
Client-First for Webflow

Stratégie d'espacement (Spacing)
Prenez des décisions intelligentes en matière d'espacement (spacing) dans Client-First. Cette page de documentation explique les stratégies d'application de l'espacement (spacing) dans l'ensemble de notre projet.
Intro
Stratégie d'espacement (Spacing)
Cette page explique comment mettre en œuvre toutes les méthodes d'espacement (spacing) recommandées par Client-First.
La stratégie d'espacement (spacing) Client-First devrait apporter plus de cohérence à notre projet. Nous voulons créer moins de chaos et de confusion. Notre flux de travail et la qualité de notre projet s'améliorent si nous utilisons intelligemment les stratégies d'espacement (spacing) Client-First
Nous organisons cette page de documentation en deux parties :
- Partie 1 : Classes utilitaires
- Partie 2 : Classes personnalisées
Changements entre la V1 et la V2
Les stratégies d'espacement (spacing) V1 et V2 suivent la même mentalité. La V2 offre plus de stratégies d'espacement (spacing) pour tenir compte d'un plus grand nombre de cas d'utilisation.
La mise à jour de l'espacement (spacing) de la V2 est rétrocompatible. Toutes les stratégies d'espacement (spacing) utilisées dans la V1 sont également utilisées dans la V2.
V1 spacing
Nous avons proposé 2 stratégies pour créer de l'espace (spacing) entre les éléments :
- Spacing wrappers (Les wrappers d'espacement)
- Classes personnalisées
V2 spacing
Nous présentons 2 mentalités avec des stratégies multiples pour créer de l'espace entre les éléments :
- Les classes utilitaires
- Les classes personnalisées
Pourquoi mettre à jour le système d'espacement ?
- Le système d'espacement (spacing) utilitaire Client-First est plus facile à utiliser grâce à l'introduction de méthodes d'implémentation.
- Les "spacing wrappers" ne sont pas toujours pratiques à utiliser. L'ajout d'une autre stratégie nous donnera plus de flexibilité dans l'utilisation du système utilitaire global.
- Les développeurs de Finsweet ont expérimenté des méthodes d'espacement (spacing) uniques et alternatives dans le cadre de la mentalité V1. Ces expériences ont permis d'améliorer le flux de travail et les décisions d'espacement.
- Le fait de disposer de plusieurs méthodes d'espacement (spacing) avec les mêmes principes de système d'espacement, peut nous aider à prendre de meilleures décisions en matière de flux de travail.
Partie 1 : Classes utilitaires
La première partie de l'espacement (spacing) de Client-First concerne l'espacement (spacing) à l'aide des classes utilitaires globales. Il s'agit des classes margin- et padding- que l'on trouve dans les classes utilitaires de Client-First.
[margin/padding direction class] + [margin/padding size class]
Dans l'esprit des classes utilitaires, nous présentons 2 stratégies d'espacement (spacing) :
- Stratégie des blocs d’espacement (spacing blocks)
- Stratégie des wrappers d’espacement (spacing wrapper)
Les blocs et les wrappers sont basés sur les mêmes classes utilitaires d’espacement (spacing).
Les blocs et les wrappers se distinguent les uns des autres en fonction de la manière dont ils sont utilisés sur la page.
Stratégie des blocs d’espacement (spacing blocks)
Dans Client-First, un "bloc d'espacement" (spacing block) est un Div Block vide qui crée un espace entre deux éléments sibling (frères/soeurs).
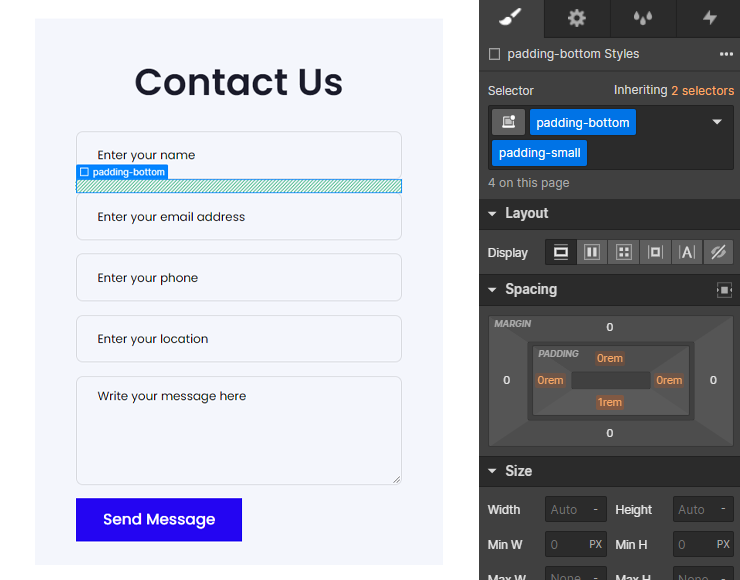
1. Ajoutez un Div Block "bloc d'espacement" (spacing block) à la page avec deux classes :
[padding-bottom] + [padding-size]
2. Ajoutez des éléments de contenu à la page en tant que siblings (frères/sœurs) du bloc d'espacement (spacing block).
3. Le bloc d'espacement (spacing block) crée de l'espace (padding) entre les éléments.
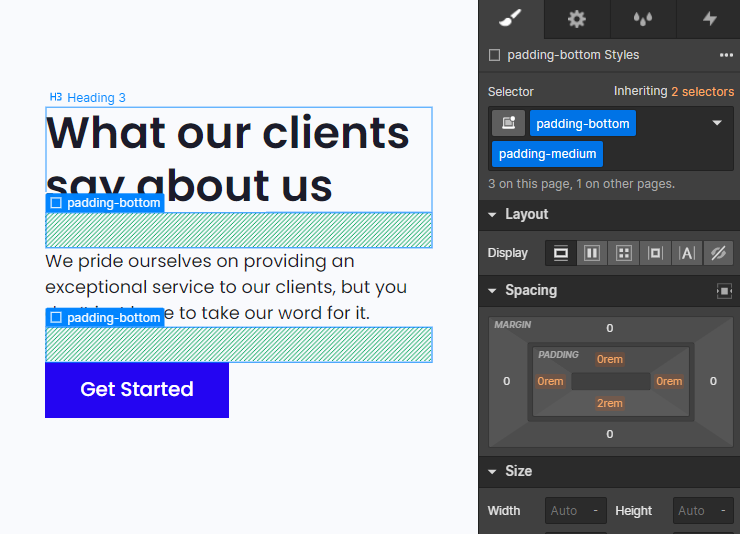
Nous ajoutons un Div Block à la page et appliquons la classe padding-bottom (direction), puis nous ajoutons notre classe padding-medium (taille) en plus de celle-ci. Ensemble, les deux classes appliquent padding-bottom: 2rem à l'élément.

