
Client-First for Webflow

スペース戦略
Client-Firstを使って賢くスペーシングを行いましょう。このドキュメントページでは、プロジェクト全体でスペースを適用するための戦略について説明します。
イントロダクション
スペース戦略
このページでは、Client-Firstが推奨するすべてのスペース実装方法について説明します。
Client-Firstのスペース戦略を活用することで、プロジェクトに一貫性と秩序を与えることができます。賢く使用して、ワークフローとプロジェクトの品質を向上させましょう。
このドキュメントは以下の2パートに分けて構成されています。
- パート1:ユーティリティクラス
- パート2:カスタムクラス
パート1:ユーティリティクラス
Client-Firstスペース戦略のパート1では、グローバルユーティリティクラスについて説明します。プロジェクト内でユーティリティクラスを使用するための戦略をいくつかご紹介します。
プロジェクトや使用ケース、実装方法によってそれぞれ適した戦略があります。ユーティリティクラスに使用できるスペース戦略を複数知っておくと、柔軟性を持ってプロジェクトを構築することができます。
- スペースブロック戦略:オプション1(spacer- クラス)またはオプション2(padding- クラス)
- スペースラッパー戦略(margin- / padding- クラス)
これらのユーティリティクラスシステムは、Client-Firstユーティリティクラスに含まれています。
スペースブロック戦略
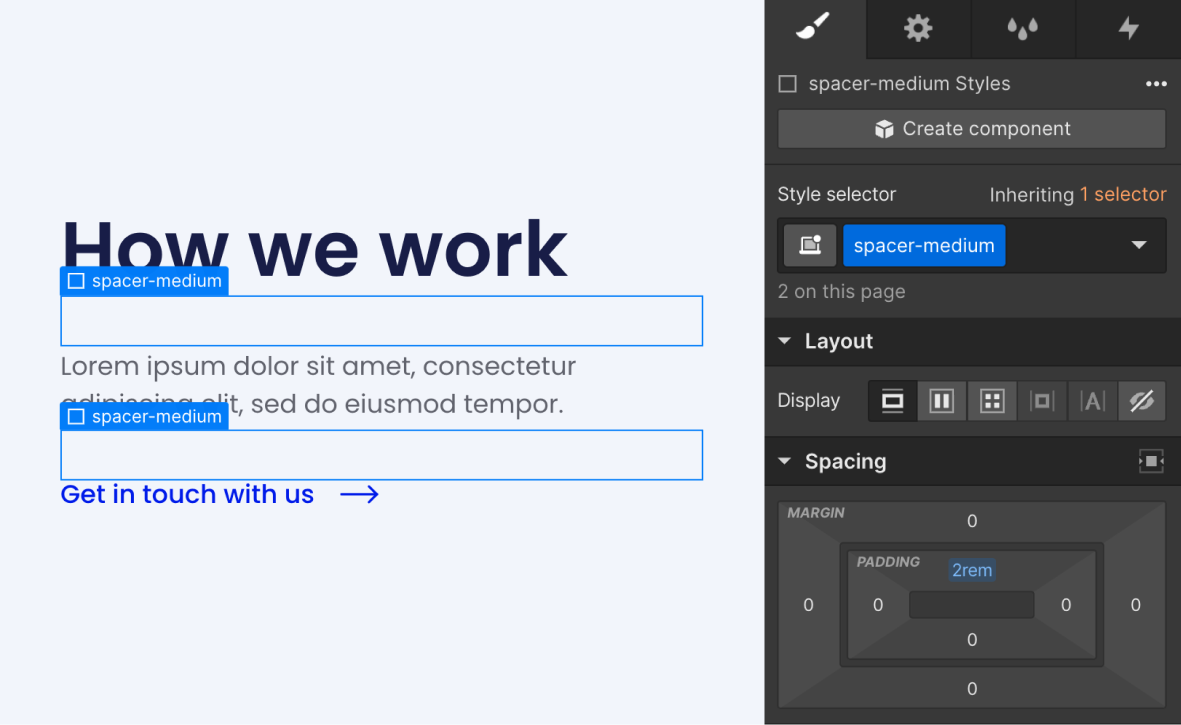
オプション1:
spacer-[size]
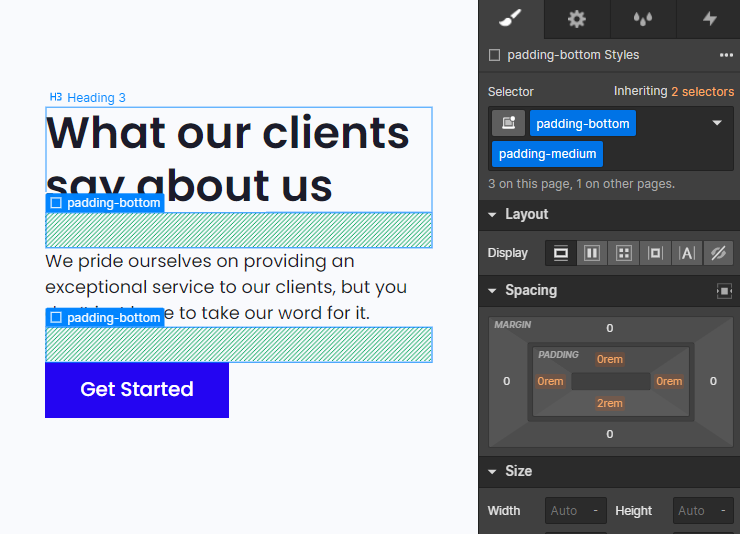
オプション2:
padding-bottom + padding-[size]
Client-Firstにおける「スペーサーブロック」とは、二つの兄弟要素の間に空間を作るユーティリティクラスを持つ空のDivブロックのことです。
1. spacer-[size]のクラスを持つページにDivブロックを追加します。
2. スペーサーブロックの兄弟としてページにコンテンツ要素を追加する。
3. スペーサーブロックが要素間にスペース(パディング)を作り出します。

