
Client-First for Webflow

イントロダクション
このドキュメントは、Client-Firstの中核となる理念を解説するための入門ガイドです。
Client-Firstについて
👉これはClient-Firstの中核部分を理解するための簡単な説明です。詳しく理解したい方はこちらでドキュメントの全文をお読みください。
Webflowは初めてですか? Webflowの使用経験がない方は、Client-Firstの前にWebflowの基礎を学ぶことをおすすめします。Client-FirstではHTMLやCSSなどの基礎知識を学ぶことができないため、事前にこのようなトピックに関するビギナーレベルの理解を持っておくことが大切です。まずはWebflowビギナーのページをお読みください。
Client-First 6つのゴール
- プロジェクトの組織システムを構築する
- Webflow Designerの使用における効率性と柔軟性を実現する
- プロジェクトにおけるクラス使用の戦略を定める
- 全ページに共通するコア構造を構築する
- 拡張性があり管理のしやすいWebflow構造を作る
- デベロッパー、クライアント、その他誰もがプロジェクトを理解できるようにする
"Client-First"に込められた意味
Client-First(クライアントファースト) = Webflowの構築プロセスにおいて、クライアントの利益を最優先する
クライアントを最優先に考えて構築された、クライアントのニーズを満たし、より良いWebflowデベロッパーとなるためのスタイルシステムです。
クライアントが私たちに求めていること
- スケーラビリティのあるWebflowプロジェクトの作成
- 品質はそのままにスピードを向上する
- 代理店が管理しやすいプロジェクトの作成
- クライアントがベンダーを変更する場合でも、次のWebflowデベロッパー・代理店に引き継ぐことができるプロジェクトの作成
- クライアントがDesigner(※)内で管理できるプロジェクトの作成
* すべてのクライアントがWebflowのプロジェクトを管理したいという意味ではありません。そうではないクライアントも数多くいます。
スケーラビリティがあり、ローンチ後も柔軟な管理が可能なプロジェクトの開発は、Webflowを使用するすべてのクライアント企業に大きな利益をもたらします。
Client-Firstにより、Webflowのデベロッパーは効率的に開発を進めることができるようになり、またクライアントにも最高価値のプロジェクトを提供することができるようになります。
命名規則
Client-Firstは、プロジェクト全体を通して分かりやすいクラス命名に重点を置いています。
Webflowデベロッパーやクライアントだけでなく、全ての人が事前知識の有無に関わらずクラス名から機能を理解できるよう命名されています。
Client-First 命名規則の目標
- 技術的専門知識のない人でもでウェブサイトを管理できるようにする
- 明確で、必要な情報が含まれており、かつ描写的な命名
- そのクラスの目的について読者に対しできるだけ多くの文脈を与える
- クラス名を読んでその目的がわかるようにする
- 略語、短縮表現、混乱する表現は使わない
- そのクラスがウェブサイトとどのような関係にあるのか、できるだけ多くの文脈を与える。
- 接頭辞やキーワード管理テクニックに基づいた名前を作る
- クラス名からそのクラスの目的を可視化する
トピックの概要
この紹介ページでは、Client-Firstに関連する重要なトピックについて紹介します。ただし、これがClient-Firstの原則のすべてというわけではありません。
このページの目的は、最も重要なトピックについて解説することです。WebflowのスタイルシステムとしてClient-Firstを検討している方は、このページをお読みください。
Webflowにフォーカスした戦略
- クラス戦略
- コア構造戦略
- タイポグラフィ戦略
- スペーサー戦略
- フォルダ戦略
免責事項: これらはWebflowの戦略であり、必ずしも従来のHTMLやCSS のベストプラクティスに沿ったものとは限りません。WebflowはプロジェクトでHTMLとCSSを視覚的に管理する方法を再定義しました。Client-First はWebflow Designer のワークフローと構成に特化して構築されています。
[fs-toc-h3]クラス戦略
クラスは「カスタムクラス」と「ユーティリティクラス」の2つで編成されており、アンダースコア(_)を使って分けられています。
カスタムクラスは、クラス名に _ が入っています。
header-primary_content
ユーティリティクラスはクラス名に _ を含みません。
text-color-black
[fs-toc-omit]カスタムクラス
このクラスは通常具体的かつ視覚的な要素を表すために使用されます。
カスタムクラスは特定の要素やページ、要素のグループ化、または単一の要素のために作成されます。例えば、チームスライダーのスタイルを設定するクラスや、プロジェクトのグローバルヘッダーのスタイルを設定するクラスがあります。カスタムクラスは、クラス名にアンダースコアを含みます。
例:
- about-team_component
- footer_column
- clients-slider_arrow
- nav_link
- home-header_texture
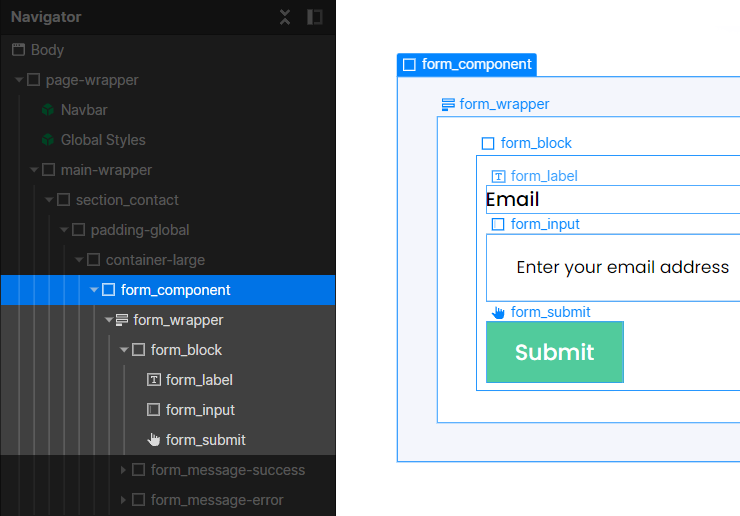
form_[element-name] を使用したフォームコンポーネントの例:
- form_component
- form_wrapper
- form_block
- form_label
- form_input
- form_submit