Ce Div Block crée un "bloc" d'espace entre les deux éléments siblings (frères/sœurs). Nous pouvons continuer à ajouter des Div Blocks dans toute la page pour créer de l'espace entre les éléments.
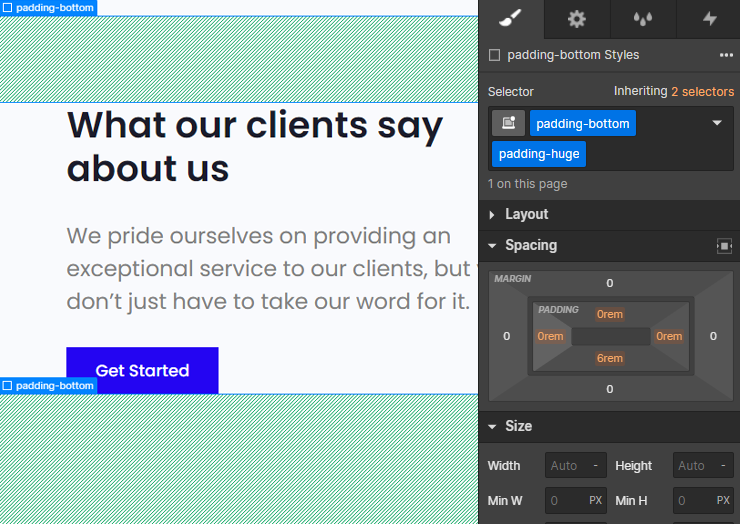
Nous utilisons toujours padding-bottom padding-[taille] pour les blocs d'espacement (spacing blocks).
L'utilisation du padding pour les blocs d'espacement (spacing blocks) permet de créer une taille d'élément précise dans Designer. Nous disposons d'une vision claire de la taille souhaitée du bloc d'espacement (spacing block) dans le canevas du Designer.
Nous pouvons utiliser padding-top ou padding-bottom pour les blocs d'espacement (spacing blocks). Nous allons formaliser padding-bottom comme la convention officielle des blocs d'espacement (spacing blocks) de Client-First.
L'utilisation de margin pour les blocs d'espacement laissera le Div Block visuellement "vide". Cela n'affichera pas correctement la taille souhaitée du bloc d'espacement.
Stratégie des wrappers d’espacement (spacing wrapper)
Dans Client-First, un "wrapper d'espacement" (spacing wrapper) est un Div Block qui enveloppe un élément child (enfant) et crée un espace entre un élément sibling (frère/soeur).
1. Ajoutez un Div Block "wrapper d'espacement" (spacing wrapper) à la page avec deux classes :
[margin/padding-direction] + [margin/padding-size]
2. Placez un élément de contenu à l'intérieur du wrapper d'espacement (spacing wrapper).
3. Le wrapper d'espacement (spacing wrapper) crée de l'espace (margin ou padding) entre lui-même et un élément sibling (frère/soeur).
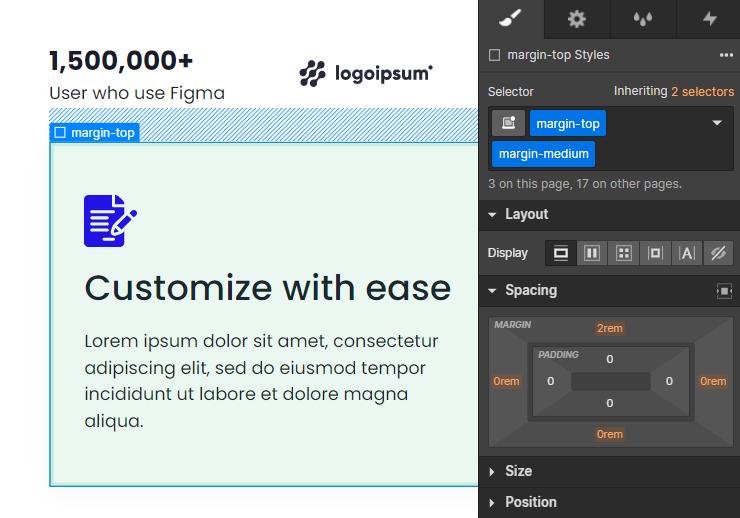
Nous ajoutons un Div Block à la page et appliquons la classe margin-bottom (direction), puis nous ajoutons notre classe margin-medium (taille) en plus de celle-ci. Ensemble, les deux classes appliquent margin-bottom: 2rem à l'élément.