スペースブロックは、任意の要素間に縦方向のスペースを作るために使用することができます。
どちらのオプションが最適か?
spacer- システムはpadding-bottom + padding-[size]システムと類似しており、達成される結果はどちらも同じです。
Client-Firstでは、それぞれのワークフローに最も適した実装方法を選んでいただけるよう、いくつかのオプションを提供しています。
主な違いは、spacer- クラスは一つのクラスを使用するのに対し、padding- ベースのクラスは2つのクラスを使用することです。
2つのクラスを使用する実装では、まずpadding-bottomクラス(方向)を適用し、その上にpadding-mediumクラス(サイズ)を追加します。これら2つのクラスを合わせて、要素にpadding-bottom: 2remを適用します。

どちらオプションを選択するかは、デベロッパーの判断に任せられます。
spacer- クラスシステムのメリットの一つは、レスポンシブなバリエーションを追加するオプションがあることです。これについては、このページの後半部分で詳しく説明します。
スペースラッパー戦略
padding-[direction] + padding-[size]
および
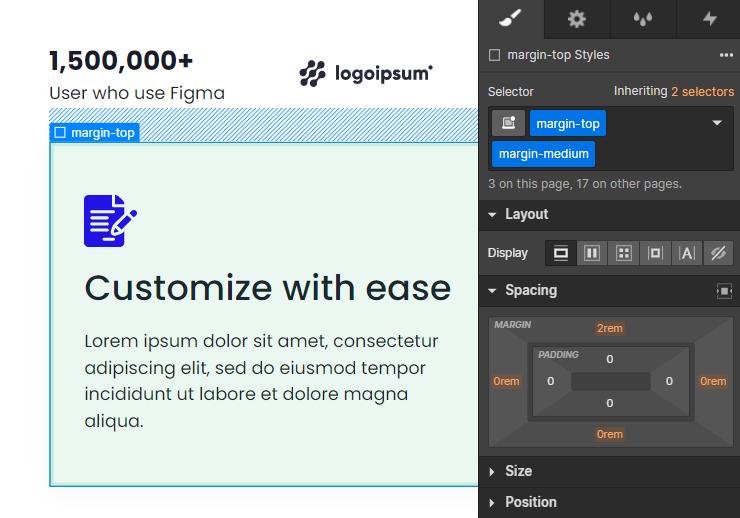
margin-[direction] + margin-[size]
CClient-Firstにおける「スペースラッパー」とは、子要素を包み込み、兄弟要素との間にスペースを作るDivブロックのことです。
1. 2つのクラスmargin/padding-[direction] + margin/padding-[size]を持つページにDivブロック「スペースラッパー」を追加します。
2. スペースラッパー内にコンテンツ要素をネストします。
3. スペースラッパーが、自身と兄弟要素との間にスペース(マージンまたはパディング)を作成します。
ページにDivブロックを追加し、まずmargin-bottomクラス(方向)を適用、その上にmargin-mediumクラス(サイズ)を追加します。これら2つのクラスを合わせて、要素にmargin-bottom: 2remを適用します。

