous pouvons créer une classe personnalisée pour appliquer les styles exacts requis pour le texte.
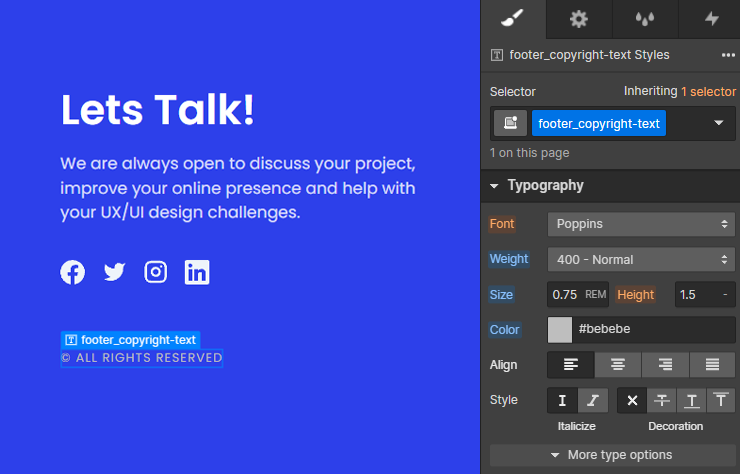
Exemple pour le copyright
Par exemple, footer_copyright-text. Le texte du copyright est très petit, a une couleur grise spéciale, est tout en majuscules et a des styles différents selon les points de rupture (breakpoints pour le responsive). Il s'agit d'un élément de texte spécifique identifiable avec une combinaison unique de styles.
Il est possible de créer cette combinaison de styles à l'aide de classes utilitaires avec 4 à 5 classes empilées. Nous ne voulons jamais contraindre un élément de texte à utiliser le système de classes utilitaires.
Il est rapide et facile d'utiliser une classe personnalisée pour ce cas spécifique.

Gérer un groupe de texte spécifique
Avec un seul changement de style, nous pouvons mettre à jour toutes les instances d'un groupe de texte spécifique.
Exemple des liens dans le footer (pied de page)
Par exemple, footer_link de page. Le lien du footer (pied de page) est présent [8] fois dans le pied de page du projet. Appliquer cette classe à chacun des liens du pied de page nous permet de gérer le groupe de texte ensemble.
L'ajustement de la taille du texte du lien de la classe footer_link peut être effectué sur un élément, et tous les éléments footer_link seront modifiés avec lui.
La possibilité de mettre à jour toutes les instances est avantageuse pour les textes susceptibles de faire l'objet de personnalisations pour le responsive.
Personnaliser le responsive par défaut
Notre système typographique utilitaire est idéal pour maintenir la typographie par défaut sur tous les points de rupture (breakpoints : pour le responsive).
Si le texte ne suit pas la typographie par défaut sur tous les points de rupture, une classe personnalisée peut nous aider à réaliser cette personnalisation.
Exemple de Heading
Par exemple, le H1 de la page suit les styles H1 classiques sur ordinateur et tablette. Sur mobile, la taille du texte H1 est considérablement réduite. Le H1 est constitué d'une longue chaîne de caractères et sa taille doit être adaptée au mobile. Nous pouvons utiliser une classe personnalisée pour réaliser cette personnalisation sur les points de rupture (breakpoints) inférieurs. Par exemple, faq-template_heading-text.