上記の例は、それぞれ特定の識別可能な要素を指しています。
[fs-toc-omit]ユーティリティクラス
このクラスは通常、ページ上の重要なCSSスタイルに使用されます。
ユーティリティクラスは、特定のCSSプロパティの組み合わせのために作成され、プロジェクト全体の要素に適用することができます。例えば、 background-color のクラスや font-size のクラスがこれに含まれます。ユーティリティクラスは、クラス名にアンダースコアを含みません。
Client-Firstのスタータープロジェクトに付属しているクラスのほとんどはユーティリティクラスです。
例:
- padding-global
- max-width-small
- margin-large
- text-color-blue
- background-color-black
- display-none
上記の例は、それぞれ特定の CSS スタイルプロパティを指しています。
[fs-toc-omit]グローバルクラス
サイト全体でグローバルに使用できるカスタムクラスまたはユーティリティクラス
グローバルクラスは、プロジェクト全体で使用することを目的としています。特定のインスタンスのためのものではなく、プロジェクト全体に適用される「グローバル」、つまり「統一された」スタイルです。
グローバルクラスには、ユーティリティクラスとカスタムクラスがあります。
ユーティリティクラスは本質的にグローバルなものであるため、常にグローバルクラスとなります。
グローバルクラスは、 header_content のようなカスタムクラスであることもあります。プロジェクト全体で繰り返し使用されるヘッダー構造がありますが、このクラスによって header_ のスタイルを全体的に管理することができます。
このようなクラスをウェブサイト全体で使用する場合、そのクラスはグローバルクラスとみなされます。
[fs-toc-omit]コンボクラス
ベースクラスに対するバリエーションとして作成されるクラスです。コンボクラスは、ベースクラスのスタイルを継承しさらにスタイルを追加していく形で作られます。
ここでは、複数のクラスで形成されたコンボクラスの1つ目のクラスを「ベースクラス」と定義します。ベースクラスの上にさらにクラスを追加することで、独自のバリエーションを生み出すことができます。この独自のバリエーションを作成するためのクラスは頭に is- が付いています。
積層された is- クラスは、その前のベースクラスと組み合わせたときにのみ機能します。積層されたクラスは組み合わせられることではじめてコンボクラスとなります。
この動画では、クラス is-blue が単独では機能しないことを説明しています。このクラスはベースとなる button クラスに追加する形でしか機能しません。
コンボクラスは、カスタムクラスやユーティリティクラスから作成することができます。動画内の button is-blue の例では、コンボクラスの一部としてユーティリティクラスが使用されています。
この概念については、クラス戦略1のページで詳しく解説しています。
[fs-toc-h3]コア構造戦略
Client-Firstでは、すべてのビルドで使われるデフォルトのコア構造を設定しています。
- page-wrapper
- main-wrapper
- section_[identifier]
- padding-global
- container-[size]
- padding-section-[size]