要素をスペーサーラッパー内にネストさせ、ネストした要素とまた別の要素の間にスペースを作ります。
ユーティリティスペースの一般的なユースケース
1. デフォルトのグローバルスペース値を使用する
メリット:プロジェクト全を通して、スペース値に一貫性と統一性をもたらします。
Client-Firstでは、ページやセクション全体を通してウェブサイトのスペースを統一したいと考えています。例えば、プロジェクト全体の主要スペース値として4rem、8rem、12remを使用している場合、どの場所でも一貫して同様の値を使用するべきだと考えています。
Client-Firstのユーティリティスペースシステムを活用すればするほど、プロジェクト全体においてスペースの一貫性が保たれます。
メリット:タブレットとモバイル両方のブレークポイントで、デフォルトで自動的にスペースが更新されます。
スペースブロックやスペースラッパーは、全てのブレークポイントにわたって自動でサイト規模の統一実装を行います。
例えばプロジェクト全体で100の要素にスペースブロックやラッパーを適用すると、プロジェクト内に適用する必要があるタブレットとモバイルのスタイルを100個減らすことができます。
各ブレークポイントのレベルにおいて、ブロックとラッパーでスペースを確保した要素がプロジェクト全体で使用されているデフォルトのスペース値を受け取ります。
メリット:プロジェクト単位でサイト全体のスペースを更新することができます。
1つのCSSプロパティ値を変更するだけで、サイト全体のスペース値を更新することができます。この更新は、ユーティリティスペースクラスが使用される全ての要素に影響します。例えば、クライアントから「全てのコンテンツ間のスペースを減らしたい」と依頼があった場合、グローバルユーティリティスペース値を調整することで迅速に対応することができます。
2. ワークフローとスケーラビリティのメリット
メリット:ユーティリティクラス戦略を使用している場合、マージンとパディングのCSSプロパティに使用するカスタムクラスの数を減らすことができます。
Client-Firstでは、スペース専用カスタムクラスの数を減らしたいと考えています。スペースブロックとラッパーは、プロジェクト用のクラスを削減するために役立ちます。
スペーシングのために既に作成されたユーティリティクラスを使用することができます。ユーティリティスペースシステムをより多く使用することで、スペース専用のカスタムクラスを作成する必要が少なくなります。
メリット:要素の上へのディープスタックを避けることができます。
Client-Firstでは、Webflow プロジェクト内でのディープスタックに反対しています。私たちは、常に可能な限りディープスタックを避けたいと考えています。スペースラッパーとブロックのしようは、要素上のクラスのディープスタックを避けるのに役立ちます。ディープスタックについての詳細は、クラス戦略2を参照してください。
メリット:スペースラッパーを正しく使うことで、作業スピードを向上させることができます。
Client-Firstのスペースブロックとラッパーは、作業スピードやプロジェクト管理を向上させるために存在しています。
もしもラッパーやブロックの使用によってワークフローが遅くなったりプロジェクト管理に問題が発生するのであれば、スペースラッパーを正しく使用できていない可能性があります。
プロジェクト全体におけるユーティリティスペースの使用は必須ではなく、推奨されている訳ではありません。
CSSプロパティmarginとpadding を直接カスタムクラスに適用することは容認されていますが、場合によってはカスタムクラスにスペースを適用する方が効率的なユースケースもあります。カスタムクラスの使用についてはこの記事の後半で解説します。
3. タイポグラフィとボタンのスペーシング
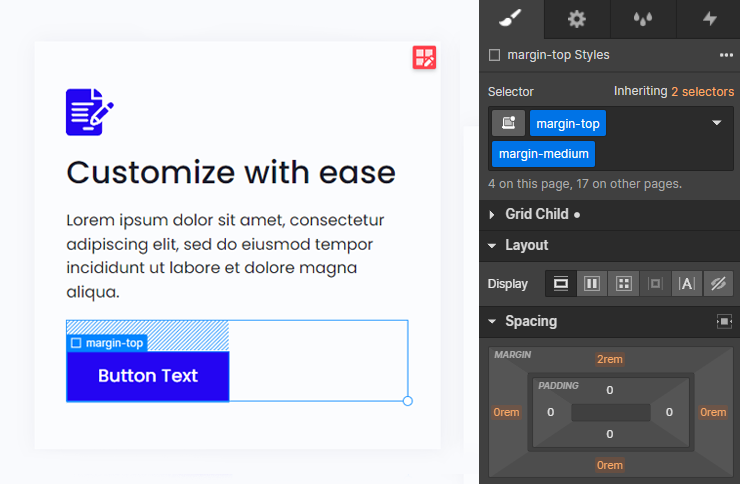
この例ではH3、パラグラフ、ボタンの3つの要素があります。これらの要素間に新たなクラスを作ることなくスペースを作り出します。

スペースブロックやラッパーを使用して各テキスト要素間にスペースを作成することで、カスタムクラスを作成する必要がなくなります。
タイポグラフィ戦略 では、タイポグラフィ要素に対してカスタムクラスの使用を推奨していません。タイポグラフィ要素のスペース専用に新たなカスタムクラスを作成することは、できるだけ避けたいと考えています。
その代わりに、グローバルなタイポグラフィ戦略とグローバルなスペース戦略を組み合わせて、カスタムクラスなしでテキストコンテンツのレイアウトを作成することができます。
メリット:テキスト要素におけるユーティリティクラスのディープスタックを避けることが可能
Client-Firstでは、見出しと段落のフォントをタイポグラフィ以外のクラスからクリーンに保ちたいと考えています。
理想としては、タイポグラフィ要素にクラスを適用せず、デフォルトのタグスタイルを使用することが望ましいです。タイポグラフィにデフォルトとは異なるバリエーションがある場合は、text-またはheading-クラスを配置することができます。
テキスト要素に直接margin-またはpadding-クラスを適用することは避けたいと考えています。テキスト要素にタイポグラフィクラスとスペースクラスを適用すると、ディープスタックの問題が発生するからです。
スペースブロックとラッパーは、ディープスタックを避けるのに役立ちます。
以下の動画は望ましくない例を紹介しています。
スペースブロックを使用することで、テキスト要素にスペースクラスがスタックされる問題が解決されます。
スペースクラスをタイポグラフィクラスから分離することで、ディープスタックの問題を避けて個別に管理することができます。
4. 繰り返し使用されるシンボルやコンポーネントのスペーシング
メリット:シンボルやコンポーネントのインスタンス固有のスペースを作成できます。
シンボルにスペースを適用したい場合、そのスペースはすべてのシンボルのインスタンスに適用される必要があります。
シンボルのスペーシングを統一すると、シンボルのインスタンスが異なるスペーシング値を必要とする場合に問題となる可能性があります。
スペースブロックやラッパーを使用することで、各シンボルのインスタンスが異なるスペースを持つことが可能になります。

