
Client-First for Webflow

クラス戦略 2
Webflow Designerでのクラスの最適なワークフローの実践について理解しましょう。グローバルクラス、クラスのスタック、またClient-Firstがディープスタックを推奨しない理由について説明します。
カスタムクラスの作成
まずはClient-Firstにおけるカスタムクラスの定義を理解することが重要です。定義についてはクラス戦略でご覧ください。
Client-Firstは、プロジェクト内の多くの要素に対してカスタムクラスを作成し、使用することを推奨しています。
カスタムクラスとユーティリティクラスの組み合わせがありますが、プロジェクトの大部分はカスタムクラスで構成されます。
カスタムクラスのメリット
1. 作成が早い
Webflowは、Stylesパネルを使用して視覚的にウェブページをスタイリングすることを主軸に設計されたプラットフォームです。 StylesパネルはWebflowの大きなメリットです。これを使用することで新しいクラスを作成し、すぐにそのクラスにスタイルを適用することができます。
Client-Firstでは、Stylesパネルを通してクラスを適用することは、ワークフローの中で自由かつ頻繁に行われるべきだと考えています。
従来のウェブサイト開発では、多くの要素にカスタムクラスを作成するのには時間がかかります。クラスとスタイルは手作業で書く必要がありますが、CSSプロパティを手作業で書くのには時間がかかります。これが、従来のウェブ開発では完全にユーティリティベースのクラスシステムが推奨されている理由です。
一方Webflowには、Stylesパネルという大きな利点があるため、これを活用することができます。
以下の動画は、team-list_のスタイルを手作業で書き出したものです。
次の動画は、Webflowを使ってteam-list_のスタイルを視覚的に作成しています。
2. カスタマイズしやすく、安全に編集が可能
カスタムクラスとユーティリティクラスのスタイルの編集は大きく異なります。
インスタンス固有のカスタムクラスのカスタマイズは多くの場合、単純で時間もかかりません。
たとえば、team-list_の例では、display: flex設定に追加のスタイルを追加する必要があります。
この場合はこの要素に特定して影響を与えているため、サイト全体へのグローバルなエラーを作ることを心配する必要はありません。グローバルクラスを編集する場合、意図せずにプロジェクト内の要素を更新してしまうことがあります。そのためグローバルユーティリティクラスの編集はより慎重に考える必要があります。
3. タブレットとモバイルのレスポンシブアップデート
デスクトップデザインはタブレットやモバイルデザインと大きく異なることがあります。プロジェクト内の多くの要素でブレークポイント間のカスタマイズが必要になる場合があります。
カスタムクラスを使用すると、ブレークポイントを跨いで自由に更新を行うことができます。専用のカスタムクラスを持つ要素は、タブレットやモバイルで独自のスタイリングを可能にする柔軟性を持っています。
この例では、team-list_ をタブレットとモバイルで異なる見た目に変更しています。カスタムクラスを使用すると、Stylesパネルでこの変更を行うことができます。
ユーティリティクラスを使用してレスポンシブスタイルのアップデートを行う場合、レスポンシブブレークポイントのバリエーションを提供する追加のユーティリティクラスが必要になります。
4. クライアントとの連携
クライアントからの要望には「特定のスペーサーを小さくしたい」、「特定のボックスを大きくしたい」、「色を青から赤に変更したい」、「モバイル用に順序を変更したい」など、デフォルトの設定に沿わないケースも多くあります。
このような要求は「ランダム」なものであり、ユーティリティクラスシステムのデフォルトに必ずしも従わないことがあります。カスタムクラスの使用は、このようなランダムな要求を管理するのに役立ちます。
開発中やローンチ後に更新が必要な場合も少なくありません。このような場合、ユーティリティクラスシステムよりも、カスタムクラスを持つ特定の要素をアップデートする方が望ましいです。
クライアントのアップデートがプロジェクトのユーティリティクラスシステムに適合しない場合、アップデートはより困難になります。アップデートを完了するために新しいクラスが必要になるダメです。
カスタムクラスを使用すれば、スタイルのアップデートを迅速に実装できます。
グローバルクラスの使用
まずはClient-Firstにおけるグローバルクラスの定義を理解することが重要です。クラス戦略で定義をご覧ください。
グローバルクラスはシンプルで、パワフルで、意味のあるものでなければなりません。
グローバルクラスの利点
1. ウェブサイト全体でスタイル値の管理が可能
グローバルクラスは意味のあるものでなくてはなりません。グローバルレベルで管理される重要なスタイルセットの値に影響を与える可能性があるからです。
例えば、Client-Firstのコンテナクラスはその例です。container-large は max-width の値が80rem(1280px)です。もしウェブサイト全体でのコンテナの max-width を小さくしたい場合、container-large を75rem(1200px)に一度のスタイル変更でアップデートが可能です。
これは、プロジェクト全体のcontainer-largeのすべてのインスタンスを更新するグローバルな変更です。
container-large はプロジェクト内のパワフルなグローバルコントローラーです。
2. ビルド時間の短縮、一般的なスタイルの効率的な使用、クライアントの利便性。