Nous imbriquons un élément dans le wrapper d'espacement (spacing wrapper) pour créer un espace entre l'élément imbriqué et un autre élément.
Cas d'utilisation : Espacement des utilitaires en général
1. Utiliser les valeurs d'espacement global par défaut
Avantage : nous gardons nos valeurs d'espacement de manière plus cohérente et unifiée tout au long du projet.
Nous voulons unifier l'espacement de notre site Web entre les sections et les pages. Si nous utilisons 4rem, 8rem, 12rem comme valeurs d'espacement primaires pour l'ensemble du projet, nous voulons que ces valeurs soient cohérentes partout.
Plus nous utilisons le système d'espacement utilitaire Client-First, plus l'espacement sera cohérent dans l'ensemble du projet.
Avantage : nous avons des adaptations d'espacement par défaut et automatiques sur les points de rupture (breakpoints) pour tablettes et mobiles (pour le responsive).
Un bloc ou un wrapper d'espacement (spacing blocks/wrappers) ou un wrapper met automatiquement en œuvre des ajustements d'espacement unifiés à l'échelle du site sur tous les points de rupture (breakpoints).
Si nous appliquons des blocs et wrappers d'espacement (spacing blocks/wrappers) et des wrappers à 100 éléments dans l'ensemble du projet, cela représente 100 styles en moins à appliquer sur tablette et mobile dans notre projet.
Pour chaque niveau de point de rupture (breakpoint), les éléments espacés à l'aide de blocs et de wrappers bénéficieront des valeurs d'espacement utilisées par défaut dans l'ensemble du projet.
Avantage : nous pouvons effectuer des modifications globales de l'espacement à l'échelle du site tout au long du projet.
Nous pouvons mettre à jour de nombreuses valeurs d'espacement dans l'ensemble du projet en modifiant une seule valeur de propriété CSS. La mise à jour influence chaque élément qui utilise un wrapper (spacing wrapper) ou un bloc d'espacement (spacing block). Par exemple, si un client dit : "Je veux moins d'espacement entre tous les contenus", cette mise à jour peut être effectuée relativement rapidement en ajustant les valeurs d'espacement de l'utilitaire global.
2. Avantages en matière de flux de travail et de scalabilité
Avantage : si nous utilisons une stratégie de bloc d'espacement (spacing block), nous pouvons réduire le nombre de classes personnalisées utilisées pour les propriétés CSS margin et padding.
Nous voulons réduire le nombre de classes personnalisées créées spécifiquement pour l'espacement. Les blocs et wrappers d'espacement (spacing blocks/wrappers) peuvent nous aider à créer moins de classes pour notre projet.
Nous pouvons nous appuyer sur les classes utilitaires déjà créées pour l'espacement. Au fur et à mesure que nous utiliserons davantage le système d'espacement utilitaire, nous aurons moins besoin de créer des classes personnalisées pour l'espacement.
Avantage : nous évitons l'empilement profond (deep stacking) des classes sur un élément.
Client-First est contre l'empilement profond (deep stacking) dans les projets Webflow. Nous voulons éviter l'empilement profond (deep stacking) à tout moment. Les wrappers et blocs d'espacement (spacing wrappers/blocks) nous aident à éviter l'empilement profond (deep stacking) des classes sur nos éléments. Pour en savoir plus sur l'empilement profond (deep stacking), consultez la Stratégie des classes [Partie 2].
Avantage : s'ils sont utilisés correctement, les wrappers d'espacement peuvent nous aider à travailler plus rapidement.
Les blocs et wrappers d'espacement (spacing blocks/wrappers) dans Client-First existent pour nous aider à gagner en productivité et à mieux gérer notre projet.
Si nous utilisons des wrappers et des blocs, et que cela entraîne un ralentissement du flux de travail ou des difficultés de gestion du projet, nous utilisons peut-être mal les wrappers d'espacement (spacing wrappers).
Il n'est pas nécessaire ou recommandé d'utiliser des blocs et wrappers d'espacement (spacing blocks/wrappers) partout.
L'application des propriétés CSS margin et padding directement aux classes personnalisées est acceptable. Il existe des cas d'utilisation où il est plus efficace d'appliquer l'espacement sur une classe personnalisée. Nous abordons l'utilisation des classes personnalisées dans la deuxième partie de cet article.
3. Espacement des éléments typographiques et des boutons
Dans cet exemple, nous avons un H3, un paragraphe et un bouton. Nous pouvons créer un espacement pour ces éléments sans créer une nouvelle classe.

Nous utilisons des blocs d'espacement (spacing blocks) pour créer un espace entre chaque élément de texte, ce qui nous permet d'éviter la création de classes personnalisées.
Notre stratégie typographique nous encourage à utiliser peu ou pas de classes personnalisées pour nos éléments typographiques. Nous voulons éviter de créer de nouvelles classes personnalisées spécifiquement pour l'espacement des éléments typographiques.
En revanche, nous pouvons associer notre stratégie typographique globale à notre stratégie d'espacement globale pour créer des mises en page de contenu textuel sans classes personnalisées.
Avantage : Évitez l'empilement profond (deep stacking) des classes utilitaires sur les éléments de texte.
Dans Client-First, nous voulons que les polices des Headings et des paragraphes soient exemptes de classes non typographiques.
Idéalement, aucune classe ne doit être appliquée à nos éléments typographiques. Il est préférable d'utiliser les styles de balises par défaut. Si la typographie présente une variation par rapport au style par défaut, nous pouvons lui appliquer des classes text- ou heading-.
Nous voulons éviter d'appliquer des classes margin- ou padding- directement à un élément texte. Nous serons rapidement confrontés à des problèmes d'empilement profond (deep stacking) si nous appliquons des classes typographiques et d'espacement aux éléments texte.
Les blocs et wrappers d'espacement (spacing blocks/wrappers) nous aident à éviter l'empilement profond (deep stacking).
Nous ne voulons pas faire cela :
Le bloc d'espacement (spacing block) résout le problème de l'empilement des classes d'espacement sur l'élément texte.
Avec nos classes d'espacement séparées de nos classes typographiques, nous pouvons les gérer séparément sans le problème d'empilement profond (deep stacking).
4. Espacement pour les symboles et les composants réutilisés
Avantage : Nous pouvons créer un espacement spécifique à une instance pour les symboles et les composants.
Lorsque nous voulons appliquer un espacement aux symboles, l'espacement doit être appliqué à toutes les instances du symbole.
L'espacement unifié des symboles peut poser un problème si les instances de notre symbole nécessitent des valeurs d'espacement différentes.
En utilisant des blocs d'espacement ou des wrappers, nous pouvons avoir un espacement différent pour les différentes instances du symbole.