コンボクラスや新たなクラスの作成、カスタムCSSの必要はありません。スペースシステムは、シンボル内に格納されたコアコンテンツを使用しながら、インスタンス固有のスペースを提供します。
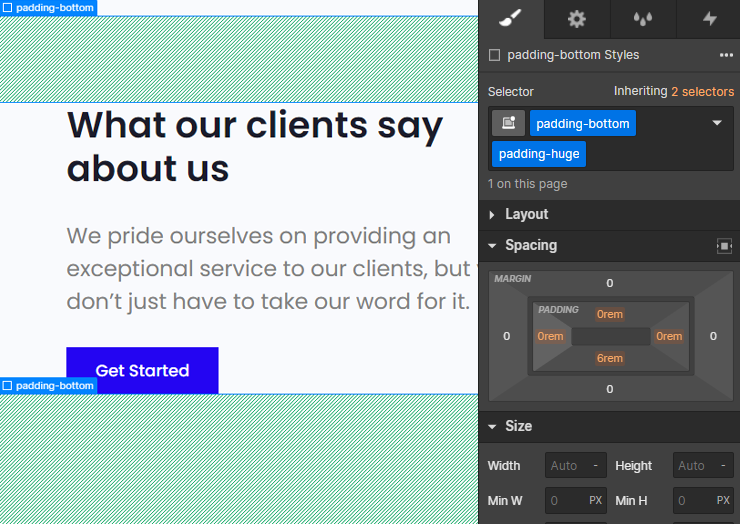
スペースブロック戦略のユースケース
1. 2つの要素間にスペースを作成する
スペースブロックは、二つの要素間にスペースを作成する際に非常に便利です。実装が速い上にネストレベルが少なく、要素がより見やすくなります。
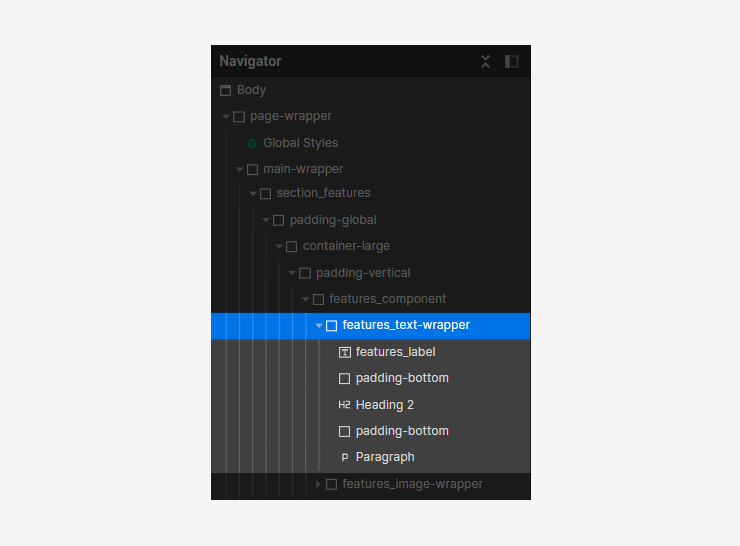
2. Navigatorで子要素を見る
スペースブロックを使用すると、Navigatorで明確なビューを作成することができ、コンポーネントのすべての要素を見ることができます。
スペースラッパーを多用すると、重要な要素がネストされたフォルダの中に「隠れて」しまう可能性があります。スペースブロックはナビゲーター内のネストを減らします。
スペースブロックは、Navigator内で重要な要素をより明確に表示します。

3. セクションの上部および下部の特殊なスペース
セクションのpadding-topとpadding-bottomが異なる値を持つ必要があり、かつグローバルなユーティリティクラスシステムを維持したい場合、スペースブロックを使用することができます。
セクションの上部にpadding-largeのスペースブロックを適用し、セクションの下部にpadding-smallのスペースブロックを適用することで解決することができます。

ユースケース:スペースラッパー戦略
1. CSSグリッドスペース戦略との使用
CSSグリッドスペース戦略を使用すると、子要素間に素早く等間隔を作ることができます。
スペースラッパーを使用して、リスト内の1つの要素に固有のスペースを作成することができます。スペースラッパーとCSSグリッド戦略を一緒に使用すると、労力をかけずにカスタムスペースを素早く適用することが可能です。
例えば、リストの最後のアイテム以外のコンテンツアイテムはそれぞれの子要素間で1remのスペースを持っています。
リストの最後のアイテムには、スペースラッパーとしてmargin-top margin-smallを適用することができます。
スペースラッパーの使用により、多数のカスタムクラスを作成せずにCSSグリッドスペースを使用できます。
よくある質問 — 空のdivはウェブサイトに悪影響を及ぼしますか?
Client-Firstスペースシステムで使用される空のdivやスペース専用のdivの影響について、次のようなような問い合わせがよくあります。
- 検索エンジンのウェブサイト認識に影響はあるのでしょうか?
- ウェブページ上の要素が過多になってしまうのではないでしょうか?
- アクセシビリティに問題は生じますか?
- プロジェクトの管理が難しくなるのでしょうか?
これらの質問に対する簡潔な答えはNOです。
空のdivがコンテンツやアクセシビリティ属性(aria-labelなど)を持っていない限り、スクリーンリーダーはそれを省略します。
検索エンジンが空のdivによって混乱することもありません。人間や検索エンジンがCSSクラスを持つ空のdivを識別することは簡単です。
「過大なDOMサイズ」は、GoogleのPageSpeed Insightsなど多くのウェブパフォーマンスツールでよく見られるエラーアラートです。Client-Firstスペースシステムがこのエラーの原因となることは非常にまれですが、可能性があるとすれば、レイヤードアニメーション、Lottieファイル、埋め込みなどを使用する場合です。これらの実装は、Client-Firstのスペースよりもはるかに多くのDOM要素を生成する可能性があります。
Client-Firstのガイドラインに沿って構築されたウェブページが「過大なDOMサイズ」のパフォーマンスアラートを引き起こす可能性はほとんどありません。
空のdivについてさらに詳しく知りたい方は、Cory Etzkornの記事「Don't Fear Empty Divs」をお読みいただくことをおすすめします。
パート2:カスタムクラス
サイトのスペースを実装する方法は、Client-Firstユーティリティスペースクラスだけではありません。
ここではmarginやpaddingのCSSプロパティをカスタムクラスに直接適用する方法を解説します。
カスタムクラスの考え方では、2つのスペース戦略を提案することができます。
- 要素上のカスタムクラス
- CSSグリッドの親スペース
これらの戦略はどちらも、カスタムクラスを使用して要素間にスペースを作り出す方法です。
カスタムクラスをスペーシングに使用する場合、そのカスタムクラスの適切なユースケースが必要です。カスタムクラスが少なければ少ないほど、スペーシングの一貫性が増します。
要素上のカスタムクラス戦略
「要素上のカスタムクラス」は、スペーシングを必要とする要素に直接marginとpaddingの値を適用します。
例えば、ユーティリティクラスシステムでは実現できない特殊なスペーシングを必要とする見出しにfaq_titleを適用します。これにより、CSSプロパティのmargin-bottom: 0.75remが直接faq_titleクラスに適用されます。

