
Client-First for Webflow

Spécificité CSS
Découvrez le concept de spécificité CSS et sa relation avec l'utilisation du système d'espacement de Client-First dans Webflow.
Intro
La spécificité CSS détermine quelles valeurs de propriété CSS sont les plus importantes pour un élément. Si un élément possède deux valeurs de propriété CSS, celle qui a la spécificité la plus haute l'emporte, et sa valeur de propriété est appliquée à l'élément.
Ce n'est pas simple, mais c'est important. C'est quelque chose que tout le monde peut comprendre avec de la formation et de la pratique.
La spécificité CSS n'est pas un problème spécifique à Client-First. Ce n'est pas un problème que Client-First crée. C'est le fonctionnement du CSS.
Le principe de spécificité le plus pertinent pour le système Client-First est le suivant : Les classes ajoutées à la feuille de style CSS en dernier “gagneront” lorsqu'il y aura des conflits entre les valeurs des propriétés CSS.
Nous allons apprendre comment cela fonctionne à travers un exemple dans le système de style Client-First. Il existe un problème récurrent dans le flux de travail lors de l'ajout de styles Client-First à un projet.
Si nous copions-collons les classes de marge (margin) et de retrait (padding) Client-First dans un autre projet dans le mauvais ordre, les classes ne fonctionneront pas comme prévu.
Exemple du système d’espacement de Client-First
Quand est-ce que le système d'espacement de Client-First ne fonctionnera PAS ?
Nous copions-collons le système d'espacement du clonable Client-First (projet de démarrage) dans un autre projet en suivant les étapes ci-dessous :
- Dans le projet de départ, allez à la page du guide de style et ouvrez le navigateur (navigator)
- Copiez le folder (dossier) fs-styleguide_spacing-directions et collez-le dans le nouveau projet
- Ensuite, copiez-collez le folder (dossier) fs-styleguide_spacing-sizes et collez-le dans le nouveau projet.
Les classes de marge (margin) Client-First devraient être prêtes à être utilisées après avoir copié toutes les classes dans le projet. Cependant, le système d'espacement ne fonctionnera pas avec ce mode opératoire.
Tout fonctionne comme prévu lorsque nous ajoutons un nouveau Div Block à la page et lui appliquons margin-top.
Si nous lui ajoutons margin-large, nous nous attendons à ce qu'une marge importante soit appliquée au côté du dessus.
Cependant, une marge large est ajoutée à tous les côtés. Or, ce n'est pas le résultat recherché.
Nous ne pouvons pas utiliser le système d'espacement Client-First de cette manière.
Pourquoi cet exemple ne fonctionne-t-il pas ? Spécificité CSS.
Les classes de taille ont été ajoutées au projet après les classes de direction. De ce fait, les classes de taille sont plus spécifiques que les classes de direction dans notre projet.
margin-top a d'abord été ajouté au projet Webflow, puis margin-large a été ajouté au projet Webflow.
Lorsque nous créons des styles dans Webflow, les styles sont générés sur la feuille de style CSS dans l'ordre où ils ont été créés dans le projet Webflow.
L'un des principes de la spécificité CSS est "l'ordre de création".
Les règles de spécificité CSS considèrent qu'une classe créée plus bas (plus tard) dans la feuille de style CSS est plus spécifique au site Web que les styles créés plus haut (plus tôt) dans la feuille de style CSS.
Une classe créée plus tard dans notre projet Webflow (margin-large) a un poids plus élevé (prend le dessus) que la classe créée plus tôt dans notre projet Webflow (margin-top).
Si ces deux classes se voient appliquer la même propriété CSS (margin), la classe ayant le poids le plus élevé l'emportera et la propriété de style déclarée pour cette classe sera appliquée à l'élément.
La classe margin-large a un poids plus élevé que margin-top, elle écrasera donc les styles de margin-top. La classe margin-large a une marge appliquée sur tous les côtés. Ces styles sont prioritaires et écrasent les marges de 0rem de notre classe margin-top.
Or, nous avons besoin que ce soit la classe margin-top qui écrase les styles de margin-large sur tous les côtés. Nous devons donc inverser l'ordre de création pour que le système d'espacement fonctionne.
Quand est-ce que le système d'espacement fonctionnera ?
1. Le projet de démarrage est le clonable officiel Client-First (recommandé)
Lorsque nous utilisons le projet de démarrage officiel Client-First, les classes d'espacement sont créées dans le bon ordre. Nous n'avons pas à craindre que l'exemple ci-dessus se produise dans notre projet.
2. Finsweet Extension > Client-First
En utilisant l'extension Finsweet, nous pouvons copier le système d'espacement complet Client-First - sans problèmes de spécificité CSS. Les classes margin-[taille] seront automatiquement ajoutées au projet en premier, et les classes margin-[direction] seront automatiquement ajoutées au projet en second lieu.
3. Ce mode opératoire
Nous copions-collons le système d'espacement de notre projet de démarrage officiel Client-First dans un autre projet en suivant les étapes ci-dessous :
- Dans le projet de démarrage, allez à la page Style Guide et ouvrez le navigateur (navigator)
- Dans le navigateur (navigator), ouvrez fs-styleguide_classes > fs-styleguide_spacing-all
- Copiez le folder (dossier) fs-styleguide_spacing-sizes et collez-le dans le nouveau projet
- Ensuite, copiez le folder (dossier) fs-styleguide_spacing-directions et collez-le dans le nouveau projet
Maintenant, lorsque nous ajoutons un nouveau div block à la page, que nous lui appliquons margin-top, puis margin-large, cela fonctionne.
Notre marge large est appliquée uniquement à notre côté supérieur (margin-top) du div block.
Exemple de spécificité CSS "display : none"
N'oubliez pas que la spécificité CSS n'est pas spécifique à Client-First ou à notre système d'espacement. Nous allons examiner un autre exemple qui n'a rien à voir avec l'espacement. Les problèmes de spécificité CSS peuvent survenir sur n'importe quel projet Webflow, quelle que soit la stratégie de développement.
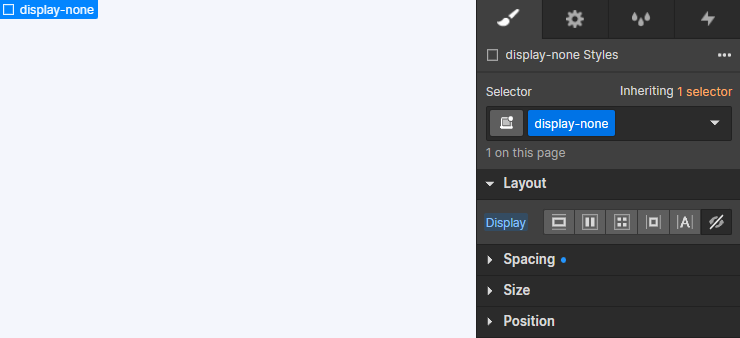
Tout d'abord, nous allons ajouter une classe display-none, qui va définir la propriété d'affichage (display) sur none. Nous avons l'intention d'utiliser cette classe tout au long de notre projet comme une classe utilitaire à appliquer n'importe où dans notre projet.