Aucune classe combinée requise, aucune nouvelle classe créée, aucune CSS personnalisée nécessaire. Notre système d'espacement permet un espacement spécifique pour chaque instance tout en utilisant le contenu de base stocké dans le symbole.
Cas d'utilisation : Bloc d'espacement (Spacing Block)
1. Créer un espace entre deux éléments
Les blocs d'espacement (spacing blocks) sont très utiles lorsque nous créons de l'espace entre deux éléments. Ils sont rapides à mettre en œuvre, nous avons moins de niveaux imbriqués et nos éléments sont plus visibles.
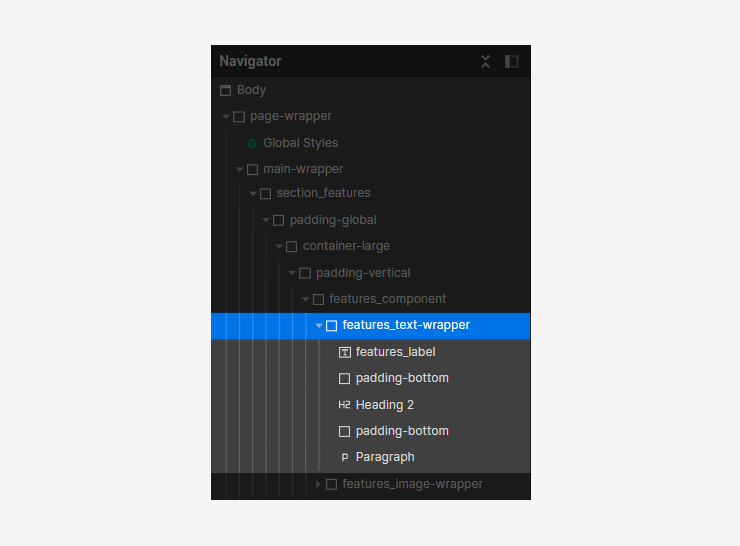
2. Voir les éléments child (enfants) dans le Navigator
Lorsque nous utilisons des blocs d'espacement, nous créons une vue claire dans le Navigator. Nous pouvons voir tous les éléments du composant.
L'utilisation d'un trop grand nombre de wrappers d'espacement (spacing wrapper) peut "cacher" certains éléments importants dans des dossiers (folders) imbriqués. Les blocs d'espacement (spacing blocks) créent moins d'imbrication dans le Navigator.
Les blocs d'espacement (spacing blocks) montrent nos éléments importants de manière plus visible dans Navigator.

3. Espacement unique pour les extrémités supérieures (top) et inférieures (bottom) des sections
Lorsque le padding-top et le padding-bottom d'une section doivent être différents, et que nous voulons conserver le système de classe utilitaire global, nous pouvons utiliser des blocs d'espacement (spacing blocks).
Nous pouvons appliquer un bloc d'espacement padding-large en haut de la section et un bloc d'espacement padding-small en bas de la section.