CSSスタイルをユーティリティクラスとして使用して、ビルド時間を短縮することができます。例えば、hide-tablet や hide-mobile-portrait がその代表です。
これらのクラスを使用すると、作業中に要素を隠すための追加のクラスやコンボを作成することなく、ウェブサイト全体で要素の可視性を選択的に変更できます。このユーティリティクラスは、Designer内での作業スピードを向上させるのに役立ちます。
以下の例では、このリストの最後の2つの項目をモバイル専用に非表示にしています。hide-mobile-portrait を使用することで、新しいクラスを作成することなく最後の2項目を非表示にします。
このケースは、グローバルなアップデートの必要があるCSSプロパティではないことを理解しておいてください。プロジェクト内で、非表示のモバイル要素のインスタンスをすべて表示にすることは考えにくいからです。このユーティリティクラスの目的は、ワークフローを改善し、追加のカスタムクラスを減らすことです。
グローバルクラスの有意義な使用
もしグローバルクラスが前述のメリットのどちらにも該当しない場合、グローバルクラスを使用することは有益ではないかもしれません。
困った時は次のような質問を自分に投げかけてみてください。
このスタイルがグローバルで管理されることに利点はあるか?
ビルド時間の短縮、繰り返し使用されるスタイルの効率化、あるいはクライアントの利便性につながるか?
これらのユースケースのいずれかに該当する場合にのみ、グローバルクラスの作成・管理は検討されるべきです。
position-absoluteの例
CSSプロパティposition: absoluteを要素に追加するグローバルユーティリティクラス position-absolute を例として見てみましょう。
このクラスのスタイルをプロジェクト全体でグローバルに変更する理由はありません。position-absoluteでアップデートするようなCSSプロパティはないからです。
position: absolute は通常、単独で存在できるCSSプロパティではありません。有意義なポジションを作成するためには、追加のCSSプロパティが必要となることが多いです。
position-absoluteスタイルがビルド速度を改善する可能性は高くありません。なぜならこのスタイルにはクラスの追加が必要で、タブレットやモバイルのレスポンシブ対応にもさらなるクラススタッキングが必要となるからです。
したがって、CSSプロパティのpositionのようなプロパティは、カスタムクラスに直接適用することを推奨します。
position-absoluteのようなクラスをグローバルクラスとして使用することはおすすめできません。
ダークセクションの例
グローバルクラスは、グローバルな更新のための目的を持たなければなりません。クラスのアップデートは、グローバルなサイト全体のアップデートに大きく貢献するべきです。
例えば、section-darkというクラスを使用して、セクションにcolor: #ffffffとbackground-color: #000000を適用することができます。もしsection-darkがプロジェクト全体で多くのセクションに適用されているなら、ダークセクションに対して強力なグローバル更新を行うことができます。
例えば、background-color: #000000 を background-color: #111111 に変更すると、そのアップデートは一つのクラス section-dark に対して行われ、その更新はプロジェクト全体に反映されます。
スタックされたグローバルクラス
スタックされたグローバルクラスを使うと、一つの要素に複数のグローバルスタイルを適用することができます。
クラスのスタッキングには戦略が必要です。要素にあまりにも多くのクラスをスタックすると、ビルドの管理が困難になってしまいます。
類似クラスのスタック
Client-Firstでは、類似のCSSプロパティやカテゴリタイプのグローバルクラスをスタックすることを推奨しています。例えば、以下のスタックがこれに含まれます。
- マージンクラスとマージンクラス
- パディングクラスとパディングクラス
- 幅クラスと幅クラス
- タイポグラフィクラスとタイポグラフィクラス
類似クラスのスタッキングは厳格なルールではありません。これはプロジェクトをより良く整理し、柔軟性を持つための実践方法です。この方法を使用することで、多くのディープスタッキングのケースが解消します。
要素にクラスプロパティが混在している場合、クラスリストが増え、ディープスタッキングの問題が発生します。
例
マージンとタイポグラフィの2つの例を見てみましょう。
マージン
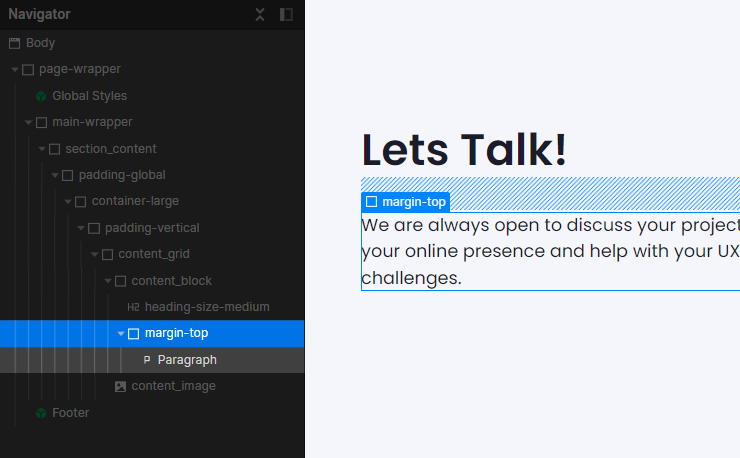
Client-Firstのスペーサーシステムは、スタックされたグローバルクラスのアプローチを使用します。まず、方向クラスmargin-topを適用します。次に、サイズクラスmargin-largeを適用します。
これ以上のクラスを追加することは望ましくありません。
例えば、マージンクラスの上にmax-widthカテゴリクラスを追加することは推奨されません。
もし margin-top margin-largeの上に追加のクラスを追加すると、ディープスタッキングに近づくことになります。スペーサーのラッパーに加えて max-width-small を配置すると、margin-large クラスへのスピーディな変更を妨げることになります。margin-large を変更する前に max-width-small を取り除く必要があります。
この概念は他のすべてのクラスカテゴリにも適用されます。マージンクラスを持つDivブロックには、マージンクラスのみを持つべきです。