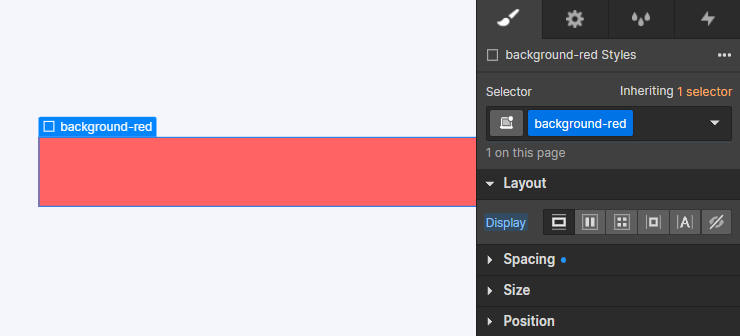
Ensuite, nous ajoutons un élément sur lequel nous créons une classe background-red, dont l'affichage (display) est défini sur block et l'arrière-plan (background) sur rouge (red).

Lorsque nous ajoutons display-none à background-red en tant que classe combinée (combo class), nous pensons que background-red sera caché grâce à display : none.
Puisqu'il y a le principe de spécificité CSS, cela ne se produit pas. La propriété display de display-none est ignorée.
Comme background-red a été créé après display-none, il est plus spécifique à la feuille de style et au projet.
La propriété d'affichage de background-red a un poids plus important que la propriété d'affichage display-none, ce qui fait que background-red l'emporte.
Correction grâce à l'extension Finsweet
La fonctionnalité de réorganisation des styles CSS de l'extension Finsweet nous permettra de réorganiser les classes de la feuille de style .css de notre projet.
Le cas d'utilisation display : none ci-dessus est un excellent exemple de la raison pour laquelle la fonctionnalité de réorganisation des styles existe. Nous pouvons résoudre le problème ci-dessus rapidement et de manière fiable avec l'extension Finsweet.
- Ouvrez l'extension, sélectionnez “Candies”, puis “CSS Styles Reorder”
- Déplacez la classe background-red avant la classe display-none dans la liste de classes et enregistrez.
Cette action change visuellement l'ordre des styles dans le fichier CSS. Cet outil peut corriger tout problème de spécificité CSS (d'ordre de création) dans Webflow.
Maintenant, background-red arrive en premier, et display-none en second dans la feuille de style. Nous pouvons maintenant utiliser notre classe display-none comme prévu.
Si la classe display-none est la dernière classe de la feuille de style, elle sera vraiment globale par nature. Elle peut écraser la propriété display de n'importe quelle classe du projet.
Explication vidéo en direct live
Vous trouverez ci-dessous une vidéo tirée d'un épisode de F'in Live qui explique une grande partie du contenu de cette page. La version intégrale de cette page est une explication plus approfondie.
Conclusion et prochaines étapes
Les informations ci-dessus ne sont qu'une petite partie de la spécificité CSS. Il s'agit d'un concept complexe comportant une liste de nombreuses règles définies. Nous avons appris une de ces règles - l'ordre des classes dans la feuille de style .css.
Il n'est pas nécessaire de comprendre chaque partie de la spécificité CSS pour devenir un pro de Webflow. Cependant, lorsque nous comprenons des concepts avancés comme celui-ci, nous portons nos connaissances de Webflow à un niveau supérieur.
Comprendre la spécificité CSS nous permet de mieux appréhender le CSS de notre projet. Plus nous la comprenons, plus nous sommes en phase avec le CSS.
Il y a beaucoup de contenu sur la spécificité CSS en ligne. Commencez par la page de documentation W3 Schools CSS Specificity documentation pour en savoir plus.