- page-wrapper すべてのページコンテンツを囲みます。
- main-wrapper ページの「メイン」コンテンツをすべて囲みます。ウェブアクセシビリティのためのベストプラクティスです。
- section_[identifier] Webflow Designerのナビゲーションパネルを視覚的に整理します。
- padding-global ページのコンテンツの左右の余白をサイト全体で統一して管理します。
- container-[size] コンテンツを囲むコンテナの最大幅を管理します。
- padding-section-[size] サイト全体のセクションの上下の余白を管理します。
このコア構造を使用することで、プロジェクトの重要なページレベルのCSSプロパティを全体的に管理することができます。またこのプラクティスがあることで、Client-Firstのデベロッパー全体が共通のアプローチをとることが可能になります。
ほとんどのウェブサイトは、以下のような構造になっています。
[fs-toc-omit]ページ構造の例
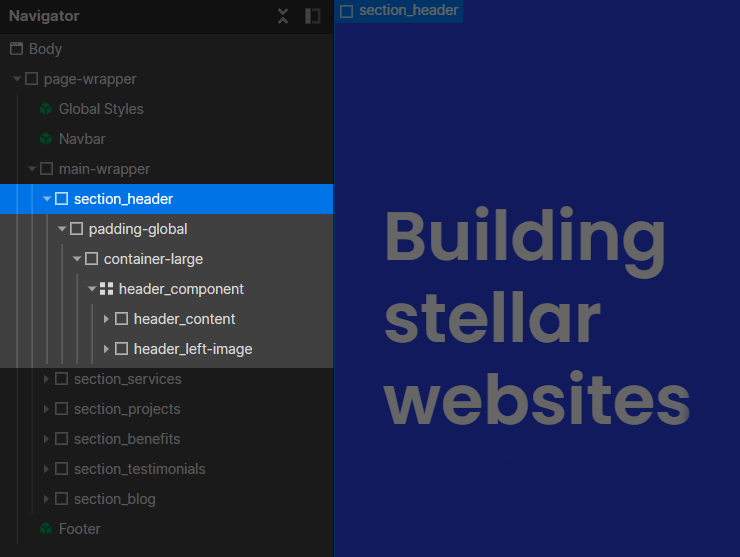
セクションはNavigator内で整理され、クリックするとアンカーリンクとして機能するようになっています。
[fs-toc-omit]セクション構造の例