Typography
テキストエレメントは、複数のグローバルタイポグラフィクラスを必要とすることがあります。この場合、テキストエレメントに複数のクラスをスタックすることができます。
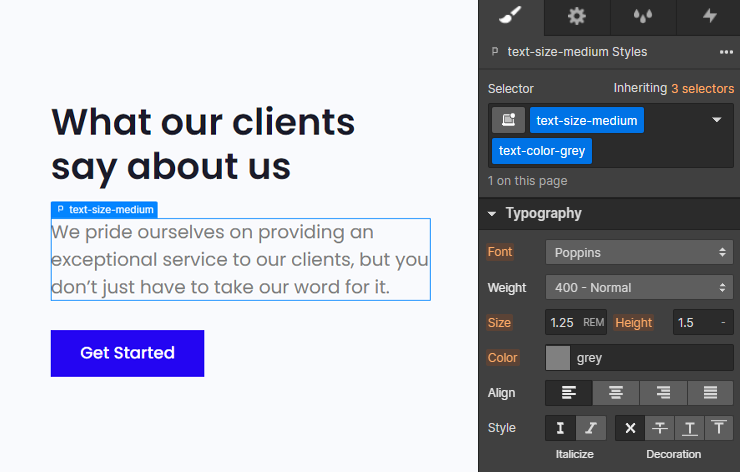
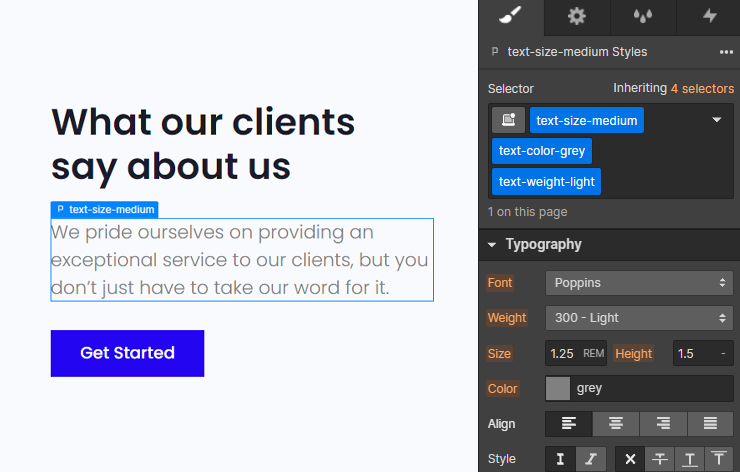
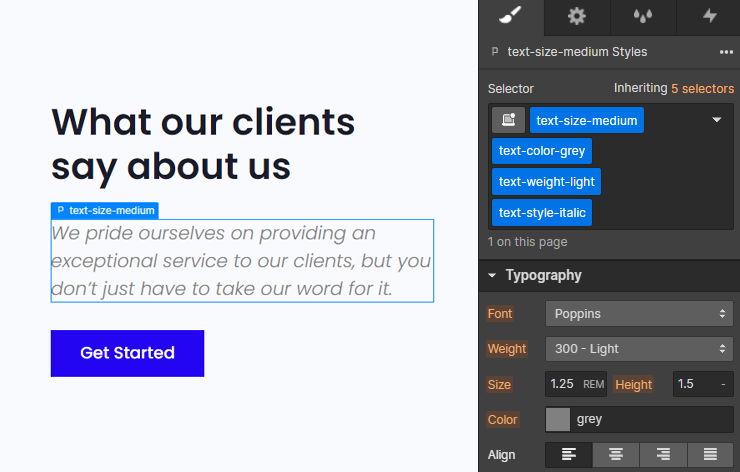
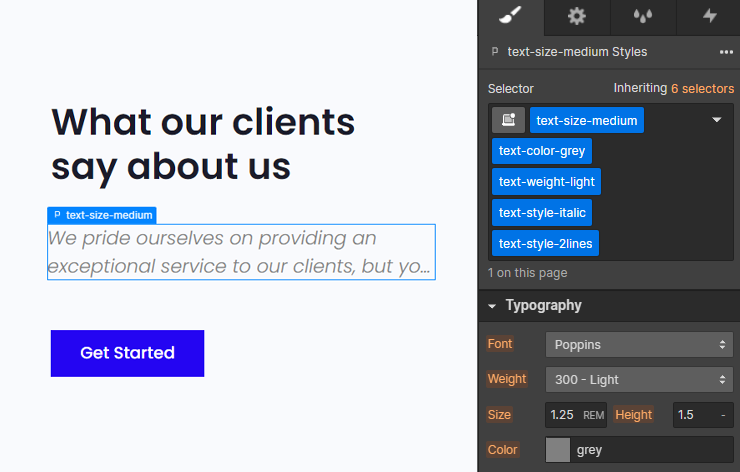
例えば、大きなサイズのテキストがグレー色でもある場合、テキストエレメントはtext-size-largeとtext-color-grayというクラスを取得し、スタイルを受け取ることができます。
前述のマージンと同様、これ以上のクラスを追加することは望ましくありません。
タイポグラフィクラスはスタイルパネル内で簡単にアクセスできることが望ましいです。text-size-largeを更新する場合、基本クラスにアクセスできるよう、多くのクラスを取り除くことは避けた方が良いでしょう。
スタックされたグローバルクラスに新しいスタイルを追加しない
スタックされたグローバルクラスに新しいスタイルを追加すべきではない理由は、プロジェクトのCSSに新しいクラス(コンボクラス)を作り出してしまうからです。
グローバルユーティリティクラスからインスタンス固有のコンボクラスを作ることは、真のグローバルユーティリティクラスの目的を損ないます。このプラクティスは、ウェブサイトがスケールするにつれて組織の問題を引き起こす可能性があります。
引き続き前述の例をとって、マージンとタイポグラフィについて見ていきましょう。
マージンの例
スタックされたマージンクラスで新しいクラスを作成することは望ましくありません。もし margin-top と margin-large があるなら、このスタックの組み合わせにスタイルを適用してはなりません。
このようなスタイルを適用すると新しいクラスが作成されます。新しいスタイルセットをCSSスタイルシートに書きます。
タイポグラフィの例
スタックされたタイポグラフィクラスで新しいカスタムクラスを作成することは望ましくありません。もしtext-size-largeとtext-color-grayがある場合は、スタックされたクラスに新しいカスタムスタイルを適用してはなりません。
これも新しいコンボクラスの作成につながります。
解決策
スタックされたグローバルクラスから新しいクラスを作る代わりに、以下の二つの戦略を提案します。
1. 最初からカスタムクラスを使う
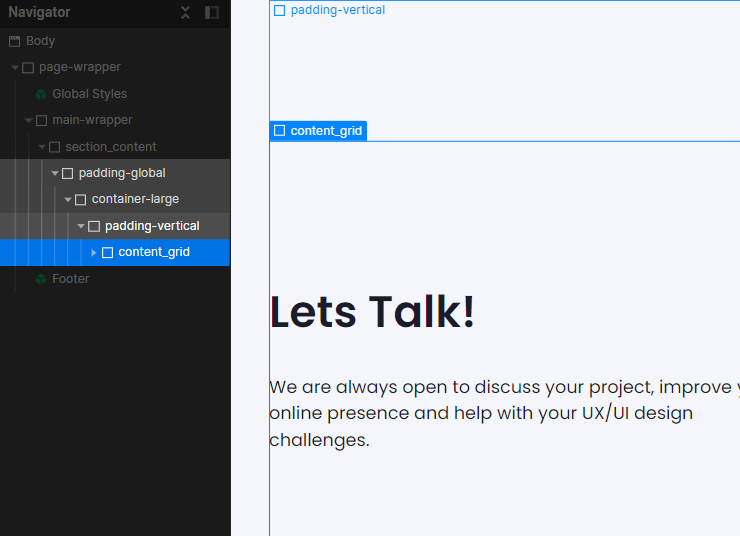
コンボクラス text-size-large text-color-grayを作る代わりに、サイズ、色、その他のCSSスタイルを持つhome-header_text カスタムクラスを作ります。これにより、要素にカスタムスタイルを追加するためのスタイルの柔軟性が得られます。
ただし、テキストのグローバルスタイルは継承されません。この方法を使いすぎると、グローバルに制御されたタイポグラフィのメリットがなくなってしまいます。
2. コンボクラスを作るための追加クラスを使用する
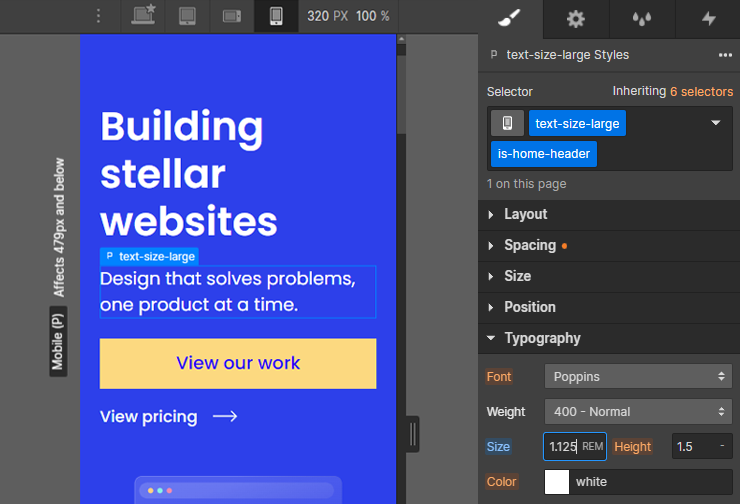
ユーティリティクラスに加えて新しいクラスを追加することで、コンボクラスを作ります。このクラスはis-home-headerと呼ばれ、3つのクラス全てに対してコンボクラスが作られます。
この方法は、重要性の高い text-size-large text-color-gray のスタイルプロパティを保持しつつ、is-home-headerでインスタンスをカスタマイズします。is-home-header は、このインスタンスのためのカスタムスタイルを全て保持します。
この方法は、プロジェクト全体で特定のCSSスタイルをグローバルに保持したいときに最も価値があります。この例では、CSSプロパティのfont-size(text-size-large)とcolor(text-color-gray)のグローバル制御はそのまま継続されます。
コンボクラス
コンボクラスとは?
コンボクラスは、基本クラスのバリエーションです。コンボクラスは基本クラスからスタイルを継承し、その上にさらにスタイルを追加します。
コンボクラスは、基本クラスのバリエーションです。コンボクラスは基本クラスからスタイルを継承し、その上にさらにスタイルを追加します。
Client-Firstでは「基本クラス」を、コンボクラス内のスタックされたコンボクラスのリストの最初のクラスと定義しています。この基本クラスの上にクラスを追加して、独自のバリエーションを作り出します。
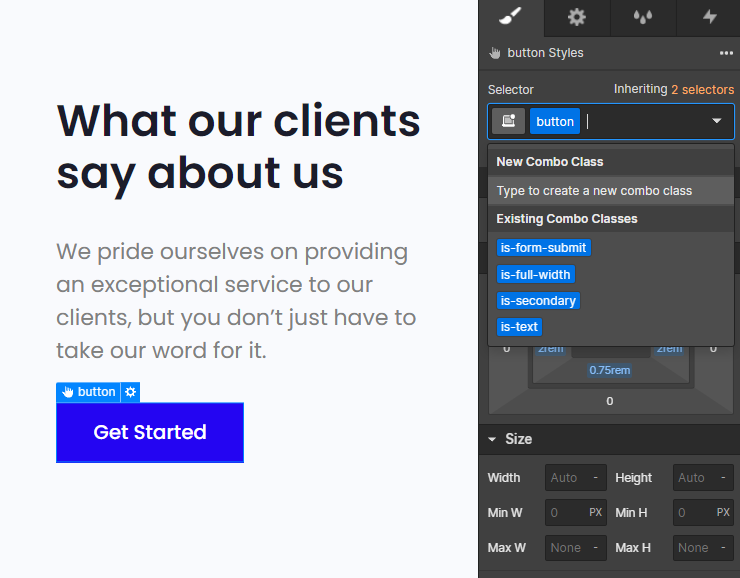
コンボクラスは、その前の基本クラスと組み合わされた時にだけ機能します。以下の動画でもわかる通り、is-blue は単独では機能しません。それはベースの button クラスへの追加としてのみ機能します。
スタックされたグローバルユーティリティクラスとコンボクラスとの主な違いは次のとおりです。
- コンボクラスは新しいクラスを作成し、プロジェクトのCSSファイルに新しいスタイル宣言を追加します。
- スタックされたグローバルクラスは、プロジェクト内で新しいクラスやスタイル宣言を作成しません。
-is 接頭辞
コンボクラスの使用を整理し、わかりやすくするために、クラス名の接頭辞としてis-を使用します。is- が使われている場合、そのクラスが別のクラスの上にコンボクラスとして作成されたことがわかります。