この図では、要素にカスタムクラスとカスタムスペーシングが適用されています。
この戦略では、特定の要素に対してすべてのブレークポイントで完全な制御を持つことができ、最も柔軟な方法であると言えます。
ただし、目的を持って賢く活用することが重要です。
この戦略を使いすぎると、スペーシングのためのカスタムクラスが過多になってしまう可能性があります。結果としてプロジェクトのスペーシングシステムの秩序が失われ、多くのブレークポイントを手動で更新する必要が発生する可能性があるため注意が必要です。
CSSグリッド戦略
CSSグリッドスペース戦略は、親ラッパーにCSSグリッドを適用し、その中の子要素に空間を作り出します。
CSSgridを使って、子要素間に縦方向および横方向の空間を作り出すことができます。
リスト内の要素に多くのブロックやラッパー、カスタムクラスを適用するのではなく、CSSグリッド戦略を使が得ことで親ラッパーを一つのコントローラーとしてすべての子要素を管理することできます。

ユースケース:要素に対するカスタムクラス
1. 特定の要素の間隔をグローバルに管理する
ここでのキーワードは「特定の要素」です。
プロジェクト全体で同じスペーシング値を持つべき要素が繰り返し登場する場合、スペーシングを管理するためにカスタムクラスを使用するのが最善です。カスタムクラスを使用することで、この繰り返し要素のスペーシングを更新することができます。
繰り返し要素にグローバルなスペーシングラッパーを使用すると、処理速度が低下し、プロジェクトの管理が難しくなる可能性があります。
特定の要素に対してユーティリティクラススペーシングを使用するべきか、カスタムクラスを使用するべきかは、次の2つの質問の答えによって決定することができます。
プロジェクト内にこの要素のインスタンスはいくつありますか?
特定の要素のインスタンスが多い場合、その要素はプロジェクトにおける繰り返し要素だと言えます。この場合、カスタムクラスを使用して各インスタンスをターゲットにすることができます。
たとえば、プロジェクト内にこの要素のインスタンスが25個ある場合、1つのカスタムクラスを使用してすべての25個のインスタンスをターゲットにすることができます。
この要素の各インスタンスをどのように管理したいですか?
特定の繰り返し要素の各インスタンスを一つのグループとして管理したい場合、カスタムクラスを使用することでその要素のグループをターゲットにし、グローバルに変更を適用することができます。
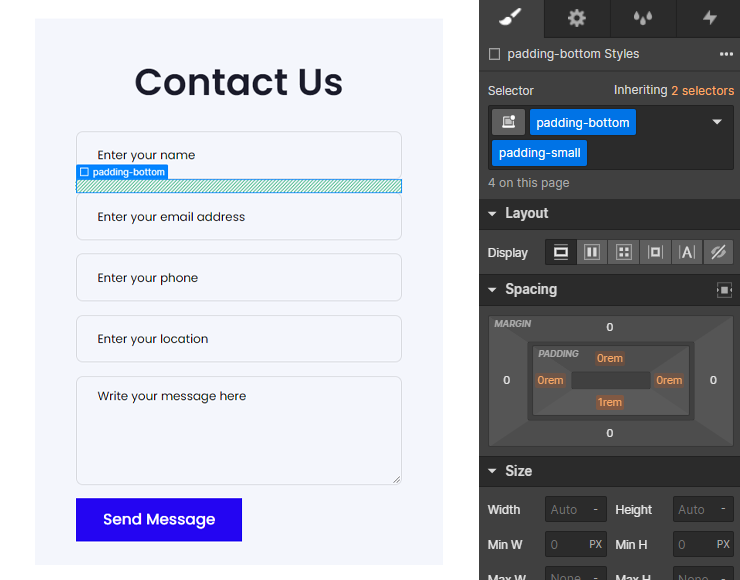
フォーム入力におけるカスタムクラスの例
プロジェクト内のフォーム入力の使用例を見てみましょう。フォーム入力はプロジェクトの4つのページで使用されています。
以下のセットアップでは、各form_inputがスペースブロックで区切られています。この戦略はプロジェクト全体で使用されています。