コア構造の内部では、カスタムクラスを使ってコンポーネントやビジュアル要素を作成します。カスタムクラスは、ユーティリティクラスで管理すべきでない要素をスタイル化するために使用します。
この概念については、コア構造戦略のページで詳しく解説しています。
[fs-toc-h3]タイポグラフィ戦略
可能な限りタイポグラフィを統一し、全体的に管理できるようにするための戦略です。Client-Firstでは、タイポグラフィを管理するためにユーティリティクラスを使用しています。
理想的には、テキスト要素にはクラスを配置せず、body、パラグラフ、 H1 - H6 のHTMLタグに直接適用されるデフォルトスタイルを継承するのがベストです。
[fs-toc-omit]HTMLタグ
HTMLタグとは? Webflow Universityの資料です。
常に下記のスタイリングから使用するようにしてください。
H1, H2, H3, H4, H5, H6 , body
このスタイリングはプロジェクトの各見出しと本文を含むデフォルトのスタイルです。
クラスは、デフォルトのスタイルをカスタマイズがある場合のみ必要になります。
Client-First公式のcloneableにはユーティリティクラス集が含まれています。これらのクラスはそれぞれ接頭辞 heading- または text- が付いており、テキスト要素に適用するためのユーティリティスタイルを保持しています。これらのクラスは統一されたユーティリティシステムを通じてカスタマイズを適用します。
[fs-toc-omit]タイポグラフィのクラス
- heading-style-[h#]
- text-weight-[weight]
- text-size-[size]
- text-style-[css-property]
- text-color-[color]
- text-align-[alignment]
例えばH1見出しをH2の見出しと同じスタイルにしたい場合、 H1 に heading-style-h2 クラスを追加することができます。これにより H1 を H2 と同様のスタイルに保ちながら、 H1 タグはSEOのために維持することができます。
また、プロジェクト内のテキスト要素を青色にしたい場合、そのテキスト要素に text-color-blue を適用して青色にすることができます。
上記はいずれも、デフォルトのタイポグラフィスタイルをカスタマイズした場合の例です。デフォルトのH1やテキスト要素以上のカスタマイズの必要がない場合、クラスは不要です。
この概念については、タイポグラフィ戦略のページで詳しく解説しています。
[fs-toc-h3]スペーサー戦略
スペーサーは次の2つのパートで構成されています。
- ユーティリティクラス
- カスタムクラス
それぞれが2つの戦略を実行することができます。
[fs-toc-h4]ユーティリティクラス
Client-First ユーティリティクラスに含まれる margin- と padding- のクラスです。
[margin/padding direction class] + [margin/padding size class]
ユーティリティクラスの考え方では、2つのスペーサー戦略を提示しています。
- スペーサーブロック戦略
- スペーサーラッパー戦略
両方とも同じユーティリティースペーサークラスをベースにしていますが、ページへの適用方法によって分けられています。
スペーサーブロック戦略
Client-Firstにおける「スペーサーブロック」とは、2つの兄弟要素の間にスペースを作る空のDivブロックです。
1. 次の2つのクラスを使い、ページにDivブロック「スペーサーブロック戦略」を追加する。[padding-bottom] + [padding-size]
2. コンテンツ要素をスペーサーブロックの兄弟要素としてページに追加する。
3. スペーサーブロックが要素間にスペース(パディング)を作成する。

スペーサーラッパー戦略
Client-Firstにおける「スペーサーラッパー」とは、子要素を囲み、兄弟要素の間にスペースを作るDivブロックのことです。
1. 次の2つのクラスを使い、ページにDivブロック「スペーサーラッパー」を追加する。
[margin/padding-direction] + [margin/padding-size]
2. スペーサーラッパーの中にコンテンツ要素をネストする。
3. スペーサーラッパーが兄弟要素との間に余白(margin または padding)を作成する。

[fs-toc-h4]カスタムクラス戦略
要素戦略上のカスタムクラス
要素上のカスタムクラスは、 margin と padding の値を、スペーサーが必要な要素に直接適用します。
例えば、ユーティリティクラスでは実現できない独自の間隔が必要な見出しに faq_title を適用すると、 margin-bottom: 0.75rem のCSSプロパティが faq_title クラスに直接適用されます。