基本クラスのスタイル継承
コンボクラスは、ベースクラスからスタイルを継承するための明確な利点を持たなければなりません。
コンボクラスでは、スタックされたコンボクラスのリストの最初のクラスとして「ベースクラス」を定義します。ベースクラスは、カスタムバリアントが追加で構築するデフォルトスタイルを保持する必要があります。
その上に追加される、コンボクラスを作成するクラスがバリアントです。それぞれのバリアントには、ベースクラスからスタイルを継承するのに適した使用例があるはずです。
ボタンの例
ボタンのコンボクラスシステムの例を見てみましょう。
buttonクラスは基本クラスです。以下のすべてのスタイルバリエーションはbuttonクラスの上にあります。
is-primary、is-alternative、is-inactive、is-black
これらのスタイルをbuttonに追加してバリエーションを示すことができます。ここで重要なのは、is-クラスが単独では機能しないことを理解することです。これらは button クラスの追加項目としてだけ機能します。
buttonクラスは、この例における重要な基本クラスです。
すべてのbuttonが、バリエーションに関係なく、同じpaddingとfont-sizeを持つことを望んでいます。これらのプロパティをボタンの基本クラスで定義します。
それぞれのis-バリエーションは、これらの重要なグローバルスタイルを button から継承します。
このボタンのコンボクラスシステムにより、プロジェクト全体のすべてのボタンの padding と font-size のCSSプロパティをグローバルに更新することができます。すべてのデフォルトボタンとバリエーションボタンは、グローバルなスタイルの更新を受け取ります。
これらのスタイルをグローバルに管理することのメリットは明確です。一つのクラスの更新でサイト全体の全てのボタンに対して大きな変更を加えることができるという点です。
このボタンコンボクラス戦略は、コンボクラスを強力かつ効率的に使用する優れた例です。
目的を持ったコンボクラス
コンボクラスは強力であり、注意深く目的を持って使用しなければなりません。下手にコンボクラスシステムを構築すると、プロジェクト内部でスケーリングや編成の問題を引き起こす可能性があります。
基本クラスからスタイルを継承するには、何らかのユースケースが必要です。ユースケースがないのであれば、コンボクラスシステムを使う必要はないかも知れません。その場合、すべてのスタックスタイルを保持する単一のカスタムクラスを作成する方がよいかもしれません。
コンテナ例 — 不要なコンボクラスシステム
コンボクラスの利点が明確でないcontainerのコンボクラスシステムの例を見てみましょう。
Client-Firstのcontainerクラスはmargin: 0 auto、width: 100%、そして可変の max-width 値を変更することができます。
このような場合、container is-large、is-medium、is-smallのコンボを作りたくなってしまうかも知れません。2つの共有CSSプロパティと1つの可変サイズプロパティがあるので、完璧なコンボクラスのユースケースのようにも思えます。
しかし、この2つの共有CSSプロパティ(marginとwidth)は、基本クラス上でグローバルに管理すべきではないCSSプロパティです。これらのプロパティを他の値に変更するのは良いプラクティスとは言えません。例えば、width: 100%をwidth: 90%に変更したり、margin: 0 autoの値を変更することは望ましくありません。
container の基本クラスで margin や width を管理する必要がないため、コンボクラスの管理システムにはメリットがありません。ここで変更する必要があるのはmax-widthクラスのプロパティ値だけです。
container is-largeのコンボクラスの代替案として、全てのスタイルを単一のクラス、container-large に直接適用します。どんな場合であっても単一のクラスはコンボクラスよりも理想的な選択肢です。必要がないのであれば、コンボクラスの使用は避けるべきです。
さらに、クラス名にサイズ名を含めることで、ナビゲータパネルでのクラス名の見やすさが向上します。container だけではなく、container-large がクラス名として表示されます。
タイポグラフィの例 — デスクトップを継承し、モバイルでカスタマイズ
モバイル版は特殊性があり、エレメントに特有のスタイルを適用する必要があります。デスクトップやタブレットでは、このエレメントはデフォルトの「text-size-large」スタイルに従いますが、モバイルではデフォルトのグローバルユーティリティクラスには含まれない独自の更新が必要となります。
1. 最初からカスタムクラスを使用する
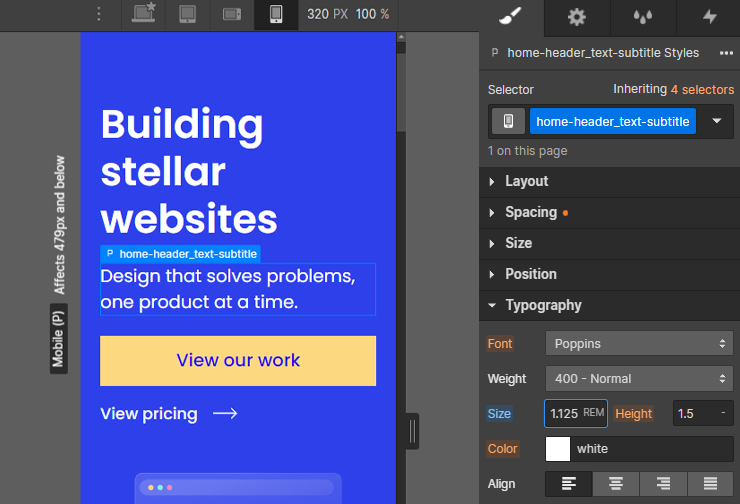
全てのブレークポイントにわたってタイポグラフィを管理するための新しいカスタムクラスを作成するという選択肢があります。例えば、home-header_text-subtitle がその例です。この戦略を使用すると、ユーティリティクラスシステムは使用されません。この戦略のデメリットは、デスクトップとタブレットのグローバルサイズ値を保持できなくなることです。例えばデスクトップのtext-size-largeをグローバルに更新したい場合、カスタムクラスはその変更を受け取ることができません。