Cas d'utilisation : Wrapper d'espacement (Spacing wrapper)
1. Utilisation dans le cadre de la stratégie d'espacement CSS Grid
En utilisant la stratégie d'espacement CSS Grid, nous pouvons rapidement créer un espace égal entre les éléments enfants (child).
Nous pouvons utiliser des wrappers d'espacement (spacing wrapper) pour créer un espacement unique pour un élément de la liste. Lorsque les wrappers d'espacement (spacing wrapper) sont utilisés conjointement avec la stratégie CSS Grid, nous pouvons appliquer un espacement personnalisé rapidement et sans effort.
Par exemple, un élément de contenu a 1rem entre chaque élément enfant (child), sauf le dernier élément de la liste.
Nous pouvons appliquer margin-top margin-small comme wrapper d'espacement (spacing wrapper) pour le dernier élément de la liste.
Les wrappers d'espacement nous permettent d'utiliser l'espacement CSS Grid sans créer plusieurs classes personnalisées.
FAQ - Les divs vides sont-ils mauvais pour mon site web ?
On nous demande souvent quel est l'impact des divs vides et des divs d'espacement utilisés dans le système d'espacement Client-First.
- Les moteurs de recherche auront-ils du mal à lire mon site web ?
- Vais-je générer trop d'éléments sur la page web ?
- Y aura-t-il un problème d'accessibilité ?
- Mon projet sera-t-il plus difficile à maintenir ?
La réponse courte est non.
Tant que les divs vides n'ont pas de contenu ou d'attributs d'accessibilité (comme aria-label) ajoutés, les lecteurs d'écran les ignoreront.
Les moteurs de recherche ne seront pas non plus déroutés par les divs vides. Une div vide dotée d'une classe CSS est facile à identifier par les humains et les moteurs de recherche.
La mention "Excessive DOM size" (taille excessive du DOM) est une alerte d'erreur courante que l'on trouve dans de nombreux outils de mesure des performances du web. Par exemple, PageSpeed Insights de Google. Il est très peu probable que le système d'espacement Client-First soit à l'origine de cette erreur. Les causes les plus probables sont les animations imbriquées, les fichiers Lottie et les embeds. Ces implémentations peuvent générer exponentiellement plus d'éléments DOM que l'espacement Client-First.
Une page web construite selon les directives Client-First n'a que peu ou pas d'impact sur l'alerte de performance "Excessive DOM size" (taille excessive du DOM).
Vous souhaitez en savoir plus sur les divs vides ? Nous avons adoré la lecture de Don't Fear Empty Divs (Ne craignez pas les divs vides) de Cory Etzkorn.
Partie 2 : Classes personnalisées
Les classes d'espacement utilitaires Client-First ne sont pas la seule méthode de mise en œuvre de l'espacement sur notre site.
Nous pouvons appliquer les propriétés CSS margin et padding directement à la classe personnalisée.
Dans l'esprit de la classe personnalisée, nous présentons 2 stratégies d'espacement :
- Classe personnalisée sur l'élément
- Espacement du parent CSS Grid
Ces deux stratégies utilisent une classe personnalisée pour créer un espace entre les éléments.
Lorsque nous utilisons des classes personnalisées pour l'espacement, nous devons avoir un bon cas d'utilisation pour la classe personnalisée. Moins de classes personnalisées, c'est plus de cohérence dans l'espacement.
Stratégie de classe personnalisée sur un élément
"Custom class on element" (classe personnalisée sur un élément) applique les valeurs margin et padding directement à l'élément qui doit être espacé.
Par exemple, nous appliquons faq_title à un Heading qui nécessite un espacement unique, ce que le système de classe utilitaire ne peut pas réaliser. Une propriété CSS de margin-bottom: 0.75rem est appliquée directement à la classe faq_title.

Cette illustration applique une classe personnalisée et un espacement personnalisé sur l'élément.
Cette stratégie est la plus souple. Nous avons le contrôle total d'un élément spécifique sur tous les points de rupture (breakpoints). Nous devons utiliser ce potentiel à bon escient.
En abusant de cette stratégie, nous pouvons créer trop de classes personnalisées pour l'espacement. Cela peut aboutir à un système d'espacement de projet désorganisé et à de nombreuses mises à jour manuelles sur chaque points de rupture (breakpoints).
Stratégie CSS Grid
La stratégie d'espacement CSS Grid applique une grille CSS à un wrapper parent qui crée de l'espace pour les enfants qui s'y trouvent.
Nous pouvons créer un espace vertical et horizontal entre les éléments enfants à l'aide de la grille CSS (CSS Grid).
Au lieu d'appliquer de nombreux blocs, wrappers ou classes personnalisées sur les éléments d'une liste, nous pouvons utiliser la stratégie CSS Grid pour gérer tous les enfants (child) grâce à un seul contrôleur - le wrapper parent.

Cas d'utilisation : Classe personnalisée sur un élément
1. Gérer globalement l'espacement d'un élément spécifique
Le mot clé est "d'un élément spécifique".
Lorsque nous avons des éléments récurrents qui doivent avoir la même valeur d'espacement dans tout le projet, il peut être préférable d'utiliser une classe personnalisée pour gérer l'espacement. Une classe personnalisée nous permet d'effectuer des mises à jour de l'espacement pour cet élément récurrent.
Les wrappers d'espacement (spacing wrapper) global sur les éléments récurrents peuvent nous ralentir et rendre la gestion de projet plus difficile à gérer.
Nous pouvons nous poser deux questions importantes pour comprendre si nous devons utiliser un espacement de classe utilitaire ou une classe personnalisée pour un élément spécifique.
Combien d'instances de [cet élément] y a-t-il dans le projet ?
S'il existe de nombreuses instances de cet élément spécifique, l'élément est un élément récurrent dans le projet. Nous pouvons cibler chaque instance en utilisant une classe personnalisée.
Par exemple, s'il y a 25 instances de cet élément dans le projet, nous pouvons utiliser une classe personnalisée pour cibler les 25 instances.
Comment voulons-nous gérer chaque instance de [cet élément] ?
Si nous voulons gérer chaque instance de [cet élément récurrent] comme un groupe, une classe personnalisée nous aidera à cibler ce groupe d'éléments et à appliquer les changements au groupe de manière globale.
Exemple de classe personnalisée sur un élément input
Examinons un exemple d'utilisation d’un élément input sur pour les form (formulaires) dans notre projet. Les éléments input des forms sont utilisés sur 4 pages du projet.
La configuration ci-dessous montre chaque form_input séparée par un bloc d'espacement (spacing blocks). Cette stratégie est utilisée dans l'ensemble du projet.