各form_inputの間隔を縮小したい場合、各スペースブロックを個別に更新する必要があります。
この変更にはプロジェクト内の各フォームを更新するために余分な作業が必要になるため、上記の例は理想的ではありません。各フォーム入力を更新するためには、インプットごとに作業する必要があります。
適切な準備さえ行っていれば、プロジェクト内全てのフォーム入力への変更は数秒で完了し、ほとんど労力は必要ありません。
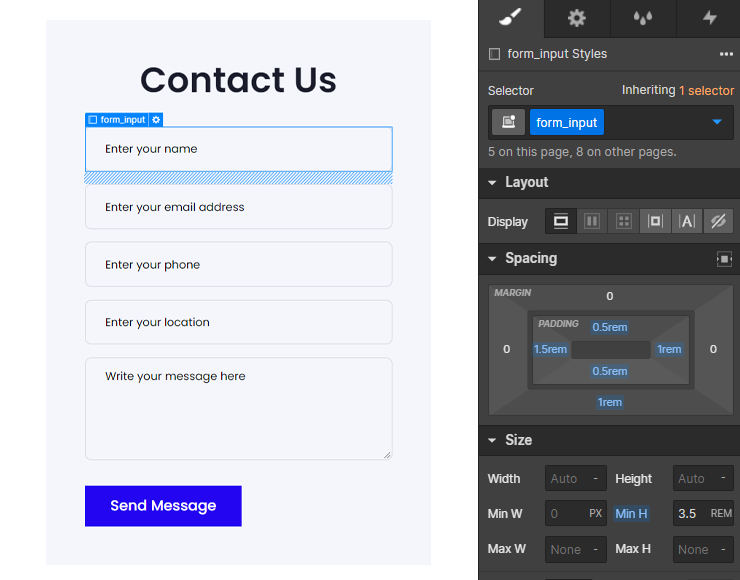
form_inputのカスタムクラスを使用すると、すべてのform_input要素を1つの統一された要素グループとして管理できます。
以下のスクリーンショットは、margin-bottom: 1remが適用された各form_inputを示しています。

各入力間のスペースを変更したい場合、form_inputクラスの単一の変更を行うことができます。マージンを変更すると、プロジェクト全体のすべての入力の値が変更されます。
この例は、プロジェクト内のすべてのフォーム入力に統一されたmargin-bottom: 1remの値を適用したい場合に理想的です。
これにより、特定の要素のスペースに対する完全なグローバル制御が可能となります。form_inputのmargin-bottomCSSプロパティを変更することで、このページおよびプロジェクト内全体のフォーム入力を変更することができます。
2. タブレットおよびモバイル用の特殊なスペースサイズ
スペースブロックとラッパーは、すべてのブレークポイントでデフォルトのスペースを維持できるという強力なメリットがあります。しかし、場合によってはすべてのブレークポイントでデフォルトのスペースが必要ではないこともあります。
時にはタブレットやモバイル、またはその両方で特殊なスペースが必要な要素があります。この場合、スペースブロックやラッパーがあることでカスタマイズが困難になってしまいます。
Client-Firstのユーティリティクラススペースは、すべてのブレークポイントでスペースを統一するために設計されています。よってこのシステムでは、ブレークポイントごとのカスタマイズはできません。
ブレイクポイントをまたいだスペーシングのカスタマイズが必要な場合は、カスタムクラスに直接スペーシングを適用することができます。カスタムクラスを使用することで、各ブレークポイントでスペースを管理することが可能となります。
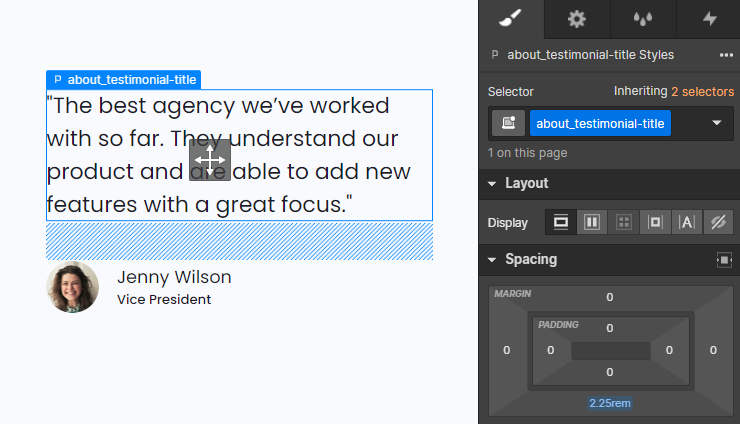
3. 特殊なシングルユースのスペース
他の要素のグループの一部ではなく、特定のモバイルカスタマイズもない要素の場合、場合によっては特殊なスペースが必要です。このような要素の場合、シングルユースのスペースを使用する必要があります。
例えばクライアントから、padding-smallでは小さすぎるが、padding-mediumでは大きすぎるという指摘があったとします。彼らはこの2つの中間のサイズを望んでいます。
この場合、シングルユースのスペースを、ユーティリティスペースシステムに強制的に組み込むのではなく、カスタムクラスを要素に作成することでビルドを続けることができます。例えば、about_testimonial-titleというクラスを作成し、margin-bottom: 2.25remをシングルユースのスペースクラスとして使用することができます。