2. 追加のクラスを使用してコンボクラスを作成する
プロジェクトにおいてグローバルに管理されたタイポグラフィが重要である場合、新しいコンボクラスをの作成を検討することができます。例えば、text-size-large is-home-headerなどです。この実装のメリットは、デスクトップとタブレットのグローバルスタイルを保持し、モバイルだけでカスタマイズができることです。デスクトップのtext-size-largeクラスにグローバルな変更を加えると、この要素はグローバルシステムを通じてその更新を受け取ります。

この戦略を他のユーティリティクラスと共に使用する
この概念はプロジェクト内の他のユーティリティクラスシステムにも適用可能です。以下はその数例です。
icon-medium is-footer
button-primary is-nav
heading-medium is-mobile-effect
グローバルユーティリティクラスからコンボクラスを作成する際には、その目的を確認してください。グローバルなスタイルを維持し、さらにスタイルを追加するという明確なユースケースがあるはずです。
ディープスタックは避けましょう。一連のスタックされたグローバルクラスがある場合、is- コンボクラス戦略の効果が減少します。例えば、text-size-large text-color-black text-style-underline is-testimonials-title を使用した場合クラスのスタックが多すぎます。
どんな場合であっても、ディープスタックはできる限り避けてください。
ディープスタックを避ける
ディープスタックを避けるべき理由
1. Webflowスタイルパネルでのワークフローの問題
Webflowではコンボクラスを自由に制御することはできません。
- スタイルパネル内のスタックされたクラスの順序を再配置することはできません。
- モバイルブレークポイントでディープスタックされたクラスを編集することはできません。
- Designerにはスタックされたクラスを視覚的に管理する完全なコントロールはありません。
ディープスタックされたクラスリストの後半のクラスを全て削除するのは困難なプロセスです。クラスリストが長くなると、編集時のエラーやフラストレーションが発生する可能性が高くなります。
これは非効率的なワークフローであり、Webflow UXの本質的な問題です。
Client-Firstの原則は、WebflowのDesigner UIがスタッククラスと交互に動作できるよう特別に設計されています。
2. 小さな変更のために多くのステップが必要
セクションの制限により、ディープスタックされたクラスを編集するプロセスには時間がかかります。
ディープスタックされたリストの前半にあるたった一つのクラスを削除するために、クラスのリスト全体を削除するのは、あまり楽しい作業ではありません。
これがワークフローの常習作業になってしまうと、このような余分なステップに苛立ちを感じるようになるかもしれません。
さらに、モバイルブレークポイントのクラス編集に関するワークフローの問題もあります。モバイルに特化したカスタマイズを行う必要がある場合、以前のスタック要素とのスタイルの競合が発生する可能性があります。
3. 学習曲線の上昇
ディープスタックはクラスの役割をより深く理解する必要性を生むため、より学習曲線の上昇につながると考えています。
プロジェクトは、参加するユーザーが次の3つを理解できるように設計されていなければなりません。
- CSSについての深く理解する
- スタックリストの中の各クラスが何をしているのかを理解する
- Webflowでのクラススタックのニュアンスを理解する
これがプロジェクトの学習曲線を上昇させると考えています。
Client-Firstでは、学習曲線を常に下げたいと考えています。我々は、理解しやすく、管理しやすく、スケールしやすい要素を作成し、クラスを使用し、戦略を実装するための努力を行うべきです。それこそが強力なWebflowプロジェクトを作るものだからです。
4. WebflowのCSSの記述は早い
WebflowでCSSを書き込む時間を節約する必要はありません。
詳しくは前述のカスタムクラスの作成 > カスタムクラスのメリット > 1. 作成が早いを参照してください。
5. CSSの節約はそれほど大きくない
ディープスタックによるCSSの節約はそれほど大きくありません。例えば、52kbのCSSファイルと65kbのCSSファイルのロード時間は、無視できるレベルのものです。
CSSスタイルシートにおけるこれらの小さな節約が、Webflow内でのカスタムクラス作成の利点を上回るとは考えていません。
ディープスタックの制限
Client-Firstでは、スタックを行いますがディープスタックは避けたいと考えています。ここでは、要素にスタックされたクラスの数を見てみましょう。
要素 + 1つ〜2つのクラス
これはよくある例で、全く問題ありません。