CSSグリッド戦略
CSSグリッドスペーサー戦略は親ラッパーにCSSグリッドを適用し、その中の子要素にスペースを作ります。
CSSgridを使って子要素間に縦方向と横方向のスペースを作ることができます。
CSSグリッド戦略を使用すれば、リスト内の要素に多数のブロックやラッパー、カスタムクラスを適用する代わりに、親ラッパーという1つのコントローラーですべての子要素を管理することができます。

スペーサー戦略についてはこちらのページで詳しく解説しています。
[fs-toc-h3]フォルダ戦略
Client-First では、Finsweet Extensionを通じたバーチャルフォルダ機能を提供しています。
Client-Firstにおいてアンダースコア(_)は重要な役割を果たしています。
アンダースコアはカスタムクラスかつフォルダであることを意味します。アンダースコアを使うことで、カスタムクラスの仮想フォルダを作成することができます。
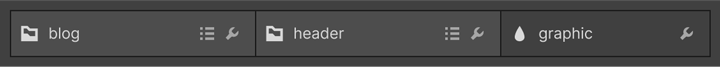
例えば blog_header_graphic は、 blog_ フォルダの中に header_ フォルダが含まれており、さらにその中に graphic 要素が入っていることを意味します。
これがバーチャルフォルダシステムでは、次のように表示されます。

Client-Firstでは、アンダースコアを除外することでユーティリティクラスを作成しています。ユーティリティクラスは自動的に「Utility」フォルダの中に整理されます。
アンダースコアを含まないクラスは、Utility フォルダの中に配置されます。
Utilityフォルダ内に配置されるフォルダは、クラス名の最初のキーワードから生成されます。
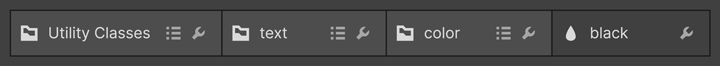
例えば text-color-black の場合、「Utility Classes」フォルダの中に text- フォルダがネストされており、その中に black の識別子を持つ color- フォルダがネストされているということになります。
これがバーチャルフォルダシステムでは、次のように表示されます。

フォルダの機能を使うことで、プロジェクトをあらゆる方法で整理することができます。小さなプロジェクトと大きなプロジェクトでは異なるフォルダ戦略に沿うことになります。同様に、カスタム構築のプロジェクトはコンポーネントライブラリとは異なるフォルダ戦略に従います。
フォルダの力により、構築するプロジェクトに応じてビルド戦略をカスタマイズすることができます。
この概念については、フォルダ戦略 のページで詳しく解説しています。
サイズとレム
Client-First では、 rem を使用しています。remとは、Designerで入力する値の単位です。
Remとは?
Remは「root ephemeral unit」または「root em」を略した言葉です。
- Remは、ルート要素のfont-sizeを基準とした相対的な測定値です。
- ここでのルート要素とは <html> のことです。
- つまりremは <html> のフォントサイズに対する相対値ということになります。
- Client-Firstで適用されるサイズはすべてremで表記されます。
算出方法
ブラウザでフォントサイズをデフォルトに設定した場合の16pxが1remとなります。Webflowプロジェクト構築の際は、remを計算するための基本値として16pxが使用されます。
プロジェクトでのremの測定変換は、すべて16の倍数となります。
96px / 16px = 6rem
32px / 16px = 2rem
4px / 16px = 0.25rem
なぜremを使うのか
remにはアクセシビリティの点で大きなメリットがあります。Client-Firstではアクセシビリティを重要視しているためremを使用しています。
ブラウザのフォント設定とブラウザズームは、remベースのシステム内で完璧な動作を発揮します。推奨のremシステムでClient-Firstを使用することで、アクセシビリティとコンテンツのスケーリングに関するベストプラクティスが保証されます。