Si nous souhaitons réduire l'espacement de chaque form_input, nous devons mettre à jour chaque bloc d'espacement (spacing block) individuellement.
L'exemple ci-dessus n'est pas idéal, car cette modification peut demander un effort inutile pour mettre à jour chaque form (formulaire) du projet. Nous devons procéder input par input pour mettre à jour la valeur du bloc d'espacement (spacing block).
Une modification de tous les inputs du form (formulaire) dans l'ensemble du projet peut prendre quelques secondes et demander peu d'efforts avec une configuration appropriée.
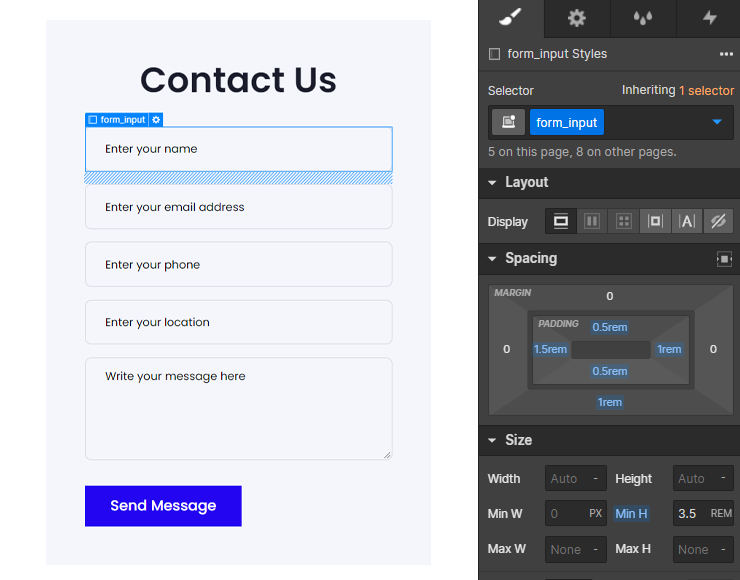
Une classe personnalisée sur form_input nous permettra de gérer tous les éléments form_input comme un groupe d'éléments unifié.
Cette capture d'écran montre chaque form_input avec margin-bottom: 1rem.

Si nous voulons modifier l'espace entre chaque entrée, nous pouvons apporter une seule modification à la classe form_input. La modification de la marge (margin) changera la valeur pour toutes les inputs du projet.
Cet exemple est idéal si nous voulons que tous les inputs des forms du projet aient une valeur unifiée : margin-bottom: 1rem.
Nous avons un contrôle global complet de l'espacement de cet élément spécifique. Nous pouvons modifier chaque input sur cette page, et dans l'ensemble du projet, en modifiant simplement la propriété CSS margin-bottom de form_input.
2. Espaces uniques pour tablettes et mobiles
Les blocs et wrappers d'espacement (spacing blocks/wrappers) ont l'avantage de maintenir un espacement par défaut sur tous les points de rupture (breakpoints). Cependant, il se peut que nous ne voulions pas d'un espacement par défaut pour tous les points de rupture (breakpoints).
Parfois, nous avons des éléments qui nécessitent un espacement unique sur tablette, mobile, ou les deux. Dans ce cas, les blocs et wrappers d'espacement (spacing blocks/wrappers) rendent nos personnalisations plus difficiles.
L'espacement des classes utilitaires Client-First est conçu pour unifier l'espacement entre tous les points de rupture (breakpoints). Le système ne permet pas de personnaliser tous les points de rupture (breakpoints).
Nous pouvons appliquer l'espacement directement à la classe personnalisée si nous avons besoin de personnaliser l'espacement entre les points de rupture (breakpoints). La classe personnalisée nous permettra de gérer l'espacement sur chaque point de rupture (breakpoints).
3. Espacement unique
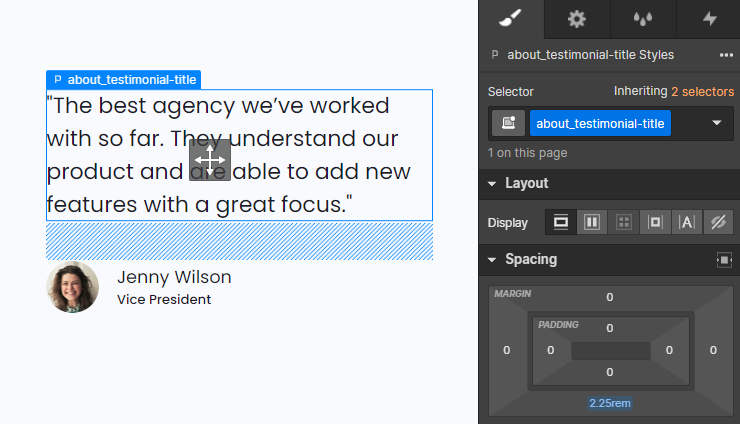
Il arrive qu'un élément ait besoin d'un espacement unique. Il ne fait pas partie d'un groupe d'autres éléments et n'a pas de personnalisation mobile spécifique. Il s'agit d'un élément qui nécessite un espacement unique à usage unique.
Par exemple, un client insiste sur le fait que padding-small est trop petit et padding-medium trop grand. Il veut un entre-deux.
Au lieu de forcer l'utilisation de cet élément unique dans le système d'espacement utilitaire, nous pouvons créer une classe personnalisée pour l'élément et poursuivre notre développement. Par exemple, nous pouvons créer la classe personnalisée about-testimonials_title avec margin-bottom: 2.25rem comme classe d'espacement unique.