要素 + 3つのクラス
深刻な問題ではありませんが、3つもスタックが必要でしょうか?本当に必要かどうか考えてみてください。

要素 + 4つのクラス
これが最大限のスタックです。本当に4つのスタックされたクラスが必要か、考える必要があります。

要素 + 5つのクラス
ここまで来るとスタックが多すぎます。管理するのが難しくなってしまうでしょう。カスタムクラスを作成してください。

ディープスタックを避けるための戦略
1. 一つのカスタムクラスを使用する
複数のクラスをスタックするのではなく、一つのカスタムクラスから始めることができます。スタックされたクラスなしで、一つのクラスで要素をスタイル化することができます。スタックされたスタイルは一つのカスタムクラスに適用されます。

2. 別のDiv Blockをネストする
クラスのスタックが高くなってしまうときは、重要なスタイルを管理するためのネストDiv Blockを作成することができます。
Client-Firstで使用される核となる構造では、このアプローチを取っています。一つの要素に多くのクラスをスタックするのではなく、型によってクラスを分割し、要素の複数のネストされたレイヤーを使用します。

ネストされたレイヤーは、異なる目的を持つスタイルを分離します。こうしてディープスタックを避けつつ、グローバルユーティリティクラスシステムを維持します。
Client-Firstのスペーサーシステムに関してもこれと同様の概念が適用できます。例えば、スペーサーラッパーの概念を実装することで、他の要素から margin-top や margin-large を分離します。

3. コンボクラスを作成する
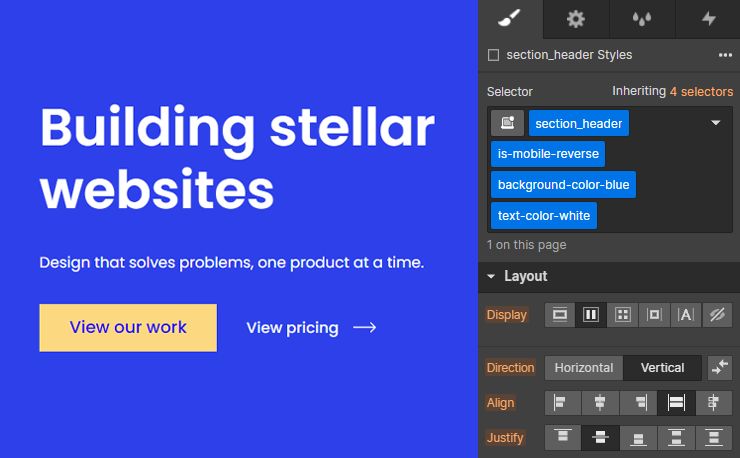
例えば section_header + is-mobile-reverse + background-blue + text-color-white は、