ユーティリティスペースシステムをレイアウトに統合する方法が明確でない場合、この特定の要素のためにシングルユースのスペースを作成することができます。
ただし、スペース来てみるのカスタムクラスを作成するほど、グローバルに統一されたスペースシステムに従わなくなります。これは、すべての要素に共通する習慣ではありません。
ユースケース:CSS Gridのスペース
1. リスト内の子要素のスペース
CSS Gridの主な使用例は、リスト内のアイテムのスペースです。兄弟要素の間に同じスペースが必要な場合、親のラッパーにCSSグリッドを適用することでこれらの要素のスペーシングが可能です。
CSSグリッドフッターリンクの例
フッターのリンクを使った例を見てみましょう。
フッターリンクを含む親のラッパーをfooter_links-columnと呼びます。全てのフッターリンクの間に均等なスペースを作成するために、display: gridと行に対してCSSグリッドを適用することができます。
各フッターリンクの間のスペースを変更したい場合、footer_links-columnクラスに単体の変更を加えることができます。行の間隔を調整することで、全てのフッターリンクの間隔が調整されます。
これは、スペースが必要なアイテムのリストに非常に効果的な戦略です。1つの調整でアイテム間のスペースを柔軟に制御できます。
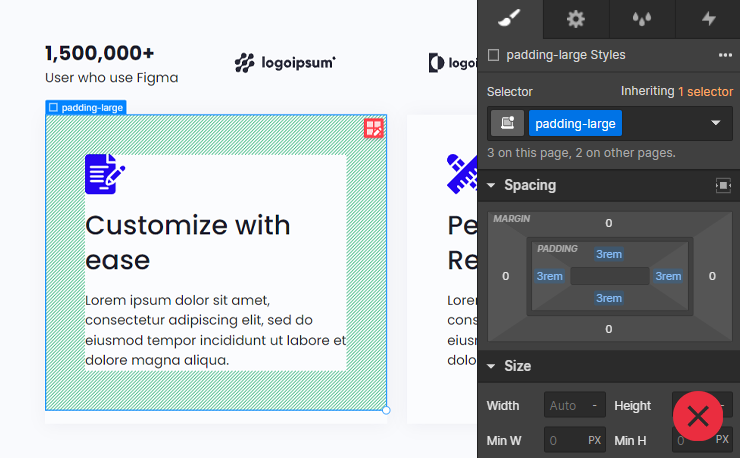
CSSグリッドコンテンツカードの例
CSSグリッドのスペースは、コンテンツアイテムの子要素にも適用できます。
リスト内に「コンテンツカード」と呼ばれるアイテムがあります。それぞれのコンテンツカードには、内部に要素がネストされています。コンテンツカード自体にCSSグリッドを適用し、アイコン、タイトル、段落の間隔を調整することができます。
CSSグリッドがbenefits_itemに適用され、内部の要素に影響を与えます。
CSSグリッドの行の値を調整することで、benefits_item内のすべてのコンテンツを一括で調整することができます。
この戦略は、各子要素の間隔が均等な場合に非常に効果的です。例えばこの例ではbenefits_itemの各子要素の間隔は1remなので、CSSグリッドの行コントロールに完璧に適合します。
CSSグリッド内に異なるスペース値の子要素を追加するには、CSSグリッドのメソッドとスペースラッパーメソッドを組み合わせて使用することができます。
以下の例では、コンテンツカードにボタンを追加しています。このボタンは、段落の下に3remのスペースが必要です。これは、benefits_itemに適用されたグリッドの値では機能しません。
段落の下にスペースを作成するために、新しいボタンを囲むスペースラッパーを追加することができます。

これにより、スペースラッパーpadding-top padding-mediumがbenefits_itemのCSS グリッドシステム内で追加のスペースを作成します。
スペースラッパーは、CSSグリッドのスペース戦略を柔軟かつ汎用的に使用するための優れた方法です。
これは、グローバルに制御されたコンテンツ・スペーシングを作成するのに効果的な方法です。
benefits_itemはサイト全体で繰り返し使用されるコンポーネントですが、benefits_itemカードによってはCTAがあったり、なかったり、またまったく新しい要素があるかも知れません。
インスタンス固有の要素やスペーシングのバリエーションの利点を生かしながら、CSSグリッドコントロールでグローバルかつ統一されたbenefits_itemのスペーシングを維持することができます。
レスポンシブスペース
spacer-クラスシステムを使用して、レスポンシブなスペースのバリエーションを作成します。
spacer-システムは1つのクラスしか使用しないため、Client-Firstではレスポンシブバリエーションのコンボクラスを作成するために2つ目のクラスを追加することを承認しています。
2クラス戦略はすでに要素に2つのクラスを適用しています。ここに3つ目のクラスを追加すると、長いクラスのスタックが発生します。さらに、変更される可能性のあるクラスのスタックからコンボクラスを作成することは、良いコンボクラスの作成戦略とは言えません。2つのクラスのスペースブロックやスペースラッパー戦略では、レスポンシブなバリエーションを推奨しておらず、避けるようになっています。
タブレットおよびモバイル版におけるspacer- の柔軟性
ベースのブレークポイントのユーティリティスペースにカスタマイズを加えるために、is-コンボクラスを使用することができます。
要素がspacer-largeを必要とする場合でも、小さなブレークポイントでは異なるスペースサイズが必要な場合、spacer-クラスにコンボクラスを追加して、下位のブレークポイントのスペースをカスタマイズすることができます。例えば、モバイルのみでより小さなスペースが必要な場合、spacer-large is-mobile-small を使用することができます。
レスポンシブなカスタマイズが特定の要素に焦点を当てている場合、spacer-large is-home-tabs など、より具体的なコンボクラスの命名を行うこともできます。コンボクラスの使用により、デスクトップではグローバルなユーティリティスペースを維持し、より小さなブレークポイントではインスタンス固有のカスタマイズを行うことができます。
スペーシングのコツ
padding-section-[size]
padding-section-[size] は、プロジェクト全体でセクションの上部と下部のパディングを管理するのに役立つユーティリティクラスのセットです。