Lorsque nous ne sommes pas certains de pouvoir intégrer le système d'espacement utilitaire dans la mise en page, nous pouvons créer un espacement unique pour cet élément spécifique.
Il est important de comprendre que plus nous créons des classes personnalisées uniques pour l'espacement, moins nous suivons un système d'espacement unifié global. Cela ne doit pas être une pratique courante pour chaque élément.
Cas d'utilisation : Espacement CSS Grid
1. Espacer les éléments enfants (child) dans une liste
Le cas d'utilisation principal de CSS Grid est l'espacement des éléments d'une liste. Lorsque des éléments sibling (frères/sœurs) ont besoin du même espace entre eux, l'application de la grille CSS (CSS Grid) à un wrapper parent est un moyen efficace d'espacer ces éléments.
Exemple de l’utilisation de l’espacement CSS Grid pour les liens du footer
Examinons un exemple de cas d'utilisation avec des liens dans le footer.
Nous avons un wrapper parent appelé footer_links-column qui englobe les liens du footer. Nous pouvons appliquer display: grid aux rangées pour créer un espace égal entre tous les liens du footer.
Si nous voulons modifier l'espace entre chaque lien du footer, nous pouvons apporter une seule modification à la classe footer_links-column. En ajustant la distance entre les lignes (row), nous ajustons l'espace entre tous les liens du footer.
C'est une excellente stratégie pour une liste d'éléments qui nécessitent un espacement. Un seul ajustement nous permet de contrôler de manière flexible l'espacement entre tous les éléments.
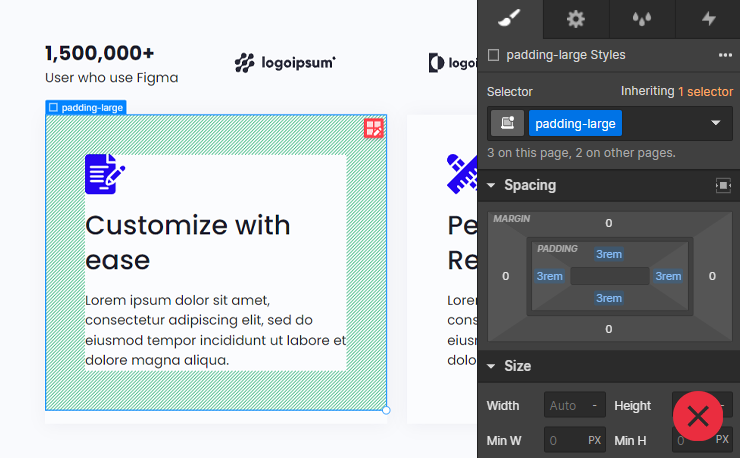
Exemple de l’utilisation de l’espacement CSS Grid avec une carte de contenu
L'espacement CSS Grid fonctionne également avec les enfants (child) des éléments de contenu.
Nous avons des éléments ''carte de contenu'' imbriqués dans une liste. Chaque carte contient des éléments qui lui sont propres. Nous pouvons appliquer la grille CSS (CSS Grid) directement à la carte pour espacer l'icône, le titre et le paragraphe qu'elle contient.
Le CSS Grid est appliqué au benefits_item, et les éléments qu'il contient sont affectés.
Nous pouvons ajuster les valeurs des lignes de la grille CSS (CSS Grid) et ajuster tous les éléments de benefits_item avec un seul contrôleur.
Cette stratégie fonctionne très bien si l'espacement entre chaque élément enfant (child) est égal. Dans notre exemple, l'espacement entre chaque élément enfant (child) de l'élément benefits_item est de 1rem. Ce scénario s'adapte parfaitement aux contrôles des lignes de la grille CSS (CSS Grid).
Pour ajouter un élément enfant (child) avec des valeurs d'espacement différentes dans la grille CSS (CSS Grid), nous pouvons utiliser la méthode wrapper d'espacement (spacing wrapper) de notre classe utilitaire en même temps que la méthode de la grille CSS (CSS Grid).
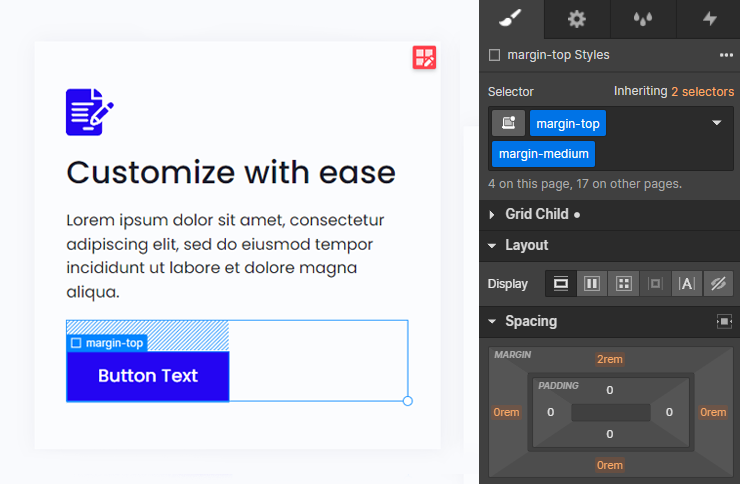
Dans l'exemple ci-dessous, nous ajoutons un bouton à la carte. Ce bouton nécessite une distance de 3rem sous le paragraphe. Cela ne fonctionne pas avec les valeurs de la grille appliquées à benefits_item.
Nous pouvons ajouter un wrapper d'espacement (spacing wrapper) sous le paragraphe qui englobe le nouveau bouton.

Le wrapper d'espacement (spacing wrapper) padding-top padding-medium crée un espace supplémentaire dans le système de grille CSS (CSS Grid) benefits_item.
Les wrappers d'espacement (spacing wrapper) sont très utiles pour utiliser la stratégie d'espacement de la grille CSS (CSS Grid) avec souplesse et variation.
Cela fonctionne bien pour créer un espacement global contrôlé du contenu.
L'élément benefits_item peut être un composant récurrent sur l'ensemble du site.
Certaines cartes benefits_item ont un CTA, d'autres n'en ont pas et d'autres encore peuvent comporter des éléments totalement nouveaux.
Nous pouvons conserver un espacement global et unifié pour la classe "benefits_item" grâce aux contrôles de la méthode CSS Grid, tout en tirant parti des éléments et des variations d'espacement propres à chaque instance.
Conseils pour l'espacement (spacing)
padding-section-[taille]
padding-section-[taille] est un ensemble de classes utilitaires qui nous aident à gérer le padding supérieur et inférieur des sections de manière globale dans le projet.