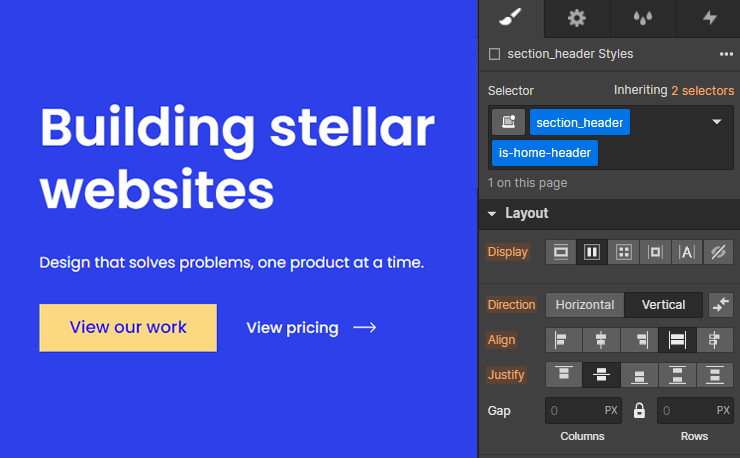
section_header + is-home-header
というコンボクラスに置き換えることができます。

section_headerから重要なグローバルスタイル(例:padding、z-index、transition)を継承します。
is-home-headerクラスはコンボクラスで、background-color、テキストcolor、レスポンシブなレイアウトの変更をインスタンスに追加します。
4つのクラスをスタックするのではなく、スタックを2つのクラスに削減することで、管理しやすく、更新に関してもより柔軟性を持たせられます。
レイアウトシステムは使用しない
フレックス、グリッド、カラム、レイアウトクラスは使用しない
Client-Firstにはフレックス、グリッド、カラム、レイアウトクラスは含まれていません。
Webflow内で完全にグローバルに管理されるフレックスやグリッドのクラスシステムを推奨していません。フレックス、グリッド、あるいは任意のカラムレイアウトシステムを使用してカスタムクラスを作成することを奨励します。
良くない例1
ユーティリティクラスでグリッドレイアウトを作成してみましょう。この例はClient-Firstのプラクティスではなく、なぜClient-Firstが正式なレイアウトシステムを持っていないのかを理解するための例です。
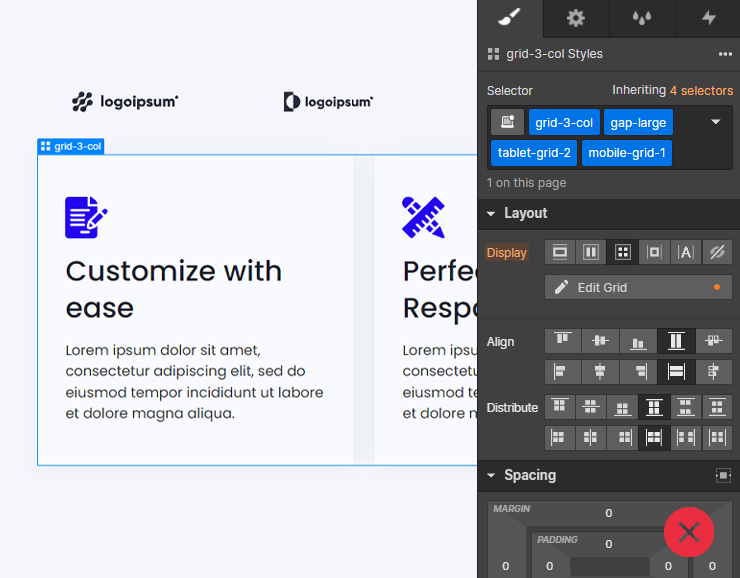
grid-3-col gap-large tablet-grid-2 mobile-grid-1

ここで、タブレット表示でアイテム間のスペースを少なくするようクライアントから依頼があったとします。デスクトップで必要だった大きな隙間は、タブレットにおいては必要がありません。これよりももっと隙間を小さくする必要がありますが、gap-large がデスクトップから引き継がれています。
ユーティリティレイアウトシステムにタブレットとモバイルのカスタムアドオンを追加すると、クラスリストが長くなることがあります。タブレットとモバイルのレスポンシブバリエーションは、深刻なディープスタッキングを引き起こす可能性があります。
すべてのブレークポイントにわたって、すべてのレイアウトサイズオプションのすべてのユースケースを満たすには、大規模で複雑なレイアウトシステムが必要です。レスポンシブカスタマイズのために利用可能なユーティリティクラスがなければ、レイアウトを実現するために新しいクラスを作成しなければなりません。
空白のDivブロックから完成したレスポンシブ要素にするには、多くのステップが必要です。
良くない例2
複数のCSSプロパティを1つのクラスにまとめることで、ユーティリティクラスシステム内のクラスの数を減らすことは可能です。
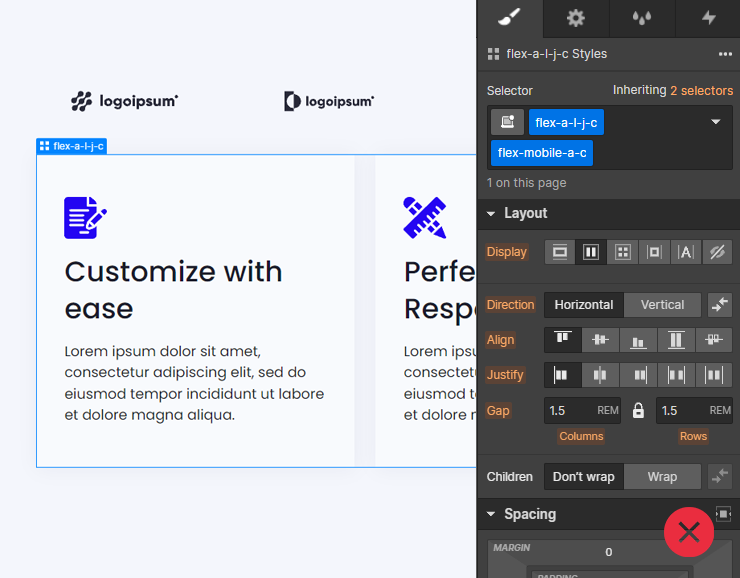
例えば、flex-a-l-j-c + flex-mobile-a-cは、ベースのブレークポイントとモバイルバリエーションでのフレックス設定を確立します。