これは、カスタムクラスとユーティリティクラスのハイブリッドアプローチです。セクションのスペースをグローバルなユーティリティクラスとして管理することができます。
このアプローチを使うことで、padding-のユーティリティクラスフォルダにsection-という新しいフォルダが追加されます。
padding-section-small
padding-section-medium
padding-section-large
セクションの縦方向パディングがカスタムまたは特殊である場合は、次の方法を用います。
- 推奨:スペースブロックを使用して、セクションの上部と下部に独自なスペースを作成する。この方法でユーティリティスペースシステムを管理します。
- 外側のセクションレイヤーに独自のパディングを適用する(section_[section-identifier])。
Heading タグにオプションでマージンを追加する
各Headingタグには、上部と下部に同じサイズのスペースを使用するのが望ましいでしょう。タイプグラフィシステムのスペースは統一されている方が理想的です。
例えば、プロジェクト内のすべてのH2にmargin-bottom: 2rem、プロジェクト内のすべてのH3にmargin-bottom: 1.5remを適用します。

Headingタグにマージンを適用するのはHeading タグの上部および下部のスペースのサイズを統一するためです。このように、タイポグラフィについてのグローバルなスペースルールを作成します。
Headingタグへのマージンの適用は、プロジェクト全体でデザインの制御が可能な場合に有効です。これにより、形式化されたスペースシステムを持つことができます。これは、プロジェクト内のタイポグラフィを統一するための方法です。
もしHeadingのバリエーションが多く、デザインでHeadingがどのように使われているかわからないウェブサイトを制作している場合、この戦略は最適ではないかもしれません。
Heading タグのデフォルトのマージン値を継続的に上書きし続けると、結局作業量が増えてしまいます。
もしプロジェクト全体を通してほとんどの全てのHeadingタグが同じマージンに従う必要がある場合、これは効果的な戦略と言えます。
このタイポグラフィのスペース方法については、タイポグラフィ戦略で詳しく説明しています。
ボタンとボタン列のための FlexまたはGrid
シンプルなボタンレイアウトを作成するためにCSSのflexまたはgridを使用することができます。
アイコン付きボタンの例
テキストとアイコンを持つボタンを作成します。ボタン要素にflexまたはgridを適用して、テキストとアイコンの間にスペースを作成します。
これは、複数のネスト要素を持つボタンを実装するための簡単でシンプルな方法です。
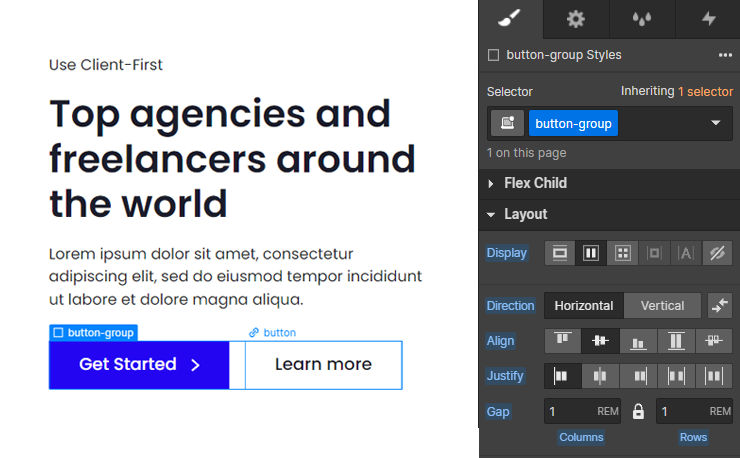
ボタン列の例
2つのボタンの間に水平方向のスペースを作成するには、親ラッパーを通してボタン間に水平スペースを適用します。

ボタンの親ラッパーにflexまたはgridを適用することで、ボタンとボタンの間に水平スペースを作ることができます。
ボタンクラスに直接margin-rightを適用すると、buttonの使用方法が制限されます。buttonは、ボタンの行だけでなく、すべてのインスタンスで動作する必要があります。
水平マージンのためにスペースブロックを適用すると、モバイルでうまく機能しない場合があります。多くのモバイルデザインでは、特定の水平スペースが必要です。スペースブロックではモバイルデザインの調整ができません。
Client-Firstでは、flexやgridを使ってボタン列にスペースを作るのが理想的だと考えています。
内部要素のサイズにユーティリティパディングを使用しないでください
アイテムのコンテンツの周囲にパディングを作成するためにユーティリティクラスを使用することはおすすめしません。この戦略はCSSの観点からは機能し、求められる結果を得ることができますが、クラスのディープスタッキングやモバイルのスタイリングの衝突を引き起こす恐れがあります。

通常、内部要素のパディングは、各ブレークポイントごとに特定のサイズのカスタマイズが必要になる場合があります。Client-Firstのスペースシステムでは、ブレークポイント間のスペースの値を制御することはできません。
代わりに、内部要素のパディングをカスタムクラスに直接適用してください。
スペースのカスタムクラスフォルダを作成する
「spacer」という単語は、カスタムクラスにも使用することができます。
多くの場合、ユーティリティクラスシステム(spacer-)として使用します。
また、プロジェクト全体で一意のスペースを管理するためのカスタムクラス (spacer_)としても使用できます。
スペースをグローバルに管理する必要がある再発する要素がある場合は、spacer_[element] を使用してそのカスタム要素のスペースを管理できます。この新しいspacer_フォルダは、グローバルに保持する必要のあるすべてのカスタム要素固有のスペースの整理に役立ちます。
spacer_header
spacer_sticky-nav
spacer_title-primary
spacer_title-subtitle
spacer_footer
spacer_フォルダは、spacer_home-faq のようなカスタムな要素に対しても使用できます。