Il s'agit d'une approche hybride entre la classe personnalisée et la classe utilitaire. Nous pouvons gérer tous nos espacements de section comme une classe utilitaire globale.
Un nouveau dossier (folder) appelé section- est ajouté à notre dossier de classe utilitaire padding-.
padding-section-small
padding-section-medium
padding-section-large
Si le padding vertical d'une section est personnalisé ou unique, nous pouvons :
- Recommandé : Utiliser des blocs d'espacement (spacing blocks) pour créer un espace unique en haut et en bas de la section. Cette méthode permet de conserver le système d'espacement utilitaire.
- Appliquez un padding unique à la section, section_[section-identifiant].
Ajout facultatif d'une marge sur les balises Heading
Si nous voulons que chaque balise Heading ait le même espace au-dessus et au-dessous. Nous souhaitons unifier l'espacement dans notre système typographique.
Par exemple, toutes les balises H2 du projet ont une margin-bottom: 2rem, et toutes les balises H3 du projet ont une margin-bottom: 1.5rem.

L'application de la marge à la balise Heading vise à unifier l'espacement au-dessus et au-dessous de nos balises Heading. C'est ainsi que nous créons des règles d'espacement globales pour notre typographie.
La marge sur les balises Heading fonctionne bien si nous avons le contrôle sur le projet. Nous pouvons choisir d'avoir un système d'espacement très formalisé. Il s'agit d'une méthode permettant d'unifier davantage la typographie dans le projet.
Si nous travaillons sur un site Web qui présente de nombreuses variations au niveau des titres et de la manière dont ils sont utilisés dans le design, ce n'est peut-être pas une bonne stratégie.
Si nous continuons à remplacer les valeurs de marge par défaut des titres, nous nous compliquons la tâche.
Si tous les Headings ou la plupart d'entre eux doivent respecter la même marge dans l'ensemble du projet, cette stratégie peut être efficace.
Nous avons une explication complète de cette méthode d'espacement typographique dans : Stratégie typographique.
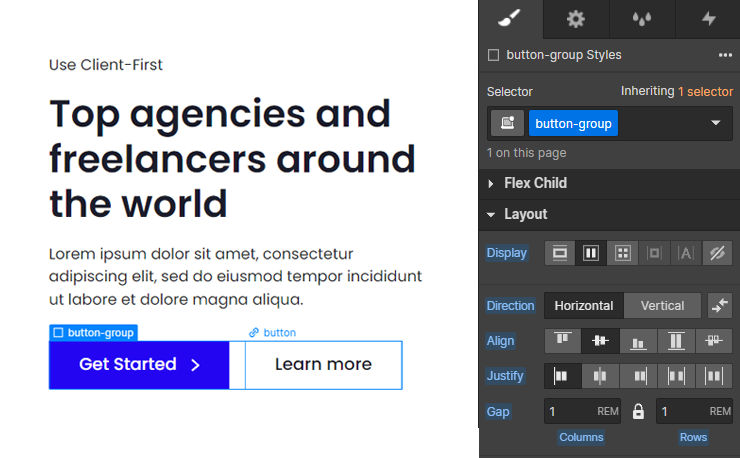
Flex ou Grid pour les boutons et les rangées de boutons (button rows)
Utilisez CSS flex ou grid pour créer des dispositions de boutons simples.
Exemple de bouton avec une icône
Créez un bouton avec du texte et une icône. Appliquez flex ou grid à l'élément bouton pour créer un espace entre le texte et l'icône.
Il s'agit d'un moyen rapide et simple de mettre en œuvre un bouton avec plusieurs éléments imbriqués.
Exemple avec une rangée de boutons
Créez un espace horizontal entre deux boutons. Appliquez l'espace horizontal entre les boutons par le biais du wrapper parent.

En utilisant flex ou grid sur le wrapper parent des boutons, nous pouvons créer un espace horizontal entre les boutons.
L'application de margin-right directement à la classe de bouton limitera l'utilisation de notre bouton (button). Nous voulons que notre bouton (button) fonctionne dans toutes les instances, et pas seulement dans une rangée de boutons.
L'application de blocs d'espacement (spacing blocks) pour la marge horizontale peut ne pas fonctionner correctement pour les mobiles. De nombreuses conceptions mobiles exigent un espacement horizontal spécifique. Les blocs d'espacement (spacing blocks) ne nous permettent pas d'effectuer des ajustements pour la conception mobile.
Nous pensons que l'idéal est d'utiliser flex ou grid pour créer de l'espace dans une rangée de boutons.
Évitez d'utiliser des classes utilitaires pour le padding des éléments de contenu
Nous vous déconseillons d'utiliser les classes utilitaires pour créer un padding autour des éléments de contenu. Cette stratégie fonctionne en termes de CSS et peut permettre d'obtenir le résultat souhaité, mais nous voulons éviter cette pratique. Elle favorise l'empilement profond (deep stacking) des classes et les conflits de style sur mobiles.

En général, le padding des éléments de contenu nécessite une personnalisation spécifique de la taille à chaque point de rupture (breakpoint). Le système d'espacement Client-First ne permet pas de contrôler les valeurs d'espacement pour chaque point de rupture (breakpoint).
À la place, appliquez directement le padding de l'élément de contenu sur sa classe personnalisée.