この命名は、このレイアウトシステムを知らない人にとっては明確ではありません。開発を担当した元のデベロッパーなら知っているかもしれませんが、それは他のデベロッパーやクライアントにとっては理解できません。
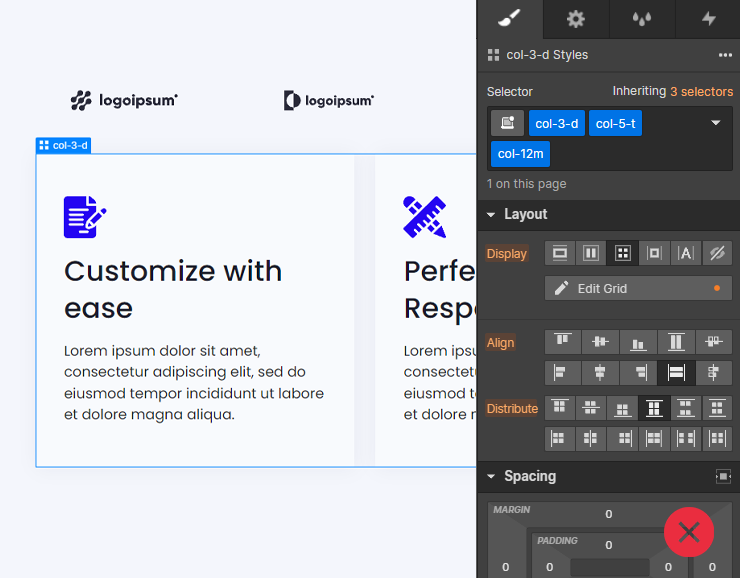
よって、col-2-d + col-5-t + col-12m のような命名は好ましくありません。

この方法は先ほどよりは明確かもしれませんが、このシステムがどのように動作しているかを理解する必要があり、プロジェクトを続けて構築するための選択肢が何であるかは不明確です。
例えばこの数字は何を意味するのか、 文字は何を意味するのか、カラムとは何か、 レスポンシブなアップデートはどのように動作するのか、独自のカスタマイズが必要なときはどうすれば良いのか、など様々な不明点が残ります。
Client-Firstで機能する例
Client-Firstでは、グローバルクラスの力を利用してレイアウトを作成することができます。 グローバルレイアウトシステムはClient-Firstに適しています。
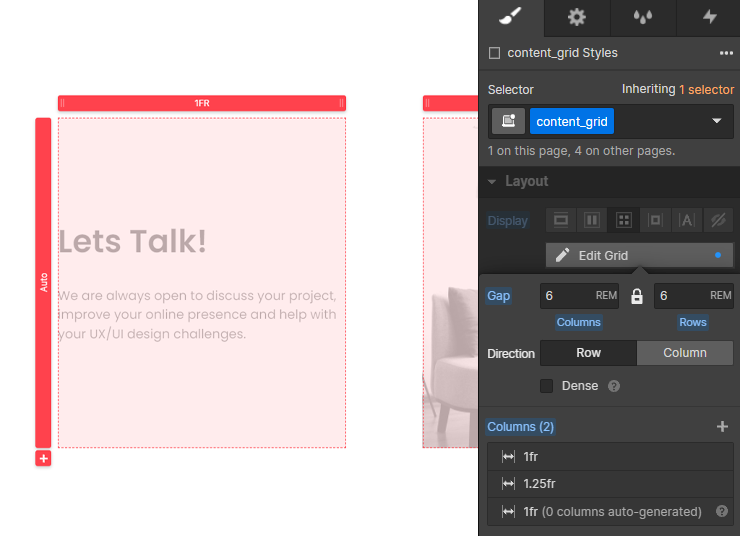
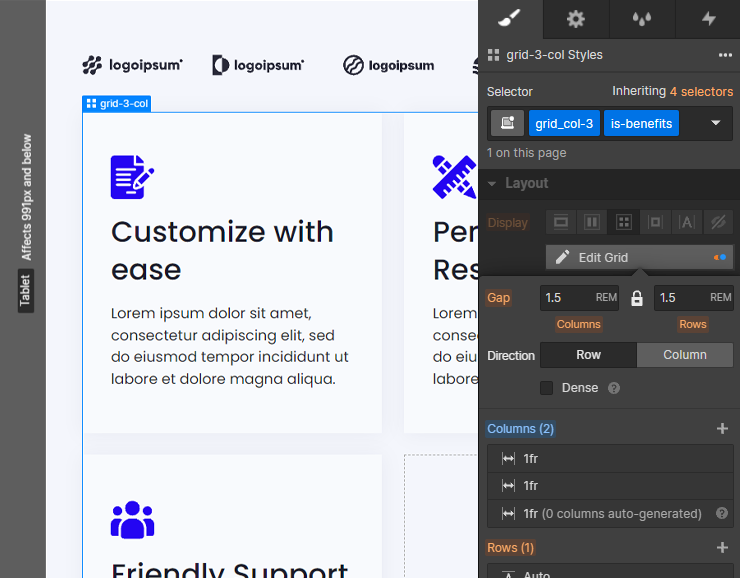
例えば、grid_col-2 と grid_col-3 はデフォルトの2カラムと3カラムのレイアウトとして使用できます。デスクトップでは、これらはすべて同じです。コンボクラス is-specific-instance は、デフォルトとは異なるタブレットとモバイルのインスタンス用に作成できます。

ビルドのすべてのレイアウト、セクション、ページにおいて深いグローバルクラスレイアウトシステムに閉じ込められることなど誰も望んでいません。このようなコンボクラスシステムを使用することで、レイアウトの統一性を保ちながらClient-Firstに対応することができます。
カスタムクラスを用いてレイアウトを作成する
カスタムクラスを使用してシンプルなレイアウトから複雑なレイアウトまで作成することができます。必要であれば、プロジェクトのすべてのレイアウトに対してカスタムクラスを使用することができます。
カスタムクラスはレイアウトを構築する上で非常に優れています。カスタムクラスを使うことで以下のことが可能になります。
- ページ構造を迅速に構築する
- 未来の編集を迅速に行う
- すべてのレスポンシブなカスタマイズを行う
- サイト全体のレイアウトが誤って壊れることを防ぐ
- 学習曲線を最小限に抑えてプロジェクトを引き継ぐ


